Пошук по сайту
Результати пошуку за тегами 'изображение'.
Знайдено 67 результатов
-
Версія 3.2.2.4
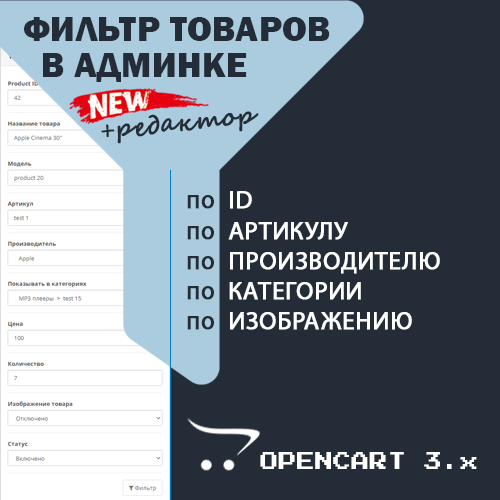
Удобный редактор в админке с возможностью фильтрации товаров. Дополнение добавляет возможность фильтровать товары в административной панели Opencart по производителям, категориям, артикулу (Sku), изображениям и ID товара. Добавляет колонки ID товара, Артикул, Производители и Категории в списке товаров и позволяет включать/отключать для просмотра колонки по выбору. Добавлена возможность выбора для фильтрации нескольких производителей и/или категорий. Более 200 интернет-магазинов уже используют этот модуль! (информация на 19 мая 2022 года) NEW! В версии 3.2 добавлена возможность редактирования изображений, названия, модели, артикула, производителя, категорий (совместим с SEO_PRO), цены, акционной цены, количества и статуса товара не заходя в товар. Добавлена возможность группового Включения/Отключения отфильтрованных товаров. Добавлена возможность скрытия левого меню и фильтра. Демонстрация (admin): Логин: demo / Пароль: demo Не заменяет файлов, все изменения вносятся через OCMOD или jQuery. Работает (тестировался): OpenCart: 3.x; ocStore: 3.х. ВНИМАНИЕ! Лицензия выдается в ручном режиме через личные сообщения на форуме или почту. Установка: Загрузить файл в установках расширений, перейти в модификаторы и обновить. Что нового в версии 3.2.2.2: Удалена привязка к серверу лицензии. Модуль теперь не использует ionCube. Теперь лицензия выдается в ручном режиме через личные сообщения на форуме или почту.15.00 USD- 17 відгуків
-
- 2
-

-
- фильтр
- производитель
- (і ще %d)
-
Версія 1.5.2
171 завантаження
Используйте расширение Image Compress with Squeezeimg, чтобы оптимизировать размер изображений Вашего сайта, ускорить загрузку его страниц, освободить место хранения данных на сервере и повысить свой рейтинг в поисковых системах, таких как Google, Yandex и т.д. Модуль Image Compress with Squeezeimg использует функциональные возможности оптимизатора изображений Squeezeimg – сжатие/конвертирование изображений без видимой потери качества или потери – и позволяет быстро минимизировать размер Ваших изображений. Как это работает? Установите модуль Image Compress with Squeezeimg на ваш сайт. Никаких других модулей и библиотек Вам НЕ НУЖНО ДОПОЛНИТЕЛЬНО устанавливать!!! Кроме того, зарегистрируйте свой аккаунт Squeezeimg (https://squeezeimg.com) и получите API ключ для использования на Вашем сайте. Вы можете БЕСПЛАТНО использовать 1000 изображений в месяц, а для использования большего количества изображений нужно оплатить любой тарифный план оптимизатора изображений Squeezeimg. Далее всю оптимизацию изображений модуль Image Compress with Squeezeimg выполнит за Вас! Быстрое сжатие и конвертация изображений без видимой потери качества с помощью сервиса Squeezeimg. Благодаря этой функции минимизируется размер всех ваших изображений и увеличивается скорость загрузки ваших сайтов и программ. В среднем изображения сжимаются на 50-80% и страницы сайта или программы загружаются гораздо быстрее. Вы можете использовать модуль для сжатия изображений любых размеров самых популярных форматов – PNG, JPG, JPEG, GIF, SVG, BMP, TIFF. Еще модуль позволяет конвертировать изображения в форматы WebP, AVIF и jp2. После конвертации изображения уменьшаются на 50% по сравнению с оригинальными изображениями. Также можно использовать сжатие/конвертацию только для конкретных папок с изображениями и эффективно использовать предел изображения. С помощью одного API ключа, Вы можете сжимать и конвертировать до 1000 Ваших изображений ежемесячно БЕСПЛАТНО. Если Вам недостаточно указанного количества, Вы можете выбрать и оплатить соответствующий тарифный план оптимизатора изображений Squeezeimg (знакомьтесь со всеми ценами на https://squeezeimg.com/pricing). Функция Lazy Load используется в качестве дополнительного способа уменьшения времени загрузки страницы и повышения общей производительности сайта. Lazy Load откладывает загрузку всех ваших изображений, а не только каталожных изображений. Например, изображения логотипа, cms, модуля, темы и т.д. Также модуль Image Compress with Squeezeimg позволяет в считанные секунды создать полную карту изображений Вашего сайта в виде XML файла для использования в сервисах Google Search Console и Yandex.Webmaster. Таким образом, поисковые системы – Google, Yandex – могут быстрее находить и сканировать все изображения Вашего сайта, в том числе недавно добавленные или обновленные. А значит, повышается рейтинг Вашего сайта и улучшается его SEO. Для автоматического сжатия/конвертирования ваших изображений можно настроить работу CRON. Эта функция позволяет автоматически обрабатывать изображение в определенное время и экономить время. Используйте модуль Image Compress with Squeezeimg и: Увеличивайте скорость загрузки сайта/приложения и улучшайте SEO-рейтинг. Уменьшайте объем занимаемого места на диске и улучшайте производительность сайта/приложения. Улучшайте отношение Ваших клиентов, сделав загрузку страниц быстрее. Внимание!!! Для корректной работы модуля необходимо учесть, что: Модуль работает на серверах под Apache2, Nginx. Модуль не работает с Microsoft IIS без модуля Rewrite. Модуль не будет работать, если у вас активирован Pagespeed Module от Google. Особенности: Сжимает изображение (PNG, JPG, JPEG, GIF, SVG, BMP, TIFF). Конвертирует изображения в формат WebP, AVIF и jp2 с уменьшением их размера. Минимизирует неограниченное количество изображений. Позволяет выбрать необходимые параметры сжатия/конвертации. Освобождает место на диске. При необходимости сохраняет оригинальные изображения. Добавляет GZIP-сжатие для сервера. Использует Lazy Load для изображений. Позволяет выбрать определенную папку с изображениями для сжатия/конвертации. Генерирует карту всех изображений сайта в XML-файле. Автоматически сжимает/конвертирует изображение с помощью запуска CRON задания. Инструкции по использованию: Загрузите и установите модуль; Зарегистрируйте свой аккаунт Squeezeimg; В настройках модуля добавьте API ключ, созданный в сервисе Squeezeimg; Укажите параметры сжатия/конвертирования изображений; Включите функцию Lazy Load (если нужно); Используйте полную карту изображений сайта в XML (если нужно); При необходимости сжимайте/конвертируйте только те изображения, которые находятся в конкретной папке; Настройте автоматическую работу CRON (если нужно); Используйте подробную инструкцию для настройки nginx server (если требуется); Оптимизируйте изображение; В результате оптимизированные изображения добавлены к вашему сайту.Безкоштовне- 2 відгуки
-
- image
- images
-
(і ще %d)
Теги:
- image
- images
- image resize
- image convert
- image compress
- image compressor
- img
- compress
- convert
- resize
- image size
- squeezeimg
- изображение
- изображение в формате webp
- изображения
- сжатие
- сжатие изображений
- сжатие изображения
- конвертация
- конвертация изображений
- оптимизация изоб
- минимизация
- уменьшение картинок
- зображення
- стискання
- конвертація
- зменшення картинок
- оптимізація зображення
- зменшення малюнків
- мінімізація
-
10 Download / Buy Submitter sv2109 Submitted 03/27/2014 Category Product Options Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 OpenCart.Pro, ocShop Get request to server of developer Нет
- 384 відповіді
-
- 1
-

-
- картинка
- изображение
- (і ще %d)
-
Версія 1.1
Что делает этот модуль? Модуль дает возможность изменять изображение на странице товара в зависимости от выбранной опции для этого товара. Для этого в админ панели при создании / редактировании товара к нужным изображениям привязываются определенные опции. Установка 1. Скопировать все с папки "upload" в корневую папку вашего магазина. Файлы движка не будут перезаписаны. 2. Установить модуль в панели управления 3. При необходимости поменяйте настройки Новое в версии 1.1: - добавлена возможность выбирать несколько опций для 1 изображения - изображение в корзине соответствует выбранным опциям Версии движка, на которых тестировался модуль - ocStore v1.5.4.1 - ocStore v1.5.5.1 - opencart v1.5.6 но должен работать на всех 1.5.х версиях - OpenCart, ocStore 2.0, 2.1, 2.2, 2.3, 3.x Будет ли модуль работать на вашей теме? Демонстрация работы10.00 USD- 1 коментар
- 46 відгуків
-
- 5
-

-
- картинка
- изображение
- (і ще %d)
-
- 1 відгук
-
- 3
-

-
- изображение товар
- товар
- (і ще %d)
-
Завантажити / Придбати розширення Прибрати білі лінії на зображеннях Модуль переробляє логіку стандартного оброблювача зображень Opencart. Замість того, щоб додавати білий фон до зображення, тепер фотографія обрізається під потрібний розмір, залишаючи видимою центральну частину. Встановлення: Встановити архів модуля через "Установка доповнень" Оновити модифікатори у розділі "Модифікатори" Очистити кеш зображень (видалити вміст папки "/image/cache/" або скористатися будь-яким модулем очищення кеша, який вміє видаляти кеш зображень) Інформація: Модуль торкнеться всіх зображень які обробляються через "$this->model_tool_image->resize" (зазвичай це все зображення товарів, категорій, слайдерів і т.д.) ВАЖЛИВО! При завантаженні зображень, пропорції яких сильно відрізняються від тих, що виводяться на сайт, можливо обріжеться важлива частина контенту зображення. Модуль не замінює стандартні файли Opencart. Автор pro100ruha долучення 01.05.24 Категорія Меню, дизайн, внешний вид Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
-
Завантажити / Придбати розширення Швидка заміна основного зображення товара Подвійний клік лкм на додаткове зображення замінить місцями його з головним Ось так це виглядає Автор kJlukOo долучення 01.06.24 Категорія Модули Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
-
- 3
-

-
- изображение товар
- товар
- (і ще %d)
-
Завантажити / Придбати розширення Изображение (фото) товара в заказе Доповнення додає основне зображення товару на наступні сторінки: - в особистому кабінеті покупця, на сторінці інформації про замовлення: при натисканні на зображенні воно збільшується в попапі - в адмінці, у перегляді замовлення: при натисканні на зображенні воно збільшується в попапі - в адмінці, у перегляді інвойсу - в e-mail повідомленні покупцю про нове замовлення: зображення як посилання на сторінку товару Мови: - українська - англійська Сумісність: - Opencart / ocStore 2.3.* - Opencart / ocStore 3.0.* Автор PaulKravchenko долучення 11.03.20 Категорія Меню, дизайн, внешний вид Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
- 40 відповідей
-
- фото
- изображение
-
(і ще %d)
Теги:
-
57 завантажень
Модуль переробляє логіку стандартного оброблювача зображень Opencart. Замість того, щоб додавати білий фон до зображення, тепер фотографія обрізається під потрібний розмір, залишаючи видимою центральну частину. Встановлення: Встановити архів модуля через "Установка доповнень" Оновити модифікатори у розділі "Модифікатори" Очистити кеш зображень (видалити вміст папки "/image/cache/" або скористатися будь-яким модулем очищення кеша, який вміє видаляти кеш зображень) Інформація: Модуль торкнеться всіх зображень які обробляються через "$this->model_tool_image->resize" (зазвичай це все зображення товарів, категорій, слайдерів і т.д.) ВАЖЛИВО! При завантаженні зображень, пропорції яких сильно відрізняються від тих, що виводяться на сайт, можливо обріжеться важлива частина контенту зображення. Модуль не замінює стандартні файли Opencart.Безкоштовне -
Версія 1.0.2
1 327 завантажень
Доповнення додає основне зображення товару на наступні сторінки: - в особистому кабінеті покупця, на сторінці інформації про замовлення: при натисканні на зображенні воно збільшується в попапі - в адмінці, у перегляді замовлення: при натисканні на зображенні воно збільшується в попапі - в адмінці, у перегляді інвойсу - в e-mail повідомленні покупцю про нове замовлення: зображення як посилання на сторінку товару Мови: - українська - англійська Сумісність: - Opencart / ocStore 2.3.* - Opencart / ocStore 3.0.*Безкоштовне- 21 відгук
-
- 16
-

-
- фото
- изображение
-
(і ще %d)
Теги:
-
Версія 2.1.1
Позволяет создавать и настраивать сетки текстовых блоков на вашем веб-сайте. С помощью этого инструмента вы можете легко создавать неограниченное количество текстовых блоков и настраивать их в соответствии с вашими потребностями и дизайном. Полная гибкость и контроль над размещением и содержанием текста на вашем веб-сайте. Возможности Расширения: Мультиязычность; Использование пользовательского шаблона для модуля; Управление доступом к контенту; Вставка изображений для разных размеров экранов; Управление размерами изображений; Отложенная загрузка изображений средствами браузера; Вставка видео; Позиционирование блоков; Позиционирование медиа-контента в блоке; Добавление HTML атрибутов для раздела или блоков; Присвоение ссылок блокам; Добавление CSS классов и идентификаторов для раздела или блоков. Демо / Админка Вход: demo / demo Документация Лицензия: Модуль можно установить на один интернет-магазин. Следующий магазин оплачивается отдельно.9.00 USD -
9 При купівлі доступ до оновлень протягом 12 місяців. Після закінчення основного періоду доступ до оновлень можна продовжити 5.00 USD за 12 місяців Завантажити / Придбати розширення Текстовый Блок HTML PRO Позволяет создавать и настраивать сетки текстовых блоков на вашем веб-сайте. С помощью этого инструмента вы можете легко создавать неограниченное количество текстовых блоков и настраивать их в соответствии с вашими потребностями и дизайном. Полная гибкость и контроль над размещением и содержанием текста на вашем веб-сайте. Возможности Расширения: Мультиязычность; Использование пользовательского шаблона для модуля; Управление доступом к контенту; Вставка изображений для разных размеров экранов; Управление размерами изображений; Отложенная загрузка изображений средствами браузера; Вставка видео; Позиционирование блоков; Позиционирование медиа-контента в блоке; Добавление HTML атрибутов для раздела или блоков; Присвоение ссылок блокам; Добавление CSS классов и идентификаторов для раздела или блоков. Демо / Админка Вход: demo / demo Документация Лицензия: Модуль можно установить на один интернет-магазин. Следующий магазин оплачивается отдельно. Автор RoS долучення 02.12.23 Категорія Меню, дизайн, внешний вид Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
-
15 При купівлі доступ до оновлень протягом 6 місяців. Після закінчення основного періоду доступ до оновлень можна продовжити 7.00 USD за 6 місяців Завантажити / Придбати розширення Доповнення дає можливість фільтрувати товари в адміністративній панелі Opencart за виробниками, категоріями, артикулами (Sku), зображеннями та ID товару. Додає колонки ID товару, Артикул, Виробників і Категорії в список товарів і дозволяє включити/відключити для перегляду колонки за вибором. Більше 300 інтернет-магазинів вже використовують цей модуль! (інформація на квітень 2024 року) NEW! У версії 3.2 додано можливість редагування зображень, назв, моделей, артикул, виробників, категорій (сумісних із SEO_PRO), цін, акційних цін, кількості та статусу товару, який не знаходиться в товарі. Додана можливість групового Включення/Відключення відфільтрованих товарів. Додана можливість скрити ліве меню і фільтра. Демонстрація (admin): Логін: demo / Пароль: demo Не змінює файли, всі зміни вносяться через OCMOD або jQuery. ВНІМАНИЕ! Ліцензія видається в ручному режимі через особисті повідомлення на форумі або пошті. Встановлення: Завантажити файл в інсталяційних розширеннях, перейти в модифікатори та оновити. Автор ibond долучення 16.10.18 Категорія ФІльтри Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
- 41 відповідь
-
- фильтр
- производитель
- (і ще %d)
-
Проблема такая, необходимо в категории создать поле для загрузки ещё одного изображения, чтобы создавать уникальные категории. Сделал все по аналогии с уже встроенный полем "Изображение категории", но после вывода в твиг файле {{ image-dop }}, вместо загруженной картинки выводит "0". В чём может быть проблема?
- 11 відповідей
-
- дополнительное поле
- изображение
- (і ще %d)
-
Версія 1.0.0
272 завантаження
После установки дополнения в админке в заказе будет отображаться фото товара, что облегчает работу менеджеру, так как будет видно не только название товара, но и сам товар, который заказал клиент на сайте. При наведении на фото изображение увеличивается, а при клике на него, открывается товар в новой вкладке на сайте.Безкоштовне -
59 Скачать / Купить дополнение Image COMPRESSOR & Watermark & WebP & Lazy Load etc. by Sitecreator webp + lazy load + watermark + др. оптимизация изображений email разработчика: [email protected] WEBP (создание и вывод) работает везде просто и надежно ! Поддерживаются практически любые операционные системы: Linux Windows 32bit 64bit webp: модуль Компрессор позволяет создавать и выводить webp в браузеры, т.е. позволяет оптимизировать изображения формата jpeg и png. Оптимизируются изображения, которые отдаются (передаются по сети при загрузке страниц сайта) в браузер пользователя. Модуль позволяет отдавать старым браузерам без поддержки webp привычный формат jpeg/png. Модуль Компрессор позволяет использовать webp в качестве исходных изображений, которые могут быть, например, загружены вручную или получены путем импорта (парсинга и т.п.). Webp в папке исходных изображений преобразуются в jpeg, с возможностью дальнейшей обработки (ресайз и т.п.), т.е. webp может быть использован в качестве исходных изображений практически также как jpeg и png, данная возможность является расширенной (платной опцией) и по умолчанию не включена в модуле. К функции оптимизации изображений, создания и вывода сжатого формата webp указанная возможность не имеет отношения, и, по-сути, нужна очень ограниченному количеству заказчиков для специфических условий парсинга. Условия работы модуля Компрессор с webp в качестве исходных изображений (входного формата для последующей обработки): Важное замечание по работе в windows server: Компрессор для opencart всех версий: 1.5, 2.* & 3.0 Для использования на opencart 1.5.* должен быть сперва установлен vqmod (если он отсутствует), обычно в 95% он уже присутствует в движке. Ссылка на подробную документацию по установке: Гугл отмечает положительно в своем аудите выполнение рекомендаций по оптимизации изображений. Модуль Компрессор позволяет уменьшить кумулятивный сдвиг макета за счет задания размеров изображений в HTML до их загрузки и, тем самым, несколько увеличить общую оценку скорости. В определенных случаях это бывает полезно. Обычно гугл рекомендует для уменьшения сдвига макета выполнить рекомендацию: Никакой зависимости от хостера в плане создания и вывода WEBP! Работает WEBP везде почти без всяких условий! Важно чтобы была ОС Linux 64 bit / FreeBSD 11 (12, 13) 64bit или Windows (это будет в 99.9% случаев) В данном решении предусмотрено практически все, включая совместимость с ускорителями Jet Cache (изначально полная совместимость), Turbo (версии для опенкарт 2.1 и 2.3 - полная совместимость), Nitropack (см. примечание по версиям ниже). Остальные кешеры тоже поддерживаются полностью или частично, но с определенными условиями. WEBP (сжатый формат графики) можно теперь получить практически у любого хостера. Не имеет значения есть ли поддержка WEBP у вашего хостера или нет. Такая поддержка WEBP встроена в модуль Компрессор и работает на любой Linux 64 бит / FreeBSD 11 (12, 13) 64bit и Windows. На любом обычном (общем) хостинге всегда работает одна из разновидностей Linux 64 бит, очень редко используется FreeBS. . Linux 32 бит требует наличия 32-х битного софта mozjpeg, optipng, cwebp, такой софт не входит в состав модуля ввиду полной нецелесообразности, т.к. 32-х битные ОС не использует ни один хостер в качестве обычного хостинга и не предлагается хостерами для установки на VDS. Поддерживается любой современный браузер, способный отображать WEBP. Старые браузеры без поддержки webp также не забыты, они получат соответственно jpeg, png. Благодаря современному формату изображений WEBP удается снизить общий вес изображений в среднем в 2-3 раза на страницах сайта, и тем самым выполнить рекомендации Гугла по изображениям для вашего сайта. Модуль уникальный в своем роде, т.к. обеспечивает совместимый вывод WEBP для новых браузеров, а старым отдает соответственно jpeg, png , это справедливо почти всегда и в случае использования облачных технологий вроде cloudflare. Но с одним условием, что сам CloudFlare (или оное облако-кешеровщик) настроен на корректную работу с webp и браузерами с поддержкой webp и без нее. Если облако вроде CloudFlare неверно настроено, то webp может появиться на страницах с заметным опозданием или работать не вполне корректно, можете в таком случае отключить временно или совсем CloudFlare. В случае решений (которые есть в сети), например, "созданных на коленке" вы рискуете оставить пользователей Сафари (старых версий до июля 2020) вообще без изображений при использовании того же cloudflare. Модуль Компрессор содержит набор различных возможностей, отчасти определенные возможности дублируют друг друга, например, есть поддержка нескольких вариантов сжатых изображений (mozjpeg, optipng, webp). Это не означает, что у любого хостера будет возможность использовать все возможности, но будет выбор доступного варианта. Т.е. модуль Компрессор предоставляет возможности с избытком, но нет гарантии, что они могут быть задействованы все одновременно. Например, вы по желанию и возможности можете использовать сжатие изображений за счет mozjpeg или webp, но нет смысла использовать их одновременно, и такая задача одновременного использования не ставилась - разумно использовать лишь что-то одно. Модуль Компрессор создавался с целью выполнения рекомендаций гугла по оптимизации изображений и с целью передачи в браузер пользователя оптимизированных изображений. Исходники (т.е. те, что не в кеше) изображений модуль не сжимает, т.к. в этом нет необходимости поскольку речь идет о загрузке в браузер оптимизированных по весу изображений. Если на странице сайта есть изображение не из кеша изображений (из папки исходников, например, или из любой подобной папки), то для такого изображения будет создан оптимизированный вариант в формате WEBP, и именно WEBP будет передан в браузер, а исходник останется в качестве исходника в нетронутом виде. Основная цель - это уменьшить лишний трафик за счет передачи изображений в сжатом виде конечному пользователю чтобы у этого пользователя ваш сайт открывался быстрее и в целом работал быстрее. У модуля нет основной цели экономии дискового пространства у хостера, хоть и это можно сделать за счет использования технологии mozjpeg для сжатия jpeg изображений в кеше изображений opencart. Но если webp работает в 99.9% случаев, то mozjpeg можно эффективно использовать в 90%. Оптимизация (сжатие) изображений - Гугл PageSpeed одобряет. Теперь настоящий комбайн для работы с изображениями. Управление белыми полями изображений, фоном, размером, обрезкой картинок, отдельное управление изображениями для яндекс-маркета и т.д. Индивидуальные настройки для групп изображений ("всплывающие", "thumb-миниатюры"). "Компрессор" (Image Compressor) обеспечит максимальное сжатие изображений Opencart на обычном хостинге (функция proc_open php нужна для работы mozjpeg, optipng; но создание WEBP в режиме "по расписанию" не требует ее наличия в php, на котором работает ваш сайт) и всегда на VDS. Нужные функции (proc_open) вы можете сами включать даже на обычном хостинге (некоторые это позволяют, но не все). Установка софта для сжатия изображений Опенкарт (mozjpeg и optiPNG, WEBP) полностью автоматизирована в два клика на обычный хостинг и VDS (не требует знаний Linux). Для разработчиков и веб-мастеров, устанавливающих модуль своим заказчикам действует скидка Демо 2 (клиентская часть): http://watermark.sitecreator.pro Демо 2 (админка): http://watermark.sitecreator.pro/admin/index.php?route=extension/module/watermark_by_sitecreator Демо 1.5 (клиентская часть): http://watermark15.sitecreator.pro Демо 1.5 (админка): http://watermark15.sitecreator.pro/admin/index.php?route=module/watermark_by_sitecreator пользователь: DEMO пароль: DEMO Для Opencart 3.0 и Opencart 2.* С поддержкой WEBP, Lazy Load и др. Дистрибутив теперь универсальный (он один) для движка 2-й и 3-й версий. Начиная с версии 1.18.3 совместим со всеми сборками версий движков Opencart (ocstore, opencart.pro, русская сборка и т. д.) 1.5 и 2+ (2.0, 2.1, 2.2, 2.3), 3.0 Файлы движка не заменяются (используется vqmod или ocmod для соответствующих веток движка) Модуль Сжатия Изображений Opencart по максимуму использует возможности imagick (если установлен), что уже позволяет получить лучшие по качеству и размеру изображения. Кроме того, в отличие от дефолтного GD использование imagick позволяет уменьшить размер файла за счет очистки изображения от ненужной информации. Как избежать тормозов во время создания сжатых изображений? При обновлении до версии 1.12.6+ нужно проявить внимание! Внедрена защита "от дурака". Максимум настроек водяного знака Opencart (watermark): его позиция, поворот, прозрачность водяного знака и т. д. Можно настроить ограничение (запретить применять) для водяного знака как по имени файла/папок, так и по размерам. Также можно добавить к имени файла nowatermark , и на данное изображение водяной знак не будет накладываться. Адаптивный ресайз (resize, обрезка) изображения. Вот так работает WEBP Lazy Load модуля Компрессор. Гугл одобряет! Как включить нужную для максимального сжатия функцию? (в случае работы режима cron для создания webp это необязательно) требования: php 5.6+ (5.6; 7.0, 7.1, 7.2, 7.3, 7.4) Версию php у хостера вы можете изменить самостоятельно через панель управления. Ioncube Loader (версия 10+) Дистрибутив универсальный для всех версий PHP. Никаких отдельных файлов для разных версий! Только один установочный файл. Ускорители (кешеры) не влияют на работу водяного знака и сжатых форматов mozjpeg, optipng, но могут неверно влиять на вывод webp. Совместимые ускорители в плане WEBP, т.е. WEBP работает (выводится) корректно (но невозможно гарантировать бесконечную во времени совместимость с будущими версиями программного обеспечения сторонних разработчиков, данные приводятся на момент релиза модуля Компрессор версии 2.1.23): Jet Cache (все известные версии на момент выпуска модуля Компрессор версии 2.1.23) Turbo (версии для опенкарт 2.1 и 2.3 - полная совместимость) NitroPack (тестировался с NitroPack 2.5.3, про более свежие и будущие версии не берусь судить ). Это "старый Nitro". Больше не поддерживается, т.к. разработчик Нитро прекратил его продажу и поддержку. условно совместим (т.е. не всегда и не везде) nitropack.io / NitroPack IO (тестировался только на версии 3.8.1 в режиме включенной в Компрессоре совместимости с кеширующим ускорителем. Не путать с просто "NitroPack"! Возможны некоторые ограничения.) Новые и иные версии NitroPack IO не отслеживаются, совместимость не гарантируется, используете на свой страх и риск. Boost (проверялось только на опенкарт 2.*, не могу судить о версии на которой тестировался, т.к. разработчик в модуле не указал версию. Возможно, что есть несовместимые версии) Lightning (при включении опции совместимости с кеширующим ускорителем в Компрессоре и настройке в Lightning исключения для функции Компрессора [читайте инструкцию], в режиме совместимости эффективность использования webp может быть несколько снижена. Тестировалось на версии Lightning 3.38. Возможны некоторые ограничения.) Начиная с версии 2.1.0 модуль Компрессор позволяет включить повышенную совместимость с почти любым кеширующим ускорителем в режиме вывода webp. Независимо от того была ли сделана специально адаптация модуля Компрессор под конкретный ускоритель или нет. Эта возможность экспериментальная по принципу "как есть", нельзя заранее утверждать, что это будет работать везде на 100%. Например, в таком режиме может работать ускоритель Lightning (но желательно отключить (уменьшить агрессивность) в нем оптимизацию (минификацию) Javascript для HTML). В подавляющем большинстве случаев совместимость с Лайтингом работает, но нельзя гарантировать это со 100% для любого случая. Несовместимые в плане вывода WEBP (за счет модуля) ускорители способны не мешать корректному выводу WEBP если данный вывод делать за счет средств сервера. Например, за счет NGINX Конфиг (config) NGINX для вывода WEBP на VDS или Апачи при возможности (лимитирует хостер). Модуль совместим в плане корректного вывода WEBP (и отдачи для старых Сафари и др. старых браузеров JPEG, PNG соответственно) с ускорителями/кешерами Jet Cache и Turbo (версии для опенкарт 2.1 и 2.3 - полная совместимость) и, вероятно, с остальными. Совместим с NitroPack (тестировался с NitroPack 2.5.3 ). В случае использования модуля для сжатия только JPEG, PNG наличие ускорителя не сказывается на возможностях сжатия. Например, ускоритель Lightning совместим для работы с сжатыми форматами JPEG (mozjpeg), PNG (optipng) и совместим в режиме создания WEBP, но не совместим в режиме отображения картинок для старых браузеров и Сафари, который не понимает WEBP. В случае использования webp нужно понимать, что старым браузерам нужно отдавать jpeg/png. Именно так и работает модуль изначально, но ускорители могут за счет кеширования ломать такой алгоритм, а потому для указанных выше совместимых ускорителей была специально сделана адаптация чтобы не было проблем с webp. Модуль не заменяет файлы , используется ocmod для движка 2.*, аналогично в движке 1.5.* используется vqmod с 1.5.1 версии модуля. Просьба обратить внимание до установки модуля на то, не изменен ли код напрямую (или за счет модификаторов) в файлах (это нужно в том случае если вы собираетесь использовать водяной знак, на работу по созданию и выводу WEBP это не влияет): system/library/image.php, catalog/tool/image.php, admin/tool/image.php. Не гарантируется нормальная работа если у вас в движке были сделаны прямые (или за счет модификаторов) изменения кода указанных выше файлов. Это относится к работе водяного знака и т.п., на работу сжатого формата webp это никак не влияет. Желательно чтобы эти файлы были такими же как в дистрибутиве движка. Адаптация в случае изменений в вышеуказанных файлах может оказаться довольно сложной, пожалуйста, учитывайте этот момент. Для получения всех возможностей модуля предполагается, что файлы движка Опенкарт, отвечающие за работу изображений, не были изменены. Пожалуйста, лицензию запрашивайте, написав мне на почту или в личку. Пояснение к лицензированию. Лицензия предоставляется для одного домена с конкретным доменным именем (без возможности переноса на другой домен). Приобретая модуль вы соглашаетесь с принципом лицензирования. Подробно о лицензировании читайте здесь. mozjpeg, optipng необязателен к установке, это лишь рекомендация для достижения максимального сжатия. Софт mozjpeg, optipng, который входит в состав модуля, предназначен для Linux 64 bit. Этот же софт для Windows вы можете скачать и установить отдельно (ссылки и прилагаемые файлы есть ниже, софт существует как 32-х или 64-х битные исполняемые файлы для Windows, 32-х битный софт может работать на Windows 32 или 64 бит.) Процесс установки этого софта сводится к нажатию двух кнопок в модуле. Это работает как на обычном хостинге, так и на VDS. Самая распространенная "ошибка" после установки. Инструкция по установке дополнительного софта для WINDOWS : (для локальной машины разработчика, например. ). Модуль умеет накладывать водяной знак и сжимать изображения, которые вставлены по прямым ссылкам в описании товара, но с некоторыми условиями. Данная возможность предоставлена в качестве бонуса, но не как обязательная часть (может отсутствовать в дистрибутиве, но может быть предоставлена отдельно по запросу при наличии возможности), на некоторых шаблонах возможна несовместимость (не будет работать) с данной функцией (может потребоваться адаптация) поскольку шаблон может кардинально изменить существующий контроллер. Возможность данного функционала связана с особенностями конкретного шаблона, может потребоваться адаптация и доработка (на платной основе) для конкретного сайта. Для SEO CMS есть отдельное решение. Модуль умеет оптимизировать (сжимать) все изображения ваших шаблонов и логотип сайта. Это в дополнение к сжатию всех изображений, проходящих через движок (картинки товаров, категорий, баннеры и т. д. и т. п.) Для SEO CMS сделано решение, позволяющее также использовать супер-сжатие по максимуму и водяной знак в этом модуле. Сделано как отдельное дополнение к модулям "Компрессор" (Image Compressor) и SEO CMS. Такое решение обусловлено тем, что указанный модуль использует свою библиотеку и модели для работы с изображениями. Сжаты будут даже отображаемые оригиналы, вставленные по прямым ссылкам в статьях. И на оригиналы можно накладывать водяной знак и защищать их от кражи. Любые изменения с оригиналами обратимы. Например, можно менять водяной знак. Решение здесь: SEO CMS mod for Image Compressor & Watermark Решение по работе с фоном исходных изображений здесь: Можно обрезать, добавлять фон, делать аккуратные рамки цветом фона. Данное решение реализовано как плагин к модулю "Компрессор", т. е. все настройки делаются в модуле "Компрессор". Совместимость со специфическими модулями и модификаторами, (затрагивающими системную библиотеку и модель image.php) ПОДДЕРЖКА от автора модуля: Самодиагностика и вывод полезной информации - это первое средство если у вас "ничего не работает". А что это гугл пишет "изменение размера .... уменьшит"? Для работы с фоном исходных изображений (обрезка лишнего фона на исходниках) необходима дополнительная лицензия для работы соответствующего дополнительного плагина к модулю Компрессор. mozjpeg_3.1_x86.zip optipng.zip info.php Корректная работа модуля и совместимость гарантируются только в случае использования официальных дистрибутивов opencart, ocstore или "русская сборка". Решение вопросов совместимости и адаптация в случае использования нестандартного/измененного кода движка опенкарт возможно на платной основе. Добавил sitecreator Добавлено 26.08.2017 Категория Кэширование, сжатие, ускорение Системные требования php 5.6 - 7.4, Ioncube Loader версии не ниже 10+, ОС Linux 64 bit / FreeBSD 11 (12, 13) 64bit или Windows (относится к 99.9% случаев) Метод активации По запросу в ЛС По запросу на почту Ioncube Loader Требуется ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Обращение к серверу разработчика Нет
-
Скачать / Купить дополнение Используйте расширение Image Compress with Squeezeimg, чтобы оптимизировать размер изображений Вашего сайта, ускорить загрузку его страниц, освободить место хранения данных на сервере и повысить свой рейтинг в поисковых системах, таких как Google, Yandex и т.д. Модуль Image Compress with Squeezeimg использует функциональные возможности оптимизатора изображений Squeezeimg – сжатие/конвертирование изображений без видимой потери качества или потери – и позволяет быстро минимизировать размер Ваших изображений. Как это работает? Установите модуль Image Compress with Squeezeimg на ваш сайт. Никаких других модулей и библиотек Вам НЕ НУЖНО ДОПОЛНИТЕЛЬНО устанавливать!!! Кроме того, зарегистрируйте свой аккаунт Squeezeimg (https://squeezeimg.com) и получите API ключ для использования на Вашем сайте. Вы можете БЕСПЛАТНО использовать 1000 изображений в месяц, а для использования большего количества изображений нужно оплатить любой тарифный план оптимизатора изображений Squeezeimg. Далее всю оптимизацию изображений модуль Image Compress with Squeezeimg выполнит за Вас! Быстрое сжатие и конвертация изображений без видимой потери качества с помощью сервиса Squeezeimg. Благодаря этой функции минимизируется размер всех ваших изображений и увеличивается скорость загрузки ваших сайтов и программ. В среднем изображения сжимаются на 50-80% и страницы сайта или программы загружаются гораздо быстрее. Вы можете использовать модуль для сжатия изображений любых размеров самых популярных форматов – PNG, JPG, JPEG, GIF, SVG, BMP, TIFF. Еще модуль позволяет конвертировать изображения в форматы WebP, AVIF и jp2. После конвертации изображения уменьшаются на 50% по сравнению с оригинальными изображениями. Также можно использовать сжатие/конвертацию только для конкретных папок с изображениями и эффективно использовать предел изображения. С помощью одного API ключа, Вы можете сжимать и конвертировать до 1000 Ваших изображений ежемесячно БЕСПЛАТНО. Если Вам недостаточно указанного количества, Вы можете выбрать и оплатить соответствующий тарифный план оптимизатора изображений Squeezeimg (знакомьтесь со всеми ценами на https://squeezeimg.com/pricing). Функция Lazy Load используется в качестве дополнительного способа уменьшения времени загрузки страницы и повышения общей производительности сайта. Lazy Load откладывает загрузку всех ваших изображений, а не только каталожных изображений. Например, изображения логотипа, cms, модуля, темы и т.д. Также модуль Image Compress with Squeezeimg позволяет в считанные секунды создать полную карту изображений Вашего сайта в виде XML файла для использования в сервисах Google Search Console и Yandex.Webmaster. Таким образом, поисковые системы – Google, Yandex – могут быстрее находить и сканировать все изображения Вашего сайта, в том числе недавно добавленные или обновленные. А значит, повышается рейтинг Вашего сайта и улучшается его SEO. Для автоматического сжатия/конвертирования ваших изображений можно настроить работу CRON. Эта функция позволяет автоматически обрабатывать изображение в определенное время и экономить время. Используйте модуль Image Compress with Squeezeimg и: Увеличивайте скорость загрузки сайта/приложения и улучшайте SEO-рейтинг. Уменьшайте объем занимаемого места на диске и улучшайте производительность сайта/приложения. Улучшайте отношение Ваших клиентов, сделав загрузку страниц быстрее. Внимание!!! Для корректной работы модуля необходимо учесть, что: Модуль работает на серверах под Apache2, Nginx. Модуль не работает с Microsoft IIS без модуля Rewrite. Модуль не будет работать, если у вас активирован Pagespeed Module от Google. Особенности: Сжимает изображение (PNG, JPG, JPEG, GIF, SVG, BMP, TIFF). Конвертирует изображения в формат WebP, AVIF и jp2 с уменьшением их размера. Минимизирует неограниченное количество изображений. Позволяет выбрать необходимые параметры сжатия/конвертации. Освобождает место на диске. При необходимости сохраняет оригинальные изображения. Добавляет GZIP-сжатие для сервера. Использует Lazy Load для изображений. Позволяет выбрать определенную папку с изображениями для сжатия/конвертации. Генерирует карту всех изображений сайта в XML-файле. Автоматически сжимает/конвертирует изображение с помощью запуска CRON задания. Инструкции по использованию: Загрузите и установите модуль; Зарегистрируйте свой аккаунт Squeezeimg; В настройках модуля добавьте API ключ, созданный в сервисе Squeezeimg; Укажите параметры сжатия/конвертирования изображений; Включите функцию Lazy Load (если нужно); Используйте полную карту изображений сайта в XML (если нужно); При необходимости сжимайте/конвертируйте только те изображения, которые находятся в конкретной папке; Настройте автоматическую работу CRON (если нужно); Используйте подробную инструкцию для настройки nginx server (если требуется); Оптимизируйте изображение; В результате оптимизированные изображения добавлены к вашему сайту. Добавил kirians Добавлено 03.06.2022 Категория Кэширование, сжатие, ускорение Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
- 3 відповіді
-
- image
- images
-
(і ще %d)
Теги:
- image
- images
- image resize
- image convert
- image compress
- image compressor
- img
- compress
- convert
- resize
- image size
- squeezeimg
- изображение
- изображение в формате webp
- изображения
- сжатие
- сжатие изображений
- сжатие изображения
- конвертация
- конвертация изображений
- оптимизация изоб
- минимизация
- уменьшение картинок
- зображення
- стискання
- конвертація
- зменшення картинок
- оптимізація зображення
- зменшення малюнків
- мінімізація
-
10 Доступ к обновлениям: 7.00 USD за год Скачать / Купить дополнение SVG в Менеджере изображений Данный модификатор позволит вам загружать изображения векторной графики в формате SVG через Менеджер изображений сайта. Это позволит вам отображать одинаково свои логотипы, иконки и прочие элементы дизайна одинаковыми на всех экранах, с разной плотностью пикселей на дюйм. Favicon в виде SVG! Долой кубические артефакты растровых изображений! Делайте интернет-магазин в ногу со временем! Всё больше и больше дисплеев выходят с большим числом пикселей на дюйм (плотность) и большими размерами по ширине. FullHD плавно перетекает в 4К и 5К. Будьте в тренде! Оставьте растровые изображения в прошлом, и начните делать новое на основе векторной графики. Приведете элементы вашего дизайна в вектор, загружайте ваши логотипы в векторе, иконки и элементы дизайна тоже переведите в вектор. Перестаньте "удивлять" посетителя (при увеличении страницы) "квадратиками" и артефактами растровых изображений. Оставьте растр для фотографий товаров. Так же вы можете анимировать свои SVG-изображения благодаря языку разметки SMIL, придавать им свои стили и прочее, прочее.., на что хватит вашей фантазии и дизайнера. Пример крутящегося логотипа Информация о формате SVG Информация о языке разметки SMIL Анимация SVG Полезный Совет: При сохранении вектора в SVG делайте его в целых пикселях, а не в дробных. Т.е. ширина монтажной монтажной области должна быть в целых числах. Установка: Панель администратора -> Модули -> Установка расширений -> Загрузить файл архива. Панель администратора -> Модули -> Модификаторы -> нажимаем Обновить для обновления кеша модификаторов. Лицензия: Модификатор на один магазин. Следующий магазин оплачивается отдельно. Версия с техподдержкой: svg-3.0.ocmod.zip - для Opencart 2.3.x - 3.x Архивные версии: svg-1.0.ocmod.zip - для Opencart 2.0.x svg-2.1.ocmod.zip - для Opencart 2.1.x - 2.2 Добавил optimlab Добавлено 31.07.2017 Категория Инструменты, утилиты Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
- 56 відповідей
-
- svg в менеджере
- векторная графика
- (і ще %d)
-
Добрый день, долго искал модуль на нормальную галерею изображений в товаре, пример как на сайте quke.ru или eldorado.ru Может кто подсказать модули как это реализовать ?
-
30 Завантажити / Придбати розширення is.Watermark (Водяной знак) [1.5.X] Без правок ядра. Внимание! Модуль на версиях старше 1.5.5.1 не тестировался. За возможные проблемы автор не несет ответсвенности, но по возможности поможет с решением проблем. Внимание! Для совместимости с версиями 1.5.5.Х были внесены изменения в файл модуля /catalog/model/tool/image.php. Если у вас в качестве репозитория хранения изображений указана (в файле config.php параметр HTTP_IMAGE) НЕ директория 'image', то необходимо сделать правки в файле /catalog/model/tool/image.php на строках 38, 40 и 100. Знак настраивается на кэшированные изображения, т.е. если настроить модуль и потом сбросить кэш изображений, то все изображения будут с водяными знаками. Оригинальные изображения модуль не затрагивает! Функциональная спецификация: Возможность использования в виде водяного знака заранее подготовленного изображения. Возможность использования в виде водяного знака произвольного текста (цвет, размер, гарнитура). Использование своей гарнитуры при генерации текстового водного знака. Настройка прозрачности водяного знака. Настройка наклона водяного знака. Настройка положения водяного знака относительно изображения (+ смещение). Задание папок, на которые накладывается водяной знак. Задание минимально допустимого размера изображения для накладывания знака. Масштабирование водяного знака в зависимости от размера изображения. Создание нескольких водяных знаков (с версии 1.4) Установка: Скопировать модуль в админку. Заменить файл: /catalog/model/tool/image.php Добавить файлы шрифтов TTF в директорию /system/fonts/ Сделать настройку модуля в админке. Демонстрационная версия: лицо: http://oc.infosolutions.ru/ админка: http://oc.infosolutions.ru/admin/ логин: demo пароль: demo Планы: Упростить работу с директориями, на которые влияет водяной знак. Добавить возможность замостить изображение водяным знаком. Закрыт оригинальные изображения от прямого скачивания. Автор infosolutions долучення 14.12.12 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
- 142 відповіді
-
- 6
-

-
- watermark
- водяной знак
-
(і ще %d)
Теги:
-
90 Завантажити / Придбати розширення Улучшаем изображения! (обрезка лишнего исходного фона и т. д.) Работаем с фоном исходных изображений автоматически. Работает только совместно с модулем "Компрессор..." Интеллектуальная автоматическая работа с фоном изображений. Можно обрезать лишний фон, можно наращивать фон. Работа не только с фоном белого цвета, а с произвольным, в том числе с контрастными переходами ("один фон в другом"). Цель - добиться качественного отображения товаров, когда на изображении товар занимает максимальную площадь, а фон -минимальную. Это спасение для случаев когда вы парсите изображения. Без этого решения у вас неминуемо будут оставаться белые поля, созданные движком сайта-донора (на опенкарт, например). Да и поставщики очень часто дают изображения с лишним фоном. Пример результата работы: Данное решение - это плагин для модуля: Это не отдельный самостоятельный модуль, это плагин к модулю. Т. е. у вас уже должен быть установлен модуль "Компрессор". На хост-площадке должна быть доступна библиотека imagick php. Проверить можно если запустить файл с функцией phpinfo. Такой файл доступен ниже для скачивания. phpinfo.php (после получения информации через phpinfo.php лучше удалить/переименовать файл phpinfo.php в целях безопасности чтобы не давать никому лишнюю информацию) (получение phpinfo через модуль "Компрессор" полностью безопасно - она доступна только вам) Вы должны увидеть такой вывод: также можно в модуле "Компрессор" на вкладке "сервис" убедиться в наличии imagick. На этой же вкладке можно вызвать phpinfo. imagick на VDS вы всегда можете включить самостоятельно. На общем хостинге imagick тоже включен во многих случаях. Если не включен, то вы либо можете включить его самостоятельно через панель управления хостера, либо попросить хостера включить imagick. Хост-площадок без imagick становится все меньше и меньше, ибо отсутствие imagick - это не "комильфо" и бьет по репутации хостера - зачем выбирать хостера, обрезающего возможности? Автор sitecreator долучення 27.03.18 Категорія Редакторы Системные требования наличие установленного модуля "Компрессор", imagick php Метод активации По запросу в ЛС По запросу на почту Ioncube Loader Требуется ocStore 3.0 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Звернення до сервера розробника Нет
- 17 відповідей
-
- изображение
- обрезка
- (і ще %d)
-
Добрый день! Скажите пож-та, может быть кто-то сталкивался) как сделать так, чтобы качество изображения в категориях товаров https://yadi.sk/i/OX8ca89TvqtUzQ было таким же как в карточке товара https://yadi.sk/i/ZGF8VtCJwLa60g. То есть в миниатюрах оно хуже и снижает конверсию.
- 13 відповідей
-
- ресайз
- изображение
-
(і ще %d)
Теги:
-
Здравствуйте! Подскажите, пожалуйста, где в стандартном шаблоне можно изменить размер изображений в карточке товаров. Под иконкой больше ничего нет
-
Картинку загрузил в папку на хостинге, прописываю путь к ней, выходит вот эта вот какашка, почему так? Как сделать нормально?
- 1 відповідь
-
- изображение
- png
-
(і ще %d)
Теги:
-
Создал сайт по доставке товаров на дом, наполнил товаром, пока что примерно 1200 товаров, и 150 категорий вместе с подкатегориями, ко всему нужны картинки, я ума не приложу откуда их брать, может кто сталкивался? Или может дать совет, откуда их взять. Сайт на локальном хостинге
- 2 відповіді
-
- картинки
- изображение
- (і ще %d)



.thumb.jpg.23e555397a8678a13c8b8b4a8f10b2c5.jpg)