Пошук по сайту
Результати пошуку за тегами 'картинки'.
Знайдено 115 результатов
-
Помогите, почему после переноса перестали отображаться картинки ? http://tiflo.com.ua/
-
Версія 3.0
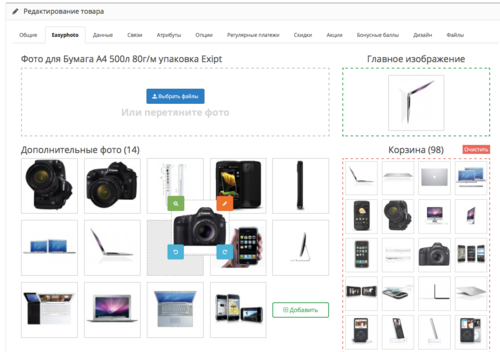
Больше 10 тысяч загрузок модулей от sv2109! Это вторая версия модуля, который имеет уже больше 200 покупок! Что делает этот модуль? Этот модуль значительно упростит процесс добавления картинок для товаров. У вас тысячи товаров? Вы тратите огромное количество времени чтобы найти для каждого товара качественную картинку? Тогда этот модуль для Вас! Зачем? Это очевидно. В интернет магазине в отличии от реального магазина покупатель не может товар потрогать, примерить, посмотреть с разных сторон итд. Единственно что у него есть - это картинка и текст описание. Описание мало кто читает, а вот на картинку смотрят абсолютно все! Поэтому качественный фото товаров значительно увеличивают конверсию интернет магазина. А быстро найти хорошие картинки для товаров поможет этот модуль. Как все работает? Создана страница поиска картинок в которой выводятся товары в виде Название, цена, блок с существующими рисунками. Для изменения изображения не нужно отдельно заходить в каждый товар и перемещаться по вкладкам для главного и дополнительных рисунков, все собрано на одной странице. Есть фильтр для товаров по статусу товара, наличию на складе, наличию рисунков (с, без, только главные рисунки), разделу. Под блоком есть форма с полями для поиска картинок для этого товара. Можно искать по модели, названию, артикулу. Значения подставляются из товара, их можно редактировать. Если какое-то поле вам не нужно его можно отключить в настройках. После нажатия на кнопку "Поиск" скрипт обращается к Google API и в отдельном блоке выводит рисунки - результаты поиска. Снизу есть постраничная навигация по результатам текущего поиска. Результат поиска выводится в виде: названия, размера изображения, изображения и кнопки "плюс" для добавления этого изображения в товар. Рисунки можно увеличивать и просматривать с навигацией во всплывающем окне в увеличенном виде. После нажатия на кнопку "плюс" (есть и в результатах поиска и во всплывающем окне) рисунок перемещается в блок с рисунками товара. При наведении мышки на рисунок в блоке товаров появляются 2 кнопки "сделать этот рисунок главным" и "Удалить" (можно отменить для уже загруженных рисунков) После нажатия на кнопку "Сохранить" скрипт загружает все рисунки на сервер и добавляет их к товарам. Желательно не загружать за один раз много рисунков (напр. больше 100) потому что скрипт может не успеть за установленное на сервере время выполнения скрипта загрузить все рисунки. Возможности поиска картинок: можно искать на конкретном сайте, прописать его в настройках, тогда поиск будет осуществляться только по этому сайту. безопасный поиск. Можно включить фильтр по изображению и по описанию. можно указать размер изображения - маленькие, средние, большие, очень большие. цветность - цветные, ч/б. цветовой фильтр по цветах - черный, синий, зеленый итд. тип файла - jpg, png, gif, bmp тип рисунка - лица, фото, клипарт итд Новое в версии 3.0 PRO: Добавлена поддержка OpenCart 3.0 Модуль переписан под архитектуру OpenCart 3.0, добавлена возможность установки через установщик дополнений Добавлена возможность ручного выбора ключа Google API прямо на странице поиска Улучшен поиск изображений, теперь отображается меньше ошибок при поиске изображений Улучшена загрузка изображений, теперь модуль определяет тип изображения не только по расширению, но и по exif, это позволило загружать изображения без расширений Добавлен фильтр по конкретному товару. Товар можно найти по идентификатору, модели, SKU, названию Улучшены фильтры, фильтр по наличию считает фактическое наличие товара на складе, а не его статус отсутствия Улучшена постраничная навигация по изображениям Улучшена работа с окном просмотра, добавлены ограничения по размеру экрана, чтобы большие изображения не открывались больше размера экрана, добавлена возможность просмотра изображений без расширений Улучшен дизайн модуля Много мелких улучшений по дизайну и коду Новое в версии 2.1 PRO: Новое API для поиска картинок, так как Google отменил поддержку старого API по которому работал модуль. Добавление картинки по прямой ссылке Возможность задавать картинку-заглушку, которую фильтр будет считать как "нет картинки", в некоторых магазинах используется Возможность называть картинки по шаблону, есть несколько шаблонов: - уникальный md5 код - название товара - модель товара Транслитерация для шаблона имени картинки. Вместо "Ноутбук Apple" будет "Noutbuk_Apple.jpg" Опция CURL followlocation вынесена в настройки. Возможность работать с несколькими ключами Google API Особенности нового API поиска: Новое API имеет свои преимущества: - это API актуальное, не устаревшее, как старое API - можно получать больше информации о найденных картинках, напр. размер картинки, ссылку на страницу на которой находится эта картинка итд. - появилась возможность просматривать все найденные картинки, а не только 10 первых страниц. Но в новом API есть и свои недостатки - появилось ограничение в 100 запросов в день на один API ключ. Обойти ограничение можно 2-мя способами: Официальный. Google предлагает купить дополнительно 1000 запросов за 5$ Полуофициальный. Так как API ключ привязывается к отдельному проекту, то можно создать несколько проектов и создать ключ для каждого. Если у вас закончился лимит одного ключа просто добавьте другой, для которого еще не достигнут лимит. Таким образом если нужно 200 запросов в день - создаем 2 ключа, 300 - 3 итд. Совместимость: OpenCart 3.0 OpenCart 2.0.x, 2.1.x, 2.2.x, 2.3 OpenCart 1.5.x (2 версия модуля) Модуль использует IonCube, обычно на 99% хостингов он установлен но на всякий случай можете проверить. Одна лицензия модуля позволяет установить этот модуль на 1 домене Демо: OpenCart 2.3 Админка, страница настроек модуля Админка, страница поиска картинок OpenCart 1.5 (2 версия модуля) Админка, страница настроек модуля Админка, страница поиска картинок Для связи с автором модуля пишите в ЛС на форуме © Стасюк Владимир (sv2109.com), 201810.00 USD -
Версія 3.1
!!!ДЛЯ РФ МОДУЛЬ НЕДОСТУПЕН!!! Easyphoto - простая мультизагрузка фото в один клик + сортировка перетягиванием! Модуль работает на всех версиях и сборках (1.х - 3.х) Все мы знаем что наполнять интернет магазин на Opencart крайне неудобно из-за добавления фото. Сначала в менеджер изображений, потом поиск среди файлов и выбор - все это только для одного изображения. А если изображений 10 20...? o_O В хороших качественных магазинах чем больше фото тем лучше для покупателя, соответственно вам будет с чем работать. Это модуль и упрощает. Модуль easyphoto позволяет загружать фото минуя файл менеджер прямо с компьютера всего лишь нажав одну кнопку и выбрав все файлы. (Также можно просто перетянуть в браузер). Сортировка происходит перетаскиванием фото мышкой. Особенности модуля Easyphoto Мультизагрузка фото в 1-2 клика прямо с компьютера минуя стандартный файл менеджер Очень удобный и понятный интерфейс - Поле выбора/перетягивания фото, поле главного изображения, поле дополнительных фото и поле корзина. new! Возможность загрузки перетягиванием в браузер Drad&Drop Есть возможность назначить папку загрузки. А конечные фото загружаются в папку с id товара - что очень удобно и логично. Файлы находятся по адресу image/catalog/easyphoto/123/… Где easyphoto - это папка, которую можно настроить для загрузки, 123 - id товара, в эту папку и кладутся все картинки. Автоматическое SEO название фото - транслитерация от названия товара. Язык можно выбрать в настройках. Например товар Принтер Canon-ip2900 будет иметь названия фото printer-canon-ip-2900-1.jpg, printer-canon-ip-2900-2.jpg, printer-canon-ip-2900-3.jpg то очень полезно для СЕО. Все спецсимволы и лишние знаки обрезаются. В версии 3.0 идет полная очистка от ненужного. Конечно, это можно настроить, но лучше что бы название было от названия товара. Есть возможность указать разделитель между названием фото и порядковым номером. Можно выбрать любое поле в товаре с которого будет генерация название изображения. Назначение главного фото идет простым перетягиванием мышки. Загрузили все фото - перетянули на главное одно из них и все готово. new! Если настроить автовыбор первого фото из всех загруженный - главное фото будет назначаться автоматически. Есть возможность добавлять фото из ранее загруженных. В версии 3.0 добавилась кнопка выбора фото с файл менеджера, и также в 1 клик. new! Сортировка загруженных фото перетягиванием мышки. Также в новой версии появилась корзина. Это необходимый инструмент облегчает работу с фотографиями товара. Когда вы загрузили все картинки, выбрали главную, отсортировали, повернули и т.п. и некоторые фото оказались не нужными - вы их просто перетягиваете в корзину. Файл все еще остается на сервере, но не привязан к товару. А с корзины его можно восстановить или удалить навсегда. Есть конечно-же инструмент полной очистки корзины. new! При наведении на изображение есть возможность увеличить фото new! сменить на другое а также повернуть по часовой стрелке или против. При прокручивании - оригинал остается и его можно вернуть на сайт. Все очень удобно и продумано. В корзине же, можно удалить фото с сервера навсегда. Модуль создает свою вкладку в форме редактирования товара, где и располагается интерфейс работы с фото. Easyphoto не заменяет файлы магазина и не затрагивает работу сайта, только в админке. Присутствует локализация на русский и английский языки Настройки модуля Статус - собственно сам статус модуля. Если модуль установлен, но выключен - при редактировании товара все же будет вкладка Easyphoto, но будет выведено уведомление что для работы модуля необходимо его включить. При этом вкладка Изображения остается и фото можно добавлять стандартным способом. Папка для фото - название папки в которую будут загружаться фото. Обязательным требованием будет название на латинице например (easyphoto, photo, product_photo) без слешей, пробелов и другого лишнего и в нижнем регистре. По умолчанию если не настраивать папка будет easyphoto. Обратите внимание конечная папка для фото будет такой image/catalog/easyphoto/3634/. Где easyphoto - это папка, 3634 - id товара в ней уже и будут фото Разделитель для фото - это символ который разделяет название изображения и его порядковый номер. Допускаются нормальные символы, но не допускаются слеш / Назначать первое фото главным - настройка позволяет автоматически выбирать главным первое фото. Это очень удобно т.к. система автоматически проставляет главное изображение, и каждый раз нет необходимости его выбирать. Хотя для выбора главное достаточно просто навести курсор на фото и кликнуть по зеленой галочке Название фото из названия товара - автоматическое переименование фото в название товара. Это очень полезно для СЕО. Google рекомендует задавать название осознанным то есть отвечающим содержимому файла. Например ели поставить эту галочку, изображения для товара будут в формате nazvanie_tovara.1.jpg, nazvanie_tovara.2.jpg, nazvanie_tovara.3.jpg и т.д. Конечно, все лишние символы в названии товара будут очищаться. Рекомендуется включать эту опцию. Для новых товаров модуль также понимает где взять название. Название из. Эта настройка позволяет выбрать с какого поля брать текст для генерации названия фото. Можно поставить название, артикул, mpn и т.д. Язык названия фото - если у вас мультиязычный магазин, можно выбрать из какого языка брать название для изображений. По умолчанию берется из языка с id = 1 Как установить Easyphoto Автоматически через админку (рекомендуется) Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.zip После установки обновляем кеш модификаторов Переходим в модули - устанавливаем Easyphoto Ожидаем уведомление на почту об активации модуля Заходим в Easyphoto и настраиваем модуль Вручную с загрузкой по ftp Загружаем все из папки upload этого архива Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.xml После установки обновляем кеш модификаторов Переходим в модули - устанавливаем Easyphoto Ожидаем уведомление на почту об активации модуля Заходим в Easyphoto и настраиваем модуль Полная информация о модуле https://microdata.pro/opencart-dev/easyphoto Информация об новой версии 3.1 https://microdata.pro/opencart-dev/easyphoto-3-010.00 USD -
10 Завантажити / Придбати розширення Поиск картинок для товаров используя Google PRO Больше 10 тысяч загрузок модулей от sv2109! Это вторая версия модуля, который имеет уже больше 200 покупок! Что делает этот модуль? Этот модуль значительно упростит процесс добавления картинок для товаров. У вас тысячи товаров? Вы тратите огромное количество времени чтобы найти для каждого товара качественную картинку? Тогда этот модуль для Вас! Зачем? Это очевидно. В интернет магазине в отличии от реального магазина покупатель не может товар потрогать, примерить, посмотреть с разных сторон итд. Единственно что у него есть - это картинка и текст описание. Описание мало кто читает, а вот на картинку смотрят абсолютно все! Поэтому качественный фото товаров значительно увеличивают конверсию интернет магазина. А быстро найти хорошие картинки для товаров поможет этот модуль. Как все работает? Создана страница поиска картинок в которой выводятся товары в виде Название, цена, блок с существующими рисунками. Для изменения изображения не нужно отдельно заходить в каждый товар и перемещаться по вкладкам для главного и дополнительных рисунков, все собрано на одной странице. Есть фильтр для товаров по статусу товара, наличию на складе, наличию рисунков (с, без, только главные рисунки), разделу. Под блоком есть форма с полями для поиска картинок для этого товара. Можно искать по модели, названию, артикулу. Значения подставляются из товара, их можно редактировать. Если какое-то поле вам не нужно его можно отключить в настройках. После нажатия на кнопку "Поиск" скрипт обращается к Google API и в отдельном блоке выводит рисунки - результаты поиска. Снизу есть постраничная навигация по результатам текущего поиска. Результат поиска выводится в виде: названия, размера изображения, изображения и кнопки "плюс" для добавления этого изображения в товар. Рисунки можно увеличивать и просматривать с навигацией во всплывающем окне в увеличенном виде. После нажатия на кнопку "плюс" (есть и в результатах поиска и во всплывающем окне) рисунок перемещается в блок с рисунками товара. При наведении мышки на рисунок в блоке товаров появляются 2 кнопки "сделать этот рисунок главным" и "Удалить" (можно отменить для уже загруженных рисунков) После нажатия на кнопку "Сохранить" скрипт загружает все рисунки на сервер и добавляет их к товарам. Желательно не загружать за один раз много рисунков (напр. больше 100) потому что скрипт может не успеть за установленное на сервере время выполнения скрипта загрузить все рисунки. Возможности поиска картинок: можно искать на конкретном сайте, прописать его в настройках, тогда поиск будет осуществляться только по этому сайту. безопасный поиск. Можно включить фильтр по изображению и по описанию. можно указать размер изображения - маленькие, средние, большие, очень большие. цветность - цветные, ч/б. цветовой фильтр по цветах - черный, синий, зеленый итд. тип файла - jpg, png, gif, bmp тип рисунка - лица, фото, клипарт итд Новое в версии 3.0 PRO: Добавлена поддержка OpenCart 3.0 Модуль переписан под архитектуру OpenCart 3.0, добавлена возможность установки через установщик дополнений Добавлена возможность ручного выбора ключа Google API прямо на странице поиска Улучшен поиск изображений, теперь отображается меньше ошибок при поиске изображений Улучшена загрузка изображений, теперь модуль определяет тип изображения не только по расширению, но и по exif, это позволило загружать изображения без расширений Добавлен фильтр по конкретному товару. Товар можно найти по идентификатору, модели, SKU, названию Улучшены фильтры, фильтр по наличию считает фактическое наличие товара на складе, а не его статус отсутствия Улучшена постраничная навигация по изображениям Улучшена работа с окном просмотра, добавлены ограничения по размеру экрана, чтобы большие изображения не открывались больше размера экрана, добавлена возможность просмотра изображений без расширений Улучшен дизайн модуля Много мелких улучшений по дизайну и коду Новое в версии 2.1 PRO: Новое API для поиска картинок, так как Google отменил поддержку старого API по которому работал модуль. Добавление картинки по прямой ссылке Возможность задавать картинку-заглушку, которую фильтр будет считать как "нет картинки", в некоторых магазинах используется Возможность называть картинки по шаблону, есть несколько шаблонов: - уникальный md5 код - название товара - модель товара Транслитерация для шаблона имени картинки. Вместо "Ноутбук Apple" будет "Noutbuk_Apple.jpg" Опция CURL followlocation вынесена в настройки. Возможность работать с несколькими ключами Google API Особенности нового API поиска: Новое API имеет свои преимущества: - это API актуальное, не устаревшее, как старое API - можно получать больше информации о найденных картинках, напр. размер картинки, ссылку на страницу на которой находится эта картинка итд. - появилась возможность просматривать все найденные картинки, а не только 10 первых страниц. Но в новом API есть и свои недостатки - появилось ограничение в 100 запросов в день на один API ключ. Обойти ограничение можно 2-мя способами: Официальный. Google предлагает купить дополнительно 1000 запросов за 5$ Полуофициальный. Так как API ключ привязывается к отдельному проекту, то можно создать несколько проектов и создать ключ для каждого. Если у вас закончился лимит одного ключа просто добавьте другой, для которого еще не достигнут лимит. Таким образом если нужно 200 запросов в день - создаем 2 ключа, 300 - 3 итд. Совместимость: OpenCart 3.0 OpenCart 2.0.x, 2.1.x, 2.2.x, 2.3 OpenCart 1.5.x (2 версия модуля) Модуль использует IonCube, обычно на 99% хостингов он установлен но на всякий случай можете проверить. Одна лицензия модуля позволяет установить этот модуль на 1 домене Демо: OpenCart 2.3 Админка, страница настроек модуля Админка, страница поиска картинок OpenCart 1.5 (2 версия модуля) Админка, страница настроек модуля Админка, страница поиска картинок Для связи с автором модуля пишите в ЛС на форуме © Стасюк Владимир (sv2109.com), 2018 Автор sv2109 долучення 09.12.15 Категорія Поиск Системные требования Метод активации По запросу в ЛС Ioncube Loader Требуется ocStore 3.0 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Звернення до сервера розробника Нет
-
10 Завантажити / Придбати розширення Easyphoto - загрузка всех фото в один клик прямо с ПК + сортировка перетаскиванием + поворот фото !!!ДЛЯ РФ МОДУЛЬ НЕДОСТУПЕН!!! Easyphoto - простая мультизагрузка фото в один клик + сортировка перетягиванием! Модуль работает на всех версиях и сборках (1.х - 3.х) Все мы знаем что наполнять интернет магазин на Opencart крайне неудобно из-за добавления фото. Сначала в менеджер изображений, потом поиск среди файлов и выбор - все это только для одного изображения. А если изображений 10 20...? o_O В хороших качественных магазинах чем больше фото тем лучше для покупателя, соответственно вам будет с чем работать. Это модуль и упрощает. Модуль easyphoto позволяет загружать фото минуя файл менеджер прямо с компьютера всего лишь нажав одну кнопку и выбрав все файлы. (Также можно просто перетянуть в браузер). Сортировка происходит перетаскиванием фото мышкой. Особенности модуля Easyphoto Мультизагрузка фото в 1-2 клика прямо с компьютера минуя стандартный файл менеджер Очень удобный и понятный интерфейс - Поле выбора/перетягивания фото, поле главного изображения, поле дополнительных фото и поле корзина. new! Возможность загрузки перетягиванием в браузер Drad&Drop Есть возможность назначить папку загрузки. А конечные фото загружаются в папку с id товара - что очень удобно и логично. Файлы находятся по адресу image/catalog/easyphoto/123/… Где easyphoto - это папка, которую можно настроить для загрузки, 123 - id товара, в эту папку и кладутся все картинки. Автоматическое SEO название фото - транслитерация от названия товара. Язык можно выбрать в настройках. Например товар Принтер Canon-ip2900 будет иметь названия фото printer-canon-ip-2900-1.jpg, printer-canon-ip-2900-2.jpg, printer-canon-ip-2900-3.jpg то очень полезно для СЕО. Все спецсимволы и лишние знаки обрезаются. В версии 3.0 идет полная очистка от ненужного. Конечно, это можно настроить, но лучше что бы название было от названия товара. Есть возможность указать разделитель между названием фото и порядковым номером. Можно выбрать любое поле в товаре с которого будет генерация название изображения. Назначение главного фото идет простым перетягиванием мышки. Загрузили все фото - перетянули на главное одно из них и все готово. new! Если настроить автовыбор первого фото из всех загруженный - главное фото будет назначаться автоматически. Есть возможность добавлять фото из ранее загруженных. В версии 3.0 добавилась кнопка выбора фото с файл менеджера, и также в 1 клик. new! Сортировка загруженных фото перетягиванием мышки. Также в новой версии появилась корзина. Это необходимый инструмент облегчает работу с фотографиями товара. Когда вы загрузили все картинки, выбрали главную, отсортировали, повернули и т.п. и некоторые фото оказались не нужными - вы их просто перетягиваете в корзину. Файл все еще остается на сервере, но не привязан к товару. А с корзины его можно восстановить или удалить навсегда. Есть конечно-же инструмент полной очистки корзины. new! При наведении на изображение есть возможность увеличить фото new! сменить на другое а также повернуть по часовой стрелке или против. При прокручивании - оригинал остается и его можно вернуть на сайт. Все очень удобно и продумано. В корзине же, можно удалить фото с сервера навсегда. Модуль создает свою вкладку в форме редактирования товара, где и располагается интерфейс работы с фото. Easyphoto не заменяет файлы магазина и не затрагивает работу сайта, только в админке. Присутствует локализация на русский и английский языки Настройки модуля Статус - собственно сам статус модуля. Если модуль установлен, но выключен - при редактировании товара все же будет вкладка Easyphoto, но будет выведено уведомление что для работы модуля необходимо его включить. При этом вкладка Изображения остается и фото можно добавлять стандартным способом. Папка для фото - название папки в которую будут загружаться фото. Обязательным требованием будет название на латинице например (easyphoto, photo, product_photo) без слешей, пробелов и другого лишнего и в нижнем регистре. По умолчанию если не настраивать папка будет easyphoto. Обратите внимание конечная папка для фото будет такой image/catalog/easyphoto/3634/. Где easyphoto - это папка, 3634 - id товара в ней уже и будут фото Разделитель для фото - это символ который разделяет название изображения и его порядковый номер. Допускаются нормальные символы, но не допускаются слеш / Назначать первое фото главным - настройка позволяет автоматически выбирать главным первое фото. Это очень удобно т.к. система автоматически проставляет главное изображение, и каждый раз нет необходимости его выбирать. Хотя для выбора главное достаточно просто навести курсор на фото и кликнуть по зеленой галочке Название фото из названия товара - автоматическое переименование фото в название товара. Это очень полезно для СЕО. Google рекомендует задавать название осознанным то есть отвечающим содержимому файла. Например ели поставить эту галочку, изображения для товара будут в формате nazvanie_tovara.1.jpg, nazvanie_tovara.2.jpg, nazvanie_tovara.3.jpg и т.д. Конечно, все лишние символы в названии товара будут очищаться. Рекомендуется включать эту опцию. Для новых товаров модуль также понимает где взять название. Название из. Эта настройка позволяет выбрать с какого поля брать текст для генерации названия фото. Можно поставить название, артикул, mpn и т.д. Язык названия фото - если у вас мультиязычный магазин, можно выбрать из какого языка брать название для изображений. По умолчанию берется из языка с id = 1 Как установить Easyphoto Автоматически через админку (рекомендуется) Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.zip После установки обновляем кеш модификаторов Переходим в модули - устанавливаем Easyphoto Ожидаем уведомление на почту об активации модуля Заходим в Easyphoto и настраиваем модуль Вручную с загрузкой по ftp Загружаем все из папки upload этого архива Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.xml После установки обновляем кеш модификаторов Переходим в модули - устанавливаем Easyphoto Ожидаем уведомление на почту об активации модуля Заходим в Easyphoto и настраиваем модуль Полная информация о модуле https://microdata.pro/opencart-dev/easyphoto Информация об новой версии 3.1 https://microdata.pro/opencart-dev/easyphoto-3-0 Автор Exploits долучення 29.09.16 Категорія Редакторы Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Звернення до сервера розробника Нет
-
Версія 1.9.1
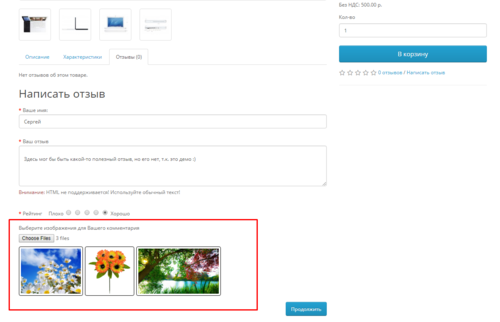
Модуль картинок в отзывах для Opencart 2.3 Модуль добавляет к штатным отзывам к товарам возможность вложить фотографии приобретенного товара. Установка модуля : Перейдите в раздел "Дополнения->Установка дополнений" и установите файлы OCMOD из архива; Не забудьте обновить кеш модификаций в "Дополнения->Модификации"; Возможные настройки: По умолчанию модуль разрешает добавлять картинки в отзывы как авторизованным покупателям, так и неавторизованным. В разделе редактирования настроек магазина можно включить/выключить эту возможность неавторизованным; Список поддерживаемых шаблонов: - default - storeset (бывшая sstore2) (будут добавляться по мере адаптации) Демо: здесь10.00 USD -
Здравствует! Столкнулся с таким опросом, как увеличить размер изображения в списке категорий? Ни где не смог найти ответ. Сайт делаю на шаблоне emarket. (писал им в поддержку, пока молчат). Обращаюсь ко всем, кто может мне помочь с этим вопросом.
-
На главной странице пропали все изображения, включая всплывающее окно, новостной блок, баннеры Примечательно, что на страницах категорий товаров изображения товаров прогружаются То есть проблема на главной странице Сам сайт 18+ (предупреждение) "buypleasure" в зоне .ru
-
Всем доброго времени суток. Собственно уже сломал голову, после переноса сайта на новый сервер - не отображаются картинки товаров. Файлы config.php правил, на скрине - записи из базы. Сервер на Centos 7 , панель BrainyCP. Файлы физически присутствуют в папке, имена совпадают. Права ставил 0775. Результата ноль целых, ноль десятых. Прошу помогите.
-
Скачать / Купить дополнение Очистка кэша для OC 1.5.6.x Очистка кэша для Opencart 1.5.6.x Локализация: Русский, Английский Очистка кеша: Системный, Vqmod, mods.cache, кэш изображений. Директории проходит рекурсивно, удаляя затем пустые. НЕ удаляет файлы: index.*, .gitignore, .htaccess, .hgignore Для установки скопируйте корень папки upload в корень сайта, далее в панели администратора дайте права для доступа и изменения к модулю cache/cleaner. Очистка кэша находится в меню Администратора -> Система -> Очистка кэша Добавил LIAL Добавлено 11.09.2015 Категория Кэширование, сжатие, ускорение
-
Суть такая: в папку TV скидываю сотни фотографий, с именами, которые получились при скачивании из сети. Создаю товары, наподобие TV Samsung UL42K6500B (в категории TV -> Samsung) и т.д., прикрепляю фотки... Далее запускаю модуль (или лучше чтобы он автоматом запускался при сохранении товара) и он создает папку Samsung в папке TV (воспроизводит путь до товара) и кладет туда картинки данного товара, переименовывая, скажем, в 2301-tv-samsung-ul42k6500b-1.jpg, 2301-tv-samsung-ul42k6500b-2.jpg, 2301-tv-samsung-ul42k6500b-3.jpg, (где 2301 - ИД товара, а далее его название + номер, если картинка не одна) и естественно меняет пути к картинкам в БД у товара. Тем самым мы решаем 2 проблемы: 1. Наводим порядок на FTP, потом искать картинки товара будет легко (они рассортированы + с понятными названиями вместо G3g47gegf46SER.jpg) 2. Отдаем поисковикам понятное название картинок, тем самым повышаем шансы на позиции при поиске картинок Знаю что переименовывание (без создания папок) есть в каком-то из СЕО паков, вроде в Паладине, (пользовался на 1.5), но очень не хочется комбайн ставить, из него только данный функционал и нужен.
- 3 відповіді
-
- изображения
- картинки
-
(і ще %d)
Теги:
-
После импорта товара на сайте отображается все, кроме изображения. http://shopright.ru/ Версия ocStore 2.3.0.2.3 Модуль anyCSV/XLS™ PRO import export by OCext (Но до этого пытался загружать с помощью Import / Export XLS Products Tool, с тем же результатом) Вручную, из админки, загружается нормально Права стоят 755 Из файла shopright.ru/public_html/config.php: define('DIR_IMAGE', '/home/igratseych/domains/shopright.ru/public_html/image/'); Имена картинок такого типа: 94733.jpg Лишних пробелов, запятых не обнаружил img src= http://shopright.ru/image/cache/no_image-200x200.png - это и http://shopright.ru/image/cache/placeholder-200x200.png это подтягивается вместо изображения товара Кэш чистил Путь к картинкам при импорте указывал полный http://shopright.ru/image/catalog/markethot/tovary_dla_doma/bytoviye_tovary/94733.jpg и не полный) и со стороннего сайта пробовал На другом сайте, с этими же данными, проблем с картинками нет. Куда еще смотреть не знаю Нужный магазин_2017-12-22_13-08-04_error.log oc_product_image (1).sql
-
Уважаемые, кто-нибудь имел или имеет дело с картинками товаров (и не только) формат webp? С файл менеджером разобрался. Могу загрузить на сервер картинку в этом формате. Но оно не отображается в админке и на сайте. Использую и хром и оперу. Полагаю, нужно править что-то в system/library/image.php и не только там. Кто поможет, кто подскажет? пишет изображение не может быть загружено (выведено на экран)
- 87 відповідей
-
- оптимизация
- ускорение
-
(і ще %d)
Теги:
-
Скачать / Купить дополнение Удаление файлов картинок вместе с товаром Дополнение "Удаление файлов картинок вместе с товаром" позволяет удалять файлы изображений из папок в директории image/ относящиеся к удаляемому товару. Работоспособность проверялась на всех версиях Opencart и Ocstore. Установка 1.5.x Если у Вас нет vqmod, качаем тут и устанавливаем; Скопируйте содержимое папки upload в корень сайта. Установка 2.x и 3.x Устанавливаем ocmod как обычно через установщик Внимание! Если в магазине один и тот же файл изображения прикреплен к нескольким товарам, дополнение использовать не рекомендуется. Добавил mstkalenko Добавлено 05.07.2014 Категория Прочее Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
-
300 Скачать / Купить дополнение Проверка ссылок изображений у товаров и категорий Проверка ссылок изображений у товаров и категорий. -------------------------------------------------- Совместимость: Opencart 1.5.x (vQmod), 2.1.x Описание: Данный модификатор выбирает из базы все ссылки на изображения у товаров или категорий и проверяет физическое существование этих файлов на сервере. Модифицируются только некоторые файлы админ-панели. В разделе "Категории" и "Товары" появляется кнопка "Проверить на битые изображения". При нажатии на нее начинается анализ ссылок. В результате выводится список полных путей файлов, которых физически нет на сервере, но они прописаны у товаров или категорий в базе данных. Такой инструмент будет полезен при переезде с сервера на сервер. Если изображений очень много, то в данном случае можно проконтролировать какие файлы не были скопированы при переезде. Если нет возможности восстановить файлы через заливку их на сервер, то можно очистить базу данных от ссылок на несуществующие файлы нажав на кнопку "Очистить битые изображения". Установка в Opencart 1.5.x: 0. Установите vQmod на ваш сервер 1. Скопируйте файл check_broken_images_oc1.vqmod.xml в папку /vqmod/xml на вашем сервере 2. Очистите кеш vQmod 3. Проверьте работу модификатора в разделах "Каталог" > "Категории" и "Каталог" > "Товары" Установка в Opencart 2.1.x: 1. Войдите в админ-панель Opencart в качестве администратора. 2. Перейдите в раздел "Модули" > "Установка расширений". 3. Нажмите кнопку "Загрузить" и выберете файл check_broken_images_oc2.ocmod.xml 4. Дождитесь конца установки модификатора 5. Перейдите в раздел "Модули" > "Модификаторы" и нажмите кнопку "Обновить" 6. Проверьте работу модификатора в разделах "Каталог" > "Категории" и "Каталог" > "Товары" Поддержка: E-mail: [email protected] Добавил ekeeper Добавлено 24.03.2016 Категория Прочее Системные требования Метод активации Ioncube Loader ocStore OpenCart.Pro, ocShop Обращение к серверу разработчика
- 5 відповідей
-
- images
- product images
- (і ще %d)
-
НЕ пойму с чего картинки не прогружаются в категориях Пример:https://kotelook.ru/rybalka-ru
-
Как выгрузить url картинок с сайта? Стоит модуль CSV Price Pro import/export но при выгрузке идет путь с корней папок data/tovary/ и так далее Просто хочу залить весь товар на другой сайт, а картинки не могу залить. Вручную тут работы на пол года))) opencart Версия 1.5.5.1.2
-
300 Скачать / Купить дополнение Страницы заказа в админке[+VQMod +OCMod] - Эта модификация повзоляет просматривать/редактировать заказы в админке в более удобной форме, без вкладок. - Добавлено отображение изображений к товарам как на странице просмотра так и на странице редактирования заказа. В архиве как обычная так и VQMod версия. Поддерживаемые версии: 2.x (Во второй версии только "Просмотр" заказа) 1.5.6.0 1.5.5.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 (В этой версии только "Просмотр" заказа) Установка на опенкарт 2 через OCMod, инструкция в архиве. Установка(VQMod): Должен быть быть установлен VQMod. Скопировать папку vqmod в корневую директорию сайта Далее в закзазы -> "Просмотр" или "Изменить", наслаждаемся Ни 1 файл переписан не будет. Установка(не VQMod): Скопировать файлы из папки upload в корневую директорию сайта Далее в закзазы -> "Просмотр" или "Изменить", наслаждаемся Будут заменены несколько файлов! Сделйте их бэкап если считаете нужным. LIVE DEMO для Opencart 2.x - http://5.63.152.168/2011/admin/ LIVE DEMO для Opencart 1.5.x- http://5.63.153.168/1531/admin/ Логин и пароль - demo На демо вы можете увидеть карту адреса доставки на странице просмотра заказа. Это отдельная модификация и в эту не входит. Добавил hasean Добавлено 21.09.2012 Категория Прочее
-
Ситуация: локальная машина под WinXP + OpenServer (utf-8, MySQL = utf8_general_ci) + OpenCart 1.5.4.1, копия работающего сайта (файлы архива распакованы, база восстановлена в phpMyAdmin'е). Картинки с кириллическими именами не отображаются (в Он-лайне всё ОК). на старой версии 0.1.7 я по простоте душевной пол-каталога кириллическими именами заполнил - всё было ОК, пока не приспичило апгрейд затеять... В результате поисков нашёл и доработал скрипт (спасибо автору, оригинал здесь), который по очереди берет из базы все товары и заменяет кириллицу в названиях на латинский эквивалент. Также каждое изображение он переименовывает, если у него в названии есть что-то неподходящее (кириллица , пробел…). Если изображения лежат в папке с русскими символами – то создастся папка с именем в латинице и изображения будут перенесены в нее. Доработка: оригинальный скрипт не обрабатывал ссылки из разных товарных позиций на одну и ту же картинку, и ситуацию, когда транслитерация разных имён приводит к одинаковой последовательности символов. Кроме того, он портил картинки с прозрачным фоном (теперь файл картинки именно переименовывается, а не пересоздаётся). В результате почти все картинки, которые привязаны к товарам у нас будут иметь названия на латинице. Почти - потому, что всё-таки нашлись у меня несколько файлов, поименованных некириллическими кракозябами - пришлось ручками выкорчёвывать. 1) Берём скрипт (cyrlat.php в "скрепке"), копируем его к себе на сайт в папку /catalog/controller/common 2) Так как операция по сути своей потенциально деструктивная – делаем резервные копии БД и файлов сайта. Само собой разумеется, что за потерянную вами информацию или испорченные файлы … бла…бла…бла… автор ответственности не несет. 3) В браузере заходим по адресу ваш.сайт/index.php?route=common/cyrlat и ждем окончания выполнения скрипта. Если у вас товаров много и скрипт не успеет выполниться до конца – ничего страшного – просто запустите его повторно. После того как скрипт завершит работу – на экран выведется список переименованных картинок и ошибки (Файл_не_найден и Слишком_много_копий_с_таким_именем). Пользуйтесь на здоровье! cyrlat.php
-
300 Завантажити / Придбати розширення Просмотр картинок товара, быстрый просмотр товаров Модуль добавляет возможность на странице категории просматривать все картинки товаров. По клике на картинку товара на странице категории открывается окно со всеми картинками товара. Модуль умеет работать в 2-х режимах: 1. В окне просмотра картинок показываются только картинки с возможностью перелистывания (Демо) 2. В окне просмотра открывается карточка товара с картинками в виде слайдера и зумом, а так же кнопкой купить, опциями итд. (Демо) vqmod не используется Установка 1. Скопировать все с папки "upload" в корневую папку вашего магазина. Файлы ядра не будут перезаписаны. 2. Установить модуль в панели управления 3. При необходимости поменяйте настройки Версии движка, на которых тестировался модуль: - ocStore v1.5.5.1 но должен работать на всех 1.5.х версиях Версия 1.1 - изменен код - модуль теперь работает не только на странице категорий но у на других страницах - добавлена поддержка сео ссылок - добавлена поддержка модуля filter pro - в режиме показа только картинок размеры окна задаются в админке Версия модуля, которая работает на странице товара: Просмотр картинок товара Автор sv2109 долучення 26.03.14 Категорія Модули Системные требования Метод активации Ioncube Loader ocStore OpenCart.Pro, ocShop Звернення до сервера розробника
-
Версія 1.1
Модуль добавляет возможность на странице категории просматривать все картинки товаров. По клике на картинку товара на странице категории открывается окно со всеми картинками товара. Модуль умеет работать в 2-х режимах: 1. В окне просмотра картинок показываются только картинки с возможностью перелистывания (Демо) 2. В окне просмотра открывается карточка товара с картинками в виде слайдера и зумом, а так же кнопкой купить, опциями итд. (Демо) vqmod не используется Установка 1. Скопировать все с папки "upload" в корневую папку вашего магазина. Файлы ядра не будут перезаписаны. 2. Установить модуль в панели управления 3. При необходимости поменяйте настройки Версии движка, на которых тестировался модуль: - ocStore v1.5.5.1 но должен работать на всех 1.5.х версиях Версия 1.1 - изменен код - модуль теперь работает не только на странице категорий но у на других страницах - добавлена поддержка сео ссылок - добавлена поддержка модуля filter pro - в режиме показа только картинок размеры окна задаются в админке Версия модуля, которая работает на странице товара: Просмотр картинок товара300.00 RUB -
Требуется помощь, сайт на OC 1.5.6.4: 1. Вручную сжали все картинки. 2. Залили на сайт. 3. При кэширование, сайт делает их большим размером, чем они есть на самом деле. 4. Гугл инсайт ругается на это. 5. Изменение параметра куалити не помогает.
- 70 відповідей
-
- images
- изображения
-
(і ще %d)
Теги:
-
Приветствую! Может кто то подсказать, как сделать, чтобы с заказе отображались картинки с заказанными товарами как в личном кабинете покупателя, так и в администрировании в продажах в заказах? Таблицу для картинки сформирую сам, главное, понять, как это реализовать. Это явно будет полезно узнать многим. Может уже есть здесь подобная тема на форуме, подскажите, если знаете, но пока нечего здесь не нашёл. Благодарю!
- 6 відповідей
-
- картинки
- картинка в заказе
- (і ще %d)
-
Всем привет, занимаюсь печатью на чехлах для телефонов. В общем нужно сделать на сайте такой конструктор, что бы клиент мог загрузить любую фотографию и посмотреть как будет смотреться чехол. Вот как на этом сайте http://ahrem.by/sozdat-chehol/chehly-dlya-apple/ . Подскажите что-нибудь. Возможно ли вообще сделать это на opencart? Открыт для сотрудничества. Заранее спасибо.
- 6 відповідей
-
- конструктор
- печать
- (і ще %d)
-
Добрый день. Вопрос такой: При добавлении изображения к товару постоянно открывается корневой каталог изображений image/catalog/ ! Там мы выбираем нужную директорию и выбираем картинку. Когда переходишь к следующему товару вновь открывается корневой а не тот последний каталог что мы выбирали ранее. В итоге при добавлениях фото к каждому товару приходиться постоянно кликать по папкам чтобы найти нужную директорию, а это занимает кучу времени. Когда то для версии 2,3 я находил подобное решение и исправлял какой то файл, после чего все работало как надо. Менеджер изображений запоминал последнюю папку с которой работали и открывал её в последующих товарах без всяких переходов по вложенности. Может кто то видел или решал данную проблему. Подскажите пожалуйста. А то уже напрягает каждый раз кликать по разделам в поисках нужной картинки.
- 1 відповідь
-
- картинки
- изображения
- (і ще %d)