Пошук по сайту
Результати пошуку за тегами 'сортировка'.
Знайдено 131 результат
-
- 15 відгуків
-
- 23
-

-
- сортировка
- схемы
-
(і ще %d)
Теги:
-
Версія 1.0.0
248 завантажень
Невелике доповнення, яке змінює тип сортування товарів за замовчуванням в адмін-панелі. За замовчуванням товари відсортовані за алфавітом А-Я (A-Z) Ця модифікація сортує товари за замовчуванням від нових до старих (за ID товару) Всі інші фільтри і сортування товарів в адмінці не зачіпаються. Встановлення: - встановити модуль через установник - оновити кеш модифікаторів Сумісність: Opencart / ocStore 2.1.x / 2.3.x Opencart / ocStore 3.0.xБезкоштовне -
Версія 1.0.1
Модуль добавляет сортировку категорий методом «Drag and Drop» Для начала перетаскивания нужно навести мышку на иконку. Нажмите и не отпускайте левую клавишу мыши. Категория подсвечивается желтым цветом. Перетаскивайте категорию, куда нужно, и затем отпустите. Можно изменять порядок категории одинакового уровня. А также можно вкладывать одну категорию в другую. Дополнительная функция: можно включать и отключать статус категории. Также можно включить или выключить поле "Главное меню" (или "Top" в англоязычной версии). Лицензионное соглашение Покупая или устанавливая новую версию данного продукта, Вы подтверждаете свое безоговорочное согласие со следующими условиями его использования. Модуль устанавливается силами покупателя по инструкции. Модуль продается и используется на условиях "Как есть". Модуль представляет собой типичное решение типичной задачи. Проверяйте наличие нужного функционала в демо модуля. В стоимость модуля не входит адаптация продукта под индивидуальные нужды покупателя. Вам предоставляется неэксклюзивное право на использование модуля на 1 домене. "Перенос" лицензии возможен 1 раз в год при наличии активной поддержки. Однако, дополнительная лицензия может быть выдана на отладочные домены, которые соответствуют следующим требованиям: - Поддомен на основном домене (test.sitename.com, demo.sitename.com) - Поддомен на сайте разработчика (студии) (shopname.studioname.com) - Локальный домен вида sitename.loc или sitename.local10.00 USD- 1 відгук
-
- 2
-

-
- сортировка
- сортування
- (і ще %d)
-
10 Завантажити / Придбати розширення SortMaster — Сортировка категорий перетаскиванием для OpenCart Модуль добавляет сортировку категорий методом «Drag and Drop» Для начала перетаскивания нужно навести мышку на иконку. Нажмите и не отпускайте левую клавишу мыши. Категория подсвечивается желтым цветом. Перетаскивайте категорию, куда нужно, и затем отпустите. Можно изменять порядок категории одинакового уровня. А также можно вкладывать одну категорию в другую. Дополнительная функция: можно включать и отключать статус категории. Также можно включить или выключить поле "Главное меню" (или "Top" в англоязычной версии). Лицензионное соглашение Покупая или устанавливая новую версию данного продукта, Вы подтверждаете свое безоговорочное согласие со следующими условиями его использования. Модуль устанавливается силами покупателя по инструкции. Модуль продается и используется на условиях "Как есть". Модуль представляет собой типичное решение типичной задачи. Проверяйте наличие нужного функционала в демо модуля. В стоимость модуля не входит адаптация продукта под индивидуальные нужды покупателя. Вам предоставляется неэксклюзивное право на использование модуля на 1 домене. "Перенос" лицензии возможен 1 раз в год при наличии активной поддержки. Однако, дополнительная лицензия может быть выдана на отладочные домены, которые соответствуют следующим требованиям: - Поддомен на основном домене (test.sitename.com, demo.sitename.com) - Поддомен на сайте разработчика (студии) (shopname.studioname.com) - Локальный домен вида sitename.loc или sitename.local Автор SergeTkach долучення 14.11.23 Категорія Меню, дизайн, внешний вид Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
- 8 відповідей
-
- сортировка
- сортування
- (і ще %d)
-
Скачать / Купить дополнение Товары с нулевыми остатками в конец категории Товары с нулевыми остатками размещает в конец категории. При любом установленном способе сортировки. При указании определенной сортировки товара, в первую очередь идут товары с остатками в заданной сортировке, затем с нулевыми остатками. Исполнен в виде .xml модификатора, без перезаписи существующих файлов. opencart/ocstore 2.0-3.0 Добавил chugusov Добавлено 15.10.2020 Категория Прочее Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
- 7 відповідей
-
- сортировка
- товары нет в наличии
- (і ще %d)
-
Версія 3.1
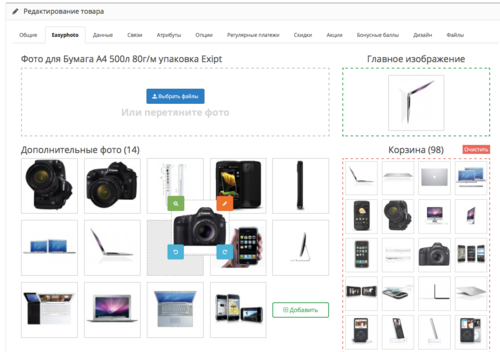
!!!ДЛЯ РФ МОДУЛЬ НЕДОСТУПЕН!!! Easyphoto - простая мультизагрузка фото в один клик + сортировка перетягиванием! Модуль работает на всех версиях и сборках (1.х - 3.х) Все мы знаем что наполнять интернет магазин на Opencart крайне неудобно из-за добавления фото. Сначала в менеджер изображений, потом поиск среди файлов и выбор - все это только для одного изображения. А если изображений 10 20...? o_O В хороших качественных магазинах чем больше фото тем лучше для покупателя, соответственно вам будет с чем работать. Это модуль и упрощает. Модуль easyphoto позволяет загружать фото минуя файл менеджер прямо с компьютера всего лишь нажав одну кнопку и выбрав все файлы. (Также можно просто перетянуть в браузер). Сортировка происходит перетаскиванием фото мышкой. Особенности модуля Easyphoto Мультизагрузка фото в 1-2 клика прямо с компьютера минуя стандартный файл менеджер Очень удобный и понятный интерфейс - Поле выбора/перетягивания фото, поле главного изображения, поле дополнительных фото и поле корзина. new! Возможность загрузки перетягиванием в браузер Drad&Drop Есть возможность назначить папку загрузки. А конечные фото загружаются в папку с id товара - что очень удобно и логично. Файлы находятся по адресу image/catalog/easyphoto/123/… Где easyphoto - это папка, которую можно настроить для загрузки, 123 - id товара, в эту папку и кладутся все картинки. Автоматическое SEO название фото - транслитерация от названия товара. Язык можно выбрать в настройках. Например товар Принтер Canon-ip2900 будет иметь названия фото printer-canon-ip-2900-1.jpg, printer-canon-ip-2900-2.jpg, printer-canon-ip-2900-3.jpg то очень полезно для СЕО. Все спецсимволы и лишние знаки обрезаются. В версии 3.0 идет полная очистка от ненужного. Конечно, это можно настроить, но лучше что бы название было от названия товара. Есть возможность указать разделитель между названием фото и порядковым номером. Можно выбрать любое поле в товаре с которого будет генерация название изображения. Назначение главного фото идет простым перетягиванием мышки. Загрузили все фото - перетянули на главное одно из них и все готово. new! Если настроить автовыбор первого фото из всех загруженный - главное фото будет назначаться автоматически. Есть возможность добавлять фото из ранее загруженных. В версии 3.0 добавилась кнопка выбора фото с файл менеджера, и также в 1 клик. new! Сортировка загруженных фото перетягиванием мышки. Также в новой версии появилась корзина. Это необходимый инструмент облегчает работу с фотографиями товара. Когда вы загрузили все картинки, выбрали главную, отсортировали, повернули и т.п. и некоторые фото оказались не нужными - вы их просто перетягиваете в корзину. Файл все еще остается на сервере, но не привязан к товару. А с корзины его можно восстановить или удалить навсегда. Есть конечно-же инструмент полной очистки корзины. new! При наведении на изображение есть возможность увеличить фото new! сменить на другое а также повернуть по часовой стрелке или против. При прокручивании - оригинал остается и его можно вернуть на сайт. Все очень удобно и продумано. В корзине же, можно удалить фото с сервера навсегда. Модуль создает свою вкладку в форме редактирования товара, где и располагается интерфейс работы с фото. Easyphoto не заменяет файлы магазина и не затрагивает работу сайта, только в админке. Присутствует локализация на русский и английский языки Настройки модуля Статус - собственно сам статус модуля. Если модуль установлен, но выключен - при редактировании товара все же будет вкладка Easyphoto, но будет выведено уведомление что для работы модуля необходимо его включить. При этом вкладка Изображения остается и фото можно добавлять стандартным способом. Папка для фото - название папки в которую будут загружаться фото. Обязательным требованием будет название на латинице например (easyphoto, photo, product_photo) без слешей, пробелов и другого лишнего и в нижнем регистре. По умолчанию если не настраивать папка будет easyphoto. Обратите внимание конечная папка для фото будет такой image/catalog/easyphoto/3634/. Где easyphoto - это папка, 3634 - id товара в ней уже и будут фото Разделитель для фото - это символ который разделяет название изображения и его порядковый номер. Допускаются нормальные символы, но не допускаются слеш / Назначать первое фото главным - настройка позволяет автоматически выбирать главным первое фото. Это очень удобно т.к. система автоматически проставляет главное изображение, и каждый раз нет необходимости его выбирать. Хотя для выбора главное достаточно просто навести курсор на фото и кликнуть по зеленой галочке Название фото из названия товара - автоматическое переименование фото в название товара. Это очень полезно для СЕО. Google рекомендует задавать название осознанным то есть отвечающим содержимому файла. Например ели поставить эту галочку, изображения для товара будут в формате nazvanie_tovara.1.jpg, nazvanie_tovara.2.jpg, nazvanie_tovara.3.jpg и т.д. Конечно, все лишние символы в названии товара будут очищаться. Рекомендуется включать эту опцию. Для новых товаров модуль также понимает где взять название. Название из. Эта настройка позволяет выбрать с какого поля брать текст для генерации названия фото. Можно поставить название, артикул, mpn и т.д. Язык названия фото - если у вас мультиязычный магазин, можно выбрать из какого языка брать название для изображений. По умолчанию берется из языка с id = 1 Как установить Easyphoto Автоматически через админку (рекомендуется) Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.zip После установки обновляем кеш модификаторов Переходим в модули - устанавливаем Easyphoto Ожидаем уведомление на почту об активации модуля Заходим в Easyphoto и настраиваем модуль Вручную с загрузкой по ftp Загружаем все из папки upload этого архива Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.xml После установки обновляем кеш модификаторов Переходим в модули - устанавливаем Easyphoto Ожидаем уведомление на почту об активации модуля Заходим в Easyphoto и настраиваем модуль Полная информация о модуле https://microdata.pro/opencart-dev/easyphoto Информация об новой версии 3.1 https://microdata.pro/opencart-dev/easyphoto-3-010.00 USD -
10 Завантажити / Придбати розширення Easyphoto - загрузка всех фото в один клик прямо с ПК + сортировка перетаскиванием + поворот фото !!!ДЛЯ РФ МОДУЛЬ НЕДОСТУПЕН!!! Easyphoto - простая мультизагрузка фото в один клик + сортировка перетягиванием! Модуль работает на всех версиях и сборках (1.х - 3.х) Все мы знаем что наполнять интернет магазин на Opencart крайне неудобно из-за добавления фото. Сначала в менеджер изображений, потом поиск среди файлов и выбор - все это только для одного изображения. А если изображений 10 20...? o_O В хороших качественных магазинах чем больше фото тем лучше для покупателя, соответственно вам будет с чем работать. Это модуль и упрощает. Модуль easyphoto позволяет загружать фото минуя файл менеджер прямо с компьютера всего лишь нажав одну кнопку и выбрав все файлы. (Также можно просто перетянуть в браузер). Сортировка происходит перетаскиванием фото мышкой. Особенности модуля Easyphoto Мультизагрузка фото в 1-2 клика прямо с компьютера минуя стандартный файл менеджер Очень удобный и понятный интерфейс - Поле выбора/перетягивания фото, поле главного изображения, поле дополнительных фото и поле корзина. new! Возможность загрузки перетягиванием в браузер Drad&Drop Есть возможность назначить папку загрузки. А конечные фото загружаются в папку с id товара - что очень удобно и логично. Файлы находятся по адресу image/catalog/easyphoto/123/… Где easyphoto - это папка, которую можно настроить для загрузки, 123 - id товара, в эту папку и кладутся все картинки. Автоматическое SEO название фото - транслитерация от названия товара. Язык можно выбрать в настройках. Например товар Принтер Canon-ip2900 будет иметь названия фото printer-canon-ip-2900-1.jpg, printer-canon-ip-2900-2.jpg, printer-canon-ip-2900-3.jpg то очень полезно для СЕО. Все спецсимволы и лишние знаки обрезаются. В версии 3.0 идет полная очистка от ненужного. Конечно, это можно настроить, но лучше что бы название было от названия товара. Есть возможность указать разделитель между названием фото и порядковым номером. Можно выбрать любое поле в товаре с которого будет генерация название изображения. Назначение главного фото идет простым перетягиванием мышки. Загрузили все фото - перетянули на главное одно из них и все готово. new! Если настроить автовыбор первого фото из всех загруженный - главное фото будет назначаться автоматически. Есть возможность добавлять фото из ранее загруженных. В версии 3.0 добавилась кнопка выбора фото с файл менеджера, и также в 1 клик. new! Сортировка загруженных фото перетягиванием мышки. Также в новой версии появилась корзина. Это необходимый инструмент облегчает работу с фотографиями товара. Когда вы загрузили все картинки, выбрали главную, отсортировали, повернули и т.п. и некоторые фото оказались не нужными - вы их просто перетягиваете в корзину. Файл все еще остается на сервере, но не привязан к товару. А с корзины его можно восстановить или удалить навсегда. Есть конечно-же инструмент полной очистки корзины. new! При наведении на изображение есть возможность увеличить фото new! сменить на другое а также повернуть по часовой стрелке или против. При прокручивании - оригинал остается и его можно вернуть на сайт. Все очень удобно и продумано. В корзине же, можно удалить фото с сервера навсегда. Модуль создает свою вкладку в форме редактирования товара, где и располагается интерфейс работы с фото. Easyphoto не заменяет файлы магазина и не затрагивает работу сайта, только в админке. Присутствует локализация на русский и английский языки Настройки модуля Статус - собственно сам статус модуля. Если модуль установлен, но выключен - при редактировании товара все же будет вкладка Easyphoto, но будет выведено уведомление что для работы модуля необходимо его включить. При этом вкладка Изображения остается и фото можно добавлять стандартным способом. Папка для фото - название папки в которую будут загружаться фото. Обязательным требованием будет название на латинице например (easyphoto, photo, product_photo) без слешей, пробелов и другого лишнего и в нижнем регистре. По умолчанию если не настраивать папка будет easyphoto. Обратите внимание конечная папка для фото будет такой image/catalog/easyphoto/3634/. Где easyphoto - это папка, 3634 - id товара в ней уже и будут фото Разделитель для фото - это символ который разделяет название изображения и его порядковый номер. Допускаются нормальные символы, но не допускаются слеш / Назначать первое фото главным - настройка позволяет автоматически выбирать главным первое фото. Это очень удобно т.к. система автоматически проставляет главное изображение, и каждый раз нет необходимости его выбирать. Хотя для выбора главное достаточно просто навести курсор на фото и кликнуть по зеленой галочке Название фото из названия товара - автоматическое переименование фото в название товара. Это очень полезно для СЕО. Google рекомендует задавать название осознанным то есть отвечающим содержимому файла. Например ели поставить эту галочку, изображения для товара будут в формате nazvanie_tovara.1.jpg, nazvanie_tovara.2.jpg, nazvanie_tovara.3.jpg и т.д. Конечно, все лишние символы в названии товара будут очищаться. Рекомендуется включать эту опцию. Для новых товаров модуль также понимает где взять название. Название из. Эта настройка позволяет выбрать с какого поля брать текст для генерации названия фото. Можно поставить название, артикул, mpn и т.д. Язык названия фото - если у вас мультиязычный магазин, можно выбрать из какого языка брать название для изображений. По умолчанию берется из языка с id = 1 Как установить Easyphoto Автоматически через админку (рекомендуется) Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.zip После установки обновляем кеш модификаторов Переходим в модули - устанавливаем Easyphoto Ожидаем уведомление на почту об активации модуля Заходим в Easyphoto и настраиваем модуль Вручную с загрузкой по ftp Загружаем все из папки upload этого архива Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.xml После установки обновляем кеш модификаторов Переходим в модули - устанавливаем Easyphoto Ожидаем уведомление на почту об активации модуля Заходим в Easyphoto и настраиваем модуль Полная информация о модуле https://microdata.pro/opencart-dev/easyphoto Информация об новой версии 3.1 https://microdata.pro/opencart-dev/easyphoto-3-0 Автор Exploits долучення 29.09.16 Категорія Редакторы Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Звернення до сервера розробника Нет
-
10 Завантажити / Придбати розширення ↑↓ SORTS + : Настройка сортировок, скрытие "не в наличии" (или в конец списка) Модуль позволяет настраивать сортировку товаров в категориях/производителях/поиске/акциях, а так же добавляет новые варианты сортировки товаров. Так же имеется возможность управлять кол-вом товара на страницу и скрывать товары не в наличии или убирать в конец списка Доступна версии 5.1 beta (по запросу) ссылка Функции: настройка вывода пунктов сортировки в магазине выбор сортировки по умолчанию добавление сортировки по Новизне и Остатку (+ По популярности в v4) возможность выводить сначала товары в наличии выбор вариантов сортировки по наличию (статус или нулевой остаток) возможность скрыть товары не в наличии настроить список чисел вывода кол-ва товара Установка 2.3 (в отзыве): Установка 2.0-2.2: Зайдите в Дополнения - Установка Выберите файл *.ocmod.zip (распаковывать не нужно) После установка перейдите в Дополнения - Модификации и обновите кеш Перейдите в Дополнения - Модули и активируйте модуль SORTS+ Выберите нужные настройки и Сохраните При возникновении проблем, установите это http://www.opencart.com/index.php?route=extension/extension/info&extension_id=18892 Установка 1.5: Распакуйте архив в корень сайта Очистите папку vqcache Перейдите в Дополнения - Модули и активируйте модуль SORTS+ Выберите нужные настройки и Сохраните Установка 3.0-3.1: Получить дистрибутив Зайдите в Дополнения - Установка Выберите файл *.ocmod.zip (распаковывать не нужно) После установка перейдите в Дополнения - Модификации и обновите кеш Перейдите в Дополнения - Модули и активируйте модуль SORTS+ Выберите нужные настройки и Сохраните Автор Otvet долучення 04.10.15 Категорія Фильтры Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Звернення до сервера розробника Нет
-
Версія 1.1.0
280 завантажень
Невелике доповнення, яке змінює тип сортування зображень у файловому менеджері в адмін-панелі. За замовчуванням зображення відсортовані за алфавітом А-Я (A-Z) Ця модифікація сортує стандартні зображення від нових до старих (за датою додавання) Установка: - встановити модуль через установщик - оновити кеш модифікаторів Сумісність: Opencart / ocStore 2.0.x - 3.0.xБезкоштовне -
Завантажити / Придбати розширення Admin Products Recent First Модификатор изменяет сортировку товаров в админке так, чтобы последние товары отображались сверху. В стандартном варианте сортировка товара идет по алфавиту. Часто случается, что добавляешь новый товар на букву Т, и чтобы его отредактировать, листаешь страницы. Ну или делаешь поиск товара по артикулу. С расширением Admin Products Recent First Вы можете избавить себя от лишних движений. Автор SergeTkach долучення 17.01.17 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 2.1 OpenCart.Pro, ocShop Звернення до сервера розробника
-
Версія 1.0.0
331 завантаження
Товары с нулевыми остатками размещает в конец категории. При любом установленном способе сортировки. При указании определенной сортировки товара, в первую очередь идут товары с остатками в заданной сортировке, затем с нулевыми остатками. Исполнен в виде .xml модификатора, без перезаписи существующих файлов. opencart/ocstore 2.0-3.0Безкоштовне- 8 відгуків
-
- 4
-

-
- сортировка
- товары нет в наличии
- (і ще %d)
-
Завантажити / Придбати розширення Сортировка товаров по количеству / наличию Сортировка товаров по количеству / наличию Дополнительная сортировка товаров по наличию. Товары количество которых 0 перемещаются в конец, при этом порядок их сортировки сохраняется Автор SirGrey долучення 30.03.21 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
- 2 відповіді
-
- сортировка
- сортировать
- (і ще %d)
-
Версія 0.2.1
765 завантажень
Сортировка! Opencart. ocStore. - удобная сортировка товара (интуитивно понятная) - изменить вид стандартной сортировки в категории товара в принципе, это просто наработка, а не полноценный модуль: бесплатно УСТАНОВКА: 1) сделать БЭКАП файлов движка магазина!!! 2) скопировать содержимое папки [upload] в корень движка. 3) в файле catalog/view/theme/default(или ваша тема)/template/product/category.tpl заменить <div class="sort"><b><?php echo $text_sort; ?></b> <select onchange="location = this.value;"> <?php foreach ($sorts as $sorts) { ?> <?php if ($sorts['value'] == $sort . '-' . $order) { ?> <option value="<?php echo $sorts['href']; ?>" selected="selected"><?php echo $sorts['text']; ?></option> <?php } else { ?> <option value="<?php echo $sorts['href']; ?>"><?php echo $sorts['text']; ?></option> <?php } ?> <?php } ?> </select> </div> на <link rel="stylesheet" type="text/css" href="catalog/view/stylesheet/sha-sort.css" /> <div id="sha-sort"><b><?php echo $text_sort; ?></b> <?php foreach ($sorts as $sort_key => $sort_val) { ?> <a sort-class="<?php echo $sort_val['value']; ?>" class="sha-sortitem<?php if ($sort_val['value'] == $sort . '-' . $order) { ?> selected<?php } ?><?php if (!empty($sorts[$sort_key + 1]) && $sorts[$sort_key + 1]['value'] == $sort . '-' . $order) { ?> next-selected<?php } ?>" href="<?php echo $sort_val['href']; ?>"><span></span><?php echo $sort_val['text']; ?></a> <?php } ?> </div> 4) в файле catalog/language/russian/product/category.php заменить $_['text_name_asc'] = 'Наименование (А -> Я)';$_['text_name_desc'] = 'Наименование (Я -> А)';$_['text_price_asc'] = 'Цена (по возрастанию)';$_['text_price_desc'] = 'Цена (по убыванию)';$_['text_rating_asc'] = 'Рейтинг (по возрастанию)';$_['text_rating_desc'] = 'Рейтинг (по убыванию)';$_['text_model_asc'] = 'Модель (А -> Я)';$_['text_model_desc'] = 'Модель (Я -> А)'; на $_['text_name_asc'] = 'Наименование';$_['text_name_desc'] = 'Наименование';$_['text_price_asc'] = 'Цена';$_['text_price_desc'] = 'Цена';$_['text_rating_asc'] = 'Рейтинг';$_['text_rating_desc'] = 'Рейтинг';$_['text_model_asc'] = 'Модель';$_['text_model_desc'] = 'Модель'; не забывайте и о других страницах, таких как product/special и product/manufacturer и др. в архиве [+/+styles_all.zip] расширенный вариант файла стилей, для работы в Акциях и Производителях в архиве [+/theme-default-(replace).zip] находятся дополнительно файлы с уже сделанными изменениями, из пунктов 3 и 4 ТОЛЬКО для default темы, можно заменить модуль можно скачать только на опенкартфорум точка ком, остальные способы распространения ни какого отношения к данному модулю не имеют. Разработчик не гарантирует отсутствия ошибок, которые могут нарушить работу компьютера и/или сайта и/или привести к потере данных; Если в код магазина было внесено много изменений, то работоспособность модуля может быть нарушена. .Безкоштовне- 5 відгуків
-
- 3
-

-
- сортировка
- юзабилити
- (і ще %d)
-
Добрый вечер! Уже неделю не могу решить вопрос с сортировкой товаров. Нужно чтобы при любой стандартной сортировке, товары со статусом "нет в наличии" были в самом конце. Нашел много статей на эту тему, но для 2 версии OpenCart. Для 3-й же версии нашел всего лишь парочку статей. Но все эти решения не дали результат. Думаю для знающих и разбирающихся в php и MySql это довольно легкая задача. Буду благодарен если поможете в этом вопросе.
-
Здравствуйте! Хочу чтоб товары отображались по дате добавления, первыми были самые свежие. Версия 2.3 Вариант для 1.5 не подходит, пробовала уже. Помогите, пожалуйста!
-
Добрый день, ищу исполнителя для реализации, если наглядно то нужно сделать сортировку как у сайта например ельдорадо при нажатии на них будет сначала от меньшего к большему, при повторном- от большего к меньшему так-же нужно сделать сортировку по характеристикам товара(мощность например) Жду предложения сроки и стоимость.
-
Здравствуйте. В отчетах сортировка запросов происходит по дате. Скажите пожалуйста как сделать сортировку по колонке "ключевое слово" или по колонке "найденные товары", чтобы можно было видеть что чаще всего ищут, что находят, а чего интересующего людей нет в магазине. Желательно иметь возможность это делать по возрастанию и убыванию. Может модуль какой-то есть, чтобы каждый раз в код не лезть?
-
Версія 1.0
522 завантаження
Модификатор изменяет сортировку товаров в админке так, чтобы последние товары отображались сверху. В стандартном варианте сортировка товара идет по алфавиту. Часто случается, что добавляешь новый товар на букву Т, и чтобы его отредактировать, листаешь страницы. Ну или делаешь поиск товара по артикулу. С расширением Admin Products Recent First Вы можете избавить себя от лишних движений.Безкоштовне -
10 Завантажити / Придбати розширення Simple Sort and Limit - Настройка сортировки и лимитов Гибкая настройка сортировки и лимитов для OpenCart и ocStore Возможности модуля сортировки Настраиваемые лимиты Лимит товаров по умолчанию Сортировка товаров по умолчанию Включение / Отключение способов сортировки Переопределение названий Переопределение порядка способов сортировки Сортировка по Акциям ( Акции в начале списка ) Мультиязычность Не изменяет файлы системы Автор SirGrey долучення 03.12.19 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
- 1 відповідь
-
- сортировка
- сортировать
- (і ще %d)
-
Завантажити / Придбати розширення Автор PaulKravchenko долучення 04.10.19 Категорія Інші розширення Ioncube Loader Нет ocStore 3.0 2.3 2.1 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
-
Всем здравствуйте. Подскажите, пожалуйста, как сделать такую сортировку: по умолчанию сначала по наличию (или количеству товара), а затем одновременно по цене. То есть хочется сделать так, чтобы товар, на который цена 0, был в конце, а тот, который с ценой, сортировался по возрастанию цены. Зашел в catalog/controller/product/category.php сделал так: if (isset($this->request->get['sort'])) { $sort = $this->request->get['sort']; } else { $sort = 'p.quantity'; } if (isset($this->request->get['order'])) { $order = $this->request->get['order']; } else { $order = 'DESC'; } В итоге сортирует по наличию. Как дальше сделать сортировку по цене, подскажите, пожалуйста.
-
Есть ли какое то решение для сортировки товаров в админке путем перетаскивания? Вот в этом месте: https://prnt.sc/11d8c4q И естественно менялось содержимое поля "Порядок сортировки".
-
здравствуйте, может быть кто то видел такое: ищу модуль или способ с помощи которого можно было бы быстро отсортировать по порядку атрибуты (не заходя в карточку атрибутов) Opencart 1.5.4.1
-
Может кто подскажет, как сортировать товары в зависимости от наличия, в шаблоне Luxury эта функция была реализована на фильтре, но от него пришлось отказаться из-за того что не фильтровал по опциям. Перешли на oCfilter и потеряли сортировку .. теперь в каталоге каша ..
-
- сортировка
- товаров
-
(і ще %d)
Теги:
-
Здравствуйте, хочу сделать в магазин, переключение сортировки не по выбору из списка "сортировка по возрастанию цены","сортировка по убыванию цены","по названию А-Я","по названию Я-А","по рейтингу макс-мин" "по рейтингу мин-макс", а чтобы это происходило по клику на текст "сортировка по цене",а ней переключение между ("сортировка по возрастанию цены","сортировка по убыванию цены"), остальные аналогично. я так понимаю это надо в контролере что-то делать? подскажите пожалуйста