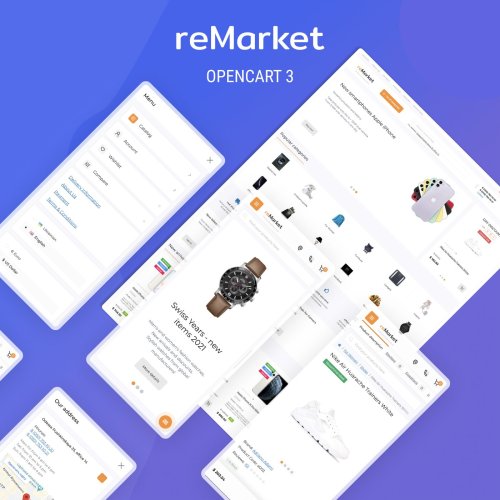
Меню, дизайн, внешний вид
135 файлів
-
 Нова версія модуля! Accordion & Tabs – це потужний інструмент з великим набором опцій для розвитку юзабіліті та функціональних можливостей сайту. Він дозволяє створювати необмежену кількість блоків різного типу з адмін панелі opencart. Для РФ і РБ модуль не продається і підтримка не надається. Систему Accordion & Tabs можна розділити на кілька частин: · Візуальна – 12 типів відображення з налаштуваннями та стилізацією · Менеджер зв’язків – прив’язка та вивід блоків практично будь-де і за потрібних умов · Система шорткодів – вивід блоків незалежно від позицій у шаблоні та у полях адмінки · Віджети та змінні для виводу даних магазину · FAQ / HOW TO мікророзмітка Усі ці інструменти поєднані у одній системі та мають безліч варіантів застосування на будь-якому сайті. ДЕМО https://accordion.likedev.pro/ Категорія https://accordion.likedev.pro/laptop-notebook Товар https://accordion.likedev.pro/laptop-notebook/macs/macbook Адмінка https://accordion.likedev.pro/admin/ Канал з оглядами на youtube (стара версія модуля) https://www.youtube.com/channel/UCp6t1umuCyk1Sr1pPfPRYag/videos ТИПИ БЛОКІВ · Акордеон · Вкладки · Панель · Галерея + слайдер · Банер + слайдер · Сітка (колонки) · Спливаючі вікна · Кроки · Згорнутий текст · Меню · Підказки · Контейнер МЕНЕДЖЕР ЗВ'ЯЗКІВ в залежності від сторінок, параметрів та умов: · Товар · Категорія · Виробник · Стаття · url · група покупця, авторизація · пристрій · параметри товару: категорія, виробник, характеристики, поля, ціна та ін, + комбінації цим умов СИСТЕМА ШОРТКОДІВ дає можливість виводу блоків у полях опису товарів, категорій, сторонніх модулів, файлах шаблону, а не тільки у позиції шаблону. ВКЛАДЕНІ БЛОКИ Можна вставляти банер у popup, акордеон у сітку і тд. завдяки шорткодам. ВІДЖЕТИ ТА ЗМІННІ для використання у полях блоків. Вивід даних магазину, товарів та ін. 40 змінних 15+ віджетів ВСТАВКА СТОРОННІХ МОДУЛІВ Можна вставляти інші модулі в блок модуля Accordion & Tabs, що може бути дуже корисно з погляду 3 моментів: · візуально вивести сторонній модуль у вкладці, панелі чи іншому типу блоку · за допомогою зв’язків Accordion & Tabs обмежети вивід сторонніх модулів за певними умовами · за допомогою шорткодів вивести сторонній модуль куди потрібно FAQ та HowTo мікророзмітка ОСОБЛИВОСТІ · безліч інструментів у одному модулі, яка наслідок: - зручність адміністрування - оптимізація та швидкодія за рахунок використання одних і тих же ресурсів, якщо порівнювати з варіантом встановлення різних модулів - вигідна покупка - модуль замінює більше десятка модулів · легкість – модуль підключає лише ті стилі та скрипти, що потрібні на конкретній сторінці, в залежності від типу блоку · модуль використовує мінімум бібліотек · сумісність з 99% шаблонів, в т.ч з нестандартними · відкритий код · використовуються події замість модифікаторів для кращої сумісності(opencart 2.2+) Принцип роботи модуля Відео Можливості Прихований текст Адмін панель Прихований текст Створення вкладок Прихований текст Шорткоди Прихований текст Вкладені блоки Прихований текст ВСТАНОВЛЕННЯ Через установник в адмінці завантажуєте архів модуля ocmod для своєї версії опенкарт. Для версій 2. x переконайтеся, що вже встановлено модифікатор localcopy. ocmod, якщо його немає – встановіть. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod Для версій 3. x Важливо: перед встановленням архіву модуля обов'язково скачайте та встановіть файл directories_fix_oc_3. ocmod. zip та оновіть модифікатори, інакше ви не зможете встановити модуль. Спойлер Відразу після встановлення модуля можна видалити модифікатор directories_fix_oc_3. ocmod. zip, він більше не потрібний. ЛІЦЕНЗІЯ Ліцензія видається на 1 домен. Також за потреби на тестовий піддомен (https://test.site.com) або локальний домен (https://site. loc). Ключ буде надіслано автоматично на пошту покупця відразу після вашого замовлення. Якщо з якоїсь причини листа немає - пишіть на пошту чи в особисті. ОНОВЛЕННЯ З версії 2.0 до 2.1: через адмінку встановити архів модуля для вашої версії опенкарт. Для підсвідки коду Codemirror оновити адмінку через Ctrl+f5 (кеш браузера) 3 версії 1.3 до 2.0: Оскільки архітектура коду та таблиць у базі змінена, був розроблений спеціальний механізм для оновлення та перенесення даних Рекомендую робити це у час, коли на сайті мінімум відвідувачів. 1. зробити бекап файлів та бази даних сайту 2. видалити старий модифікатор 3. встановити архів як звичайне доповнення через адмінку 4. оновити кеш модифікаторів 5. обов’язково зайти в Доповлення – модулі - Accordion & Tabs & Steps - конструктор контенту v.2.0 6. натиснути кнопку «Оновити таблиці модулі» 7. натиснути кнопку «Перенести блоки» 8. Зберегти налаштування 9. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod та оновити модифікатори 10. Перевірити усі блоки, деякі налаштування можуть не перенестися 11. Подякувати автору : ) Також дивіться модулі: YouTube lazy load & popup - оптимізація і кастомізація iframe Smart Video Widgets - відео у фоні, банера, зображення, повідомлення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) із віджетом довіри + відгуки про товари ..Оновлене
Нова версія модуля! Accordion & Tabs – це потужний інструмент з великим набором опцій для розвитку юзабіліті та функціональних можливостей сайту. Він дозволяє створювати необмежену кількість блоків різного типу з адмін панелі opencart. Для РФ і РБ модуль не продається і підтримка не надається. Систему Accordion & Tabs можна розділити на кілька частин: · Візуальна – 12 типів відображення з налаштуваннями та стилізацією · Менеджер зв’язків – прив’язка та вивід блоків практично будь-де і за потрібних умов · Система шорткодів – вивід блоків незалежно від позицій у шаблоні та у полях адмінки · Віджети та змінні для виводу даних магазину · FAQ / HOW TO мікророзмітка Усі ці інструменти поєднані у одній системі та мають безліч варіантів застосування на будь-якому сайті. ДЕМО https://accordion.likedev.pro/ Категорія https://accordion.likedev.pro/laptop-notebook Товар https://accordion.likedev.pro/laptop-notebook/macs/macbook Адмінка https://accordion.likedev.pro/admin/ Канал з оглядами на youtube (стара версія модуля) https://www.youtube.com/channel/UCp6t1umuCyk1Sr1pPfPRYag/videos ТИПИ БЛОКІВ · Акордеон · Вкладки · Панель · Галерея + слайдер · Банер + слайдер · Сітка (колонки) · Спливаючі вікна · Кроки · Згорнутий текст · Меню · Підказки · Контейнер МЕНЕДЖЕР ЗВ'ЯЗКІВ в залежності від сторінок, параметрів та умов: · Товар · Категорія · Виробник · Стаття · url · група покупця, авторизація · пристрій · параметри товару: категорія, виробник, характеристики, поля, ціна та ін, + комбінації цим умов СИСТЕМА ШОРТКОДІВ дає можливість виводу блоків у полях опису товарів, категорій, сторонніх модулів, файлах шаблону, а не тільки у позиції шаблону. ВКЛАДЕНІ БЛОКИ Можна вставляти банер у popup, акордеон у сітку і тд. завдяки шорткодам. ВІДЖЕТИ ТА ЗМІННІ для використання у полях блоків. Вивід даних магазину, товарів та ін. 40 змінних 15+ віджетів ВСТАВКА СТОРОННІХ МОДУЛІВ Можна вставляти інші модулі в блок модуля Accordion & Tabs, що може бути дуже корисно з погляду 3 моментів: · візуально вивести сторонній модуль у вкладці, панелі чи іншому типу блоку · за допомогою зв’язків Accordion & Tabs обмежети вивід сторонніх модулів за певними умовами · за допомогою шорткодів вивести сторонній модуль куди потрібно FAQ та HowTo мікророзмітка ОСОБЛИВОСТІ · безліч інструментів у одному модулі, яка наслідок: - зручність адміністрування - оптимізація та швидкодія за рахунок використання одних і тих же ресурсів, якщо порівнювати з варіантом встановлення різних модулів - вигідна покупка - модуль замінює більше десятка модулів · легкість – модуль підключає лише ті стилі та скрипти, що потрібні на конкретній сторінці, в залежності від типу блоку · модуль використовує мінімум бібліотек · сумісність з 99% шаблонів, в т.ч з нестандартними · відкритий код · використовуються події замість модифікаторів для кращої сумісності(opencart 2.2+) Принцип роботи модуля Відео Можливості Прихований текст Адмін панель Прихований текст Створення вкладок Прихований текст Шорткоди Прихований текст Вкладені блоки Прихований текст ВСТАНОВЛЕННЯ Через установник в адмінці завантажуєте архів модуля ocmod для своєї версії опенкарт. Для версій 2. x переконайтеся, що вже встановлено модифікатор localcopy. ocmod, якщо його немає – встановіть. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod Для версій 3. x Важливо: перед встановленням архіву модуля обов'язково скачайте та встановіть файл directories_fix_oc_3. ocmod. zip та оновіть модифікатори, інакше ви не зможете встановити модуль. Спойлер Відразу після встановлення модуля можна видалити модифікатор directories_fix_oc_3. ocmod. zip, він більше не потрібний. ЛІЦЕНЗІЯ Ліцензія видається на 1 домен. Також за потреби на тестовий піддомен (https://test.site.com) або локальний домен (https://site. loc). Ключ буде надіслано автоматично на пошту покупця відразу після вашого замовлення. Якщо з якоїсь причини листа немає - пишіть на пошту чи в особисті. ОНОВЛЕННЯ З версії 2.0 до 2.1: через адмінку встановити архів модуля для вашої версії опенкарт. Для підсвідки коду Codemirror оновити адмінку через Ctrl+f5 (кеш браузера) 3 версії 1.3 до 2.0: Оскільки архітектура коду та таблиць у базі змінена, був розроблений спеціальний механізм для оновлення та перенесення даних Рекомендую робити це у час, коли на сайті мінімум відвідувачів. 1. зробити бекап файлів та бази даних сайту 2. видалити старий модифікатор 3. встановити архів як звичайне доповнення через адмінку 4. оновити кеш модифікаторів 5. обов’язково зайти в Доповлення – модулі - Accordion & Tabs & Steps - конструктор контенту v.2.0 6. натиснути кнопку «Оновити таблиці модулі» 7. натиснути кнопку «Перенести блоки» 8. Зберегти налаштування 9. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod та оновити модифікатори 10. Перевірити усі блоки, деякі налаштування можуть не перенестися 11. Подякувати автору : ) Також дивіться модулі: YouTube lazy load & popup - оптимізація і кастомізація iframe Smart Video Widgets - відео у фоні, банера, зображення, повідомлення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) із віджетом довіри + відгуки про товари ..ОновленеAccordion & Tabs - конструктор контенту - акордеон, вкладки, банер, слайдер, галерея, сітка, меню, popup, віджети та ін.
от Seriusis30 239 1139 pagespeed
Інструмент, який допоможе створити та прискорити мобільну версію OpenCart!
pagespeed
Інструмент, який допоможе створити та прискорити мобільну версію OpenCart!
ОновленеМобільна версія OpenCart магазину
от Sha15 188 835 Модуль вирішує проблему тривалого завантаження iframe з youtube та збільшує page speed. Дозволяє додавати відео youtube та vimeo у полях описів сторінок, додавати відео шорткордами, збирати відео у галерею на сторінці товару, відображати відео у popup
Модуль вирішує проблему тривалого завантаження iframe з youtube та збільшує page speed. Дозволяє додавати відео youtube та vimeo у полях описів сторінок, додавати відео шорткордами, збирати відео у галерею на сторінці товару, відображати відео у popup
ОновленеYouTube lazy load & popup - вставка відео з youtube, vimeo, галерея відео, оптимізація page speed сторінок з відео
от Seriusis20 63 95 Багатоцільовий веб-конструктор, який дозволить вам сформувати веб-сторінку потрібної структури та вмісту.
Багатоцільовий веб-конструктор, який дозволить вам сформувати веб-сторінку потрібної структури та вмісту.
Це ідеальне рішення для заміни звичайних редакторів WYSIWYG як CKEditor та summernote, які добре підходять для редагування вмісту, але не підходять для створення структур HTML.
Створення сітки, наповнення текстом, банерами та іншими елементами. Drag-and-drop, копіювання, перетягування, зручна зміна коду та ін.
ОновленеGrapes Web Builder - більше ніж візуальний редактор
от Seriusis25 14 15 sale
Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который позволит: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Модуль поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко поддерживается любым разработчиком, отсутствует обфускация кодировка ionCube! данная версия поддерживает OpenCart 3.0.x, ocStore 3.0.x версию для Opencart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x можно скачать здесь! Установка (FAQ). Техническая поддержка доступна пользователям из списка покупателей и только после прочтения FAQ: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Обратите внимание: Модуль не является кнопкой - нажал и сайт "полетел"... за "волшебством" лучше обратиться к другим модулям. Layout Type - инструмент, который даёт возможность настроить и ускорить мобильную версию магазина. ..Оновлене-17%
sale
Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который позволит: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Модуль поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко поддерживается любым разработчиком, отсутствует обфускация кодировка ionCube! данная версия поддерживает OpenCart 3.0.x, ocStore 3.0.x версию для Opencart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x можно скачать здесь! Установка (FAQ). Техническая поддержка доступна пользователям из списка покупателей и только после прочтения FAQ: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Обратите внимание: Модуль не является кнопкой - нажал и сайт "полетел"... за "волшебством" лучше обратиться к другим модулям. Layout Type - инструмент, который даёт возможность настроить и ускорить мобильную версию магазина. ..Оновлене-17%Layout Type, прискорення мобільної версії. oc3
от Sha15 41 130 Стіна категорій для Opencart 3x, з гнучким налаштуванням відображення.
Стіна категорій для Opencart 3x, з гнучким налаштуванням відображення.
Оновлене-33%Стена категорий / Избранные категории для Opencart 3x
от Lito91112 10 0 5 Особливості: Можливість прив'язувати відео фон до будь-якого елемента на сторінці (body або довільний id/class) або показувати всередині поточного блоку (self). Можливість розбивати відео на каруселі. Зазначати тривалість відео (від і до). Вказувати положення відео у resize. Вибирати якість відео. Регулювати гучність. Завантажувати резервне зображення на випадок, коли відео вимк. на моб. пристроях. Накладати зображення маски поверх відео. Прив'язувати контейнер та вказувати колір фону за допомогою прозорості (rgba). Створювати фільтри: Градації сірого. Сепія. Яркость. Контраст. Насичення. Прозорість. Розмиття Інвертація. Поворот відтінку. Відображення (опціонально): Автовідтворення. Призупинення відео у разі втрати фокусу вікна. Призупинення відео у невидимості. Запам'ятовування відео. Підганяти під розміри екрану. Відображення відео в моб. пристроях. Накладати узор поверх відео. Повторювати відео Заголовок. Опис. Навігація каруселі Пагінація каруселі. Навігація YouTube. Кнопка на весь екран. Посилання на джерело YouTube. За допомогою цього модуля легко можна реалізувати: Відео фон Відео карусель Презентацію. І багато іншого.. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Демо #1 - відображено основний функціонал + підмінено фон на відео для меню та підвалу Демо #2 - приклад відео фону на весь екран Адмінка - логін та пароль: demo..Оновлене
Особливості: Можливість прив'язувати відео фон до будь-якого елемента на сторінці (body або довільний id/class) або показувати всередині поточного блоку (self). Можливість розбивати відео на каруселі. Зазначати тривалість відео (від і до). Вказувати положення відео у resize. Вибирати якість відео. Регулювати гучність. Завантажувати резервне зображення на випадок, коли відео вимк. на моб. пристроях. Накладати зображення маски поверх відео. Прив'язувати контейнер та вказувати колір фону за допомогою прозорості (rgba). Створювати фільтри: Градації сірого. Сепія. Яркость. Контраст. Насичення. Прозорість. Розмиття Інвертація. Поворот відтінку. Відображення (опціонально): Автовідтворення. Призупинення відео у разі втрати фокусу вікна. Призупинення відео у невидимості. Запам'ятовування відео. Підганяти під розміри екрану. Відображення відео в моб. пристроях. Накладати узор поверх відео. Повторювати відео Заголовок. Опис. Навігація каруселі Пагінація каруселі. Навігація YouTube. Кнопка на весь екран. Посилання на джерело YouTube. За допомогою цього модуля легко можна реалізувати: Відео фон Відео карусель Презентацію. І багато іншого.. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Демо #1 - відображено основний функціонал + підмінено фон на відео для меню та підвалу Демо #2 - приклад відео фону на весь екран Адмінка - логін та пароль: demo..ОновленеYTPlayer | Відео Фон/Карусель/Презентація
от Nymphetamine15 10 58 195 навігація
OCDepartment - це модуль виведення категорій на сторінках виробника, акцій, пошуку та звичайних категорій. Список категорій формується, виходячи з того, на якій сторінці (схемі) виведено модуль. Технічно виводяться категорії всіх товарів сторінки.
навігація
OCDepartment - це модуль виведення категорій на сторінках виробника, акцій, пошуку та звичайних категорій. Список категорій формується, виходячи з того, на якій сторінці (схемі) виведено модуль. Технічно виводяться категорії всіх товарів сторінки.
ОновленеOCDepartment - Категорії в брендах, акціях, пошуку
от SooR25 264 507 Модуль переробляє логіку стандартного оброблювача зображень Opencart. Замість того, щоб додавати білий фон до зображення, тепер фотографія обрізається під потрібний розмір, залишаючи видимою центральну частину.
Модуль переробляє логіку стандартного оброблювача зображень Opencart. Замість того, щоб додавати білий фон до зображення, тепер фотографія обрізається під потрібний розмір, залишаючи видимою центральну частину.
ОпублікованоПрибрати білі лінії на зображеннях
от pro100ruhaFree 15 new
На хвилі натхнення від грошових подяк, що несподівано з'явилися останнім часом, "на чай"! Захотілося чимось відповісти. Вирішив викласти деякі свої рішення безкоштовно. Double Categories Модуль клонування категорій з підкатегоріями необмеженої вкладеності з перейменуванням назв "на льоту". Вміє Клонувати категорію OpenCart Дублювати категорії з підкатегоріями ocStore Знайти та замінити назву категорії магазину "на льоту" Перемістити створену категорію по дереву каталогу Створити копію підкатегорій верхнього рівня Продублювати головну категорію CMS ... пункт в розробцi, чекаємо на пропозиції Переваги Легкий у використанні Має відкритий вихідний код Мультимовний Безкоштовний Підтримувані мови Українська English Polski Русский Є питання? Запрошуємо до теми обговорення, або особистих повідомлень! Всім хорошого інтернет-маркетингу!) Та окреме спасибі, за "чайові"!..Опубліковано
new
На хвилі натхнення від грошових подяк, що несподівано з'явилися останнім часом, "на чай"! Захотілося чимось відповісти. Вирішив викласти деякі свої рішення безкоштовно. Double Categories Модуль клонування категорій з підкатегоріями необмеженої вкладеності з перейменуванням назв "на льоту". Вміє Клонувати категорію OpenCart Дублювати категорії з підкатегоріями ocStore Знайти та замінити назву категорії магазину "на льоту" Перемістити створену категорію по дереву каталогу Створити копію підкатегорій верхнього рівня Продублювати головну категорію CMS ... пункт в розробцi, чекаємо на пропозиції Переваги Легкий у використанні Має відкритий вихідний код Мультимовний Безкоштовний Підтримувані мови Українська English Polski Русский Є питання? Запрошуємо до теми обговорення, або особистих повідомлень! Всім хорошого інтернет-маркетингу!) Та окреме спасибі, за "чайові"!..ОпублікованоDouble Categories
от ShaFree 31 Дозволяє додавати та налаштовувати різні одиниці виміру цін для товарів та опцій. Підійде, якщо ви продаєте товар, ціна на який встановлюється за певну кількість, тобто ціна за кв.м., пог.м, м3, кг, шт. і т.д.
Дозволяє додавати та налаштовувати різні одиниці виміру цін для товарів та опцій. Підійде, якщо ви продаєте товар, ціна на який встановлюється за певну кількість, тобто ціна за кв.м., пог.м, м3, кг, шт. і т.д.
ОновленеЕдиницы Измерения Товара
от RoS13 4 4 Дозволяє додавати текст, банер або HTML-код у нижній частині сторінок категорій, який відрізнятиметься від опису за промовчанням. Також модифікатор може приховати частину довгого тексту для верхнього та нижнього опису та інші налаштування
Дозволяє додавати текст, банер або HTML-код у нижній частині сторінок категорій, який відрізнятиметься від опису за промовчанням. Також модифікатор може приховати частину довгого тексту для верхнього та нижнього опису та інші налаштування
ОновленеДодатковий Опис Категоріям + Налаштування
от RoS10 8 18 Дозволяє приховувати частину довгого тексту на сторінці товару і надає користувачам можливість розгортати та ховати опис товару за потребою. Цей модифікатор забезпечує більш гнучкий та зручний спосіб подання інформації на сторінках товарів.
Дозволяє приховувати частину довгого тексту на сторінці товару і надає користувачам можливість розгортати та ховати опис товару за потребою. Цей модифікатор забезпечує більш гнучкий та зручний спосіб подання інформації на сторінках товарів.
ОновленеJS Readmore Для Описания Товара
от RoS7 2 6 Дозволяє приховувати частину довгого тексту на сторінці категорії і надає користувачам можливість розгортати та ховати опис категорії за потреби.
Дозволяє приховувати частину довгого тексту на сторінці категорії і надає користувачам можливість розгортати та ховати опис категорії за потреби.
ОновленеJS Readmore Для Описания Категории
от RoS7 3 10 Модуль надає можливість додати зображення товарів на сторінки із замовленнями, як для адміністратора, так і для покупців.
Модуль надає можливість додати зображення товарів на сторінки із замовленнями, як для адміністратора, так і для покупців.
Окрім основного зображення товару, яке можна вивести на всіх сторінках з інформацією про замовлення, також можна вивести дані товарів у списках замовлень.
ОновленеOrderProductImage / Дані товару та зображення у замовленнях
от PaulKravchenko10 0 1 Дозволяє відображати довільний HTML-код на сторінках сайту з можливістю приховувати / розгортати текст та керувати відображенням тексту для певних груп покупців
Дозволяє відображати довільний HTML-код на сторінках сайту з можливістю приховувати / розгортати текст та керувати відображенням тексту для певних груп покупців
ОновленеТекстовий блок HTML PLUS
от RoS7 2 12 Дозволяє встановити певний шаблон для товару, категорії, виробника (бренду) чи інформаційних сторінок. Ви також можете призначити один шаблон для всіх товарів під певною категорією, а також за бажанням перевизначити цей шаблон для конкретного товару.
Дозволяє встановити певний шаблон для товару, категорії, виробника (бренду) чи інформаційних сторінок. Ви також можете призначити один шаблон для всіх товарів під певною категорією, а також за бажанням перевизначити цей шаблон для конкретного товару.
ОновленеПользовательские Шаблоны
от RoS6 1 1 Модуль дозволяє створювати та налаштовувати текстові блоки на сайті. Безлімітна кількість блоків. Гнучка настройка відповідно до ваших потреб та дизайну. Повний контроль над розміщенням та змістом тексту.
Модуль дозволяє створювати та налаштовувати текстові блоки на сайті. Безлімітна кількість блоків. Гнучка настройка відповідно до ваших потреб та дизайну. Повний контроль над розміщенням та змістом тексту.
ОновленеТекстовий Блок HTML PRO
от RoS9 3 5 Модуль додає сортування категорій методом "Drag and Drop"
Модуль додає сортування категорій методом "Drag and Drop"
ОновленеSortMaster — Сортування категорій перетягуванням для OpenCart
от SergeTkach10 8 15 Симпатичний віджет на сайт для добрих справ. Перш за все призначений для заохочування донатів на Збройні Сили України, волонтерам чи іншим отримувачам, яким ви довіряєте. Якщо магазин займається волонтерством чи здійснює відрахування з продажу, то чому б не вказати це та заохотити відвідувачів долучитись. Як мінімум можна просто додати патріотичний віджет з словами підтримки. Усе буде Україна : ) Можливості вибір позиції віджета із 8 вивід до 8 віджетів на 1 сторінці у різних позиціях індивідуальні налаштування для кожного віджету додавання до 2-х заголовків: над зображенням та під вибір зображення з доступних. Розмір зображення для пк/моб стилізація заголовків: колір, розмір. Відображення/невідображення на моб налаштування анімації Задавання потрібного фону для віджету. Опція "темна тема" для читабельності заголовків Можливіть сховати на моб увесь віджет. По кліку на віджет відкривається вспливаюче вікно із списком напрямів для допомоги. Є заготовлені загальновідомі напрями для донатів Національний банк України «Повернись живим» — фонд компетентної допомоги армії Благодійний фонд Сергія Притули Міністерство цифрової трансформації України (крипта) ГО Справа громад Можливіть додати свої напрями для донатів (назва, посилання, текст) Поле для загального опису (Вступне слово, бачення сайту, % відчислень з продажу, інше) Налаштування показу: при першому заході раз в /годину/добу/тиждень/місяць при спробі вийти із сайту Демо https://oc3.likedev.pro/save-ukraine admin http://oc3.likedev.pro/admin/ demo/demo Особливості Не потребує додаткових бібліотек і нічого не підключає. Легкість по ресурсам Проста установка. Гручкість у налаштуванні Також дивіться модулі: Accordion & Tabs v2 - конструктор контенту YouTube lazy load & popup - вставка відео з youtube, vimeo, галерея відео, оптимізація page speed сторінок з відео Smart Video Widgets - відео в фоні, банери, зображення, сповіщення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) з віджетом довіри + відгуки про товари ..Оновлене
Симпатичний віджет на сайт для добрих справ. Перш за все призначений для заохочування донатів на Збройні Сили України, волонтерам чи іншим отримувачам, яким ви довіряєте. Якщо магазин займається волонтерством чи здійснює відрахування з продажу, то чому б не вказати це та заохотити відвідувачів долучитись. Як мінімум можна просто додати патріотичний віджет з словами підтримки. Усе буде Україна : ) Можливості вибір позиції віджета із 8 вивід до 8 віджетів на 1 сторінці у різних позиціях індивідуальні налаштування для кожного віджету додавання до 2-х заголовків: над зображенням та під вибір зображення з доступних. Розмір зображення для пк/моб стилізація заголовків: колір, розмір. Відображення/невідображення на моб налаштування анімації Задавання потрібного фону для віджету. Опція "темна тема" для читабельності заголовків Можливіть сховати на моб увесь віджет. По кліку на віджет відкривається вспливаюче вікно із списком напрямів для допомоги. Є заготовлені загальновідомі напрями для донатів Національний банк України «Повернись живим» — фонд компетентної допомоги армії Благодійний фонд Сергія Притули Міністерство цифрової трансформації України (крипта) ГО Справа громад Можливіть додати свої напрями для донатів (назва, посилання, текст) Поле для загального опису (Вступне слово, бачення сайту, % відчислень з продажу, інше) Налаштування показу: при першому заході раз в /годину/добу/тиждень/місяць при спробі вийти із сайту Демо https://oc3.likedev.pro/save-ukraine admin http://oc3.likedev.pro/admin/ demo/demo Особливості Не потребує додаткових бібліотек і нічого не підключає. Легкість по ресурсам Проста установка. Гручкість у налаштуванні Також дивіться модулі: Accordion & Tabs v2 - конструктор контенту YouTube lazy load & popup - вставка відео з youtube, vimeo, галерея відео, оптимізація page speed сторінок з відео Smart Video Widgets - відео в фоні, банери, зображення, сповіщення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) з віджетом довіри + відгуки про товари ..ОновленеSave Ukraine - допомога ЗСУ та волонтерам
от SeriusisFree 143 Модуль дозволяє створити необмежену кількість повідомлень з текстом, html+ додати банер на сторінці кошика, оформлення замовлення, залежно від товарів кошика, виробника, категорії, покупця, суми кошика. Додатково модуль можна виводити у товарі. Для РФ и РБ модуль не продается и поддержка не предоставляется. МОЖЛИВОСТІ Виведення в позицію в залежності від: виробника товару у кошику категорії товару у кошику присутності конкретного товару у кошику суми у кошику (більше ніж, менше ніж) *вказувати в основній валюті групи зареєстрованого покупця авторизований або гість Виведення на сторінці товару працює за тими самими правилами (крім суми кошика) ДЕМО Додати товар в кошик для показу повідомлень https://oc23.likedev.pro/iphone Адмінка https://oc23.likedev.pro/admin/ логін/пароль: demo/demo ОСОБЛИВОСТІ немає обмежень для кількості умов. можна створювати різні умови для різних груп товарів комбінація декілької умов багатомовність поля: назва, текст, банер, посилання для банера, статус, розміри зображень, стиль ВАРІАНТИ ЗАСТОСУВАННЯ вивід важливої інформації для певних груп товарів при покупці виведення інформації про знижки, пропозиції, подарунки тощо. виведення простих банерів у кошику чи товарі показ купонів, пропозицій для певної суми у кошику показ інформації залежно від групи покупця чи статусу авторизації ВАЖЛИВО Умови працюють за принципом ".. і.. і..", тобто враховуються всі обрані умови одночасно. Чим більше умов - тим менша вибірка. Якщо не вибрати жодну умову - повідомлення виводитиметься завжди. Якщо в кошику є хоча б один товар за заданими умовами, повідомлення буде показано Модуль Simple Для оновлення при зміні кількості товару додати до поля модуля "КОД JAVASCRIPT" цей запис: updateCartNotify() ВСТАНОВЛЕННЯ відео (фікс для oc3 НЕ ПОТРІБЕН) Спойлер Через установник в адмінці завантажуєте архів модуля ocmod для своєї версії опенкарт. Для версій 2. x переконайтеся, що у вас вже встановлено модифікатор localcopy. ocmod, якщо його немає – встановіть. ЛІЦЕНЗІЯ Ліцензія видається на один домен. Також при необхідності на тестовий піддомен. Ключ буде надіслано автоматично на пошту покупця одразу після вашого замовлення. ПРОХАННЯ ВКАЗАТИ ДОМЕН ВІДРАЗУ ПРИ КУПІВЛІ Також дивіться модулі: Accordion & Tabs v2 - конструктор контенту YouTube lazy load & popup - вставка відео з youtube, vimeo, галерея відео, оптимізація page speed сторінок з відео Smart Video Widgets - відео в фоні, банери, зображення, сповіщення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) з віджетом довіри + відгуки про товари ..Оновлене
Модуль дозволяє створити необмежену кількість повідомлень з текстом, html+ додати банер на сторінці кошика, оформлення замовлення, залежно від товарів кошика, виробника, категорії, покупця, суми кошика. Додатково модуль можна виводити у товарі. Для РФ и РБ модуль не продается и поддержка не предоставляется. МОЖЛИВОСТІ Виведення в позицію в залежності від: виробника товару у кошику категорії товару у кошику присутності конкретного товару у кошику суми у кошику (більше ніж, менше ніж) *вказувати в основній валюті групи зареєстрованого покупця авторизований або гість Виведення на сторінці товару працює за тими самими правилами (крім суми кошика) ДЕМО Додати товар в кошик для показу повідомлень https://oc23.likedev.pro/iphone Адмінка https://oc23.likedev.pro/admin/ логін/пароль: demo/demo ОСОБЛИВОСТІ немає обмежень для кількості умов. можна створювати різні умови для різних груп товарів комбінація декілької умов багатомовність поля: назва, текст, банер, посилання для банера, статус, розміри зображень, стиль ВАРІАНТИ ЗАСТОСУВАННЯ вивід важливої інформації для певних груп товарів при покупці виведення інформації про знижки, пропозиції, подарунки тощо. виведення простих банерів у кошику чи товарі показ купонів, пропозицій для певної суми у кошику показ інформації залежно від групи покупця чи статусу авторизації ВАЖЛИВО Умови працюють за принципом ".. і.. і..", тобто враховуються всі обрані умови одночасно. Чим більше умов - тим менша вибірка. Якщо не вибрати жодну умову - повідомлення виводитиметься завжди. Якщо в кошику є хоча б один товар за заданими умовами, повідомлення буде показано Модуль Simple Для оновлення при зміні кількості товару додати до поля модуля "КОД JAVASCRIPT" цей запис: updateCartNotify() ВСТАНОВЛЕННЯ відео (фікс для oc3 НЕ ПОТРІБЕН) Спойлер Через установник в адмінці завантажуєте архів модуля ocmod для своєї версії опенкарт. Для версій 2. x переконайтеся, що у вас вже встановлено модифікатор localcopy. ocmod, якщо його немає – встановіть. ЛІЦЕНЗІЯ Ліцензія видається на один домен. Також при необхідності на тестовий піддомен. Ключ буде надіслано автоматично на пошту покупця одразу після вашого замовлення. ПРОХАННЯ ВКАЗАТИ ДОМЕН ВІДРАЗУ ПРИ КУПІВЛІ Також дивіться модулі: Accordion & Tabs v2 - конструктор контенту YouTube lazy load & popup - вставка відео з youtube, vimeo, галерея відео, оптимізація page speed сторінок з відео Smart Video Widgets - відео в фоні, банери, зображення, сповіщення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) з віджетом довіри + відгуки про товари ..ОновленеCart Notify - повідомлення у кошику та товарі в залежності від умов
от Seriusis20 12 21 Красиві фіксовані віджети для сайту, щоб привернути увагу користувачів. Налаштування умов, періоду показу, сторінок. До 6 шт. у різних позиціях на одній сторінці. Відео зі збільшенням по кліку, зображення, текст, кнопки з посиланнями. Відеовідгуки
Красиві фіксовані віджети для сайту, щоб привернути увагу користувачів. Налаштування умов, періоду показу, сторінок. До 6 шт. у різних позиціях на одній сторінці. Відео зі збільшенням по кліку, зображення, текст, кнопки з посиланнями. Відеовідгуки
ОновленеSmart Video Widgets - відео в фоні, банера, зображення, сповіщення з налаштуванням умов показу
от Seriusis15 25 34 Динамічний інфорядок в шапці сайту з адмінкою. Всі налаштування на скріншотах.
Динамічний інфорядок в шапці сайту з адмінкою. Всі налаштування на скріншотах.
Робота перевірена на кількох шаблонах, в т.ч. штатному, збірки Opencart | ocStore 2, 3
Оновлене-39%Динамичесткая инфострока в шапке + позиция в макете для opencart\ocstore 2x, 3x
от Lito91110 6 16 ✨ Модуль збільшує кількість позицій у макетах для виведення модулів до 70 у 24 блоках, кожен з яких можна розтягнути на всю ширину екрана.
✨ Модуль збільшує кількість позицій у макетах для виведення модулів до 70 у 24 блоках, кожен з яких можна розтягнути на всю ширину екрана.
Дозволяє презентабельно й ефективно оформити будь-яку сторінку сайту.
Оновлене-39%HYPER Positions: +70 позицій модулів | Opencart 3.x |
от crd16 10 38 85 ✨ Модуль збільшує кількість позицій у макетах для виведення модулів до 70 у 24 блоках, кожен з яких можна розтягнути на всю ширину екрана.
✨ Модуль збільшує кількість позицій у макетах для виведення модулів до 70 у 24 блоках, кожен з яких можна розтягнути на всю ширину екрана.
Дозволяє презентабельно й ефективно оформити будь-яку сторінку сайту.
Оновлене-11%HYPER Positions: +70 позицій модулів | Opencart 2.3.x |
от crd16 10 244 1048 ✨ Модуль збільшує кількість позицій у макетах для виведення модулів до 70 у 24 блоках, кожен з яких можна розтягнути на всю ширину екрана.
✨ Модуль збільшує кількість позицій у макетах для виведення модулів до 70 у 24 блоках, кожен з яких можна розтягнути на всю ширину екрана.
Дозволяє презентабельно й ефективно оформити будь-яку сторінку сайту.
ОновленеHYPER Positions: +70 позицій модулів | Opencart 2.0 - 2.1 - 2.2x | v.
от crd17 15 10 620 Простой модуль для добавлении информации в продукте и категории Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина. Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery Любой код Demo: Demo: карточка товара Demo: категория Admin (demo/demo) Установка модуля: Сделать резервную копию сайта и БД. Скачать архив. Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить. Обновить модификаторы...Оновлене
Простой модуль для добавлении информации в продукте и категории Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина. Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery Любой код Demo: Demo: карточка товара Demo: категория Admin (demo/demo) Установка модуля: Сделать резервную копию сайта и БД. Скачать архив. Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить. Обновить модификаторы...ОновленеМодуль "HTML в товарах категории (Category data in product )" и другие custom блоки
от whiteblue20 16 56 Модуль "Before/After" для OpenCart дозволяє створювати інтерактивні зображення, які демонструють зміни до та після використання продукту. Цей модуль є особливо корисним для інтернет-магазинів, які продають товари, які можуть демонструвати свої ефекти на фото.
Модуль "Before/After" для OpenCart дозволяє створювати інтерактивні зображення, які демонструють зміни до та після використання продукту. Цей модуль є особливо корисним для інтернет-магазинів, які продають товари, які можуть демонструвати свої ефекти на фото.
Оновлене"Создайте эффект "до и после" с помощью модуля "Before/After" для OpenCart!" 3.
от viktorbidenko79 3 8 Модуль выводит товары в виде прайс листа.
Модуль выводит товары в виде прайс листа.
Страницы вывода:
1. категория
2. производитель
3. поиск
4. акции
Поля для вывода:
наименование
описание
изображение
скидки
статус
производитель
артикул
модель
атрибуты
рейтинг
вес
размер
опции
цена
выбор количества
сумма
кнопка - в корзину
кнопка - в избранное
кнопка - в сравнение
Настройки:
вывод своих полей для каждой страницы
активация модуля для каждой страницы отдельно
сделать вывод прайс листа по умолчанию
выбор атрибутов для вывода
для каждого атрибута свой столбец(опционно)
сортировка полей.
Особенности:
живая цена (при выборе количества, меняется сумма)
если у товара есть обязательные опции, при добавлении в корзину опции выводятся в поп-ап окне.
Установка:
загрузить файл через установка расширений.
система->пользователи->группы пользователей->дать права на просмотр и редактирование.
активировать модуль в дополнениях.
настроить вывод полей.
Архивы:
для 2.3 modification_price_list.ocmod.zip
для 2.1, 2.2 - modification_price_list_2.x.ocmod.zip
для 3.x fc_price_list_oc_3.ocmod.zip
Внимание
Убедительная просьба. перед покупкой модуля, задавайте вопросы, выясняйте все нюансы.
Чтобы потом не было типа - а я думал, что работает немного по другому и т.д и т.п.
Гарантировано, работает только на дефолтном шаблоне, на других, возможно нужна будет адаптация.
Адаптация - это сделать так, чтобы заявленный функционал работал на вашем шаблоне.
Изменение внешнего вида(дизайн, верстка) в адаптацию не входит( я не дизайнер).
Поддрержка:
При обращении о поддержке, описывайте сразу подробно проблему, а не два слова "Караул, не работает."
пишите сразу доступы - админка, ftp
через TeamViewer, не работаю
с шаблоном joornal, не работаю
Демо:
страница категории
админ панель demo demo
Оновлене-25%Вывод товаров в виде прайс листа
от fanatic10 87 287 Мультимовний кастомний банер з різними анімаціями індивідуальними налаштуваннями дизайну для кожного пристрою, схеми розміщення та категорії товарів.
Мультимовний кастомний банер з різними анімаціями індивідуальними налаштуваннями дизайну для кожного пристрою, схеми розміщення та категорії товарів.
Оновлене-12%Кастомні Банери з Таймером Зворотного Відліку
от Parallax20 15 18 39 Відео з YouTube у картці товару
Відео з YouTube у картці товару
Модуль дозволяє показувати у картці товару відео з ютуб у поп-ап вікні.
Тобто відео не навантажує сторінку при її завантаженні, так як би відео вставили в опис товару. А підвантажується лише в момент натискання на іконку відео.
ОновленеВідео з YouTube у pop-up вікні для картки товару
от Seofisher17 14 15 45 Логин / пароль: demo / demo Более 10`000 интернет магазинов выбрали для работы SEO MORE - Показать еще Версия opencart (2.x, 3.x) или любая сборка на нем (ocStore, Opencart.PRO, или другие) SEO MORE работает с фильтрами Ocfilter, Mega Filter Pro (MFP), Journal 3 Описание В наше время SEO, где основным сигналом к ранжированию стал поведенческий фактор (ПФ), очень важно сделать покупки покупателю удобными SEO MORE - Показать еще, позволяет дольше оставлять покупателя на странице категорий товаров и сделать переход на страницу товара с основной страницы категории а это значит что ПФ данной страницы будет лучше Модуль делает пагинацию гораздо удобнее, без перезагрузки страницы Возможности - SEO MORE работает с фильтрами Ocfilter, Mega Filter Pro (MFP), Journal 3 и другими - простая установка и обновление - гибкие настройки - поддержка мультиязычности - поддержка мультимагазинов - поддержка протоколов https и http - совместимость с любой темой, любыми модулями, которые соответствуют стандартам программирования Чем модуль лучше других - гибкость в настройке под темы и модули Требования Версия opencart (2.x, 3.x) или любая сборка на нем (ocStore, Opencart.PRO, или другие) PHP 5.3 или выше Модуль НЕ заменяет файлы системы Модуль НЕ использует ioncube Совместимость модуля Любая версия opencart или любая сборка на нем (ocStore, Opencart.PRO, или другие) Любая тема или любые модули (которые сделаны без ошибок, согласно стандартов программирования или верстки opencart code style) для оpencart Ліцензія 💠 Всі права на модуль належать розробнику markimax 💠 Умови використання ліцензії: один домен - одна ліцензія (покупка продукту для кожного домену). 💠 Умови використання ліцензії - "на власника". Це означає, що ви можете використовувати одну ліцензію (один модуль) на один домен. Тобто для кожного домену на який ви встановлюєте модуль, треба купувати ліцензію (модуль) Якщо ви будите встановлювати модуль на два магазини (два домену) треба купувати дві ліцензії Якщо у вас на різних піддоменах стоять модулі окремо - на кожен треба купувати ліцензії (у випадку з мультимагазином - купувати не треба) Тобто на одному піддомені один сайт, а на іншому - інший окремий сайт, в цьому випадку треба дві ліцензії. Фактично один окремий сайт-одна ліцензія. 💠 Заборонено перепродаж модуля без згоди автора. 💠 Заборонено передачу даного ПЗ третім особам, поширення від свого імені без отримання дозволу автора модуля. 💠 Забороняється публікація, поширення модуля без згоди автора в будь-яких цілях, будь то ознайомлювальних або будь-яких інших. 💠 Безкоштовна технічна підтримка не діє для користувачів які особисто не купували модуль. У такому випадку за автором продукту закріплюється право відмовити у безкоштовній технічній підтримці цим користувачам, а також не відповідати їм з якихось засобів комунікації без пояснення на те причини. 💠 Безкоштовна технічна підтримка не діє для користувачів які купили, отримали будь-яким чином, скопіювали, завантажили, придбали в складчину цей продукт поза ресурсу https://opencartforum.com/files/. У такому випадку за автором продукту закріплюється право відмовити у безкоштовній технічній підтримці цим користувачам, а також не відповідати їм з якихось засобів комунікації без пояснення на те причини. При цьому ви зобов'язані видалити модуль і припинити його використання 💠 Товар належної якості поверненню або обміну не підлягає. 💠 Виконуючи дію купівлі та використання Продукту ви автоматично погоджуєтеся з усіма пунктами цієї Угоди. 💠 Для перевірки ліцензії автору модуля надається версія модуля, e-mail на який зареєстрований магазин, домен, мова інтернет-магазину 💠 Купивши модуль ви автоматично погоджуєтеся з текстом ліцензії. 💠 Модуль має принцип поширення"as is". Умови технічної підтримки (ТП) 1. При запиті в ТП ви повинні надати підтвердження офіційної покупки модуля (де куплений, під яким e-mail, логіном, номер рахунку) В іншому випадку автор залишає за собою право не відповідати з якихось засобів комунікації без пояснення на те причини. 2. Час реакції безкоштовної ТП не обмежена (враховуйте що існують вихідні та свята, а робочий день починається о 9:00 і закінчується 17:00, а в ТП працюють не роботи). ТП здійснюється в строгому порядку черги 3. Технічна підтримка не надається без повних доступів. УВАГА, Якщо ви надали не перевірені доступи або доступи без прав адміністратора (тобто фахівець витратив час на спробу входу і не увійшов під ними або не отримав прав для повноцінної роботи) - то автоматично переміщується в кінець черги, мінімум на добу). ТП здійснюється тільки через особисті повідомлення (ОП) на форумі В іншому випадку автор залишає за собою право не відповідати з якихось засобів комунікації без пояснення на те причини. Ми не вміємо гадати. Прихований текст До запиту в технічну підтримку ви повинні надати такі доступи Адміністративна панель магазину URL - адреса панелі адмін. частини (права адміністратора) Логін Пароль FTP Сервер (хост) Логін Пароль Ви будите поставлені в чергу після заповнення доступів Послуга здійснюється в порядку черги. Майте на увазі, що є вихідні та свята, і робочий день починається о 9:00 і закінчується 17:00. В тех. підтримці працюють не роботи 4. Ставлячи питання, формулюйте логічно чітко. В іншому випадку автор залишає за собою право не відповідати з якихось засобів комунікації без пояснення на те причини. Якщо вам не відповіли - переформулюйте правильно питання. 5. Надайте URL магазину (або URL де проблема) при питанні (обов'язкова умова), якщо немає можливості (при localhost), скріншоти "питання". В іншому випадку автор залишає за собою право не відповідати з якихось засобів комунікації без пояснення на те причини. 6. Якщо немає кваліфікації, або не можете вирішити питання самі, відразу надавайте доступи до адмін. частини (повні, права адміністратора, для повноцінної роботи) і FTP доступ, для більш швидкого вирішення вашого питання (див. п. 3) 7. Безкоштовна технічна підтримка не діє: для користувачів які особисто не купували модуль. У такому випадку за автором продукту закріплюється право відмовити у безкоштовній технічній підтримці цим користувачам, а також не відповідати їм за будь-якими засобами комунікації без пояснення на те причини. 8. Безкоштовна технічна підтримка не діє: для користувачів які купили, отримали будь-яким чином, скопіювали, завантажили, придбали в складчину цей продукт не офіційно і не на уповноважених автором сайтах, торгових майданчиках. У такому випадку за автором продукту закріплюється право відмовити у безкоштовній технічній підтримці цим користувачам, а також не відповідати їм за будь-якими засобами комунікації без пояснення на те причини. При цьому ви зобов'язані видалити модуль і припинити його використання 9. Безкоштовна технічна підтримка приймає платний характер в таких випадках: a) заявлена робота модуля неможлива через роботу діючих програмних продуктів на стороні покупця які викликають конфлікти своїми помилками ("костилями") в роботі як цього продукту так і сайту покупця в цілому (помилки модулів, помилки верстки тем, помилки налаштування сервера, "костилі", помилки JS на сайті, помилки програмування, порушення стандартів програмування opencart code style) b) покупець висловлює запит на поліпшення або доопрацювання цього продукту або замовляє індивідуальні рішення. c) покупець хоче реалізувати індивідуальний замовний функціонал (якого немає в документації або на сайті демо) або індивідуальні шаблони для модуля чи змінити шаблони модуля під особисті вимоги d) робота модуля порушена після помилкових дій покупця (або його співробітників чи найнятих робітників (розробників)) 10. Безкоштовна технічна підтримка приймає платний характер, якщо користувач хоче щоб співробітник служби технічної підтримки виконав роботу по модулю на його (користувача) сайті, за користувача, не пов'язану з помилками модуля. (установка, оновлення, налаштування, усунення помилок ("костилів"), навчання та т п) 11. Безкоштовна технічна підтримка приймає платний характер, якщо користувач хоче щоб співробітник служби технічної підтримки усунув помилки чи "костилі" на сайті, не пов'язані з модулем, але чи то впливають на його роботу або не впливають. 12. Розробник залишає за собою право відмовитися від платної (пункти 7, 8, 9, 10, 11) технічної підтримки, без пояснення на те причини. 13. Купивши модуль, ви автоматично погоджуєтеся з умовами надання технічної підтримки. 14. Технічна підтримка здійснюється тільки власникам модуля, які оформили покупку на себе. 15. Технічна підтримка надається тільки тим, хто безпосередньо купив модуль (власнику ліцензії) 16. Термін підтримки версії обмежений терміном - 1 рік з моменту її публікації 17. При запиті в тех. підтримку бажано оновитися до останньої версії модуля, можливо ваша проблема давно вже вирішена в новій версії 18. Автор наділений правом змінювати умови тех. підтримки без повідомлення користувачів індивідуально, шляхом опублікування умов на офіційному сайті 19. Термін безкоштовної технічної підтримки - 1 рік з моменту покупки модуля (для домену) 20. У технічну підтримку (та роботи по опціям) не входить - налаштування модуля (якщо не обрана ця опція при покупці), налаштування серверів, переверстка шаблонів, виправлення помилок ("костилів") і т п Ми не працюємо з клієнтами (громадянами) з країни-терориста та окупанта РФ або їх посібників з РБ. 🌻 Зроблено в Україні 🇺🇦 Установка 1. Скачать с сайта где вы купили модуль, последнюю версию модуля. 2. Установите модуль через штатный установщик дополнений opencart "Установка дополнений" или скопируйте (через FTP) файлы из архива (содержимое папки upload) в корневую папку сайта (там где index.php). (если вы копируете первый раз, система не должна запрашивать файлы на перезапись, так как модуль не перезаписывает никаких системных файлов opencart и ocStore). При обновлении перепишите файлы поверх. Если у вас пользовательская тема (не default)- ни в коем случае не переписывать файлы шаблонов модуля (из архива) к себе в тему. 3. Если ваша версия opencart ниже чем 2.1 удалите по FTP папку (НЕ файл module.php, а именно папку) module в /admin/controller/extension/ (т. е. удалите папку /admin/controller/extension/module), так как вы не сможете зайти в меню Модули (Дополнения). 4. Зайдите в административную часть сайта /admin/index.php?route=extension/module и установите модуль, нажав на ссылку "установить" 5. Зайти в главную модуля админ. части admin/index.php?route=seomore/seomore 6. На главной модуля SEO MORE нажмите на таб "Установка и обновление" 7. Нажмите на зеленую кнопку "Установка и обновление модификаторов, данных модуля, выполняется при установке и обновлении модуля)". Установятся модификаторы модуля. 8. Процедура установки закончена. ..Оновлене
Логин / пароль: demo / demo Более 10`000 интернет магазинов выбрали для работы SEO MORE - Показать еще Версия opencart (2.x, 3.x) или любая сборка на нем (ocStore, Opencart.PRO, или другие) SEO MORE работает с фильтрами Ocfilter, Mega Filter Pro (MFP), Journal 3 Описание В наше время SEO, где основным сигналом к ранжированию стал поведенческий фактор (ПФ), очень важно сделать покупки покупателю удобными SEO MORE - Показать еще, позволяет дольше оставлять покупателя на странице категорий товаров и сделать переход на страницу товара с основной страницы категории а это значит что ПФ данной страницы будет лучше Модуль делает пагинацию гораздо удобнее, без перезагрузки страницы Возможности - SEO MORE работает с фильтрами Ocfilter, Mega Filter Pro (MFP), Journal 3 и другими - простая установка и обновление - гибкие настройки - поддержка мультиязычности - поддержка мультимагазинов - поддержка протоколов https и http - совместимость с любой темой, любыми модулями, которые соответствуют стандартам программирования Чем модуль лучше других - гибкость в настройке под темы и модули Требования Версия opencart (2.x, 3.x) или любая сборка на нем (ocStore, Opencart.PRO, или другие) PHP 5.3 или выше Модуль НЕ заменяет файлы системы Модуль НЕ использует ioncube Совместимость модуля Любая версия opencart или любая сборка на нем (ocStore, Opencart.PRO, или другие) Любая тема или любые модули (которые сделаны без ошибок, согласно стандартов программирования или верстки opencart code style) для оpencart Ліцензія 💠 Всі права на модуль належать розробнику markimax 💠 Умови використання ліцензії: один домен - одна ліцензія (покупка продукту для кожного домену). 💠 Умови використання ліцензії - "на власника". Це означає, що ви можете використовувати одну ліцензію (один модуль) на один домен. Тобто для кожного домену на який ви встановлюєте модуль, треба купувати ліцензію (модуль) Якщо ви будите встановлювати модуль на два магазини (два домену) треба купувати дві ліцензії Якщо у вас на різних піддоменах стоять модулі окремо - на кожен треба купувати ліцензії (у випадку з мультимагазином - купувати не треба) Тобто на одному піддомені один сайт, а на іншому - інший окремий сайт, в цьому випадку треба дві ліцензії. Фактично один окремий сайт-одна ліцензія. 💠 Заборонено перепродаж модуля без згоди автора. 💠 Заборонено передачу даного ПЗ третім особам, поширення від свого імені без отримання дозволу автора модуля. 💠 Забороняється публікація, поширення модуля без згоди автора в будь-яких цілях, будь то ознайомлювальних або будь-яких інших. 💠 Безкоштовна технічна підтримка не діє для користувачів які особисто не купували модуль. У такому випадку за автором продукту закріплюється право відмовити у безкоштовній технічній підтримці цим користувачам, а також не відповідати їм з якихось засобів комунікації без пояснення на те причини. 💠 Безкоштовна технічна підтримка не діє для користувачів які купили, отримали будь-яким чином, скопіювали, завантажили, придбали в складчину цей продукт поза ресурсу https://opencartforum.com/files/. У такому випадку за автором продукту закріплюється право відмовити у безкоштовній технічній підтримці цим користувачам, а також не відповідати їм з якихось засобів комунікації без пояснення на те причини. При цьому ви зобов'язані видалити модуль і припинити його використання 💠 Товар належної якості поверненню або обміну не підлягає. 💠 Виконуючи дію купівлі та використання Продукту ви автоматично погоджуєтеся з усіма пунктами цієї Угоди. 💠 Для перевірки ліцензії автору модуля надається версія модуля, e-mail на який зареєстрований магазин, домен, мова інтернет-магазину 💠 Купивши модуль ви автоматично погоджуєтеся з текстом ліцензії. 💠 Модуль має принцип поширення"as is". Умови технічної підтримки (ТП) 1. При запиті в ТП ви повинні надати підтвердження офіційної покупки модуля (де куплений, під яким e-mail, логіном, номер рахунку) В іншому випадку автор залишає за собою право не відповідати з якихось засобів комунікації без пояснення на те причини. 2. Час реакції безкоштовної ТП не обмежена (враховуйте що існують вихідні та свята, а робочий день починається о 9:00 і закінчується 17:00, а в ТП працюють не роботи). ТП здійснюється в строгому порядку черги 3. Технічна підтримка не надається без повних доступів. УВАГА, Якщо ви надали не перевірені доступи або доступи без прав адміністратора (тобто фахівець витратив час на спробу входу і не увійшов під ними або не отримав прав для повноцінної роботи) - то автоматично переміщується в кінець черги, мінімум на добу). ТП здійснюється тільки через особисті повідомлення (ОП) на форумі В іншому випадку автор залишає за собою право не відповідати з якихось засобів комунікації без пояснення на те причини. Ми не вміємо гадати. Прихований текст До запиту в технічну підтримку ви повинні надати такі доступи Адміністративна панель магазину URL - адреса панелі адмін. частини (права адміністратора) Логін Пароль FTP Сервер (хост) Логін Пароль Ви будите поставлені в чергу після заповнення доступів Послуга здійснюється в порядку черги. Майте на увазі, що є вихідні та свята, і робочий день починається о 9:00 і закінчується 17:00. В тех. підтримці працюють не роботи 4. Ставлячи питання, формулюйте логічно чітко. В іншому випадку автор залишає за собою право не відповідати з якихось засобів комунікації без пояснення на те причини. Якщо вам не відповіли - переформулюйте правильно питання. 5. Надайте URL магазину (або URL де проблема) при питанні (обов'язкова умова), якщо немає можливості (при localhost), скріншоти "питання". В іншому випадку автор залишає за собою право не відповідати з якихось засобів комунікації без пояснення на те причини. 6. Якщо немає кваліфікації, або не можете вирішити питання самі, відразу надавайте доступи до адмін. частини (повні, права адміністратора, для повноцінної роботи) і FTP доступ, для більш швидкого вирішення вашого питання (див. п. 3) 7. Безкоштовна технічна підтримка не діє: для користувачів які особисто не купували модуль. У такому випадку за автором продукту закріплюється право відмовити у безкоштовній технічній підтримці цим користувачам, а також не відповідати їм за будь-якими засобами комунікації без пояснення на те причини. 8. Безкоштовна технічна підтримка не діє: для користувачів які купили, отримали будь-яким чином, скопіювали, завантажили, придбали в складчину цей продукт не офіційно і не на уповноважених автором сайтах, торгових майданчиках. У такому випадку за автором продукту закріплюється право відмовити у безкоштовній технічній підтримці цим користувачам, а також не відповідати їм за будь-якими засобами комунікації без пояснення на те причини. При цьому ви зобов'язані видалити модуль і припинити його використання 9. Безкоштовна технічна підтримка приймає платний характер в таких випадках: a) заявлена робота модуля неможлива через роботу діючих програмних продуктів на стороні покупця які викликають конфлікти своїми помилками ("костилями") в роботі як цього продукту так і сайту покупця в цілому (помилки модулів, помилки верстки тем, помилки налаштування сервера, "костилі", помилки JS на сайті, помилки програмування, порушення стандартів програмування opencart code style) b) покупець висловлює запит на поліпшення або доопрацювання цього продукту або замовляє індивідуальні рішення. c) покупець хоче реалізувати індивідуальний замовний функціонал (якого немає в документації або на сайті демо) або індивідуальні шаблони для модуля чи змінити шаблони модуля під особисті вимоги d) робота модуля порушена після помилкових дій покупця (або його співробітників чи найнятих робітників (розробників)) 10. Безкоштовна технічна підтримка приймає платний характер, якщо користувач хоче щоб співробітник служби технічної підтримки виконав роботу по модулю на його (користувача) сайті, за користувача, не пов'язану з помилками модуля. (установка, оновлення, налаштування, усунення помилок ("костилів"), навчання та т п) 11. Безкоштовна технічна підтримка приймає платний характер, якщо користувач хоче щоб співробітник служби технічної підтримки усунув помилки чи "костилі" на сайті, не пов'язані з модулем, але чи то впливають на його роботу або не впливають. 12. Розробник залишає за собою право відмовитися від платної (пункти 7, 8, 9, 10, 11) технічної підтримки, без пояснення на те причини. 13. Купивши модуль, ви автоматично погоджуєтеся з умовами надання технічної підтримки. 14. Технічна підтримка здійснюється тільки власникам модуля, які оформили покупку на себе. 15. Технічна підтримка надається тільки тим, хто безпосередньо купив модуль (власнику ліцензії) 16. Термін підтримки версії обмежений терміном - 1 рік з моменту її публікації 17. При запиті в тех. підтримку бажано оновитися до останньої версії модуля, можливо ваша проблема давно вже вирішена в новій версії 18. Автор наділений правом змінювати умови тех. підтримки без повідомлення користувачів індивідуально, шляхом опублікування умов на офіційному сайті 19. Термін безкоштовної технічної підтримки - 1 рік з моменту покупки модуля (для домену) 20. У технічну підтримку (та роботи по опціям) не входить - налаштування модуля (якщо не обрана ця опція при покупці), налаштування серверів, переверстка шаблонів, виправлення помилок ("костилів") і т п Ми не працюємо з клієнтами (громадянами) з країни-терориста та окупанта РФ або їх посібників з РБ. 🌻 Зроблено в Україні 🇺🇦 Установка 1. Скачать с сайта где вы купили модуль, последнюю версию модуля. 2. Установите модуль через штатный установщик дополнений opencart "Установка дополнений" или скопируйте (через FTP) файлы из архива (содержимое папки upload) в корневую папку сайта (там где index.php). (если вы копируете первый раз, система не должна запрашивать файлы на перезапись, так как модуль не перезаписывает никаких системных файлов opencart и ocStore). При обновлении перепишите файлы поверх. Если у вас пользовательская тема (не default)- ни в коем случае не переписывать файлы шаблонов модуля (из архива) к себе в тему. 3. Если ваша версия opencart ниже чем 2.1 удалите по FTP папку (НЕ файл module.php, а именно папку) module в /admin/controller/extension/ (т. е. удалите папку /admin/controller/extension/module), так как вы не сможете зайти в меню Модули (Дополнения). 4. Зайдите в административную часть сайта /admin/index.php?route=extension/module и установите модуль, нажав на ссылку "установить" 5. Зайти в главную модуля админ. части admin/index.php?route=seomore/seomore 6. На главной модуля SEO MORE нажмите на таб "Установка и обновление" 7. Нажмите на зеленую кнопку "Установка и обновление модификаторов, данных модуля, выполняется при установке и обновлении модуля)". Установятся модификаторы модуля. 8. Процедура установки закончена. ..ОновленеSEO MORE - Показать еще. Удобная пагинация без перезагрузки страницы
от markimax11 102 205 Невеликий додаток "Іконки Характеристик + Підказки для груп характеристик та самих характеристик"
Невеликий додаток "Іконки Характеристик + Підказки для груп характеристик та самих характеристик"
Даний модуль дозволяє додавати до характеристик товару іконку через адміністративну панель та виводити іконку, назву характеристики та значення у картці товару. Це дозволить виділити ключові характеристики товару та зробити акцент на цьому.
Додатково є можливість додати підказки до груп характеристик та самих характеристик
---------
УВАГА
---------
Тестування проводилося на OcStore 2.3.0.2.4, 3.0.2.0, 3.0.3.7
Модуль адаптований під тему default. Під решту тем необхідна адаптація у вигляді розміщення відображення інформації
P.S. Верстка під дизайн Вашого сайту не входить у вартість та не виконується автором доповнення.
Оновлене-40%Іконки та підказки для характеристик (атрибутів) товару
от IHOR19895 19 90 Модуль позволяет создавать «единицы измерения», и отображать на страницах сайта ценную для клиента информацию.
Модуль позволяет создавать «единицы измерения», и отображать на страницах сайта ценную для клиента информацию.
Можно создать несколько единиц измерения для одного товара.
ОновленеЕдиницы измерения | Unit of measure
от Eldaeron25 15 28 95 Модифікація стандартного модуля HTML - контенту, додана можливість виводити його тільки в потрібній категорії! ..Оновлене
Модифікація стандартного модуля HTML - контенту, додана можливість виводити його тільки в потрібній категорії! ..ОновленеHtml контент- відображення в зазначених категорія
от alexandrkrot1993Free 393 Модуль дозволяє дуже просто, швидко налаштувати окремі схеми коду та просто будь-якої інформації для схем, груп продуктів, категорій та виробників. Можливості модуля: 1. Гнучкі налаштування та фільтри, виведення будь-якої інформації на всіх сторінках сайту, виведення за окремими категоріями, товарами, виробниками, додавання налаштувань до всіх товарів категорії (Продукти категорій) і до всіх товарів виробника (Продукти виробників), макетів. 2. Фільтр "URL містить". Можна додати налаштування для окремих сторінок сайту, якщо в url сторінці міститься введене значення. У картці товар пошук із повного урла, у категорії - ключове слово із таблиці seo_url. 3. Можливість виведення будь-якої інформації в будь-якій частині сторінки: Будь-який html, js, jquery, ajax-код і в будь-якій частині сторінці Виберіть селектор блоку та положення даних щодо блоку (перед, після, замість). 4. Можливість заміни блоку повністю або лише його вмісту. 5. Селектори можна використовувати абсолютно будь-які, від класу, закінчуючи набором елементів, будь-які схеми селекторів, для jquery. 6. Копіювати налаштування з раніше створених схем. 7. Налаштування гнучких умов відображення настройок у товарах. Умови І, АБО, НЕ. Наприклад, вибираємо для виведення Продукти категорій КРІМ певних товарів; вибираємо продукти категорій та товари виробників. АБО використовується за замовчуванням. Назва блоків є кнопками, які можна використовуватиме складання умов. 8. Використовувати у налаштуваннях змінні товару. Введено змінні $product і $products, які можна використовувати в налаштуванні в блок Код блоку. $products - масив із усіма обраними товарами. $product - дані поточного товару (працює лише у картці товару). Дані продукту, які можуть бути використані в налаштуваннях: date_added: Дата створення date_available: Дата надходження date_modified: Дата зміни description: Опис ean: EAN height: Висота image: Зображення товару isbn: ISBN jan: JAN location: Розташування manufacturer: Найменування виробника manufacturer_id: Id виробника meta_description: Мета-тег Description meta_keyword: Мета-тег Keyword meta_title: Мета-тег Title minimum: Мінімальна кількість замовлення model: Модель mpn: MPN name: Назва товару price: Ціна товару product_id: Id товару quantity: Кількість товару sku: SKU sort_order: Сортування status: Статус stock_status: Статус на складі stock_status_id: ID статусу на складі tag: Теги tax_class_id: Id податку upc: UPC weight: Ширина width: Довжина Приклад: назва поточного товару матиме вигляд $product.name; висновок ціна 3-го товару із масиву $products[2].price;. Можна задати ліміт виведення товару зі змінної $products. 9. Бібліотека Налаштувань. Можна вибрати налаштування з бібліотеки коду. 10. Фільтр налаштувань. Дозволяє швидко знайти та застосувати налаштування з бібліотеки. 11. Додавання своїх налаштувань до бібліотеки готових рішень. 12. Додавання необмеженої кількості налаштувань до однієї схеми товарів. 13. Автоматичне додавання нового товару до схеми. 14. Новий зручний фільтр. 15. Додано змінні (стандартні змінні – дані товару). 16. Можливість створення та редагування власних змінних. Переваги модуля: Модуль може замінити більше 100 інших модулів. Сумісний із понад 95% шаблонів. Рекомендований для кожного інтернет-магазину. Модуль дозволяє розмістити будь-яку інформацію на будь-якій сторінці сайту. Модуль мультимовний. Приклади використання: Створення посадкових сторінок Створення тем та шаблонів Можливість створення блогу на сайті, відредагувавши картку товару як статтю Можливість створення портфоліо, відредагувавши картку товару, під об'єкт портфоліо Заміна загального номера телефону в певних продуктах або категоріях на номер менеджера напряму Приховати або замінити деякі елементи в продуктах або категоріях, наприклад ціну, кнопку, (ціна від та інше) Додати будь-який кастомний HTML код у будь-яке місце або прибрати. Додати до категорії блок з доставкою та гарантіями Додати в моб версії кнопку зателефонувати та замовити у певних продуктів У певних продуктів приховати кошик і додасть ціна з викликом форми зворотного зв'язку Додати свої стилі для певного виду сторінок Заміна імейлу та номера у певної групи продуктів Мультимагазин Безмежні можливості Інструкція зі встановлення та налаштування версія 2.9 Demo: картка товару Admin (demo/demo) ДОДАТИ МОЖНА У ГРУПИ ТОВАРІВ (дуже зручний фільтр) , У ВСІ ТОВАРИ, В КАТЕГОРІЇ, ВИРОБНИКІВ, ТАЖ ЗА СХЕМАМИ . та !!!Новинка!!! якщо URL містить. ЯКЩО ПОТРІБНА З ЦИМИ ДОПОМОГА - ПИШИТЕ В ТЕХПІДТРИМКУ! Бібліотека готових рішень 1. Закрепленные кнопки Позвонить и Написать внизу страницы для мобильной версии Додаються кнопки Написати - при натисканні, клієнт переходить на сторінку зворотного зв'язку та Зателефонувати - підключено номер телефону Це рішення представлено на сайті https://newstone.com.ua/. Відображення у мобільній версії https://prnt.sc/w4lfvn 2. Перелинковка товаров При необхідності додати посилання на схожі товари, наприклад: іншого розміру чи кольору, типу тощо. можна використовувати це рішення. Зв'язок товарів з урахуванням однакової моделі. Це рішення представлено на сайтах https://newstone.com.ua/CL-101AURORASNOW_pryamaya https://au.torg.town/odessa-shirokoformatnaya-pechat/pechat-na-bannernoi-tkani/print-frontlit Блок має вигляд https://prnt.sc/w4pf1i 3. Замена кнопки купить Заміна кнопки Купити на довільне значення, це може бути будь-який HTML-код або текст 4. Автоматическая подгрузка товаров Заміна стандартної пагінації на аjax підвантаження товарів. Це рішення реалізовано на сайті https://pizza.torg.town/ukraina/odessa 5. Модальное окно "Заказать консультацию" Виведення модульного вікна з формою зворотного зв'язку Це рішення представлено на сайті https://dveriotido.com.ua/ (кнопка Презентація у скайпі) 6. Кратное описание в карточке товара У картці товару виводиться частина опису з посиланням Докладніше (скролл на повний опис) Дане рішення представлено на сайті https://dveriotido.com.ua/dvery_mechkom/mezhkomnatnaya-dver-03-dub-temnyj-po 7. Форма обратной связи Форма для надсилання зворотного зв'язку з полями введення Ім'я, Телефон, Email, Коментар. 8. Полезная информация для клиента ( о доставка, гарантии и т.д.) Виведення блок з інформацією для клієнта у картці товару, категорії або будь-якій іншій сторінці сайту 9. Прелоадер перед загрузкой страницы Виведення індикатора завантаження сторінки до повного завантаження сторінки 10. Таймер обратного отчета Виведення таймера зворотного звіту на будь-яку сторінку. Час звіту задається в коді за промовчанням 5 днів. Бібліотека доповнюватиметься..Оновлене
Модуль дозволяє дуже просто, швидко налаштувати окремі схеми коду та просто будь-якої інформації для схем, груп продуктів, категорій та виробників. Можливості модуля: 1. Гнучкі налаштування та фільтри, виведення будь-якої інформації на всіх сторінках сайту, виведення за окремими категоріями, товарами, виробниками, додавання налаштувань до всіх товарів категорії (Продукти категорій) і до всіх товарів виробника (Продукти виробників), макетів. 2. Фільтр "URL містить". Можна додати налаштування для окремих сторінок сайту, якщо в url сторінці міститься введене значення. У картці товар пошук із повного урла, у категорії - ключове слово із таблиці seo_url. 3. Можливість виведення будь-якої інформації в будь-якій частині сторінки: Будь-який html, js, jquery, ajax-код і в будь-якій частині сторінці Виберіть селектор блоку та положення даних щодо блоку (перед, після, замість). 4. Можливість заміни блоку повністю або лише його вмісту. 5. Селектори можна використовувати абсолютно будь-які, від класу, закінчуючи набором елементів, будь-які схеми селекторів, для jquery. 6. Копіювати налаштування з раніше створених схем. 7. Налаштування гнучких умов відображення настройок у товарах. Умови І, АБО, НЕ. Наприклад, вибираємо для виведення Продукти категорій КРІМ певних товарів; вибираємо продукти категорій та товари виробників. АБО використовується за замовчуванням. Назва блоків є кнопками, які можна використовуватиме складання умов. 8. Використовувати у налаштуваннях змінні товару. Введено змінні $product і $products, які можна використовувати в налаштуванні в блок Код блоку. $products - масив із усіма обраними товарами. $product - дані поточного товару (працює лише у картці товару). Дані продукту, які можуть бути використані в налаштуваннях: date_added: Дата створення date_available: Дата надходження date_modified: Дата зміни description: Опис ean: EAN height: Висота image: Зображення товару isbn: ISBN jan: JAN location: Розташування manufacturer: Найменування виробника manufacturer_id: Id виробника meta_description: Мета-тег Description meta_keyword: Мета-тег Keyword meta_title: Мета-тег Title minimum: Мінімальна кількість замовлення model: Модель mpn: MPN name: Назва товару price: Ціна товару product_id: Id товару quantity: Кількість товару sku: SKU sort_order: Сортування status: Статус stock_status: Статус на складі stock_status_id: ID статусу на складі tag: Теги tax_class_id: Id податку upc: UPC weight: Ширина width: Довжина Приклад: назва поточного товару матиме вигляд $product.name; висновок ціна 3-го товару із масиву $products[2].price;. Можна задати ліміт виведення товару зі змінної $products. 9. Бібліотека Налаштувань. Можна вибрати налаштування з бібліотеки коду. 10. Фільтр налаштувань. Дозволяє швидко знайти та застосувати налаштування з бібліотеки. 11. Додавання своїх налаштувань до бібліотеки готових рішень. 12. Додавання необмеженої кількості налаштувань до однієї схеми товарів. 13. Автоматичне додавання нового товару до схеми. 14. Новий зручний фільтр. 15. Додано змінні (стандартні змінні – дані товару). 16. Можливість створення та редагування власних змінних. Переваги модуля: Модуль може замінити більше 100 інших модулів. Сумісний із понад 95% шаблонів. Рекомендований для кожного інтернет-магазину. Модуль дозволяє розмістити будь-яку інформацію на будь-якій сторінці сайту. Модуль мультимовний. Приклади використання: Створення посадкових сторінок Створення тем та шаблонів Можливість створення блогу на сайті, відредагувавши картку товару як статтю Можливість створення портфоліо, відредагувавши картку товару, під об'єкт портфоліо Заміна загального номера телефону в певних продуктах або категоріях на номер менеджера напряму Приховати або замінити деякі елементи в продуктах або категоріях, наприклад ціну, кнопку, (ціна від та інше) Додати будь-який кастомний HTML код у будь-яке місце або прибрати. Додати до категорії блок з доставкою та гарантіями Додати в моб версії кнопку зателефонувати та замовити у певних продуктів У певних продуктів приховати кошик і додасть ціна з викликом форми зворотного зв'язку Додати свої стилі для певного виду сторінок Заміна імейлу та номера у певної групи продуктів Мультимагазин Безмежні можливості Інструкція зі встановлення та налаштування версія 2.9 Demo: картка товару Admin (demo/demo) ДОДАТИ МОЖНА У ГРУПИ ТОВАРІВ (дуже зручний фільтр) , У ВСІ ТОВАРИ, В КАТЕГОРІЇ, ВИРОБНИКІВ, ТАЖ ЗА СХЕМАМИ . та !!!Новинка!!! якщо URL містить. ЯКЩО ПОТРІБНА З ЦИМИ ДОПОМОГА - ПИШИТЕ В ТЕХПІДТРИМКУ! Бібліотека готових рішень 1. Закрепленные кнопки Позвонить и Написать внизу страницы для мобильной версии Додаються кнопки Написати - при натисканні, клієнт переходить на сторінку зворотного зв'язку та Зателефонувати - підключено номер телефону Це рішення представлено на сайті https://newstone.com.ua/. Відображення у мобільній версії https://prnt.sc/w4lfvn 2. Перелинковка товаров При необхідності додати посилання на схожі товари, наприклад: іншого розміру чи кольору, типу тощо. можна використовувати це рішення. Зв'язок товарів з урахуванням однакової моделі. Це рішення представлено на сайтах https://newstone.com.ua/CL-101AURORASNOW_pryamaya https://au.torg.town/odessa-shirokoformatnaya-pechat/pechat-na-bannernoi-tkani/print-frontlit Блок має вигляд https://prnt.sc/w4pf1i 3. Замена кнопки купить Заміна кнопки Купити на довільне значення, це може бути будь-який HTML-код або текст 4. Автоматическая подгрузка товаров Заміна стандартної пагінації на аjax підвантаження товарів. Це рішення реалізовано на сайті https://pizza.torg.town/ukraina/odessa 5. Модальное окно "Заказать консультацию" Виведення модульного вікна з формою зворотного зв'язку Це рішення представлено на сайті https://dveriotido.com.ua/ (кнопка Презентація у скайпі) 6. Кратное описание в карточке товара У картці товару виводиться частина опису з посиланням Докладніше (скролл на повний опис) Дане рішення представлено на сайті https://dveriotido.com.ua/dvery_mechkom/mezhkomnatnaya-dver-03-dub-temnyj-po 7. Форма обратной связи Форма для надсилання зворотного зв'язку з полями введення Ім'я, Телефон, Email, Коментар. 8. Полезная информация для клиента ( о доставка, гарантии и т.д.) Виведення блок з інформацією для клієнта у картці товару, категорії або будь-якій іншій сторінці сайту 9. Прелоадер перед загрузкой страницы Виведення індикатора завантаження сторінки до повного завантаження сторінки 10. Таймер обратного отчета Виведення таймера зворотного звіту на будь-яку сторінку. Час звіту задається в коді за промовчанням 5 днів. Бібліотека доповнюватиметься..ОновленеМодуль "Super Custom Html Fields"
от whiteblue20 98 243 Позволяет заменить цену на любое другое значение, например: цену уточняйте, цена от и до и т.д. Также заменить кнопку "Купить на любой дрогой код, например вывести вместо нее кнопку обратного звонка, заменить на ссылку и т.д. Данная возможность является активной настройкой модуля Super Custom Html. Также в модуле содержится библиотека с другими многообразными настройками. Настройку можно просто применить к сайту, достаточно выбрать нужную и нажать кнопку "Добавить себе" также выбрать страницы, где будет выводится настройка. Модуль позволяет очень просто, быстро настроить отдельные схемы кода и просто любой информации для схем, групп продуктов, категорий и производителей... Есть возможность вывода ДО. ПОСЛЕ или с ЗАМЕНОЙ. Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина. Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery Любой код Возможности модуля: 1. Гибкие настройки и фильтры, вывод любой информации на всех страницах сайта, вывод по отдельным категориям, товарам, производителям, добавление настроек ко всем товаров категории (Продукты категорий) и ко всем товарам производителя (Продукты производителей), макетам. 2.Фильтр "URL содержит". Можно добавить настройку для отдельных страниц сайта, если в url страницы содержится введенное значение. В карточке товар поиск из полного урла, в категории - ключевое слово из таблицы seo_url. 3. Возможность вывода любой информации в любой части страницы: Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). 4. Возможность замены блока полностью или только его содержимого. 5. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery. 6. Копировать настройки из ранее созданных схем. 7. Настройка гибких условий отображения настроек в товарах. Условия И, ИЛИ, НЕ. Например, выбираем для вывода Продукты категорий КРОМЕ определенных товаров; выбираем продукты категорий И товары производителей. ИЛИ используется по-умолчанию. Название блоков являются кнопками, которые можно использовать для составления условий. 8. Использовать в настройках переменные товара. Введены переменные $product и $products, которое можно использовать в настройке в блок Код блока. $products - массив со всеми выбранными товарами.$product - данные текущего товара ( работает только в карточке товара). Данные продукта, которые могут использоваться в настройках: date_added: Дата созданияdate_available: Дата поступленияdate_modified: Дата измененияdescription: Описаниеean: EANheight: Высотаimage: Изображение товараisbn: ISBNjan: JANlocation: Расположениеmanufacturer: Наименование производителяmanufacturer_id: Id производителяmeta_description: Мета-тег Descriptionmeta_keyword: Мета-тег Keywordmeta_title: Мета-тег Titleminimum: Минимальное кол-во заказаmodel: Модельmpn: MPNname: Название товараprice: Цена товараproduct_id: Id товараquantity: Кол-во товараsku: SKUsort_order: Сортировкаstatus: Статусstock_status: Статус на складеstock_status_id: Id статуса на складеtag: Тегиtax_class_id: Id налогаupc: UPCweight: Ширинаwidth: Длина Пример: вывод название текущего товара будет иметь вид $product.name; вывод цена 3-го товара из массива $products[2].price;. Можно задать лимит вывода товара из переменной $products. 9. Библиотека Настроек. Можно выбрать настройку из библиотеки кода. 10. Фильтр настроек. Позволит быстро найти и применить настройку из библиотеки. 11. Добавление своих настроек в библиотеку готовых решений. 12. Добавление неограниченного количества настроек к одной схеме товаров. 13. Автоматическое добавление нового товара к схеме. Примеры использования: Возможность создания блога на сайте, отредактировав карточку товара как статью Возможность создания портфолио, отредактировав карточку товара, под объект портфолио Замена общего номера телефона в определенных продуктах или категориях на номер менеджера направления Скрыть или заменить некоторые элементы в продуктах или категориях , например цену, кнопку, (цено от и прочее) Добавить любой кастомный HTML код в любое место или убрать.. добавить для категории блок с доставкой и гарантиями добавить в моб версии кнопку позвонить и заказать у определенных продуктов у определенных продуктов скрыть корзину и добавит цена от с вызовом формы обратной связи добавить свои стили для определенного вида страниц Замена имейла и номера у определенной группы продуктов Мультимагазин Инструкция по установке и настройке версия 2.0 Инструкция по установке и настройке версия 2.6 Demo: карточка товара Admin (demo/demo) ДОБАВИТЬ МОЖНО В ГРУППЫ ТОВАРОВ , ВО ВСЕ ТОВАРЫ, В КАТЕГОРИИ, ПРОИЗВОДИТЕЛЕЙ, А ТАКЖЕ ПО СХЕМАМ ЕСЛИ НУЖНА С ЭТИМ ПОМОЩЬ - ПИШИТЕ В ПОДДЕРЖКУ! ..Оновлене
Позволяет заменить цену на любое другое значение, например: цену уточняйте, цена от и до и т.д. Также заменить кнопку "Купить на любой дрогой код, например вывести вместо нее кнопку обратного звонка, заменить на ссылку и т.д. Данная возможность является активной настройкой модуля Super Custom Html. Также в модуле содержится библиотека с другими многообразными настройками. Настройку можно просто применить к сайту, достаточно выбрать нужную и нажать кнопку "Добавить себе" также выбрать страницы, где будет выводится настройка. Модуль позволяет очень просто, быстро настроить отдельные схемы кода и просто любой информации для схем, групп продуктов, категорий и производителей... Есть возможность вывода ДО. ПОСЛЕ или с ЗАМЕНОЙ. Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина. Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery Любой код Возможности модуля: 1. Гибкие настройки и фильтры, вывод любой информации на всех страницах сайта, вывод по отдельным категориям, товарам, производителям, добавление настроек ко всем товаров категории (Продукты категорий) и ко всем товарам производителя (Продукты производителей), макетам. 2.Фильтр "URL содержит". Можно добавить настройку для отдельных страниц сайта, если в url страницы содержится введенное значение. В карточке товар поиск из полного урла, в категории - ключевое слово из таблицы seo_url. 3. Возможность вывода любой информации в любой части страницы: Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). 4. Возможность замены блока полностью или только его содержимого. 5. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery. 6. Копировать настройки из ранее созданных схем. 7. Настройка гибких условий отображения настроек в товарах. Условия И, ИЛИ, НЕ. Например, выбираем для вывода Продукты категорий КРОМЕ определенных товаров; выбираем продукты категорий И товары производителей. ИЛИ используется по-умолчанию. Название блоков являются кнопками, которые можно использовать для составления условий. 8. Использовать в настройках переменные товара. Введены переменные $product и $products, которое можно использовать в настройке в блок Код блока. $products - массив со всеми выбранными товарами.$product - данные текущего товара ( работает только в карточке товара). Данные продукта, которые могут использоваться в настройках: date_added: Дата созданияdate_available: Дата поступленияdate_modified: Дата измененияdescription: Описаниеean: EANheight: Высотаimage: Изображение товараisbn: ISBNjan: JANlocation: Расположениеmanufacturer: Наименование производителяmanufacturer_id: Id производителяmeta_description: Мета-тег Descriptionmeta_keyword: Мета-тег Keywordmeta_title: Мета-тег Titleminimum: Минимальное кол-во заказаmodel: Модельmpn: MPNname: Название товараprice: Цена товараproduct_id: Id товараquantity: Кол-во товараsku: SKUsort_order: Сортировкаstatus: Статусstock_status: Статус на складеstock_status_id: Id статуса на складеtag: Тегиtax_class_id: Id налогаupc: UPCweight: Ширинаwidth: Длина Пример: вывод название текущего товара будет иметь вид $product.name; вывод цена 3-го товара из массива $products[2].price;. Можно задать лимит вывода товара из переменной $products. 9. Библиотека Настроек. Можно выбрать настройку из библиотеки кода. 10. Фильтр настроек. Позволит быстро найти и применить настройку из библиотеки. 11. Добавление своих настроек в библиотеку готовых решений. 12. Добавление неограниченного количества настроек к одной схеме товаров. 13. Автоматическое добавление нового товара к схеме. Примеры использования: Возможность создания блога на сайте, отредактировав карточку товара как статью Возможность создания портфолио, отредактировав карточку товара, под объект портфолио Замена общего номера телефона в определенных продуктах или категориях на номер менеджера направления Скрыть или заменить некоторые элементы в продуктах или категориях , например цену, кнопку, (цено от и прочее) Добавить любой кастомный HTML код в любое место или убрать.. добавить для категории блок с доставкой и гарантиями добавить в моб версии кнопку позвонить и заказать у определенных продуктов у определенных продуктов скрыть корзину и добавит цена от с вызовом формы обратной связи добавить свои стили для определенного вида страниц Замена имейла и номера у определенной группы продуктов Мультимагазин Инструкция по установке и настройке версия 2.0 Инструкция по установке и настройке версия 2.6 Demo: карточка товара Admin (demo/demo) ДОБАВИТЬ МОЖНО В ГРУППЫ ТОВАРОВ , ВО ВСЕ ТОВАРЫ, В КАТЕГОРИИ, ПРОИЗВОДИТЕЛЕЙ, А ТАКЖЕ ПО СХЕМАМ ЕСЛИ НУЖНА С ЭТИМ ПОМОЩЬ - ПИШИТЕ В ПОДДЕРЖКУ! ..ОновленеМодуль "Название цены и кнопки" и другие custom блоки
от whiteblue20 70 229 Створюйте зручні ярлики для своїх товарів
Створюйте зручні ярлики для своїх товарів
ОновленеProduct Labels - Simple badges for products (Прості ярлики для продуктів)
от kirians25 3 4 Додайте на Ваш сайт попередній завантажувач у вигляді індикатора завантаження та анімованого зображення
Додайте на Ваш сайт попередній завантажувач у вигляді індикатора завантаження та анімованого зображення
ОновленеPage Preloader - Display Progress Bar (Animated Loader) (Попередній завантажувач сторінок сайту)
от kirians20 1 2 Доповнення додає основне зображення товару на наступні сторінки:
Доповнення додає основне зображення товару на наступні сторінки:
- в особистому кабінеті покупця, на сторінці інформації про замовлення: при натисканні на зображенні воно збільшується в попапі
- в адмінці, у перегляді замовлення: при натисканні на зображенні воно збільшується в попапі
- в адмінці, у перегляді інвойсу
- в e-mail повідомленні покупцю про нове замовлення: зображення як посилання на сторінку товару
Оновлене-33%Зображення (фото) товару у замовленні
от PaulKravchenkoFree 1226![Избранные категории [ocmod]](//opencartforum.com/applications/core/interface/js/spacer.png) Преимущества: простота установки: "Модули / Расширения" -> "Установка расширений" -> " Загрузить"; добавление неограниченного количества категорий; простота использования без каких-либо знаний в области программирования; мультиязычность (English, Русский, Українська) Особенности: переопределение заголовка на любом установленном языке OpenCart; изменение размеров изображений; изменение количества столбцов (Bootstrap3); Отображение количества товаров* *Отображение количества товаров в списке категорий зависит от настроек магазина: Система -> Настройки -> Редактирование магазина -> Вкладка "Опции" -> Опция "Количество товаров в категории" ..Оновлене
Преимущества: простота установки: "Модули / Расширения" -> "Установка расширений" -> " Загрузить"; добавление неограниченного количества категорий; простота использования без каких-либо знаний в области программирования; мультиязычность (English, Русский, Українська) Особенности: переопределение заголовка на любом установленном языке OpenCart; изменение размеров изображений; изменение количества столбцов (Bootstrap3); Отображение количества товаров* *Отображение количества товаров в списке категорий зависит от настроек магазина: Система -> Настройки -> Редактирование магазина -> Вкладка "Опции" -> Опция "Количество товаров в категории" ..ОновленеИзбранные категории [ocmod]
от setbenson15 10 3 57 После установки дополнения в админке в заказе будет отображаться фото товара, что облегчает работу менеджеру, так как будет видно не только название товара, но и сам товар, который заказал клиент на сайте. При наведении на фото изображение увеличивается, а при клике на него, открывается товар в новой вкладке на сайте...Оновлене-30%
После установки дополнения в админке в заказе будет отображаться фото товара, что облегчает работу менеджеру, так как будет видно не только название товара, но и сам товар, который заказал клиент на сайте. При наведении на фото изображение увеличивается, а при клике на него, открывается товар в новой вкладке на сайте...Оновлене-30%Фото товара в админке
от drujbanFree 242 Модуль для розміщення кнопок Share (поділитися у соціальних мережах) на будь-яких сторінках вашого сайту та в будь-якому зручному для вас місці на сторінці.
Модуль для розміщення кнопок Share (поділитися у соціальних мережах) на будь-яких сторінках вашого сайту та в будь-якому зручному для вас місці на сторінці.
ОновленеКнопки (Share) Поділитися у соціальних мережах
от Parallax10 7 17 47 При наведении на фото товара в каталоге и в стандартных модулях главная фотография меняется на первое дополнительное изображения товара. Модуль сделан в виде модификатора (ocmod). === Описание: При наведении на фото товара в каталоге (category,special,search,manufacturer_info) и стандартных модулях (latest,special,featured,bestseller,product_tab,popular,ajax_viewed) главная фотография меняется на первое дополнительное изображения товара. === При наличии этой функции очень упрощается выбор товаров в интернет-магазине. Это незаменимая вещь для упрощения поиска товаров. У многих крупных магазинов эта функция присутствует. Пример работы: http://hardcandy.top Модуль реализован для 2.0-3 версий. Модуль гарантировано будет работать на стандартном шаблоне. Также Бесплатный допил под нестандартные темы в случае покупки модуля и некорректной работы. Тех поддержка присутствует. Установка: 1. Перейдите в раздел установки расширений 2. Установите ocmod расширение 3. Обновите модификаторы...Оновлене
При наведении на фото товара в каталоге и в стандартных модулях главная фотография меняется на первое дополнительное изображения товара. Модуль сделан в виде модификатора (ocmod). === Описание: При наведении на фото товара в каталоге (category,special,search,manufacturer_info) и стандартных модулях (latest,special,featured,bestseller,product_tab,popular,ajax_viewed) главная фотография меняется на первое дополнительное изображения товара. === При наличии этой функции очень упрощается выбор товаров в интернет-магазине. Это незаменимая вещь для упрощения поиска товаров. У многих крупных магазинов эта функция присутствует. Пример работы: http://hardcandy.top Модуль реализован для 2.0-3 версий. Модуль гарантировано будет работать на стандартном шаблоне. Также Бесплатный допил под нестандартные темы в случае покупки модуля и некорректной работы. Тех поддержка присутствует. Установка: 1. Перейдите в раздел установки расширений 2. Установите ocmod расширение 3. Обновите модификаторы...ОновленеДодаткове фото товару в каталозі при наведенні
от web_bond12 25 97 Модуль дозволяє сортувати модулі в Макетах без їх видалення, та створення заново, по технології Drag&Drop (перетаскування мишкою)
Модуль дозволяє сортувати модулі в Макетах без їх видалення, та створення заново, по технології Drag&Drop (перетаскування мишкою)
Оновлене-33%Сортування модулів в макетах layout Drag&Drop
от markimaxFree 42 Мультимовна інформаційна панель сповіщень допоможе Вам краще доносити якусь важливу інформацію вашим клієнтам, в даного модуля основні переваги те, що Ви самі вибираєте де розміщуватись панелі, її колір, розмір і чи можна її закрити (повторно відобразиться панель лише при новій сесій)
Мультимовна інформаційна панель сповіщень допоможе Вам краще доносити якусь важливу інформацію вашим клієнтам, в даного модуля основні переваги те, що Ви самі вибираєте де розміщуватись панелі, її колір, розмір і чи можна її закрити (повторно відобразиться панель лише при новій сесій)
Оновлене-50%Інформаційна Панель Сповіщень
от Parallax15 10 13 33 Модуль 3 в 1 із розряду Must Have, по перше можливість встановлювати відео з власного серверу/хостингу як в галерею зображень товару так і в опис, по друге просунутий файл менеджер з мультизавантаження зображень, зручним пошуком і багато іншого і третє це просунутий редактор із розширеними можливостями для зручної роботи з описом товару або статями сайту.
Модуль 3 в 1 із розряду Must Have, по перше можливість встановлювати відео з власного серверу/хостингу як в галерею зображень товару так і в опис, по друге просунутий файл менеджер з мультизавантаження зображень, зручним пошуком і багато іншого і третє це просунутий редактор із розширеними можливостями для зручної роботи з описом товару або статями сайту.
ОновленеВідео товару HTML + Файл Менеджер + Повна версія редактора CKEditor
от Parallax30 15 57 211 Всім привіт, вирішив зробити не великий модуль, який додає можливість користувачу, вказати свою дату народження при реєстрації в магазині. А для тих хто вже давно у Вас зареєстровані, додасться можливість цю інформацію вказати у своєму профілі.
Всім привіт, вирішив зробити не великий модуль, який додає можливість користувачу, вказати свою дату народження при реєстрації в магазині. А для тих хто вже давно у Вас зареєстровані, додасться можливість цю інформацію вказати у своєму профілі.
Це перше моє доповнення тут для ocStore 3, на яке мене наштовхнуло одне повідомлення на форумі, тому викладаю його безкоштовно.
Якщо у Вас виникнуть проблеми з встановленням чи роботою на вашому шаблоні, через те, що тестував тільки на дефолтному, тоді звертайтеся, буду радий допомогти.
ОновленеДата народження OpenCart / ocStore
от SSHEVAFree 43





































.thumb.jpg.1fa05f874f9c76e0b3e88ec56575f8eb.jpg-292x292.jpg)
.thumb.jpg.55adbd8b0d87fb3a0761fa2764e54f90.jpg-292x292.jpg)

![Избранные категории [ocmod]](https://opencartforum.com/storage/images/screenshots/monthly_2020_07/resize/featured_category_thumbnail.thumb.jpg.44c3ce58cccf818852bc809d4fee9ae6.jpg-292x292.jpg)