-
Публікації
4 303 -
З нами
-
Відвідування
Технічна підтримка
-
Робочі дні
Пн
Вт
Ср
Чт
Пт -
Вихідні дні
Сб
Вс -
Робочий час
10:00-18:00
Інформація
-
Стать
Мужчина
-
Місто:
Ukraine, Odessa
Відвідувачі профілю
73 675 переглядів профілю
octemplates's Achievements
-
qarxes підписався на octemplates
-
liliflower підписався на octemplates
-
Добрий день. Скоріш за все ви встановили локально не ті шрифти, потрібно встановити шрифти з папки static
- 362 відповіді
-
- 1
-

-
- рекомендуем
- octemplates
-
(і ще %d)
Теги:
-
Нова версія Deals 1.0.2 В цьому оновленні дрібні баг фікси та покращення. Додані\Оновлені файли: Завантажити останню та актуальну версію шаблону, ви можете у центрі підтримки: https://octemplates.net/ Інструкція з оновлення тут: https://dsdocs.octemplates.net/update Настійно рекомендуємо перед оновленням зробити резервну копію сайту (файли + база даних через PHPMYADMIN). За необхідності звертайтеся до нашої технічної підтримки. Ви можете замовити платну послугу оновлення шаблону до актуальної версії. Нова версія шаблону це: виправлення та покращення функціоналу + нові модулі та рішення. Увага! Якщо Ви вносили/вносите нестандартні та кастомізовані редагування у файли нашого шаблону, то Ваші доробки будуть затерті при оновленні.
- 51 відповідь
-
Добрий день. 1. Opencart 4 вже буде офіційно підтримувати завантаження webp, повивчаєм це питання ще. 2. Подумаємо над цим. 3. Додали підтримку форматування до адресу у підвалі.
- 51 відповідь
-
MrakCw підписався на octemplates
-
Добрий вечір. w3c validator не показує помилок, переглянемо ваш плагін.
- 51 відповідь
-
- 1
-

-
Добрий день. Не вдалось побачити таку проблему, буду дуже вдячний якщо напишите мені більше деталей про свій пристрій та його ПЗ. Написав Вам у персональні повідомлення, дякую за будь-яку інформацію.
- 51 відповідь
-
Добрий день. Перехід на PHP 8 і, зокрема, на PHP 8.2, може принести ряд переваг, це також може підвищити продуктивність у певних сценаріях. Оновлення PHP часто включають покращення безпеки, усунення вразливостей, які були виявлені у попередніх версіях. Використання актуальної версії PHP допомагає захистити ваш сайт від потенційних атак. Звичайно, варто також врахувати специфіку вашого проекту, наприклад, чи існують специфічні плагіни чи розширення, які ви плануєте використовувати, і чи сумісні вони з PHP 8.2 Також варто зазначити що наразі під PHP 8.2 є тільки оригінальний Opencart 3.0.3.9 який можна завантажити на офіційному сайті, збірка Ocstore ще не адаптована під цю версію (скоро обіцяють зробити).
- 51 відповідь
-
- 1
-

-
Добрий день. Модуль Checkout працює коректно з усіма модулями доставки https://share.cleanshot.com/Spvs8gXF
- 51 відповідь
-
- 1
-

-
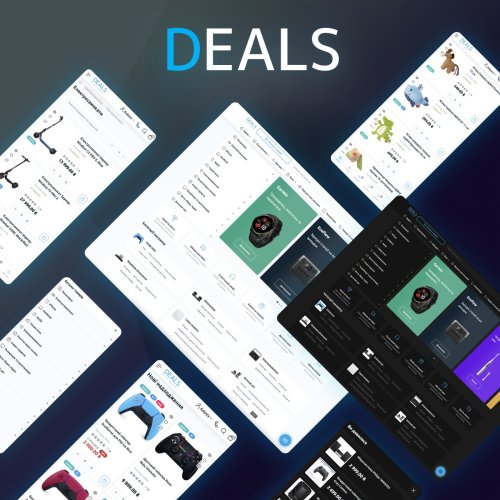
89 Завантажити / Придбати розширення Deals – адаптивный универсальный шаблон Модуль не работает в рф и рб и в перспективе не будет, это относится и к поддержке. Демо: Головна сторінка Категорія Сторінка товару Deals – это инновационный шаблон для Opencart, который сочетает в себе элегантный дизайн и высокую функциональность, оптимизированный для работы на любом устройстве, от десктопа до мобильного. Шаблон Deals включает все необходимое для успешного запуска и развития вашего интернет-магазина. Одной из уникальных особенностей шаблона является автоматическая темная тема, которая вместе с возможностью выбора из 10 топовых шрифтов Google и настройкой цветов, дает возможность настроить дизайн сайта в соответствии с современными трендами и под любую группу товаров. Шаблон Deals также включает ряд новейших модулей, которые обеспечивают большую гибкость и функциональность вашего сайта. Модули мега-меню (горизонтальное и вертикальное) позволяют создавать интуитивно понятные навигационные меню, а новый модуль оформления заказа имеет более гибкие настройки и совместимость с популярными модулями доставки и оплаты. Кроме того, модуль комплектов товаров позволит гибко настроить акционные предложения и увеличить количество продаж, улучшенный popup корзины увеличивает конверсию и средний чек, а живой поиск теперь включает категории, что значительно повышает удобство поиска и покупок товаров для ваших клиентов. Файлы шаблона открыты для редактирования, что позволяет легко вносить изменения в функционал без необходимости в ionCube. Использование современных технологий, таких как поддержка PHP 8, автоматическое преобразование изображений в формат webp, объединение скриптов и стилей, а также оптимизированная загрузка шрифтов и изображений, гарантирует высокую скорость загрузки страниц и соответствие актуальным рекомендациям Google Pagespeed. В комплект входит архив "Быстрый старт", который позволяет установить демо-версию сайта на официальную сборку Opencart или Ocstore, обеспечивая легкое начало работы. Особенно удобно использовать такой архив, когда создается новый проект. Инструкции по установке и дальнейшей поддержке предоставляются после приобретения лицензии в центре поддержки. Deals – это идеальный шаблон для тех, кто ищет современный, гибкий и высокофункциональный дизайн для своего интернет-магазина. Возможность локализации на любой язык делает шаблон Deals универсальным решением. Список модулей, которые идут в комплекте с шаблоном: (new) Уведомление о наличии товара. (new) Бестселлеры в категориях и у производителей. (new) Мега-меню (вертикальное и горизонтальное). (new) Живой поиск (поиск товаров и категорий). (new) Popup опции при добавлении в корзину. (new) Popup корзина с минимальной суммой заказа, суммой до бесплатной доставки и рекомендуемыми товарами. (new) Модуль “Smart checkout - Оформление заказа" - модуль, который позволит кастомизировать под любые нужды одностраничный checkout (оформление заказа). Гибкие настройки, индикатор бесплатной доставки, зависимые поля от методов доставки и оплаты, минимальная сумма заказа, рекомендуемые товары, сортировка блоков и многое другое. (new) Комплекты товаров. Стикеры (наклейки) товаров. Модуль быстрого заказа. Купить в один клик. Модуль смены изображений при выборе опций. Вопрос-ответ на странице товара. Мультитовары. Слайдшоу +. Баннер +. Блог. Быстрый просмотр товара. Виджет "Уведомление администратора". Дополнительные вкладки для товара. Информационная полоса. Мультиконтакты. Микроразметка для поисковых систем (навигация + информация о товаре и отзывы). Нашли дешевле. Обратный звонок. Отзывы о магазине. Последние отзывы о товарах. Подписка на новости. Политика cookie. Посадочные страницы. Преимущества магазина. Просмотренные товары. Стена категорий. Страница 404. Кастомизация страницы успешного заказа. Analytics&E-commerce (GA4, Google Tag, Google ADS). Open Graph разметка. SEO генератор (Meta Title + Meta Description) + генератор SEO URL. Чистый и валидный код без ошибок по стандартам W3C. Условия лицензии: Лицензионный ключ шаблона предоставляется на 1 домен и все его поддомены. Лицензия выдается на неограниченный срок, вы получаете пожизненные бесплатные обновления на протяжении всего цикла разработки шаблона. Покупая шаблон, вы получаете бесплатную техническую поддержку сроком на 1 год, через год Вы самостоятельно решите, нужно ли продолжать техническую поддержку, это никак не отразится на доступе к файлам и самой лицензии. Техническую поддержку можно продлить в любой момент при необходимости, стоимость всего 20$ в год. Можно единоразово бесплатно изменить лицензию для домена. Какие модули не входят в комплект с шаблоном Deals: OCFilter - Модуль фильтра товаров (модуль можно приобрести со скидкой после покупки шаблона, используя промо-код) Автор octemplates долучення 21.03.24 Категорія Платні шаблони Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
- 51 відповідь
-
- 8
-

-
octemplates підписався на Deals – адаптивный универсальный шаблон
-
Версія 1.0.2
Модуль не работает в рф и рб и в перспективе не будет, это относится и к поддержке. Демо: Головна сторінка Категорія Сторінка товару Deals – это инновационный шаблон для Opencart, который сочетает в себе элегантный дизайн и высокую функциональность, оптимизированный для работы на любом устройстве, от десктопа до мобильного. Шаблон Deals включает все необходимое для успешного запуска и развития вашего интернет-магазина. Одной из уникальных особенностей шаблона является автоматическая темная тема, которая вместе с возможностью выбора из 10 топовых шрифтов Google и настройкой цветов, дает возможность настроить дизайн сайта в соответствии с современными трендами и под любую группу товаров. Шаблон Deals также включает ряд новейших модулей, которые обеспечивают большую гибкость и функциональность вашего сайта. Модули мега-меню (горизонтальное и вертикальное) позволяют создавать интуитивно понятные навигационные меню, а новый модуль оформления заказа имеет более гибкие настройки и совместимость с популярными модулями доставки и оплаты. Кроме того, модуль комплектов товаров позволит гибко настроить акционные предложения и увеличить количество продаж, улучшенный popup корзины увеличивает конверсию и средний чек, а живой поиск теперь включает категории, что значительно повышает удобство поиска и покупок товаров для ваших клиентов. Файлы шаблона открыты для редактирования, что позволяет легко вносить изменения в функционал без необходимости в ionCube. Использование современных технологий, таких как поддержка PHP 8, автоматическое преобразование изображений в формат webp, объединение скриптов и стилей, а также оптимизированная загрузка шрифтов и изображений, гарантирует высокую скорость загрузки страниц и соответствие актуальным рекомендациям Google Pagespeed. В комплект входит архив "Быстрый старт", который позволяет установить демо-версию сайта на официальную сборку Opencart или Ocstore, обеспечивая легкое начало работы. Особенно удобно использовать такой архив, когда создается новый проект. Инструкции по установке и дальнейшей поддержке предоставляются после приобретения лицензии в центре поддержки. Deals – это идеальный шаблон для тех, кто ищет современный, гибкий и высокофункциональный дизайн для своего интернет-магазина. Возможность локализации на любой язык делает шаблон Deals универсальным решением. Список модулей, которые идут в комплекте с шаблоном: (new) Уведомление о наличии товара. (new) Бестселлеры в категориях и у производителей. (new) Мега-меню (вертикальное и горизонтальное). (new) Живой поиск (поиск товаров и категорий). (new) Popup опции при добавлении в корзину. (new) Popup корзина с минимальной суммой заказа, суммой до бесплатной доставки и рекомендуемыми товарами. (new) Модуль “Smart checkout - Оформление заказа" - модуль, который позволит кастомизировать под любые нужды одностраничный checkout (оформление заказа). Гибкие настройки, индикатор бесплатной доставки, зависимые поля от методов доставки и оплаты, минимальная сумма заказа, рекомендуемые товары, сортировка блоков и многое другое. (new) Комплекты товаров. Стикеры (наклейки) товаров. Модуль быстрого заказа. Купить в один клик. Модуль смены изображений при выборе опций. Вопрос-ответ на странице товара. Мультитовары. Слайдшоу +. Баннер +. Блог. Быстрый просмотр товара. Виджет "Уведомление администратора". Дополнительные вкладки для товара. Информационная полоса. Мультиконтакты. Микроразметка для поисковых систем (навигация + информация о товаре и отзывы). Нашли дешевле. Обратный звонок. Отзывы о магазине. Последние отзывы о товарах. Подписка на новости. Политика cookie. Посадочные страницы. Преимущества магазина. Просмотренные товары. Стена категорий. Страница 404. Кастомизация страницы успешного заказа. Analytics&E-commerce (GA4, Google Tag, Google ADS). Open Graph разметка. SEO генератор (Meta Title + Meta Description) + генератор SEO URL. Чистый и валидный код без ошибок по стандартам W3C. Условия лицензии: Лицензионный ключ шаблона предоставляется на 1 домен и все его поддомены. Лицензия выдается на неограниченный срок, вы получаете пожизненные бесплатные обновления на протяжении всего цикла разработки шаблона. Покупая шаблон, вы получаете бесплатную техническую поддержку сроком на 1 год, через год Вы самостоятельно решите, нужно ли продолжать техническую поддержку, это никак не отразится на доступе к файлам и самой лицензии. Техническую поддержку можно продлить в любой момент при необходимости, стоимость всего 20$ в год. Можно единоразово бесплатно изменить лицензию для домена. Какие модули не входят в комплект с шаблоном Deals: OCFilter - Модуль фильтра товаров (модуль можно приобрести со скидкой после покупки шаблона, используя промо-код)89.00 USD -
Нова версія ShowCase 1.8 Оптимізовано алгоритм роботи меню на мобільних пристроях. Дрібні баг фікси та покращення. Додані\Оновлені файли: Завантажити останню та актуальну версію шаблону, ви можете у центрі підтримки: https://octemplates.net/ Інструкція з оновлення тут: https://scdocs.octemplates.net/update Настійно рекомендуємо перед оновленням зробити резервну копію сайту (файли + база даних через PHPMYADMIN). За необхідності звертайтеся до нашої технічної підтримки. Ви можете замовити платну послугу оновлення шаблону до актуальної версії. Нова версія шаблону це: виправлення та покращення функціоналу + нові модулі та рішення. Увага! Якщо Ви вносили/вносите нестандартні та кастомізовані редагування у файли нашого шаблону, то Ваші доробки будуть затерті при оновленні.
-
GAB підписався на octemplates
-
Olshar підписався на octemplates
-
Добрий день. Зміна мови це не функціонал шаблону. Напишіть мені у персональні повідомлення більш детально про сайт, спробую допомогти вам.
- 1 096 відповідей
-
- новинка
- octemplates
-
(і ще %d)
Теги:
-
Добрий день. В головних налаштуваннях шаблону спробуйте увімкнути «Ширина логотипу в оригінальних пропорціях». Якщо не вийде, будь ласка, створіть заявку в центрі підтримки. Співробітники технічної підтримки працюють і відповідають у тикет-системі в будні дні з 10:00 до 18:00 https://octemplates.net
- 1 096 відповідей
-
- 1
-

-
- новинка
- octemplates
-
(і ще %d)
Теги: