-
 6
6
Опис файлу
Модуль дозволяє дуже просто, швидко налаштувати окремі схеми коду та просто будь-якої інформації для схем, груп продуктів, категорій та виробників.
Можливості модуля:
1. Гнучкі налаштування та фільтри, виведення будь-якої інформації на всіх сторінках сайту, виведення за окремими категоріями, товарами, виробниками, додавання налаштувань до всіх товарів категорії (Продукти категорій) і до всіх товарів виробника (Продукти виробників), макетів.
2. Фільтр "URL містить". Можна додати налаштування для окремих сторінок сайту, якщо в url сторінці міститься введене значення. У картці товар пошук із повного урла, у категорії - ключове слово із таблиці seo_url.
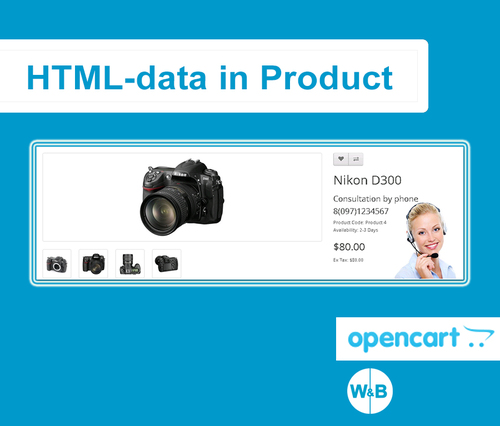
3. Можливість виведення будь-якої інформації в будь-якій частині сторінки: Будь-який html, js, jquery, ajax-код і в будь-якій частині сторінці Виберіть селектор блоку та положення даних щодо блоку (перед, після, замість).
4. Можливість заміни блоку повністю або лише його вмісту.
5. Селектори можна використовувати абсолютно будь-які, від класу, закінчуючи набором елементів, будь-які схеми селекторів, для jquery.
6. Копіювати налаштування з раніше створених схем.
7. Налаштування гнучких умов відображення настройок у товарах. Умови І, АБО, НЕ. Наприклад, вибираємо для виведення Продукти категорій КРІМ певних товарів; вибираємо продукти категорій та товари виробників. АБО використовується за замовчуванням. Назва блоків є кнопками, які можна використовуватиме складання умов.
8. Використовувати у налаштуваннях змінні товару. Введено змінні $product і $products, які можна використовувати в налаштуванні в блок Код блоку.
$products - масив із усіма обраними товарами.
$product - дані поточного товару (працює лише у картці товару).
Дані продукту, які можуть бути використані в налаштуваннях:
date_added: Дата створення
date_available: Дата надходження
date_modified: Дата зміни
description: Опис
ean: EAN
height: Висота
image: Зображення товару
isbn: ISBN
jan: JAN
location: Розташування
manufacturer: Найменування виробника
manufacturer_id: Id виробника
meta_description: Мета-тег Description
meta_keyword: Мета-тег Keyword
meta_title: Мета-тег Title
minimum: Мінімальна кількість замовлення
model: Модель
mpn: MPN
name: Назва товару
price: Ціна товару
product_id: Id товару
quantity: Кількість товару
sku: SKU
sort_order: Сортування
status: Статус
stock_status: Статус на складі
stock_status_id: ID статусу на складі
tag: Теги
tax_class_id: Id податку
upc: UPC
weight: Ширина
width: Довжина
Приклад: назва поточного товару матиме вигляд $product.name;
висновок ціна 3-го товару із масиву $products[2].price;.
Можна задати ліміт виведення товару зі змінної $products.
9. Бібліотека Налаштувань. Можна вибрати налаштування з бібліотеки коду.
10. Фільтр налаштувань. Дозволяє швидко знайти та застосувати налаштування з бібліотеки.
11. Додавання своїх налаштувань до бібліотеки готових рішень.
12. Додавання необмеженої кількості налаштувань до однієї схеми товарів.
13. Автоматичне додавання нового товару до схеми.
14. Новий зручний фільтр.
15. Додано змінні (стандартні змінні – дані товару).
16. Можливість створення та редагування власних змінних.
Переваги модуля:
- Модуль може замінити більше 100 інших модулів.
- Сумісний із понад 95% шаблонів.
- Рекомендований для кожного інтернет-магазину.
- Модуль дозволяє розмістити будь-яку інформацію на будь-якій сторінці сайту.
- Модуль мультимовний.
Приклади використання:
- Створення посадкових сторінок
- Створення тем та шаблонів
- Можливість створення блогу на сайті, відредагувавши картку товару як статтю
- Можливість створення портфоліо, відредагувавши картку товару, під об'єкт портфоліо
- Заміна загального номера телефону в певних продуктах або категоріях на номер менеджера напряму
- Приховати або замінити деякі елементи в продуктах або категоріях, наприклад ціну, кнопку, (ціна від та інше)
- Додати будь-який кастомний HTML код у будь-яке місце або прибрати.
- Додати до категорії блок з доставкою та гарантіями
- Додати в моб версії кнопку зателефонувати та замовити у певних продуктів
- У певних продуктів приховати кошик і додасть ціна з викликом форми зворотного зв'язку
- Додати свої стилі для певного виду сторінок
- Заміна імейлу та номера у певної групи продуктів
- Мультимагазин
- Безмежні можливості
Інструкція зі встановлення та налаштування версія 2.9
ДОДАТИ МОЖНА У ГРУПИ ТОВАРІВ (дуже зручний фільтр) , У ВСІ ТОВАРИ, В КАТЕГОРІЇ, ВИРОБНИКІВ, ТАЖ ЗА СХЕМАМИ . та !!!Новинка!!! якщо URL містить.
ЯКЩО ПОТРІБНА З ЦИМИ ДОПОМОГА - ПИШИТЕ В ТЕХПІДТРИМКУ!
Бібліотека готових рішень
1. Закрепленные кнопки Позвонить и Написать внизу страницы для мобильной версии
Додаються кнопки Написати - при натисканні, клієнт переходить на сторінку зворотного зв'язку та Зателефонувати - підключено номер телефону
Це рішення представлено на сайті https://newstone.com.ua/.
Відображення у мобільній версії https://prnt.sc/w4lfvn
2. Перелинковка товаров
При необхідності додати посилання на схожі товари, наприклад: іншого розміру чи кольору, типу тощо. можна використовувати це рішення. Зв'язок товарів з урахуванням однакової моделі.
Це рішення представлено на сайтах
https://newstone.com.ua/CL-101AURORASNOW_pryamaya
https://au.torg.town/odessa-shirokoformatnaya-pechat/pechat-na-bannernoi-tkani/print-frontlit
Блок має вигляд https://prnt.sc/w4pf1i
3. Замена кнопки купить
Заміна кнопки Купити на довільне значення, це може бути будь-який HTML-код або текст
4. Автоматическая подгрузка товаров
Це рішення реалізовано на сайті https://pizza.torg.town/ukraina/odessa
Це рішення представлено на сайті https://dveriotido.com.ua/ (кнопка Презентація у скайпі)
Дане рішення представлено на сайті https://dveriotido.com.ua/dvery_mechkom/mezhkomnatnaya-dver-03-dub-temnyj-po
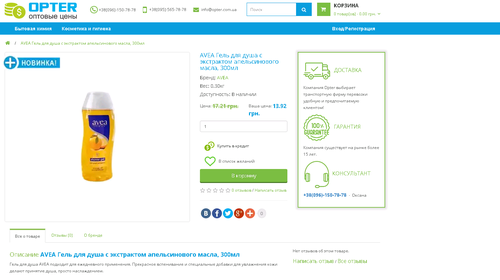
8. Полезная информация для клиента ( о доставка, гарантии и т.д.)
Виведення блок з інформацією для клієнта у картці товару, категорії або будь-якій іншій сторінці сайту
9. Прелоадер перед загрузкой страницы
Виведення індикатора завантаження сторінки до повного завантаження сторінки
10. Таймер обратного отчета
Виведення таймера зворотного звіту на будь-яку сторінку. Час звіту задається в коді за промовчанням 5 днів.
Бібліотека доповнюватиметься