Пошук по сайту
Результати пошуку за тегами 'блоки'.
Знайдено 19 результатов
-
Версія 2.9.9.0
MultiEdit: Дополнение которое экономит ваше время! Массовое редактирование атрибутов, опций, описания и других различных свойств товаров. Возможность поиска и замены текста! Модуль интуитивно понятен, повторяет внешний вид и расположение всех редактируемых полей как при "штатном" изменении товара, минимум нагромождения - максимум удобства. Изменения вносятся не в один, а во все выбранные изделия. Что значительно облегчит процесс редакции данных и позволит сэкономить много времени. Это могут быть продукты выбранные из общего списка или все товарные единицы из одной либо нескольких категорий и производителей. Данный модуль - надёжный инструмент и хороший помощник в редактировании товаров и наполнении e-commerce интернет магазина! Возможности: Массовое редактирование, замена названий, описания, мета тегов... у товаров; Быстрое изменение всех выбранных товаров; Изменение цен и описаний товаров; Пакетом редактировать созданные опции, атрибуты к выбранным товарам; Менять принадлежность к категории и производителю; Модуль изменения характеристик товара; Управлять фильтрами; Массовое изменение атрибутов товаров; Автоматическое обновление сразу нескольких параметров товаров; Добавлять файлы к выбранным товарам (видео, инструкции и тд); Удобно массово управлять скидками и акциями; Настраивать бонусные баллы; Редактировать изображения; Настраивать ЧПУ; Назначать регулярные платежи; Инструмент для массового редактирования каталога продуктов; Редактирование категорий и подкатегорий товаров; Управление товарами в определенной категории; Указывать сопутствующие и рекомендуемые товары; массово изменять цены; Массовая замена текста, удобней чем формулами Excel и другое... А так-же, используя модуль пакетного редактирования для OpenCart, можно: Найти и заменить текст в названии, meta, описании и др.; Клонировать категории с подкатегориями, изменить название категории "на лету"; Удобный модуль для поиска и замены текста в товарах ocStore/OpenCart от MultiEdit можно скачать бесплатно! Клонировать структуру категорий одним кликом можно с помощью бесплатного модуля Double Category! В новой версии пакетного редактирования добавлена поддержка: OCFilter - Модуль фильтра товаров SP AUTO SEO FAQ Вопрос-ответ с разметкой FAQPage JSON-LD или Microdata v4.3 Поддержка ChatGPT от OpenAI Редактор адаптирован, и хорошо работает с шаблонами от Aridius. Attribute Text Select 8.1 new Просьба, заказывая пробную версию писать в личные сообщения на форуме. Для разработчиков модуль: Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко поддерживается любым разработчиком, отсутствует обфускация кодировка ionCube! Для постоянных покупателей: огромные дисконтные скидки! Поддерживаемые версии CMS: Модуль тестировался и работает на OpenCart 3.0.0 - 3.0.3.8; ocStore 3.0.0 - 3.0.3.7; (Читать подробно) Опенкарт 2.1.x.x, 2.2.x.x, 2.3.x.x, ocStore 2.1.x.x, 2.2.x.x, 2.3.x.x - В виду отсутствия спроса поддержка этих версий приостановлена, кому нужна пишите в личку Локализация: English Українська Русский Установка и обновление модуля: Установить multi-edit можно с помощью встроенного функционала OpenCart "Установка модулей". (Читать подробнее) Перед установкой убедитесь в существовании backup-а файлов и базы данных! Так-же, подробная инструкция доступна в прилагаемом файле readme.pdf Лицензия: Данный модуль реализуется по принципу: одна лицензия на один домен. Вы не можете распространять, передавать или иным образом предоставлять третьим лицам право на использование данного продукта. Техническая поддержка: Просьба обращаясь за технической поддержкой убедиться, что Вы приобрели модуль у автора на легальном ресурсе! (Где брать модули для OpenCart) Многие ответы можно найти в FAQ модуля! А связаться с нами можно через личные сообщения на форуме. В личном сообщении не забудьте указать адрес сайта; А обращаясь с просьбой разобраться в технической проблеме или адаптации: Доступ в админ-панель; При необходимости, доступ на FTP-сервер. Режим работы технической поддержки с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Покупай и конвертируй время в деньги! Для тех кто умеет читать инструкции, скидка в 25% используй купон 678008-2529.90 USD- 38 відгуків
-
- 11
-

-
- chat gpt
- pro
-
(і ще %d)
Теги:
- chat gpt
- pro
- атрибуты
- опции
- массовое редактирование
- editor
- products
- скидки
- мета
- мета-теги
- пакетное
- редактирование
- товаров
- админка
- групповое
- массовое
- массовая
- продукты
- быстрое
- изменение
- добавление
- добавить
- цена
- цены
- опций
- акции
- управление
- статус
- обработка
- категорий
- премиум
- групповая
- скидка
- товар
- стоимость
- валюта
- прайс
- price
- акция
- категория
- корзина
- продажа
- продажи
- баллы
- отзывы
- статьи
- галерея
- заказ
- быстрый
- обновление цены
- ocmod
- atribute
- модели
- автодополнение
- снипеты
- скорость
- модуль
- блоки
- форма
- product
- наполнение интернетмагазина
- обновление товар
- опции в категории
- универсальный
- рекомендуем
- opencart
- фильтр
- filter
- регистрация
- опция
- изменить
- товары
- категории
- производители
- українською
- українська
- chatgpt
- chatbots
- multi
- multiedit
- search
- replace
- replacer
- find
- search and replace
- find and replace
- edit
- seo
- faq
- seo faq
- filter products
- filter opencart
- filter for brands
- filter for products
- filter pro
- filteroc
- ocfilter
- oc filter
- open
- openai
- opencart ai
- ai opencart
-
29.9 При покупке доступ к обновлениям в течение 1 года После окончания основного периода доступ к обновлениям можно продолжить 10.00 USD за год Скачать / Купить дополнение MultiEdit: Дополнение которое экономит ваше время! Массовое редактирование атрибутов, опций, описания и других различных свойств товаров. Возможность поиска и замены текста! Модуль интуитивно понятен, повторяет внешний вид и расположение всех редактируемых полей как при "штатном" изменении товара, минимум нагромождения - максимум удобства. Изменения вносятся не в один, а во все выбранные изделия. Что значительно облегчит процесс редакции данных и позволит сэкономить много времени. Это могут быть продукты выбранные из общего списка или все товарные единицы из одной либо нескольких категорий и производителей. Данный модуль - надёжный инструмент и хороший помощник в редактировании товаров и наполнении e-commerce интернет магазина! Возможности: Массовое редактирование, замена названий, описания, мета тегов... у товаров; Быстрое изменение всех выбранных товаров; Изменение цен и описаний товаров; Пакетом редактировать созданные опции, атрибуты к выбранным товарам; Менять принадлежность к категории и производителю; Модуль изменения характеристик товара; Управлять фильтрами; Массовое изменение атрибутов товаров; Автоматическое обновление сразу нескольких параметров товаров; Добавлять файлы к выбранным товарам (видео, инструкции и тд); Удобно массово управлять скидками и акциями; Настраивать бонусные баллы; Редактировать изображения; Настраивать ЧПУ; Назначать регулярные платежи; Инструмент для массового редактирования каталога продуктов; Редактирование категорий и подкатегорий товаров; Управление товарами в определенной категории; Указывать сопутствующие и рекомендуемые товары; массово изменять цены; Массовая замена текста, удобней чем формулами Excel и другое... А так-же, используя модуль пакетного редактирования для OpenCart, можно: Найти и заменить текст в названии, meta, описании и др.; Клонировать категории с подкатегориями, изменить название категории "на лету"; Удобный модуль для поиска и замены текста в товарах ocStore/OpenCart от MultiEdit можно скачать бесплатно! Клонировать структуру категорий одним кликом можно с помощью бесплатного модуля Double Category! В новой версии пакетного редактирования добавлена поддержка: OCFilter - Модуль фильтра товаров SP AUTO SEO FAQ Вопрос-ответ с разметкой FAQPage JSON-LD или Microdata v4.3 Поддержка ChatGPT от OpenAI Редактор адаптирован, и хорошо работает с шаблонами от Aridius. Просьба, заказывая пробную версию писать в личные сообщения на форуме. Для разработчиков модуль: Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко поддерживается любым разработчиком, отсутствует обфускация кодировка ionCube! Для постоянных покупателей: огромные дисконтные скидки! Поддерживаемые версии CMS: Модуль тестировался и работает на OpenCart 3.0.0 - 3.0.3.8; ocStore 3.0.0 - 3.0.3.7; (Читать подробно) Опенкарт 2.1.x.x, 2.2.x.x, 2.3.x.x, ocStore 2.1.x.x, 2.2.x.x, 2.3.x.x - В виду отсутствия спроса поддержка этих версий приостановлена, кому нужна пишите в личку Локализация: English Українська Русский Установка и обновление модуля: Установить multi-edit можно с помощью встроенного функционала OpenCart "Установка модулей". (Читать подробнее) Перед установкой убедитесь в существовании backup-а файлов и базы данных! Так-же, подробная инструкция доступна в прилагаемом файле readme.pdf Лицензия: Данный модуль реализуется по принципу: одна лицензия на один домен. Вы не можете распространять, передавать или иным образом предоставлять третьим лицам право на использование данного продукта. Техническая поддержка: Просьба обращаясь за технической поддержкой убедиться, что Вы приобрели модуль у автора на легальном ресурсе! (Где брать модули для OpenCart) Многие ответы можно найти в FAQ модуля! А связаться с нами можно через личные сообщения на форуме. В личном сообщении не забудьте указать адрес сайта; А обращаясь с просьбой разобраться в технической проблеме или адаптации: Доступ в админ-панель; При необходимости, доступ на FTP-сервер. Режим работы технической поддержки с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Покупай и конвертируй время в деньги! Для тех кто умеет читать инструкции, скидка в 25% используй купон 678008-25 Добавил Sha Добавлено 16.03.2017 Категория Редакторы Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
- 246 відповідей
-
- chat gpt
- pro
-
(і ще %d)
Теги:
- chat gpt
- pro
- атрибуты
- опции
- массовое редактирование
- editor
- products
- скидки
- мета
- мета-теги
- пакетное
- редактирование
- товаров
- админка
- групповое
- массовое
- массовая
- продукты
- быстрое
- изменение
- добавление
- добавить
- цена
- цены
- опций
- акции
- управление
- статус
- обработка
- категорий
- премиум
- групповая
- скидка
- товар
- стоимость
- валюта
- прайс
- price
- акция
- категория
- корзина
- продажа
- продажи
- баллы
- отзывы
- статьи
- галерея
- заказ
- быстрый
- обновление цены
- ocmod
- atribute
- модели
- автодополнение
- снипеты
- скорость
- модуль
- блоки
- форма
- product
- наполнение интернетмагазина
- обновление товар
- опции в категории
- универсальный
- рекомендуем
- opencart
- фильтр
- filter
- регистрация
- опция
- изменить
- товары
- категории
- производители
- українською
- українська
- chatgpt
- chatbots
- multi
- multiedit
- search
- replace
- replacer
- find
- search and replace
- find and replace
- edit
- seo
- faq
- seo faq
- filter products
- filter opencart
- filter for brands
- filter for products
- filter pro
- filteroc
- ocfilter
- oc filter
- open
- openai
- opencart ai
- ai opencart
-
Версія 2.1.1
Позволяет создавать и настраивать сетки текстовых блоков на вашем веб-сайте. С помощью этого инструмента вы можете легко создавать неограниченное количество текстовых блоков и настраивать их в соответствии с вашими потребностями и дизайном. Полная гибкость и контроль над размещением и содержанием текста на вашем веб-сайте. Возможности Расширения: Мультиязычность; Использование пользовательского шаблона для модуля; Управление доступом к контенту; Вставка изображений для разных размеров экранов; Управление размерами изображений; Отложенная загрузка изображений средствами браузера; Вставка видео; Позиционирование блоков; Позиционирование медиа-контента в блоке; Добавление HTML атрибутов для раздела или блоков; Присвоение ссылок блокам; Добавление CSS классов и идентификаторов для раздела или блоков. Демо / Админка Вход: demo / demo Документация Лицензия: Модуль можно установить на один интернет-магазин. Следующий магазин оплачивается отдельно.9.00 USD -
Версія v2.6
📍 Для рф та рб не продається та не надається підтримка. ✨ Модуль увеличивает количество позиций в макетах для вывода модулей до 70 в 24 блоках, каждый из которых можно растянуть на всю ширину экрана. Позволяет презентабельно и эффективно оформить любую страницу сайта. Возможности: Добавляет 4 вида блоков (8 четырехколоночных, 6 трехколоночных, 5 трехколоночных, 5 одноколоночных) Сортировка перетаскиванием Переход к редактированию модуля прямо со страницы макета ✔ Модуль работает с большинством шаблонов и отдельно адаптирован под шаблоны: Шаблоны @octemplates: ShowCase, UltraStore, ReMarket, FeelMart, Shop-Store2 Revolution Fractal Royal Modern July Next Default ✔ Поддерживает вывод виджетов SEO CMS TOP. ✔ Сумісний з модулем Accordion & Tabs. Модуль не заменяет файлы. Может потребоваться адаптация под некоторые шаблоны, однако в большинстве случаев все работает без дополнительной адаптации. Уточняйте детали перед покупкой. 🤝 Отдельная благодарность за прямое и косвенное участие в разработке модуля: @AWARO, @chukcha , @ElyCoin9.99 USD -
Версія 2.6
📍 Для рф та рб не продається та не надається підтримка. Версия для Opencart 2.0 - 2.1 - 2.2 Версия для Opencart 2.3.x Версия для Opencart 3.x ✨ Модуль увеличивает количество позиций в макетах для вывода модулей до 70 в 24 блоках, каждый из которых можно растянуть на всю ширину экрана. Позволяет презентабельно и эффективно оформить любую страницу сайта. Возможности: Добавляет 4 вида блоков (8 четырехколоночных, 6 трехколоночных, 5 трехколоночных, 5 одноколоночных) Сортировка перетаскиванием Переход к редактированию модуля прямо со страницы макета ✔ Поддерживает вывод виджетов SEO CMS TOP. Модуль не заменяет файлы. Может потребоваться адаптация под некоторые шаблоны. Уточняйте детали перед покупкой. 🤝 Отдельная благодарность за прямое и косвенное участие в разработке модуля: @AWARO, @chukcha , @ElyCoin15.00 USD -
9 При купівлі доступ до оновлень протягом 12 місяців. Після закінчення основного періоду доступ до оновлень можна продовжити 5.00 USD за 12 місяців Завантажити / Придбати розширення Текстовый Блок HTML PRO Позволяет создавать и настраивать сетки текстовых блоков на вашем веб-сайте. С помощью этого инструмента вы можете легко создавать неограниченное количество текстовых блоков и настраивать их в соответствии с вашими потребностями и дизайном. Полная гибкость и контроль над размещением и содержанием текста на вашем веб-сайте. Возможности Расширения: Мультиязычность; Использование пользовательского шаблона для модуля; Управление доступом к контенту; Вставка изображений для разных размеров экранов; Управление размерами изображений; Отложенная загрузка изображений средствами браузера; Вставка видео; Позиционирование блоков; Позиционирование медиа-контента в блоке; Добавление HTML атрибутов для раздела или блоков; Присвоение ссылок блокам; Добавление CSS классов и идентификаторов для раздела или блоков. Демо / Админка Вход: demo / demo Документация Лицензия: Модуль можно установить на один интернет-магазин. Следующий магазин оплачивается отдельно. Автор RoS долучення 02.12.23 Категорія Меню, дизайн, внешний вид Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
-
Магазин но ocstore 2.3 1. В категорії Колекції (в цю категорію залиті колекції як товари, тобто інтер'єри) в блоці забрати ціну, наявність, додавання в кошик і швидке замовлення. тестова колекція - https://test.keramachoice.com/product/kollektsiya-plitki-marazzi-lume/ Зробити для сторінок-колекцій такий блок, як тут https://santehnika-online.ru/product/kollektsiya_plitki_cersanit_sandwood/374702/ 2. Зробити калькулятор плитки для карточок товару з категорій Плитка. Якщо вимірюється в штуках, то простий калькулятор https://santehnika-online.ru/product/vstavka_vitra_marmori_pulpis_7x7_bronzovaya/396984/ Якщо вимірюється в метрах квадратних, то такого типу https://santehnika-online.ru/product/keramogranit_laparet_afina_temno_seryy_40x40/419834/ 3. Чи можна реалізувати як у них, щоб при переході на якийсь товар із колекції, в товарі в додаткових зображеннях показувались інтер'єри колекції. https://santehnika-online.ru/product/kollektsiya_plitki_vitra_marmori/338722/ це колекція і нижче в товарах у вкладці Декор переходим на нього https://santehnika-online.ru/product/dekor_vitra_marmori_cold_mix_30x60/338688/ Виводяться фото інтер'єрів цієї колекції
- 12 відповідей
-
- доработки
- карточка товара
- (і ще %d)
-
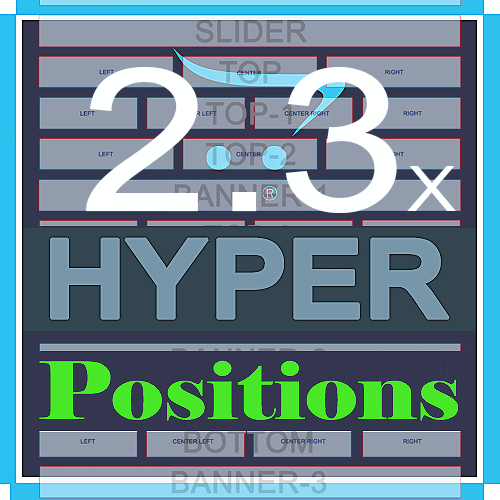
9.99 Завантажити / Придбати розширення HYPER Positions +70 позиций модулей| Opencart 2.3.x | 📍 Для рф та рб не продається та не надається підтримка. ✨ Модуль увеличивает количество позиций в макетах для вывода модулей до 70 в 24 блоках, каждый из которых можно растянуть на всю ширину экрана. Позволяет презентабельно и эффективно оформить любую страницу сайта. Возможности: Добавляет 4 вида блоков (8 четырехколоночных, 6 трехколоночных, 5 трехколоночных, 5 одноколоночных) Сортировка перетаскиванием Переход к редактированию модуля прямо со страницы макета ✔ Модуль работает с большинством шаблонов и отдельно адаптирован под шаблоны: Шаблоны @octemplates: ShowCase, UltraStore, ReMarket, FeelMart, Shop-Store2 Revolution Fractal Royal Modern July Next Default ✔ Поддерживает вывод виджетов SEO CMS TOP. ✔ Сумісний з модулем Accordion & Tabs. Модуль не заменяет файлы. Может потребоваться адаптация под некоторые шаблоны, однако в большинстве случаев все работает без дополнительной адаптации. Уточняйте детали перед покупкой. 🤝 Отдельная благодарность за прямое и косвенное участие в разработке модуля: @AWARO, @chukcha , @ElyCoin Автор crd долучення 25.01.17 Категорія Меню, дизайн, внешний вид Системные требования прямые руки Метод активации Автоматическая активация Ioncube Loader Нет ocStore 2.3 OpenCart.Pro, ocShop Opencart.pro 2.3 Звернення до сервера розробника Нет
-
Добрый день! Использую модуль Accordion & Tabs & Steps, Faq & HowTo Microdata, any place & content. Интересует вопрос возможно ли при создании/редактировании блока изначально писать все на html? Есть кнопка просмотреть код, даже можно его отредактировать, но изменения не сохраняются. Если такая возможность есть, то как ее настроить или может что-то для этого нужно?
-
Не могу разобраться, как перенести блок с названием поверх фотографии, а блок с ценой и вкладкой купить, поверх описания (смотреть фотографию) На компьютере отображается нормально, а вот на телефоне совсем не устраивает, если описание большое то название и цену нужно долго искать Шаблон стандартный, версия ocstore 3.0.2.0
- 9 відповідей
-
- карточка товара
- блок
- (і ще %d)
-
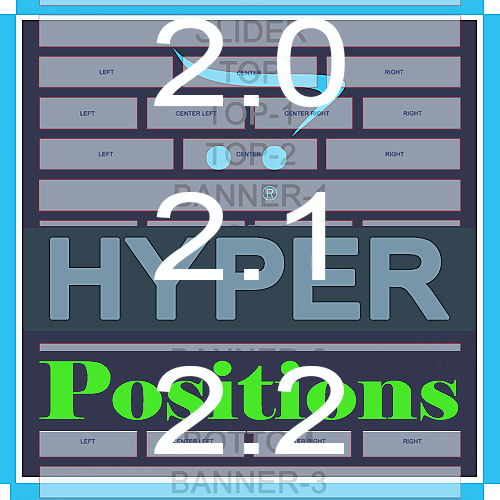
15 Завантажити / Придбати розширення HYPER Positions +70 позиций модулей | Opencart 2.0 - 2.1 - 2.2x | v. 📍 Для рф та рб не продається та не надається підтримка. Версия для Opencart 2.0 - 2.1 - 2.2 Версия для Opencart 2.3.x Версия для Opencart 3.x ✨ Модуль увеличивает количество позиций в макетах для вывода модулей до 70 в 24 блоках, каждый из которых можно растянуть на всю ширину экрана. Позволяет презентабельно и эффективно оформить любую страницу сайта. Возможности: Добавляет 4 вида блоков (8 четырехколоночных, 6 трехколоночных, 5 трехколоночных, 5 одноколоночных) Сортировка перетаскиванием Переход к редактированию модуля прямо со страницы макета ✔ Поддерживает вывод виджетов SEO CMS TOP. Модуль не заменяет файлы. Может потребоваться адаптация под некоторые шаблоны. Уточняйте детали перед покупкой. 🤝 Отдельная благодарность за прямое и косвенное участие в разработке модуля: @AWARO, @chukcha , @ElyCoin Автор crd долучення 11.04.17 Категорія Меню, дизайн, внешний вид Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Нет
-
Добрый день. Сайт: https://элит-маркет.рф/. OcStore 2.3. Нужно сделать товары в блоке "Вы смотрели" (сейчас он находится на главной и в товарах, ну и чтобы потом независимо от его расположения было все ок) в один уровень, как товары внизу в категории https://элит-маркет.рф/napolnye-pokrytiya/kvarcvinilovaya-plitka/ (см. 1-ый скрин). Сейчас блок "Вы смотрели" выглядит так (См. 2-ой скрин) Пишите цену сразу в личку.
-
Доброго дня! Есть ТЗ со срочными задачами, №1 - по скорости работы сайта, остальные - по верстке и исправлению внешнего вида блоков: https://docs.google.com/document/d/1eIAlyqWFY3MJm56xf_oUZwEUUSBCExzi7nmHJGUkKpY/edit Кто готов взяться, прошу сориентировать по стоимости и срокам? Спасибо.
-
Всем привет! Делаю сайт и зашел в тупик на одной проблеме - не могу разделить слайдер на 3 блока, при том что бы каждый из рисунков вел на определенную ссылку. Может кто чем помочь?
-
- слайдер
- разделение
-
(і ще %d)
Теги:
-
Подскажите, как правильно поступить? Сейчас гуляет фавикон: то он есть, то прячется. Ярлыки под фото товара (см. скрин 1.png) уехали вверх. О причине я догадываюсь. Я редактировал HTML, CSS в файлах через FTP. Но такого результата быть не должно!!! Я изменений внес мало. Например, я убрал: один пункт ("Мои настройки") в верхнем меню "Мы работаем 24/7" в шапке, чуть сдвинув другие элементы шапки влево и вправо Предполагаю, что это повлияло на фавикон, который стал со мной играть в прятки. Но не должно так быть! Шапка и меню, обычно, не влияют на фавикон! Кроме HTML, CSS, ничего не менял! Еще. В списке товаров и карточке товаров ничего не менял! Но почему ярлыки пошли вверх? И почему Блок БЛОГ на главной странице растянулся по вертикали, образовал громадные отступы сверху и снизу? (2.png) Пришлось их убирать в файле oct_blog.tpl. ------------------------------ Пробовал закачивать прежние файлы (есть backup исходника) => фавикон и ярлыки восстанавливаются. Но Блок БЛОГ имеет ужасные вертикальные отступы (без правки HTML не обходится). Но как тогда мне редактировать шаблон? Я что не имею права убрать один пункт меню и выкинуть лишний текст с шапки? Я проверял: я касался только тех элементов, которые нужно!
-
Здравствуйте! Такая проблема возникла, не получается сделать блоки в футере по центру 3 блока. Уже пробовал даже так: [class*="block_"] { display: inline-block; width: 30%; border: 1px solid #000; padding: 5px; margin: 2px; text-align: left; } .content { display: block; width: 90%; margin: 0 auto; } <div class="content"> <div class="block_01"> Текст первого блока </div> <div class="block_02"> Текст второго блока </div> <div class="block_03"> Текст третьего блока </div> </div> Но блоки либо ставятся по центру, но внутри самих бллоков тоже все по центру, либо все блоки в левой стороне, но и внутри блоков выравнивание тоже по левому краю. Подскажите, пожалуйста, как сделать блоки по центру? Сейчас код выглядит так: <footer> <div class="container"> <div class="row"> <?php if ($informations) { ?> <div class="col-sm-3"> <h5><?php echo $text_information; ?></h5> <ul class="list-unstyled"> <?php foreach ($informations as $information) { ?> <li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li> <?php } ?> </ul> </div> <?php } ?> <div class="col-sm-3"> <h5><?php echo $text_service; ?></h5> <ul class="list-unstyled"> <li><a href="<?php echo $contact; ?>"><?php echo $text_contact; ?></a></li> <li><a href="<?php echo $return; ?>"><?php echo $text_return; ?></a></li> <li><a href="<?php echo $sitemap; ?>"><?php echo $text_sitemap; ?></a></li> </ul> </div> <div class="col-sm-3"> <h5><?php echo $text_account; ?></h5> <ul class="list-unstyled"> <li><a href="<?php echo $account; ?>"><?php echo $text_account; ?></a></li> <li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li> <li><a href="<?php echo $wishlist; ?>"><?php echo $text_wishlist; ?></a></li> <li><a href="<?php echo $newsletter; ?>"><?php echo $text_newsletter; ?></a></li> </ul> </div> </div> <hr> <p>Opencart.com</p> </div> </footer>
-
Всем привет. Есть такой блок на странице: <div id="cart-total"> <div class="products"> <b>0</b> товаров, </div> <div class="prices"> на <b>0 р.</b> </div> </div> в cart.tpl он отображается вот так: <span id="cart-total"> <?php echo $text_items; ?> </span> Подскажите, пожалуйста, как добраться до двух внутренних div-ов? Пробовал смотреть в контроллере (controller/common/cart.php), но ничего, кроме значений, которые передаются в переменную text_items, не нашел. Мне не нужно менять значения, нужны сами блоки products и prices.
- 10 відповідей
-
- корзина
- text_items
-
(і ще %d)
Теги:
-
Подскажите пожалуйста, можно ли изменять стандартное расположение блоков (шапка, подвал, левый/правый)? Мне интересно в правую колонку разместить баннер, под ним виджет ВКонтакте, под ним еще какой-нибудь баннер... Возможно ли это? Если да, то как? Пробовал вставить просто вставить баннер в шапку и в правую колонку - правый залазит под верхний. Буду очеь благодарен! Версия 1.5.1.3 Тема Christa_Blue
- 1 відповідь
-
- блоки
- расположение блоков
- (і ще %d)
-
Модуль Блоки Версия: 0.1 Описание: Небольшой бесполезный модуль, для вывода блоков в любом месте сайта, с поддержкой языков. Умеет выводить: Тайтл и описание Писалось на заказ, может кому и пригодится. Способ установки: Файлы распаковать в корень, включить и настроить модуль в админке: Дополнение -> модули -> Модуль Блоки Кодировка: UTF-8 Тест на версии: 1.5.1.3 Автор: Эльхан Исаев a.k.a. dj-avtosh © 2012 г. Хабаровск blocks_0.1.zip