Пошук по сайту
Результати пошуку за тегами 'дизайн'.
Знайдено 181 результат
-
Завантажити / Придбати розширення Rapid Theme. Адаптивный, быстрый шаблон. Шаблон Rapid theme, быстрый адаптивный шаблон! Шаблон имеет чистый код, и хорошую скорость загрузки. Задача данного шаблона минимизировать дизайн, сделать удобным в использовании с мобильных устройств и планшетов. Простая установка и настройка не требующая дополнительных знаний. Демо 2.3 Главная Админ-панель (demo/demo) Демо 3.0 Главная Админ-панель (demo/demo) Функционал Трехуровневое адаптивное меню Главное меню Иконки платежных систем, социальных сетей и тд. Для oc3.0 , в стандартных модулях, swiper заменен на owl-carousel Скорость работы Главная Категория Условия использования Шаблон не для продажи.Перепродажа и размещение того, что есть и на основе того, что есть - без согласия на то автора запрещена! Техническая поддержка Обязательным условием получения технической поддержки является соблюдение системных требований шаблона и OpenCart Автор nexer долучення 26.12.18 Категорія Бесплатные шаблоны Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
- 446 відповідей
-
- бесплатный
- быстрый
-
(і ще %d)
Теги:
-
Версія 1.1
Небольшое приложение "Иконки Характеристик + Подсказки для групп характеристик и самих характеристик" Данный модуль позволяет добавлять к характеристикам товара иконку через административную панель и выводить иконку, название характеристики и значение в карточке товара. Это позволит выделить ключевые характеристики товара и сделать акцент на этом. Дополнительно можно добавить подсказки к группам характеристик и самих характеристик. --------- ВНИМАНИЕ --------- Тестирование проводилось на OcStore 2.3.0.2.4, 3.0.2.0, 3.0.3.7 Модуль адаптирован под тему default. Под остальные темы необходима адаптация в виде размещения отображения информации P.S. Верстка под дизайн Вашего сайта не входит в стоимость и не производится автором дополнения.5.00 USD-
- атрибуты
- характеристики
- (і ще %d)
-
Версія 3.x
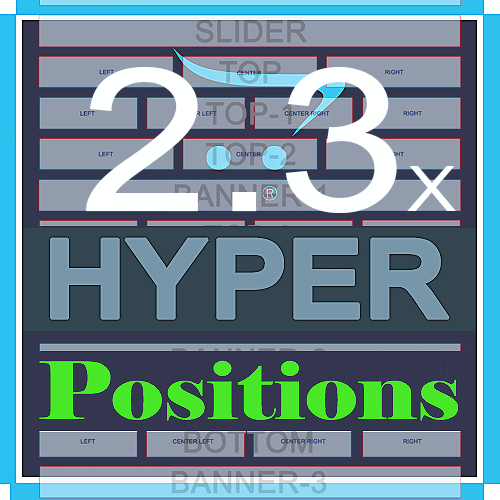
📍 Для рф та рб не продається та не надається підтримка. ✨ Модуль увеличивает количество позиций в макетах для вывода модулей до 70 в 24 блоках, каждый из которых можно растянуть на всю ширину экрана. Позволяет презентабельно и эффективно оформить любую страницу сайта. Возможности: Добавляет 4 вида блоков (8 четырехколоночных, 6 трехколоночных, 5 трехколоночных, 5 одноколоночных) Сортировка перетаскиванием Переход к редактированию модуля прямо со страницы макета ✔ Модуль работает с большинством шаблонов и отдельно адаптирован под шаблоны: Шаблоны @octemplates: ShowCase, UltraStore, ReMarket, FeelMart, Shop-Store2 Revolution Fractal Royal Modern July Next Default ✔ Поддерживает вывод виджетов SEO CMS TOP. ✔ Сумісний з модулем Accordion & Tabs. Модуль не заменяет файлы. Может потребоваться адаптация под некоторые шаблоны, однако в большинстве случаев все работает без дополнительной адаптации. Уточняйте детали перед покупкой. 🤝 Отдельная благодарность за прямое и косвенное участие в разработке модуля: @AWARO, @chukcha , @ElyCoin9.99 USD -
Версія v2.6
📍 Для рф та рб не продається та не надається підтримка. ✨ Модуль увеличивает количество позиций в макетах для вывода модулей до 70 в 24 блоках, каждый из которых можно растянуть на всю ширину экрана. Позволяет презентабельно и эффективно оформить любую страницу сайта. Возможности: Добавляет 4 вида блоков (8 четырехколоночных, 6 трехколоночных, 5 трехколоночных, 5 одноколоночных) Сортировка перетаскиванием Переход к редактированию модуля прямо со страницы макета ✔ Модуль работает с большинством шаблонов и отдельно адаптирован под шаблоны: Шаблоны @octemplates: ShowCase, UltraStore, ReMarket, FeelMart, Shop-Store2 Revolution Fractal Royal Modern July Next Default ✔ Поддерживает вывод виджетов SEO CMS TOP. ✔ Сумісний з модулем Accordion & Tabs. Модуль не заменяет файлы. Может потребоваться адаптация под некоторые шаблоны, однако в большинстве случаев все работает без дополнительной адаптации. Уточняйте детали перед покупкой. 🤝 Отдельная благодарность за прямое и косвенное участие в разработке модуля: @AWARO, @chukcha , @ElyCoin9.99 USD -
Версія 2.6
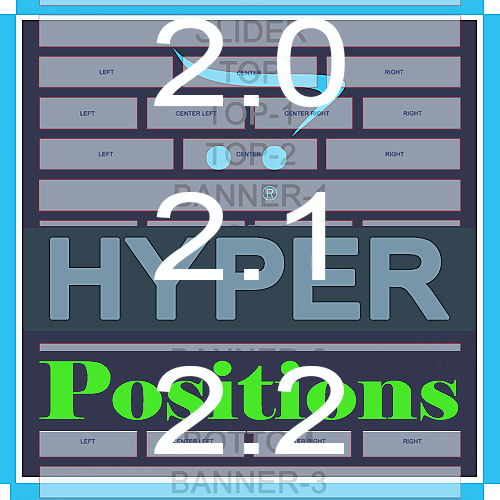
📍 Для рф та рб не продається та не надається підтримка. Версия для Opencart 2.0 - 2.1 - 2.2 Версия для Opencart 2.3.x Версия для Opencart 3.x ✨ Модуль увеличивает количество позиций в макетах для вывода модулей до 70 в 24 блоках, каждый из которых можно растянуть на всю ширину экрана. Позволяет презентабельно и эффективно оформить любую страницу сайта. Возможности: Добавляет 4 вида блоков (8 четырехколоночных, 6 трехколоночных, 5 трехколоночных, 5 одноколоночных) Сортировка перетаскиванием Переход к редактированию модуля прямо со страницы макета ✔ Поддерживает вывод виджетов SEO CMS TOP. Модуль не заменяет файлы. Может потребоваться адаптация под некоторые шаблоны. Уточняйте детали перед покупкой. 🤝 Отдельная благодарность за прямое и косвенное участие в разработке модуля: @AWARO, @chukcha , @ElyCoin15.00 USD -
5 Завантажити / Придбати розширення Иконки и подсказки для характеристик (атрибутов) товара Небольшое приложение "Иконки Характеристик + Подсказки для групп характеристик и самих характеристик" Данный модуль позволяет добавлять к характеристикам товара иконку через административную панель и выводить иконку, название характеристики и значение в карточке товара. Это позволит выделить ключевые характеристики товара и сделать акцент на этом. Дополнительно можно добавить подсказки к группам характеристик и самих характеристик. --------- ВНИМАНИЕ --------- Тестирование проводилось на OcStore 2.3.0.2.4, 3.0.2.0, 3.0.3.7 Модуль адаптирован под тему default. Под остальные темы необходима адаптация в виде размещения отображения информации P.S. Верстка под дизайн Вашего сайта не входит в стоимость и не производится автором дополнения. Автор IHOR1989 долучення 09.01.22 Категорія Атрибуты Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
- 1 відповідь
-
- атрибуты
- характеристики
- (і ще %d)
-
Версія 1.0 для oc3
7 916 завантажень
Шаблон Rapid theme, быстрый адаптивный шаблон! Шаблон имеет чистый код, и хорошую скорость загрузки. Задача данного шаблона минимизировать дизайн, сделать удобным в использовании с мобильных устройств и планшетов. Простая установка и настройка не требующая дополнительных знаний. Демо 2.3 Главная Админ-панель (demo/demo) Демо 3.0 Главная Админ-панель (demo/demo) Функционал Трехуровневое адаптивное меню Главное меню Иконки платежных систем, социальных сетей и тд. Для oc3.0 , в стандартных модулях, swiper заменен на owl-carousel Скорость работы Главная Категория Условия использования Шаблон не для продажи.Перепродажа и размещение того, что есть и на основе того, что есть - без согласия на то автора запрещена! Техническая поддержка Обязательным условием получения технической поддержки является соблюдение системных требований шаблона и OpenCartБезкоштовне- 11 відгуків
-
- 8
-

-
- бесплатный
- быстрый
-
(і ще %d)
Теги:
-
9.99 Завантажити / Придбати розширення HYPER Positions: +70 позицій модулів | Opencart 3.x | 📍 Для рф та рб не продається та не надається підтримка. ✨ Модуль увеличивает количество позиций в макетах для вывода модулей до 70 в 24 блоках, каждый из которых можно растянуть на всю ширину экрана. Позволяет презентабельно и эффективно оформить любую страницу сайта. Возможности: Добавляет 4 вида блоков (8 четырехколоночных, 6 трехколоночных, 5 трехколоночных, 5 одноколоночных) Сортировка перетаскиванием Переход к редактированию модуля прямо со страницы макета ✔ Модуль работает с большинством шаблонов и отдельно адаптирован под шаблоны: Шаблоны @octemplates: ShowCase, UltraStore, ReMarket, FeelMart, Shop-Store2 Revolution Fractal Royal Modern July Next Default ✔ Поддерживает вывод виджетов SEO CMS TOP. ✔ Сумісний з модулем Accordion & Tabs. Модуль не заменяет файлы. Может потребоваться адаптация под некоторые шаблоны, однако в большинстве случаев все работает без дополнительной адаптации. Уточняйте детали перед покупкой. 🤝 Отдельная благодарность за прямое и косвенное участие в разработке модуля: @AWARO, @chukcha , @ElyCoin Автор crd долучення 26.02.19 Категорія Меню, дизайн, внешний вид Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
-
8 Скачать / Купить дополнение Все фото товара в категории (Эффект слайдера) Все фото товара в категории (Эффект слайдера) 1.1 - vQmod дополнение В эти файлы будут добавлены изменения: /catalog/model/catalog/product.php /catalog/controller/product/category.php /catalog/view/theme/default/template/product/category.tpl Работа дополнения. На странице категории, при наведении на картинку товара отображаются стрелочки для перелистывания, всех картинок товара. Реализовано без изначальной подгрузки картинок и без создания дополнительных элементов в DOM. Никаких дополнительных запросов в базе. Незначительная модификация существующего запроса для получения товаров категории. Никаких дополнительных Ajax вызовов. Дает возможность клиенту ознакомиться со всеми фото товара, не покидая страницу категории. Легко настраивается под любой дизайн Если установлен другой шаблон? В файле дополнения находим: <file name="/catalog/view/theme/default/template/product/category.tpl"> и заменяем default на название директории вашего шаблона Как изменить стили стрелок? В файле дополнения находим: <style type="text/css"> далее находятся стили влияющие на отображение. 3.0 - Modifications дополнение http://docs.opencart.com/en-gb/extension/modifications/ Добавил DangelZM Добавлено 12.09.2013 Категория Слайдшоу, баннеры, галереи Системные требования Метод активации Без активации Ioncube Loader Нет ocStore Несовместим OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
-
Версія 1.0.1
Tonic - адаптивный и универсальный OpenCart шаблон. Данный шаблон это готовый инструмент для начала продаж в интернете. Современный и дружественный дизайн шаблона подойдет для магазинов различных тематик. Благодаря простой и логичной структуре кода, шаблон имеет высокую скорость работы, а модули присутствующие в комплекте шаблона расширят функционал и внешний вид интернет магазина. Шаблон тестировался и работает на OpenCart и Ocstore 2.3.х При покупке шаблона каждый клиент при необходимости получает бесплатную помощь по настройке и установке! DEMO Особенности шаблона Адаптивный дизайн Кроссбраузерная совместимость Модуль Расширенные баннеры Модуль Ajax быстрый поиск Модуль Витрина Модуль Главное меню Модуль Местоположение атрибутов Модуль Социальные сети Модуль Цветной статус товара Модуль Стикеры Мини меню в шапке сайта Дополнительные позиции в макетах схем Пять цветовых схем Вывод кол-ва продуктов в категориях Упрощенная форма заказа Вывод дополнительных атрибутов для продуктов Iframe карта Изображение в футере Отображение в продукте детальной информации Сокращение имени товаров Технологии и библиотеки: html 5; css 3; Bootstrap 3.3.5; JQuery 2.1.1; не используется ionecube. Техническая поддержка Техническая поддержка доступна пользователям из списка покупателей. Обращаясь с просьбой разобраться в проблеме, предоставьте: Адрес сайта; Доступ в админ-панель; Доступ на FTP-сервер. По вопросам технической поддержки обращайтесь через: Личные сообщения на форуме; Электронный адрес [email protected]; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней.18.00 USD- 7 відгуків
-
- без гмо
- чёрная пятница
- (і ще %d)
-
Версія 3.0
Все фото товара в категории (Эффект слайдера) 1.1 - vQmod дополнение В эти файлы будут добавлены изменения: /catalog/model/catalog/product.php /catalog/controller/product/category.php /catalog/view/theme/default/template/product/category.tpl Работа дополнения. На странице категории, при наведении на картинку товара отображаются стрелочки для перелистывания, всех картинок товара. Реализовано без изначальной подгрузки картинок и без создания дополнительных элементов в DOM. Никаких дополнительных запросов в базе. Незначительная модификация существующего запроса для получения товаров категории. Никаких дополнительных Ajax вызовов. Дает возможность клиенту ознакомиться со всеми фото товара, не покидая страницу категории. Легко настраивается под любой дизайн Если установлен другой шаблон? В файле дополнения находим: <file name="/catalog/view/theme/default/template/product/category.tpl"> и заменяем default на название директории вашего шаблона Как изменить стили стрелок? В файле дополнения находим: <style type="text/css"> далее находятся стили влияющие на отображение. 3.0 - Modifications дополнение http://docs.opencart.com/en-gb/extension/modifications/8.00 USD -
Доброго времени суток. Возник вопрос изменения дизайна сайта, на старте (Version 3.0.3.8 (trs-3.0.2.0). Возможно ли сделать изменения не влезая в HTML и CSS, во избежание ошибок при адаптивном сайте? Возможно есть расширения какие-то или другие возможности? Не все перкроить, но часть блоков на сайте изменить необходимо.
-
Всем привет есть дизайн в html+css+js надо натянуть на сайт, приступить надо вчера ссылку на сайт и дизайн скину в сообщениях
- 11 відповідей
-
- дизайн
- дизайн css
- (і ще %d)
-
25 Завантажити / Придбати розширення Preloader Pro - красивая загрузка Вашего магазина Модуль добавляет Preloader для Вашего магазина. Покупатели будут видеть анимационное изображение во время загрузки Вашего сайта. Повышает доверие и качество магазина. DEMO: http://gameshara.ru/module/ 10 видов самых популярных анимаций 2019 года 8 анимаций в SVG-формате (изображения состоят из кода и не нагружают Ваш сайт), 2 варианта сложных анимации в GIF Возможность установки любого цвета фона Обновление 1.1 Исправлено отображение прелоадера. Исправлены небольшие артефакты в версии OpenCart 3 Лицензия: Модуль продается с лицензией на сайт. Одна покупка = Один домен Покупая копию модуля вы получаете право на использование. Распространения модуль платно или бесплатно нарушает лицензию и грозит обнулением покупки, а так же уголовной ответственность предусмотренной статей 146 УК РФ (Нарушение авторских и смежных прав) Автор оставляет за собой право изменят условия предоставления лицензии, изменения цены и стоков продления лицензии. Все доработки, переработки и изменения функционала не входят в стоимость модуля и оплачиваются отдельно по письменной договоренности с автором. Тип распространения: Как есть Автор Leingard долучення 17.04.19 Категорія Меню, дизайн, внешний вид Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Нет
-
Здравствуйте! Подскажите, где можно изменить цвет фона, размер и цвет шрифта в предупреждении о минимальной сумме заказа? Хочу сделать ярче.
-
9.99 Завантажити / Придбати розширення HYPER Positions +70 позиций модулей| Opencart 2.3.x | 📍 Для рф та рб не продається та не надається підтримка. ✨ Модуль увеличивает количество позиций в макетах для вывода модулей до 70 в 24 блоках, каждый из которых можно растянуть на всю ширину экрана. Позволяет презентабельно и эффективно оформить любую страницу сайта. Возможности: Добавляет 4 вида блоков (8 четырехколоночных, 6 трехколоночных, 5 трехколоночных, 5 одноколоночных) Сортировка перетаскиванием Переход к редактированию модуля прямо со страницы макета ✔ Модуль работает с большинством шаблонов и отдельно адаптирован под шаблоны: Шаблоны @octemplates: ShowCase, UltraStore, ReMarket, FeelMart, Shop-Store2 Revolution Fractal Royal Modern July Next Default ✔ Поддерживает вывод виджетов SEO CMS TOP. ✔ Сумісний з модулем Accordion & Tabs. Модуль не заменяет файлы. Может потребоваться адаптация под некоторые шаблоны, однако в большинстве случаев все работает без дополнительной адаптации. Уточняйте детали перед покупкой. 🤝 Отдельная благодарность за прямое и косвенное участие в разработке модуля: @AWARO, @chukcha , @ElyCoin Автор crd долучення 25.01.17 Категорія Меню, дизайн, внешний вид Системные требования прямые руки Метод активации Автоматическая активация Ioncube Loader Нет ocStore 2.3 OpenCart.Pro, ocShop Opencart.pro 2.3 Звернення до сервера розробника Нет
-
Осталась только "История" измененных файлов Помогите, кто встречался с такой проблемой и смог решить
- 5 відповідей
-
- дизайн
- выбор шаблона
- (і ще %d)
-
Добрый вечер форум.Меня уже несколько дней мучает вопрос как в карточку товара вывести атрибуты ? Т.е. чтобы над названием товара были ещё строки из атрибутов, например:-Номер: 215894564-пригодно: 30,01,2080Или если можно альтернативу ?
-
Добрый день. Ищу исполнителя для доработки сайта. Сайт https://sofitroom.ru Техническое задание https://yadi.sk/i/H127WZEcZ5vPNA
- 1 відповідь
-
- оптимизиция
- дизайн
- (і ще %d)
-
Сайт: https://xn----8sbpjmcj7aog5i.xn--p1ai/. OcStore 2.3. У меня некорректно отображается значок рубля у товаров на Windows 7 (см. скрин). На 10 версии, и на macOs все норм, а Windows 7 подводит. Подсказали мне решение, надо только реализовать его: https://realadmin.ru/saytostroy/znak-rublya-na-sajt.html Стоимость работы пишите, пожалуйста, в лс.
-
15 Завантажити / Придбати розширення HYPER Positions +70 позиций модулей | Opencart 2.0 - 2.1 - 2.2x | v. 📍 Для рф та рб не продається та не надається підтримка. Версия для Opencart 2.0 - 2.1 - 2.2 Версия для Opencart 2.3.x Версия для Opencart 3.x ✨ Модуль увеличивает количество позиций в макетах для вывода модулей до 70 в 24 блоках, каждый из которых можно растянуть на всю ширину экрана. Позволяет презентабельно и эффективно оформить любую страницу сайта. Возможности: Добавляет 4 вида блоков (8 четырехколоночных, 6 трехколоночных, 5 трехколоночных, 5 одноколоночных) Сортировка перетаскиванием Переход к редактированию модуля прямо со страницы макета ✔ Поддерживает вывод виджетов SEO CMS TOP. Модуль не заменяет файлы. Может потребоваться адаптация под некоторые шаблоны. Уточняйте детали перед покупкой. 🤝 Отдельная благодарность за прямое и косвенное участие в разработке модуля: @AWARO, @chukcha , @ElyCoin Автор crd долучення 11.04.17 Категорія Меню, дизайн, внешний вид Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Нет
-
Всем доброго времени суток.Нужно доработать сайт, под ключ.Ищется только специалист с хорошим опытом, который сможет взяться за проект комплексно и выполнить все в оговоренные сроки.Бюджет 300$Т.З. прикрепил.Все вопросы и предложения в л.с. Т.З..docx
-
Здравствуйте. Ситуация такая: Я совершенно не разбираюсь в кодах, и делаю сайт через готовые шаблоны и модули. Установил в общем модуль Simple, и подогнал под шаблоновский стиль, но остались неизмененные кнопки (скрины во вложении). Подскажите плиз, как их можно отредактировать? Очень желательно, если ответ будет расписан по пунктам. Благодарю.
-
Доброго времени суток. Сайт: https://элит-маркет.рф/. OcStore 2.3. Тема Lightshop. Нам внедрили CRM битрикс 24. При добавлении онлайн-чата на сайт возникают проблемы с версткой - нету иконки чата и при наведении на значок смайлика или кнопку "отправить" баги появляются (см. скрин), нужно исправить. Чат пока выключен. Просьба: цены писать в лс.
-
Добрый день. Сайт: https://элит-маркет.рф/. OcStore 2.3. Нужно сделать товары в блоке "Вы смотрели" (сейчас он находится на главной и в товарах, ну и чтобы потом независимо от его расположения было все ок) в один уровень, как товары внизу в категории https://элит-маркет.рф/napolnye-pokrytiya/kvarcvinilovaya-plitka/ (см. 1-ый скрин). Сейчас блок "Вы смотрели" выглядит так (См. 2-ой скрин) Пишите цену сразу в личку.