Слайдшоу, баннеры, галереи
55 файлів
-
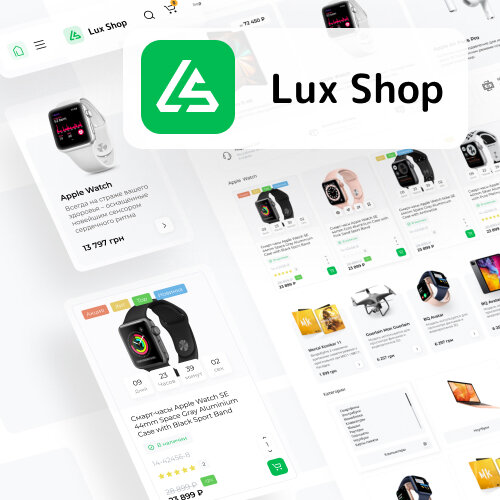
 Нова версія модуля! Accordion & Tabs – це потужний інструмент з великим набором опцій для розвитку юзабіліті та функціональних можливостей сайту. Він дозволяє створювати необмежену кількість блоків різного типу з адмін панелі opencart. Для РФ і РБ модуль не продається і підтримка не надається. Систему Accordion & Tabs можна розділити на кілька частин: · Візуальна – 12 типів відображення з налаштуваннями та стилізацією · Менеджер зв’язків – прив’язка та вивід блоків практично будь-де і за потрібних умов · Система шорткодів – вивід блоків незалежно від позицій у шаблоні та у полях адмінки · Віджети та змінні для виводу даних магазину · FAQ / HOW TO мікророзмітка Усі ці інструменти поєднані у одній системі та мають безліч варіантів застосування на будь-якому сайті. ДЕМО https://accordion.likedev.pro/ Категорія https://accordion.likedev.pro/laptop-notebook Товар https://accordion.likedev.pro/laptop-notebook/macs/macbook Адмінка https://accordion.likedev.pro/admin/ Канал з оглядами на youtube (стара версія модуля) https://www.youtube.com/channel/UCp6t1umuCyk1Sr1pPfPRYag/videos ТИПИ БЛОКІВ · Акордеон · Вкладки · Панель · Галерея + слайдер · Банер + слайдер · Сітка (колонки) · Спливаючі вікна · Кроки · Згорнутий текст · Меню · Підказки · Контейнер МЕНЕДЖЕР ЗВ'ЯЗКІВ в залежності від сторінок, параметрів та умов: · Товар · Категорія · Виробник · Стаття · url · група покупця, авторизація · пристрій · параметри товару: категорія, виробник, характеристики, поля, ціна та ін, + комбінації цим умов СИСТЕМА ШОРТКОДІВ дає можливість виводу блоків у полях опису товарів, категорій, сторонніх модулів, файлах шаблону, а не тільки у позиції шаблону. ВКЛАДЕНІ БЛОКИ Можна вставляти банер у popup, акордеон у сітку і тд. завдяки шорткодам. ВІДЖЕТИ ТА ЗМІННІ для використання у полях блоків. Вивід даних магазину, товарів та ін. 40 змінних 15+ віджетів ВСТАВКА СТОРОННІХ МОДУЛІВ Можна вставляти інші модулі в блок модуля Accordion & Tabs, що може бути дуже корисно з погляду 3 моментів: · візуально вивести сторонній модуль у вкладці, панелі чи іншому типу блоку · за допомогою зв’язків Accordion & Tabs обмежети вивід сторонніх модулів за певними умовами · за допомогою шорткодів вивести сторонній модуль куди потрібно FAQ та HowTo мікророзмітка ОСОБЛИВОСТІ · безліч інструментів у одному модулі, яка наслідок: - зручність адміністрування - оптимізація та швидкодія за рахунок використання одних і тих же ресурсів, якщо порівнювати з варіантом встановлення різних модулів - вигідна покупка - модуль замінює більше десятка модулів · легкість – модуль підключає лише ті стилі та скрипти, що потрібні на конкретній сторінці, в залежності від типу блоку · модуль використовує мінімум бібліотек · сумісність з 99% шаблонів, в т.ч з нестандартними · відкритий код · використовуються події замість модифікаторів для кращої сумісності(opencart 2.2+) Принцип роботи модуля Відео Можливості Прихований текст Адмін панель Прихований текст Створення вкладок Прихований текст Шорткоди Прихований текст Вкладені блоки Прихований текст ВСТАНОВЛЕННЯ Через установник в адмінці завантажуєте архів модуля ocmod для своєї версії опенкарт. Для версій 2. x переконайтеся, що вже встановлено модифікатор localcopy. ocmod, якщо його немає – встановіть. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod Для версій 3. x Важливо: перед встановленням архіву модуля обов'язково скачайте та встановіть файл directories_fix_oc_3. ocmod. zip та оновіть модифікатори, інакше ви не зможете встановити модуль. Спойлер Відразу після встановлення модуля можна видалити модифікатор directories_fix_oc_3. ocmod. zip, він більше не потрібний. ЛІЦЕНЗІЯ Ліцензія видається на 1 домен. Також за потреби на тестовий піддомен (https://test.site.com) або локальний домен (https://site. loc). Ключ буде надіслано автоматично на пошту покупця відразу після вашого замовлення. Якщо з якоїсь причини листа немає - пишіть на пошту чи в особисті. ОНОВЛЕННЯ З версії 2.0 до 2.1: через адмінку встановити архів модуля для вашої версії опенкарт. Для підсвідки коду Codemirror оновити адмінку через Ctrl+f5 (кеш браузера) 3 версії 1.3 до 2.0: Оскільки архітектура коду та таблиць у базі змінена, був розроблений спеціальний механізм для оновлення та перенесення даних Рекомендую робити це у час, коли на сайті мінімум відвідувачів. 1. зробити бекап файлів та бази даних сайту 2. видалити старий модифікатор 3. встановити архів як звичайне доповнення через адмінку 4. оновити кеш модифікаторів 5. обов’язково зайти в Доповлення – модулі - Accordion & Tabs & Steps - конструктор контенту v.2.0 6. натиснути кнопку «Оновити таблиці модулі» 7. натиснути кнопку «Перенести блоки» 8. Зберегти налаштування 9. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod та оновити модифікатори 10. Перевірити усі блоки, деякі налаштування можуть не перенестися 11. Подякувати автору : ) Також дивіться модулі: YouTube lazy load & popup - оптимізація і кастомізація iframe Smart Video Widgets - відео у фоні, банера, зображення, повідомлення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) із віджетом довіри + відгуки про товари ..Оновлене-33%
Нова версія модуля! Accordion & Tabs – це потужний інструмент з великим набором опцій для розвитку юзабіліті та функціональних можливостей сайту. Він дозволяє створювати необмежену кількість блоків різного типу з адмін панелі opencart. Для РФ і РБ модуль не продається і підтримка не надається. Систему Accordion & Tabs можна розділити на кілька частин: · Візуальна – 12 типів відображення з налаштуваннями та стилізацією · Менеджер зв’язків – прив’язка та вивід блоків практично будь-де і за потрібних умов · Система шорткодів – вивід блоків незалежно від позицій у шаблоні та у полях адмінки · Віджети та змінні для виводу даних магазину · FAQ / HOW TO мікророзмітка Усі ці інструменти поєднані у одній системі та мають безліч варіантів застосування на будь-якому сайті. ДЕМО https://accordion.likedev.pro/ Категорія https://accordion.likedev.pro/laptop-notebook Товар https://accordion.likedev.pro/laptop-notebook/macs/macbook Адмінка https://accordion.likedev.pro/admin/ Канал з оглядами на youtube (стара версія модуля) https://www.youtube.com/channel/UCp6t1umuCyk1Sr1pPfPRYag/videos ТИПИ БЛОКІВ · Акордеон · Вкладки · Панель · Галерея + слайдер · Банер + слайдер · Сітка (колонки) · Спливаючі вікна · Кроки · Згорнутий текст · Меню · Підказки · Контейнер МЕНЕДЖЕР ЗВ'ЯЗКІВ в залежності від сторінок, параметрів та умов: · Товар · Категорія · Виробник · Стаття · url · група покупця, авторизація · пристрій · параметри товару: категорія, виробник, характеристики, поля, ціна та ін, + комбінації цим умов СИСТЕМА ШОРТКОДІВ дає можливість виводу блоків у полях опису товарів, категорій, сторонніх модулів, файлах шаблону, а не тільки у позиції шаблону. ВКЛАДЕНІ БЛОКИ Можна вставляти банер у popup, акордеон у сітку і тд. завдяки шорткодам. ВІДЖЕТИ ТА ЗМІННІ для використання у полях блоків. Вивід даних магазину, товарів та ін. 40 змінних 15+ віджетів ВСТАВКА СТОРОННІХ МОДУЛІВ Можна вставляти інші модулі в блок модуля Accordion & Tabs, що може бути дуже корисно з погляду 3 моментів: · візуально вивести сторонній модуль у вкладці, панелі чи іншому типу блоку · за допомогою зв’язків Accordion & Tabs обмежети вивід сторонніх модулів за певними умовами · за допомогою шорткодів вивести сторонній модуль куди потрібно FAQ та HowTo мікророзмітка ОСОБЛИВОСТІ · безліч інструментів у одному модулі, яка наслідок: - зручність адміністрування - оптимізація та швидкодія за рахунок використання одних і тих же ресурсів, якщо порівнювати з варіантом встановлення різних модулів - вигідна покупка - модуль замінює більше десятка модулів · легкість – модуль підключає лише ті стилі та скрипти, що потрібні на конкретній сторінці, в залежності від типу блоку · модуль використовує мінімум бібліотек · сумісність з 99% шаблонів, в т.ч з нестандартними · відкритий код · використовуються події замість модифікаторів для кращої сумісності(opencart 2.2+) Принцип роботи модуля Відео Можливості Прихований текст Адмін панель Прихований текст Створення вкладок Прихований текст Шорткоди Прихований текст Вкладені блоки Прихований текст ВСТАНОВЛЕННЯ Через установник в адмінці завантажуєте архів модуля ocmod для своєї версії опенкарт. Для версій 2. x переконайтеся, що вже встановлено модифікатор localcopy. ocmod, якщо його немає – встановіть. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod Для версій 3. x Важливо: перед встановленням архіву модуля обов'язково скачайте та встановіть файл directories_fix_oc_3. ocmod. zip та оновіть модифікатори, інакше ви не зможете встановити модуль. Спойлер Відразу після встановлення модуля можна видалити модифікатор directories_fix_oc_3. ocmod. zip, він більше не потрібний. ЛІЦЕНЗІЯ Ліцензія видається на 1 домен. Також за потреби на тестовий піддомен (https://test.site.com) або локальний домен (https://site. loc). Ключ буде надіслано автоматично на пошту покупця відразу після вашого замовлення. Якщо з якоїсь причини листа немає - пишіть на пошту чи в особисті. ОНОВЛЕННЯ З версії 2.0 до 2.1: через адмінку встановити архів модуля для вашої версії опенкарт. Для підсвідки коду Codemirror оновити адмінку через Ctrl+f5 (кеш браузера) 3 версії 1.3 до 2.0: Оскільки архітектура коду та таблиць у базі змінена, був розроблений спеціальний механізм для оновлення та перенесення даних Рекомендую робити це у час, коли на сайті мінімум відвідувачів. 1. зробити бекап файлів та бази даних сайту 2. видалити старий модифікатор 3. встановити архів як звичайне доповнення через адмінку 4. оновити кеш модифікаторів 5. обов’язково зайти в Доповлення – модулі - Accordion & Tabs & Steps - конструктор контенту v.2.0 6. натиснути кнопку «Оновити таблиці модулі» 7. натиснути кнопку «Перенести блоки» 8. Зберегти налаштування 9. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod та оновити модифікатори 10. Перевірити усі блоки, деякі налаштування можуть не перенестися 11. Подякувати автору : ) Також дивіться модулі: YouTube lazy load & popup - оптимізація і кастомізація iframe Smart Video Widgets - відео у фоні, банера, зображення, повідомлення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) із віджетом довіри + відгуки про товари ..Оновлене-33%Accordion & Tabs - конструктор контенту - акордеон, вкладки, банер, слайдер, галерея, сітка, меню, popup, віджети та ін.
от Seriusis30 229 1110 Особливості: Налаштовується адаптивність зображення. Настроюване відобра. Відображення: Можливість вибору версії скрипта (owl1/owl2). Можливість задавати стиль шаблону. Підтримка сенсорних подій (свайп жести). Підтримка слайдів подій мишею. * Весь функціонал налаштовується з адмінки. * Простий у встановленні. Демо: Демо з товаром Адмінка - логін та пароль: demo ..Оновлене-33%
Особливості: Налаштовується адаптивність зображення. Настроюване відобра. Відображення: Можливість вибору версії скрипта (owl1/owl2). Можливість задавати стиль шаблону. Підтримка сенсорних подій (свайп жести). Підтримка слайдів подій мишею. * Весь функціонал налаштовується з адмінки. * Простий у встановленні. Демо: Демо з товаром Адмінка - логін та пароль: demo ..Оновлене-33%OWL Карусель Зображень
от Nymphetamine15 10 53 167 Особливості: Можливість прив'язувати відео фон до будь-якого елемента на сторінці (body або довільний id/class) або показувати всередині поточного блоку (self). Можливість розбивати відео на каруселі. Зазначати тривалість відео (від і до). Вказувати положення відео у resize. Вибирати якість відео. Регулювати гучність. Завантажувати резервне зображення на випадок, коли відео вимк. на моб. пристроях. Накладати зображення маски поверх відео. Прив'язувати контейнер та вказувати колір фону за допомогою прозорості (rgba). Створювати фільтри: Градації сірого. Сепія. Яркость. Контраст. Насичення. Прозорість. Розмиття Інвертація. Поворот відтінку. Відображення (опціонально): Автовідтворення. Призупинення відео у разі втрати фокусу вікна. Призупинення відео у невидимості. Запам'ятовування відео. Підганяти під розміри екрану. Відображення відео в моб. пристроях. Накладати узор поверх відео. Повторювати відео Заголовок. Опис. Навігація каруселі Пагінація каруселі. Навігація YouTube. Кнопка на весь екран. Посилання на джерело YouTube. За допомогою цього модуля легко можна реалізувати: Відео фон Відео карусель Презентацію. І багато іншого.. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Демо #1 - відображено основний функціонал + підмінено фон на відео для меню та підвалу Демо #2 - приклад відео фону на весь екран Адмінка - логін та пароль: demo..Оновлене-25%
Особливості: Можливість прив'язувати відео фон до будь-якого елемента на сторінці (body або довільний id/class) або показувати всередині поточного блоку (self). Можливість розбивати відео на каруселі. Зазначати тривалість відео (від і до). Вказувати положення відео у resize. Вибирати якість відео. Регулювати гучність. Завантажувати резервне зображення на випадок, коли відео вимк. на моб. пристроях. Накладати зображення маски поверх відео. Прив'язувати контейнер та вказувати колір фону за допомогою прозорості (rgba). Створювати фільтри: Градації сірого. Сепія. Яркость. Контраст. Насичення. Прозорість. Розмиття Інвертація. Поворот відтінку. Відображення (опціонально): Автовідтворення. Призупинення відео у разі втрати фокусу вікна. Призупинення відео у невидимості. Запам'ятовування відео. Підганяти під розміри екрану. Відображення відео в моб. пристроях. Накладати узор поверх відео. Повторювати відео Заголовок. Опис. Навігація каруселі Пагінація каруселі. Навігація YouTube. Кнопка на весь екран. Посилання на джерело YouTube. За допомогою цього модуля легко можна реалізувати: Відео фон Відео карусель Презентацію. І багато іншого.. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Демо #1 - відображено основний функціонал + підмінено фон на відео для меню та підвалу Демо #2 - приклад відео фону на весь екран Адмінка - логін та пароль: demo..Оновлене-25%YTPlayer | Відео Фон/Карусель/Презентація
от Nymphetamine15 10 58 189 Особливості: Налаштовується адаптивність товарів. Настроюване відображення. Налаштований напрям каруселі (горизонтально/вертикально). Можливість виводити товари в кілька рядів (враховуючи адаптивність). Можливість розбивати карусель на таби. Можливість прив'язувати унікальні каруселі [Новинки, Акції тощо] до поточної сторінки категорій або картка товару. Можна виводити дод. карусель для зображень (незалежні налаштування). Різні варіанти вибору пагінації (нумерація, маркований перелік, смуга прогресу). Підтримка сенсорних подій (свайп жести). Підтримка слайдів подій мишею. Підтримка прокручування колесом миші. Відкладене завантаження картинок (lazy load). Посторінкова прокручування. Автопрокручування. Кешування модуля. Виведення товарів по: Даті. Акціям. Виробнику. Рейтингу. Популярним. Лідерам продажу. Вибіркових товарів. Відображення: Заголовок. Назва товару. Ціна товару. Рейтинг товару. Кнопка кошика. Кнопка закладки. Кнопка порівняння. Доп. зображення. Пагінація. Навігація. і багато іншого.. За допомогою даного модуля можна легко реалізувати: Новинки. Акції. Рекомендовані. Лідер продажу. Хіти продаж. Випадкові товари. Схожі товари. Переглянуті товари. і багато іншого.. Гнучка настройка виведення: Джерело товарів – виводити товари, тільки з певної категорії / вибіркові товари / переглянуті товари. Фільтр по виробнику - всі виробники відразу, або якийсь певний. Сортування та фільтрація - за датою додавання, за рейтингом, за популярними, по порядку, лише лідери продажів, лише товари зі знижками. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Вітрина - відображено весь основний функціонал Категорія - відображена карусель із прив'язкою до поточної категорії Товар - відображена карусель із прив'язкою до поточної категорії + облік поточного товару Адмінка - логін та пароль: demo..Оновлене-25%
Особливості: Налаштовується адаптивність товарів. Настроюване відображення. Налаштований напрям каруселі (горизонтально/вертикально). Можливість виводити товари в кілька рядів (враховуючи адаптивність). Можливість розбивати карусель на таби. Можливість прив'язувати унікальні каруселі [Новинки, Акції тощо] до поточної сторінки категорій або картка товару. Можна виводити дод. карусель для зображень (незалежні налаштування). Різні варіанти вибору пагінації (нумерація, маркований перелік, смуга прогресу). Підтримка сенсорних подій (свайп жести). Підтримка слайдів подій мишею. Підтримка прокручування колесом миші. Відкладене завантаження картинок (lazy load). Посторінкова прокручування. Автопрокручування. Кешування модуля. Виведення товарів по: Даті. Акціям. Виробнику. Рейтингу. Популярним. Лідерам продажу. Вибіркових товарів. Відображення: Заголовок. Назва товару. Ціна товару. Рейтинг товару. Кнопка кошика. Кнопка закладки. Кнопка порівняння. Доп. зображення. Пагінація. Навігація. і багато іншого.. За допомогою даного модуля можна легко реалізувати: Новинки. Акції. Рекомендовані. Лідер продажу. Хіти продаж. Випадкові товари. Схожі товари. Переглянуті товари. і багато іншого.. Гнучка настройка виведення: Джерело товарів – виводити товари, тільки з певної категорії / вибіркові товари / переглянуті товари. Фільтр по виробнику - всі виробники відразу, або якийсь певний. Сортування та фільтрація - за датою додавання, за рейтингом, за популярними, по порядку, лише лідери продажів, лише товари зі знижками. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Вітрина - відображено весь основний функціонал Категорія - відображена карусель із прив'язкою до поточної категорії Товар - відображена карусель із прив'язкою до поточної категорії + облік поточного товару Адмінка - логін та пароль: demo..Оновлене-25%Swiper Карусель Товарів
от Nymphetamine20 15 43 104 Особливості: Налаштовується адаптивність товарів. Настроюване відображення. Можливість розбивати карусель на таби. Можливість прив'язувати унікальні каруселі [Новинки, Акції тощо] до поточної сторінки категорій або картка товару. Підтримка сенсорних подій (свайп жести). Підтримка слайдів подій мишею. Відкладене завантаження картинок (lazy load). Автопрокручування. Посторінкова прокручування. Кешування модуля. Виведення товарів по: Даті. Акціям. Виробнику. Рейтингу. Популярним. Лідерам продажу. Вибіркових товарів. Відображення: Заголовок. Назва товару. Ціна товару. Рейтинг товару. Кнопка кошика. Кнопка закладки. Кнопка порівняння. Пагінація. Навігація. і багато іншого.. За допомогою даного модуля можна легко реалізувати: Новинки. Акції. Рекомендовані. Лідер продажу. Хіти продаж. Випадкові товари. Схожі товари. Переглянуті товари. і багато іншого.. Гнучка настройка виведення: Джерело товарів – виводити товари, тільки з певної категорії / вибіркові товари / переглянуті товари. Фільтр по виробнику - всі виробники відразу, або якийсь певний. Сортування та фільтрація - за датою додавання, за рейтингом, за популярними, по порядку, лише лідери продажів, лише товари зі знижками. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Вітрина - відображено весь основний функціонал Категорія - відображена карусель із прив'язкою до поточної категорії Товар - відображена карусель із прив'язкою до поточної категорії + облік поточного товару Адмінка - логін та пароль: demo..Оновлене
Особливості: Налаштовується адаптивність товарів. Настроюване відображення. Можливість розбивати карусель на таби. Можливість прив'язувати унікальні каруселі [Новинки, Акції тощо] до поточної сторінки категорій або картка товару. Підтримка сенсорних подій (свайп жести). Підтримка слайдів подій мишею. Відкладене завантаження картинок (lazy load). Автопрокручування. Посторінкова прокручування. Кешування модуля. Виведення товарів по: Даті. Акціям. Виробнику. Рейтингу. Популярним. Лідерам продажу. Вибіркових товарів. Відображення: Заголовок. Назва товару. Ціна товару. Рейтинг товару. Кнопка кошика. Кнопка закладки. Кнопка порівняння. Пагінація. Навігація. і багато іншого.. За допомогою даного модуля можна легко реалізувати: Новинки. Акції. Рекомендовані. Лідер продажу. Хіти продаж. Випадкові товари. Схожі товари. Переглянуті товари. і багато іншого.. Гнучка настройка виведення: Джерело товарів – виводити товари, тільки з певної категорії / вибіркові товари / переглянуті товари. Фільтр по виробнику - всі виробники відразу, або якийсь певний. Сортування та фільтрація - за датою додавання, за рейтингом, за популярними, по порядку, лише лідери продажів, лише товари зі знижками. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Вітрина - відображено весь основний функціонал Категорія - відображена карусель із прив'язкою до поточної категорії Товар - відображена карусель із прив'язкою до поточної категорії + облік поточного товару Адмінка - логін та пароль: demo..ОновленеOWL Карусель Товарів
от Nymphetamine20 15 291 1294 Модуль дозволяє створити необмежену кількість повідомлень з текстом, html+ додати банер на сторінці кошика, оформлення замовлення, залежно від товарів кошика, виробника, категорії, покупця, суми кошика. Додатково модуль можна виводити у товарі. Для РФ и РБ модуль не продается и поддержка не предоставляется. МОЖЛИВОСТІ Виведення в позицію в залежності від: виробника товару у кошику категорії товару у кошику присутності конкретного товару у кошику суми у кошику (більше ніж, менше ніж) *вказувати в основній валюті групи зареєстрованого покупця авторизований або гість Виведення на сторінці товару працює за тими самими правилами (крім суми кошика) ДЕМО Додати товар в кошик для показу повідомлень https://oc23.likedev.pro/iphone Адмінка https://oc23.likedev.pro/admin/ логін/пароль: demo/demo ОСОБЛИВОСТІ немає обмежень для кількості умов. можна створювати різні умови для різних груп товарів комбінація декілької умов багатомовність поля: назва, текст, банер, посилання для банера, статус, розміри зображень, стиль ВАРІАНТИ ЗАСТОСУВАННЯ вивід важливої інформації для певних груп товарів при покупці виведення інформації про знижки, пропозиції, подарунки тощо. виведення простих банерів у кошику чи товарі показ купонів, пропозицій для певної суми у кошику показ інформації залежно від групи покупця чи статусу авторизації ВАЖЛИВО Умови працюють за принципом ".. і.. і..", тобто враховуються всі обрані умови одночасно. Чим більше умов - тим менша вибірка. Якщо не вибрати жодну умову - повідомлення виводитиметься завжди. Якщо в кошику є хоча б один товар за заданими умовами, повідомлення буде показано Модуль Simple Для оновлення при зміні кількості товару додати до поля модуля "КОД JAVASCRIPT" цей запис: updateCartNotify() ВСТАНОВЛЕННЯ відео (фікс для oc3 НЕ ПОТРІБЕН) Спойлер Через установник в адмінці завантажуєте архів модуля ocmod для своєї версії опенкарт. Для версій 2. x переконайтеся, що у вас вже встановлено модифікатор localcopy. ocmod, якщо його немає – встановіть. ЛІЦЕНЗІЯ Ліцензія видається на один домен. Також при необхідності на тестовий піддомен. Ключ буде надіслано автоматично на пошту покупця одразу після вашого замовлення. ПРОХАННЯ ВКАЗАТИ ДОМЕН ВІДРАЗУ ПРИ КУПІВЛІ Також дивіться модулі: Accordion & Tabs v2 - конструктор контенту YouTube lazy load & popup - вставка відео з youtube, vimeo, галерея відео, оптимізація page speed сторінок з відео Smart Video Widgets - відео в фоні, банери, зображення, сповіщення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) з віджетом довіри + відгуки про товари ..Оновлене
Модуль дозволяє створити необмежену кількість повідомлень з текстом, html+ додати банер на сторінці кошика, оформлення замовлення, залежно від товарів кошика, виробника, категорії, покупця, суми кошика. Додатково модуль можна виводити у товарі. Для РФ и РБ модуль не продается и поддержка не предоставляется. МОЖЛИВОСТІ Виведення в позицію в залежності від: виробника товару у кошику категорії товару у кошику присутності конкретного товару у кошику суми у кошику (більше ніж, менше ніж) *вказувати в основній валюті групи зареєстрованого покупця авторизований або гість Виведення на сторінці товару працює за тими самими правилами (крім суми кошика) ДЕМО Додати товар в кошик для показу повідомлень https://oc23.likedev.pro/iphone Адмінка https://oc23.likedev.pro/admin/ логін/пароль: demo/demo ОСОБЛИВОСТІ немає обмежень для кількості умов. можна створювати різні умови для різних груп товарів комбінація декілької умов багатомовність поля: назва, текст, банер, посилання для банера, статус, розміри зображень, стиль ВАРІАНТИ ЗАСТОСУВАННЯ вивід важливої інформації для певних груп товарів при покупці виведення інформації про знижки, пропозиції, подарунки тощо. виведення простих банерів у кошику чи товарі показ купонів, пропозицій для певної суми у кошику показ інформації залежно від групи покупця чи статусу авторизації ВАЖЛИВО Умови працюють за принципом ".. і.. і..", тобто враховуються всі обрані умови одночасно. Чим більше умов - тим менша вибірка. Якщо не вибрати жодну умову - повідомлення виводитиметься завжди. Якщо в кошику є хоча б один товар за заданими умовами, повідомлення буде показано Модуль Simple Для оновлення при зміні кількості товару додати до поля модуля "КОД JAVASCRIPT" цей запис: updateCartNotify() ВСТАНОВЛЕННЯ відео (фікс для oc3 НЕ ПОТРІБЕН) Спойлер Через установник в адмінці завантажуєте архів модуля ocmod для своєї версії опенкарт. Для версій 2. x переконайтеся, що у вас вже встановлено модифікатор localcopy. ocmod, якщо його немає – встановіть. ЛІЦЕНЗІЯ Ліцензія видається на один домен. Також при необхідності на тестовий піддомен. Ключ буде надіслано автоматично на пошту покупця одразу після вашого замовлення. ПРОХАННЯ ВКАЗАТИ ДОМЕН ВІДРАЗУ ПРИ КУПІВЛІ Також дивіться модулі: Accordion & Tabs v2 - конструктор контенту YouTube lazy load & popup - вставка відео з youtube, vimeo, галерея відео, оптимізація page speed сторінок з відео Smart Video Widgets - відео в фоні, банери, зображення, сповіщення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) з віджетом довіри + відгуки про товари ..ОновленеCart Notify - повідомлення у кошику та товарі в залежності від умов
от Seriusis20 10 19 Динамічний інфорядок в шапці сайту з адмінкою. Всі налаштування на скріншотах.
Динамічний інфорядок в шапці сайту з адмінкою. Всі налаштування на скріншотах.
Робота перевірена на кількох шаблонах, в т.ч. штатному, збірки Opencart | ocStore 2, 3
ОновленеДинамичесткая инфострока в шапке + позиция в макете для opencart\ocstore 2x, 3x
от Lito91110 5 15 Простой модуль для добавлении информации в продукте и категории Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина. Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery Любой код Demo: Demo: карточка товара Demo: категория Admin (demo/demo) Установка модуля: Сделать резервную копию сайта и БД. Скачать архив. Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить. Обновить модификаторы...Оновлене
Простой модуль для добавлении информации в продукте и категории Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина. Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery Любой код Demo: Demo: карточка товара Demo: категория Admin (demo/demo) Установка модуля: Сделать резервную копию сайта и БД. Скачать архив. Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить. Обновить модификаторы...ОновленеМодуль "HTML в товарах категории (Category data in product )" и другие custom блоки
от whiteblue20 16 56 Модуль тестувався на OcStore 2.3.0.2.4, 3.0.2.0, 3.0.3.7.
Модуль тестувався на OcStore 2.3.0.2.4, 3.0.2.0, 3.0.3.7.
Інсталяція модуля версії 1.0:
1. Завантажте файл product_video_v1_0_oc3.ocmod.zip
2. Необхідно зробити запит у БД (не забуваємо змінювати префікс таблиці, якщо в цьому є необхідність):
ALTER TABLE `oc_product` ADD COLUMN IF NOT EXISTS `video` VARCHAR(255) NOT NULL AFTER `image`; 3. Інсталяція здійснюється стандартним способом через Доповнення->Установка доповнень.
4. Після встановлення, перейдіть в менеджер додатків та оновіть кеш.
5. Перейти в Каталог->Товари та приступити до редагування товару. На закладці "Дані" з'явиться поле для введення "URL відео про товар"
Адаптація:
Модифікатор адаптований до Default-шаблону. Під інші шаблони потрібна адаптація.
Інсталяція модуля версії 1.3:
1. Завантажте файл product_video_v1_3_oc3.ocmod.zip / product_video_v1_3_oc23.ocmod.zip
2. Необхідно зробити запит у БД (не забуваємо змінювати префікс таблиці, якщо в цьому є необхідність):
CREATE TABLE `oc_product_video` ( `product_video_id` int(11) NOT NULL, `product_id` int(11) NOT NULL, `source` varchar(25) NOT NULL, `url` varchar(255) DEFAULT NULL, `sort_order` int(3) NOT NULL DEFAULT 0 ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_general_ci; ALTER TABLE `oc_product_video` ADD PRIMARY KEY (`product_video_id`), ADD KEY `product_id` (`product_id`); ALTER TABLE `oc_product_video` MODIFY `product_video_id` int(11) NOT NULL AUTO_INCREMENT; 3. Інсталяція здійснюється стандартним способом через Доповнення->Установка доповнень.
4. Після встановлення, перейдіть в менеджер додатків та оновіть кеш.
5. Перейти в Каталог->Товари та приступити до редагування товару. З'явиться нова закладка "YouTube"
Адаптація:
Модифікатор адаптований до шаблонів:
Default Cyberstore Chameleon Під інші шаблони потрібна адаптація.
ОновленеВідео на сторінці товару у pop-up вікні (YouTube/Shorts/Vimeo)
от IHOR19897 13 54 Модуль "Before/After" для OpenCart дозволяє створювати інтерактивні зображення, які демонструють зміни до та після використання продукту. Цей модуль є особливо корисним для інтернет-магазинів, які продають товари, які можуть демонструвати свої ефекти на фото.
Модуль "Before/After" для OpenCart дозволяє створювати інтерактивні зображення, які демонструють зміни до та після використання продукту. Цей модуль є особливо корисним для інтернет-магазинів, які продають товари, які можуть демонструвати свої ефекти на фото.
Оновлене"Создайте эффект "до и после" с помощью модуля "Before/After" для OpenCart!" 3.
от viktorbidenko79 2 5 Слайдер виробникiв
Слайдер виробникiв
Цей модуль створений для створення слайдера з виробників, у вас є можливість вибрати потрібних виробників. даний модуль використовує бібліотеку swiper js, інтегрується практично з будь-якою системою opencart 2.1 2.3 3.0.
установка
ОновленеСлaйдер виробникiв
от klimmm10 2 3 Мультимовний Відеобанер, що настроюється для вашого сайту. Підтримує мультимовність, можна завантажити різні відео для мобільного та для робочого столу через менеджер зображень.деобаннер (відео банер)
Мультимовний Відеобанер, що настроюється для вашого сайту. Підтримує мультимовність, можна завантажити різні відео для мобільного та для робочого столу через менеджер зображень.деобаннер (відео банер)
Оновлене-25%Налаштований мультимовний відеобанер (адаптивний відео банер)
от radaevich10 12 17 Мультимовний кастомний банер з різними анімаціями індивідуальними налаштуваннями дизайну для кожного пристрою, схеми розміщення та категорії товарів.
Мультимовний кастомний банер з різними анімаціями індивідуальними налаштуваннями дизайну для кожного пристрою, схеми розміщення та категорії товарів.
Оновлене-12%Кастомні Банери з Таймером Зворотного Відліку
от Parallax20 15 17 34 Відео з YouTube у картці товару
Відео з YouTube у картці товару
Модуль дозволяє показувати у картці товару відео з ютуб у поп-ап вікні.
Тобто відео не навантажує сторінку при її завантаженні, так як би відео вставили в опис товару. А підвантажується лише в момент натискання на іконку відео.
ОновленеВідео з YouTube у pop-up вікні для картки товару
от Seofisher17 14 14 43 Модуль дозволяє дуже просто, швидко налаштувати окремі схеми коду та просто будь-якої інформації для схем, груп продуктів, категорій та виробників. Можливості модуля: 1. Гнучкі налаштування та фільтри, виведення будь-якої інформації на всіх сторінках сайту, виведення за окремими категоріями, товарами, виробниками, додавання налаштувань до всіх товарів категорії (Продукти категорій) і до всіх товарів виробника (Продукти виробників), макетів. 2. Фільтр "URL містить". Можна додати налаштування для окремих сторінок сайту, якщо в url сторінці міститься введене значення. У картці товар пошук із повного урла, у категорії - ключове слово із таблиці seo_url. 3. Можливість виведення будь-якої інформації в будь-якій частині сторінки: Будь-який html, js, jquery, ajax-код і в будь-якій частині сторінці Виберіть селектор блоку та положення даних щодо блоку (перед, після, замість). 4. Можливість заміни блоку повністю або лише його вмісту. 5. Селектори можна використовувати абсолютно будь-які, від класу, закінчуючи набором елементів, будь-які схеми селекторів, для jquery. 6. Копіювати налаштування з раніше створених схем. 7. Налаштування гнучких умов відображення настройок у товарах. Умови І, АБО, НЕ. Наприклад, вибираємо для виведення Продукти категорій КРІМ певних товарів; вибираємо продукти категорій та товари виробників. АБО використовується за замовчуванням. Назва блоків є кнопками, які можна використовуватиме складання умов. 8. Використовувати у налаштуваннях змінні товару. Введено змінні $product і $products, які можна використовувати в налаштуванні в блок Код блоку. $products - масив із усіма обраними товарами. $product - дані поточного товару (працює лише у картці товару). Дані продукту, які можуть бути використані в налаштуваннях: date_added: Дата створення date_available: Дата надходження date_modified: Дата зміни description: Опис ean: EAN height: Висота image: Зображення товару isbn: ISBN jan: JAN location: Розташування manufacturer: Найменування виробника manufacturer_id: Id виробника meta_description: Мета-тег Description meta_keyword: Мета-тег Keyword meta_title: Мета-тег Title minimum: Мінімальна кількість замовлення model: Модель mpn: MPN name: Назва товару price: Ціна товару product_id: Id товару quantity: Кількість товару sku: SKU sort_order: Сортування status: Статус stock_status: Статус на складі stock_status_id: ID статусу на складі tag: Теги tax_class_id: Id податку upc: UPC weight: Ширина width: Довжина Приклад: назва поточного товару матиме вигляд $product.name; висновок ціна 3-го товару із масиву $products[2].price;. Можна задати ліміт виведення товару зі змінної $products. 9. Бібліотека Налаштувань. Можна вибрати налаштування з бібліотеки коду. 10. Фільтр налаштувань. Дозволяє швидко знайти та застосувати налаштування з бібліотеки. 11. Додавання своїх налаштувань до бібліотеки готових рішень. 12. Додавання необмеженої кількості налаштувань до однієї схеми товарів. 13. Автоматичне додавання нового товару до схеми. 14. Новий зручний фільтр. 15. Додано змінні (стандартні змінні – дані товару). 16. Можливість створення та редагування власних змінних. Переваги модуля: Модуль може замінити більше 100 інших модулів. Сумісний із понад 95% шаблонів. Рекомендований для кожного інтернет-магазину. Модуль дозволяє розмістити будь-яку інформацію на будь-якій сторінці сайту. Модуль мультимовний. Приклади використання: Створення посадкових сторінок Створення тем та шаблонів Можливість створення блогу на сайті, відредагувавши картку товару як статтю Можливість створення портфоліо, відредагувавши картку товару, під об'єкт портфоліо Заміна загального номера телефону в певних продуктах або категоріях на номер менеджера напряму Приховати або замінити деякі елементи в продуктах або категоріях, наприклад ціну, кнопку, (ціна від та інше) Додати будь-який кастомний HTML код у будь-яке місце або прибрати. Додати до категорії блок з доставкою та гарантіями Додати в моб версії кнопку зателефонувати та замовити у певних продуктів У певних продуктів приховати кошик і додасть ціна з викликом форми зворотного зв'язку Додати свої стилі для певного виду сторінок Заміна імейлу та номера у певної групи продуктів Мультимагазин Безмежні можливості Інструкція зі встановлення та налаштування версія 2.9 Demo: картка товару Admin (demo/demo) ДОДАТИ МОЖНА У ГРУПИ ТОВАРІВ (дуже зручний фільтр) , У ВСІ ТОВАРИ, В КАТЕГОРІЇ, ВИРОБНИКІВ, ТАЖ ЗА СХЕМАМИ . та !!!Новинка!!! якщо URL містить. ЯКЩО ПОТРІБНА З ЦИМИ ДОПОМОГА - ПИШИТЕ В ТЕХПІДТРИМКУ! Бібліотека готових рішень 1. Закрепленные кнопки Позвонить и Написать внизу страницы для мобильной версии Додаються кнопки Написати - при натисканні, клієнт переходить на сторінку зворотного зв'язку та Зателефонувати - підключено номер телефону Це рішення представлено на сайті https://newstone.com.ua/. Відображення у мобільній версії https://prnt.sc/w4lfvn 2. Перелинковка товаров При необхідності додати посилання на схожі товари, наприклад: іншого розміру чи кольору, типу тощо. можна використовувати це рішення. Зв'язок товарів з урахуванням однакової моделі. Це рішення представлено на сайтах https://newstone.com.ua/CL-101AURORASNOW_pryamaya https://au.torg.town/odessa-shirokoformatnaya-pechat/pechat-na-bannernoi-tkani/print-frontlit Блок має вигляд https://prnt.sc/w4pf1i 3. Замена кнопки купить Заміна кнопки Купити на довільне значення, це може бути будь-який HTML-код або текст 4. Автоматическая подгрузка товаров Заміна стандартної пагінації на аjax підвантаження товарів. Це рішення реалізовано на сайті https://pizza.torg.town/ukraina/odessa 5. Модальное окно "Заказать консультацию" Виведення модульного вікна з формою зворотного зв'язку Це рішення представлено на сайті https://dveriotido.com.ua/ (кнопка Презентація у скайпі) 6. Кратное описание в карточке товара У картці товару виводиться частина опису з посиланням Докладніше (скролл на повний опис) Дане рішення представлено на сайті https://dveriotido.com.ua/dvery_mechkom/mezhkomnatnaya-dver-03-dub-temnyj-po 7. Форма обратной связи Форма для надсилання зворотного зв'язку з полями введення Ім'я, Телефон, Email, Коментар. 8. Полезная информация для клиента ( о доставка, гарантии и т.д.) Виведення блок з інформацією для клієнта у картці товару, категорії або будь-якій іншій сторінці сайту 9. Прелоадер перед загрузкой страницы Виведення індикатора завантаження сторінки до повного завантаження сторінки 10. Таймер обратного отчета Виведення таймера зворотного звіту на будь-яку сторінку. Час звіту задається в коді за промовчанням 5 днів. Бібліотека доповнюватиметься..Оновлене
Модуль дозволяє дуже просто, швидко налаштувати окремі схеми коду та просто будь-якої інформації для схем, груп продуктів, категорій та виробників. Можливості модуля: 1. Гнучкі налаштування та фільтри, виведення будь-якої інформації на всіх сторінках сайту, виведення за окремими категоріями, товарами, виробниками, додавання налаштувань до всіх товарів категорії (Продукти категорій) і до всіх товарів виробника (Продукти виробників), макетів. 2. Фільтр "URL містить". Можна додати налаштування для окремих сторінок сайту, якщо в url сторінці міститься введене значення. У картці товар пошук із повного урла, у категорії - ключове слово із таблиці seo_url. 3. Можливість виведення будь-якої інформації в будь-якій частині сторінки: Будь-який html, js, jquery, ajax-код і в будь-якій частині сторінці Виберіть селектор блоку та положення даних щодо блоку (перед, після, замість). 4. Можливість заміни блоку повністю або лише його вмісту. 5. Селектори можна використовувати абсолютно будь-які, від класу, закінчуючи набором елементів, будь-які схеми селекторів, для jquery. 6. Копіювати налаштування з раніше створених схем. 7. Налаштування гнучких умов відображення настройок у товарах. Умови І, АБО, НЕ. Наприклад, вибираємо для виведення Продукти категорій КРІМ певних товарів; вибираємо продукти категорій та товари виробників. АБО використовується за замовчуванням. Назва блоків є кнопками, які можна використовуватиме складання умов. 8. Використовувати у налаштуваннях змінні товару. Введено змінні $product і $products, які можна використовувати в налаштуванні в блок Код блоку. $products - масив із усіма обраними товарами. $product - дані поточного товару (працює лише у картці товару). Дані продукту, які можуть бути використані в налаштуваннях: date_added: Дата створення date_available: Дата надходження date_modified: Дата зміни description: Опис ean: EAN height: Висота image: Зображення товару isbn: ISBN jan: JAN location: Розташування manufacturer: Найменування виробника manufacturer_id: Id виробника meta_description: Мета-тег Description meta_keyword: Мета-тег Keyword meta_title: Мета-тег Title minimum: Мінімальна кількість замовлення model: Модель mpn: MPN name: Назва товару price: Ціна товару product_id: Id товару quantity: Кількість товару sku: SKU sort_order: Сортування status: Статус stock_status: Статус на складі stock_status_id: ID статусу на складі tag: Теги tax_class_id: Id податку upc: UPC weight: Ширина width: Довжина Приклад: назва поточного товару матиме вигляд $product.name; висновок ціна 3-го товару із масиву $products[2].price;. Можна задати ліміт виведення товару зі змінної $products. 9. Бібліотека Налаштувань. Можна вибрати налаштування з бібліотеки коду. 10. Фільтр налаштувань. Дозволяє швидко знайти та застосувати налаштування з бібліотеки. 11. Додавання своїх налаштувань до бібліотеки готових рішень. 12. Додавання необмеженої кількості налаштувань до однієї схеми товарів. 13. Автоматичне додавання нового товару до схеми. 14. Новий зручний фільтр. 15. Додано змінні (стандартні змінні – дані товару). 16. Можливість створення та редагування власних змінних. Переваги модуля: Модуль може замінити більше 100 інших модулів. Сумісний із понад 95% шаблонів. Рекомендований для кожного інтернет-магазину. Модуль дозволяє розмістити будь-яку інформацію на будь-якій сторінці сайту. Модуль мультимовний. Приклади використання: Створення посадкових сторінок Створення тем та шаблонів Можливість створення блогу на сайті, відредагувавши картку товару як статтю Можливість створення портфоліо, відредагувавши картку товару, під об'єкт портфоліо Заміна загального номера телефону в певних продуктах або категоріях на номер менеджера напряму Приховати або замінити деякі елементи в продуктах або категоріях, наприклад ціну, кнопку, (ціна від та інше) Додати будь-який кастомний HTML код у будь-яке місце або прибрати. Додати до категорії блок з доставкою та гарантіями Додати в моб версії кнопку зателефонувати та замовити у певних продуктів У певних продуктів приховати кошик і додасть ціна з викликом форми зворотного зв'язку Додати свої стилі для певного виду сторінок Заміна імейлу та номера у певної групи продуктів Мультимагазин Безмежні можливості Інструкція зі встановлення та налаштування версія 2.9 Demo: картка товару Admin (demo/demo) ДОДАТИ МОЖНА У ГРУПИ ТОВАРІВ (дуже зручний фільтр) , У ВСІ ТОВАРИ, В КАТЕГОРІЇ, ВИРОБНИКІВ, ТАЖ ЗА СХЕМАМИ . та !!!Новинка!!! якщо URL містить. ЯКЩО ПОТРІБНА З ЦИМИ ДОПОМОГА - ПИШИТЕ В ТЕХПІДТРИМКУ! Бібліотека готових рішень 1. Закрепленные кнопки Позвонить и Написать внизу страницы для мобильной версии Додаються кнопки Написати - при натисканні, клієнт переходить на сторінку зворотного зв'язку та Зателефонувати - підключено номер телефону Це рішення представлено на сайті https://newstone.com.ua/. Відображення у мобільній версії https://prnt.sc/w4lfvn 2. Перелинковка товаров При необхідності додати посилання на схожі товари, наприклад: іншого розміру чи кольору, типу тощо. можна використовувати це рішення. Зв'язок товарів з урахуванням однакової моделі. Це рішення представлено на сайтах https://newstone.com.ua/CL-101AURORASNOW_pryamaya https://au.torg.town/odessa-shirokoformatnaya-pechat/pechat-na-bannernoi-tkani/print-frontlit Блок має вигляд https://prnt.sc/w4pf1i 3. Замена кнопки купить Заміна кнопки Купити на довільне значення, це може бути будь-який HTML-код або текст 4. Автоматическая подгрузка товаров Заміна стандартної пагінації на аjax підвантаження товарів. Це рішення реалізовано на сайті https://pizza.torg.town/ukraina/odessa 5. Модальное окно "Заказать консультацию" Виведення модульного вікна з формою зворотного зв'язку Це рішення представлено на сайті https://dveriotido.com.ua/ (кнопка Презентація у скайпі) 6. Кратное описание в карточке товара У картці товару виводиться частина опису з посиланням Докладніше (скролл на повний опис) Дане рішення представлено на сайті https://dveriotido.com.ua/dvery_mechkom/mezhkomnatnaya-dver-03-dub-temnyj-po 7. Форма обратной связи Форма для надсилання зворотного зв'язку з полями введення Ім'я, Телефон, Email, Коментар. 8. Полезная информация для клиента ( о доставка, гарантии и т.д.) Виведення блок з інформацією для клієнта у картці товару, категорії або будь-якій іншій сторінці сайту 9. Прелоадер перед загрузкой страницы Виведення індикатора завантаження сторінки до повного завантаження сторінки 10. Таймер обратного отчета Виведення таймера зворотного звіту на будь-яку сторінку. Час звіту задається в коді за промовчанням 5 днів. Бібліотека доповнюватиметься..ОновленеМодуль "Super Custom Html Fields"
от whiteblue20 96 241 Привертайте увагу відвідувачів до різних акцій та підвищуйте продаж Вашого інтернет-магазину
Привертайте увагу відвідувачів до різних акцій та підвищуйте продаж Вашого інтернет-магазину
ОновленеMega Swipe Slider (Адаптивний слайдер сайту)
от kirians38 3 7 При наведении на фото товара в каталоге и в стандартных модулях главная фотография меняется на первое дополнительное изображения товара. Модуль сделан в виде модификатора (ocmod). === Описание: При наведении на фото товара в каталоге (category,special,search,manufacturer_info) и стандартных модулях (latest,special,featured,bestseller,product_tab,popular,ajax_viewed) главная фотография меняется на первое дополнительное изображения товара. === При наличии этой функции очень упрощается выбор товаров в интернет-магазине. Это незаменимая вещь для упрощения поиска товаров. У многих крупных магазинов эта функция присутствует. Пример работы: http://hardcandy.top Модуль реализован для 2.0-3 версий. Модуль гарантировано будет работать на стандартном шаблоне. Также Бесплатный допил под нестандартные темы в случае покупки модуля и некорректной работы. Тех поддержка присутствует. Установка: 1. Перейдите в раздел установки расширений 2. Установите ocmod расширение 3. Обновите модификаторы...Оновлене-29%
При наведении на фото товара в каталоге и в стандартных модулях главная фотография меняется на первое дополнительное изображения товара. Модуль сделан в виде модификатора (ocmod). === Описание: При наведении на фото товара в каталоге (category,special,search,manufacturer_info) и стандартных модулях (latest,special,featured,bestseller,product_tab,popular,ajax_viewed) главная фотография меняется на первое дополнительное изображения товара. === При наличии этой функции очень упрощается выбор товаров в интернет-магазине. Это незаменимая вещь для упрощения поиска товаров. У многих крупных магазинов эта функция присутствует. Пример работы: http://hardcandy.top Модуль реализован для 2.0-3 версий. Модуль гарантировано будет работать на стандартном шаблоне. Также Бесплатный допил под нестандартные темы в случае покупки модуля и некорректной работы. Тех поддержка присутствует. Установка: 1. Перейдите в раздел установки расширений 2. Установите ocmod расширение 3. Обновите модификаторы...Оновлене-29%Додаткове фото товару в каталозі при наведенні
от web_bond12 24 94 За допомогою даного модуля ви зможете вивести карусель відгуків ваших клієнтів як останні додані так і випадкові із усіх відгуків задавши в налаштуваннях модуля. Також одна з переваг модуля - якщо вивести карусель відгуків в категоріях товару то в першу чергу будуть відображатись відгуки безпосередньо з даної категорії в якій знаходиться користувач.
За допомогою даного модуля ви зможете вивести карусель відгуків ваших клієнтів як останні додані так і випадкові із усіх відгуків задавши в налаштуваннях модуля. Також одна з переваг модуля - якщо вивести карусель відгуків в категоріях товару то в першу чергу будуть відображатись відгуки безпосередньо з даної категорії в якій знаходиться користувач.
ОновленеКарусель Відгуків
от Parallax14 10 3 6 Очень часто нам нужно добавить произвольную информацию в виде html кода в карточку товара, как на уровне товара, так и в каждый товар категории... Данный модуль позволит добавить необходимой информации категорий и в карточке товара. Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина. Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery Любой код Demo: карточка товара Demo: категория Admin (demo/demo) Установка модуля: Сделать резервную копию сайта и БД. Скачать архив. Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить. Обновить модификаторы...Оновлене
Очень часто нам нужно добавить произвольную информацию в виде html кода в карточку товара, как на уровне товара, так и в каждый товар категории... Данный модуль позволит добавить необходимой информации категорий и в карточке товара. Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина. Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery Любой код Demo: карточка товара Demo: категория Admin (demo/demo) Установка модуля: Сделать резервную копию сайта и БД. Скачать архив. Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить. Обновить модификаторы...Оновлене"HTML данные в продукте и продуктах категории" и другие custom блоки
от whiteblue20 11 34 Модуль відображає логотипи та посилання на сторінки виробника в магазині, дані приймаються автоматично з бази магазину, що спрощує роботу.
Модуль відображає логотипи та посилання на сторінки виробника в магазині, дані приймаються автоматично з бази магазину, що спрощує роботу.
ОновленеManufacturer Block Carousel
от lletolFree 742 Модуль дозволяє завантажувати відео до кожного товару!
Модуль дозволяє завантажувати відео до кожного товару!
ОновленеВидео для товара
от paaaffja10 1 2![YouTube видео товара [OC 2.3, 3.0]](//opencartforum.com/applications/core/interface/js/spacer.png) Модуль скорее всего потребует адаптации под Ваш шаблон. Кнопки "Видео товара" и "Закрыть" скорее всего будут отличаться от того что Вы видите в дэмо и на скринах, и зависит от Вашего шаблона. Применение. После установки модуля, в админке, в редактировании товара появится вкладка "Видео", в которой есть возможность вставить ссылку на видео YouTube, а так же есть возможность предварительного просмотра видео в модальном окне. В настройках модуля есть возможность настроить вывод видео двумя способами: "Кнопка + Модальное окно" и "Вкладка". Как это выглядит - можно посмотреть на скриншотах и в демонстрации. Демонстрация: Карточка товара (Кнопка + Модальное окно) -- Кнопку можно расположить где угодно! Редактирование товара Настройки модуля Логин/пароль: demo/demo Дополнение тестировалось на Opencart/ocStore 2.3, 3.0. Дополнение устанавливается через ocmod. Надеюсь, дополнение поможет Вам сделать Вашу карточку товара информативнее. Пожелания по развитию модуля можно высказать в теме поддержки дополнения...Оновлене
Модуль скорее всего потребует адаптации под Ваш шаблон. Кнопки "Видео товара" и "Закрыть" скорее всего будут отличаться от того что Вы видите в дэмо и на скринах, и зависит от Вашего шаблона. Применение. После установки модуля, в админке, в редактировании товара появится вкладка "Видео", в которой есть возможность вставить ссылку на видео YouTube, а так же есть возможность предварительного просмотра видео в модальном окне. В настройках модуля есть возможность настроить вывод видео двумя способами: "Кнопка + Модальное окно" и "Вкладка". Как это выглядит - можно посмотреть на скриншотах и в демонстрации. Демонстрация: Карточка товара (Кнопка + Модальное окно) -- Кнопку можно расположить где угодно! Редактирование товара Настройки модуля Логин/пароль: demo/demo Дополнение тестировалось на Opencart/ocStore 2.3, 3.0. Дополнение устанавливается через ocmod. Надеюсь, дополнение поможет Вам сделать Вашу карточку товара информативнее. Пожелания по развитию модуля можно высказать в теме поддержки дополнения...ОновленеYouTube видео товара [OC 2.3, 3.0]
от TeslaFeoFree 173 HTML Ultra 2.3 версия !!! Модуль позволяет выводить текст, изображения, видео с YouTube, произвольный HTML, PHP и JS код на страницах сайта. Вставить «короткий код» в текст, который будет заменен на его значение. Так же есть возможность задать свои стили оформления Имеет ряд настраиваемых условий при выводе: Включить – модуль выводится только при указанных условиях (Пример: включаем выводить на категории «PC», модуль выведется только на категории «PC»). Исключить – позволяет исключить вывод модуля при указанных условиях (Пример: исключаем вывод на категории «PC», на всех остальных категориях модуль будет выводится). Учитывать для товаров – позволяет выводить модуль в карточке товара, для указанной категории или производителя. (Пример: Включить + Учитывать для товаров для категории Камеры, означает что модуль выведется во всех товара в категории Камеры ) Дополнительные настраиваемые условия: Период – можно задать период отображения модуля за счет календаря (с 20.06.2016 по 20.11.2016) Время отображения – указать в какое промежуток времени модуль будет выводится. (с 10:00 по 18:00) Дни недели - в какие дни недели выводить модуль (Понедельник, Вторник) Магазины Производитель Категории Товары Авторизация Группы клиентов Клиенты Языки Страницы..Оновлене
HTML Ultra 2.3 версия !!! Модуль позволяет выводить текст, изображения, видео с YouTube, произвольный HTML, PHP и JS код на страницах сайта. Вставить «короткий код» в текст, который будет заменен на его значение. Так же есть возможность задать свои стили оформления Имеет ряд настраиваемых условий при выводе: Включить – модуль выводится только при указанных условиях (Пример: включаем выводить на категории «PC», модуль выведется только на категории «PC»). Исключить – позволяет исключить вывод модуля при указанных условиях (Пример: исключаем вывод на категории «PC», на всех остальных категориях модуль будет выводится). Учитывать для товаров – позволяет выводить модуль в карточке товара, для указанной категории или производителя. (Пример: Включить + Учитывать для товаров для категории Камеры, означает что модуль выведется во всех товара в категории Камеры ) Дополнительные настраиваемые условия: Период – можно задать период отображения модуля за счет календаря (с 20.06.2016 по 20.11.2016) Время отображения – указать в какое промежуток времени модуль будет выводится. (с 10:00 по 18:00) Дни недели - в какие дни недели выводить модуль (Понедельник, Вторник) Магазины Производитель Категории Товары Авторизация Группы клиентов Клиенты Языки Страницы..ОновленеHTML Ultra - выводить произвольный Html, PHP и JS код
от sitexdev10 27 59 Оновлене
ОновленеOpencart Stories - сторисы для Opencart
от smartcoder10 8 20 Модуль, выводит сопутствующие товары из выбранных категорий.
Модуль, выводит сопутствующие товары из выбранных категорий.
Принцип работы:
выбираем главную категорию, привязываем к ней сопутствующие.
для каждой категории, можно задать количество выводимых товаров.
товары, выбираются рандомно. так же можно привязать отдельные товары.
Настройки:
Вывод - товары из категорий, отдельные товары или и то и другое вместе.
Вид - плитка или слайдер
настройка слайдера
настойка полей для вывода
выводить или нет заголовок
размеры изображений
модуль выводит
товары из привязанных категорий(количество задается в админке, выбор рандом)
определенные товары(выбираются в админке)
товары из категорий + произвольные товары
категории
настроили связи
создали модуль
добавили модуль в макет
готово.
Установка ;
Загрузить архив через установщик дополнений.
Система -> Пользователи -> Группы пользователей даем права на просмотр и редактирование
Для вывода в корзине и в карточке товара(в табе), в дополнениях смотрите модуль "Товары из сопутствующих категорий в корзине и карточке товара"
Модуль, работает с главной категорий товара.
для корректной работы, у товаров должна быть задана главная категория.
Для корректной работы модуля, нужен SeoPro
Внимание
Убедительная просьба. перед покупкой модуля, задавайте вопросы, выясняйте все нюансы.
Чтобы потом не было типа - а я думал, что работает немного по другому и т.д и т.п.
Гарантировано, работает только на дефолтном шаблоне, на других, возможно нужна будет адаптация.
Адаптация - это сделать так, чтобы заявленный функционал работал на вашем шаблоне.
Изменение внешнего вида(дизайн, верстка) в адаптацию не входит( я не дизайнер).
Поддрержка:
При обращении о поддержке, описывайте сразу подробно проблему, а не два слова "Караул, не работает."
пишите сразу доступы - админка, ftp
через TeamViewer, не работаю
с шаблоном joornal, не работаю
Тестировалось на OpenCart , OcStore 2.3. opencart 3.x ocstore 3.x
Демо:
страница товара(в табе)
страница категории
Админка login demo pass demo
ОновленеТовары из сопутствующих категорий
от fanatic10 91 212 КЛЮЧ ПОЛУЧАТЬ ЗАПРОСУ В ЛС модуль имеет один закодированный файл, в котором находится проверка ключа ДЕМО: http://cleanphp.ru/sets/ ДЕМО-АДМИНКА: http://cleanphp.ru/sets/admin/ demo:demo Описание Модуль дает возможность пользователю самому создавать сетку картинок в баннере. Блок имеет следующие настройки: Ширина блока (10%, 20%, 30%.... 100%) Высота блока (100 пикс., 200 пикс., .... 600 пикс.) Ссылка по клику на блок Картинка бэкграунда Мультиязычная надпись на баннере Положение надписи Размер шрифта надписи Анимации Установка Скопировать содержимое в корень сайта Зайти в модули и установить qBanner Создать новый подмодуль и перейти к настройки сетки Совместимость opencart/ocstore 2.1.х, 2.2.х, 2.3.х, 3.x работает на основе https://github.com/desandro/masonry..Оновлене
КЛЮЧ ПОЛУЧАТЬ ЗАПРОСУ В ЛС модуль имеет один закодированный файл, в котором находится проверка ключа ДЕМО: http://cleanphp.ru/sets/ ДЕМО-АДМИНКА: http://cleanphp.ru/sets/admin/ demo:demo Описание Модуль дает возможность пользователю самому создавать сетку картинок в баннере. Блок имеет следующие настройки: Ширина блока (10%, 20%, 30%.... 100%) Высота блока (100 пикс., 200 пикс., .... 600 пикс.) Ссылка по клику на блок Картинка бэкграунда Мультиязычная надпись на баннере Положение надписи Размер шрифта надписи Анимации Установка Скопировать содержимое в корень сайта Зайти в модули и установить qBanner Создать новый подмодуль и перейти к настройки сетки Совместимость opencart/ocstore 2.1.х, 2.2.х, 2.3.х, 3.x работает на основе https://github.com/desandro/masonry..ОновленеqBanner конструктор
от kJlukOo20 66 223 Все фото товара в категории (Эффект слайдера) 1.1 - vQmod дополнение В эти файлы будут добавлены изменения: /catalog/model/catalog/product.php /catalog/controller/product/category.php /catalog/view/theme/default/template/product/category.tpl Работа дополнения. На странице категории, при наведении на картинку товара отображаются стрелочки для перелистывания, всех картинок товара. Реализовано без изначальной подгрузки картинок и без создания дополнительных элементов в DOM. Никаких дополнительных запросов в базе. Незначительная модификация существующего запроса для получения товаров категории. Никаких дополнительных Ajax вызовов. Дает возможность клиенту ознакомиться со всеми фото товара, не покидая страницу категории. Легко настраивается под любой дизайн Если установлен другой шаблон? В файле дополнения находим: и заменяем default на название директории вашего шаблона Как изменить стили стрелок? В файле дополнения находим: далее находятся стили влияющие на отображение. 3.0 - Modifications дополнение http://docs.opencart.com/en-gb/extension/modifications/..Оновлене-38%
Все фото товара в категории (Эффект слайдера) 1.1 - vQmod дополнение В эти файлы будут добавлены изменения: /catalog/model/catalog/product.php /catalog/controller/product/category.php /catalog/view/theme/default/template/product/category.tpl Работа дополнения. На странице категории, при наведении на картинку товара отображаются стрелочки для перелистывания, всех картинок товара. Реализовано без изначальной подгрузки картинок и без создания дополнительных элементов в DOM. Никаких дополнительных запросов в базе. Незначительная модификация существующего запроса для получения товаров категории. Никаких дополнительных Ajax вызовов. Дает возможность клиенту ознакомиться со всеми фото товара, не покидая страницу категории. Легко настраивается под любой дизайн Если установлен другой шаблон? В файле дополнения находим: и заменяем default на название директории вашего шаблона Как изменить стили стрелок? В файле дополнения находим: далее находятся стили влияющие на отображение. 3.0 - Modifications дополнение http://docs.opencart.com/en-gb/extension/modifications/..Оновлене-38%Все фото товара в категории (Эффект слайдера)
от DangelZM8 12 41 Модуль для создания лукбуков, разметки товаров на изображении. Лукбук – это набор фотографий, на которых Вы можете отметить любой фрагмент изображения и привязать его к конкретному товару Возможности 1. Создание любого количества лукбуков всего в несколько шагов 2. Автоматическая и ручная привязка лукбуков к товарам 3. Адаптивный 4. Мультиязычный (использует стандартные переводы опенкарт, кроме заголовка) 5. Вывод нескольких лукбуков в виде слайдера (использует стандартный плагин карусели) Установка 1. Установить модуль в Дополнения -> Установка дополнений 2. Обновить модификаторы в Дополнения -> Менеджер дополнений. Найти в списке «Lookbook» поставить возле него галочку и нажать на кнопку «Обновить» 3. Выставить права на «module/lookbooks» и «module/lookbook» в Настройки ->Пользователи -> Группа пользователей -> Администратор (или в той которую используете) 4. В модулях установить модуль «Lookbooks», войти в него и включить статус 5. В модулях установить модуль «Lookbook» - в этом модули и создаются лукбуки. Подключение схемВ Дизайн -> Схемы подключить: 1. Модуль «Lookbooks» к схеме Продукт в нужной позиции, данный модуль работает только в этой схеме 2. Модуль «Lookbook» в любою схему, если это необходимо.Привязка товаров к лукбуку 1. Автоматическая. При создании лукбука он автоматически привяжется к товаров которые на нем отмечены 2. Ручная. Вы можете дополнительно привязать лукбук к любому товару. Для этого перейдите в редактирования товара на вкладку Связи и найдите там поле "Lookbook"Демо: Админка: http://1192566.musicblo.web.hosting-test.net/admin/index.php?route=module/lookbook&module_id=32 Сайт: http://1192566.musicblo.web.hosting-test.net/index.php?route=product/product&product_id=44 ..Оновлене-17%
Модуль для создания лукбуков, разметки товаров на изображении. Лукбук – это набор фотографий, на которых Вы можете отметить любой фрагмент изображения и привязать его к конкретному товару Возможности 1. Создание любого количества лукбуков всего в несколько шагов 2. Автоматическая и ручная привязка лукбуков к товарам 3. Адаптивный 4. Мультиязычный (использует стандартные переводы опенкарт, кроме заголовка) 5. Вывод нескольких лукбуков в виде слайдера (использует стандартный плагин карусели) Установка 1. Установить модуль в Дополнения -> Установка дополнений 2. Обновить модификаторы в Дополнения -> Менеджер дополнений. Найти в списке «Lookbook» поставить возле него галочку и нажать на кнопку «Обновить» 3. Выставить права на «module/lookbooks» и «module/lookbook» в Настройки ->Пользователи -> Группа пользователей -> Администратор (или в той которую используете) 4. В модулях установить модуль «Lookbooks», войти в него и включить статус 5. В модулях установить модуль «Lookbook» - в этом модули и создаются лукбуки. Подключение схемВ Дизайн -> Схемы подключить: 1. Модуль «Lookbooks» к схеме Продукт в нужной позиции, данный модуль работает только в этой схеме 2. Модуль «Lookbook» в любою схему, если это необходимо.Привязка товаров к лукбуку 1. Автоматическая. При создании лукбука он автоматически привяжется к товаров которые на нем отмечены 2. Ручная. Вы можете дополнительно привязать лукбук к любому товару. Для этого перейдите в редактирования товара на вкладку Связи и найдите там поле "Lookbook"Демо: Админка: http://1192566.musicblo.web.hosting-test.net/admin/index.php?route=module/lookbook&module_id=32 Сайт: http://1192566.musicblo.web.hosting-test.net/index.php?route=product/product&product_id=44 ..Оновлене-17%Lookbook | Коллекции товаров на фото
от fedorenkostas16 10 17 56 Пак содержит модуль "Последние отзывы" и модификацию позволяющую пользователю устанавливать аватар в личном кабинете. Только для OpenCart3(ocStore3) Возможности модуля "Последние Отзывы" выбор шаблона отображения модуля(доступны вертикальный список и горизонтальный слайдер); выбор количества последних отзывов для отображения; карточка отзыва содержит аватар, имя рецензента и ссылку на товар, к которому оставлен отзыв. Информация о модификации "Аватар" все аватары пользователей находятся в отдельной папке; аватаре никак не изменить с админ-части; выбор соотношения сторон картинки при обрезке кроппером. Установка зайдите в админ-панель и перейдите "Расширения > Установка" и загрузите архив; по пути "Расширения > Модификаторы" совершите обновление; перейдите "Расширения > Расширения > Модули" и активируйте "Последние Отзывы" - это позволит произвести модификацию БД необходимую для модификации "Аватар". примечание: модификации "Аватар" рассчитана на дефолтную тему, при использовании иной - обратитесь ко мне за помощью в установке...Оновлене
Пак содержит модуль "Последние отзывы" и модификацию позволяющую пользователю устанавливать аватар в личном кабинете. Только для OpenCart3(ocStore3) Возможности модуля "Последние Отзывы" выбор шаблона отображения модуля(доступны вертикальный список и горизонтальный слайдер); выбор количества последних отзывов для отображения; карточка отзыва содержит аватар, имя рецензента и ссылку на товар, к которому оставлен отзыв. Информация о модификации "Аватар" все аватары пользователей находятся в отдельной папке; аватаре никак не изменить с админ-части; выбор соотношения сторон картинки при обрезке кроппером. Установка зайдите в админ-панель и перейдите "Расширения > Установка" и загрузите архив; по пути "Расширения > Модификаторы" совершите обновление; перейдите "Расширения > Расширения > Модули" и активируйте "Последние Отзывы" - это позволит произвести модификацию БД необходимую для модификации "Аватар". примечание: модификации "Аватар" рассчитана на дефолтную тему, при использовании иной - обратитесь ко мне за помощью в установке...ОновленеAvatar & Last Review by LazucruB
от LazucruB12 10 0 1 Дополнение позволяет создать на вашем сайте галерею изображений как на сайте Pinterest. ДЕМООсновные возможности - Безлимитное количество изображений - Возможность размещения дополнения на любой странице магазина - Добавление произвольных ссылок и названий для изображений - Изменение порядка сортировкиУстановка 1. Расширения -> Установка расширений -> [Загрузить] 2. Расширения -> Расширения -> Модули -> Галерея -> [Активировать] Настройка Расширения -> Расширения -> Модули -> Галерея -> [Редактировать]Размещение модуля на отдельной странице 1. Создание макета Дизайн -> Макеты -> [Добавить] Заполнить поля "Название модуля" и добавить подготовленный экземпляр модуля галереи в "Низ страницы" 2. Создание страницы Каталог -> Статьи -> [Добавить] В форме редактирования страницы, вкладка "Дизайн", изменить макет на созданный ранее Совместимость OpenCart 3.0.x OpenCart 2.3.x ocStore 3.0.x ocStore 2.3.x Список изменений 02.07.2021 - Исправлена некорректная обработка кавычек alt тега изображений. Поддержка Нет. Лицензия Дополнение продается с лицензией на один сайт, одна покупка = один домен Перепродажа, выкладывание в публичный доступ и прочие действия подобного характера запрещены и явняются нарушением авторских прав...Оновлене
Дополнение позволяет создать на вашем сайте галерею изображений как на сайте Pinterest. ДЕМООсновные возможности - Безлимитное количество изображений - Возможность размещения дополнения на любой странице магазина - Добавление произвольных ссылок и названий для изображений - Изменение порядка сортировкиУстановка 1. Расширения -> Установка расширений -> [Загрузить] 2. Расширения -> Расширения -> Модули -> Галерея -> [Активировать] Настройка Расширения -> Расширения -> Модули -> Галерея -> [Редактировать]Размещение модуля на отдельной странице 1. Создание макета Дизайн -> Макеты -> [Добавить] Заполнить поля "Название модуля" и добавить подготовленный экземпляр модуля галереи в "Низ страницы" 2. Создание страницы Каталог -> Статьи -> [Добавить] В форме редактирования страницы, вкладка "Дизайн", изменить макет на созданный ранее Совместимость OpenCart 3.0.x OpenCart 2.3.x ocStore 3.0.x ocStore 2.3.x Список изменений 02.07.2021 - Исправлена некорректная обработка кавычек alt тега изображений. Поддержка Нет. Лицензия Дополнение продается с лицензией на один сайт, одна покупка = один домен Перепродажа, выкладывание в публичный доступ и прочие действия подобного характера запрещены и явняются нарушением авторских прав...ОновленеГаллерея изображений как Pinterest
от shyn8 12 18 JV_NivoSlider - слайдер изображений ВЕРСИЯ - 0.62 ОПИСАНИЕ JV_NivoSLider - это модуль слайдера изображений, основанный на скрипте NivoSlider. Слайдер изображений поможет Вам привлечь новых покупателей и эффективней рекламировать свои товары. =========================================== ВОЗМОЖНОСТИ 4 темы внешнего вида 16 эффектов перехода между слайдами Настройки анимации Навигация между слайдами Превью изображений, навигация с помощью превью изображений Адаптивный дизайн Независимые настройки для каждого отображения слайдера Мультиязычность (английский, русский. Можно добавить другие языки) Исходные файлы магазина не изменяются =========================================== Кому понравился модуль, ставьте лайки на страничке скачки модуля. =========================================== СОВМЕСТИМОСТЬ Версии ocStore: OcStore v1.0.1, Ocstore 1.5.1.x, Ocstore 1.5.2.1, Ocstore 1.5.3.1, Ocstore 1.5.4.1 ------------------------- Версии OpenCart: Opencart 1.5.1.x, Opencart 1.5.2.x, Opencart 1.5.3.x, Opencart 1.5.4.1 =========================================== УСТАНОВКА Копируем содержимое папки upload в корневую директорию магазина. Устанавливаем модуль, затем нажимаем кнопку "Изменить", затем настраиваем модуль. На этом установка и настройка закончены. =========================================== ДЕМОНСТРАЦИЯ РАБОТЫ МОДУЛЯ Демка Админка - версия модуля 0.6 Логин: demo Пароль: demo Буду рад увидеть Ваши отзывы, замечания, предложения по улучшению. =========================================== Мои другие модули находятся здесь ========================================== ИСТОРИЯ ИЗМЕНЕНИЙ v0.62 Оптимизация кода v0.6 Административная панель - поддержка вкладок (целиком разные настройки для каждого слайдера) v0.5 Релиз..Оновлене-50%
JV_NivoSlider - слайдер изображений ВЕРСИЯ - 0.62 ОПИСАНИЕ JV_NivoSLider - это модуль слайдера изображений, основанный на скрипте NivoSlider. Слайдер изображений поможет Вам привлечь новых покупателей и эффективней рекламировать свои товары. =========================================== ВОЗМОЖНОСТИ 4 темы внешнего вида 16 эффектов перехода между слайдами Настройки анимации Навигация между слайдами Превью изображений, навигация с помощью превью изображений Адаптивный дизайн Независимые настройки для каждого отображения слайдера Мультиязычность (английский, русский. Можно добавить другие языки) Исходные файлы магазина не изменяются =========================================== Кому понравился модуль, ставьте лайки на страничке скачки модуля. =========================================== СОВМЕСТИМОСТЬ Версии ocStore: OcStore v1.0.1, Ocstore 1.5.1.x, Ocstore 1.5.2.1, Ocstore 1.5.3.1, Ocstore 1.5.4.1 ------------------------- Версии OpenCart: Opencart 1.5.1.x, Opencart 1.5.2.x, Opencart 1.5.3.x, Opencart 1.5.4.1 =========================================== УСТАНОВКА Копируем содержимое папки upload в корневую директорию магазина. Устанавливаем модуль, затем нажимаем кнопку "Изменить", затем настраиваем модуль. На этом установка и настройка закончены. =========================================== ДЕМОНСТРАЦИЯ РАБОТЫ МОДУЛЯ Демка Админка - версия модуля 0.6 Логин: demo Пароль: demo Буду рад увидеть Ваши отзывы, замечания, предложения по улучшению. =========================================== Мои другие модули находятся здесь ========================================== ИСТОРИЯ ИЗМЕНЕНИЙ v0.62 Оптимизация кода v0.6 Административная панель - поддержка вкладок (целиком разные настройки для каждого слайдера) v0.5 Релиз..Оновлене-50%JV_NivoSLider - слайдер изображений
от JohnnyVega10 31 56![[Обновленно] Баннер по категориям с сортировкой / Banner with category with sort](//opencartforum.com/applications/core/interface/js/spacer.png) Дополнение добавляет вкладку "категории" (и вкладку "порядок сортировки" для версий 1.5.x), во вкладке баннеры. Это дает возможность выводить баннер непосредственно в той категории в которой необходимо именно вам, а не во всей категории. Начиная от одного баннера и по несколько баннеров каруселью в категории. Для работы необходимо вывести модуль в категориях, и баннеры в категориях в которые вы хотите добавить их. Возможности: произвольная категория; порядок сортировки; Обновление успешно протестировано на opencart 2.x последних версий. Установка 1.5.x: banner_cat_sort_1.5.zip - распаковать архив в корень сайта. Заменить стандартные файлы. используя vqmod : banner_cat_sort_1.5_vqmod.zip - установить vqmod, распаковать архив в корень сайта. Файлы останутся без изменений. _________________________________________________________________________________________________ Установка 2.x: banner_cat_sort_v2.zip - распаковать архив в корень сайта. Заменить стандартные файлы. используя ocmod: banner_cat_sort_v2_ocmod.zip - панель управления, установить дополнение, без замены файлов. После, в менеджере дополнений появится дополнение banner_cat_sort_v2_ocmod нажать обновить. после чего дополнение начнет работать..Оновлене
Дополнение добавляет вкладку "категории" (и вкладку "порядок сортировки" для версий 1.5.x), во вкладке баннеры. Это дает возможность выводить баннер непосредственно в той категории в которой необходимо именно вам, а не во всей категории. Начиная от одного баннера и по несколько баннеров каруселью в категории. Для работы необходимо вывести модуль в категориях, и баннеры в категориях в которые вы хотите добавить их. Возможности: произвольная категория; порядок сортировки; Обновление успешно протестировано на opencart 2.x последних версий. Установка 1.5.x: banner_cat_sort_1.5.zip - распаковать архив в корень сайта. Заменить стандартные файлы. используя vqmod : banner_cat_sort_1.5_vqmod.zip - установить vqmod, распаковать архив в корень сайта. Файлы останутся без изменений. _________________________________________________________________________________________________ Установка 2.x: banner_cat_sort_v2.zip - распаковать архив в корень сайта. Заменить стандартные файлы. используя ocmod: banner_cat_sort_v2_ocmod.zip - панель управления, установить дополнение, без замены файлов. После, в менеджере дополнений появится дополнение banner_cat_sort_v2_ocmod нажать обновить. после чего дополнение начнет работать..Оновлене[Обновленно] Баннер по категориям с сортировкой / Banner with category with sort
от sitexdev20 10 3 28 Модуль Плитки категорий (category tiles) позволяет добавить в вверх любой категории плитку баннеров (фото, название , ссылка). Плитка располагается перед описанием категории и товарами и можно поставить там любую ссылку (например на товар или отфильтрованную категорию по заданным параметрам) Модуль работает со стандартной темой Opencart, а также coloring. Адаптация под любую Вашу тему со скидками. Адаптация под установленную у Вас версию OpenCart/OcStore бесплатна если Вы закажите адаптацию для своей темы. Лицензия: Модуль продается с лицензией на один сайт, одна покупка = один домен Покупая копию модуля вы получаете право только на использование. Распространяя модуль платно или бесплатно вы нарушает лицензию - это грозит обнулением покупки, а так же уголовной ответственность предусмотренной статей 146 УК РФ (Нарушение авторских и смежных прав) Автор оставляет за собой право изменят условия предоставления лицензии, цену и строк продления дополнения. Все доработки и изменения функционала не входят в стоимость и оплачиваются отдельно. Модуль официально продается только через площадку opencartforum, другое получения дополнения считается не легальным. Установка: Для установки модуля cat_tiles Вам необходимо в административной панели Вашего сайта в Разделе Дополнения -> Установка дополнений загрузить zip архив с модулем После того как модуль установится можно перейти в подраздел Дополнения -> Менеджер дополнений и обновить кеш (иконка в правом верхнем углу) После этого включите модуль изменив его статус в разделе модули/расширения..Оновлене
Модуль Плитки категорий (category tiles) позволяет добавить в вверх любой категории плитку баннеров (фото, название , ссылка). Плитка располагается перед описанием категории и товарами и можно поставить там любую ссылку (например на товар или отфильтрованную категорию по заданным параметрам) Модуль работает со стандартной темой Opencart, а также coloring. Адаптация под любую Вашу тему со скидками. Адаптация под установленную у Вас версию OpenCart/OcStore бесплатна если Вы закажите адаптацию для своей темы. Лицензия: Модуль продается с лицензией на один сайт, одна покупка = один домен Покупая копию модуля вы получаете право только на использование. Распространяя модуль платно или бесплатно вы нарушает лицензию - это грозит обнулением покупки, а так же уголовной ответственность предусмотренной статей 146 УК РФ (Нарушение авторских и смежных прав) Автор оставляет за собой право изменят условия предоставления лицензии, цену и строк продления дополнения. Все доработки и изменения функционала не входят в стоимость и оплачиваются отдельно. Модуль официально продается только через площадку opencartforum, другое получения дополнения считается не легальным. Установка: Для установки модуля cat_tiles Вам необходимо в административной панели Вашего сайта в Разделе Дополнения -> Установка дополнений загрузить zip архив с модулем После того как модуль установится можно перейти в подраздел Дополнения -> Менеджер дополнений и обновить кеш (иконка в правом верхнем углу) После этого включите модуль изменив его статус в разделе модули/расширения..ОновленеПлитки категорий
от mirek10 0 1 Простой но эффективный модуль для продвижения товаров вашего магазина. Особенности: - Простая установка и настройка - Установка цветовой схемы из админки - Анимация при смене слайдов - Вывод стикера скидки - Отзывчивый дизайн - Мультиязычность Для каждого слайда можно: - Выбрать не один, а несколько товаров (тогда товары будут выводиться рандомно, очень удобно если нужно "прокачать" определенную группу товаров а перегружать главную не хочется) - Указать промо заголовок, произвольное описание (если описание не заполнено - выводится дефолтное краткое описание) - Выбрать фоновое изображение (если вы используете в качестве изображений товаров прозрачные png изображения, в принципе можно подобрать красочный бэкграунд и для обычных фото) - Выбрать индивидуальные цветовые стили, для надписей, кнопок и т.д. Демо Демо Админ (login:demo password:demo) Файл устанавливается через стандартный установщик расширений, все как обычно. Ничего не перезаписывается. Слайдер реализован через Slick карусель...Оновлене
Простой но эффективный модуль для продвижения товаров вашего магазина. Особенности: - Простая установка и настройка - Установка цветовой схемы из админки - Анимация при смене слайдов - Вывод стикера скидки - Отзывчивый дизайн - Мультиязычность Для каждого слайда можно: - Выбрать не один, а несколько товаров (тогда товары будут выводиться рандомно, очень удобно если нужно "прокачать" определенную группу товаров а перегружать главную не хочется) - Указать промо заголовок, произвольное описание (если описание не заполнено - выводится дефолтное краткое описание) - Выбрать фоновое изображение (если вы используете в качестве изображений товаров прозрачные png изображения, в принципе можно подобрать красочный бэкграунд и для обычных фото) - Выбрать индивидуальные цветовые стили, для надписей, кнопок и т.д. Демо Демо Админ (login:demo password:demo) Файл устанавливается через стандартный установщик расширений, все как обычно. Ничего не перезаписывается. Слайдер реализован через Slick карусель...ОновленеСлайдер Товаров
от milus10 0 2 автоматически рекомендуемые в корзине
======================================== ***** Читаем описание! Там важная информация! ***** ======================================== Внимание ! Данный модуль не передается клиенту. Установкой модуля занимается автор. Для того чтобы установить модуль на проект оставьте вашу заявку в личном сообщении форума. В течении 1-2 дней модуль вам установят на проект. Технические характеристики:Opencart - 3.x PHP - версия от 5.6, на 8 версии не тестировалось Модуль "С этим товаром покупают" - имеет автоматический и ручной функционал для создания рекомендуемых комплектов в карточку товара или в корзину\оформление магазина. Модуль может пригодиться для сайтов с тематиками строительных материалов, косметики и сайтов где в корзине товаров часто встречается комплектация товаров. Модуль не редактирует файлы движка и не вносит изменения через ocmod. Вывод модуля в пользовательскую часть (фронт, фронтенд ) осуществляется через Дизайн-Макеты. При установке модуля на уже имеющуюся базу заказов вы можете задать фильтр для того чтобы учитывать при каком статусе заказа модуль генерировал комплектации и сохранить, после этого отправить запрос и в уведомлении вам отобразиться количество обработанных товаров по фильтру. Так же данный фильтр работает для новых заказов которые в автоматическом режиме будут отслеживать товары в новых заказах и добавлять их комплектацию. Среди возможностей модуля задана частота повторений данной комплектации товаров. Это нужно для того чтобы отсеивать случайные комплектации товаров. Для примера если вы зададите 8 для частоты повторений, то в товаре и в корзине будет отображаться комплект только с такой частотой и больше. Так же в модуле есть возможность задать исключения для товаров. Это нужно если товар ошибочно попал в комплект, но его частота повторений очень частая. Для этого при редактировании товара вы можете убрать из списка данный товар. Так же в случае чего его можно вернуть обратно, но его частно повторений будет задана той что указана в модуле для отображения. В данном поле вы так же можете указать и новые товары, им тоже будет задана частота повторения та что задана в модуле. В корзине товара добавлена функция отслеживания наличия товаров комплектации в корзине, если товар присутствует, то он не отображается. Данные из модуля можно выводить без доработок только в товарах и в корзине\оформлении в которых не было глобальных изменений в контроллерах и дизайне. Данные модуля можно выводить в любом из модулей всплывающей корзины с учетом платных доработок, вы можете обратиться как разработчику модуля стороннего модуля так и к автору модуля "С этим товаром покупают", т.е к нам. Техническая поддержка оказывается бесплатно на протяжении 6 месяцев. В бесплатную техническую поддержку не входит: 1) "У меня все хорошо работало, но после того как я установил модуль сторонний у меня все сломалось" - если сломался мой модуль, постараемся адаптировать (бесплатно\платно в зависимости от сложности), если сломался полностью другой модуль, то обращайтесь к автору модуля, или пишите в чат, будем смотреть. 2) "Модуль работал исправно и вдруг перестал" - если у Вас такой случай, то соберите информацию о том какой модуль или какие работы велись на сервере, чтобы быстрее определить причину сбоя. Если сбой с нашей стороны постараемся решить бесплатно или адаптировать (бесплатно\платно в зависимости от сложности). 3) "Купил год назад у вас модуль - перенес сайт на другой домен и там не работает" - в таком случае Вам надо приобрести лицензию на второй домен, заодно получите техническую поддержку на 6 месяцев =). Ну если у вас нет выше указанных пунктов, будем разбираться. Благодарим за ознакомление с описанием ʕ ᵔᴥᵔ ʔ, если возникнут вопросы, не стесняйтесь задавать их чате! ..Оновлене
автоматически рекомендуемые в корзине
======================================== ***** Читаем описание! Там важная информация! ***** ======================================== Внимание ! Данный модуль не передается клиенту. Установкой модуля занимается автор. Для того чтобы установить модуль на проект оставьте вашу заявку в личном сообщении форума. В течении 1-2 дней модуль вам установят на проект. Технические характеристики:Opencart - 3.x PHP - версия от 5.6, на 8 версии не тестировалось Модуль "С этим товаром покупают" - имеет автоматический и ручной функционал для создания рекомендуемых комплектов в карточку товара или в корзину\оформление магазина. Модуль может пригодиться для сайтов с тематиками строительных материалов, косметики и сайтов где в корзине товаров часто встречается комплектация товаров. Модуль не редактирует файлы движка и не вносит изменения через ocmod. Вывод модуля в пользовательскую часть (фронт, фронтенд ) осуществляется через Дизайн-Макеты. При установке модуля на уже имеющуюся базу заказов вы можете задать фильтр для того чтобы учитывать при каком статусе заказа модуль генерировал комплектации и сохранить, после этого отправить запрос и в уведомлении вам отобразиться количество обработанных товаров по фильтру. Так же данный фильтр работает для новых заказов которые в автоматическом режиме будут отслеживать товары в новых заказах и добавлять их комплектацию. Среди возможностей модуля задана частота повторений данной комплектации товаров. Это нужно для того чтобы отсеивать случайные комплектации товаров. Для примера если вы зададите 8 для частоты повторений, то в товаре и в корзине будет отображаться комплект только с такой частотой и больше. Так же в модуле есть возможность задать исключения для товаров. Это нужно если товар ошибочно попал в комплект, но его частота повторений очень частая. Для этого при редактировании товара вы можете убрать из списка данный товар. Так же в случае чего его можно вернуть обратно, но его частно повторений будет задана той что указана в модуле для отображения. В данном поле вы так же можете указать и новые товары, им тоже будет задана частота повторения та что задана в модуле. В корзине товара добавлена функция отслеживания наличия товаров комплектации в корзине, если товар присутствует, то он не отображается. Данные из модуля можно выводить без доработок только в товарах и в корзине\оформлении в которых не было глобальных изменений в контроллерах и дизайне. Данные модуля можно выводить в любом из модулей всплывающей корзины с учетом платных доработок, вы можете обратиться как разработчику модуля стороннего модуля так и к автору модуля "С этим товаром покупают", т.е к нам. Техническая поддержка оказывается бесплатно на протяжении 6 месяцев. В бесплатную техническую поддержку не входит: 1) "У меня все хорошо работало, но после того как я установил модуль сторонний у меня все сломалось" - если сломался мой модуль, постараемся адаптировать (бесплатно\платно в зависимости от сложности), если сломался полностью другой модуль, то обращайтесь к автору модуля, или пишите в чат, будем смотреть. 2) "Модуль работал исправно и вдруг перестал" - если у Вас такой случай, то соберите информацию о том какой модуль или какие работы велись на сервере, чтобы быстрее определить причину сбоя. Если сбой с нашей стороны постараемся решить бесплатно или адаптировать (бесплатно\платно в зависимости от сложности). 3) "Купил год назад у вас модуль - перенес сайт на другой домен и там не работает" - в таком случае Вам надо приобрести лицензию на второй домен, заодно получите техническую поддержку на 6 месяцев =). Ну если у вас нет выше указанных пунктов, будем разбираться. Благодарим за ознакомление с описанием ʕ ᵔᴥᵔ ʔ, если возникнут вопросы, не стесняйтесь задавать их чате! ..ОновленеС этим товаром покупают
от invays50 1 0 DEMO Login: demo pass: demohttp://megasliderpro.waterfilter.in.ua/image/megaslider_banner.png Слайдер с эффектами паралакс, наличие которого уже само по себе еще один + для поисковых машин. Легкая интуитивная настройка – понятная даже незнакомому с фотошоп пользователю. Возможность сохранения настроек для предпросмотра. Выбор времени показа слайда. Цветовые выделения и эффекты вызывающие подсознательную сопричастность (положительно влияют на время просмотра страницы, как следствие улучшают поведенческие факторы) Теперь создание интересных, анимированных баннеров становится простым и увлекательным занятием. В несколько кликов стала возможна настройка параллакс эффектов, анимаций, и информационных блоков. Модуль разрабатывался с учетом пожеланий людей, которых жутко раздражает дефолтные баннеры, ключевые слова при создании - «Простота и эффектность»..Оновлене
DEMO Login: demo pass: demohttp://megasliderpro.waterfilter.in.ua/image/megaslider_banner.png Слайдер с эффектами паралакс, наличие которого уже само по себе еще один + для поисковых машин. Легкая интуитивная настройка – понятная даже незнакомому с фотошоп пользователю. Возможность сохранения настроек для предпросмотра. Выбор времени показа слайда. Цветовые выделения и эффекты вызывающие подсознательную сопричастность (положительно влияют на время просмотра страницы, как следствие улучшают поведенческие факторы) Теперь создание интересных, анимированных баннеров становится простым и увлекательным занятием. В несколько кликов стала возможна настройка параллакс эффектов, анимаций, и информационных блоков. Модуль разрабатывался с учетом пожеланий людей, которых жутко раздражает дефолтные баннеры, ключевые слова при создании - «Простота и эффектность»..ОновленеMegaslider PRO
от 29aleksey10 79 134 Умная оптимизация изображений и конвертация в WebP на лету через OptiPic CDN. Что делает OptiPic CDN при попытке запросить у него изображение: Возвращает версию изображения WebP, если браузер поддерживает формат WebP. Возвращает сжатую / оптимизированную версию без webp, если браузер не поддерживает WebP. Делает изображение оптимизированным под мобильный экран, если изображение открывается с мобильного. Кеширует и ускоряет загрузку, снижая нагрузку с вашего хостинга. Преобразование в Webp и сжатие изображений происходит в фоновом режиме и не замедляет открытие изображений в браузере. Если оптимизированная версия еще не готова на момент запроса изображения, исходная версия возвращается без какой-либо обработки. Зачем нужна оптимизация изображений на сайте: Ускорение сайта. Улучшение SEO. Повышение конверсии. Повышение показателей Google Pagespeed Insights. Почему оптимизация изображений ускоряет работу вашего сайта? Бесплатная поддержка и помощь по установке Есть вопросы? Здесь вы можете получить бесплатную поддержку и бесплатную помощь в настройке модуля. Для получения дополнительной информации посетите официальный сайт OptiPic CDN. Видео-инструкция по настройке модуля в админке OpenCart:https://youtu.be/q4E2PGdF5Jw..Оновлене
Умная оптимизация изображений и конвертация в WebP на лету через OptiPic CDN. Что делает OptiPic CDN при попытке запросить у него изображение: Возвращает версию изображения WebP, если браузер поддерживает формат WebP. Возвращает сжатую / оптимизированную версию без webp, если браузер не поддерживает WebP. Делает изображение оптимизированным под мобильный экран, если изображение открывается с мобильного. Кеширует и ускоряет загрузку, снижая нагрузку с вашего хостинга. Преобразование в Webp и сжатие изображений происходит в фоновом режиме и не замедляет открытие изображений в браузере. Если оптимизированная версия еще не готова на момент запроса изображения, исходная версия возвращается без какой-либо обработки. Зачем нужна оптимизация изображений на сайте: Ускорение сайта. Улучшение SEO. Повышение конверсии. Повышение показателей Google Pagespeed Insights. Почему оптимизация изображений ускоряет работу вашего сайта? Бесплатная поддержка и помощь по установке Есть вопросы? Здесь вы можете получить бесплатную поддержку и бесплатную помощь в настройке модуля. Для получения дополнительной информации посетите официальный сайт OptiPic CDN. Видео-инструкция по настройке модуля в админке OpenCart:https://youtu.be/q4E2PGdF5Jw..ОновленеOptiPic оптимизация изображений и конвертация в WebP
от optipicFree 295 The Category Tabs module displays carousel products from a selected category. It is possible to set the first item of slide(the text, a picture and also a button for visit to a category page are added in the settings). Module using the owl carousel plugin. Open source code. The module does not require the replacement of files. Module include russian and english localisation For quick contact with the developer, write to Skype dubok1195 Thank you for your choice! Regards Glove Модуль Category Tabs отображает карусель товаров из выбраной категрии. Есть возможность указать первым елементом слайда - добавленый в настройках текст, картинку а также кнопку для перехода в категорию. Используеться плагин owl carousel. Открытий код. Модуль не требует замены файлов. Модуль включает русскую и английскую локализацию. Для быстрого контакта с разработчиком пишите в скайп dubok1195 Спасибо за Ваш выбор! С уважением Glove..Оновлене
The Category Tabs module displays carousel products from a selected category. It is possible to set the first item of slide(the text, a picture and also a button for visit to a category page are added in the settings). Module using the owl carousel plugin. Open source code. The module does not require the replacement of files. Module include russian and english localisation For quick contact with the developer, write to Skype dubok1195 Thank you for your choice! Regards Glove Модуль Category Tabs отображает карусель товаров из выбраной категрии. Есть возможность указать первым елементом слайда - добавленый в настройках текст, картинку а также кнопку для перехода в категорию. Используеться плагин owl carousel. Открытий код. Модуль не требует замены файлов. Модуль включает русскую и английскую локализацию. Для быстрого контакта с разработчиком пишите в скайп dubok1195 Спасибо за Ваш выбор! С уважением Glove..ОновленеCategory Tabs
от dubok119510 0 3 Этот модификатор позволяет вывести все дополнительные изображения для каждого товара и пролистывать их при наведении на карточку товара. Это позволяет покупателю без перехода в карточку товара посмотреть все фото товара, увеличивает конверсию и время проведенное на сайте. Отлично подходит для магазинов одежды, обуви, аксессуаров, когда нужно показать товар со всех сторон.Работает в категориях, поиске, акциях, производителях, стандартных модулях - "избранное", "последние", "лидер продаж" и тд.Добавлена поддержка Opencart и Ocstore от 2.1 до 3.0 включительно.Демо здесьВидео работы здесь Установка: Установка выполняется полностью автоматически через стандартный установщик. После установки необходимо обязательно обновить кеш модификаторов!Дополнение распространяется бесплатно и как есть, без претензий и доработок...Оновлене
Этот модификатор позволяет вывести все дополнительные изображения для каждого товара и пролистывать их при наведении на карточку товара. Это позволяет покупателю без перехода в карточку товара посмотреть все фото товара, увеличивает конверсию и время проведенное на сайте. Отлично подходит для магазинов одежды, обуви, аксессуаров, когда нужно показать товар со всех сторон.Работает в категориях, поиске, акциях, производителях, стандартных модулях - "избранное", "последние", "лидер продаж" и тд.Добавлена поддержка Opencart и Ocstore от 2.1 до 3.0 включительно.Демо здесьВидео работы здесь Установка: Установка выполняется полностью автоматически через стандартный установщик. После установки необходимо обязательно обновить кеш модификаторов!Дополнение распространяется бесплатно и как есть, без претензий и доработок...ОновленеСлайдер дополнительных изображений товара по наведению
от bogdan281989Free 340 Данный модуль больше не поддерживается автором (с 14/12/2020), любые вопросы/ошибки будут проигнорированы. Alert Manager - позволяет вам управлять всплывающими уведомлениями. Присутствуют разные типы сообщений: На странице товара Помимо Вас, Сейчас данный товар просматривают # человек Сегодня этот товар купили # человек На этой недели этот товар купили # человек На странице категорий # человек сейчас просматривают данную категорию ТОП покупаемых товаров в данной категории на этой недели (показывает 5 товаров с возможностью перехода к ним) На всех страницах Только что купили (показывает товар с возможностью перехода на него) Произвольные окна Функционал модуля: Общие настройки Указывать позицию отображения всплывающего окна (вверх/низ + слева/справа/по-центру) Задержку до отображения окна (в сек.) Продолжительность отображения окна (в сек.) Показывать progress bar (время до закрытия окна) Вкл./Отк. закрытие окна при наведении Вкл./Отк. закрытие окна при клике на окно Вкл./Отк. дебаг режим для тестирования общей конфигурации окон (окна будут отображены на сайте, не в админке) Настройки для каждого окна Вкл./Отк. отображение окна Заголовок окна (если не указано, окно будет без заголовка) Тип всплывающего окна (SUCCESS - зеленое окно, INFO - синее окно, WARNING - желтое, ERROR - красное) Вкл. отображение окна без автоматического закрытия Отображение окна только в указанные дни недели Отображение окна только в указанное время Отображение окна только указанным группам польльзователей Игнорировать повторное отображение окна в течении следующих # минут Указывать страницы/категории на которых будет отображаться окно (для окон: "произвольное окно" и "только что купили" Указывать источник данных для всплывающего окна "Только что купили" (может быть использование "только реальных данных" или "реальные + случайно сгенерированный (random) товар" Указывать период (в минутах) за который брать данные по покупкам для окна "Только что купили" Ограничить диапазон цен для отображаемых товаров в окне "Только что купили" Генерировать случайно товар из категорий (если ни одна категория не выбрана, фильтр "по категориям" не будет применен) для окна "Только что купили" Собирать статистику по переходам на товары через всплывающие окна + отображение этой статистики в админке Демо (Opencart 2.0.2.0): Вид на сайте (категория) Вид на сайте (товар) Настройки в админке Доступ: Логин: demo Пароль: demo В планах: Добавить демо Добавить возможность создания произвольных всплывающих окон Добавить возможность указания разделов для отображения произвольных окон Добавить возможность ограничения по группе пользователей при отображении произвольных окон Добавить адаптацию с OC 3.x. Добавить возможность настройки цветов для разных типов сообщений Добавить возможность настройки иконки ..Оновлене
Данный модуль больше не поддерживается автором (с 14/12/2020), любые вопросы/ошибки будут проигнорированы. Alert Manager - позволяет вам управлять всплывающими уведомлениями. Присутствуют разные типы сообщений: На странице товара Помимо Вас, Сейчас данный товар просматривают # человек Сегодня этот товар купили # человек На этой недели этот товар купили # человек На странице категорий # человек сейчас просматривают данную категорию ТОП покупаемых товаров в данной категории на этой недели (показывает 5 товаров с возможностью перехода к ним) На всех страницах Только что купили (показывает товар с возможностью перехода на него) Произвольные окна Функционал модуля: Общие настройки Указывать позицию отображения всплывающего окна (вверх/низ + слева/справа/по-центру) Задержку до отображения окна (в сек.) Продолжительность отображения окна (в сек.) Показывать progress bar (время до закрытия окна) Вкл./Отк. закрытие окна при наведении Вкл./Отк. закрытие окна при клике на окно Вкл./Отк. дебаг режим для тестирования общей конфигурации окон (окна будут отображены на сайте, не в админке) Настройки для каждого окна Вкл./Отк. отображение окна Заголовок окна (если не указано, окно будет без заголовка) Тип всплывающего окна (SUCCESS - зеленое окно, INFO - синее окно, WARNING - желтое, ERROR - красное) Вкл. отображение окна без автоматического закрытия Отображение окна только в указанные дни недели Отображение окна только в указанное время Отображение окна только указанным группам польльзователей Игнорировать повторное отображение окна в течении следующих # минут Указывать страницы/категории на которых будет отображаться окно (для окон: "произвольное окно" и "только что купили" Указывать источник данных для всплывающего окна "Только что купили" (может быть использование "только реальных данных" или "реальные + случайно сгенерированный (random) товар" Указывать период (в минутах) за который брать данные по покупкам для окна "Только что купили" Ограничить диапазон цен для отображаемых товаров в окне "Только что купили" Генерировать случайно товар из категорий (если ни одна категория не выбрана, фильтр "по категориям" не будет применен) для окна "Только что купили" Собирать статистику по переходам на товары через всплывающие окна + отображение этой статистики в админке Демо (Opencart 2.0.2.0): Вид на сайте (категория) Вид на сайте (товар) Настройки в админке Доступ: Логин: demo Пароль: demo В планах: Добавить демо Добавить возможность создания произвольных всплывающих окон Добавить возможность указания разделов для отображения произвольных окон Добавить возможность ограничения по группе пользователей при отображении произвольных окон Добавить адаптацию с OC 3.x. Добавить возможность настройки цветов для разных типов сообщений Добавить возможность настройки иконки ..ОновленеAlert Manager - управление уведомлениями
от kaganFree 648 Модуль отображает товары в виде карусели. Есть два варианта выбора товаров - или указанные вручную, или товары из выбранной категории Можно указать лимит и количество одновременно отображаемых товаров, произвольные CSS классы Подробнее можно посмотреть здесь (если нужно, не стал копировать все оттуда) ..Оновлене
Модуль отображает товары в виде карусели. Есть два варианта выбора товаров - или указанные вручную, или товары из выбранной категории Можно указать лимит и количество одновременно отображаемых товаров, произвольные CSS классы Подробнее можно посмотреть здесь (если нужно, не стал копировать все оттуда) ..ОновленеКарусель выбранных товаров
от vlkombatFree 297 Инстаграм ввел ограничения по запросах, модуль больше не продаеться Преимущества: Показ ваших и чужих фотографий с инстаграма (только для публичных профилей). Не нужно api ключей. Максимум 12 последних фоток. Включает в себя slick slider. License: Любое количетво доменов, открытый код, нельзя перепродавать. Поддержка 3 месяца или до ограничений со стороны инстаграма. Установка: Метод 1 (extension installer): 1) Настройте и включите FTP в настройках опенкарта 2) Зайдите в админ панель -> Расширения -> Установка 3) Нажмите загрузить (выберите файл opencart 2.(ваша версия oc).ocmod.zip) 4) готово Метод 2 (extension installer): 1) Разархивуйте opencart 2.(ваша версия oc).ocmod.zip файл 2) Залейте в корень сайта 3) готово Не забудьте добавить модуль в ваш layout..Оновлене
Инстаграм ввел ограничения по запросах, модуль больше не продаеться Преимущества: Показ ваших и чужих фотографий с инстаграма (только для публичных профилей). Не нужно api ключей. Максимум 12 последних фоток. Включает в себя slick slider. License: Любое количетво доменов, открытый код, нельзя перепродавать. Поддержка 3 месяца или до ограничений со стороны инстаграма. Установка: Метод 1 (extension installer): 1) Настройте и включите FTP в настройках опенкарта 2) Зайдите в админ панель -> Расширения -> Установка 3) Нажмите загрузить (выберите файл opencart 2.(ваша версия oc).ocmod.zip) 4) готово Метод 2 (extension installer): 1) Разархивуйте opencart 2.(ваша версия oc).ocmod.zip файл 2) Залейте в корень сайта 3) готово Не забудьте добавить модуль в ваш layout..ОновленеInstagram посты (без api ключей)
от Maklaosdelay300 4 22 Транслитерация изображений при загрузке на сервер. Кириллица -> Латиница, Opencart 2. Добавляем данный файл по адресу: корень сайта/admin/controller/common и проверяем в деле!)..Оновлене
Транслитерация изображений при загрузке на сервер. Кириллица -> Латиница, Opencart 2. Добавляем данный файл по адресу: корень сайта/admin/controller/common и проверяем в деле!)..ОновленеТранслитерация загружаемых изображений Opencart 2
от dimasiodimasio300 0 2 Дополнение меняет главное изображение в карточке товара на дополнительное при наведении. Тестировался на Opencart 3, OcStore 3 со стандартным шаблоном. После установки требуется обновить модификаторы...Опубліковано
Дополнение меняет главное изображение в карточке товара на дополнительное при наведении. Тестировался на Opencart 3, OcStore 3 со стандартным шаблоном. После установки требуется обновить модификаторы...ОпублікованоЗамена главного изображения в карточке
от drasteeFree 218 Дополнение добавляет к сайту окно с текстом снизу. Нажатие на крестик закрывает окно для текущей сессии. Нажатие на кнопку подтверждения закрывает окно на один год. Мультиязычные настройки. Demo Распространяется as is..Оновлене
Дополнение добавляет к сайту окно с текстом снизу. Нажатие на крестик закрывает окно для текущей сессии. Нажатие на кнопку подтверждения закрывает окно на один год. Мультиязычные настройки. Demo Распространяется as is..ОновленеEuro Cookie Law
от ocdroidFree 110 Данный модификатор в админке в файловом менеджере самые новые изображения выводит в начало списка. Очень удобно если вы администрируете а в папке уже лежит порядка 100 изображений то после загрузки нового изображения уже ненужно искать его по алфавиту или создавать большое количество папок. Теперь все доступно в пригодном для человека виде...Оновлене
Данный модификатор в админке в файловом менеджере самые новые изображения выводит в начало списка. Очень удобно если вы администрируете а в папке уже лежит порядка 100 изображений то после загрузки нового изображения уже ненужно искать его по алфавиту или создавать большое количество папок. Теперь все доступно в пригодном для человека виде...ОновленеМенеджер изображений новый файлы впереди
от JakimFree 208 Модификатор, добавляет слайдер Slick и zoom в карточку товара Демо - http://test.heppyshop.ru/index.php?route=product/product&product_id=2 ..Оновлене
Модификатор, добавляет слайдер Slick и zoom в карточку товара Демо - http://test.heppyshop.ru/index.php?route=product/product&product_id=2 ..ОновленеСлайдер с zoom в карточке товара
от fanaticFree 433 Модуль теперь бесплатный, доработки и правки платные Функционал 1. Возможность использовать полно экранный или простой режим отображения 2. Эффект параллакса (только в полно экранном режиме) 3. Мультиязычные ссылки 4. Мультипольный текстовый блок 5. Возможность привязки слайдера к любому элементу 6. Можно использовать как фон 7. Настройка внешнего вида слайдера с админки 8. Отложенная загрузка изображений 9. Настройка анимации слайдов в админке Установка модуля Скопируйте содержимое папки apslider в корень сайта. Если Вы используете не стандартную тему переименуйте папку apslider\catalog\view\theme\default на название Вашей тем Системный требования APslider не заменяет системных файлов и будет работать на вей линейки Opencart и OcStore 1.5.x Дополнительно для полно экранного режима Если у Вас стоит ограничения на загрузки изображений больше 300кб нужно будет увеличить, открываем файл admin/controller/common/filemahager.php ищем строку if ($this->request->files['image']['size'] и изменяем значения байт 300000 на 3000000. Теперь можно грузить изображения больше 300кб Лицензия Приобретая APslider покупатель может установить дополнение только на один домен и его под домены, для установки на другие домены (сайты) нужно приобретать дополнительную лицензию. Запрещается передавать APslider лицам которые не приобретали лицензию. Дополнения продается по принципу "As is". DEMO Полно экранный режим на главной с привязкой по id http://apslider.bigsam.com.ru Простой режим отображения в категории http://apslider.bigsam.com.ru/index.php?route=product/category&path=20 Как фото в карточке товара http://apslider.bigsam.com.ru/index.php?route=product/product&path=20&product_id=42 Админка | логин, пароль - demo apslider.bigsam.com.ru/admin..Оновлене
Модуль теперь бесплатный, доработки и правки платные Функционал 1. Возможность использовать полно экранный или простой режим отображения 2. Эффект параллакса (только в полно экранном режиме) 3. Мультиязычные ссылки 4. Мультипольный текстовый блок 5. Возможность привязки слайдера к любому элементу 6. Можно использовать как фон 7. Настройка внешнего вида слайдера с админки 8. Отложенная загрузка изображений 9. Настройка анимации слайдов в админке Установка модуля Скопируйте содержимое папки apslider в корень сайта. Если Вы используете не стандартную тему переименуйте папку apslider\catalog\view\theme\default на название Вашей тем Системный требования APslider не заменяет системных файлов и будет работать на вей линейки Opencart и OcStore 1.5.x Дополнительно для полно экранного режима Если у Вас стоит ограничения на загрузки изображений больше 300кб нужно будет увеличить, открываем файл admin/controller/common/filemahager.php ищем строку if ($this->request->files['image']['size'] и изменяем значения байт 300000 на 3000000. Теперь можно грузить изображения больше 300кб Лицензия Приобретая APslider покупатель может установить дополнение только на один домен и его под домены, для установки на другие домены (сайты) нужно приобретать дополнительную лицензию. Запрещается передавать APslider лицам которые не приобретали лицензию. Дополнения продается по принципу "As is". DEMO Полно экранный режим на главной с привязкой по id http://apslider.bigsam.com.ru Простой режим отображения в категории http://apslider.bigsam.com.ru/index.php?route=product/category&path=20 Как фото в карточке товара http://apslider.bigsam.com.ru/index.php?route=product/product&path=20&product_id=42 Админка | логин, пароль - demo apslider.bigsam.com.ru/admin..ОновленеAPslider | Многофункциональный слайдер
от ArtemPitovFree 175
















ru.thumb.jpg.1a66953d7f3b1e3b898904fbf0d3cc13.jpg-292x292.jpg)





![YouTube видео товара [OC 2.3, 3.0]](https://opencartforum.com/storage/images/screenshots/monthly_2019_09/resize/Screenshot_6.thumb.png.1d0d270d16ff99a0bb994687dbe65da2.png-292x292.png)









![[Обновленно] Баннер по категориям с сортировкой / Banner with category with sort](https://opencartforum.com/storage/images/screenshots/monthly_10_2016/resize/thumb-0fa534a8b724fc40ecda91056885a486-4.jpg-292x292.jpg)




.thumb.jpg.250603e9991428335676c4bc335570da.jpg-292x292.jpg)










































.thumb.jpg.f90fb7c31068faa10dd1274f5e807a02.jpg)