Пошук по сайту
Результати пошуку за тегами 'новинки'.
Знайдено 46 результатов
-
Версія 1.0.0
Что умеет модуль: Добавляет возможность выводить на сайт блок с новинками (последними добавленными товарами на сайт), задать для него заголовок, надпись на кнопке и ссылку (все из админки, все мультиязычное). Если не нужно выводить кнопку, то по умолчанию в модуле кликабельный заголовок, который ведет на страницу со всеми новинками (по типу страницы с акциями, которая есть по умолчанию в opencart). Модуль универсальный, подойдет для вывода всего каталога на одну страницу (товары отсортированы по даже добавления - сначала самые новые). Возможности модуля: 1. Возможность вывести отдельный блок с новинками (не стандартный модуль opencart), задавать размер фото, количество товаров (все как в стандартных новинках), задавать мультиязычный заголовок для модуля, добавить кнопку со ссылкой на любую страницу (можно задать руками в админке) 2. Создавать любое количество блоков с товарами 3. Создана страница со всеми товарами, которая доступна по ссылке site.ua/index.php?route=product/latest (url можно изменить в админке сайта). Товары отсортированы по новизне (сначала недавно добавленные, в самом конце - самые старые). Как установить модуль: 1. Установите модуль через стандартный установщик Opencart в административной панели сайта. 2. Обновите модификаторы. 3. Если ругается на права, то дать права в Система/Пользователи/Группа пользователей. 4. Зайдите в Модули/Модули/Новинки со страницей by Radaevich 5. Задайте нужные настройки и сохраните модуль. 6. Выведите модуль в нужное место в макетах (Схемах) - Дизайн/Макеты 7. Наслаждайтесь возможностями модуля Демо https://ocmod.seo-vector.com.ua/ Пожалуйста, покупайте модуль только после того, как ознакомитесь с Демо. Могу подогнать под Ваши нужды. Модуль возврату не подлежит.7.00 USD -
20 Завантажити / Придбати розширення Рекомендуемые товары Рекомендуемые товары - это модуль, который позволяет создавать неограниченное количество модулей с различными наборами продуктов. Модуль можно использовать для создания таких модулей, как «Новинки», «Хиты продаж», продукты из выбранных категорий и многие другие настройки. Также вы можете создавать SEO страницы с набором продуктов. Этот модуль работает как модуль up-sell/cross-sell с гораздо более совершенной системой конфигурации. Уважаемые покупатели. На demo сайте за частую отображена только часть функционала, которую выполняет модуль, так как тяжело спрогнозировать то что нужно будет вам. По этому пожалуйста если у вас есть вопросы по работе модуля или у вас есть конкретная задача но вы сомневаетесь поможет ли её решить модуль то я рекомендую вам спросить об этом на странице поддержки модуля или же написать мне личное сообщение. FAQ - здесь собраны ответы на самые популярные вопросы. ❖ ПРЕИМУЩЕСТВО НАД ТЕМАТИЧЕСКИМИ МОДУЛЯМИ ➥ управление модулем выполнено на одной странице. ➥ редактирование параметров модуля выполняется без перезагрузки страницы. ➥ удобная система push уведомлений для панели управления модуля. ➥ возможность экспорта и импорта настроек модуля. ➥ возможность редактирования файла стилей модуля через панель управления модуля. ➥ возможность сжимать основной JS файл скриптов модуля. ➥ возможность создавать неограниченное количество модулей с набором продуктов. ➥ возможность создавать SEO страницы с набором продуктов. ➥ модуль не содержит файлов, в которых код зашифрован или обфусцирован. ❖ НЕМНОГО О ЦИФРАХ ➥ в состав модуля входит свыше 125 файлов. ➥ общий размер файлов меньше 0.8Mb (без сжатия). ➥ модуль переведен на 3 языка (English, Украинский, Русский). ➥ свыше 105 параметров настройки модуля. ❖ СПИСОК ВОЗМОЖНОСТЕЙ ❏ Модуль ➥ доступно 4 вида отображения модулей: статический модуль, статический модуль с вкладками, SEO страница, виджет для модуля "OCdevWizard Cart" и модуль для страницы корзины. ➥ доступно 4 вида отображения товаров: вертикальный список, карусель с одним элементом, горизонтальная сетка, горизонтальная карусель. ➥ возможность выбрать, какие продукты отображать: выбрать товары из категорий, выбрать товары из брендов, отображать выбранные товары, отображать новые товары, отображать наиболее продаваемые товары, отображать товары с акционной ценой, отображать наиболее просматриваемые товары, ранее просмотренные товары, товары от бренда что и главный товар, рекомендуемые товары от главного товара, товары из категорий что и главный товар, товары которые покупали с главным товаром. ➥ возможность фильтрации товаров по текущей категории или производителю. ➥ возможность устанавливать ограничения для набора продуктов: показывать только на выбранных товарах, показывать только на выбранных категориях, показывать только на выбранных брендах, показывать только на выбранных статьях, показывать только на пользовательских GET запросах или части URL в строке браузера. ❏ Другое ➥ поддержка multi-языков. ➥ поддержка multi-магазинов. ➥ поддержка RTL или LTR направление текста. ➥ модуль требует активацию лицензии. ❖ DEMO САЙТ ➥ Админка: demo / demo | Смотреть ➥ Каталог: Смотреть ❖ СОВМЕСТИМОСТЬ С OPENCART ➥ 1.5.5.1, 1.5.6, 1.5.6.1, 1.5.6.2, 1.5.6.3, 1.5.6.4 ➥ 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.2 ➥ 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0, 3.0.3.0, 3.0.3.1, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6, 3.0.3.7, 3.0.3.8 ❖ СОВМЕСТИМОСТЬ С OCSTORE ➥ 2.1.0.1, 2.1.0.1.1, 2.1.0.2, 2.1.0.2.1, 2.3.0.2, 2.3.0.2.1, 2.3.0.2.2, 2.3.0.2.3, 2.3.0.2.5 ❖ СИСТЕМНЫЕ ТРЕБОВАНИЯ ➥ Минимальная версия PHP: 5.4. ➥ Модуль не работает на localhost. ❖ ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ Приобретая ПО, разработанные OCdevWizard, вы подтверждаете, что прочитали и согласны с условиями этого соглашения. Соглашение вступает в силу с момента покупки ПО, проданного через этот сайт, или получения его по электронной почте или любым другим способом. Если вы не согласны с этими условиями лицензирования, не используйте и/или не покупайте это ПО. Покупая ПО от автора OCdevWizard, пользователь соглашается c: ➥ ПО на 100% с открытым исходным кодом, и вы можете его использовать без каких-либо подписок или ежегодных платежей. ➥ Вы имеете право на использование обновлений ПО и премиальную техническую поддержку (консультации по настройке ПО и исправление ошибок проектирования) в течение 1 года после покупки. ➥ Покупатель имеет право использовать ПО по принципу «одна купленная лицензия на одну установку OpenCart». ➥ Вы можете использовать одну лицензию в мульти-магазине OpenCart с несколькими доменами, при условии что это одна установка OpenCart. ➥ Вы не можете продавать или перепродавать это ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете давать в качестве подарка или распространять это ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете изменять название этого ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете представлять это ПО как собственное. ➥ Вы не можете использовать или извлекать компоненты ПО для использования их вне файлов ПО. ➥ Вы не можете удалять из файлов ПО копирайт автора (OCdevWizard). ➥ ПО предоставляется по принципу «AS IS». ➥ ПО проводило тесты на стандартной установке OpenCart, не гарантируется корректная работа ПО на не стандартных конфигурациях OpenCart. Автор ПО оставляет за собой право вносить изменения в условия данного лицензионного соглашения и изменять его пункты в любое время без дополнительных уведомлений, а также оставляет за собой право прекратить поддержку, отказать в доступе к обновлениям если пользователь нарушает это лицензионное соглашение. ❖ ПОДДЕРЖКА ➥ Пожалуйста, используйте мой сайт технической поддержки клиентов, чтобы запросить помощь или сообщить о ошибке. ➥ Пожалуйста, не используйте комментарии для сообщений об ошибках. ➥ Платная техническая поддержка выполняется в случаях, когда существует конфликт с внешними модулями/продуктами/шаблонами. Пожалуйста, примите это с пониманием того, что разработчик не может сделать собственный модуль на 100% совместимым со всеми внешними расширениями. Вот почему в некоторых случаях необходимо адаптировать модуль к нестандартной конфигурации и системным настройкам магазина. Поэтому решение таких проблем будет оплачиваться отдельно от стоимости модуля. ❖ СОВМЕСТИМ И АДАПТИРОВАН ➥ HYPER Positions +70 позиций модулей - oc2.3x Автор OCdevWizard долучення 12.04.18 Категорія Покупки, оформление заказа, корзина Системные требования Минимальная версия PHP: 5.4 Метод активации По запросу в ЛС По запросу на почту По емейлу Через официальный сайт дополнения Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Да
- 61 відповідь
-
- ocdevwizard
- upsell
-
(і ще %d)
Теги:
- ocdevwizard
- upsell
- маркетинг
- рекомендации
- конверсия
- с этим товаром покупают
- аксессуары
- рекомендуемые
- доп товары
- рекомендуемые товары
- похожие товары
- seo
- seo страницы
- посадочные страницы
- seo page
- extra featured
- featured
- товары из категории
- хиты продаж
- новинки
- новинки из категории
- хиты из категории
- вместе покупают
- хиты
- cross sell
- сопутстввующие товары
-
7 Завантажити / Придбати розширення Страница с новинками товаров + Модуль с последними добавленными товарами с кастомным заголовком и кнопкой Что умеет модуль: Добавляет возможность выводить на сайт блок с новинками (последними добавленными товарами на сайт), задать для него заголовок, надпись на кнопке и ссылку (все из админки, все мультиязычное). Если не нужно выводить кнопку, то по умолчанию в модуле кликабельный заголовок, который ведет на страницу со всеми новинками (по типу страницы с акциями, которая есть по умолчанию в opencart). Модуль универсальный, подойдет для вывода всего каталога на одну страницу (товары отсортированы по даже добавления - сначала самые новые). Возможности модуля: 1. Возможность вывести отдельный блок с новинками (не стандартный модуль opencart), задавать размер фото, количество товаров (все как в стандартных новинках), задавать мультиязычный заголовок для модуля, добавить кнопку со ссылкой на любую страницу (можно задать руками в админке) 2. Создавать любое количество блоков с товарами 3. Создана страница со всеми товарами, которая доступна по ссылке site.ua/index.php?route=product/latest (url можно изменить в админке сайта). Товары отсортированы по новизне (сначала недавно добавленные, в самом конце - самые старые). Как установить модуль: 1. Установите модуль через стандартный установщик Opencart в административной панели сайта. 2. Обновите модификаторы. 3. Если ругается на права, то дать права в Система/Пользователи/Группа пользователей. 4. Зайдите в Модули/Модули/Новинки со страницей by Radaevich 5. Задайте нужные настройки и сохраните модуль. 6. Выведите модуль в нужное место в макетах (Схемах) - Дизайн/Макеты 7. Наслаждайтесь возможностями модуля Демо https://ocmod.seo-vector.com.ua/ Пожалуйста, покупайте модуль только после того, как ознакомитесь с Демо. Могу подогнать под Ваши нужды. Модуль возврату не подлежит. Автор radaevich долучення 14.02.24 Категорія Модули Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
-
Версія 1.0.4
Рекомендуемые товары - это модуль, который позволяет создавать неограниченное количество модулей с различными наборами продуктов. Модуль можно использовать для создания таких модулей, как «Новинки», «Хиты продаж», продукты из выбранных категорий и многие другие настройки. Также вы можете создавать SEO страницы с набором продуктов. Этот модуль работает как модуль up-sell/cross-sell с гораздо более совершенной системой конфигурации. Уважаемые покупатели. На demo сайте за частую отображена только часть функционала, которую выполняет модуль, так как тяжело спрогнозировать то что нужно будет вам. По этому пожалуйста если у вас есть вопросы по работе модуля или у вас есть конкретная задача но вы сомневаетесь поможет ли её решить модуль то я рекомендую вам спросить об этом на странице поддержки модуля или же написать мне личное сообщение. FAQ - здесь собраны ответы на самые популярные вопросы. ❖ ПРЕИМУЩЕСТВО НАД ТЕМАТИЧЕСКИМИ МОДУЛЯМИ ➥ управление модулем выполнено на одной странице. ➥ редактирование параметров модуля выполняется без перезагрузки страницы. ➥ удобная система push уведомлений для панели управления модуля. ➥ возможность экспорта и импорта настроек модуля. ➥ возможность редактирования файла стилей модуля через панель управления модуля. ➥ возможность сжимать основной JS файл скриптов модуля. ➥ возможность создавать неограниченное количество модулей с набором продуктов. ➥ возможность создавать SEO страницы с набором продуктов. ➥ модуль не содержит файлов, в которых код зашифрован или обфусцирован. ❖ НЕМНОГО О ЦИФРАХ ➥ в состав модуля входит свыше 125 файлов. ➥ общий размер файлов меньше 0.8Mb (без сжатия). ➥ модуль переведен на 3 языка (English, Украинский, Русский). ➥ свыше 105 параметров настройки модуля. ❖ СПИСОК ВОЗМОЖНОСТЕЙ ❏ Модуль ➥ доступно 4 вида отображения модулей: статический модуль, статический модуль с вкладками, SEO страница, виджет для модуля "OCdevWizard Cart" и модуль для страницы корзины. ➥ доступно 4 вида отображения товаров: вертикальный список, карусель с одним элементом, горизонтальная сетка, горизонтальная карусель. ➥ возможность выбрать, какие продукты отображать: выбрать товары из категорий, выбрать товары из брендов, отображать выбранные товары, отображать новые товары, отображать наиболее продаваемые товары, отображать товары с акционной ценой, отображать наиболее просматриваемые товары, ранее просмотренные товары, товары от бренда что и главный товар, рекомендуемые товары от главного товара, товары из категорий что и главный товар, товары которые покупали с главным товаром. ➥ возможность фильтрации товаров по текущей категории или производителю. ➥ возможность устанавливать ограничения для набора продуктов: показывать только на выбранных товарах, показывать только на выбранных категориях, показывать только на выбранных брендах, показывать только на выбранных статьях, показывать только на пользовательских GET запросах или части URL в строке браузера. ❏ Другое ➥ поддержка multi-языков. ➥ поддержка multi-магазинов. ➥ поддержка RTL или LTR направление текста. ➥ модуль требует активацию лицензии. ❖ DEMO САЙТ ➥ Админка: demo / demo | Смотреть ➥ Каталог: Смотреть ❖ СОВМЕСТИМОСТЬ С OPENCART ➥ 1.5.5.1, 1.5.6, 1.5.6.1, 1.5.6.2, 1.5.6.3, 1.5.6.4 ➥ 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.2 ➥ 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0, 3.0.3.0, 3.0.3.1, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6, 3.0.3.7, 3.0.3.8 ❖ СОВМЕСТИМОСТЬ С OCSTORE ➥ 2.1.0.1, 2.1.0.1.1, 2.1.0.2, 2.1.0.2.1, 2.3.0.2, 2.3.0.2.1, 2.3.0.2.2, 2.3.0.2.3, 2.3.0.2.5 ❖ СИСТЕМНЫЕ ТРЕБОВАНИЯ ➥ Минимальная версия PHP: 5.4. ➥ Модуль не работает на localhost. ❖ ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ Приобретая ПО, разработанные OCdevWizard, вы подтверждаете, что прочитали и согласны с условиями этого соглашения. Соглашение вступает в силу с момента покупки ПО, проданного через этот сайт, или получения его по электронной почте или любым другим способом. Если вы не согласны с этими условиями лицензирования, не используйте и/или не покупайте это ПО. Покупая ПО от автора OCdevWizard, пользователь соглашается c: ➥ ПО на 100% с открытым исходным кодом, и вы можете его использовать без каких-либо подписок или ежегодных платежей. ➥ Вы имеете право на использование обновлений ПО и премиальную техническую поддержку (консультации по настройке ПО и исправление ошибок проектирования) в течение 1 года после покупки. ➥ Покупатель имеет право использовать ПО по принципу «одна купленная лицензия на одну установку OpenCart». ➥ Вы можете использовать одну лицензию в мульти-магазине OpenCart с несколькими доменами, при условии что это одна установка OpenCart. ➥ Вы не можете продавать или перепродавать это ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете давать в качестве подарка или распространять это ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете изменять название этого ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете представлять это ПО как собственное. ➥ Вы не можете использовать или извлекать компоненты ПО для использования их вне файлов ПО. ➥ Вы не можете удалять из файлов ПО копирайт автора (OCdevWizard). ➥ ПО предоставляется по принципу «AS IS». ➥ ПО проводило тесты на стандартной установке OpenCart, не гарантируется корректная работа ПО на не стандартных конфигурациях OpenCart. Автор ПО оставляет за собой право вносить изменения в условия данного лицензионного соглашения и изменять его пункты в любое время без дополнительных уведомлений, а также оставляет за собой право прекратить поддержку, отказать в доступе к обновлениям если пользователь нарушает это лицензионное соглашение. ❖ ПОДДЕРЖКА ➥ Пожалуйста, используйте мой сайт технической поддержки клиентов, чтобы запросить помощь или сообщить о ошибке. ➥ Пожалуйста, не используйте комментарии для сообщений об ошибках. ➥ Платная техническая поддержка выполняется в случаях, когда существует конфликт с внешними модулями/продуктами/шаблонами. Пожалуйста, примите это с пониманием того, что разработчик не может сделать собственный модуль на 100% совместимым со всеми внешними расширениями. Вот почему в некоторых случаях необходимо адаптировать модуль к нестандартной конфигурации и системным настройкам магазина. Поэтому решение таких проблем будет оплачиваться отдельно от стоимости модуля. ❖ СОВМЕСТИМ И АДАПТИРОВАН ➥ HYPER Positions +70 позиций модулей - oc2.3x20.00 USD- 7 відгуків
-
- 2
-

-
- ocdevwizard
- upsell
-
(і ще %d)
Теги:
- ocdevwizard
- upsell
- маркетинг
- рекомендации
- конверсия
- с этим товаром покупают
- аксессуары
- рекомендуемые
- доп товары
- рекомендуемые товары
- похожие товары
- seo
- seo страницы
- посадочные страницы
- seo page
- extra featured
- featured
- товары из категории
- хиты продаж
- новинки
- новинки из категории
- хиты из категории
- вместе покупают
- хиты
- cross sell
- сопутстввующие товары
-
Версія 3.0
Модуль "Похожие товары" 2.0 выводит на выбор товары типа товары этого же производителя, новинки, акционные, хиты продаж, последние просмотренные товары. Опция товары этого произодителя работает только в схеме Продукт! Опция последние просмотренные работает если модуль активирован в схеме Продукт(в любой форме) + любые другие схемы. Дублей товаров не выводит. Возможности: Заголовок(добавил, ибо показалось, что каждому захочется обозвать модуль по-своему. По умолчанию - "Название модуля") Размер изображения; Лимит; Схема; Показывать из категории; Показывать цену (вкл/выкл); Показывать кнопку Купить (вкл/выкл); Показывать описание (вкл/выкл); Расположение(шапка,подвал,слева,справа); Статус(вкл/выкл); Сортировка Установка: распаковать архив корень сайта, замен не будет, в админке - установить и настроить. В админке модуль будет выделен красным цветом . Доработка под шаблон: в личку Дополнительная локализация: в личку Работает на всех версиях 1.5.x, 2.х, 3.х Лишних таблиц в базе не создает. Последние просмотренные хранятся в КУКАХ в течении 365 дней.10.00 USD- 1 відгук
-
- 1
-

-
- похожие товары
- товар
- (і ще %d)
-
10 Доступ к обновлениям: 10.00 USD за год Скачать / Купить дополнение 4 модуля во вкладках Выводит четыре товарных модуля (Рекомендуемые, Акции, Хиты продаж, Новинки) в виде Табов или Панели одном модуле или нескольких модулях каждый на одной странице. Возможность включения-отключения слайдера карусели. Тач-слайд. Привязка к категории. Мультиязычный. Возможности: Вывод модулей в виде Вкладок (табов). Вывод модулей в виде Панели Bootstrap. Адаптивность под размеры экранов. Свои размеры изображений товаров. Включение-Выключение краткого описания товара. Кол-во символов описания. Мультиязычность. Свои названия вкладок (кнопок) с возможностью вставки своего HTML-кода. Порядок отображения вкладок (сортировка). Возможность использования сразу нескольких модулей на странице. Автоматическая адаптация заголовка (вкладки) при включении только одного модуля из четырёх. Привязка к категории - отображение только тех товаров, которые принадлежат данной категории, если модуль выводится в категориях. Возможность включения слайдера-карусели. Очень удобно листать на маленьких экранах при использовании карусели. Настройка автовоспроизведения в миллисекундах после загрузки страницы. Настройка скорости слайдера. Включение-выключение остановки слайдинга при наведении курсора мыши. Включение-выключение отображения кнопок Вперед – Назад. Свой HTML-код для кнопок Вперед – Назад. Включение-Выключение пейджинга карусели. Пример демо тут: opencart.optimlab.ru Лицензия: Модуль можно установить на один интернет-магазин. Следующий магазин оплачивается отдельно. Установка (предварительно настройте FTP): Панель администратора -> Модули -> Установка расширений -> Загрузить файл архива. Панель администратора -> Модули -> 4 модуля во вкладках -> нажимаем Активировать. После активации заходим в модуль и настраиваем его. Добавляем модуль на нужный Макет. Настройка своего стиля CSS: Так как возможностей стилизации и настроек стилей может быть бесконечное множество, зависящее от шаблона и фантазии вебмастера. Я не стал внедрять файл CSS в модуль и навязывать свой стиль, который с высокой вероятностью конфликтовал бы с вашим дизайном и настройками стилей CSS. Так же лишнее соединение браузера для скачивания файла ни к чему. Поэтому я решил оставить всё в следующем виде: Вы можете просто зайти в свой файл шаблона стилей находящийся по адресу: catalog/view/theme/НАЗВАНИЕ_ШАБЛОНА/stylesheet/stylesheet.css И вставить следующий код, который используется по умолчанию в демо-версии: .four-in-tab { margin-bottom: 40px; } .four-in-tab .owl-carousel { margin-bottom: 0; } .four-in-tab .owl-wrapper-outer { border: none; box-shadow: none; } .four-in-tab .owl-carousel .owl-buttons div i { font-size: 14px; margin: -20px 0 0; } .four-in-tab .nav-tabs > li { text-align: center; } .four-in-tab .owl-pagination { top: 10px; } .four-in-tab .pagination { vertical-align: middle; } .four-in-tab .product-thumb { margin-bottom: 0; } .four-in-tab .col-sm-3 .product-thumb { margin-bottom: 20px; } .panel-one .owl-carousel .owl-buttons .owl-next { right: 14px; top: -52px; opacity: 1; } .panel-one .owl-carousel .owl-buttons .owl-prev { left: inherit; right: 52px; top: -52px; opacity: 1; } Основываясь на нём вы можете его править как позволит ваша фантазия. Вы также можете заказать установку и настройку модуля под ваш дизайн сайта, воспользовавшись дополнительной опцией при покупке. И прислав мне на почту письмо с заявкой. Совместимость файлов с версией Opencart: four_in_tab-2.0.ocmod.zip - Opencart 2.0.x - 2.1.x four_in_tab-2.2.1.ocmod.zip - Opencart 2.2.x four_in_tab-2.3.ocmod.zip - Opencart 2.3.x Добавил optimlab Добавлено 14.08.2017 Категория Прочее Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
- 21 відповідь
-
- рекомендуемые
- акции
- (і ще %d)
-
750 10.2 Завантажити / Придбати розширення Новинки плюс Модуль "Новинки плюс" позволяет не только отображать новинки в отдельных блоках, но и выводит для просмотра отдельную страницу с новинками. В настройках, есть возможность указать максимальное кол-во новинок и кол-во дней, когда товар считать новинкой. Никакие системные файлы не затираются, модуль использует vqmod/ocmod. Модуль тестировался на Opencart 1.5.4.1 1.5.6 1.5.6.4 2.0.0.0 2.0.1.0 2.0.1.1 2.0.3.1 2.1.0.1 2.3.0.2 3.0.2.0 Поддерживаемые языки: русский, английский Пример работы модуля: http://ocstore1541.opencartplus.ru/ http://opencart2.opencartplus.ru/ http://ocstore2302.opencartplus.ru/ http://opencart3020.opencartplus.ru/ Демо админки: http://ocstore1541.opencartplus.ru/admin/ http://opencart2.opencartplus.ru/admin/ http://ocstore2302.opencartplus.ru/admin/ http://opencart3020.opencartplus.ru/admin/ доступ demo / demo Установка Инструкция по установке и настройке находится в архиве модуля в файле readme.txt Автор louise170 долучення 22.08.14 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Звернення до сервера розробника Нет
-
12 Завантажити / Придбати розширення Комплект модулей Рекомендуемые-Акции-Новинки, Товары из категории (рандом), Просмотренные Комплект из трех модулей (мобилка, макетное расположение) 1. Рекомендуемые-Акции-Новинки и т.д. http://mvc-cart.ru/desktops/ Настройки: - Выставление лимита товарных позиций - Количество рядов и количество товаров в ряде - Возможность добавления ссылки на страницу - Цвет текста названия модуля 2. Товары из категории - Рандомно выбираются похожие товары на странице товарного предложения http://mvc-cart.ru/desktops/canon-eos-5d Настройки: - Выставление лимита товарных позиций - Количество рядов и количество товаров в ряде 3. Просмотренные товары - Показ товаров которые были просмотрены пользователем Настройки: - Выставление лимита товарных позиций - Количество рядов и количество товаров в ряде - Выставление времени для хранения товарных позиций в сессии УСТАНОВКА В зависимости от версии ОС скопировать содержимое папок архива в корень сайта В случае если у Вас не подключен плагин owl.carousel, установить модификатор PSS-x.ocmod.xml через установку дополнений ПРИМЕЧАНИЕ Модули тестировались на стандартных темах. Переверстка под не стандартную тему оплачивается отдельно. РЕКОМЕНДУЕМЫЕ МОДУЛИ Смс авторизация и регистрация Конструктор форм обратной связи Модуль Зумма Модуль подарков СЕО генератор мета тегов - Автор legioner26 долучення 30.06.19 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Нет
- 7 відповідей
-
- акции
- рекомендуемые
- (і ще %d)
-
20 Скачать / Купить дополнение Rgb Карусель продуктов Новинки,Акции,Рекомендуемые,Хиты продаж,Популярные, Продукты из выбранной категории,Продукты из выбранного производителя Множество настроек. Привязка к категории:каждую созданную группу продуктов можно вывести в любой категории. Не заменяет файлы движка. Язык: en/ru. Тестировалось на opencart,ocstore: 2.0 2.1 2.2 2.3 3.0 Демо: http://ope2.web-rgb.ru/ Админка: http://ope2.web-rgb.ru/admin логин demo пароль demo Установка: Распаковать содержимое модуля/модулей в корень сайта. Добавил Papasan4ez Добавлено 30.10.2016 Категория Слайдшоу, баннеры, галереи Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
-
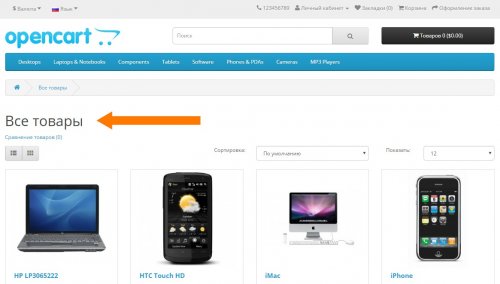
Скачать / Купить дополнение Страницы "Новинки, Популярные, Лидеры продаж, Все товары" для OC 2.x/3.x Данный модуль больше не поддерживается автором (с 14/12/2020), любые вопросы/ошибки будут проигнорированы. Модуль добавляет дополнительные страницы "Новинки", "Популярные", "Лидеры продаж", "Все товары" (для OC 2.x/3.x) Модуль для OpenCart версии 1.5.x.x находится по данной ссылке. На этих страницах можно также выводить любые схемы (макеты), как и в других шаблонах. На страницах "Новинки", "Популярные", "Лидеры продаж", "Все товары" присутствует: Переключение на сетку/список (grid/list) Сортировка по разным критериям Сортировка по популярности (на странице "Популярные товары") Выбор количества товаров на страницу Пагинация страниц Возможность добавления seo-url'а Кеширование страниц Мультиязычность - русский и engish. Возможность ограничинеия показа товаров за последние N месяцев или по количеству товара (new) Демо страница 1, Демо страница 2, Демо страница 3, Демо страница 4. Модуль тестировался на OpenCart 2.0.0.0, 2.1.0.1., 3.0.2.0. Модуль реализован на OCMOD. ======== Если seo-url не заработал, скачайте файл "seo_url.php" в прикреплении к модулю и загрузите его в папку "\catalog\controller\common" предварительно сделав старую копию файла "seo_url.php" Добавил kagan Добавлено 23.03.2016 Категория Прочее Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
- 121 відповідь
-
- 1
-

-
- новинки
- популярные
- (і ще %d)
-
Версія 1.3.3
1 344 завантаження
Данный модуль больше не поддерживается автором (с 14/12/2020), любые вопросы/ошибки будут проигнорированы. Модуль добавляет дополнительные страницы "Новинки", "Популярные", "Лидеры продаж", "Все товары" (для OC 2.x/3.x) Модуль для OpenCart версии 1.5.x.x находится по данной ссылке. На этих страницах можно также выводить любые схемы (макеты), как и в других шаблонах. На страницах "Новинки", "Популярные", "Лидеры продаж", "Все товары" присутствует: Переключение на сетку/список (grid/list) Сортировка по разным критериям Сортировка по популярности (на странице "Популярные товары") Выбор количества товаров на страницу Пагинация страниц Возможность добавления seo-url'а Кеширование страниц Мультиязычность - русский и engish. Возможность ограничинеия показа товаров за последние N месяцев или по количеству товара (new) Демо страница 1, Демо страница 2, Демо страница 3, Демо страница 4. Модуль тестировался на OpenCart 2.0.0.0, 2.1.0.1., 3.0.2.0. Модуль реализован на OCMOD. ======== Если seo-url не заработал, скачайте файл "seo_url.php" в прикреплении к модулю и загрузите его в папку "\catalog\controller\common" предварительно сделав старую копию файла "seo_url.php"Безкоштовне- 12 відгуків
-
- 4
-

-
- новинки
- популярные
- (і ще %d)
-
9 Завантажити / Придбати розширення 2OC ProductTabs - слайдер, карусель, галерея или сетка товаров Модуль 2OC ProductTabs. Настройка показа типа продуктов: слайдер или сетка. Включение/Выключение вкладок с продуктами. Тонкая настройка показа продуктов. Установка своих классов для каждого модуля через админку и т.д. и т.п. ДЕМО: Главная страница Админка login: demo pass: demo Вкладки Типы вкладок: Хиты продаж Рекомендуемые Новинки Популярные Скидки При необходимости любую из вкладок можно включить/выключить. Продукт Тонкая настройка показа элементов продукта, включение/выключение показа: изображения, имени, описания, цены, рейтинга, корзины, избранного, сравнения и ... jQuery Возможность настройки параметров показа слайдера Кеширование Реализована генерация кэша для каждого модуля, что позволяет при следующем обращении к модулю отдавать его пользователю без единого запроса к базе данных, что повышает быстродействие и снижает нагрузку на сервер. Совместимость с другими темами из коробки не гарантируется! Но вероятность его работы на темах с bootstrap максимальная! Могу помочь с интеграцией 2OC ProductTabs в ваш шаблон, если это потребуется. При особой необходимости и свободном времени могу адаптировать 2OC ProductTabs под версии 2.1 или 2.2 OpenCart и ocStore. Если есть вопросы по модулю, его возможностям и можно ли реализовать с его помощью что-то, спрашивайте! Автор 2OC долучення 04.03.21 Категорія Модули Системные требования Метод активации По запросу в ЛС По запросу на почту По скайпу Ioncube Loader Требуется ocStore 3.0 2.3 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
-
- вкладки
- вкладка tab
- (і ще %d)
-
750 10 Завантажити / Придбати розширення Виджет и страница: [Новинки, Хит-продаж, Популярные] Модуль позволяет вывести на любой странице такие товары как: Новинки, Хит-продаж, Популярные. Виджет сгруппирован в три колонки. Есть отдельные страницы для Новинок, Хит-продаж и Популярных. У страниц можно задать свои заголовки и мета-описания и добавить описание страницы. Demo Admin Login: demo Password: demo Demo Фронт --- Важно! Техническая поддержка не предоставляется без доступов. Автор chukcha долучення 13.04.20 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
- 2 відповіді
-
- хит продаж
- новинки
- (і ще %d)
-
10 Завантажити / Придбати розширення Simple Products (товары из категории, случайные, хиты, новинки) Модуль позволяет выводить различные товарные блоки на сайте. Случайные товары и случайные товары из определенных категорий Хиты продаж и хиты продаж из определенных категорий Новинки и новинки определенных конкретных категорий Акции и Акции определенных конкретных категорий Простая интеграция с шаблонами. Достаточно взять верстку стандартных модулей Special или Featured Автор SirGrey долучення 28.02.20 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
-
10 Завантажити / Придбати розширення Модуль "Похожие товары" Модуль "Похожие товары" 2.0 выводит на выбор товары типа товары этого же производителя, новинки, акционные, хиты продаж, последние просмотренные товары. Опция товары этого произодителя работает только в схеме Продукт! Опция последние просмотренные работает если модуль активирован в схеме Продукт(в любой форме) + любые другие схемы. Дублей товаров не выводит. Возможности: Заголовок(добавил, ибо показалось, что каждому захочется обозвать модуль по-своему. По умолчанию - "Название модуля") Размер изображения; Лимит; Схема; Показывать из категории; Показывать цену (вкл/выкл); Показывать кнопку Купить (вкл/выкл); Показывать описание (вкл/выкл); Расположение(шапка,подвал,слева,справа); Статус(вкл/выкл); Сортировка Установка: распаковать архив корень сайта, замен не будет, в админке - установить и настроить. В админке модуль будет выделен красным цветом . Доработка под шаблон: в личку Дополнительная локализация: в личку Работает на всех версиях 1.5.x, 2.х, 3.х Лишних таблиц в базе не создает. Последние просмотренные хранятся в КУКАХ в течении 365 дней. Автор simple0000 долучення 24.11.13 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Звернення до сервера розробника Нет
- 4 відповіді
-
- похожие товары
- товар
- (і ще %d)
-
Завантажити / Придбати розширення Страницы "Новинки, Популярные, Лидеры продаж, Все товары" для OC 1.5x Данный модуль больше не поддерживается автором (с 14/12/2020), любые вопросы/ошибки будут проигнорированы. Модуль создает страницы "Новинки", "Популярные", "Лидеры продаж", "Все товары" (для OC 1.5x). Модуль для OpenCart версии 2.x.x.x находится по данной ссылке. На этих страницах можно также выводить любые схемы (макеты), как и в других шаблонах. На страницах "Новинки", "Популярные", "Лидеры продаж", "Все товары" присутствует: Переключение на сетку/список (grid/list) Сортировка по разным критериям Сортировка по популярности (на странице "Популярные товары") Выбор количества товаров на страницу Пагинация страниц Возможность добавления seo-url'а Кеширование страниц Мультиязычность - русский и engish. Демо страница 1, Демо страница 2, Демо страница 3, Демо страница 4. Модуль тестировался на OpenCart 1.5.6.1. Модуль реализован на vQmod. ======== Инструкцию по установке внутри архива. (файл readme.txt) Автор kagan долучення 07.04.16 Категорія Модули Системные требования Установленный vQmod версии не ниже 2.4.0. Метод активации Без активации Ioncube Loader Нет ocStore 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
- 18 відповідей
-
- новинки
- популярные
- (і ще %d)
-
Версія 1.1.0
113 завантаження
Данный модуль больше не поддерживается автором (с 14/12/2020), любые вопросы/ошибки будут проигнорированы. Модуль создает страницы "Новинки", "Популярные", "Лидеры продаж", "Все товары" (для OC 1.5x). Модуль для OpenCart версии 2.x.x.x находится по данной ссылке. На этих страницах можно также выводить любые схемы (макеты), как и в других шаблонах. На страницах "Новинки", "Популярные", "Лидеры продаж", "Все товары" присутствует: Переключение на сетку/список (grid/list) Сортировка по разным критериям Сортировка по популярности (на странице "Популярные товары") Выбор количества товаров на страницу Пагинация страниц Возможность добавления seo-url'а Кеширование страниц Мультиязычность - русский и engish. Демо страница 1, Демо страница 2, Демо страница 3, Демо страница 4. Модуль тестировался на OpenCart 1.5.6.1. Модуль реализован на vQmod. ======== Инструкцию по установке внутри архива. (файл readme.txt)Безкоштовне- 1 відгук
-
- новинки
- популярные
- (і ще %d)
-
Привет! Подумал и решил написать о моих планах по разработке нового модуля, в общем читайте сами. Начал разработку нового модуля, пилотное название "Телеграмм менеджер". По моим предположениям, модуль должен будет уметь работать с любым ботом, созданным в Telegram. Понимаю, что подобных модулей много, но постараюсь свой сделать уникальным. Не закрывайте эту страницу сразу, а дочитайте до конца. Спасибо! В боте будет возможность создать свои команды, для того, что бы расширить основной функционал, что это значит: Пример 1. Если необходимо публиковать новости, то можно сформировать шаблон таким образом: Выбрать таблицу и поле для заголовка Выбрать таблицу и поле для описания Выбрать таблицу и поле для картинки или видео Сформировать строку для создания ссылки на эту новость Выбрать таблицу и поле для даты новости Выбрать действие для этого шаблона, например публиковать последнюю новость Выбрать кол-во одновременных публикаций Пример 2. Если необходимо подписать пользователя на новости: Вписать в поле заголовок, например: "Подпишись на новости и получи бонус" Вписать в поле описание, например: "Подписавшись на новости нашего магазина, Вы всегда будете вкурсе всех наших новинок, акций и хитов" Вписать в поле ссылку на страницу с новостями, что бы пользователь мог просмотреть новости и убедиться, что сайт "живой" Выбрать действие: "Подписка" Выбрать дополнительное действие: "С подтверждением/без подтверждения" Выбрать дополнительное действие: "Отправить последнюю запись после подписки" (выбрать шаблон новости) Помимо того, что можно будет создать свои команды, для определенных нужд, в модуле будут предусмотрены и основные виды команд, например: Бот сможет выполнять простые команды, например: Отправить заданный текст Отправить заданную ссылку, например ссылку на партнерскую программу Отправить файл, например реквизиты или договор оферты Может отправить стикер, выбранный из набора стикеров А также, бот сможет выполнять сложные команды, например: Отправить подсказку по работе с ботом. Выводит описание и доступный список команд Отправить контакты магазина Вывести рекомендуемые товары, товары выбранные в модуле "Рекомендуемые товары" Сформировать и вывести хиты продаж, товары, которые чаще других продаются Предложить подписаться на скидки Показать последние скидки. Товары, к которым за последние несколько дней была применена скидка Предложить подписаться на обновление товаров. Товары, у которых изменилось описание, цена или скидка Показать новинки товаров. Товары, которые были добавлены последними Получить подробную информацию о заказе, например: статус, номер, дату, сумму, список товаров и тд. Получить только статус заказа, например заказ отправлен курьером Отменить заказ, с подтверждением или без Возможность участвовать в розыгрыше. Участники попадают в список, из которого выбирается победитель Покупка товара или услуги через штатный функционал Telegram Следить за разработкой модуля можно на странице модуля Доступ для входа как всегда, demo / demo Также, можешь найти моего тестового бота @OCStoreBot и поиграться с ним. Любые замечания или предложения пишите в этой теме. По возможности всё будет учитываться при разработке модуля. P.S. Копи-Паст моих идей строго запрещено )))
-
300 Скачать / Купить дополнение Страница Новинки Данное дополнение добавляет новую страницу, на которой будут выводиться последние добавленные товары. Что-то вроде модуля "Последние", только это не модуль, а страница. От Вас требуется внимательно прочесть указания по настройке. Это несложно. Пример сайта, на котором добавлена эта страница: тыц Добавил abonnent Добавлено 06.04.2019 Категория Прочее Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
- 4 відповіді
-
- новинки
- новые постуления
- (і ще %d)
-
Всем доброго времени суток. Установил модуль дополнительных страниц для отображения страниц [Новинки, Популярные и Товары со скидками]. Нужно на странице НОВИНОК отображать товары добавленные не позднее 14-и дней. Как реализовать такое? Понимаю, что нужно писать условие отображения в файле контроллера latest.php, но поделитесь пожалуйста кодом, ибо я ~новичок в этом.
- 12 відповідей
-
- сортировка
- отображение товара
- (і ще %d)
-
300 Завантажити / Придбати розширення Новые поступления за N дней (1.5-2.1, 2.3) Данный модуль отображает товары поступившие за последние N дней в магазин. Работает с версиями ocStore с 1.5 - 2.1, 2.3 Совместимость с Opencart: будет работать с Opencart версиями 1.5.1.3-2.1, но будет ограничен функционал, в частности, не работает функция "Отображать только главные категории", функционал как на demo сайте полностью работоспособен. Внимание! Что бы не было недоразумений: модуль не выводит товары на главную страницу, а существует как отдельная страница магазина. Возможности: Выводит список категорий в которые были добавлены товары за последние N дней - количество дней можно задавать в настройках модуля В названиях под категорий можно установить вывод количества добавленных товаров Настраиваемый вывод товаров сеткой или списком не зависимо от отображения товаров в категориях магазина (OC1.5.x) Производится разбивка по страницам Товары старше N дней автоматически удаляются из списка товаров Возможность скрывать товары которых нет на складе Все данные кэшируются На странице модуля можно выводить сторонние модули, как в обычной категории магазина. Архив latest_in_recent_V1.2.1.OC1.5-2.1.zip для ocStore версий 1.5-2.1 Архив latest_in_recent_V1.2.2.OC2.2.zip для Opencart версии 2.2 Архив latest_in_recent_V1.2.2.OC2.3.zip для ocStore версии 2.3 Установка читайте install_X.X.txt в архиве (где X.X - версия ocStore) После обновления не забываем пересохранить настройки модуля! Обновление читайте в архиве update_X.X.X_to_X.X.X.zip (где X.X.X версия модуля) Демо модуля: http://www.lucky-purse.ru/new_arrivals/ Если у вас что-то не получается с установкой, обращайтесь с радостью окажу помощь. Использование модуля: 1 копия на один домен и его поддомены. Автор sergiussv долучення 13.11.13 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника
- 213 відповіді
-
- 1
-

-
- новые поступления
- новинки
- (і ще %d)
-
Скачать / Купить дополнение Автоматические стикеры для товаров 2 Новая версия. Более расширенные возможности. Данный модуль позволяет добавлять неограниченное количество стикеров автоматически отображаемых по самым разным параметрам. Особенности - мультиязычность, сортировка, настройка внешнего вида, вывод в категориях, производителях, поиске, акциях, на странице продукта в дефолтных модулях. Стикеры: Акция - выводится для товаров со скидкой, можно указать процент скидки выше которого будет отображаться стикер. Соответсвенно можно использовать несколько разных акционных стикеров в зависимости от процента скидки Новинка - выводится для новых товаров каталога. Популярный - стикер, выводится для товаров с определенным количеством просмотров. Хит продаж - тоже самое, что и Популярный, учитываются продажи. Продано - для товаров с 2 остатком. Лучшие отзывы - стикер для товаров со средним рейтингом не менее 4, количество отзывов выставляется опционально. Товар - произвольный промо стикер, добавляется к одному или нескольким товарам. Учитывая, что стикеры одного типа, возможно добавлять в неограниченном количестве - есть возможность варьируя условиями вывода создать несколько "Новинок" или "Акций". К примеру можно создать стикер "Новинка" указав количество дней 30 и создать стикер "Новинка Недели" указав количество дней 7 и т.д. для основных видов стикеров. При соответствии нескольких типов стикеров одному товаров - выводится первый согласно сортировке - которую вы можете произвольно задать в админке модуля. Демо Демо Админки Логин:demo Пароль:demo Добавил milus Добавлено 20.11.2017 Категория Меню, дизайн, внешний вид Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
-
450 Завантажити / Придбати розширення Товары в табах С помощью модуля можно задать табы на любой странице магазина Можно использовать бесконечное количество табов Есть возможность использовать карусель Owl-carousel - Задать скорость, количество, пагинациюЗадать главную вкладку которая будет открытаЗадать лимит для каждой вкладки Включить или выключить любую вкладкуСовместим со всеми версиями Opencart 2.x и Opencart 3.x ДемоДемо на боевом магазине Автор zCarot долучення 01.04.20 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Нет
-
- товары по акции
- товары в кладках
- (і ще %d)
-
Здравствуйте. Подскажите пожалуйста как лучше реализовать. Также и с новыми товарами. Либо что бы автоматически категории и под категории создавались если в них есть товары со скидкой/новинки. Или вручную создавать категории, но как там выводить именно товары со скидкой/новинки (не считая варианта добавлять каждый товар в ручную). Платные модули можете тоже предлагать если уж всё так плохо)
-
Завантажити / Придбати розширення Автоматические стикеры для товаров. В отличии от большинства подобных модулей данный модуль реализует автоматическое добавление стикеров к вашим товарам. Использование не требует редактирования страниц продукта, добавления новых полей в базу данных. Изображения добавляются по 4 критериям ации(для товаров имеющих специальную цену), новинки (для товаров добавленных в каталог за определенный период - количество дней с даты добавления изменяется из админки, популярные (для товаров с количеством просмотров выше определенного количества - редактируется из админки а также нет в наличии(продано/под заказ) для товаров соответственно с нулевым остатком. При наличии нескольких характеристик у одного товара порядок вывода наличие/новинки/популярные/специальные. В архиве присутствует psd со стикерами. ДЕМО Автор milus долучення 06.12.12 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 1.5.5.1 1.5.4.1 OpenCart.Pro, ocShop Звернення до сервера розробника Нет