Мифы о PageSpeed
Данная запись содержит личный опыт и наблюдения, как собственные, так и клиентские, поэтому не претендую на истину в последней инстанции и с удовольствием ознакомлюсь с аргументированной критикой. Убедительная просьба в комментариях придерживаться уважительного тона общения, дабы сохранить запись в удобочитаемом виде для всех желающих.
Содержание записи для многих будет очевидно и понятно, однако есть немалое количество людей, которые до сих пор верят определенным мифам о PageSpeed, поэтому цель всего этого чтива – развеять мифы, простым и понятным языком объяснить, что же это за звери такие – попугаи PageSpeed, на что они влияют и с чем их едят, а в будущем при очередном повторении все тех же вопросов – отсылать пользователей на эту запись.
Миф №1: Оценка PageSpeed влияет на позиции в поисковиках
Как можно убедиться в документации Google, баллы PageSpeed действительно показывают оценку скорости работы сайта, а скорость работы сайта, как говорится в блоге Google для вебмастеров, действительно является фактором ранжирования поисковой выдачи. Итого мы имеем два утверждения, которые нередко преподносятся следующим образом:
- Баллы PageSpeed = оценка скорости работы сайта
- Скорость работы сайта = фактор ранжирования поисковой выдачи
И вот, ознакомившись с этими двумя утверждениями, нередко можно увидеть и третье утверждение, которое эксплуатируется некоторыми разработчиками и фрилансерами, занятыми «накруткой» баллов:
Баллы PageSpeed = фактор ранжирования поисковой выдачи
Это утверждение ошибочно по одной простой причине – «оценка скорости работы сайта» и «скорость работы сайта» – это не тождественные понятия, хоть они и взаимосвязаны, но лежат в совершенно разных плоскостях.
Даже у такой могущественной корпорации, как Google, нет ни физической возможности, ни реальной необходимости регулярно прогонять все сайты из поисковой выдачи через PageSpeed, поэтому в ранжировании принимают участие вовсе не конкретные цифры из PageSpeed, а гораздо более объективные и реалистичные данные, к примеру, из пользовательских метрик, в частности, фактическая клиентская скорость загрузки сайта из Google Analytics.
Почему сам Google не должен и не будет полагаться на цифры из PageSpeed для поискового ранжирования? Есть немало причин:
- Этими данными легко манипулировать (их можно накрутить до невероятных значений, подсовывая боту не тот контент, что получат пользователи)
- На эти данные значительно влияет география серверов (утрированный пример – представьте себе скорость загрузки магазина на серверах, работающих в Минске, для бота, заходящего из США)
- Оценка и многие рекомендации PageSpeed ориентированы в первую очередь на пользователей интернета в США и Канаде, где технологии значительно отличаются от наших реалий (к примеру, в плане распространения ADSL)
- Результаты оценки имеют слабую точность и повторяемость, поскольку зависят от доступности сети и ее состояния в момент проверки, из-за чего два оценивания подряд могут иметь разброс в десятки пунктов
- Данные PageSpeed изначально не предназначены для оценки того, «любит» ли Google ваш сайт, а лишь для того, чтобы обнаружить узкие места в работе сайта
Из всего вышеперечисленного легко сделать вывод о том, что оценка PageSpeed не имеет и не может иметь прямого влияния на позиции в поисковой выдаче, однако не спешите закрывать PageSpeed Insights и облегченно вздыхать – хоть у этой оценки и нет прямого влияния, это вовсе не значит, что красные циферки 17/42 можно игнорировать, поскольку стабильно плохие показатели (в красной зоне) сигнализируют о том, что с сайтом есть проблемы.
Особенно если речь идет о крайне долгом отклике сервера и времени загрузки до взаимодействия – такие симптомы будут серьезно влиять и на поведенческие факторы, ведь никто не станет сидеть на вашем сайте минуту в ожидании его полной загрузки.
Поэтому сильно проседающие показатели можно и нужно выводить до более-менее приемлемого уровня, ориентируясь на самостоятельные наблюдения и на те самые вышеупомянутые метрики, среди которых можно выделить процент отказов как один из индикаторов того, «нравится» ли посетителям ваш сайт.
Если же вы переживаете из-за красной зоны, т.к. надеетесь, что поисковый трафик обеспечит вам основную часть продаж, то можно уже не переживать – с большой долей вероятности вы и так скоро закроетесь, потому что сегодня на одном только поисковом получится выехать лишь в очень узких, региональных и неконкурентных нишах. Это является еще одним аргументом в пользу того, что не стоит гнаться за оценкой 99/100, лучше направить эти ресурсы на более важные вещи – на рекламу или контент.
Миф №2: PageSpeed показывает скорость работы шаблонов
Так уж сложилось, что мне знакома ситуация с шаблонами, поскольку нередко ко мне обращаются с подобными вопросами о том, какой шаблон «быстрее», а в качестве аргументов рассматриваются именно цифры PageSpeed из демо-сайтов шаблонов. При этом данный миф активно эксплуатируется некоторыми авторами шаблонов, которые указывают в роли преимуществ шаблона его скорость работы и ссылаются при этом на конкретные цифры PageSpeed. Тут надо напомнить немного теории.
На формирование итоговой оценки PageSpeed влияет множество факторов, значительная часть которых вообще не связаны с шаблонами, а зависят исключительно от настроек сервера и его времени отклика, наличия кеширования, оптимизации графики сайта и прочих технических особенностей. В частности, среди ключевых метрик рассматриваются три важнейшие:
Отрисовка крупного контента (Largest Contentful Paint, LCP) - время, за которое браузер отрисовывает самый крупный видимый элемент в области просмотра. Отсчет начинается с того момента, когда пользователь запрашивает URL. Самым крупным элементом контента обычно является изображение или видео, но это также может быть объемный блочный элемент с текстом. Этот показатель важен, так как появление первых элементов на экране говорит посетителю сайта о том, что URL загружается.
Первая задержка ввода (First Input Delay, FID) - время между первым взаимодействием пользователя со страницей (нажатием на ссылку, кнопку и т. д.) и ответом браузера. Учитывается нажатие на любой интерактивный элемент. Этот показатель позволяет оценивать эффективность страницы, на которой пользователи могут предпринять какие-либо действия, и определяет, с какой скоростью реагируют интерактивные элементы на ней.
Совокупное смещение макета (Cumulative Layout Shift, CLS) - показатель того, насколько элементы на странице смещаются во время ее загрузки. Значения показателя находятся в диапазоне от 0 (без смещения) до 1 (максимальное смещение). Этот показатель важен, поскольку смещение элементов страницы при загрузке плохо влияет на удобство использования сайта.
Даже если не углубляться в детали каждой из метрик, достаточно рассмотреть первую - LCP (или похожую по сути FCP - First Contentful Paint), на значение которой влияют следующие важнейшие факторы, согласно документации:
- Медленное время отклика сервера
- Ресурсы JavaScript и CSS, блокирующие отображение
- Время загрузки ресурсов
- Рендеринг на стороне клиента
Как видите, сразу на первом же месте идет то, что обычно никак не контролируется шаблоном и зависит в первую очередь не от него, а от того, быстрый ли у вас сервер. Аналогичная ситуация будет и со временем загрузки ресурсов (хотя «продвинутые» шаблоны могут плодить их количество) и множеством других пунктов, поэтому если вы попросите у авторов шаблонов, хвастающих высокой оценкой PageSpeed, хотя бы 5 примеров реально работающих (не пустых) магазинов на их шаблонах и проверите их через PageSpeed – вы и близко не увидите тех красивых цифр, которые видите при проверке специально подготовленных и вылизанных демо-сайтов шаблонов.
Можно ли в таком случае утверждать, что оценка демо-сайта шаблона не играет никакой роли при выборе шаблона? Лишь отчасти, ведь хотя эта оценка и показывает в первую очередь уровень подготовленности демо-сайта, вместе с тем она позволяет проверить и те факторы, которые все же зависят от шаблонов, например вышеупомянутый FID (Первая задержка ввода), повысить который, согласно документации, предлагается следующим образом:
- Уменьшить влияние стороннего кода – чем больше всякого «мусора» в виде скриптов и плагинов тянет шаблон с собой, тем хуже
- Сократить время выполнения JavaScript – на первый взгляд красивая и плавная JS-анимация с выдвигающимися товарами запросто может стоить нескольких секунд проигрыша
- Минимизировать работу основного потока – чем больше стилей, скриптов и захламленности, тем больше уйдет времени на анализ, компиляцию и выполнение всего этого добра
- Минимизировать количество запросов и размеры передаваемых данных
Также немаловажно будет обращать внимание на следующие факторы:
- Размер структуры DOM – если рассматривать два гипотетических шаблона, у которых выводится одинаковое кол-во товаров в категории, то чем меньшей будет структура DOM, тем легче будет верстка шаблона
- Размер кода CSS – чем меньше вес и легче правила, тем лучше
- Размер кода JS – чем меньше вес и сложность в выполнении, тем лучше и быстрее все будет отрабатывать
Разумеется, это не все факторы, на которые стоит обращать внимание, но цель рассмотрения данного мифа не в том, чтобы научить выбирать шаблоны, а в том, чтобы показать сомнительную целесообразность оценивания и сравнения шаблонов по оценке PageSpeed.
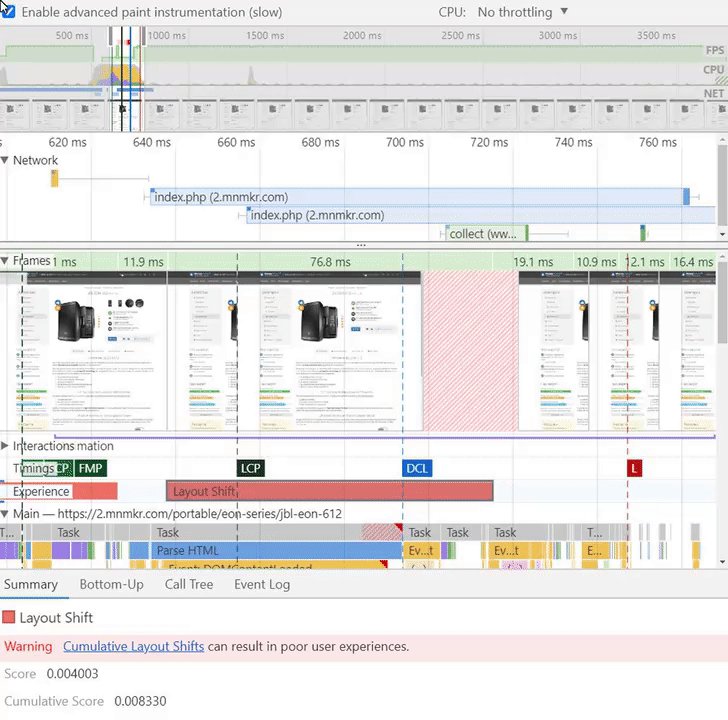
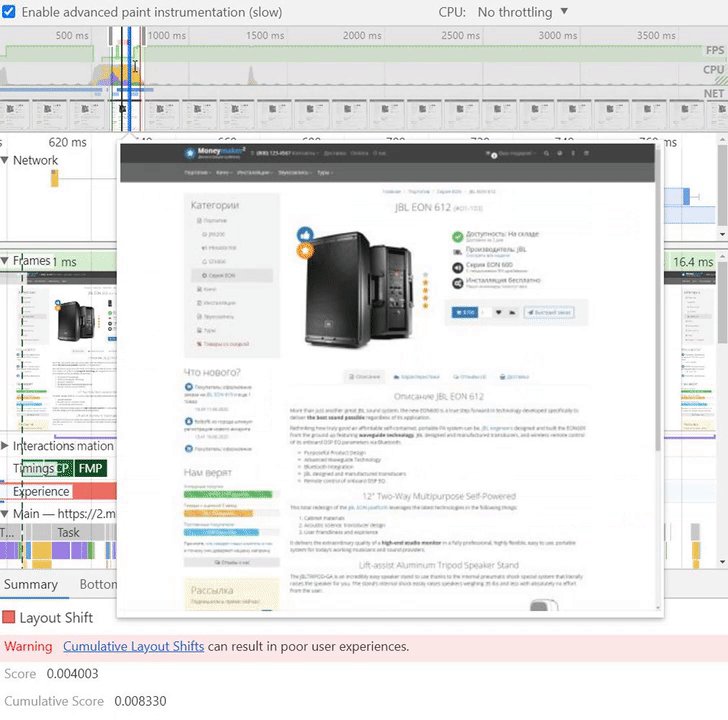
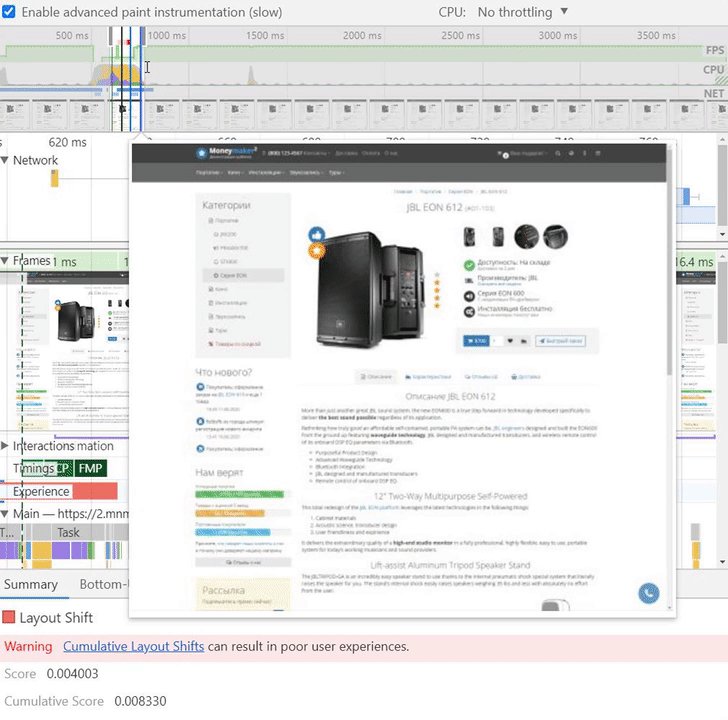
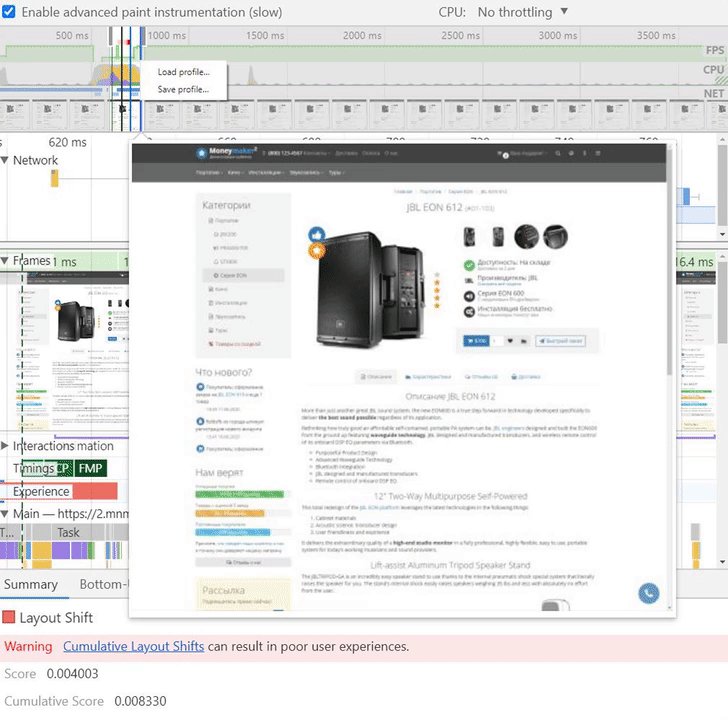
Важность метрики CLS (Совокупное смещение макета) в плане юзабилити можно хорошо продемонстрировать следующим примером:

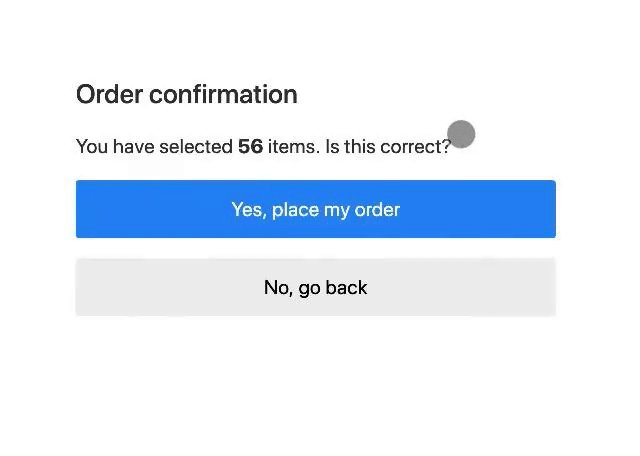
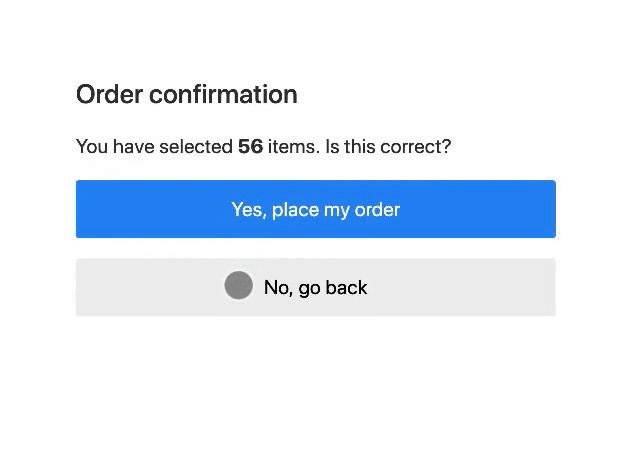
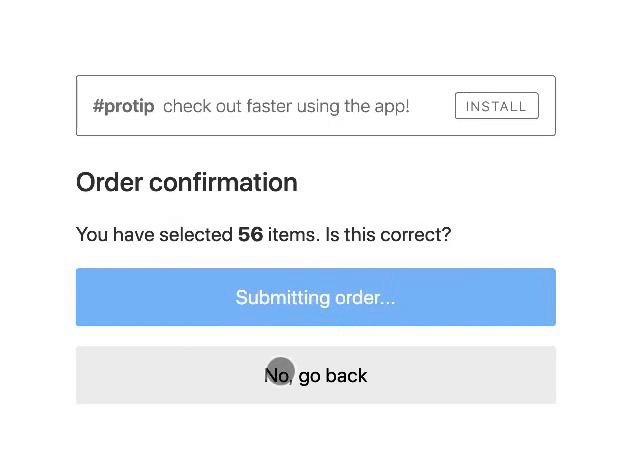
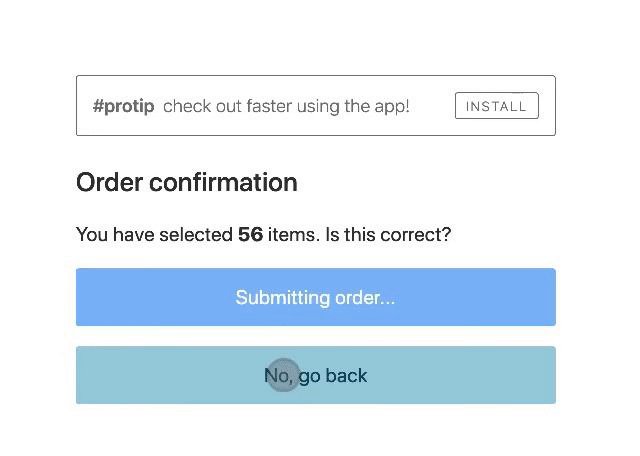
При этом оценивающие инструменты вроде того же PageSpeed и Lighthouse подходят к вопросу измерения этой метрики очень формально, являясь автоматизированными инструментами, не понимающими контекста измерений и не знающими, по каким сценариям используется ваш интерфейс. Например, нередко эта метрика показывает плохие результаты из-за того, что определенные блоки инициализируются с помощью скриптов Javascript и могут быть не видны до момента инициализации. Самый распространенный пример – слайдшоу или карусели, на практике «внезапное» появление таких блоков выглядит следующим образом (обратите внимание на блок карусели дополнительных фото товара справа вверху):

Можно ли от этого избавиться ради получения более низкого показателя CLS? Конечно, есть разные способы (от довольно простого и «глупого» принудительного указания рассчитанной высоты этого блока, чтобы на его месте до инициализации карусели выводилась пустота, до более серьезных и продуманных способов с выводом статичных миниатюр дополнительных фото, визуально идентичных таковым в инициализированной карусели), однако практической ценности у этого будет очень мало, кроме выигрыша «попугаев» этой метрики, да и то не факт.
Улучшится ли UX (user experience, опыт взаимодействия пользователя) на сайте после этих действий? Нисколько, т.к. все эти скрипты, вызывающие смещения в макете, грузятся сразу со страницей, поэтому пользователь до их загрузки все равно ничего с сайтом не сделает и не сможет сделать, даже если поставить заглушки вместо неинициализированных блоков каруселей – заглушки будут нефункциональными до момента инициализации самих каруселей, а значит ими все равно невозможно будет пользоваться.
Возможна ли ситуация, когда пользователь захочет нажать на какую-то из кнопок или ссылок под неинициализированным блоком карусели и промахнется из-за смещения блоков, последовавшего после инициализации карусели? В теории да, но на практике такая ситуация крайне маловероятна, поскольку чтобы нажать на кнопку покупки товара или на какую-то из информационных ссылок, их нужно как минимум успеть увидеть и прочесть. Конкретно в вышеприведенном примере даже при использовании медленного мобильного 3G-интернета основное фото товара загружается намного дольше, чем инициализируется карусель и подгружаются ее дополнительные фото (потому что при весе основного оптимизированного фото в 15.5 кБ дополнительные даже суммарно весят в 4 раза меньше), а кто будет нажимать кнопки покупки товара, не увидев его фото, не говоря про чтение описания и т.п.?
Как видите, на практике результат оценки шаблона по такой метрике может быть низким даже тогда, когда никакого влияния на юзабилити эти измерения не оказывают, поскольку машинные алгоритмы физически не могут знать всех вышеуказанных нюансов и оценивают такие вещи исключительно с «машинной» точки зрения. Стоит ли из-за этого закрывать глаза на все случаи смещения макета? Конечно нет, по возможности это лучше исправлять, особенно если такие проблемы вызывают больше неудобств, чем в вышеуказанном случае (например, когда весь контент страницы дергается и съезжает вниз из-за загрузки большого фото).
Миф №3: PageSpeed это зло
До версии 5.0 инструмент PageSpeed сложно было назвать архиважным или очень информативным, но после того, как PageSpeed начал использовать Lighthouse, его оценка стала намного информативнее и объективнее, достаточно лишь относиться к ней со здоровой критичностью и видеть в ней не цель развития сайта, а ориентир – тот самый «Lighthouse» (в пер. с англ. - маяк), направление которого стоит учитывать, но не стоит принимать как единственно возможное.
Если вы считаете, что все рекомендации PageSpeed выеденного яйца не стоят и никак не повлияют на поисковое ранжирование магазина, каждая страница которого грузится по 30 секунд, то в целом вы правы – ваши посетители убегут прочь с вашего сайта и забудут о нем как о страшном сне безо всякого участия и PageSpeed, и Google ![]()
Однако если вы думаете, что достижение заветных цифр 99/100 проложит вам дорогу в Топ-3 поисковой выдачи по всем ВЧ-запросам, то вам стоит сразу написать это в письме Деду Морозу, ведь вы, скорее всего, все еще в него верите.
Выводы для тех, кто читает только заголовки
1. Я не призываю и никогда не призывал "забить" на оценку PageSpeed
2. Оценка PageSpeed (абстрактные баллы 0..100) и метрики, на которых основана оценка PageSpeed (конкретные данные FCP, SI, LCP, TTI, TBT и CLS) – не одно и то же!
3. Оценка PageSpeed не является точным индикатором сама по себе, потому что не несет никакой конкретной информации, в отличии от метрик, на которых основана оценка PageSpeed (вышеупомянутые FCP, SI, LCP, TTI, TBT и CLS)
Почему так? Распишу подробнее на примере из комментариев:
ЦитатаЕсли мы рассматриваем одну лишь оценку PageSpeed:
Информация о том, что на сайте 60/70 попугаев из 100 - это информация "для домохозяйки", т.е. ни о чем, эти 60/70 попугаев могут появиться вследствие как высокого значения CLS, так и вследствие "долгого" TBT или просадки любой другой из метрик. По сути все, что говорит одна лишь оценка PageSpeed (сама по себе, т.е. те самые баллы, на которые все смотрят и которыми меряются) - это то, что с сайтом все плохо/средне/хорошо, без какой-либо конкретики. Поисковые системы, разумеется, не прогоняют ваши сайты через PageSpeed и не могут ориентироваться на такую примитивную градацию при ранжировании сайтов, где принимают участие тысячи разных факторов, поэтому они ориентируются вовсе не на эти абстрактные цифры 60/70, а на конкретные данные метрик FCP, SI, LCP, TTI, TBT и CLS (на которых основана приблизительная оценка PageSpeed).
Если мы рассматриваем подробные метрики, на которых основана оценка PageSpeed:
Информация о том, что на сайте CLS равно 0.5, а FCP больше 3 секунд - позволяет понять в чем проблема и как ее можно решать, потому что является конкретным индикатором конкретных проблем.
В случае значительного CLS (совокупное смещение макета) можно сделать вывод, что на сайте страдает т.н. "визуальная стабильность", т.е. по мере загрузки контента элементы (чаще всего, изображения) смещают другие элементы, ухудшая юзабилити сайта.
В случае долгого FCP (первая отрисовка контента) можно сделать вывод, что на сайте очень долго не появляется никакого видимого содержимого страницы, поэтому пользователь не видит прогресса в загрузке страницы и может покинуть сайт, так и не дождавшись появления контента.
Эти два примера, в отличии от абстрактных баллов-"попугаев" PageSpeed, дают значительно больше необходимой информации о проблемах на сайте и именно на такие метрики и следует смотреть в первую очередь для исправления положения, если вы хотите улучшить скорость/удобство работы с вашим сайтом.
4. С умом улучшая метрики, на которых основана оценка PageSpeed, вы, естетственно, улучшаете и саму оценку PageSpeed
Ключевое слово - "с умом", т.е. понимая за что именно отвечает каждая из метрик и каким образом ее правильно улучшать. Слепое выполнение всех рекомендаций без понимания их сути (например, назначение абсолютно всем изображениям атрибута loading="lazy") принесет больше вреда, чем пользы, хоть и может реально улучшить итоговую оценку!
5. Даже вывод всех метрик, на которых основана оценка PageSpeed, в зеленую зону - не сыграет большой роли в ранжировании вашего сайта и не может гарантировать высокие позиции в поиске
При этом фактором ранжирования (одним из множества) является вовсе не оценка PageSpeed (абстрактные баллы 0..100), а данные метрик (вышеупомянутые FCP, SI, LCP, TTI, TBT и CLS), на которых эта оценка основана и которые собираются с помощью разных механизмов отслеживания пользовательского взаимодействия.
Еще раз - поисковые системы не гоняют и физически не могут прогонять все сайты в поисковой выдаче через PageSpeed для их оценивания!
6. Оценка PageSpeed косвенно показывает то, насколько грамотно сделан шаблон, но она не может объективно показывать его «скорость», потому что зависит от массы факторов, никак не связанных с шаблонами (скорость ответа сервера, наличие кеширования и тому подобное).
7. Улучшать удобство и скорость работы можно и нужно независимо от оценки PageSpeed.
UPD (20.12.2021): Запись актуализирована, убраны устаревшие скриншоты, а также добавлены выводы для тех, у кого сложности с чтением и пониманием.
UPD (25.12.2021): Выводы дополнены информацией из комментариев.
-
 11
11







54 коментаря
Recommended Comments
Створіть аккаунт або увійдіть для коментування
Ви повинні бути користувачем, щоб залишити коментар
Створити обліковий запис
Зареєструйтеся для отримання облікового запису. Це просто!
Зареєструвати аккаунтВхід
Уже зареєстровані? Увійдіть тут.
Вхід зараз