-
Публікації
607 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Коментарі блогу, опубліковані користувачем max1985
-
-
12 часов назад, SergeTkach сказал:
Я действительно не понимаю, как можно соглашаться на установку за 300 рублей.
Серьезно!
Я вообще часто ставлю бесплатно людям, которые даже не знают как установить модуль через админку, мне не трудно потратить 1 минуту своего времени. Стыдно даже брать за такое 300р! Другое дело когда модуль имеет какую-то нестандартную установку, типа АОП или какого-то замудреного шаблона, но даже там автора справятся максимум за 5 минут.
-
 1
1
-
-
Мелкие недочеты писателей шаблонов и как их исправить
Блог користувача: max1985
9 часов назад, secretservice сказал:Скорость вашего интернета и тип вашего устройства вообще не влияют на тест пейдж спита чтобы вы знали на будующее))
Может, но наблюдал такое, что когда интернет работал через Керио, показатели всегда были ниже... Хотя могу и ошибаться, давно это было, но в памяти как-то отложилось.
А вообще я в курсе как это работает... Гугл измеряет скорость со среднестатистического устройства и скорости интернет в мире. Показатели сильно усреднены. А вот удаленность сервера на котором расположен сайт от серверов гугла играет свою роль.
-
 1
1
-
-
Мелкие недочеты писателей шаблонов и как их исправить
Блог користувача: max1985
3 минуты назад, pmshirshov сказал:Не то что бы мозолит, а прям бесит....
И не только этот пункт))у тебя там не ахти что-то с скоростью в каталоге. не из-за фильтра ли?
-
 1
1
-
-
Мелкие недочеты писателей шаблонов и как их исправить
Блог користувача: max1985
55 минут назад, pmshirshov сказал:Макс! Может замутим мне то что касается не заданных явным образом атрибутов ширины и высоты изображений? И если что нибудь ещё по моему сайту nicebike.ru
следующий пункт на скрине, тоже решается, можем замутить на выходных если глаз мозолит

-
 1
1
-
-
Мелкие недочеты писателей шаблонов и как их исправить
Блог користувача: max1985
4 часа назад, Nameless сказал:То о чем пишет @max1985 так же имеет корреляцию когда сильно конкурентная нища, а вот если бы вы сами продавали, бы то таких диалогов бы не было
Если бы сами продавали, делали бы все под микроскопом! Я почти так и подошел к данному вопросу.
-
 1
1
-
-
Мелкие недочеты писателей шаблонов и как их исправить
Блог користувача: max1985
4 часа назад, optimlab сказал:Где он там рекомендует? Рекомендует прога как ускорить и пишет чё попало? Новые форматы, удалите лишние коннекты..., а лучше оставьте один логотип, да? Так?
Ну ну...
Я не пойму Вам лижьбы придраться к словам? Что за бред Вы тут несете? У Вас есть что-то по теме сказать или дополнить?
На счет рекомендаций, я имел ввиду те предупреждения которые появляются в вебмастере, например Основные интернет-показатели
4 часа назад, optimlab сказал:Линкбилдер наверное? )))
Нет
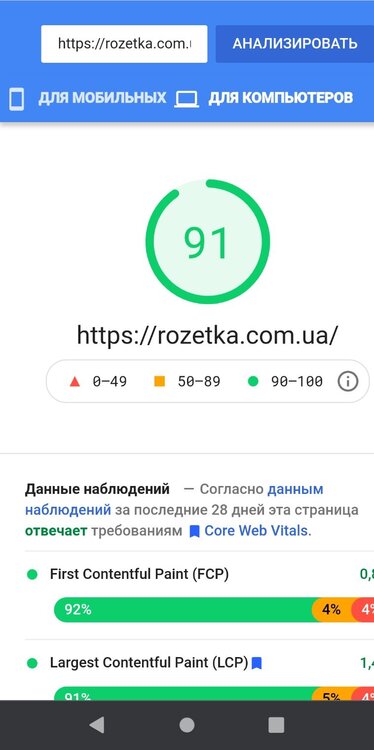
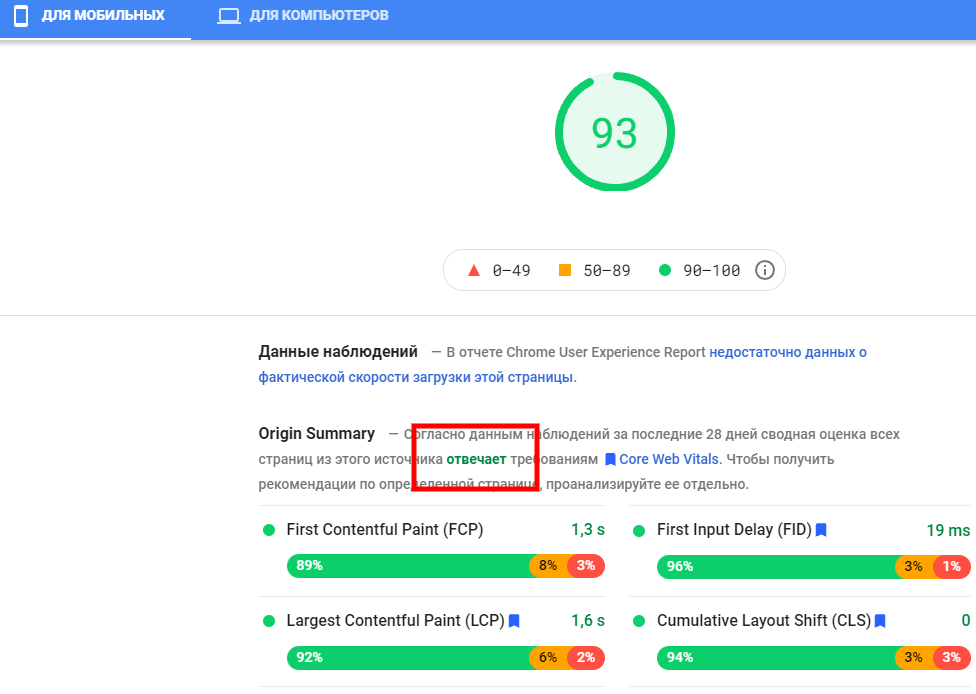
4 часа назад, optimlab сказал:А где ваши зеленые 93-94?
На скрине специально обрезали мобильную версию?
Вы думали никто не проверит и поверят на слово?
Ну вот! Вы попались на лжи! Поздравляю!
Видать у Вас дырявый интернет или находитесь где-то на краю цивилизации, а может просто днем нагрузка большая была на сайт. У меня даже с мобилы так показало. Через раз, может и 80-85-90 показать.
Смысл мне врать. Врете Вы своим клиентам!
Давайте дальше если и будем дискуссию продолжать, то только по теме. Надоело отвечать на Ваш маразм, мне дорого мое время. Перед тем как в следующий раз что-то написать просьба внимательно ознакомиться с первым постом.
-
 1
1
-
-
Мелкие недочеты писателей шаблонов и как их исправить
Блог користувача: max1985
59 минут назад, RGB сказал:1. Первый вопрос к вам - вы точно хотите оспорить это утверждение и заявить, что в ранжировании Google ориентируется именно на конкретные циферки PageSpeed, а не на реальную скорость работы сайта и его соответствие вышеупомянутым CWV?
Если б Вы прочитали самый первый пост, то увидели:
В 16.10.2021 в 08:17, max1985 сказал:И еще, все эти мелочи и идеальные шаблоны не сделают ваш сайт по истине быстрым, особенно если на нем несколько десятков тысяч товаров. Тут еще может понадобиться улучшить ответ сервера, а для этого скорее всего понадобиться перейти на более мощный сервер, правильно его настроить, оптимизировать базу и избавиться от модулей с кривыми запросами или поправить их.
59 минут назад, RGB сказал:2. Второй вопрос - зачем бы я призывал забить на элементарные требования, улучшающие юзабилити сайта, и при этом старался бы соблюдать их в своем же шаблоне?
Сама статья один сплошной призыв. Больше не нравилось что теперь сеошники типа @optimlab пользуются Вашим мануалом чтоб доказать что Page Experience это бред.
59 минут назад, RGB сказал:А потом приводите график, где последний спад приходится совсем не на март-май этого года, а вообще на декабрь-январь.
Это февраль! Да и такого спада как в этом году еще не было...
А если по делу, Вы бы лучше обратили внимание на это:
<link href="min/?g=moneymaker2_css&f=catalog/view/javascript/jquery/owl-carousel/owl.carousel.css,catalog/view/javascript/jquery/owl-carousel/owl.moneymaker2.css,catalog/view/javascript/jquery/owl-carousel/owl.transitions.css,catalog/view/theme/moneymaker2/stylesheet/bootstrap-theme-colors.store0.css,catalog/view/theme/moneymaker2/stylesheet/stylesheet.css,catalog/view/theme/moneymaker2/stylesheet/stylesheet.custom.store0.css&v=211012205750" rel="stylesheet"> <script src="min/?g=moneymaker2_js&f=catalog/view/javascript/jquery/owl-carousel/owl.carousel.min.js,catalog/view/javascript/jquery/moneymaker2/jquery.ba-throttle-debounce.min.js,catalog/view/javascript/jquery/moneymaker2/bootstrap-hover-dropdown.min.js,catalog/view/javascript/jquery/moneymaker2/jquery.mask.min.js,catalog/view/javascript/jquery/moneymaker2/js.cookie.js,catalog/view/javascript/jquery/moneymaker2/livesearch.js,catalog/view/javascript/jquery/moneymaker2/sidebars.responsive.js,catalog/view/javascript/jquery/moneymaker2/scrolltop.js&v=273"></script>
-
 4
4
-
-
Мелкие недочеты писателей шаблонов и как их исправить
Блог користувача: max1985
18 часов назад, optimlab сказал:Уже было разобрано что попугаи PageSpeed вообще никак не влияют на ранжирование:
Просмотрел я вчера пост от @RGB про мифы о PageSpeed, что я хочу сказать, это бездоказательная пустышка. Не хочу обидеть автора статьи, я думаю он не плохой прогер, но зачем перечить рекомендациям гугла и призывать забить на все это, ровно так же как делает это @optimlab
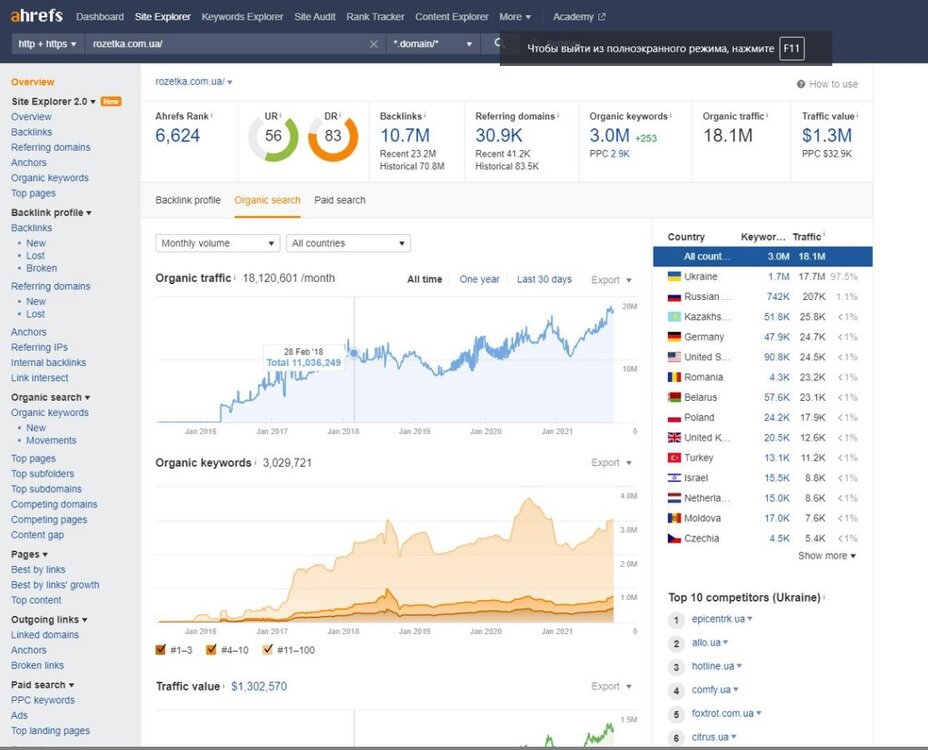
А вот Вам реальные кейсы, все по той же Розетке, которая приведена в мифах.
Как мы можем наблюдать, в то время когда пошел первый запуск алгоритма Page Experience, розетка попала под удар и потеряла более 30% органического трафа. И заметьте восстанавливалась долго, могу только представить потери компании, наверно миллиарды. А все из-за какого-то сеошника, который пренебрег советами гугла и забил на PageSpeed. Интересно что с ним сделали, может вывезли в лес?

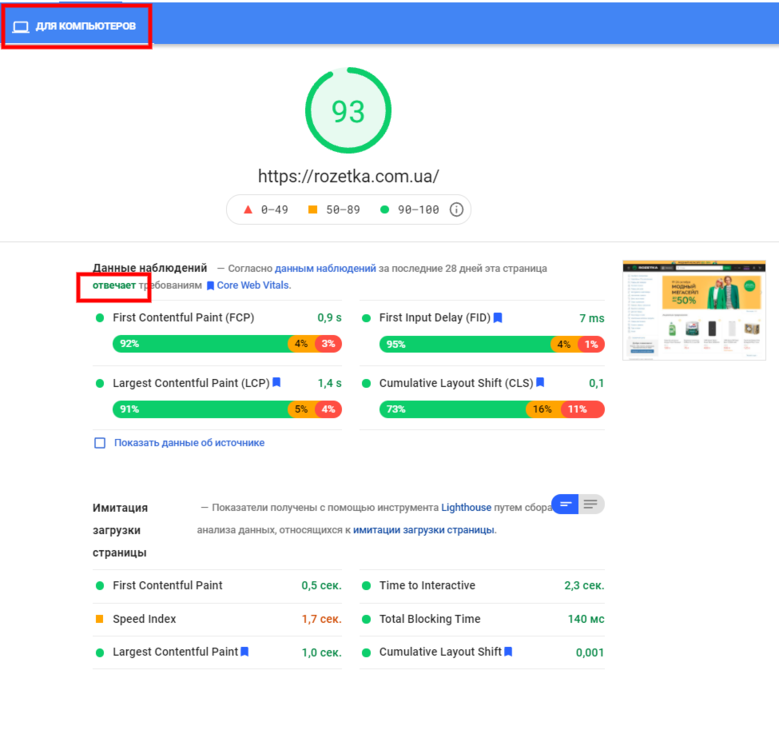
А теперь посмотрим что ж они сделали для восстановления!
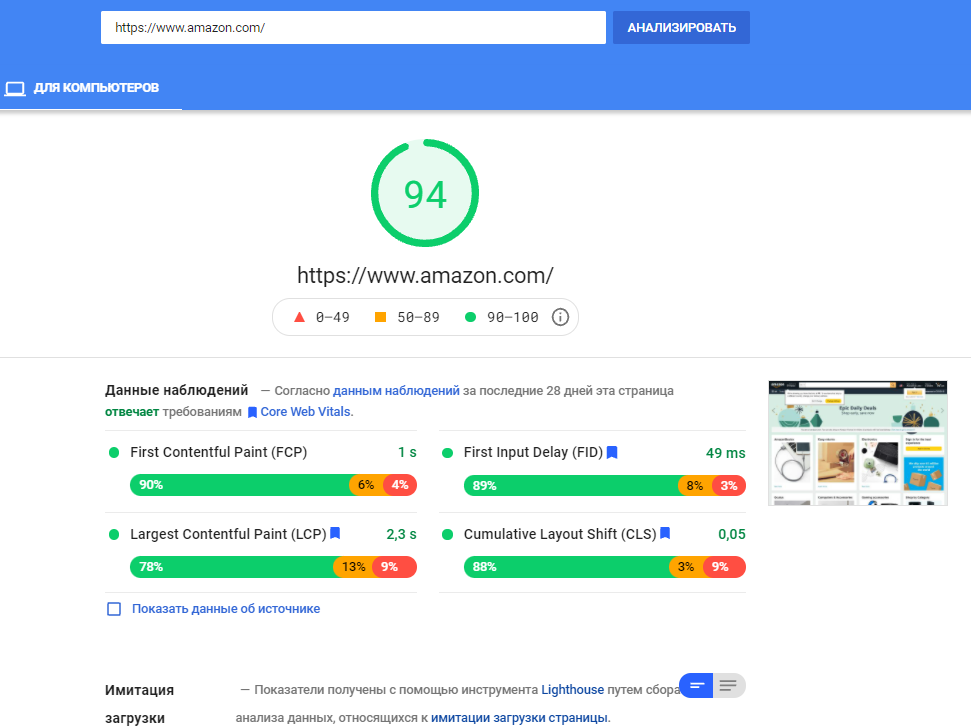
А вот и Амазон:

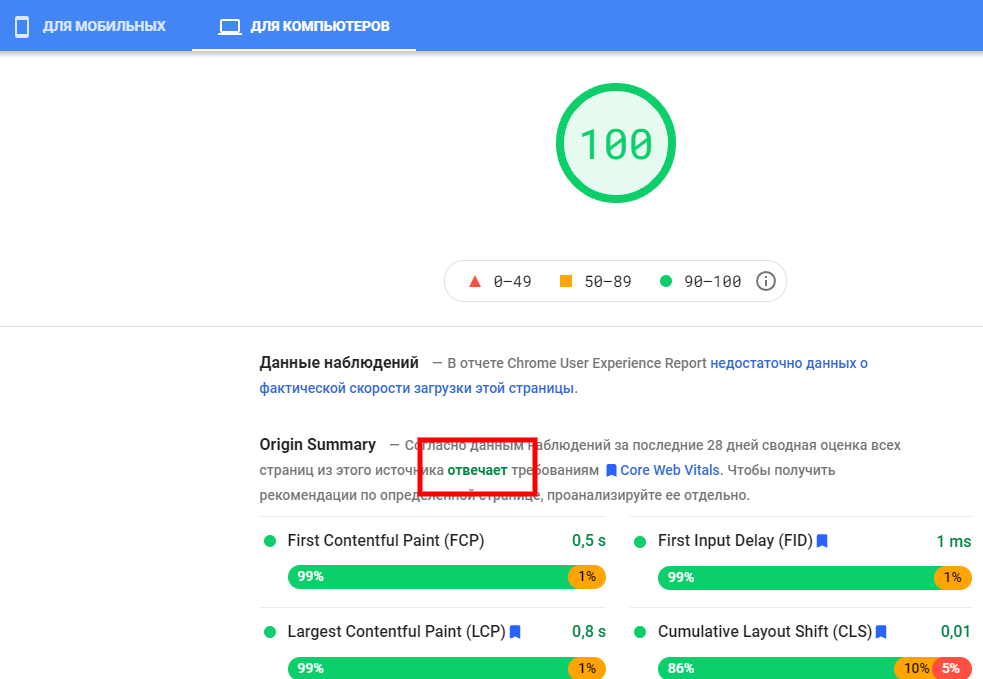
И что мы видим заветное слово Отвечает
Так что? Будете дальше рассказывать своим клиентам байки про фуфайки?
18 часов назад, optimlab сказал:мне приходится тратить время на развенчивание мифов про пейджспид у потенциальных клиентов
Совет для владельцев сайтов, никогда не пренебрегайте советами Гугла и не связывайтесь с теми кто перечит его рекомендациям. Если у Вас в вебмастере будет все сиять зеленым цветом, то хуже от этого не станет, а только наоборот. Да и это будет означать что Ваш сайт технически оптимизирован минимум на 50%
-
 5
5
-
-
Мелкие недочеты писателей шаблонов и как их исправить
Блог користувача: max1985
В 17.10.2021 в 14:00, optimlab сказал:Уже было разобрано что попугаи PageSpeed вообще никак не влияют на ранжирование
Может пока особо и не влияет. Но раз гугл рекомендует так сделать, лучше сделать. Просто когда это случиться, на западе явно это быстрей произойдет, как и с ссылками, то что Вы скажете своим клиентам.
И особенно смешно когда Вы предоставили статью 2020 года. Если Вы не в курсе, то новый алгоритм ранжирования под названием Page Experience был реально применен только в марте - мае этого года. Странно когда сеошники не следят за нововведениями и не применяют их на сайтах клиентов.
В 17.10.2021 в 14:00, optimlab сказал:Никогда пейджспид не будет основным методом ранжирования!
Будет! ) Для чего тогда в вебмастере столько нововведений связанных с этим всем делом?
В 17.10.2021 в 14:00, optimlab сказал:Там есть другие факторы ранжирования которые в 1000X раз перекрывают факторы из пейджспид.
Ссылки наверно? ))
В 17.10.2021 в 14:00, optimlab сказал:Нужно работать над качеством сайта и его реальной скоростью загрузки и рендеринга, а про пейджспид забыть!
Скорость сайта - это качество! Ну я Вам открою секрет, без реальной скоростью загрузки страниц, она не попадет в Core Web Vitals. Есть Попугаи , а есть Core Web Vitals
В 17.10.2021 в 14:00, optimlab сказал:Из-за таких некомпетентных статей и постов мне приходится тратить время на развенчивание мифов про пейджспид у потенциальных клиентов, а так же писать модификаторы отрубающие эти модные приблуды в шаблонах направленные на увеличение попугаев, но реально мешающие обычным пользователям и роботам ПС.
Никогда б не доверил Вам свой сайт на продвижение. SEO должно быть комплексным: техническое - ликбилдинг - копирайтинг и т.д. И каждый должен заниматься своей частью, а не так как у Вас не понятно что делаете.
-
 5
5
-
-
Мелкие недочеты писателей шаблонов и как их исправить
Блог користувача: max1985
-
Мелкие недочеты писателей шаблонов и как их исправить
Блог користувача: max1985
9 часов назад, chukcha сказал:<li class="thumbnail" data-mfp-src="https://demo3.slasoft.kharkov.ua/image/cache/500x500/catalog/demo/iphone_1.webp" > <img decoding="async" src="https://demo3.slasoft.kharkov.ua/image/cache/500x500/catalog/demo/iphone_1.webp" srcset="https://demo3.slasoft.kharkov.ua/image/cache/500x500/catalog/demo/iphone_1.webp 500w, https://demo3.slasoft.kharkov.ua/image/cache/228x228/catalog/demo/iphone_1.webp 228w" sizes="(max-width: 500px) 228px, 500px" width="228" height="228" title="iPhone" alt="iPhone" class="img-responsive" /></li>
а так?
С такой конструкцией не сталкивался, почитаю на досуге. Это из модуля какого-то?
А вот с форматом картинок .webp столкнулся на собственном опыте. Внедрил на сайте .webp и траф просел на 20-30%, а все дело в том что этот траф был из гугл картинок, а они не включают в выдачу .webp из-за того что не все браузеры его поддерживают. Ну я сильно не расстроился т.к. такой траф у меня не конверсионный, а вот в других нишах это может навредить.
-
Мелкие недочеты писателей шаблонов и как их исправить
Блог користувача: max1985
9 часов назад, efremovxp сказал:Смысла нет, так как верстка адаптивная и указанные в атрибутах фиксированные width и height будут не актуальными.
Почему нет? Я ж в статье написал, если будет так
img { display: block; max-width: 100%; height: auto; }
то все будет ровненько. А width и height это чисто для гугла чтоб дать ему быстрей понять что за картинка.
9 часов назад, efremovxp сказал:При использовании Google Fonts, он выдает код для вставки, где всё как положено.
Никогда не понимал зачем подключать еще сторонние шрифты стили и т.д Может просто дизайнерам так легче, а мне и пару шрифтов достаточно, которые будут у меня лежать на сервере.
9 часов назад, efremovxp сказал:А лучше сделать один плейсхолдер для всех лейзи изображений, например так
Дело не в том какая там картинка, а в том что у всех ссылок на товары будет одна и та же картинка, это как сделать у всех ссылок на сайте один и тот же анкор. Вы сейчас скажете что у них же есть свой alt и title, но картинка тоже имеет не малое значение, она должна соответствовать ссылке.
9 часов назад, efremovxp сказал:То что вы перечислили, посетитель сайта даже не заметит ваших стараний.
Посетитель не заметит конечно, но гугл возможно станет более лояльный. Я просто описал то что можно без проблем добавить в шаблон при его создании.
9 часов назад, efremovxp сказал:Например, зачем на мобильных загружать js и css, которые используются на больших разрешениях? Или зачем на смартфон загружать изображения 1920px в ширину и более?
Это конечно круто и это является единственной проблемой на пути к идеальному результату в PageSpeed на мобильной версии. Но создатели шаблонов тут ничего сделать не смогут. Разве что напишут собственный фреймворк или я не знаю, может уже есть такой, я не в курсе. Но даже так эта проблема не изчезнит, есть же еще модули. Возможно это должно решаться на уровне движка.
-
 1
1
-
-
Мелкие недочеты писателей шаблонов и как их исправить
Блог користувача: max1985
9 часов назад, Yoda сказал:Если ТС будет не против, я со своей стороны сделаю развернутый кейс, по всем решениям, которые пришлось внедрить.
Конечно не против! Не вижу преград.
-
24 минуты назад, buslikdrev сказал:
Ну, какой шаблон по твоему опыту отлично с этим справляется?
Никакой. Тут еще надо учесть сам движек.
А если все в комплексе дополнительно проработать, может быть так
Это на CyberStore. На сайте 7000 товаров и 250 категорий. И я его не рекламирую, там тоже боков хватает, по умолчанию такого не будет...
И главное в этом деле не получить 90-100, а получить заветное слово - ОТВЕЧАЕТ
Но вот толку от этого то же не много, разве что в комплексе с другими методами оптимизации.
-
 2
2
-
-
44 минуты назад, Blondi сказал:
Отличная идея! А заодно можно будет проверить, насколько быстро авторы делают фиксы ))
Лучше бы они указывали что и как правили в обновленном шаблоне... Это я про грубые ошибки, про новый ф-л речь не идет. Потому как мало кто будет обновлять шаблон, проще внести определенные правки на работающем сайте.
-
 2
2
-
-
1 минуту назад, buslikdrev сказал:
Скорее нельзя с них выжить 90+ в PageSpeed не применяя секретной технологии (отдача необходимых стилей на странице). Ну если есть пример с такой оценкой, то конечно можно добавить, чтобы люди видели, что можно получить.
Там реализовано совмещение стилей и скриптов в Аурус правда кривовато. Свой сайт перенес сейчас на CyberStore, немного пошаманил и на всех страницах десктопа 100, на мобиле 90-94
-
 1
1
-
-
28 минут назад, buslikdrev сказал:
Зачем зря клеветать?
Вы на него внимание не обращайте, мне кажется он только флудом занимается, такой себе хейтер местный ) Везде сунет свой нос где надо и нет...
А по делу, еще можно обратить внимание на Aurus и CyberStore... Конечно не без минусов, но их везде хватает.
-
 2
2
-
-
Ваше SEO не работает: как Академия SEO Павла Шульги продает воздух
Блог користувача: Blondi
Раз решил посмотреть его бесплатный какой-то урок, через пару минут понял что это просто разводняк. Начал задавать неудобные вопросы в чате, после чего меня сразу забанили ) СЕО там точно нет )
-
 2
2
-
-
В 05.08.2021 в 17:35, kJlukOo сказал:
окфильтр надо будет потестить
отпишитесь пожалуйста после тестов
-
Думаю сюда еще можно добавить модуль поставщиков
и модуль выгрузки в xml
Так сказать для отладки полного бизнес процесса
-
 2
2
-



















Як відкрити інтернет-магазин?
в Серж Ткач
Блог користувача: SergeTkach
Опубліковано:
А пенсійний фонд? Налоги ви явно не сплачуєте )
Кожний пункт статті потребує доопрацювання, все дуже сиро.