pagespeed улучшаем GooglePagespeed своими руками без модулей и хамовитых авторов.
Зашел я сегодня посмотреть свежую ленту форума и увидел очередное хамство нашего героя:
Это ужасно, ужасно ужасно в рамках поддержки платного дополнения, которое только разводит и не делает результат!
Но мы же с вами грамотные красавчики. И мы понимаем что волшебной таблетки не может быть!
Но нам гуглпейдж спид кажить все эти FCP CLS и весь этот бред типа.
Друзья. ни один модуль не решит ваши проблемы.
Потому как вот эта вся модель оценки вашего ресурса, она очень сложная, ее сложно обмануть, она учитывает пользовательскую статистику хрома, кроме того что вам любые модули могут обмануть бота, и все это уже не актуально. И у вас там может быть сложнейшая верстка, куча лишнего контента, да все что угодно.
Но ок, что же нам делать, у нас есть рабочий интернет-магазин. мы хотим подтянуть позиции по выдаче и стоим на распутье, хотим быстрый First contetn paintfull и отсутствие Cumulative Layout Shift.
Наверное в формате магазина невозможно достичь идеальных показателей, но мы можем к ним попробовать постремиться.
Итак, что я вам советую сделать, чтобы у вас улучшились показатели, без хамства авторов дешевых бесполезных поделок и при этом своими руками и легко:
1. Все изображения во всех модулях, списках, баннерах и так далее идут в Lazy, просто берете и делаете нативное Lazy
https://developer.mozilla.org/ru/docs/Web/Performance/Lazy_loading
Просто добавляете к изображениям свойство loading="lazy"
2. все изображения переводите в webp, для этого не надо бежать к сайткиратору и покупать платный модуль, просто пользуете это:
3. В большинстве шаблонов у нас по умолчанию в верстке list, который потом через js переводится в grid, сделайте grid в верстке по умолчанию и это отличн вам решит CLS показатель, так как у вас не будет сдвига макета при рендере, если не знаете что это и не знаете как сделать - долбите авторов шаблонов.
4. Новые хотелки page speed хотят, чтобы skeleton разметки страницы был сразу с установленными параметрами размеров изображений. Если у вас единый размер, задайте во всех выводах изображений width и height принудительно.
5. Используйте современные шаблоны. Да я верю, что вы все положили много денег и ресурсов в то что у вас есть, но
или
Криво косо, но содержат в себе какие-то built in механизмы отпимизации-сжатия скриптов стилей и дадут вам меньше запросов на вебсервер.
Несмотря на кривость реализации, это лучше чем ничего!
А еще шаблон от @29aleksey все таки прилично выглядит по сравнению со всеми остальными поделками за полтосик.
Мне бы в 2012 году такой, для моих магазинов. Реально Леха-кравачик и душу вложил!
6. Если вам вот прямо необходим JivoChat,
Вот вам отличный мануал, как решить с ним проблему;
https://habr.com/ru/post/447262/
7. Да я молчу про TTFB, который тоже влияет на оценку pagespeed, да я знаю как это сделать, да, я с удовольствием сделал бы бесплатную таблетку, которая решала проблему быстрой загрузки HTML контента, но это не возможно к сожалению, Минимум что я вам могу рекомендовать, едьте на быстрые хостинги, пользуйте пхп 7+, следите за включенным opcache.
8. Если у вас там метрики и аналитика от гугла - снести все в футер, это плохой совет, возможно вы лишитесь 3-5% каких то показателей, но зато внешние скрипты не затупят.
9. если у вас модуль доставки типа сдэка - посмотрите, чтобы он не пытался грузить яндекс карты на все страницы магазина.
10. Если вы пользуете метрику, отключите в ней вебвизор, вы им вряд ли будете пользоваться и смотреть в него, если нужен - никто не мешает включить!
11. Счетчики, аналитики и т.д. Ни в коем случае не делайте их подгрузку по пользовательскому событию или в отложенную загрузку. Уж если сильно вам мозолит глаза 10-15 баллов, которые они навешивают, снесите их в футер.
12. Вывод и скрытие контента в зависимости от типа устройства. Используйте с умом. Пользуйтесь не js библиотеками а mobiledetect, от того что вы спрячете в display none какой либо элемент, он все равно будет опубликован в DOM страницы, если что-то хотите убрать для мобильных устройств, просто не выводите этот контент фактически при генерации html кода!
Но даже если вы реализуете большую часть моих советов, у вас будут отличные оценки pagespeed, и вас не придется выслушивать блевотный бред от авторов которые не смогли, или пытаются нажиться на трех строчках кода на ваших болях, как тот же ситикриатор со своим вебп компрессором, не замечая, что рядом есть отличные бесплатные решения!
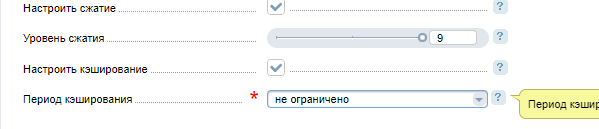
upd: ну и еще банальшина, но проверяйте настройки кеширования сжатия статики, и если у вас webp то и для него добавляйте правильные заголовки.
К примеру, если у вас ISP
то должно выглядеть так:

Если у вас странные шаред хостинги или нестандартные панели сервером - гуглите, как настроить кеширование сжатие для статики - в зависимости от вашего веб-сервера.
Опять же возвращаясь к ISP менеджеру, который заполонил все, попросите вашего вебмастера или саппорт хостинга проверить, чтобы nginx отдавал вот для этого всего правильные заголовки:
location ~* ^.+\.(webp|jpg|jpeg|gif|png|svg|js|css|mp3|ogg|mpe?g|avi|zip|gz|bz2?|rar|flv|swf|woff2?|ico)$ { access_log off; expires max; break; }
Вот прямо можете давать ссыль на статью и говорить - хочу вот так для вебп!
-
 24
24







20 коментарів
Recommended Comments
Створіть аккаунт або увійдіть для коментування
Ви повинні бути користувачем, щоб залишити коментар
Створити обліковий запис
Зареєструйтеся для отримання облікового запису. Це просто!
Зареєструвати аккаунтВхід
Уже зареєстровані? Увійдіть тут.
Вхід зараз