Git и Opencart, для самых маленьких
Я получил некий фидбэк от прошлой статьи, и меня просили сделать более подробный гайд по инициализации и установки git.
Итак дано чистый сервер с установленным opencart.

Для начала нам нужно установить git, так как я на сервере использую ubuntu я воспользуюсь командой, внимание git должен быть установле везде где вы работает с кодом, будь то это продакшен(боевой) сервер тестовый или локальный пк
apt install git
на вашем же сервере используется другой пакетный менеджер, вам нужно установить с помощью него в centos например это
yum install git
На локальном пк можно под windows можно установить данных софт gitforwindows
Далее нам по хорошему зарегестрировать на одном из сервисов это может быть github или gitlab я использую в большей степени последний. С регистрацией там все просто.
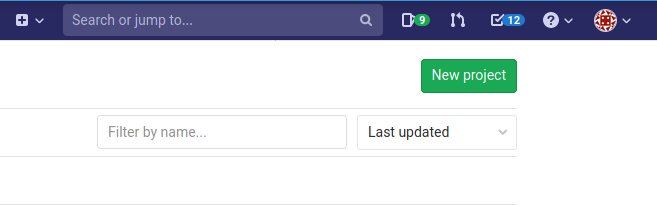
Далее нам нужно создать новый репозиторий

кликаем по New project

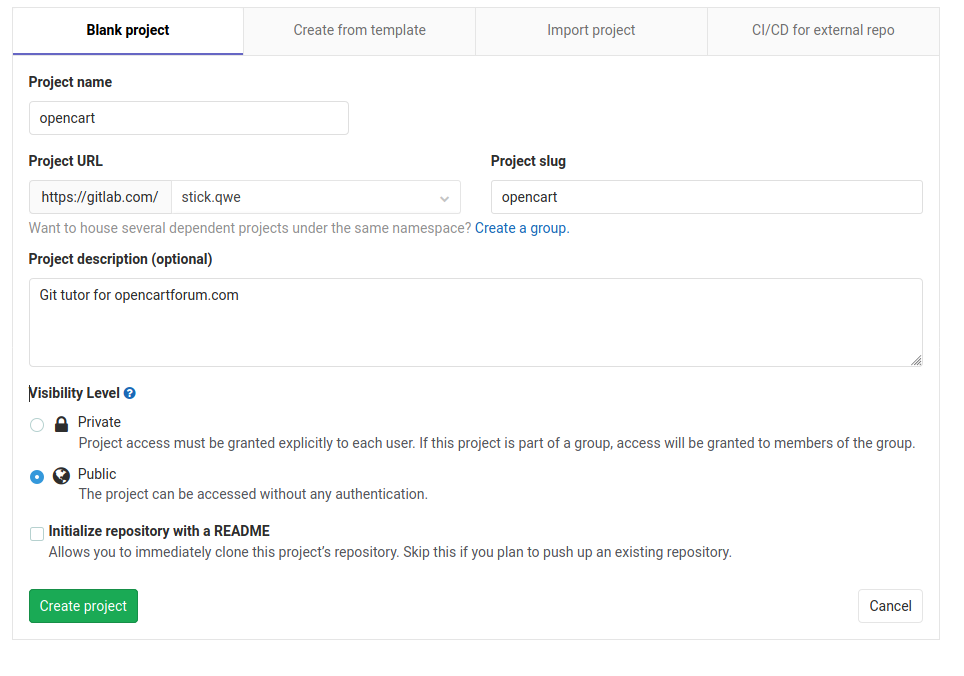
пишем название репозитория, обычно это название сайта, по желанию пишем описание проекта, и выбраем каким будет репозиторий приватным или публичным.
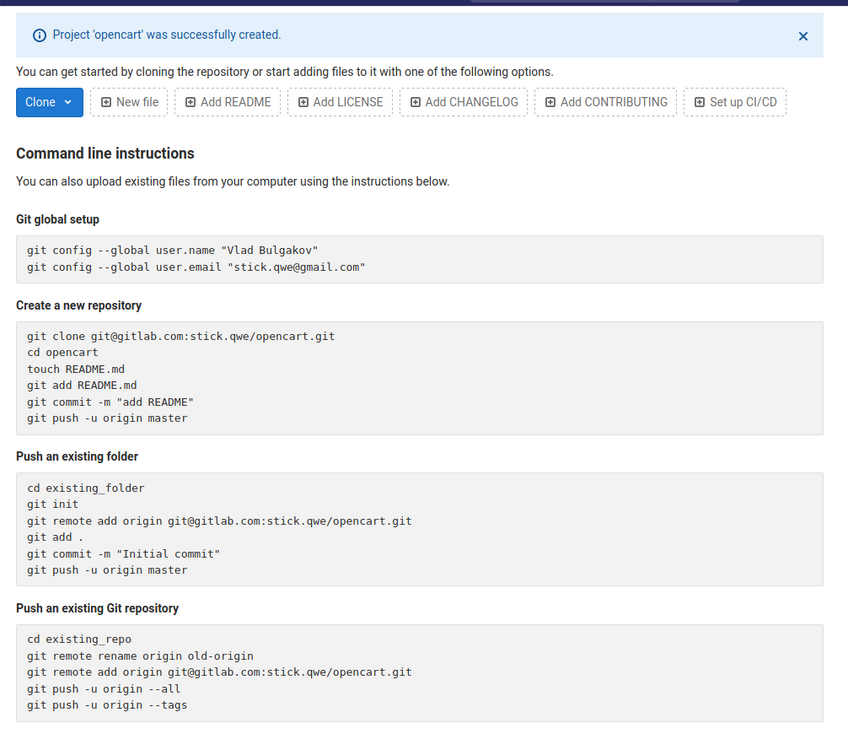
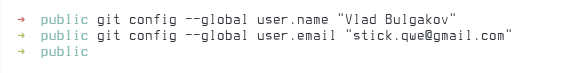
Далее gitlab нам сам предлагает, что нужно сделать для инициализации git для начала устанавливаем глобальные конфиги, чтобы видеть кто и его контакт для связи,
обычно это операция делается один раз после установки git

Переходим в консоль, в моем случае это наш тестовый сервер и пишем последовательно 2 команды

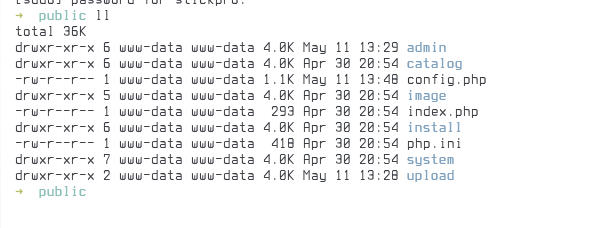
далее, так как у нас уже развернут opencart первый вариант который предлагает нам gitlab не подходит, нам больше подходит второй варинат. Но все по порядку для начала перйдем в папку с нашим проектом
cd /path/to/you/site
итак мы в корневой дирректории нашего сайта теперь мы проинициализируем git командой
git init
gttи
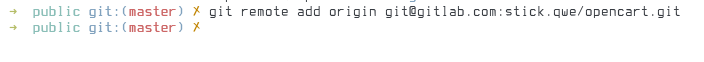
Далее можем сразу указать удаленный репозиторий как нам и предалагает gitlab

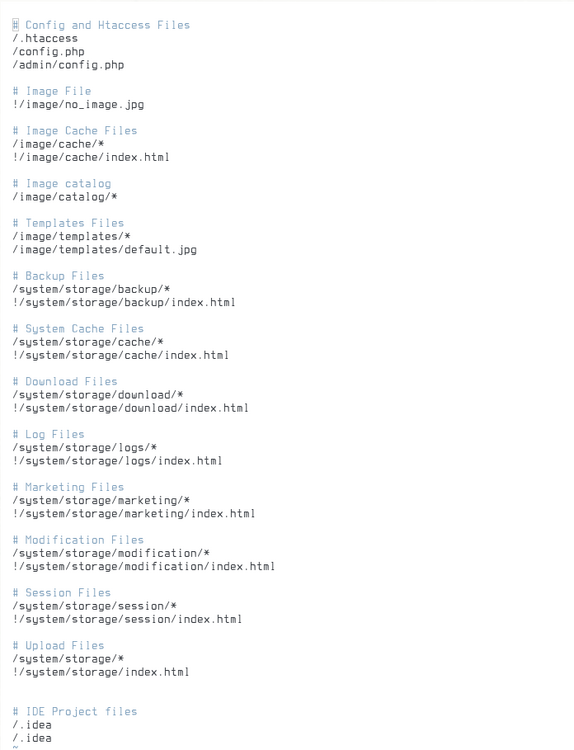
Далее мы создаим файл .gitignore в него нужно прописать файлы и папки которые мы не хотим загружать в репозиторий который гит будет игнорировать и не будет трогать не при каких обстоятельствах, например config. не нужно чтобы кто-то знал пути и достпы к бд сайта или любых других подключений
создаем файл любым удобным для вас образом я воспользуюсь консолю берем за основу gitignore из официального git репозитория opencart но с некоторой модификацией ссылку на файл осталю конце статьи

Далее нам нужно добавть содержимое рабочей директории в индекс (staging area) для последующего коммита.
git add .
пишем команду чтобы все файлы добавить в индекс
ну и сделаем наш первый комит
git commit -m "Initial commit"
Готово теперь у нас есть комит можем его залить на удаленный репозиторий
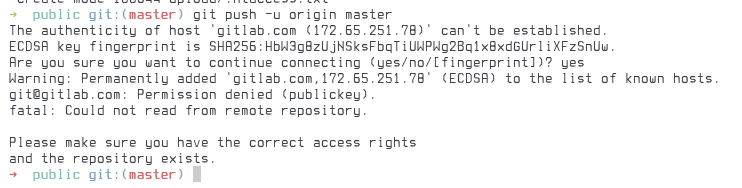
git push -u origin master

но при попытке запушить, возникает ошибка, а все потому что мы не настроили общение gitlab и нашего сервера по ssh ключам, сейчас мы это исправим
Для начала нам нужно сгененрировать ssh ключ на сервере командой предварительно заменив email на свой
ssh-keygen -t rsa -b 4096 -C "[email protected]"
утилита предложит нам путь до файла оставляем по умолчанию, и ввести пароль для passphrase но он может быть пустым, его не обязательно заполнять.
далее нам нужен публичный ключ его можно получить командой
cat ~/.ssh/id_rsa.pub
ну собственно куда ssh-keygen его и сгенерировал.
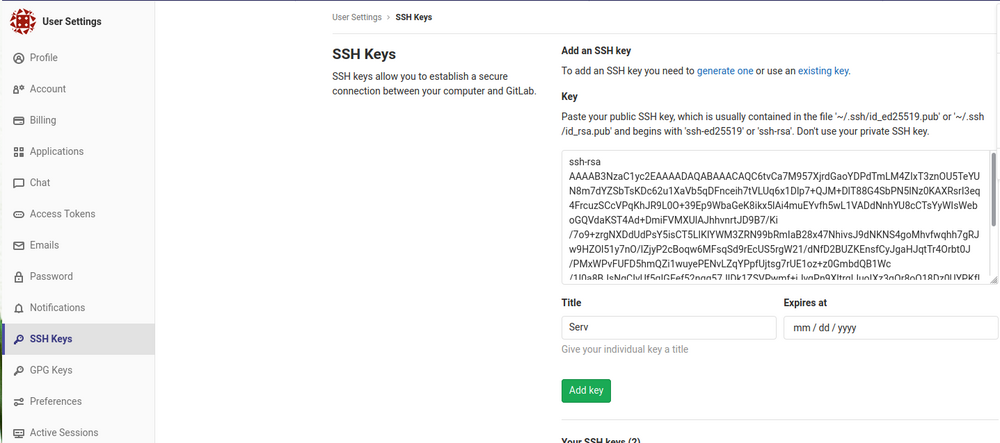
Копируем наш ключ и идем в gitlab setting > ssh


Добавляем наш ключик и делаем заново команду
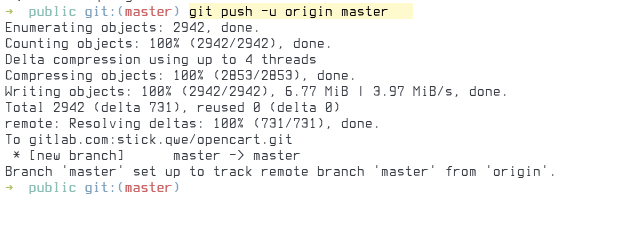
git push -u origin master

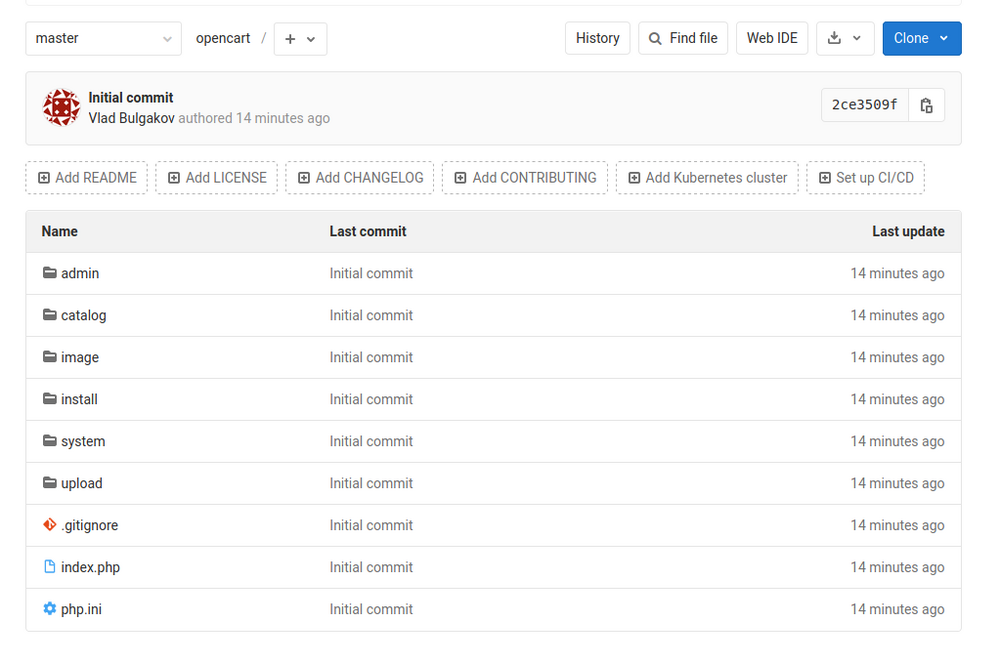
и вуаля мы залили наш проект на сайт

заметим что конфиги не попали в наш репозиторий.
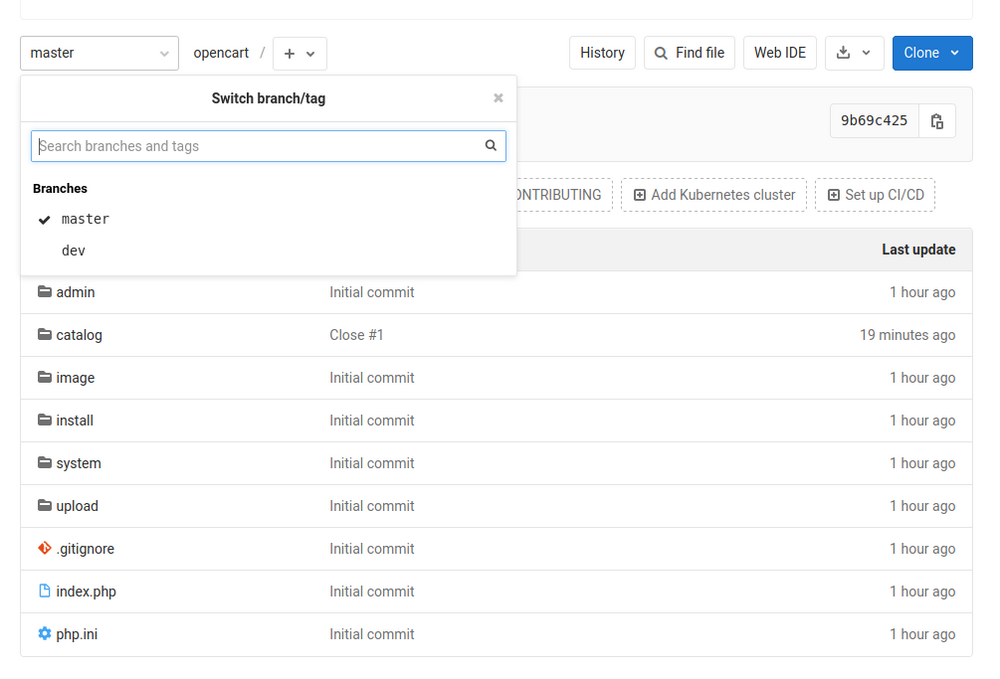
теперь мы имеем ветку master это ветку нажна только для продакшена в нее что либо комитить считается мовитоном, елси не идет стихийная разработка сайта.
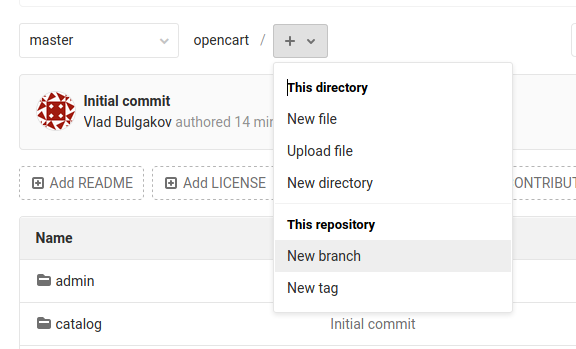
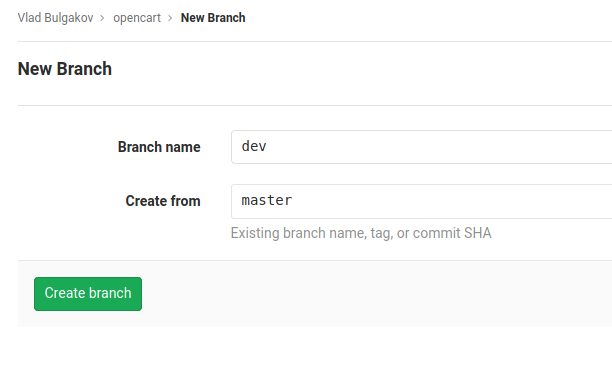
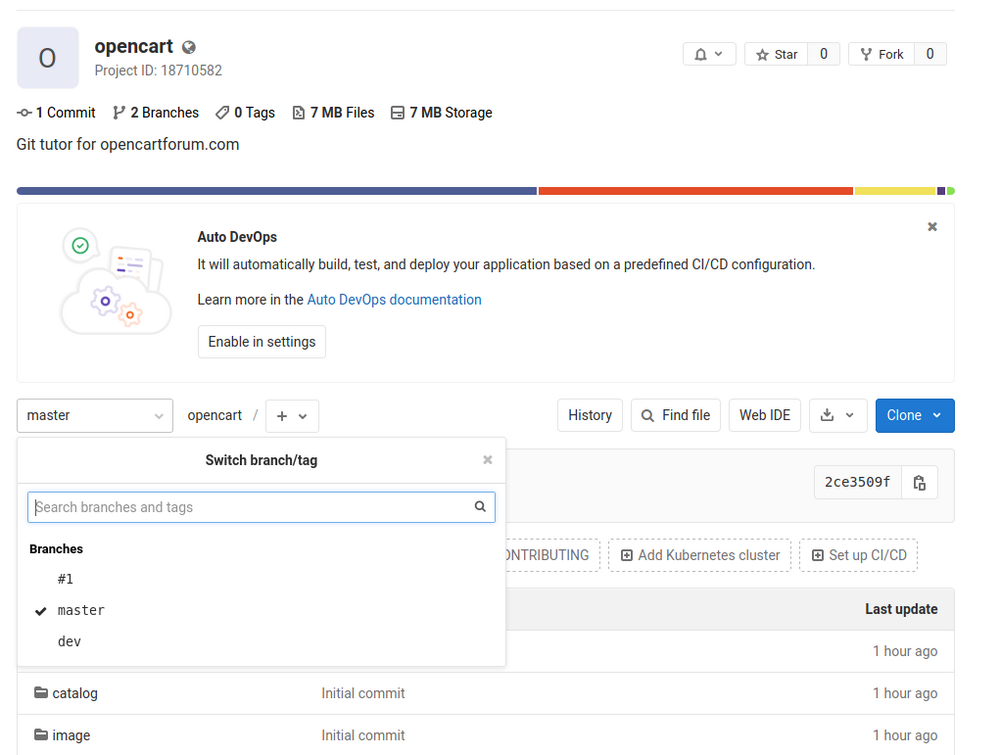
Давайте создадим dev ветку сайта в которой будут попадать все наши изменения для dev сервера.


все ветка для разработки создана, теперь например у меня встала задача на сайте поманять фон на всем сайте и сменить подпись в футере сайта
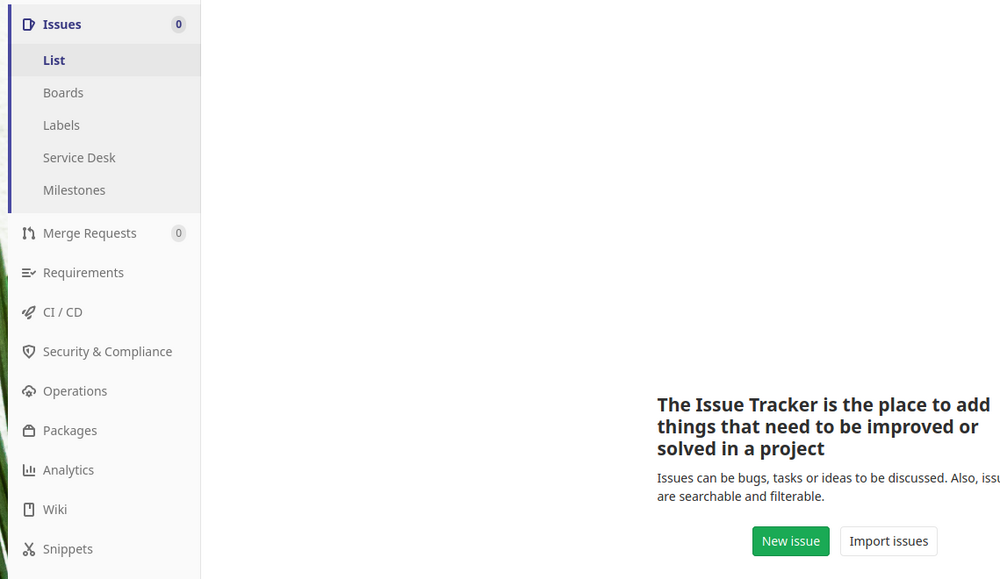
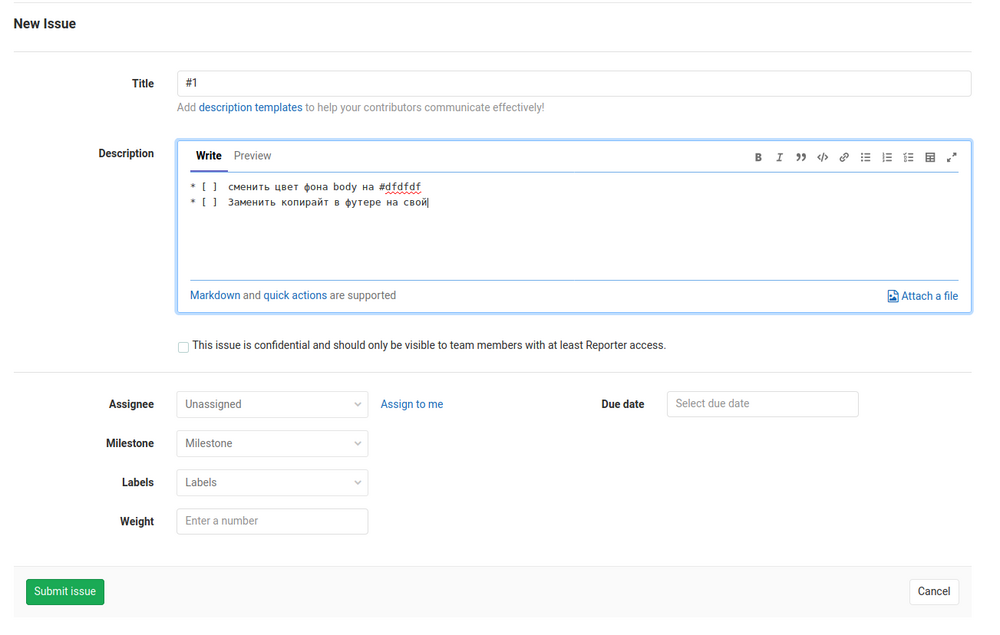
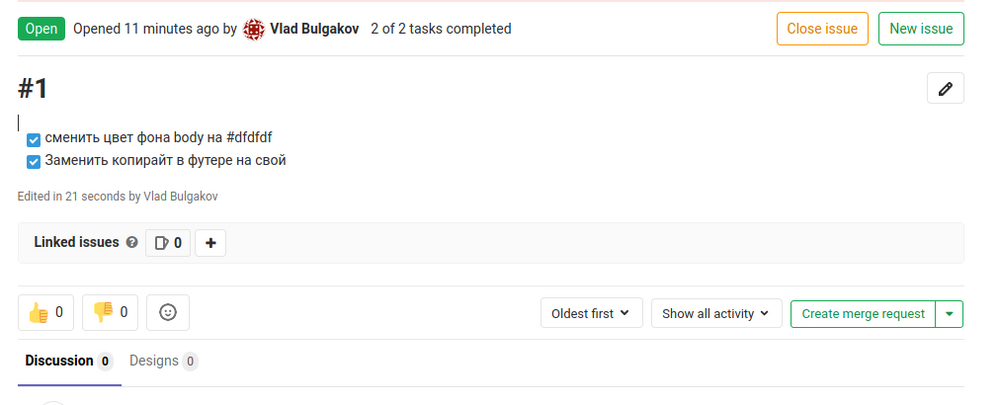
Для начала опишем эту задачу, идум в issue и создаем новое issue


Назвать ишью лучше по порядку начиная с #1 #2 .... #90000 это удобно для самого gitlab чтобы закрыть ишью будет достаточно последний комит назвать "Close #issue" c числами же это проще всего.
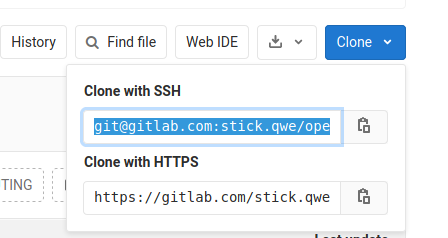
Итак ишью создано теперь я как разработчик клонирую репозиторий к себе не локальный пк командой
git clone [email protected]:stick.qwe/opencart.git
где ссылка на наш репозиторий

произвожу настройку своей локальной среды разработки будь то openserver docker lamp xamp что угодно, для того чтобы развернуть сайт.
Я буду использовать ide phpstorm вы же можете использовать любой редактор кода который вам нравится
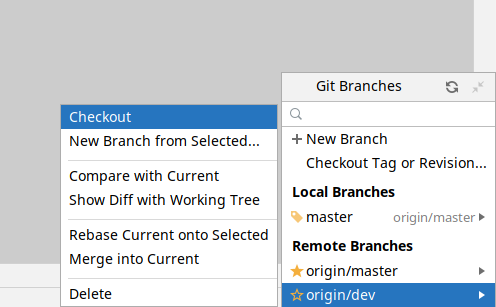
Для начала нам нужно переключиться на ветку dev

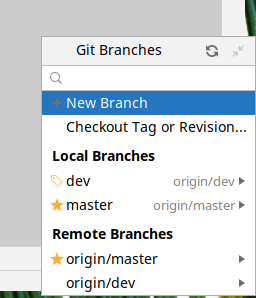
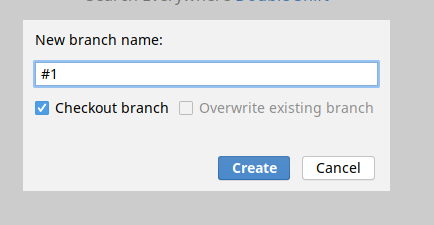
далее нам нужно создать новую ветку с названием нашего issue


отсавляем галочку на checkout branch
в правом нижнем углу у нас нужная нам ветка сделанная из dev ветки

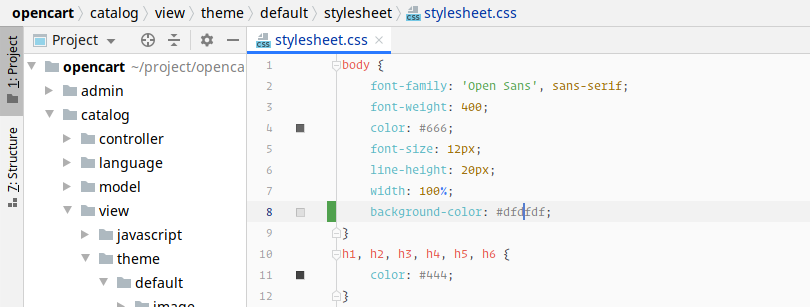
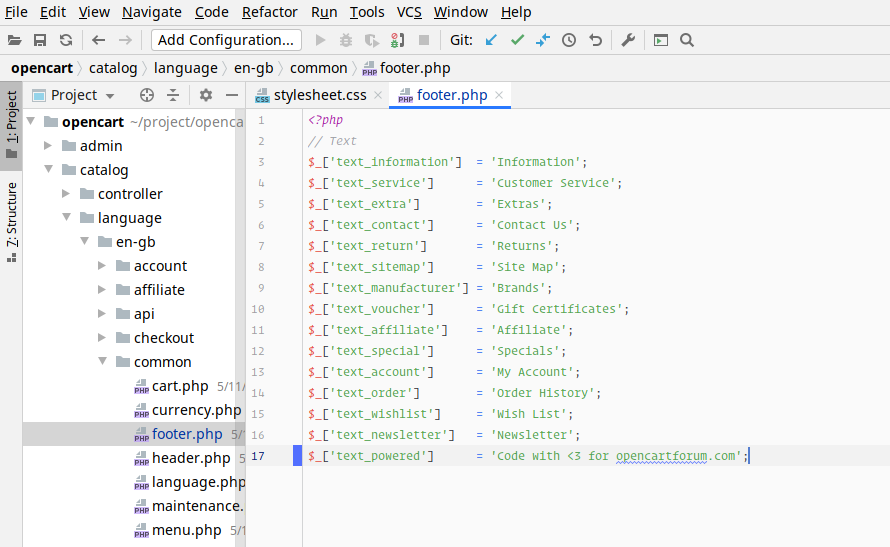
начинаем выполнять нашу работу
итак мы выполнили один пункт нашей задачи

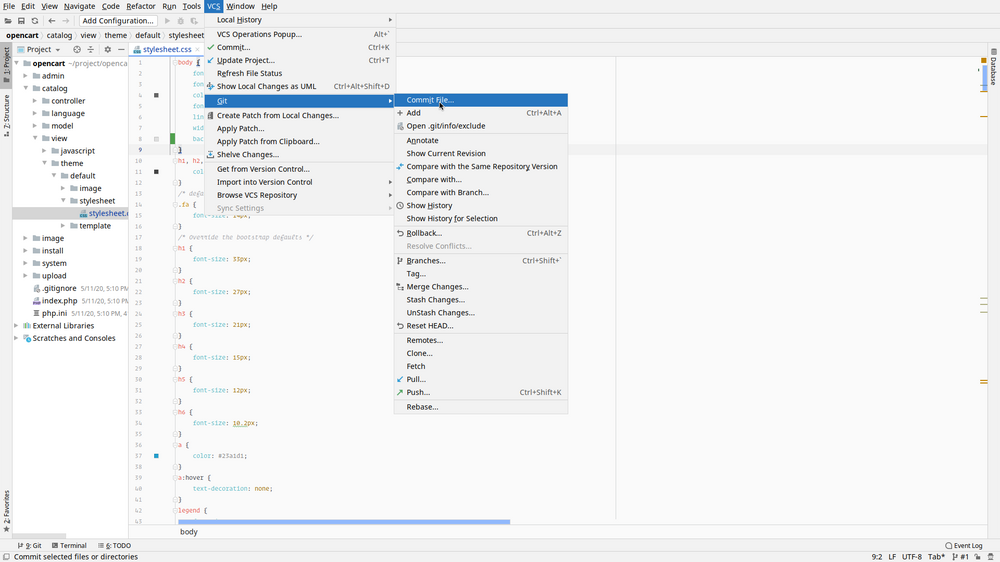
давайте закомитим его средствами phpStorm идем VCS -> git -> commit file

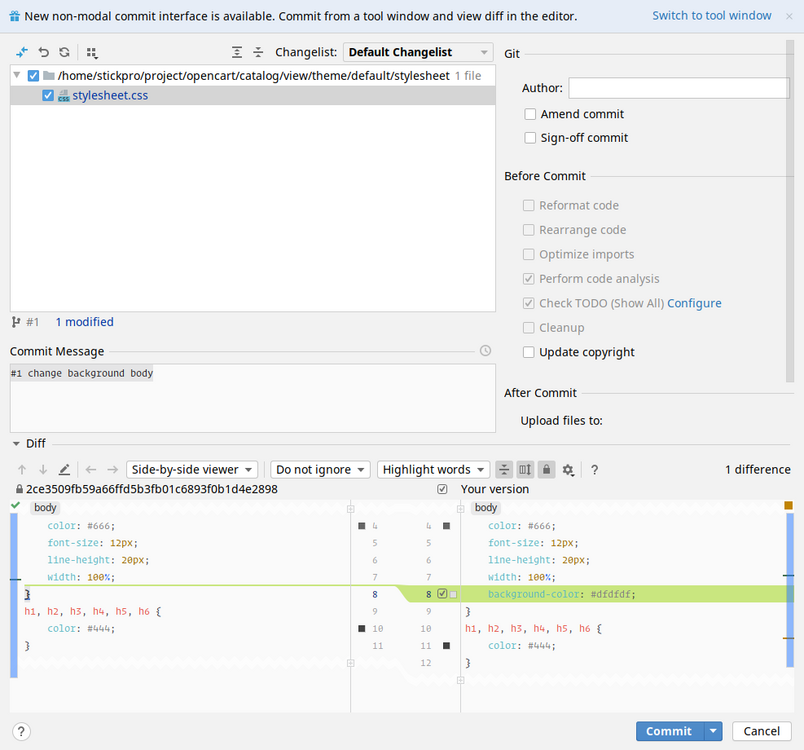
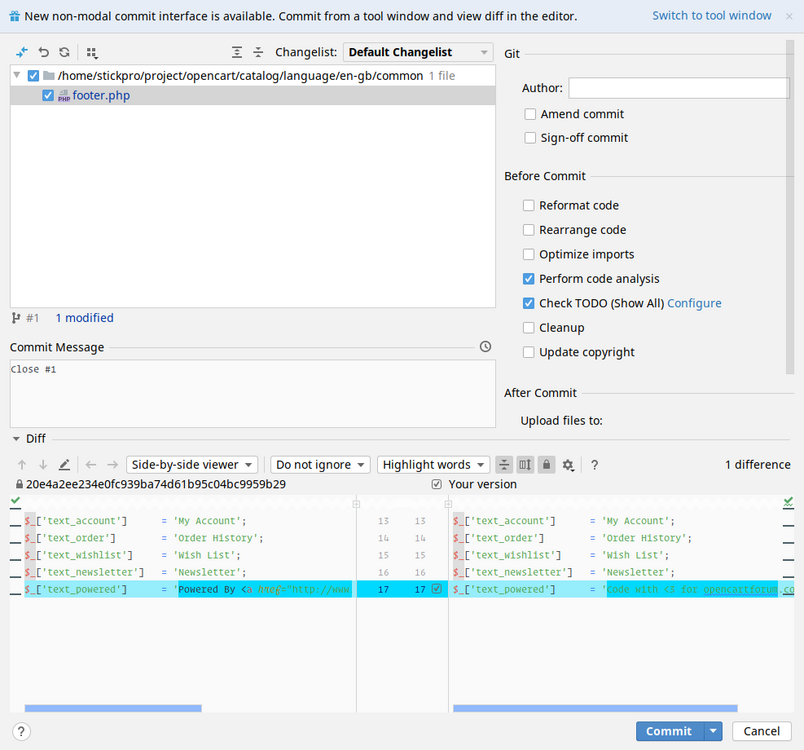
Открывается окно в котором мы пишем название нашего коммита что мы сделали в этом изменении обычно я в начало добавляю так же название нашего ишью для систематизации

мы видим в каких файлах были произведены изменения и что они верны жмем commit
phpStorm говорит нам о warning в файле стилей не обращаем внимание, на это и жмем commit
и продолжаем выполнять нашу следающую задачу

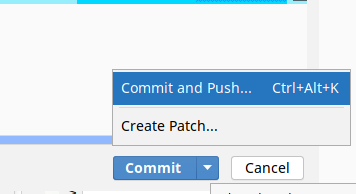
задача выполнена, осталось только сделать последний commit идем туда же vsc->git->commit file

называем его именно так тем самым помогаю gitlab самому за нас закрыть issue и нажимаем
commit and Push


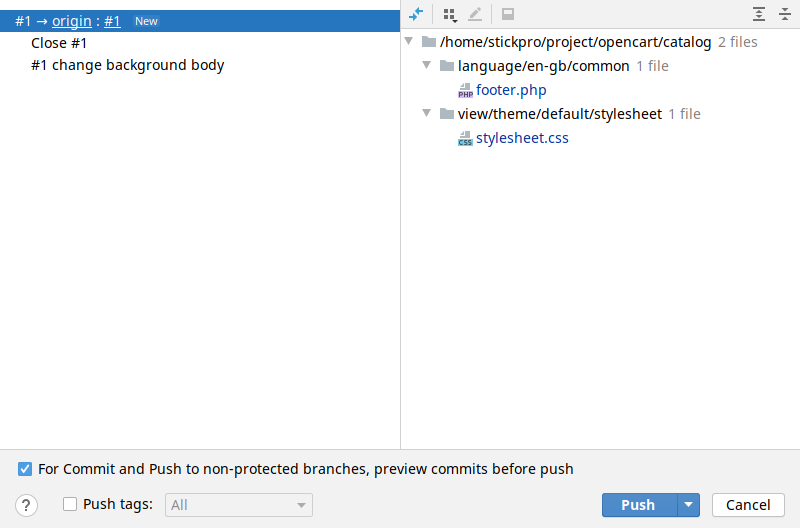
мы видим наши коммиты и отправляем их на сервер и идем в gitlab
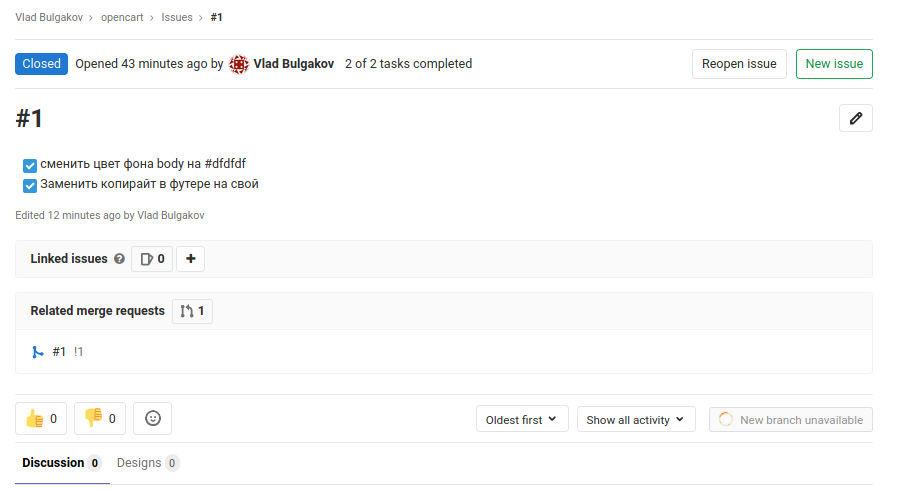
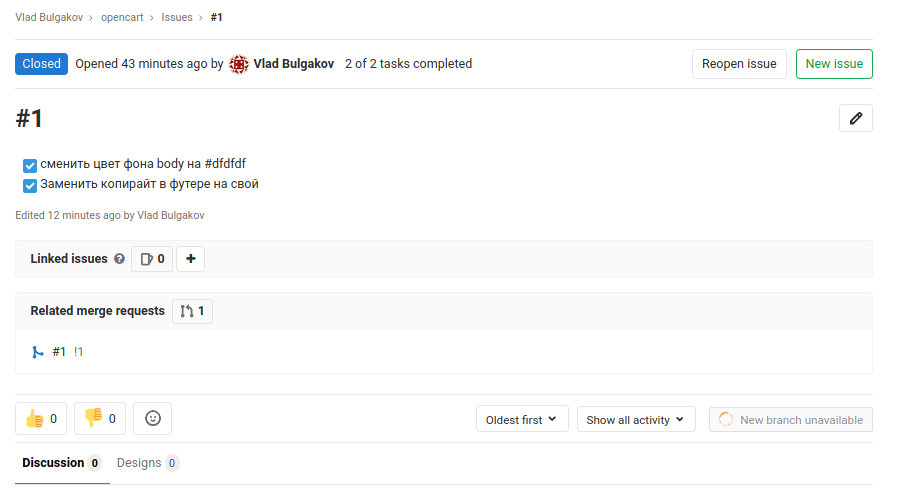
и проставим галочки над выполненными задачами

мы видим что содалась новая ветка нашего разработчика 
теперь нам нужно объеденить ветку #1 > dev а потом dev > master
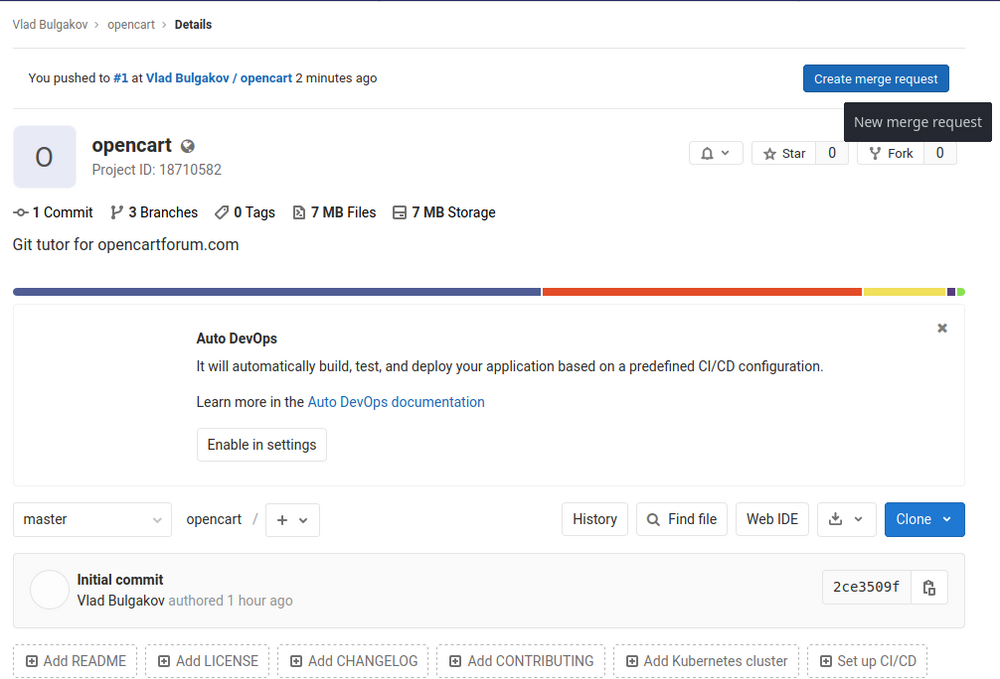
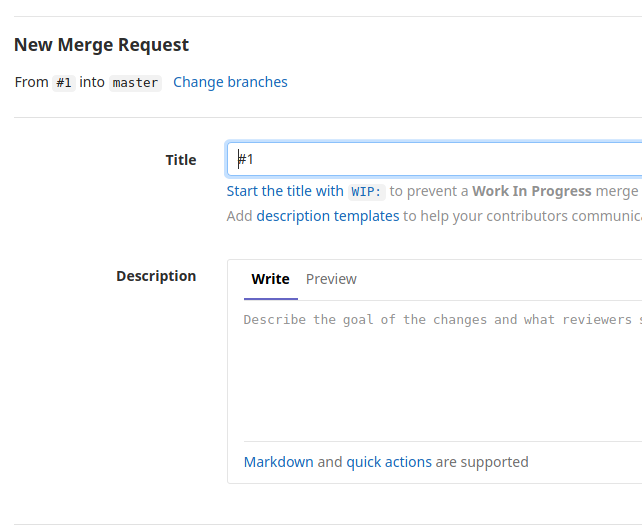
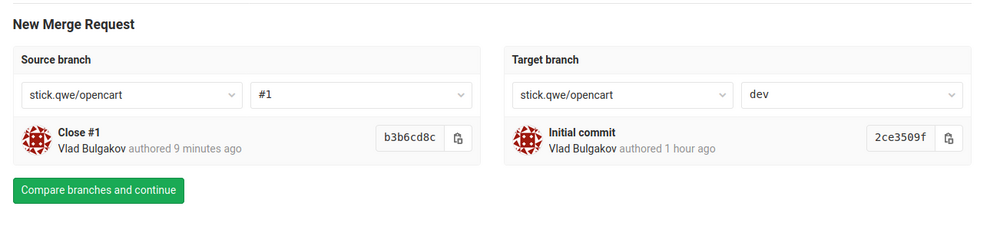
для этого нам нужно создать merge request

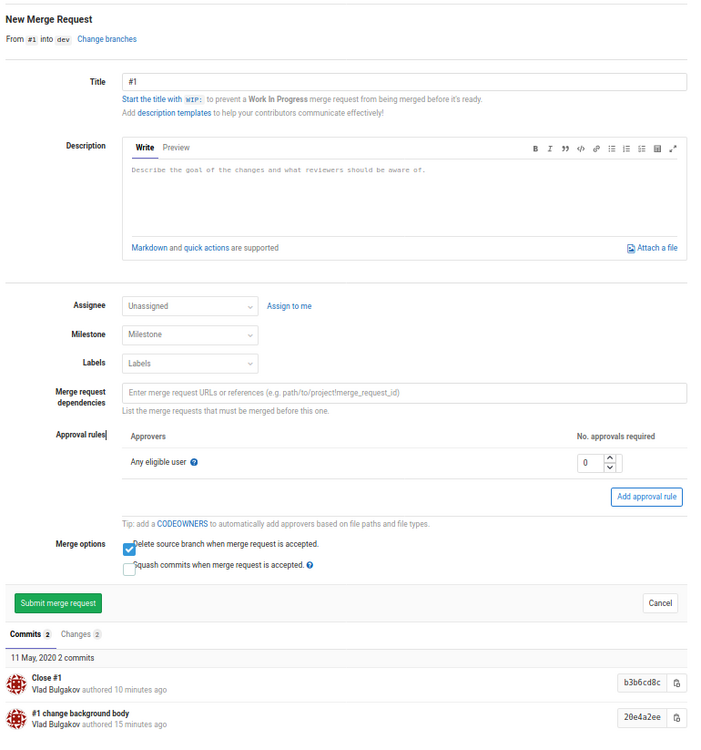
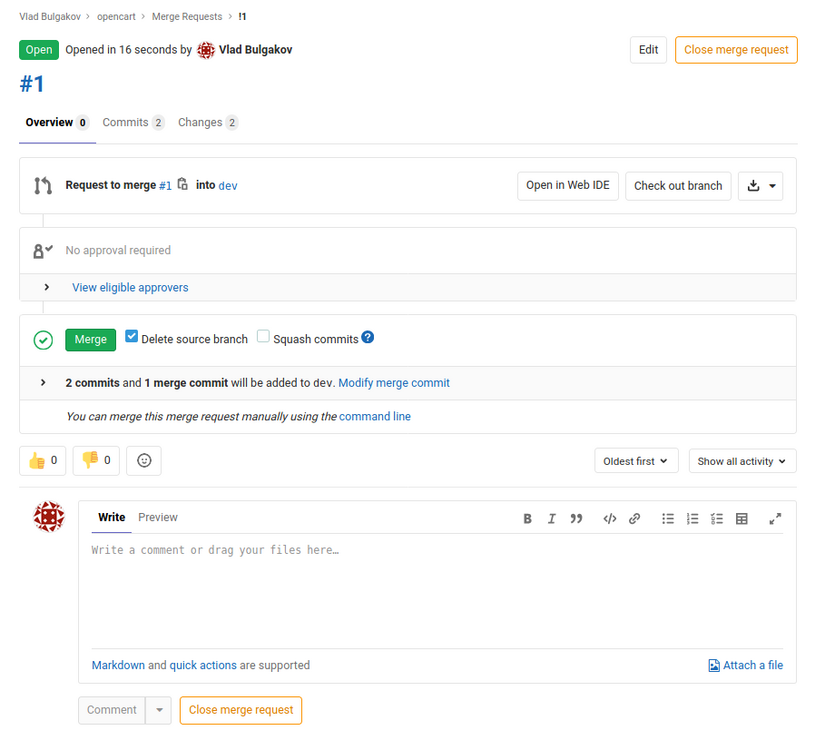
Gitlab нам предлагает нашу ветку смержить из #1 в мастер но это не правильно, нам нужно смержить в dev нажимает в Change branches
здесь в принципе ничего не меняем, ставим галочку на удаление исходной ветки и нажимаем sudmit merge request

далее нажимаем merge

так же не забываем закрывать наше issue кнопкой close issue

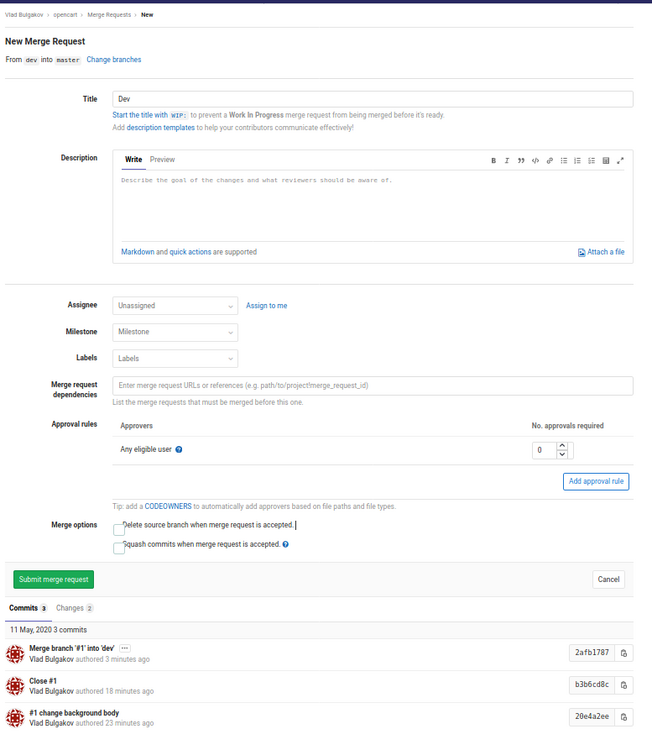
теперь мы можем залить нашу dev ветку на дев сервер и оттестировать полностью, но так как сейчас у нас как бы ее нет, мы зальем наши правки сразу на продакшен сервер, но для начала создадим новый merge request теперь уже из dev > master

делаем тоже самое с одним исключением это убираем галочку с удаления ветки

merge request прошел успешно теперь у нас осталались 2 ветки с измененым кодом и нашими новыми коммитами 
далее мы идем на наш продакшен сервер переходим в папку с проектом и выполняем одну команду.
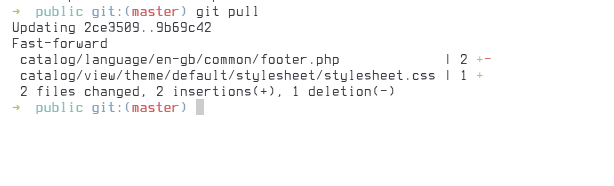
git pull

видим что наши файлы обновились проверяем в браузере

вот видим наши изменения. Тоже самое и с дев сервером единственное перед pull необходимо сменить ветку на дев севрере
git checkout dev
и так же сделать git pull.
Подытожим.
Сегодня мы научились базовой работе с git и ведения проекта, это только базовые принципы работы с гит, его возможности куда больше, чем описно в статье, но не все сразу. как говорится
ссылка gitlab репозиторий с .gitgnore https://gitlab.com/stick.qwe/opencart
-
 21
21









.thumb.png.b2c3fe7d410a836a3844cfa8bf342adb.png)
49 коментарів
Recommended Comments
Створіть аккаунт або увійдіть для коментування
Ви повинні бути користувачем, щоб залишити коментар
Створити обліковий запис
Зареєструйтеся для отримання облікового запису. Це просто!
Зареєструвати аккаунтВхід
Уже зареєстровані? Увійдіть тут.
Вхід зараз