Пошук по сайту
Результати пошуку за тегами 'обратная связь'.
Знайдено 49 результатов
-
5 Завантажити / Придбати розширення TgMarket - Модуль интернет магазина в телеграмме. TgMarket позволит вам создать полноценный интернет магазин в современной экосистеме месенджера telegram!!! Что нужно что бы запустить интернет магазин в телеграмме ? Для того что бы ваш интернет магазин открылся в telegram вам нужно выполнить всего три шага. 1) Зарегистрировать telegram бота. 2) Загрузить файлы модуля в корень магазина. 3) В настройках модуля вписать ключ к вашему боту и нажать сохранить. БУУМ!!! Три шага и ваш магазин доступен из телеграмма!!! Сейчас модуль на стартовой стадии разработки и вы можете повлиять на его развитие предлагая свои идеи! Присоединившись к нам сейчас вы можете не просто получить готовое решение по минимальной цене, но и повлиять на то что бы это решение было таким как вам нужно. Это ли не утопия ? Отступление. Всем клиентам кто приобрел данный модуль доступны следующие купоны: Купон на скидку 25% на SimplePars ==> https://opencartforum.com/files/file/6362-simplepars-universalnyy-parser-dlya-im/ Купон на скидку 15% на товары разработчика octemplates ==> https://opencartforum.com/files/developer/693974-octemplates/ Для получение купона напишите мне в ЛС запрос и я вам вышлю. Планы на реализацию, то что описано ниже еще нет, но будет и база под это уже заложена. 1. Мультиязычность (Реализовано!) 2. Умная/программируемая система рассылок. Все что описано ниже будет массовое и автоматическое. 2а. Модуль сможет реагировать на различные действия пользователя и рассылать соответствующие рассылки. Допустим мы зафиксировали что пользователь добавил товар в корзину и не произвел заказ, спустя сутки мы можем прислать сообщение с напоминанием что носить полную корзину тяжело и пора бы произвести покупку. 2б. Так же возможность производить рассылки в по патернам. Допустим у кого то есть товар в избранном и цена на него изменилась, самое время напомнить о новой выгодной цене. Или же выбрать пользователей которые покупают определенный товар и предложить что то в ихнем вкусе. 3. Поиск товаров. Да поиска товаров пока что нет . 4. Ваши идеи, самые смелые и не очень. Приглашаю в тему, пишите все там, будем обсуждать и вносить в данный список. 5. Опции (Реализованы с оговоркой подробнее здесь -> Опции) NEW Демо сайт для ознакомления с интерфейсом и возможностями модуля Демонстрация работы бота. https://t.me/ShopFutureBot Инструкция по созданию телеграмм бота. Откройте мессенджер Telegram, войдите в вашу учетную запись или создайте новую. 1. Введите в поле поиска @BotFather и выберите бота. У официального бота Telegram будет стоять синий подтверждающий знак возле имени в виде галочки. 2. Нажмите «Запустить» для активации бота BotFather. 3. Выберите или напечатайте и отправьте команду /newbot. 4. Дайте имя боту — клиенты увидят это имя при общении с ботом. И никнейм бота — по нему можно будет найти бота в Telegram. Никнейм должен быть уникальным, не повторять существующие в базе и заканчиваться на слово «bot» или «_bot» Красным я выделил token который нужно указать в админке модуля TgMarket для подключения вашего бота к вашему интернет магазину. Так же рекомендую эту статью по созданию бота. Как создать своего телеграмм бота. Инструкция по установке модуля на сайт. Установка TgMarket 1. Зайдите в директорию вашей версии модуля и скопируйте все в корень сайта с заменой. 2. Введите в строке браузера ваш_сайт/instg.php и нажмите Enter. 3. Далее перейдите в раздел Система->Пользователи->Группы пользователей->Администратор нажмите выделить все в двух разделах: Разрешить просмотр Разрешить редактировать Затем нажмите сохранить. 4. Зайдите в "Модификаторы" или "Менеджер дополнений", и нажмите Обновить. 5. После этого удалите в корне сайта файл instg.php Все, модуль установлен. В разделе Каталог под пунктом Производители появится пункт TgMarket это вход в модуль. Инструкция по обновлению 1. Загрузить содержимое директории c названием вашей версии в корень сайта. 2. Выполнить ваш_сайт/instg.php 3. Удалить с корня сайта файл instg.php После установки или обновления я вижу белый экран или ошибку 500 Если видите белый экран, то вам необходимо перейти в архив с модулем в директорию Other versions of PHP и там будут лежать файлы под все версии php. Открываете папку с именем вашей версии php и загружаете содержимое в корень магазина. Все деньги вырученные за продажу этого модуля переводятся на поддержку Украине. Информация о том куда пожертвовали деньги. https://opencartforum.com/topic/184237-podderzhka-tgmarket-modul-internet-magazina-v-telegramme/?do=findComment&comment=1801116 Автор Rassol2 долучення 22.01.23 Категорія Социальные сети Системные требования PHP >= 5.6 Метод активации По запросу в ЛС Ioncube Loader Требуется ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Да
-
Версія v0.27.1_beta
TgMarket позволит вам создать полноценный интернет магазин в современной экосистеме месенджера telegram!!! Что нужно что бы запустить интернет магазин в телеграмме ? Для того что бы ваш интернет магазин открылся в telegram вам нужно выполнить всего три шага. 1) Зарегистрировать telegram бота. 2) Загрузить файлы модуля в корень магазина. 3) В настройках модуля вписать ключ к вашему боту и нажать сохранить. БУУМ!!! Три шага и ваш магазин доступен из телеграмма!!! Сейчас модуль на стартовой стадии разработки и вы можете повлиять на его развитие предлагая свои идеи! Присоединившись к нам сейчас вы можете не просто получить готовое решение по минимальной цене, но и повлиять на то что бы это решение было таким как вам нужно. Это ли не утопия ? Отступление. Всем клиентам кто приобрел данный модуль доступны следующие купоны: Купон на скидку 25% на SimplePars ==> https://opencartforum.com/files/file/6362-simplepars-universalnyy-parser-dlya-im/ Купон на скидку 15% на товары разработчика octemplates ==> https://opencartforum.com/files/developer/693974-octemplates/ Для получение купона напишите мне в ЛС запрос и я вам вышлю. Планы на реализацию, то что описано ниже еще нет, но будет и база под это уже заложена. 1. Мультиязычность (Реализовано!) 2. Умная/программируемая система рассылок. Все что описано ниже будет массовое и автоматическое. 2а. Модуль сможет реагировать на различные действия пользователя и рассылать соответствующие рассылки. Допустим мы зафиксировали что пользователь добавил товар в корзину и не произвел заказ, спустя сутки мы можем прислать сообщение с напоминанием что носить полную корзину тяжело и пора бы произвести покупку. 2б. Так же возможность производить рассылки в по патернам. Допустим у кого то есть товар в избранном и цена на него изменилась, самое время напомнить о новой выгодной цене. Или же выбрать пользователей которые покупают определенный товар и предложить что то в ихнем вкусе. 3. Поиск товаров. Да поиска товаров пока что нет . 4. Ваши идеи, самые смелые и не очень. Приглашаю в тему, пишите все там, будем обсуждать и вносить в данный список. 5. Опции (Реализованы с оговоркой подробнее здесь -> Опции) NEW Демо сайт для ознакомления с интерфейсом и возможностями модуля Демонстрация работы бота. https://t.me/ShopFutureBot Инструкция по созданию телеграмм бота. Откройте мессенджер Telegram, войдите в вашу учетную запись или создайте новую. 1. Введите в поле поиска @BotFather и выберите бота. У официального бота Telegram будет стоять синий подтверждающий знак возле имени в виде галочки. 2. Нажмите «Запустить» для активации бота BotFather. 3. Выберите или напечатайте и отправьте команду /newbot. 4. Дайте имя боту — клиенты увидят это имя при общении с ботом. И никнейм бота — по нему можно будет найти бота в Telegram. Никнейм должен быть уникальным, не повторять существующие в базе и заканчиваться на слово «bot» или «_bot» Красным я выделил token который нужно указать в админке модуля TgMarket для подключения вашего бота к вашему интернет магазину. Так же рекомендую эту статью по созданию бота. Как создать своего телеграмм бота. Инструкция по установке модуля на сайт. Установка TgMarket 1. Зайдите в директорию вашей версии модуля и скопируйте все в корень сайта с заменой. 2. Введите в строке браузера ваш_сайт/instg.php и нажмите Enter. 3. Далее перейдите в раздел Система->Пользователи->Группы пользователей->Администратор нажмите выделить все в двух разделах: Разрешить просмотр Разрешить редактировать Затем нажмите сохранить. 4. Зайдите в "Модификаторы" или "Менеджер дополнений", и нажмите Обновить. 5. После этого удалите в корне сайта файл instg.php Все, модуль установлен. В разделе Каталог под пунктом Производители появится пункт TgMarket это вход в модуль. Инструкция по обновлению 1. Загрузить содержимое директории c названием вашей версии в корень сайта. 2. Выполнить ваш_сайт/instg.php 3. Удалить с корня сайта файл instg.php После установки или обновления я вижу белый экран или ошибку 500 Если видите белый экран, то вам необходимо перейти в архив с модулем в директорию Other versions of PHP и там будут лежать файлы под все версии php. Открываете папку с именем вашей версии php и загружаете содержимое в корень магазина. Все деньги вырученные за продажу этого модуля переводятся на поддержку Украине. Информация о том куда пожертвовали деньги. https://opencartforum.com/topic/184237-podderzhka-tgmarket-modul-internet-magazina-v-telegramme/?do=findComment&comment=18011165.00 USD -
Версія 1.0.0
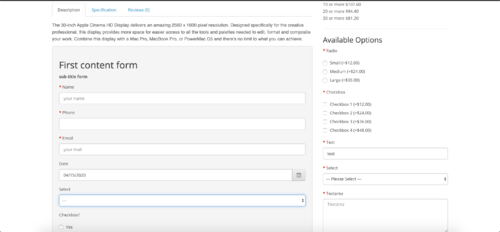
Модуль позволяет вставить контактную форму или какой то кастомный код в любую часть сайта. Модуль можно вывести стандартно через схемы. Или шорткод который генерирует модуль можно вставить в любое описание товара, категории, статьи и т.д. или вставить его прямо в код шаблона в любом месте. ДЕМО Сайт http://1192566.musicblo.web.hosting-test.net/index.php?route=product/product&path=20&product_id=42 Админка http://1192566.musicblo.web.hosting-test.net/admin/index.php?route=extension/module/hs&token=zWqb0Ue3yx0xHFhTFZQPdFnOOmkmnnKK&module_id=35 В случае спроса на модуль, он будет постоянно обновляться и функционал будет увеличиваться, будут добавлены заказ в один клик, формы в модальных окнах, информационные виджеты и т.д. Идеи и пожелания можете отправлять на личку. Если какая то идея сразу поступит от несколько человек - она будет реализована. Обновления будут бесплатные Так же формы сверстаны с использованием классов bootstrap. Если ваша тема сделана не на нем. Вам потребуется адаптация верстки10.00 USD- 1 відгук
-
- контактная форма
- кастомный код
- (і ще %d)
-
Версія 1.4.0
Когда кто-то связывается с вами через форму обратной связи, модуль "Request History (Contact Form History)" записывает каждое обращение в специальную таблицу в удобном для чтения формате. Данную таблицу удобно использовать для отслеживания кто к вам обратился, когда и с какой целью, а также был ли дан ответ на данное обращение. Таблица содержит дату обращения, имя, адрес электронной почты и IP-адрес, текст сообщения. Администратор Вашего интернет-магазина сможет ответить на сообщение непосредственно в админ панели. Все ответы добавляются в таблицу и сразу отправляются клиенту. Особенности: Добавление истории обращений в удобную таблицу. Позволяет отвечать на запросы непосредственно в админ панели. Каждое обращение отмечается как отмеченное или как не отмеченное. Экспорт истории обращений в файл CSV. Использование ocMod, чтобы не вносить никаких изменений в файл ядра.20.00 USD -
14 Скачать / Купить дополнение Виджет мессенджеров 2.0.x-2.3.х TS - Виджет мессенджеров позволяет выводить плавающую кнопку с мессенджерами для быстрой связи. TS - Виджет мессенджеров для opencart/ocStore 3 =========================================================================== В модуле можно задать ссылки, текст, сортировку и статус для: Jivosite Яндекс Диалоги TalkMe Telegram Viber Whatsapp Messenger Skype Mail Vk Instagram До 3х номеров телефона Вайбер бизнес Приглашение в вайбер группу Кастомная ссылка Обратный звонок, при условии если в вашем шаблоне есть модуль обратного звонка * Модуль позволяет перенаправить клиента на ваши каналы связи, при условии, что у него установлены соответсвующие приложения, и не является отдельными онлайн чатом. ============================================================================= Множество настроек для кастомизации модуля, среди которых можно выделить: Возможность задать расположение модуля Возможность задать отступы и размеры раздельно для десктопной и мобильной версии Набор из 12 иконок для кнопки 6 Наборов иконок для каждого мессенджера 3 типа анимации Возможность задать иконки популярных мобильных операторов Украины, России, Беларуси, Казахстана для номеров телефона Удобная визуализация выбранных настроек сразу в админке ============================================================================= В модуле присутствует удобная(в один клик) адаптация с модулями обратной связи для шаблонов: Shop-store Luxury Tech-store Feelmart Ultrastore Unishop Unishop2 Moneymaker2 Newstore Cyberstore Bestshop Grand Butik Butik2 TheMarket Coloring Modern Royal Aurus Fractal Supra Fastor Revolution сервис Binotel ============================================================================= Demo 1 Demo 2 Admin Логин/пароль: demo ============================================================================= Модуль не совместим с шаблоном: mfashion Модуль не требует установки дополнительных расширений на сервере. Лицензия распространяется на домен и все его поддомены. Обязательно прочтите инструкцию по установке и обновлению, в архиве модуля(install_RU.html). Добавил tsolutions Добавлено 03.07.2020 Категория Обратная связь, звонки Системные требования PHP 5.6 - 7.4 Метод активации Без активации Ioncube Loader Нет ocStore 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 Обращение к серверу разработчика Нет
- 49 відповідей
-
- обратная связь
- мессенджер
- (і ще %d)
-
12 Скачать / Купить дополнение Антиспам формы обратной связи О модуле Shoputils.Antispam 1.5.x - 2.x - 3.x (Антиспам и антирегистрация ботов): Дополнение позволяет отсечь спам через форму обратной связи, который в Опенкарте стал массовым явлением, и запрещает автоматическую регистрацию ботов как покупателей, так и как партнеров. Если запрос через обратную связь модуль идентифицирует как спам, либо будет попытка авторегистрации - злоумышленник будет послан на error/not_found, либо произойдет эмуляция успешной отправки письма / регистрации (зависит от настроек модуля). Также присутствует возможность добавлять свои стоп-слова (только для формы обратной связи) и запрещенные IP-адреса. При этом в соответствующий журнал модуля запишется какие запросы отправлялись на сервер, если это включено в настройках модуля. Совместимость: все версии Opencart/ocStore 1.5.x - 2.x - 3.x (1.5.x, 2.0.x, 2.1.x, 2.2.x, 2.3.x, 3.0.x), регистрация через SimpleCheckout, регистрация через шаблон Revolution. Системные требования - Opencart/ocStore 1.5.x - 2.x - 3.x Установка модуля Информацию по установке модуля читайте в инструкции к модулю в файле README.TXT дистрибутива вашей версии. Лицензия - Условия использования лицензии: одна лицензия на один домен. - Если необходимо установить модуль на два сайта (два домена) - необходимо приобрести модуль в количестве двух экземпляров. - Вы не можете передавать, продавать, распространять, сублицензировать, сдавать в аренду какую-либо часть программного обеспечения. Вы не можете разместить программное обеспечение на сервере, чтобы оно было доступно через сеть общего пользования с целью распространения (п. 6 Лицензионного Соглашения). - Любое распространение программного обеспечения без нашего согласия, в том числе некоммерческого рассматривается как нарушения данного Соглашения и влечет за собой ответственность согласно действующему законодательству. (п. 4 Лицензионного Соглашения). Добавил shoputils Добавлено 30.03.2018 Категория Инструменты, утилиты Системные требования PHP 5.4 - 7.4; Ioncube Loader 10.0 и выше Метод активации Автоматическая активация Ioncube Loader Требуется ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Обращение к серверу разработчика Нет
- 117 відповідей
-
- 2
-

-
- антиспам
- спам в контактах
- (і ще %d)
-
10 Скачать / Купить дополнение Контактная форма, кастомный код где угодно. Модуль позволяет вставить контактную форму или какой то кастомный код в любую часть сайта. Модуль можно вывести стандартно через схемы. Или шорткод который генерирует модуль можно вставить в любое описание товара, категории, статьи и т.д. или вставить его прямо в код шаблона в любом месте. ДЕМО Сайт http://1192566.musicblo.web.hosting-test.net/index.php?route=product/product&path=20&product_id=42 Админка http://1192566.musicblo.web.hosting-test.net/admin/index.php?route=extension/module/hs&token=zWqb0Ue3yx0xHFhTFZQPdFnOOmkmnnKK&module_id=35 В случае спроса на модуль, он будет постоянно обновляться и функционал будет увеличиваться, будут добавлены заказ в один клик, формы в модальных окнах, информационные виджеты и т.д. Идеи и пожелания можете отправлять на личку. Если какая то идея сразу поступит от несколько человек - она будет реализована. Обновления будут бесплатные Так же формы сверстаны с использованием классов bootstrap. Если ваша тема сделана не на нем. Вам потребуется адаптация верстки Добавил fedorenkostas Добавлено 07.04.2020 Категория Обратная связь, звонки Системные требования php 5.4+ Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
- 7 відповідей
-
- контактная форма
- кастомный код
- (і ще %d)
-
Версія 2.3.2
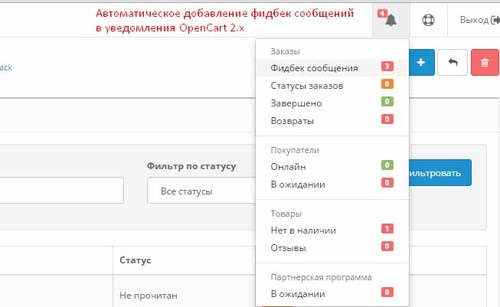
Генератор или конструктор форм. Проще говоря - модуль с помощью которого вы сможете сгенирировать любые нужные вам формы обратной связи из любыми полями, типами полей и вставить их в неограниченом количестве в любые места своего сайта вы можете использовать формы для продажи товаров, головований, связи с администратором, обратных звонков или сконфигурировать формы как Вам захочется для своего индивидуального проекта. Благодаря гибким настройкам и не сложному интерфейсу этот модуль станет незаминимой ключевой частью Вашего сайта. Добавлена возможность делать заказ товаров через формы а также вставлять форму в любое HTML поле из админки. • Не перезаписывает файлы. • Требуется Opencart или Ocstore версии не ниже 2. • Установка через админку загрузчиком OpenCart. • Создание неограниченого количества разных форм. • Создание неограниченого количества разных полей. • Возможность выбора типа поля (Радио, Чекбокс, Инпут, Текстареа, Селект, Дата, Файл, HTML блок и другое). • Мультиязычность Рус\Укр\Инглиш. • Уведомление администратора по почте (каждая форма может присылать на другой email). • Уведомление администратора через стандартные уведомление в админке OpenCart 2x. • Отдельная страница в админке с полученными сообщениями. • Удобный фильтр в админке для поиска нужного фидбека. • Вывод модуля стандартными средствами в любую схему. • Вывод модуля в любое место вашего шаблона (подсказки в админке). • Два типа отображения форм, всплывающее окно и развернутая форма. • Возможность управлять и добавлять свои шаблоны для каждой формы индивидуально. • Возможность подключения для каждой формы пользовательские стили css и javascript. • Поддержка скриптов отслеживания конверсий Yandex Metrika, Google Analytics и др. ДЕМО КАТАЛОГ ДЕМО АДМИН Логин: demo Пароль: demo Установка: 1. Загрузить файлы модуля с папки upload в корень сайта через FTP (не заминяет системные файлы). 2. При желании можете также загрузить ocmod модификатор для отображения уведомлений в колокольчике админки. 3. Включить и настроить отображение модуля в админке. 4. Радоваться работоспособности и функциональности модуля. 5. Или не радоваться потому что вы обнаружили баг, в таком случае пишите автору по возможности буду поддерживать и усовершенствовать модуль. Как вывести модуль в любое место шаблона: Если вам понравился модуль: Пишите свои пожелания и замечания, в свободное время буду стараться развивать его функционал. Вы можете способствовать развитию модуля сбросив автору на пиво Яндекс кошелек: 41001830858339 Так же говорим спасибо пользователю RAPITA без помощи которого модуль был бы не таким а скорее всего вообще его небыло бы ))10.00 USD- 19 відгуків
-
- 2
-

-
- генератор форм
- создание форм
- (і ще %d)
-
14 Скачать / Купить дополнение Виджет мессенджеров 3.0.x TS - Виджет мессенджеров позволяет выводить плавающую кнопку с мессенджерами для быстрой связи. TS - Виджет мессенджеров для opencart/ocStore 2.0-2.3 =========================================================================== В модуле можно задать ссылки, текст, сортировку и статус для: Jivosite Яндекс Диалоги TalkMe Telegram Viber Whatsapp Messenger Skype Mail Vk Instagram До 3х номеров телефона Вайбер бизнес Приглашение в вайбер группу Кастомная ссылки Обратный звонок, при условии если в вашем шаблоне есть модуль обратного звонка * Модуль позволяет перенаправить клиента на ваши каналы связи, при условии, что у него установлены соответсвующие приложения, и не является отдельными онлайн чатом. ============================================================================= Множество настроек для кастомизации модуля, среди которых можно выделить: Возможность задать расположение модуля Возможность задать отступы и размеры раздельно для десктопной и мобильной версии Набор из 12 иконок для кнопки 6 Наборов иконок для каждого мессенджера 3 типа анимации Возможность задать иконки популярных мобильных операторов Украины, России, Беларуси, Казахстана для номеров телефона Удобная визуализация выбранных настроек сразу в админке ============================================================================= В модуле присутствует удобная(в один клик) адаптация с модулями обратной связи для шаблонов: Shop-store Luxury Tech-store Feelmart Ultrastore Unishop Unishop2 Moneymaker2 Newstore Cyberstore Bestshop Grand Butik Butik2 TheMarket Coloring Modern Royal Aurus Fractal Supra Fastor Revolution сервис Binotel ============================================================================= Demo 1 Demo 2 Admin Логин/пароль: demo ============================================================================= Модуль не совместим с шаблоном: mfashion Модуль не требует установки дополнительных расширений на сервере. Лицензия распространяется на домен и все его поддомены. Обязательно прочтите инструкцию по установке и обновлению, в архиве модуля(install_RU.html). Добавил tsolutions Добавлено 13.05.2020 Категория Обратная связь, звонки Системные требования PHP 5.6 - 7.4 Метод активации Без активации Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
- 40 відповідей
-
- обратная связь
- мессенджер
- (і ще %d)
-
30 Скачать / Купить дополнение Конструктор форм обратной связи, опросов PRO Разработан многофункциональный Конструктор форм, вы можете легко за несколько минут в различных местах вашего магазина создать неограниченное количество форм для обратной связи, очень гибкая, простая и легкая установка. ПРЕИМУЩЕСТВА ДАННОГО МОДУЛЯ !!! ➥ Код модуля не зашифрован, разработчики смогут без каких либо проблем вносить свои изменения в проектах. ➥ Неограниченное количество созданий форм связи. ➥ Защита загрузки файлов ➥ Неограниченное создание полей текста, списков, файлов, текстовых областей, переключателей, флажков, дат, телефонов ➥ Изменение дизайна, картинки, иконок, полей прямо в админ панели модуля. ➥ Пожизненная лицензия на 1 домен. ➥ Украинская, Русская, Английская локализации. ПРИМЕЧАНИЕ !!! В случае, если форма не отправляет письма, необходимо проверить настройки магазина для отправки писем !!! Для прикрепления файлов. Для того чтобы иметь возможность прикреплять файлы форматов xls,xlsx,doc,docx необходимо: В настройках магазина во вкладке Сервер пункт Разрешенные типы файлов добавить docx doc xls xlsx В пункте Разрешенные типы файлов MIme добавить application/msword application/vnd.openxmlformats-officedocument.wordprocessingml.document application/vnd.openxmlformats-officedocument.spreadsheetml.sheet application/vnd.ms-excel РЕКОМЕНДУЕМЫЕ МОДУЛИ Смс авторизация и регистрация Модуль Зумма Модуль подарков СЕО генератор мета тегов Модуль совместим с мессенджерами от разработчика @Bn174uk Установка: Установить через расширения архив Custom_designerform_oc3x-ocstore3x.ocmod.zip и обновить кешь. Добавил legioner26 Добавлено 26.06.2020 Категория Обратная связь, звонки Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
- 8 відповідей
-
- обратная связь
- формы
- (і ще %d)
-
750 10 Доступ к обновлениям: 300 руб. за 6 месяцев Доступ к обновлениям: 4.00 USD за 6 месяцев Скачать / Купить дополнение Sunser Callback - форма обратной связи Sunser Callback - форма обратной связи, расширение созданное для Opencart и ocStore. Расширение подходит и тестировалось на версиях Opencart 2.0, 2.1, 2.2, 2.3 и 3.0 Расширение подходит и тестировалось на версиях ocStore 2.1, 2.3 и 3.0 Так же подойдет для OpencartPro версии 2.1 и 2.3 -- Расширение легкое в установке. Просто в своей админке загрузите файл который вы скачали для своей версии через менеджер дополнений, после чего обновите модификатор. Как на самом сайте вызвать форму при нажатии? После установки расширения, просто в ту кнопку, ссылку, тег, где вам нужно что бы при нажатии вызывалась форма, вставьте этот код - onclick="sunserCallback(event)" После чего при нажатии будет вызывать форма. Расширение сделано так что бы не грузить сайт, не добавлять свои js файлы в header. Расширение имеет свой шаблон для отправки писем. Если вы верстальщик или разработчик, то вы можете менять стиль писем. Если вы не разработчик и хотите изменить письмо, то вы можете написать на почту, которая указано ниже для доработки письма, за небольшую плату. Так же если вы разработчик или верстальщик, вы можете легко менять стиль всплывающей формы -- Расширение поддерживает мультиязычность и имеет свой шаблон отправки писем. То есть если сайт на английском, то уведомление на почту придет на английском, если на русском, уведомление на почту придет на русском. Проблемы и решения после установки: -- Приложение установлено, все поля заполнены. Но при нажатии отправить, ничего не происходит. В таком случае, первое, это проверьте чтобы в настройках почты были заполненные поля тема письма, заголовок и кому отправлять. -- Настроил все и нажал сохранить, после чего при нажатии кнопки форма не вызывается. В таком случае проверти что сам модуль включен в настройках. И если это не помогает, то проблемы могут быть в самом модификаторе. Он не находит тех путей что в нем указано, поскольку вы что-то меняли в контролерах своего сайта. Если вы заметите какие-то неполадки или у вас будет предложение по улучшению самого модуля или вам нужно доработать модуль для личных целей, пишите в личное сообщение данного сервиса, после чего я вам обязательно отвечу. Будьте внимательные к описанию данного модуля, его характеристикам и скринам приложенным к нему перед приобретением модулям. Если же вам что-то не понятно или есть вопросы перед приобретением, можете написать автору модуля и уточнить свои вопросы к данному модулю Убедительная просьба, если вы заказываете дополнительные платные услуги по модулю, заранее согласуйте с автором, поскольку автор может быть занят или отсутствовать. Другие модули автора: Smart slider - улучшенный слайдер для сайта 2.0.0 Ease description - модуль упрощенного описания Sunser map - кастомная карта для сайта Content manager – модуль учета контента. Subscribe_pro - улучшенная подписка на новости Sitemap generator - генератор статической карты сайта Аналог данного модуля -> Sunser Callback Module - модуль формы обратной связи Добавил Sunser Добавлено 28.07.2019 Категория Обратная связь, звонки Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 Обращение к серверу разработчика Нет
-
800 Скачать / Купить дополнение Конструктор форм обратной связи Конструктор форм обратной связи позволяет создавать любые формы с любыми типами полей. Всё просто и понятно. Возможные типы полей Список Переключатель Флажок Текст Текстовая область Файл Дата Время Дата & Время Гибкая настройка внешнего вида формы Возможен вывод в модальном окне или в схемах/макетах сайта Выбор количества колонок (1 - 4) Установка любого плейсхолдера для полей Установка заголовков кнопки отправки, формы, полей И многое другое (см. демо) Возможности модуля Создавать формы с произвольными полями Отправлять данные формы на один или несколько почтовых адресов При отправке данных форм указывается страница, с которой была отправка Перенаправлять пользователя на любую страницу после отправки или не перенаправлять. Решать Вам Произвольное время ожидания перед закрытием окна (в случае использования всплывающего окна) Использование Google reCaptcha (только для версий cms 2.1, 2.2, 2.3) Проверка заполненности полей с помощью regEx Пример получаемого почтового сообщения Демо Магазин — http://form.2304.ru Админка — http://form.2304.ru/admin/index.php?route=extension/module/form2304&module_id=32 Логин: demo Пароль: demo Установка 1. Зайти в админку 2. Выбрать меню Модули/Расширения — Установка расширений 3. Нажать кнопку загрузить и выбрать файл модуля 4. Обновить модификаторы Добавил chick Добавлено 07.06.2017 Категория Обратная связь, звонки Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Обращение к серверу разработчика Нет
- 62 відповіді
-
- обратная связь
- конструктор форм
- (і ще %d)
-
750 10 Доступ к обновлениям: 300 руб. за 6 месяцев Доступ к обновлениям: 4.00 USD за 6 месяцев Скачать / Купить дополнение Sunser Callback Module - модуль формы обратной связи Sunser Callback Module - модуль формы обратной связи, расширение созданное для Opencart и ocStore. Расширение подходит и тестировалось на версиях Opencart 2.0, 2.1, 2.2, 2.3 и 3.0 Расширение подходит и тестировалось на версиях ocStore 2.1, 2.3 и 3.0 Так же подойдет для OpencartPro версии 2.1 и 2.3 Для чего нужен данный модуль? Если вам на сайте нужна или нужны формы обратной связи для отправки писем на почту, то данный модуль вам поможет. В данном модуле можно создавать сколько вам нужно форм обратной связи и выводить на сайте, через макеты в нужном вам месте. -- Расширение легкое в установке. Просто в своей админке загрузите файл который вы скачали для своей версии через менеджер дополнений, после чего обновите модификатор. Зайдите в Модули/Расширения, активируйте данный модуль. После чего настройте модуль и сохраните. После этого зайдите в "макеты" и выведите на сайте в том месте где вам нужно текущий модуль. Расширение сделано так что бы не грузить сайт, не добавлять свои js файлы в header. Расширение имеет свой шаблон для отправки писем. Если вы верстальщик или разработчик, то вы можете менять стиль писем. Если вы не разработчик и хотите изменить письмо, то вы можете написать автору, для доработки письма, за небольшую плату. Так же если вы разработчик или верстальщик, вы можете легко менять стиль формы. -- Расширение поддерживает мультиязычность и имеет свой шаблон отправки писем. То есть если сайт на английском, то уведомление на почту придет на английском, если на русском, уведомление на почту придет на русском. Проблемы и решения после установки: -- Приложение установлено, все поля заполнены. Но при нажатии отправить, ничего не происходит. В таком случае, первое, это проверьте чтобы в настройках почты были заполненные поля тема письма, заголовок и кому отправлять. Если вы заметите какие-то неполадки или у вас будет предложение по улучшению самого модуля или вам нужно доработать модуль для личных целей, пишите в личное сообщение данного сервиса, после чего я вам обязательно отвечу. Будьте внимательные к описанию данного модуля, его характеристикам и скринам приложенным к нему перед приобретением модулям. Если же вам что-то не понятно или есть вопросы перед приобретением, можете написать автору модуля и уточнить свои вопросы к данному модулю. Убедительная просьба, если вы заказываете дополнительные платные услуги по модулю, заранее согласуйте с автором, поскольку автор может быть занят или отсутствовать. Другие модули автора: Smart slider - улучшенный слайдер для сайта Ease description - модуль упрощенного описания Sunser map - кастомная карта для сайта Content manager – модуль учета контента. Subscribe_pro - улучшенная подписка на новости Sitemap generator - генератор статической карты сайта Аналог данного модуля -> Sunser Callback - форма обратной связи Добавил Sunser Добавлено 11.07.2021 Категория Обратная связь, звонки Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 Обращение к серверу разработчика Нет
-
- feedback
- callback
-
(і ще %d)
Теги:
- feedback
- callback
- opencart
- opencart2
- opencart3
- opencart2x
- opencart 2
- opencart 3
- opencart 3x
- opencart2.1
- opencart2.3
- opencart2.x
- opencart.2.3
- opencartpro
- ocstore
- ocstore2x
- ocstore 3
- ocstore 2
- ocstore2.1
- ocstore2.3
- ocstore3.x
- ocstore 2x
- ocstore 3x
- module
- template
- форма
- форма отправки email
- форма обратной связи
- форма обратной связи e-mail
- обратная связь
-
ПОМОГИТЕ! Добрый день, модуль установили (Multi_Modals_Opencart_2.3.ocmod), всплывающая форма срабатывает, но не на всех страницах..... Тема не дефолтная.... Может кто сталкивался с такой проблемой??? Жалко модуль менять на другой, сайт уже сдавать на днях будем, если не решим вопрос то придется все таки искать замену...
-
Скачать / Купить дополнение Обратный звонок + модуль обратной связи Модуль обратного звонка + модуль обратной связи. Возможности модуля: вставка модуля обратной связи в схему вашего сайта; указание произвольного заголовка и текста для вашего модуля; возможность включить капчу для через стандартные средства; активация кнопки обратного звонка в шапке сайта (стандартная тема). Все запросы отправленные через данные формы приходят на почту указанную в админ-панели. Демо магазина Установка: перейдите в модули>установка - установите архив для своей версии Opencart; перейдите в модули>модификаторы - обновите модификаторы; перейдите в список модулей, установите, настройте и сохраните модуль; чтобы вставить модуль на сайт, перейдите в дизайн>схемы и вставьте на необходимую страницу. Важная информация: кнопка обратной связи рассчитана на стандартную тему, доработка под вашу тему оплачивается отдельно. Модуль распространяется бесплатно, поддержка не осуществляется. Если у вас есть пожелания или предложения пишите на почту [email protected] Если вы хотите отблагодарить разработчика, это можно сделать на Яндекс Кошелек: 410015066968545 либо по ссылке Добавил bulldozer323 Добавлено 06.07.2018 Категория Обратная связь, звонки Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика
- 8 відповідей
-
- обратный звонок
- обратная связь
- (і ще %d)
-
10 Скачать / Купить дополнение Генератор Форм sobFeedback Генератор или конструктор форм. Проще говоря - модуль с помощью которого вы сможете сгенирировать любые нужные вам формы обратной связи из любыми полями, типами полей и вставить их в неограниченом количестве в любые места своего сайта вы можете использовать формы для продажи товаров, головований, связи с администратором, обратных звонков или сконфигурировать формы как Вам захочется для своего индивидуального проекта. Благодаря гибким настройкам и не сложному интерфейсу этот модуль станет незаминимой ключевой частью Вашего сайта. Добавлена возможность делать заказ товаров через формы а также вставлять форму в любое HTML поле из админки. • Не перезаписывает файлы. • Требуется Opencart или Ocstore версии не ниже 2. • Установка через админку загрузчиком OpenCart. • Создание неограниченого количества разных форм. • Создание неограниченого количества разных полей. • Возможность выбора типа поля (Радио, Чекбокс, Инпут, Текстареа, Селект, Дата, Файл, HTML блок и другое). • Мультиязычность Рус\Укр\Инглиш. • Уведомление администратора по почте (каждая форма может присылать на другой email). • Уведомление администратора через стандартные уведомление в админке OpenCart 2x. • Отдельная страница в админке с полученными сообщениями. • Удобный фильтр в админке для поиска нужного фидбека. • Вывод модуля стандартными средствами в любую схему. • Вывод модуля в любое место вашего шаблона (подсказки в админке). • Два типа отображения форм, всплывающее окно и развернутая форма. • Возможность управлять и добавлять свои шаблоны для каждой формы индивидуально. • Возможность подключения для каждой формы пользовательские стили css и javascript. • Поддержка скриптов отслеживания конверсий Yandex Metrika, Google Analytics и др. ДЕМО КАТАЛОГ ДЕМО АДМИН Логин: demo Пароль: demo Установка: 1. Загрузить файлы модуля с папки upload в корень сайта через FTP (не заминяет системные файлы). 2. При желании можете также загрузить ocmod модификатор для отображения уведомлений в колокольчике админки. 3. Включить и настроить отображение модуля в админке. 4. Радоваться работоспособности и функциональности модуля. 5. Или не радоваться потому что вы обнаружили баг, в таком случае пишите автору по возможности буду поддерживать и усовершенствовать модуль. Как вывести модуль в любое место шаблона: Если вам понравился модуль: Пишите свои пожелания и замечания, в свободное время буду стараться развивать его функционал. Вы можете способствовать развитию модуля сбросив автору на пиво Яндекс кошелек: 41001830858339 Так же говорим спасибо пользователю RAPITA без помощи которого модуль был бы не таким а скорее всего вообще его небыло бы )) Добавил sobwoofer Добавлено 02.12.2015 Категория Обмен данными Системные требования Метод активации По запросу в ЛС Ioncube Loader Нет ocStore 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 Обращение к серверу разработчика Да
- 366 відповідей
-
- 3
-

-
- генератор форм
- создание форм
- (і ще %d)
-
10 Скачать / Купить дополнение Модуль обратный звонок - простая кнопка заказа обратного звонка Модуль обратный звонок - простая кнопка заказа обратного звонка. Выводится на любых выбранных страницах (выбирается через макеты). Располагается в одном из углов экрана. При нажатии запрашивает номер телефона, после чего отсылает уведомление о заказе звонка на выбранный почтовый адрес. Различные сценарии использования: "Заказать бесконтактную доставку", "Вызвать сантехника", "Заказать замерщика", "Получить консультацию" и т.д. ВИДЕО (УСТАНОВКА И НАСТРОЙКА): YouTube - Модуль Opencart: "Простая кнопка заказа обратного звонка" ОСОБЕННОСТИ: Быстрая работа через AJAX, без перезагрузки страницы. Более 10 различных анимаций для привлечения внимания. Настройка дизайна. Выбор цвета кнопки и отображаемой иконки, для большего соответствия дизайну сайта. Возможность добавления своих иконок. Защита от заполнения автоматическими спам-ботами. Маска ввода телефонного номера - номер телефона, заказывающего обратный звонок, будет приходить аккуратно отформатированным. Возможность указать место вывода на экране - в каком углу и с каким отступом. Адаптивная верстка. Корректно отображатеся на мобильных устройствах с небольшим экраном (вплоть до iPhone 4). Возможность перетаскивания мышкой в произвольное место экрана. Совместимость с федеральным законом 152 (ФЗ-152) - вывод правил обработки персональных данных со ссылкой на страницу политики конфиденциальности сайта. Вывод в уведомлении url-адреса страницы, с которой был заказан звонок. Это позволяет определить, чем посетитель интересовался перед заказом обратного звонка (опция включается в настройках модуля, вкладка "Продвинутые"). Полностью на русском. НОВОЕ В ВЕРСИИ 1.0.5: Возможность изменять размеры кнопки - от самой маленькой для мобильной версии, до гигантской для десктопов. Произвольная надпись на кнопке: "Заказать бесконтактную доставку", "Вызвать сантехника", "Заказать замерщика", "Получить консультацию" и т.д. ТЕХНИЧЕСКИЕ ДЕТАЛИ: Анимация осуществляется средствами css https://daneden.github.io/animate.css/ Защита от спам-ботов осуществляется через скрытые инпут-поля, обработку формы через AJAX без использования submit-инпута и ложный action формы. Перетаскивание использует библиотеку jquery-ui (custom версия - включены только ф-ции, необходимые для перетаскивания). Протестировано на Chrome 64, Firefox 58, Opera 51, Яндекс-Браузер 18, Microsoft Edge, Internet Explorer 11, iOS 10.3.2 Safari, Android 8 Chrome ВНИМАНИЕ: Продажа модуля осуществляется ТОЛЬКО через сайт opencartforum.com. Если вы приобрели или бесплатно скачали этот модуль в любом другом месте - вы пользуетесь пиратской версией модуля. Работоспособность и безопасность пиратских версий не гарантируется. Поддержка осуществляется только для оригинальной версии модуля. УСТАНОВКА: Модуль устанавливается стандартными средствами Opencart. В админке сайта, пункт меню: "Модули/Расширения" > "Установка расширений" нажать кнопку "Загрузить", после чего выбрать один из файлов "PhoneCallOrder(byJen).XXXX.ocmod.zip" (где ХХХХ - ваша версия Opencart-а). Перейти в список установленных модулей, где активировать и настроить модуль "Кнопка заказа звонка (by JEN)". В настройках модуля во вкладке "Основные" не забыть выбрать статус модуля "Включено". Настроить отображение модуля на нужных страницах, используя пункт меню админки "Дизайн" > "Макеты". АЛЬТЕРНАТИВНАЯ УСТАНОВКА: Распаковать содержимое одного из файлов "PhoneCallOrder(byJen).XXXX.ocmod.zip" (где ХХХХ - ваша версия Opencart-а) и скопировать содержимое папки "upload" в корень сайта. Перейти в список установленных модулей, где активировать и настроить модуль "Кнопка заказа звонка (by JEN)". В настройках модуля во вкладке "Основные" не забыть выбрать статус модуля "Включено". Настроить отображение модуля на нужных страницах, используя пункт меню админки "Дизайн" > "Макеты". УСТАНОВКА ДЛЯ OPENCART (и OCSTORE) 1.5.X.X: Распаковать содержимое файла "phoneCallOrderButton(byJen).1.5.X.X.zip" и скопировать содержимое папки "upload" в корень сайта. В админке сайта перейти на страницу "Модули" (для этого в верхнем меню выбрать "Дополнения - Модули") и напротив модуля "Кнопка заказа звонка (by JEN)" нажать "Установить". После этого появится пункт "Настройки модуля", где можно изменить его настройки, а так же выбрать схемы размещения модуля на сайте. Добавил Jeneko Добавлено 18.02.2018 Категория Обратная связь, звонки Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
- 27 відповідей
-
- 1
-

-
- модуль обратный звонок
- заказ звонка
- (і ще %d)
-
12 Завантажити / Придбати розширення Вопросы с формы контактов + антиспам Модуль позволяет сохранять в админке все вопросы которые были заданы через форму обратной связи на странице контактов. Для получения актуальной версии модуля пишите на почту [email protected] Особенности модуля: Встроен свой антиспам на ключевые слова (было проанализирована более 2300+ спам писем). Все такие вопросы попадают в базу со статусом "спам". При этом такие сообщение не отправляются на почту и отправитель письма редиректиться на 404 страницу. Можно задать свои шаблоны для писем "Автоответ" и "Ответ на вопрос". По умолчанию ничего не отправляется. Возможности модуля: Редактировать имя; Редактировать email; Изменить статус вопроса - (Спам, В обработке, Обработан) при желании можно добавить и другие статусы; Оставить комментарий администратора к вопросу, это удобно если с сайтом работают менеджеры; Возможность удалять вопросы; Ответить на вопрос с уведомлением покупателя на почту. Информацию которую сохраняет модуль: Имя; Email; Вопрос покупателя; IP адрес; Переадресованный IP; Браузер (User Agent); Используемый язык; Инструкция по настройке: Для получения актуальной версии модуля пишите на почту [email protected] Установите архив модуля через стандартный менеджер дополнений; Обновите кеш OCMOD; После перейдите в расширения->модули и найдите "A-Вопросы с формы контактов" активируйте его; Зайдите в настройки модуля и настройте его под себя. После сохраните и проверьте корректность работы. Минимальные системные требования: PHP 5.3 или выше; Техническая поддержка: Техническая поддержка осуществляется всем пользователям, легально купившим модуль на оф.сайтах либо у самого автора. Лицензия: Каждая копия модуля действует на 1 домен и его поддомен. Поэтому если хотите установить модуль еще на один домен, Вы должны приобрести еще одну копию модуля. По всем вопросам и предложениям писать на [email protected] Автор Bn174uk долучення 02.04.19 Категорія Обратная связь, звонки Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Нет
- 7 відповідей
-
- вопрос
- форма контактов
- (і ще %d)
-
20 Завантажити / Придбати розширення Request History (Contact Form History) - История запросов из контактной формы Когда кто-то связывается с вами через форму обратной связи, модуль "Request History (Contact Form History)" записывает каждое обращение в специальную таблицу в удобном для чтения формате. Данную таблицу удобно использовать для отслеживания кто к вам обратился, когда и с какой целью, а также был ли дан ответ на данное обращение. Таблица содержит дату обращения, имя, адрес электронной почты и IP-адрес, текст сообщения. Администратор Вашего интернет-магазина сможет ответить на сообщение непосредственно в админ панели. Все ответы добавляются в таблицу и сразу отправляются клиенту. Особенности: Добавление истории обращений в удобную таблицу. Позволяет отвечать на запросы непосредственно в админ панели. Каждое обращение отмечается как отмеченное или как не отмеченное. Экспорт истории обращений в файл CSV. Использование ocMod, чтобы не вносить никаких изменений в файл ядра. Автор kirians долучення 21.09.20 Категорія Обратная связь, звонки Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
-
Приветствую, нужны модули : Табы категорий с пагинацией Обратный звонок Нужны с нормальным кодом чтобы их могли внедрить на сайт.
- 3 відповіді
-
- модуль
- обратная связь
-
(і ще %d)
Теги:
-
Здравствуйте. Есть магазин на opencart Version 2.3.0.2 (trs-2.3.0.0) https://setpoint.com.ua/ Сделал настройки почты следующим образом см.вложение .В настройках google аккаунта разрешил доступ небезопасным приложениям. Проблема в том, что не приходят уведомления о заказах при клике на кнопку "Купить в один клик" в карточке товара , а также не приходят уведомления из формы обратной связи.Отправку почты с сервера проверил следующим кодом : <?php var_dump(mail("******@gmail.com","Test","Test")); ?> Сообщения с сервера приходят. Буду признателен за любую помощь и рекомендации!
-
800 Скачать / Купить дополнение Конструктор форм Opencart 3 Описание Конструктор форм — модуль для opencart 3 и ocstore, с помощью которого можно создавать: Форму обратной связи для отправки сообщений, анкет, голосования. Обратный звонок для сайта, который можно разместить в любом месте. Создание и настройка показана в видеоуроке Купить в 1 клик — это возможность для быстрого заказа товара, информация о покупке приходит на почту. Процесс создания и настройка функционала показана в видеоуроке Упрощённая регистрация и авторизация. Процесс настройки показан в видеоуроке Основные возможности Форма может быть доступна по ссылке или кнопке во всплывающем окне либо в виде видимых полей для заполнения на любой странице вашего сайта на опенкарт 3. Для создания форм в модуле доступны все основные типы полей: Список Переключатель Флажок Текст Текстовая область Файл Дата Время Дата и Время Другие возможности Возможен вывод в модальном окне или в схемах/макетах сайта Выбор количества колонок (1 - 4) Установка любого плейсхолдера для полей Установка заголовков кнопки отправки, формы, полей Отправлять данные формы на один или несколько почтовых адресов При отправке данных форм указывается страница, с которой была совершена отправка Перенаправлять пользователя на любую страницу после отправки или не перенаправлять Произвольное время ожидания перед закрытием окна (в случае использования всплывающего окна) Проверка заполненности полей с помощью regEx Демо админки: http://form-oc3.2304.ru/admin/index.php?route=extension/module/form2304&module_id=37 Демо фронтенда: http://form-oc3.2304.ru/index.php?route=product/product&product_id=40 Установка модуля Купить и скачать модуль конструктора форм для opencart 3 В админке в разделе меню Модули / Расширения выбрать пункт Установка расширений Выберите скачанный модуль с расширением ocmod.zip и нажмите установить. После сообщения об успешной установке перейдите в пункт меню Модификаторы и нажмите кнопку обновить. Модуль конструктор форм установлен, останется только включить и настроить его в общем списке Модули / Расширения. Добавил chick Добавлено 21.05.2018 Категория Обратная связь, звонки Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика
- 11 відповідей
-
- обратная связь
- конструктор форм
- (і ще %d)
-
Ребята, помогите пожалуйста. Opencart 2.2.0.0.При попытке почтовой рассылки выводится сообщение внизу формы "Необходимо ввести текст сообщения!", пробовал ввести больше текста, не помогает. Так же при попытке отправить сообщения с сайта в форме "обратной связи" на почту ничего не приходит, хотя сайт ошибок не выдает, пишет, что все отправлено. Пробовал делать тестовый заказ на сайте, все нормально оповещение о заказе на почту приходит. Помогите пожалуйста. Может кто нибудь сталкивался
-
Скачать / Купить дополнение Заказать обратный звонок Описание модуля: Простая и эффективная форма, позволяющая быстро и просто оставить заявку на заказ звонка, всего лишь заполнив телефон. Форма может быть установлена в любое место магазина. Осуществляется валидация ошибок ввода по маске, например +9 (999) 999-99-99(есть возможность ввести свой вариант маски), без маски - поле позволяет ввести любой номер телефона от 3 цифр. Если покупатель зашёл в "Личный кабинет" в форму "Заказать звонок" автоматически подставляются его телефон. Уведомления о заказах размещаются в панеле управления магазина, а так же отправляются на эл. почту администратора магазина: Возможности модуля:1. Простая установка в любое место. 2. Настройки: вкл/выкл уведомления о заказах на эл. почту администратору магазина схема расположение порядок сортировки вкл/выкл модуль Текст перед полем ввода телефона(мультиязычен) Маска номера телефона Поддержка ostore/opencart: v1.5.1.3.1 (требуется установка ColorBox v1.3.19) v1.5.2.1 (требуется установка ColorBox v1.3.19) v1.5.4.1 v1.5.3.1 v1.5.5.1 v1.5.6.4 Публичная оферта: 1. Автор не несет ответственности за код модуля и последствия его использования. 2. Модуль поддерживается/развивается силами сообщества opencartforum, автор не берет на себя обязательство поддержки/развития модуля. 3. Автор не заинтересован в платных доработках. Добавил berrber Добавлено 20.04.2015 Категория Обратная связь, звонки






.thumb.jpg.507be664776d9dd27cd27f864f8be63e.jpg)