исчерпываем вопрос о кэше
привет форумчане. статья может быть полезна для начинающих разрабов и тех, кто недавно столкнулся с опенкартом
штатный кэш опенкарта
1. ocmod
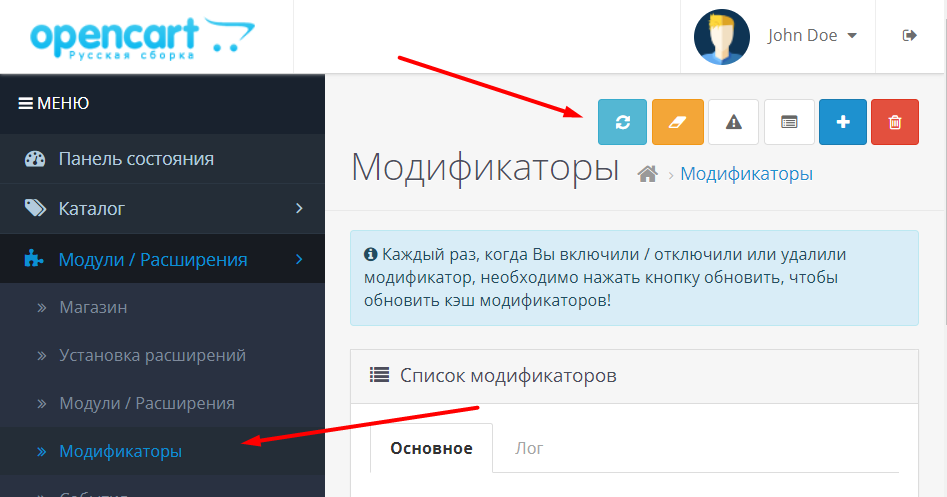
обновляется в админке. меню слева - расширения - модификаторы.
обновить можно следующим образом

рекомендации:
- когда сайту плохо и вы получаете 404 можно сделать очистку всех модификаторов - нажав на желтую кнопку с ластиком, чтобы убедиться, что дело не в них
- в бд в таблице oc_modification колонка xml легко поддается поиску через интерфейс phpMyAdmin
- перед работой с сайтом желательно сохранить все модифицированный файлы - storage/modification
2. twig and sass cache (3.x)
opencart и ocstore 3 ветки обзавелся twig шаблонизатором, который умеет кэшироваться
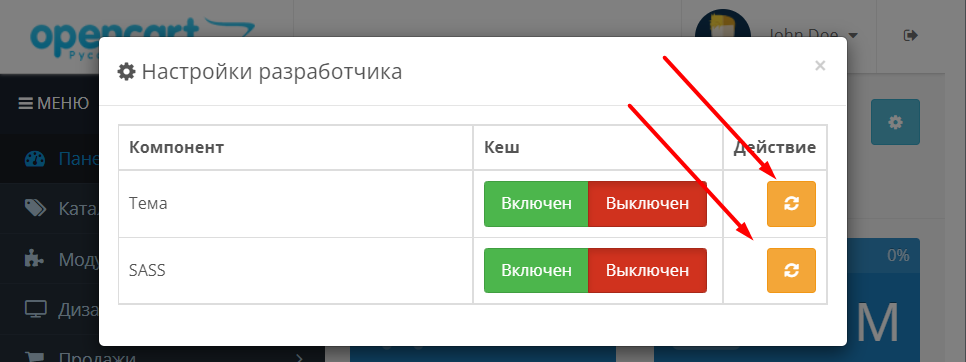
настраивается это в админке. в левом меню пункт панель состояния


рекомендации: отключить перед работой с сайтом. после завершения не забыть включить
3. opencart file/mem cache
библиотека для разработчиков. которая используется так
$this->cache->set('test','value');
$val = $this->cache->get('test');
содержимое кэша по умолчанию находится в system/storage/cache
для файлового кэша очищается посредством удаления содержимого папки
для мемкэша очищается вызовом пары команд в консоле. это легко гуглится
в этот хранилище обычно кэшируется языки, валюты и меню сайта
рекомендации: можно кэшировать любой статический контент сайта, например футер или блок преимуществ
по возможности используйте мемкэш или редис, если вы используете файловый кэш - ssd и m.2 в помощь
4. image cache
опенкарт создает кэш изображений под размеры указанные в настройках темы
этот кэш находится в image/cache. чтобы очистить - удалите содержимое этой папки
рекомендации: не избыточное разрешение, webp и отложенная загрузка изображений. ну и верный Cache-control для изображений от сервера
5. design/theme (3.x)
этот инструмент кэширует представления(view) в бд
находится в левом меню. дизайн - редактор шаблона
на скрине ниже можно увидеть, что файл account/account закэширован
изменение этого файла на сервере не даст ожидаемого результата
рекомендации: желательно не использовать вовсе
6. внештатные дополнения для кэширования
тут наши полномочия все. следуйте рекомендациям автора и читайте руководства к модулям
рекомендации: чтобы сделать ваш сайт быстрым нужен индивидуальный подход. общие решения не дадут нужного эффекта. тут зеленыЙ прав
клиентский кэш
это кэш вашего браузера. заголовок ответа сервера Cache-control является инструкцией для браузера
пример блока из конфига для nginx, который отдаст инструкцию браузеру к кэшированию js, css, jpeg на 72 часа
location ~* \.(css|js|gif|jpeg|jpg|png)$ {
expires 3d;
access_log off;
add_header Pragma public;
add_header Cache-Control "public, max-age=259200";
add_header X-Asset "yes";
}
этот кэш отключается следующим образом для google chrome:
1. нажатие хоткея CTRL + F5 приведет к перезагрузке страницы со сбросом кэша
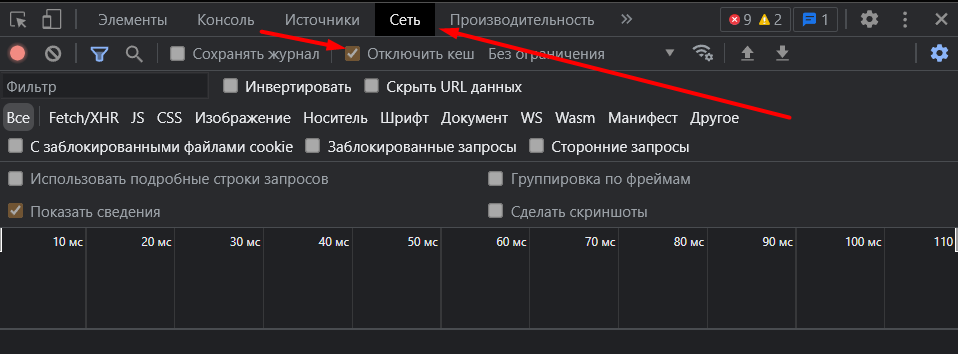
2. отключаем кэширование браузера в инструментах разработчика. под спойлером
1. жмем F12 - открытие панели разработчика
2. затем в появившемся окне ищем вкладку network. нажимаем на нее
3. ставим галочку возле disable cache
4. жмем F12 чтобы закрыть панель разработчика

поправляйте если где-то ошибаюсь ![]()

-
 8
8









11 коментарів
Recommended Comments
Створіть аккаунт або увійдіть для коментування
Ви повинні бути користувачем, щоб залишити коментар
Створити обліковий запис
Зареєструйтеся для отримання облікового запису. Це просто!
Зареєструвати аккаунтВхід
Уже зареєстровані? Увійдіть тут.
Вхід зараз