В последнее время на форуме все чаше стали обсуждать качество продаваемых шаблонов. Вот и я решил внести свою лепту, может разработчики шаблонов увидят этот пост и внесут корректировки в новых релизах. И так как многие из нас не будут обновлять шаблоны на уже рабочих сайтах, они смогут внести корректировки по представленным примерам самостоятельно, ну или с помощью кого либо.
Так как много времени на написание полноценного материала нет, начну с малого и со временем дополню данный материал. Все что будет описано ниже внедрено на собственном сайте тут.
И так поехали!
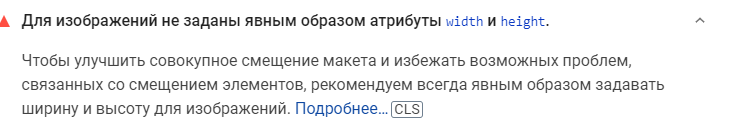
1. Проблема всех шаблонов с которыми я сталкивался это ширина и высоту для изображений задана не явным образом. Неужели трудно добавить через свои громадные модификаторы пару строчек в контроллеры для определения высоты и ширины картинки и вывести это дело уже в самом шаблоне? На примере категории продемонстрирую для простых пользователей с минимальными знаниями как это сделать.
В контроллере категории /catalog/controller/product/category.php после:
$data['products'][] = array(
Вставляем:
'width' => $this->config->get($this->config->get('config_theme') . '_image_product_width'), 'height' => $this->config->get($this->config->get('config_theme') . '_image_product_height'),
А в самом шаблоне делаем та:
<img loading="lazy" src="<?php echo $product['thumb'];?>" width="<?php echo $product['width']; ?>" height="<?php echo $product['height']; ?>" alt="<?php echo $product['name']; ?>" title="<?php echo $product['name']; ?>" class="img-responsive" />
Ну и конечно в стилях должно быть так, а то картинки поедут...
.img-responsive { display: block; max-width: 100%; height: auto; }
Можно тут конечно обойтись и без контроллера, но это будет как некоторые говорят - не кошерно ![]()
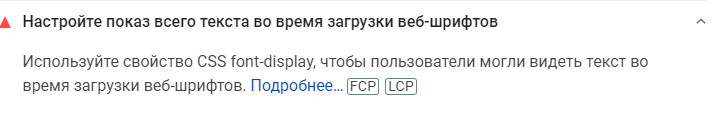
2. Вторая супер мелочь, которая может прибавить пару Попугаев в PageSpeed Insights это нет свойство CSS font-display в описании шрифтов. Все довольно просто.
Было так:
@font-face { font-family: 'Open Sans'; font-display:auto; src: local('Open Sans'), local('OpenSans'), url('fonts/opensans.woff2') format('woff2'), url('fonts/opensans.woff') format('woff'), url('fonts/opensans.ttf') format('truetype'); font-weight: 400; font-style: normal; }
Стало так:
@font-face { font-display: swap; font-family: 'Open Sans'; font-display:auto; src: local('Open Sans'), local('OpenSans'), url('fonts/opensans.woff2') format('woff2'), url('fonts/opensans.woff') format('woff'), url('fonts/opensans.ttf') format('truetype'); font-weight: 400; font-style: normal; }
Ну и обратите внимание чтоб в хедере шрифт был прописан с rel="preload", где-то так:
<link rel="preload" href="opensans.woff2" as="font" type="font/woff2" crossorigin="anonymous">
3. Почти у всех шаблонов есть поле для вставки счетчиков, но смысл его добавлять если этот ф-л уже есть в самом движке. Другое дело если б это было так, как реализовано в модуле от @spectre. Это бы избавило от лагов которые появляются от Аналитики и других подобных счетчиков и чатов.
4. Многие делают объединение файлов css и js в один файл. У некоторых это реализовано более менее, у других это полная катастрофа. Расскажу на примере. Было у меня на сайте в шаблоне реализация в таком виде:
<script src="/min/f=catalog/view/theme/aurus/js/jquery/jquery-2.1.1.min.js,catalog/view/javascript/bootstrap/js/bootstrap.min.js,catalog/view/theme/aurus/js/aridius/blazy.min.js,catalog/view/theme/aurus/js/swiper/js/swiper.min.js,catalog/view/theme/aurus/js/common.js,catalog/view/theme/aurus/js/aridius/aridiusquickview.js,catalog/view/theme/aurus/js/aridius/slideout.min.js,catalog/view/javascript/jquery/magnific/jquery.magnific-popup.min.js,catalog/view/theme/aurus/js/aridius/module.js"></script> <link href="/min/f=catalog/view/javascript/bootstrap/css/bootstrap.min.css,catalog/view/theme/aurus/js/font-awesome/css/font-awesome.min.css,catalog/view/theme/aurus/stylesheet/stylesheet.css,catalog/view/theme/aurus/stylesheet/aurus.css,catalog/view/theme/aurus/stylesheet/module.css,catalog/view/theme/aurus/js/swiper/css/swiper.min.css,catalog/view/javascript/jquery/magnific/magnific-popup.css,catalog/view/theme/aurus/stylesheet/animate.min.css" rel="stylesheet" media="screen" />
Это полная жесть, мало того что такую конструкцию не удалось завести, когда я надумал перевести сайт под nginx, так такой запрос отдает кривой заголовок и браузер его не до конца понимает как css и не кеширует. Лучше уже создавать кешируемый файл, который есть физически на сервере и имеет нормальный заголовок.
Тогда еще решил этот вопрос костылем, создал физические файлы на основе такого запроса и прописал их в шаблоне. Сейчас сменил на шаблон CyberStore от @29aleksey где это реализовано более менее, но тоже есть и тут не мало минусов, по крайней мере лучшего не нашел.
5. Еще один момент, многие используют в своих шаблонах отложенную загрузку изображений. И вместо картинки товара поисковик видит какую-то картинку без ничего в один пиксель. В коде это выглядит так:
<img class="lazyload" src="lazyload.png" data-src="apple-200x200.jpg" alt="Apple" title="Apple" />
Лучше сделать так:
<img loading="lazy" src="apple-200x200.jpg" width="200" height="200" alt="Apple" title="Apple" class="img-responsive" />
На этом пока все. Надеюсь, в скором времени дополню пост еще информацией. Если у Вас есть еще чем дополнить информацию пожалуйста предлагайте, будем дополнять.
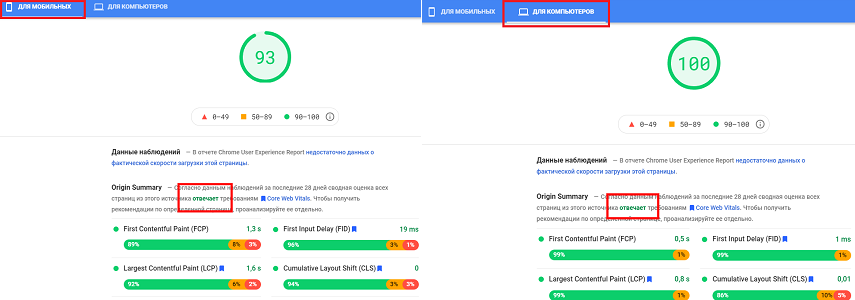
И еще, все эти мелочи и идеальные шаблоны не сделают ваш сайт по истине быстрым, особенно если на нем несколько десятков тысяч товаров. Тут еще может понадобиться улучшить ответ сервера, а для этого скорее всего понадобиться перейти на более мощный сервер, правильно его настроить, оптимизировать базу и избавиться от модулей с кривыми запросами или поправить их. С частью из этих вопросов помог справиться @Yoda. И только тогда вы увидите заветное слово в PageSpeed Insights – Отвечает
Так же хочу сказать, что вся эта гонка за скоростью не принесет Вам много трафика, это как маленькая доля СЕО, которая скорее всего будет работать только в комплексе с другими видами СЕО оптимизации. Но как минимум сейчас это будет способствовать тому что пользователь не сбежит с сайта пока будет ждать прогрузки страницы. В будущем может это и будет одним из основных методов ранжирования… Так что стоит подготовиться за ранее, почему нет.
Всем мирного неба над головой, щедрых клиентов и хороших продаж!
-
 11
11










35 коментарів
Recommended Comments
Створіть аккаунт або увійдіть для коментування
Ви повинні бути користувачем, щоб залишити коментар
Створити обліковий запис
Зареєструйтеся для отримання облікового запису. Це просто!
Зареєструвати аккаунтВхід
Уже зареєстровані? Увійдіть тут.
Вхід зараз