Пошук по сайту
Результати пошуку за тегами 'всплывающее окно'.
Знайдено 27 результатов
-
Версія 2.1.1
Нова версія модуля! Accordion & Tabs – це потужний інструмент з великим набором опцій для розвитку юзабіліті та функціональних можливостей сайту. Він дозволяє створювати необмежену кількість блоків різного типу з адмін панелі opencart. Для РФ і РБ модуль не продається і підтримка не надається. Систему Accordion & Tabs можна розділити на кілька частин: · Візуальна – 12 типів відображення з налаштуваннями та стилізацією · Менеджер зв’язків – прив’язка та вивід блоків практично будь-де і за потрібних умов · Система шорткодів – вивід блоків незалежно від позицій у шаблоні та у полях адмінки · Віджети та змінні для виводу даних магазину · FAQ / HOW TO мікророзмітка Усі ці інструменти поєднані у одній системі та мають безліч варіантів застосування на будь-якому сайті. ДЕМО https://accordion.likedev.pro/ Категорія https://accordion.likedev.pro/laptop-notebook Товар https://accordion.likedev.pro/laptop-notebook/macs/macbook Адмінка https://accordion.likedev.pro/admin/ Канал з оглядами на youtube (стара версія модуля) https://www.youtube.com/channel/UCp6t1umuCyk1Sr1pPfPRYag/videos ТИПИ БЛОКІВ · Акордеон · Вкладки · Панель · Галерея + слайдер · Банер + слайдер · Сітка (колонки) · Спливаючі вікна · Кроки · Згорнутий текст · Меню · Підказки · Контейнер МЕНЕДЖЕР ЗВ'ЯЗКІВ в залежності від сторінок, параметрів та умов: · Товар · Категорія · Виробник · Стаття · url · група покупця, авторизація · пристрій · параметри товару: категорія, виробник, характеристики, поля, ціна та ін, + комбінації цим умов СИСТЕМА ШОРТКОДІВ дає можливість виводу блоків у полях опису товарів, категорій, сторонніх модулів, файлах шаблону, а не тільки у позиції шаблону. ВКЛАДЕНІ БЛОКИ Можна вставляти банер у popup, акордеон у сітку і тд. завдяки шорткодам. ВІДЖЕТИ ТА ЗМІННІ для використання у полях блоків. Вивід даних магазину, товарів та ін. 40 змінних 15+ віджетів ВСТАВКА СТОРОННІХ МОДУЛІВ Можна вставляти інші модулі в блок модуля Accordion & Tabs, що може бути дуже корисно з погляду 3 моментів: · візуально вивести сторонній модуль у вкладці, панелі чи іншому типу блоку · за допомогою зв’язків Accordion & Tabs обмежети вивід сторонніх модулів за певними умовами · за допомогою шорткодів вивести сторонній модуль куди потрібно FAQ та HowTo мікророзмітка ОСОБЛИВОСТІ · безліч інструментів у одному модулі, яка наслідок: - зручність адміністрування - оптимізація та швидкодія за рахунок використання одних і тих же ресурсів, якщо порівнювати з варіантом встановлення різних модулів - вигідна покупка - модуль замінює більше десятка модулів · легкість – модуль підключає лише ті стилі та скрипти, що потрібні на конкретній сторінці, в залежності від типу блоку · модуль використовує мінімум бібліотек · сумісність з 99% шаблонів, в т.ч з нестандартними · відкритий код · використовуються події замість модифікаторів для кращої сумісності(opencart 2.2+) Принцип роботи модуля Відео Можливості Адмін панель Створення вкладок Шорткоди Вкладені блоки ВСТАНОВЛЕННЯ Через установник в адмінці завантажуєте архів модуля ocmod для своєї версії опенкарт. Для версій 2. x переконайтеся, що вже встановлено модифікатор localcopy. ocmod, якщо його немає – встановіть. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod Для версій 3. x Важливо: перед встановленням архіву модуля обов'язково скачайте та встановіть файл directories_fix_oc_3. ocmod. zip та оновіть модифікатори, інакше ви не зможете встановити модуль. Відразу після встановлення модуля можна видалити модифікатор directories_fix_oc_3. ocmod. zip, він більше не потрібний. ЛІЦЕНЗІЯ Ліцензія видається на 1 домен. Також за потреби на тестовий піддомен (https://test.site.com) або локальний домен (https://site. loc). Ключ буде надіслано автоматично на пошту покупця відразу після вашого замовлення. Якщо з якоїсь причини листа немає - пишіть на пошту чи в особисті. ОНОВЛЕННЯ З версії 2.0 до 2.1: через адмінку встановити архів модуля для вашої версії опенкарт. Для підсвідки коду Codemirror оновити адмінку через Ctrl+f5 (кеш браузера) 3 версії 1.3 до 2.0: Оскільки архітектура коду та таблиць у базі змінена, був розроблений спеціальний механізм для оновлення та перенесення даних Рекомендую робити це у час, коли на сайті мінімум відвідувачів. 1. зробити бекап файлів та бази даних сайту 2. видалити старий модифікатор 3. встановити архів як звичайне доповнення через адмінку 4. оновити кеш модифікаторів 5. обов’язково зайти в Доповлення – модулі - Accordion & Tabs & Steps - конструктор контенту v.2.0 6. натиснути кнопку «Оновити таблиці модулі» 7. натиснути кнопку «Перенести блоки» 8. Зберегти налаштування 9. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod та оновити модифікатори 10. Перевірити усі блоки, деякі налаштування можуть не перенестися 11. Подякувати автору : ) Також дивіться модулі: YouTube lazy load & popup - оптимізація і кастомізація iframe Smart Video Widgets - відео у фоні, банера, зображення, повідомлення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) із віджетом довіри + відгуки про товари Grapes Web Builder - більше ніж візуальний редактор25.00 USD- 37 відгуків
-
- 10
-

-
- вкладки
- табы
-
(і ще %d)
Теги:
- вкладки
- табы
- аккордеон
- step by step
- microdata
- faq
- tabs
- accordion
- шаги
- микроразметка
- галерея
- popup
- всплывающее окно
- всплывающее изображение
- шорткоды
- баннер
- меню
- выпадающее окно
- выпадающее меню
- dropdown
- подсказки
- tooltip
- question-answer
- меню категории
- произвольное меню
- слайдер
- галерея gallery
- виджет
- виджеты
- сетка
-
30 Завантажити / Придбати розширення Нова версія модуля! Accordion & Tabs – це потужний інструмент з великим набором опцій для розвитку юзабіліті та функціональних можливостей сайту. Він дозволяє створювати необмежену кількість блоків різного типу з адмін панелі opencart. Для РФ і РБ модуль не продається і підтримка не надається. Систему Accordion & Tabs можна розділити на кілька частин: · Візуальна – 12 типів відображення з налаштуваннями та стилізацією · Менеджер зв’язків – прив’язка та вивід блоків практично будь-де і за потрібних умов · Система шорткодів – вивід блоків незалежно від позицій у шаблоні та у полях адмінки · Віджети та змінні для виводу даних магазину · FAQ / HOW TO мікророзмітка Усі ці інструменти поєднані у одній системі та мають безліч варіантів застосування на будь-якому сайті. ДЕМО https://accordion.likedev.pro/ Категорія https://accordion.likedev.pro/laptop-notebook Товар https://accordion.likedev.pro/laptop-notebook/macs/macbook Адмінка https://accordion.likedev.pro/admin/ Канал з оглядами на youtube (стара версія модуля) https://www.youtube.com/channel/UCp6t1umuCyk1Sr1pPfPRYag/videos ТИПИ БЛОКІВ · Акордеон · Вкладки · Панель · Галерея + слайдер · Банер + слайдер · Сітка (колонки) · Спливаючі вікна · Кроки · Згорнутий текст · Меню · Підказки · Контейнер МЕНЕДЖЕР ЗВ'ЯЗКІВ в залежності від сторінок, параметрів та умов: · Товар · Категорія · Виробник · Стаття · url · група покупця, авторизація · пристрій · параметри товару: категорія, виробник, характеристики, поля, ціна та ін, + комбінації цим умов СИСТЕМА ШОРТКОДІВ дає можливість виводу блоків у полях опису товарів, категорій, сторонніх модулів, файлах шаблону, а не тільки у позиції шаблону. ВКЛАДЕНІ БЛОКИ Можна вставляти банер у popup, акордеон у сітку і тд. завдяки шорткодам. ВІДЖЕТИ ТА ЗМІННІ для використання у полях блоків. Вивід даних магазину, товарів та ін. 40 змінних 15+ віджетів ВСТАВКА СТОРОННІХ МОДУЛІВ Можна вставляти інші модулі в блок модуля Accordion & Tabs, що може бути дуже корисно з погляду 3 моментів: · візуально вивести сторонній модуль у вкладці, панелі чи іншому типу блоку · за допомогою зв’язків Accordion & Tabs обмежети вивід сторонніх модулів за певними умовами · за допомогою шорткодів вивести сторонній модуль куди потрібно FAQ та HowTo мікророзмітка ОСОБЛИВОСТІ · безліч інструментів у одному модулі, яка наслідок: - зручність адміністрування - оптимізація та швидкодія за рахунок використання одних і тих же ресурсів, якщо порівнювати з варіантом встановлення різних модулів - вигідна покупка - модуль замінює більше десятка модулів · легкість – модуль підключає лише ті стилі та скрипти, що потрібні на конкретній сторінці, в залежності від типу блоку · модуль використовує мінімум бібліотек · сумісність з 99% шаблонів, в т.ч з нестандартними · відкритий код · використовуються події замість модифікаторів для кращої сумісності(opencart 2.2+) Принцип роботи модуля Відео Можливості Адмін панель Створення вкладок Шорткоди Вкладені блоки ВСТАНОВЛЕННЯ Через установник в адмінці завантажуєте архів модуля ocmod для своєї версії опенкарт. Для версій 2. x переконайтеся, що вже встановлено модифікатор localcopy. ocmod, якщо його немає – встановіть. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod Для версій 3. x Важливо: перед встановленням архіву модуля обов'язково скачайте та встановіть файл directories_fix_oc_3. ocmod. zip та оновіть модифікатори, інакше ви не зможете встановити модуль. Відразу після встановлення модуля можна видалити модифікатор directories_fix_oc_3. ocmod. zip, він більше не потрібний. ЛІЦЕНЗІЯ Ліцензія видається на 1 домен. Також за потреби на тестовий піддомен (https://test.site.com) або локальний домен (https://site. loc). Ключ буде надіслано автоматично на пошту покупця відразу після вашого замовлення. Якщо з якоїсь причини листа немає - пишіть на пошту чи в особисті. ОНОВЛЕННЯ З версії 2.0 до 2.1: через адмінку встановити архів модуля для вашої версії опенкарт. Для підсвідки коду Codemirror оновити адмінку через Ctrl+f5 (кеш браузера) 3 версії 1.3 до 2.0: Оскільки архітектура коду та таблиць у базі змінена, був розроблений спеціальний механізм для оновлення та перенесення даних Рекомендую робити це у час, коли на сайті мінімум відвідувачів. 1. зробити бекап файлів та бази даних сайту 2. видалити старий модифікатор 3. встановити архів як звичайне доповнення через адмінку 4. оновити кеш модифікаторів 5. обов’язково зайти в Доповлення – модулі - Accordion & Tabs & Steps - конструктор контенту v.2.0 6. натиснути кнопку «Оновити таблиці модулі» 7. натиснути кнопку «Перенести блоки» 8. Зберегти налаштування 9. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod та оновити модифікатори 10. Перевірити усі блоки, деякі налаштування можуть не перенестися 11. Подякувати автору : ) Також дивіться модулі: YouTube lazy load & popup - оптимізація і кастомізація iframe Smart Video Widgets - відео у фоні, банера, зображення, повідомлення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) із віджетом довіри + відгуки про товари Grapes Web Builder - більше ніж візуальний редактор Автор Seriusis долучення 21.04.20 Категорія Модули Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 Звернення до сервера розробника Нет
- 243 відповіді
-
- вкладки
- табы
-
(і ще %d)
Теги:
- вкладки
- табы
- аккордеон
- step by step
- microdata
- faq
- tabs
- accordion
- шаги
- микроразметка
- галерея
- popup
- всплывающее окно
- всплывающее изображение
- шорткоды
- баннер
- меню
- выпадающее окно
- выпадающее меню
- dropdown
- подсказки
- tooltip
- question-answer
- меню категории
- произвольное меню
- слайдер
- галерея gallery
- виджет
- виджеты
- сетка
-
20 Завантажити / Придбати розширення Уведомления Уведомления это модуль, который позволяет создавать неограниченное количество модулей с различными наборами уведомлений в виде горизонтальной полосы или всплывающего окна. Уважаемые покупатели. На demo сайте за частую отображена только часть функционала, которую выполняет модуль, так как тяжело спрогнозировать то что нужно будет вам. По этому пожалуйста если у вас есть вопросы по работе модуля или у вас есть конкретная задача но вы сомневаетесь поможет ли её решить модуль то я рекомендую вам спросить об этом на странице поддержки модуля или же написать мне личное сообщение. FAQ - здесь собраны ответы на самые популярные вопросы. ❖ ПРЕИМУЩЕСТВО НАД ТЕМАТИЧЕСКИМИ МОДУЛЯМИ ➥ управление модулем выполнено на одной странице. ➥ редактирование параметров модуля выполняется без перезагрузки страницы. ➥ удобная система push уведомлений для панели управления модуля. ➥ возможность экспорта и импорта настроек модуля. ➥ возможность редактирования файла стилей модуля через панель управления модуля. ➥ возможность сжимать основной JS файл скриптов модуля. ➥ возможность создавать неограниченное количество модулей с набором уведомлений в виде горизонтальной полосы или всплывающего окна. ➥ модуль не содержит файлов, в которых код зашифрован или обфусцирован. ❖ НЕМНОГО О ЦИФРАХ ➥ в состав модуля входит свыше 127 файлов. ➥ общий размер файлов меньше 1.33Mb (без сжатия). ➥ модуль переведен на 3 языка (English, Украинский, Русский). ➥ свыше 80 параметров настройки модуля. ❖ СПИСОК ВОЗМОЖНОСТЕЙ ❏ Модуль ➥ доступно 2 вида отображения модулей: всплывающее окно и горизонтальная полоса. ➥ возможность стилизации всплывающего окна и полосы уведомлений. ➥ возможность ограничивать вывод модуля по диапазону дат. ➥ возможность создавать такие модули как: "согласие на обработку персональных данных", "подтверждение что есть 18 лет" и тд. ➥ возможность устанавливать ограничения для набора уведомлений: показывать только на выбранных товарах, показывать только на выбранных категориях, показывать только на выбранных брендах, показывать только на выбранных статьях, показывать только на пользовательских GET запросах или части URL в строке браузера. ❏ Другое ➥ поддержка multi-языков. ➥ поддержка multi-магазинов. ➥ поддержка RTL или LTR направление текста. ➥ модуль требует активацию лицензии. ❖ DEMO САЙТ ➥ Админка: demo / demo | Смотреть ➥ Каталог: Смотреть ❖ СОВМЕСТИМОСТЬ С OPENCART ➥ 1.5.5.1, 1.5.6, 1.5.6.1, 1.5.6.2, 1.5.6.3, 1.5.6.4 ➥ 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.2 ➥ 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0, 3.0.3.0, 3.0.3.1, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6 ❖ СОВМЕСТИМОСТЬ С OCSTORE ➥ 2.1.0.1, 2.1.0.1.1, 2.1.0.2, 2.1.0.2.1, 2.3.0.2, 2.3.0.2.1, 2.3.0.2.2, 2.3.0.2.3, 2.3.0.2.5 ❖ СИСТЕМНЫЕ ТРЕБОВАНИЯ ➥ Минимальная версия PHP: 5.4. ➥ Модуль не работает на localhost. ❖ ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ Приобретая ПО, разработанные OCdevWizard, вы подтверждаете, что прочитали и согласны с условиями этого соглашения. Соглашение вступает в силу с момента покупки ПО, проданного через этот сайт, или получения его по электронной почте или любым другим способом. Если вы не согласны с этими условиями лицензирования, не используйте и/или не покупайте это ПО. Покупая ПО от автора OCdevWizard, пользователь соглашается c: ➥ ПО на 100% с открытым исходным кодом, и вы можете его использовать без каких-либо подписок или ежегодных платежей. ➥ Вы имеете право на использование обновлений ПО и премиальную техническую поддержку (консультации по настройке ПО и исправление ошибок проектирования) в течение 1 года после покупки. ➥ Покупатель имеет право использовать ПО по принципу «одна купленная лицензия на одну установку OpenCart». ➥ Вы можете использовать одну лицензию в мульти-магазине OpenCart с несколькими доменами, при условии что это одна установка OpenCart. ➥ Вы не можете продавать или перепродавать это ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете давать в качестве подарка или распространять это ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете изменять название этого ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете представлять это ПО как собственное. ➥ Вы не можете использовать или извлекать компоненты ПО для использования их вне файлов ПО. ➥ Вы не можете удалять из файлов ПО копирайт автора (OCdevWizard). ➥ ПО предоставляется по принципу «AS IS». ➥ ПО проводило тесты на стандартной установке OpenCart, не гарантируется корректная работа ПО на не стандартных конфигурациях OpenCart. Автор ПО оставляет за собой право вносить изменения в условия данного лицензионного соглашения и изменять его пункты в любое время без дополнительных уведомлений, а также оставляет за собой право прекратить поддержку, отказать в доступе к обновлениям если пользователь нарушает это лицензионное соглашение. ❖ ПОДДЕРЖКА ➥ Пожалуйста, используйте мой сайт технической поддержки клиентов, чтобы запросить помощь или сообщить о ошибке. ➥ Пожалуйста, не используйте комментарии для сообщений об ошибках. ➥ Платная техническая поддержка выполняется в случаях, когда существует конфликт с внешними модулями/продуктами/шаблонами. Пожалуйста, примите это с пониманием того, что разработчик не может сделать собственный модуль на 100% совместимым со всеми внешними расширениями. Вот почему в некоторых случаях необходимо адаптировать модуль к нестандартной конфигурации и системным настройкам магазина. Поэтому решение таких проблем будет оплачиваться отдельно от стоимости модуля. Автор OCdevWizard долучення 25.06.18 Категорія Модули Системные требования Минимальная версия PHP: 5.4 Метод активации По запросу в ЛС По запросу на почту По емейлу Через официальный сайт дополнения Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Да
- 27 відповідей
-
- ocdevwizard
- полоса уведомлений
- (і ще %d)
-
Версія 1.0.4
Уведомления это модуль, который позволяет создавать неограниченное количество модулей с различными наборами уведомлений в виде горизонтальной полосы или всплывающего окна. Уважаемые покупатели. На demo сайте за частую отображена только часть функционала, которую выполняет модуль, так как тяжело спрогнозировать то что нужно будет вам. По этому пожалуйста если у вас есть вопросы по работе модуля или у вас есть конкретная задача но вы сомневаетесь поможет ли её решить модуль то я рекомендую вам спросить об этом на странице поддержки модуля или же написать мне личное сообщение. FAQ - здесь собраны ответы на самые популярные вопросы. ❖ ПРЕИМУЩЕСТВО НАД ТЕМАТИЧЕСКИМИ МОДУЛЯМИ ➥ управление модулем выполнено на одной странице. ➥ редактирование параметров модуля выполняется без перезагрузки страницы. ➥ удобная система push уведомлений для панели управления модуля. ➥ возможность экспорта и импорта настроек модуля. ➥ возможность редактирования файла стилей модуля через панель управления модуля. ➥ возможность сжимать основной JS файл скриптов модуля. ➥ возможность создавать неограниченное количество модулей с набором уведомлений в виде горизонтальной полосы или всплывающего окна. ➥ модуль не содержит файлов, в которых код зашифрован или обфусцирован. ❖ НЕМНОГО О ЦИФРАХ ➥ в состав модуля входит свыше 127 файлов. ➥ общий размер файлов меньше 1.33Mb (без сжатия). ➥ модуль переведен на 3 языка (English, Украинский, Русский). ➥ свыше 80 параметров настройки модуля. ❖ СПИСОК ВОЗМОЖНОСТЕЙ ❏ Модуль ➥ доступно 2 вида отображения модулей: всплывающее окно и горизонтальная полоса. ➥ возможность стилизации всплывающего окна и полосы уведомлений. ➥ возможность ограничивать вывод модуля по диапазону дат. ➥ возможность создавать такие модули как: "согласие на обработку персональных данных", "подтверждение что есть 18 лет" и тд. ➥ возможность устанавливать ограничения для набора уведомлений: показывать только на выбранных товарах, показывать только на выбранных категориях, показывать только на выбранных брендах, показывать только на выбранных статьях, показывать только на пользовательских GET запросах или части URL в строке браузера. ❏ Другое ➥ поддержка multi-языков. ➥ поддержка multi-магазинов. ➥ поддержка RTL или LTR направление текста. ➥ модуль требует активацию лицензии. ❖ DEMO САЙТ ➥ Админка: demo / demo | Смотреть ➥ Каталог: Смотреть ❖ СОВМЕСТИМОСТЬ С OPENCART ➥ 1.5.5.1, 1.5.6, 1.5.6.1, 1.5.6.2, 1.5.6.3, 1.5.6.4 ➥ 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.2 ➥ 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0, 3.0.3.0, 3.0.3.1, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6 ❖ СОВМЕСТИМОСТЬ С OCSTORE ➥ 2.1.0.1, 2.1.0.1.1, 2.1.0.2, 2.1.0.2.1, 2.3.0.2, 2.3.0.2.1, 2.3.0.2.2, 2.3.0.2.3, 2.3.0.2.5 ❖ СИСТЕМНЫЕ ТРЕБОВАНИЯ ➥ Минимальная версия PHP: 5.4. ➥ Модуль не работает на localhost. ❖ ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ Приобретая ПО, разработанные OCdevWizard, вы подтверждаете, что прочитали и согласны с условиями этого соглашения. Соглашение вступает в силу с момента покупки ПО, проданного через этот сайт, или получения его по электронной почте или любым другим способом. Если вы не согласны с этими условиями лицензирования, не используйте и/или не покупайте это ПО. Покупая ПО от автора OCdevWizard, пользователь соглашается c: ➥ ПО на 100% с открытым исходным кодом, и вы можете его использовать без каких-либо подписок или ежегодных платежей. ➥ Вы имеете право на использование обновлений ПО и премиальную техническую поддержку (консультации по настройке ПО и исправление ошибок проектирования) в течение 1 года после покупки. ➥ Покупатель имеет право использовать ПО по принципу «одна купленная лицензия на одну установку OpenCart». ➥ Вы можете использовать одну лицензию в мульти-магазине OpenCart с несколькими доменами, при условии что это одна установка OpenCart. ➥ Вы не можете продавать или перепродавать это ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете давать в качестве подарка или распространять это ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете изменять название этого ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете представлять это ПО как собственное. ➥ Вы не можете использовать или извлекать компоненты ПО для использования их вне файлов ПО. ➥ Вы не можете удалять из файлов ПО копирайт автора (OCdevWizard). ➥ ПО предоставляется по принципу «AS IS». ➥ ПО проводило тесты на стандартной установке OpenCart, не гарантируется корректная работа ПО на не стандартных конфигурациях OpenCart. Автор ПО оставляет за собой право вносить изменения в условия данного лицензионного соглашения и изменять его пункты в любое время без дополнительных уведомлений, а также оставляет за собой право прекратить поддержку, отказать в доступе к обновлениям если пользователь нарушает это лицензионное соглашение. ❖ ПОДДЕРЖКА ➥ Пожалуйста, используйте мой сайт технической поддержки клиентов, чтобы запросить помощь или сообщить о ошибке. ➥ Пожалуйста, не используйте комментарии для сообщений об ошибках. ➥ Платная техническая поддержка выполняется в случаях, когда существует конфликт с внешними модулями/продуктами/шаблонами. Пожалуйста, примите это с пониманием того, что разработчик не может сделать собственный модуль на 100% совместимым со всеми внешними расширениями. Вот почему в некоторых случаях необходимо адаптировать модуль к нестандартной конфигурации и системным настройкам магазина. Поэтому решение таких проблем будет оплачиваться отдельно от стоимости модуля.20.00 USD- 5 відгуків
-
- ocdevwizard
- полоса уведомлений
- (і ще %d)
-
Версія 2.3
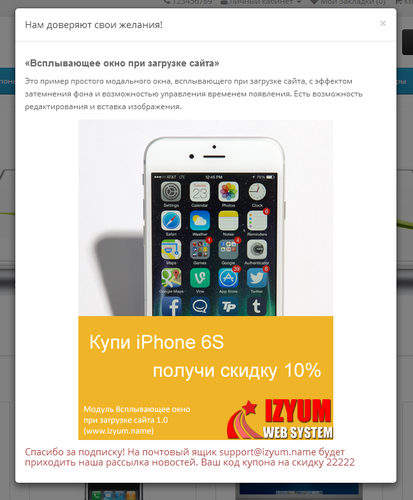
Модуль IWSPOPUP - это модальное окно, всплывающее при загрузке сайта, с эффектом затемнения фона и возможностью управления временем появления. Есть возможность редактирования текста и вставки изображения. Модуль IWSPOPUP имеет следующие функции: Посетитель может оставить свой емаил для подписки на новости и получить код купона. Код купона указывается в настройках модуля. Удалять емаилы со списка подписчиков. Валидация емаилов подписчиков. Рассылка происходит с раздела Почтовая рассылка. Режим 18+ Позволяет добавить в окно 2 кнопки. Встроенный редактор Устанавливать задержку перед появлением модального окна Устанавливать продолжительность жизни cookie Совместимость: ocStore 2.1.0.1 Opencart v2.1 ocStore 2.3.0.2.1 Opencart 2.3.0.2 (rs.6) Русская сборка Протестирован в браузерах: - Chrome 59.0.3071.86 - FF 42.0 - Opera 45.0 Установка: Распаковать папку upload в корневую папку вашего сайта. Установите модуль IWSPOPUP в разделе модули. Настройки смотрите на скриншоте. В установщике дополнений OCMOD установите iwspopup.ocmod.xml. В Менеджере дополнений обновите кеш. В разделе Схемы выберите Главная и добавьте модуль. Установите в Группе пользователей разрешения на просмотр extension/module/iwspopup и marketing/iwspopup. Установите в Группе пользователей разрешения на внесение изменений extension/module/iwspopup и marketing/iwspopup. Для повторного появления модального окна почистите куки в браузере. Язык модуля: русский Демо Вы можете связаться с нами, если Вам потребуется помощь или изменения в этом модуле. В письме с вопросом укажите время, никнейм и место покупки модуля. http://www.izyum.name [email protected]10.00 USD- 1 коментар
- 2 відгуки
-
- модальное окно
- popup
- (і ще %d)
-
Добрый день! Подскажите, пожалуйста, есть ли для Ocstore 2.3 модули всплывающих окон, которые: 1) имеют разные условия для зарегистрированных и незарегистрированных пользователей? Например, окно с предложением скидки за регистрацию явно не подходит уже зарегистрированным; 2) имеют разные условия для групп покупателей; 3) появляются через время или при движении курсора мыши за область сайта. Или при закрытии; 4) имеют возможность настраивать в модуле функцию всплывающего окна и действие кнопок.
- 2 відповіді
-
- pop-up
- pop-up opencart
- (і ще %d)
-
9 Завантажити / Придбати розширення Modal Window 2x - всплывающие окна с информацией / подтверждением Нужно вывести всплывающее окно с подтверждением от пользователя для доступа к сайту? Или информировать посетителей о каком-то важном событии? Модуль Modal Window 2x позволяет создавать окна двух типов: Соглашение - окно не закроется пока пользователь не примет условия (либо отклонит их - тогда он будет перенаправлен по указанной в настройках ссылке) Информация - для оповещения посетителей о каком-либо событии, например изменении графика, переезде и тд (окно закроется по кнопке закрытия, по клику вне окна, по нажатию ESC) Окно показывается на всех страницах сайта и использует встроенный в Opencart Bootstrap DEMO 3x / ADMIN 3x DEMO 2x / ADMIN 2x Доступны 3 режима показа окна: Cookie - окно будет показано один раз, до истечения срока действия куков Session Cookie - окно будет показано при каждой новой сессии (сессия сбрасывается после закрытия браузера) Тестовый режим - для отладки, окно будет показываться постоянно (также сбросит куки и сессии) Есть возможность выбора одного из четырех стилей окна, стили можно изменить под свой дизайн в файле "catalog\view\javascript\modalwindow\modalwindow.css" Особенности: - выбор типа окна - окно с подтверждением или окно с информацией - выбор способа показа окна - через Cookie, Session Cookie или в тестовом режиме - позиционирование окна по горизонтали и вертикали используется при ширине экрана 768px и более - эффекты появления окна (слева / сверху / справа) - задержка появления информационного окна окно соглашения будет показано без задержки - 4 стиля для быстрого переключения внешнего вида окна - предпросмотр окна с выбранными настройками - адаптивный дизайн - поддержка мультиязычности - содержимое окна подгружается через AJAX - поддержка HTML* - совместим с ocStore / Opencart.CMS|PRO / Opencart 2000-303x - не меняет стандартные файлы движка - не создает дополнительных полей и таблиц в БД - использует OCMOD и Bootstrap Обратите внимание: * - Модуль выводит HTML-контент и поддерживает следующие теги: <p><b><br><span><h1><h2><h3><h4><h5><h6><img> Теги <a> (ссылки) поддерживаются ТОЛЬКО для окна типа "Информация" Остальные теги игнорируются! Системные требования: PHP 5.3 или выше; CURL; являются базовыми требованиями для работы Opencart 2x расширение mbstring библиотека для работы с многобайтовыми кодировками, обычно подключается в панели управления хостингом (как правило уже подключена по умолчанию) проверить соответствие настроек можно здесь Установка 2x: 1. Загрузить архив ocmod.zip из папки для вашей версии движка в Дополнения > Установщик дополнений * 2. Обновить кеш модификаторов в Дополнения > Модификаторы (Менеджер дополнений) 3. Установить модуль "Modal Window 2x" в Дополнения > Модули 4. Настроить модуль, ввести ключ лицензии и сохранить настройки Не забудьте обновить кэш модификаций после установки! * Если у вас не настроен FTP для загрузки архивов ocmod.zip в Установщике дополнений - используйте этот патч (подробнее здесь) Установка 3x: 1. Загрузить архив modal-window-3x.ocmod.zip в Extensions > Installer 2. Обновить кеш модификаторов в Extensions > Modifications 3. Обновить кеш шаблона (theme cache) в Dashboard > Developer Settings 4. Установить модуль "Modal Window 2x" в Дополнения > Модули 5. Настроить модуль, ввести ключ лицензии и сохранить настройки Условия использования: Модуль распространяется по принципу 1 покупка = 1 домен и его поддомены Для использования модуля на другом домене нужно приобрести еще одну копию модуля Запрещается несанкционированное использование, копирование, перепродажа, передача модуля третьим лицам, а также иные способы распространения, в том числе в ознакомительных целях. В целях защиты дополнения от нелегального использования часть управляющих файлов модуля обфусцирована(закодирована), при этом контроллер, модель и шаблон имеют открытый код. Автор гарантирует отсутствие вредоносного кода, бекдоров и сбора какой-либо информации в закодированных частях модуля. Лицензия: Для работы модуля на внешнем сервере требуется код активации (лицензия) (не требует активации на локальном сервере при использовании ip 127.0.0.1) Для получения кода отправьте запрос автору в ЛС с использованием учетной записи на которую производилась покупка модуля, указав номер покупки и скопировав данные о сервере/хосте из настроек модуля. Лицензия выдается с привязкой к домену из расчета "одна покупка = один домен". Лицензия бессрочна, без ограничений по времени, действует на основной домен и его поддомены. Также предусмотрена возможность переноса лицензии на новый домен в случае переезда/смены доменного имени. При смене лицензии будет выслан новый ключ, старый ключ аннулируется (становится недействительным) Для смены лицензии отправьте запрос о переносе автору в ЛС с использованием учетной записи на которую производилась покупка модуля, указав номер покупки и скопировав данные о сервере/хосте из настроек модуля со старого домена и аналогичные данные нового домена, на который будет осуществлен перенос. Максимальное время получения ключа не превышает 36 часов с момента запроса обычно ключ выдается значительно раньше Другие дополнения: ----------------------------- AutoField - генерация model, sku и других полей OrderField - дополнительные поля в заказе, корзине и письме AutoSearch 2x - быстрый поиск товаров для Opencart 2 AO Tooltips - описание атрибутов и опций в виде подсказок Автор AlexDW долучення 02.12.15 Категорія Модули Системные требования PHP 5.3 или выше; CURL; mbstring Метод активации По запросу в ЛС Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Да
- 156 відповідей
-
- popup
- окно с подтверждением
- (і ще %d)
-
750 10 Завантажити / Придбати розширення Всплывающие окна Продажа и поддержка на данном ресурсе остановлены. Ищите данный модуль на других площадках. === Универсальный модуль всплывающих окон, подтверждений и уведомлений. Оформлять и заполнять окна информацией можно через визуальный редактор или в режиме HTML-кода. Окна адаптивные, подстраиваются под любые разрешения экрана. Можно создавать множество окон в одном или разных макетах, каждое со своим содержанием и настройками. В том числе есть возможность показывать модуль только в определённых категориях, товарах, страницах, если создать для них отдельный макет. В настройках окна также можно указать поисковые запросы по сайту и в зависимости от них выводить или не выводить окно. Также к модулю бесплатно прилагается модификатор для создания общего макета, при использовании которого, модуль можно сразу выводить на всех страницах сайта. Примеры использования: информационные окна окна с акциями окна с подтверждением возраста или принятием условий нижний баннер уведомление об использовании cookie окно на удержание при попытке ухода посетителя с сайта Изменяемые опции: тип окна: с задержкой / при уходе / уведомление о cookie размер окна: 300-1000px / Авто режим создания: WYSIWYG / HTML время сна в днях задержка появления в секундах размытие страницы поисковые запросы выбор группы покупателей Окно отправляется в сон после: клика по крестику закрытия после перехода по любой ссылке, размещённой в нём после положительного принятия условий кнопкой Модуль может не работать на сайтах, использующих сторонние дополнения кеширования страниц Это те случаи, когда старое содержание страницы продолжает отображаться ещё какое-то время даже после изменения информации на ней. Демо видео модуля Системные требования к хостингу: php 5.5 и выше + ionCube Loader Если вы не знаете состояние этих параметров, то скачайте модификатор и следуйте инструкции. Ключ активации высылается по запросу в личные сообщения. Обратите внимание! Тестовый сайт может быть только поддоменом основного сайта, техническим доменом хостинга или папкой с сайтом на локальном сервере без точки в названии. Дополнительная информация: Закрыт только код контроллера настроек модуля. Соединение с внешним сервером не используется. Недействительный ключ активации к ошибкам в работе сайта не приводит. Всем сайтам, уличённым в установке нелегальной копии будет отказано в поддержке по всем модулям автора, также они будут лишены обновлений. То есть покупая один модуль и установив бесплатно другой - вы теряете поддержку по обоим. Поэтому, если вы заказчик и подбираете модули для своего сайта, то просите у вашего разработчика отчёт о покупке модуля, без этой информации по запросу автора вы также не сможете получать поддержку и обновления. Автор предоставляет модуль в том виде, в котором он представлен. Доработки, дополнения, расширение функционала модуля на заказ автор не выполняет. Исключение составляют только найденные ошибки, некорректная работа модуля по месту установки и возможный учёт пожеланий для будущих версий. История предыдущих версий: Автор xprolance долучення 11.07.16 Категорія Модули Системные требования php 5.5 и выше, ionCube Loader Метод активации По запросу в ЛС Ioncube Loader Требуется ocStore 3.0 2.3.0.2.4 2.3 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Звернення до сервера розробника Нет
- 49 відповідей
-
- всплывающее окно
- промо окна
- (і ще %d)
-
10 Завантажити / Придбати розширення IWSPOPUP всплывающее окно с подпиской и выдачей купона Модуль IWSPOPUP - это модальное окно, всплывающее при загрузке сайта, с эффектом затемнения фона и возможностью управления временем появления. Есть возможность редактирования текста и вставки изображения. Модуль IWSPOPUP имеет следующие функции: Посетитель может оставить свой емаил для подписки на новости и получить код купона. Код купона указывается в настройках модуля. Удалять емаилы со списка подписчиков. Валидация емаилов подписчиков. Рассылка происходит с раздела Почтовая рассылка. Режим 18+ Позволяет добавить в окно 2 кнопки. Встроенный редактор Устанавливать задержку перед появлением модального окна Устанавливать продолжительность жизни cookie Совместимость: ocStore 2.1.0.1 Opencart v2.1 ocStore 2.3.0.2.1 Opencart 2.3.0.2 (rs.6) Русская сборка Протестирован в браузерах: - Chrome 59.0.3071.86 - FF 42.0 - Opera 45.0 Установка: Распаковать папку upload в корневую папку вашего сайта. Установите модуль IWSPOPUP в разделе модули. Настройки смотрите на скриншоте. В установщике дополнений OCMOD установите iwspopup.ocmod.xml. В Менеджере дополнений обновите кеш. В разделе Схемы выберите Главная и добавьте модуль. Установите в Группе пользователей разрешения на просмотр extension/module/iwspopup и marketing/iwspopup. Установите в Группе пользователей разрешения на внесение изменений extension/module/iwspopup и marketing/iwspopup. Для повторного появления модального окна почистите куки в браузере. Язык модуля: русский Демо Вы можете связаться с нами, если Вам потребуется помощь или изменения в этом модуле. В письме с вопросом укажите время, никнейм и место покупки модуля. http://www.izyum.name [email protected] Автор Vice долучення 18.11.15 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 2.1 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
- 51 відповідь
-
- модальное окно
- popup
- (і ще %d)
-
Всплывающее окно в OpenCart(стандартное, где просит вписать почту), то появляется то пропадает, как его настроить, добавить свой текст, и что бы оно было всегда при загрузке главной?
-
Здравствуйте! Помогите найти модуль всплывающего окна при входе на сайт, в которое можно добавить свои информацию, например новости или информацию о текущих акциях. Важно,чтобы были гибкие настройки у модуля, т.е. чтобы можно было настроить время, через которое окно будет появляться на сайте, кнопка закрытия окна, возможность добавить ссылку в окно. Нашёл подходящий модуль, но его автор молчит, поэтому продолжаю поиски. Вот ссылка на то, что нужно https://opencartforum.com/files/file/3428-popup-s-podtverzhdeniem-informaciey/ Модуль должен быть совместим с ocStore 2.3.0.2.3 и шаблоном Xds Coloring Theme. Желательно платное решение.
-
300 Завантажити / Придбати розширення Modal Window - окно с информацией / подтверждением Сделать окно с подтверждением возраста посетителя для доступа к сайту? Или предупредить покупателей о смене графика работы магазина в праздники? Модуль Modal Window позволяет создавать окна двух типов: Соглашение - окно не закроется пока пользователь не примет условия (либо отклонит их - тогда он будет перенаправлен по указанной в настройках ссылке) Информация - для оповещения посетителей о каком-либо событии, например изменении графика, переезде и тд (окно закроется по кнопке закрытия, по клику вне окна, по нажатию ESC) Окно показывается на всех страницах сайта и основано на скрипте Magnific Popup Доступны 3 режима показа окна: Cookie - окно будет показано один раз, до истечения срока действия куков Session Cookie - окно будет показано при каждой новой сессии (сессия сбрасывается после закрытия браузера) Тестовый режим - для отладки, окно будет показываться постоянно (также сбросит куки и сессии) Есть возможность выбора стилей окна, стили можно изменить под свой дизайн в файле modalwindow.css Демо Админка логин/пароль demo Особенности: - выбор типа окна - окно с подтверждением или окно с информацией - выбор способа показа окна - через Cookie, Session Cookie или в тестовом режиме - адаптация изображений по ширине окна - поддержка мультиязычности - поддержка HTML* - возможность выбора стилей окна - содержимое окна подгружается через AJAX - не создает дополнительных полей и таблиц в БД - совместим с Opencart / ocStore 1.5.3.x - 1.5.6.x - также совместим с Opencart / ocStore 1.5.0.x - 1.5.2.x (при обновлении jquery) ** Версия модуля для движков 2.x доступна здесь Для работы модуля требуются: - VQMOD - Jquery версии 1.7.1 или выше (входит в состав opencart с версии 1.5.3.0) ** В Opencart версий 1.5.0.x - 1.5.2.x используется библиотека Jquery версии 1.6.1, модуль работает при ее замене на версию 1.7.1 Во избежание недоразумений, перед приобретением модуля для этих версий рекомендуется сначала обновить библиотеку и убедиться в ее совместимости с вашим сайтом и уже имеющимися дополнениями. * Обратите внимание: Модуль выводит HTML-контент и поддерживает следующие теги: <p><br><span><h1><h2><h3><h4><h5><h6><img> Остальные теги игнорируются! Установка: Просто скопировать содержимое папки UPLOAD в каталог с установленным opencart. Потом зайти в Модули, установить и настроить Modal Window. Условия использования: Модуль распространяется по принципу "1 покупка = 1 домен +его поддомены". Для использования модуля на другом домене Вы должны приобрести еще одну копию модуля. Запрещается несанкционированное использование, копирование, перепродажа, передача модуля третьим лицам, а также иные способы распространения, в том числе в ознакомительных целях. Другие дополнения: ----------------------------- CountryZone Manager - настройка стран и регионов OrderField - sku, mpn и фото товаров в заказе, корзине и письме AutoSearch 2x - живой поиск товаров для Opencart 2 Attribute Tooltip - всплывающие описания атрибутов Автор AlexDW долучення 22.12.15 Категорія Модули Системные требования Метод активации Ioncube Loader ocStore OpenCart.Pro, ocShop Звернення до сервера розробника
-
Здравствуйте, ну подскажите пожалуйста. Сделал модальное всплывающее окно (яваскрипт, по времни с куками - работает): НО, Делаю вот так в category.tpl пред вот этим: <?php if ($categories) { ?> <h5><?php echo $text_refine; ?></h5> <?php if (count($categories) <= 1) { ?> <div class="row"> <div class="col-sm-3"> <ul> <?php foreach ($categories as $category) { ?> делаю так: <?php foreach ($categories as $category) { ?> <div id="parent_popup"> <div id="popup" class="modalnik-1"> <p>Соверши покупку товара из раздела</p> <h2><?php echo $heading_title; ?></h2> <img src="<?php echo $category['thumb']; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /> <p>и получи кэшбэк от стоимости заказа.</p> <p>Узнайте подробности у менеджера!</p> <p>Мы перезвоним за 25 секунд!</p> <form method="get" name="form-11"> <input class="phonet" type="tel" name="tell" placeholder="Введите Ваш номер телефона" "> <input style="width: 40%; float: right;" class="feedback btn btn-block btn-success" name="send" type="button" value="Отправить" onclick="document.getElementById('parent_popup').style.display='none'; yaCounter44921257.reachGoal('zamodal'); return true;"> </form> <div class="clearfix"></div> <a class="close"title="Закрыть" onclick="document.getElementById('parent_popup').style.display='none';">X</a></div> </div> <?php } ? Показывается только в категории первого уровня (все ок и картинка и название категории (даже яндекс цели пработают) ), а вот во второго уровня категориях не показывается, Оборачиваю в это, тоже не работает: <?php if ($categories) { ?> <?php } ?> Как надо сделать? Подскажите знающие люди.
-
Добрый день! Столкнулись со следующей проблемой - в карточке товара не работает всплывающее окно - картинка открывается, а не всплывает. При этом на локальном сервере (xampp) все работает как надо... У кого какие мысли есть по этому поводу? Файлы product.tpl идентичны.
-
Суть моего вопроса. Нужно сделать так, что бы при наведении на название товара (рис 1) появлялось всплывающее окно с полным названием товара (рис 2). В каких файлах это редактируется, так бы я и сам смог отредактировать, просто не до конца разобрался в движке. Кстати версия движка 1.5.5. Спасибо заранее))
-
Добрый вечер коллеги! У меня ocStore 2.3.0.2.1 Ищу такой модуль, чтобы всплывало окно, а фон немного темнел.В окне написано, что сайт 18+, вы подверждаете, что Вам 18+ ?Снизу две кнопки "да" и "нет".Если пользователь нажмёт да, то может пользоваться сайтом.Если нет, то не знаю, может просто тормозиться процесс или что в этом случае делается?Есть такое решение в природе?Подскажите пожалуйста.Заранее благодарен.
-
Здравствуйте. Опенкарт 1.5.6.4 Подскажите, пожалуйста, как сделать чтобы на странице категории при нажатии на кнопку "купить" появлялось всплывающее окно со страницей товара. И чтобы в этом окне работало все то же, что и на оригинальной странице товара (скрипты, стили и т.д.) Мне, в принципе вся страница и не нужна, а только карточка товара, но это не так важно. Спасибо.
-
Добрый день. Помогите найти баннер. Хочу реализовать так. Всего есть 5 разделов, при клике на каждый выскакивал бы баннер "10 рекомендаций скачать по ***" скачать и предложение ввести контактные данные. Соответственно 5 разных статей в пдф человек может скачать, войдя в любой из 5-ти разделов на сайте при условии что оставит номер и е-маил.
- 3 відповіді
-
Господа прошу помочь найти (вроде модуль) для ocstore 2.1.0.2 всплывающее окно или, как я понял это popup для сбора емеилов и одновременно в нем предлагать бонус, скидку и т.д. как это делают много магазинов. Я довольно слаб в этом вопросе. Поэтому прощу помощи в поиске такого модуля либо описание как его установить. Видел неоднократно его на свежих версиях опенкарта как у меня, но найти не смог. Заранее спасибо за помощь!
-
Есть какой-нибудь модуль или скрипт готовый что при попытке закрытия сайта всплывает окно с текстом?
- 6 відповідей
-
- всплывающее окно
- модальное окно
- (і ще %d)
-
Из личного кабинета сделала выбор е-мэйл рассылок, дала согласие на подписку и это окно :-x . Не исчезает само, нет крестика, только переход вместе с ним по новой ссылке. Да такая тема, понимаю. Как справиться с ним. Также охота убрать всплывающее окно, которое возникает при добавление товара в корзину. Мне оно не к чему. Подскажите плиз.
-
Нужен модуль который бы выводил всплывающее окно с анкетой, заполнив которую покупателю выводилась бы ссылка на скачивание какого нибудь полезного файла. Например заполняешь фио, тел, email, нажимаешь кнопку "скачать" и получаешь полезный файл. Вообще мне это надо интегрировать с стандартным слайдером, что бы при нажатии на слайд появлялся ПопАп. Поэтому, если эта форма будет вызываться ссылкой, было бы вообще классно.
-
Помогите оформить окно авторизации в стандартном шаблоне default, может у кого есть мысль по этому поводу или код, хочу чтобы при нажатии ВОЙТИ всплывало окно или выдвигалось. вот пример ----- http://ruseller.com/lessons/les1415/demo/index.html