Пошук по сайту
Результати пошуку за тегами 'schema.org'.
Знайдено 20 результатов
-
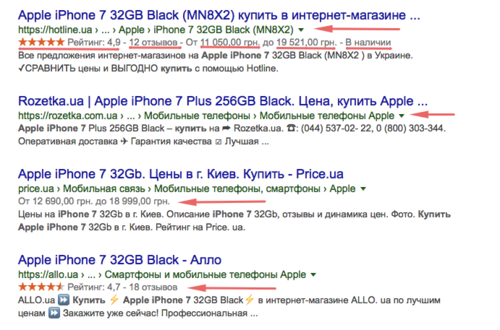
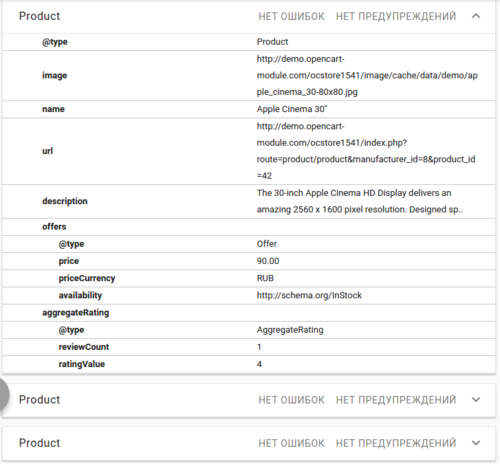
15 Завантажити / Придбати розширення MicrodataPro (микроразметка json-ld/microdata) !!!ДЛЯ РФ МОДУЛЬ НЕДОСТУПЕН!!! Модуль подходит для ВСЕХ версий и сборок Opencart (1.x - 2.x - 3.x)! Всего за 15 USD Вы получаете дружественность и прозрачность интернет магазина для поисковых систем. Это выделит Ваш сайт среди конкурентов! Модуль микроразметки позволяет сделать красивый сниппет в выдаче поисковых систем. Что в разы повышает кликабельность, а как следствие — продажи. В модуле используется новейший формат микроразметки application/ld+json и более консервативный microdata что позволит «понравиться» всем поисковым системам (как размечать - выбрать можно в админке). С помощью такой разметки мы даем поисковым системам структурированную информацию о странице и данные на сайте индексируются более "прозрачно" и понятно для робота. В модуле сделано максимальное количество данных которые можно передать с интернет магазина в поисковую систему. Любые аналогичные модули сводятся к тому что они используют старые уже отходящие форматы, без настроек, и передают лишь базовые параметры. В моем же модуле, мы передаем все, даже характеристики товара! Также есть возможность разметить дополнительные фото как галлерею, что также является большим плюсом для индексации изображений. В новой версии 8.1 добавлены новые требования гугл shippingDetails и hasMerchantReturnPolicy https://microdata.pro/about/new-google Как работает MicrodataPro MicrodataPro работает на всех версиях Opencart 2.х - 3.х, и на любом шаблоне. В новых версиях идет двойная-тройная привязка к магазину что дает дополнительную надежность запуска модуля, даже на сильно измененных шаблонах. Также модуль имеет встроенную систему диагностики работы, статистику модификации файлов а также система автоматической очистки шаблона от старых элементов микроразметки. (Чистит иногда не все, но основное всегда) Все сделано для удобства покупателя и автоматического запуска модуля. Обратите внимание, после покупки вам не надо писать разработчику с вопросом где взять ключ. Активация модуля сделана автоматически - ничего не надо вручную вводить, никаких ключей и прочего. Как только модуль устанавливается он подключается на сервер лицензии и автоматически забирает себе лицензионный ключ. Это происходит один раз. Если при покупке указать домен - модуль автоматически активируется. В случае если сервер недоступен - ключ можно получить в 2 клика. Зачем нужна микроразметка в интернет магазине С помощью нее формируется красивый и выразительный сниппет в поисковой выдаче, что привлекает внимание потенциального посетителя, и шанс что он перейдет на Ваш сайт повышается в разы. Доказано! А если посетитель на сайте — это уже пол пути к успешной продаже. Далее дело маркетинга и юзабилити. Все ведет к тому что микроразметка, де-факто станет обязательна для всех топовых сайтов. Да, и все хорошо индексируемые топовые сайты имеют разметку. Формат application/ld+json самый новый и совершенный в мире микроразметки, и сравнивая его возможности с другими, можно смело заявить что им можно передать максимально больше информации поисковому роботу. Ваш сайт будет лучше индексироваться и косвенно повышаться в рейтинге. Лицензия Модуль MicrodataPro - это объект авторского права. Разработчик Прут Николай. Любое нелицензионное использование, изменение и распространение полностью лишает права на лицензию и преследуется по закону. Все покупатели и домены сохраняются на сервере разработчика и в случае пиратского использования - покупатель удаляется навсегда. Лицензия выдается только на один домен с возможностью активации на тестовом домене. На все последующие домены надо докупать отдельные лицензии. Активация делается в полуавтоматическом режиме из админки модуля. Вы устанавливаете модуль после чего ожидаете письмо на почту об успешной активации. После этого просто заходите в модуль и он будет уже доступен. Никаких ключей и личных сообщений - все автоматически. Для разработчиков и веб студий действуют очень хорошие скидки и специальные условия которые выгодны всем. Все что размечает модуль Что пользователь получает при покупке Все преимущества и широкий функционал самого модуля Качественную поддержку уведомление о новой версии с бесплатными обновлениями Модуль активно развивается и ждет предложений по его улучшению. Все кто уже купил модуль получают обновления соответственно бесплатно! Для установки/обновления надо сделать пару шагов Зайти в Модификаторы - удалить MicrodataPro (для обновления, для установки шаг упускаем) Зайти в установку расширений - и выбрать файл MDP80for2x-3x.ocmod.zip - для версии Opencart 2.x-3.x После чего обновить кеш модификаторов Зайти в уже обновленный модуль - проверить настройки + настроить все что есть новое Зайти в валидатор микроразметки и проверить на корректность работы. Условия и правила оказания поддержки ( услуги установки и настойки) Поддержка покупателей оказывается в порядке очереди, но как правило не дольше чем через 24 часа после обращения в поддержку. Часто в течении от пары минут - до пары часов в рабочее время с 09:00-18:00 UTC+3:00 (Да, бывает и в выходные или нерабочее время, бывает также и задержки, по разному) При необходимости покупатель обязан предоставить все нужные доступы которые оговариваются в зависимости от причины неработоспособности. В противном случае - поддержку невозможно оказать. Техническая поддержка оказывается только в случае официальной покупки модуля. Проверить можно у меня сообщив домен. Напомню, я не привязываюсь к покупателю, привязка идёт к домену, лицензия распространяется только на домен. Техническая поддержка оказывается только в текстовым виде по электронной почте, переписке в Telegram, либо переписке на любом из официальных ресурсов где продается модуль. По телефону автор не работает. Не надо записывать видео (только если это не оговорено и по необходимости), не надо записывать аудиосообщения, пожалуйста, только в текстом виде. Все вопросы разбивайте по пунктам, нумеруйте и отправляйте, под каждым будет ответ. В текстовом виде, кратко и сразу к сути. В некоторых случаях техническую поддержку невозможно оказать без доступа в админку и FTP. Пожалуйста присылайте доступы только рабочие и в текстовым виде. В доступах нужно указать хост, логин и пароль. Если у вас порт отличается от стандартного 21 - укажите это. Если у вас на хостинге стоит какая-то защита по ip - выключите ее на время работы, для возможности подключения. Не нужно их присылать в виде скриншотов либо входа на хостинг, при возможности создать доступ для автора модуля. Если в этом совсем не разбираетесь тогда скидывайте доступ в панель управления хостинга, но на будущее рекомендую все же создать доступ FTP так как большинство авторов модулей не такие лояльные и не будут заходить на ваш хостинг для создания доступов. Если в модуле нет функционала который вам нужен автор может отказать в доработке модуля под вас. Это уже дополнительные платные работы. В таком случае вам нужно сформировать точное техническое задание и отправить в поддержку на рассмотрение. Если работа модуля нарушена из-за каких-либо действий со стороны покупателя, либо из-за дополнительных сторонних доработок автор имеет право отказать в бесплатной технической поддержке, это уже будут дополнительные платные работы. Особенности использования модуля Модуль микроразметки MicrodataPro - это инструмент для генерации структурированных данных для поисковых роботов. Никаких гарантий что робот полностью проиндексирует микроразметку на сайте нет. Почему так. Много кто неправильно настраивают модуль, вводя неверные данные, либо включают все что можно не прочитав описание. После установки и настройки некоторые покупатели не проверяют корректность работы. Часто магазины на столько переделанные что необходимо оказывать поддержку что бы модуль заработал. Да, можно перелопатить так магазин что без поддержки никак. Также сайт может просто быть закеширован. Модулем мы даем поисковому роботу структурированную информацию, которую он «переваривает» и сам решает - выводить или нет красивый сниппет. Замечено чем качественней страница - тем более вероятно что разметка проиндексируется на 100% и в поиске будут красивые сниппеты. Часто в шаблонах есть элементы старой разметки. Как правило, ошибки и дубли в разметке идут из-за них. В любом случае надо что бы на странице была только одна разметка модулем. Еще хочу уведомить что нормальная практика когда две одинаковых страницы - одна из которой с краснивым сниппетом в выдаче, а вторая без разметки. Помните любые улучшения на сайте - это комплекс мер, одна из которых микроразметка. Иными словами, надо все улучшать а не надеятся что поставив модуль пойдут готовые заказы. Отнеситесь к этому серьезно. Помните, есть сайты которые продают MicrodataPro старых версий по низким ценам. Это пиратские взломанные копии, которые некорректно работают, зашифрованы и как правило содержат в файлах вирусы и угрозы безопасности для магазина. Подумайте, сколько будет стоит такая экономия в будущем. Спасибо покупателям за вклад в развитие модуля! Если понравился MicrodataPro, оставляйте комментарии, пожелания и ставьте оценку, спасибо за покупку! Рекомендация от автора. Можно заказать модуль с установкой и настройкой, это стоит недорого, но я смогу все поставить, настроить правильно и проверить работоспособность. Пожалуйста, почитайте!!! =================== Предупреждения в google - это не ошибки. Важно не путать! Сами предупреждения (названы так страшно гуглом) являются информацией (подсказкой) что если есть какие-то данные (то за что предупреждает) то засуньте их в микроразметку. Но если данных нет, но и нечего размечать. В таком случае будут эти предупреждения показываться т.к. гугл не знает есть ли на странице отзывы или нет. Отзывы это как пример предупреждений (agregateRating/review) они самы частые. Также может предупреждать за описание, за бренд да за что угодно, чего он не увидит в разметки. То что есть предупреждения это не повод волноваться тк это подсказки гугл, не более. Другое дело ошибки - когда есть ошибки пишите в поддержку, 99% это из-за встроенной разметки шаблона или сторонних решений. =================== P.S. Рекомендую отличные шаблоны: https://opencartforum.com/files/file/7216-ultrastore-adaptivnyy-universalnyy-shablon/ https://opencartforum.com/files/file/8841-remarket-adaptivnyy-universalnyy-shablon/ https://opencartforum.com/files/file/8072-feelmart-adaptivnyy-universalnyy-shablon/ https://opencartforum.com/files/file/9124-showcase-–-adaptivnyy-universalnyy-shablon/ С недавнего времени google выводит классный сниппет вопрос-ответ. У меня этого нет, но есть решение в этом модуле Автор Exploits долучення 15.12.15 Категорія SEO, карта сайта, оптимизация Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Да
- 2 038 відповідей
-
- 4
-

-
- микроразметка
- микроданные
- (і ще %d)
-
Версія 8.1
!!!ДЛЯ РФ МОДУЛЬ НЕДОСТУПЕН!!! Модуль подходит для ВСЕХ версий и сборок Opencart (1.x - 2.x - 3.x)! Всего за 15 USD Вы получаете дружественность и прозрачность интернет магазина для поисковых систем. Это выделит Ваш сайт среди конкурентов! Модуль микроразметки позволяет сделать красивый сниппет в выдаче поисковых систем. Что в разы повышает кликабельность, а как следствие — продажи. В модуле используется новейший формат микроразметки application/ld+json и более консервативный microdata что позволит «понравиться» всем поисковым системам (как размечать - выбрать можно в админке). С помощью такой разметки мы даем поисковым системам структурированную информацию о странице и данные на сайте индексируются более "прозрачно" и понятно для робота. В модуле сделано максимальное количество данных которые можно передать с интернет магазина в поисковую систему. Любые аналогичные модули сводятся к тому что они используют старые уже отходящие форматы, без настроек, и передают лишь базовые параметры. В моем же модуле, мы передаем все, даже характеристики товара! Также есть возможность разметить дополнительные фото как галлерею, что также является большим плюсом для индексации изображений. В новой версии 8.1 добавлены новые требования гугл shippingDetails и hasMerchantReturnPolicy https://microdata.pro/about/new-google Как работает MicrodataPro MicrodataPro работает на всех версиях Opencart 2.х - 3.х, и на любом шаблоне. В новых версиях идет двойная-тройная привязка к магазину что дает дополнительную надежность запуска модуля, даже на сильно измененных шаблонах. Также модуль имеет встроенную систему диагностики работы, статистику модификации файлов а также система автоматической очистки шаблона от старых элементов микроразметки. (Чистит иногда не все, но основное всегда) Все сделано для удобства покупателя и автоматического запуска модуля. Обратите внимание, после покупки вам не надо писать разработчику с вопросом где взять ключ. Активация модуля сделана автоматически - ничего не надо вручную вводить, никаких ключей и прочего. Как только модуль устанавливается он подключается на сервер лицензии и автоматически забирает себе лицензионный ключ. Это происходит один раз. Если при покупке указать домен - модуль автоматически активируется. В случае если сервер недоступен - ключ можно получить в 2 клика. Зачем нужна микроразметка в интернет магазине С помощью нее формируется красивый и выразительный сниппет в поисковой выдаче, что привлекает внимание потенциального посетителя, и шанс что он перейдет на Ваш сайт повышается в разы. Доказано! А если посетитель на сайте — это уже пол пути к успешной продаже. Далее дело маркетинга и юзабилити. Все ведет к тому что микроразметка, де-факто станет обязательна для всех топовых сайтов. Да, и все хорошо индексируемые топовые сайты имеют разметку. Формат application/ld+json самый новый и совершенный в мире микроразметки, и сравнивая его возможности с другими, можно смело заявить что им можно передать максимально больше информации поисковому роботу. Ваш сайт будет лучше индексироваться и косвенно повышаться в рейтинге. Лицензия Модуль MicrodataPro - это объект авторского права. Разработчик Прут Николай. Любое нелицензионное использование, изменение и распространение полностью лишает права на лицензию и преследуется по закону. Все покупатели и домены сохраняются на сервере разработчика и в случае пиратского использования - покупатель удаляется навсегда. Лицензия выдается только на один домен с возможностью активации на тестовом домене. На все последующие домены надо докупать отдельные лицензии. Активация делается в полуавтоматическом режиме из админки модуля. Вы устанавливаете модуль после чего ожидаете письмо на почту об успешной активации. После этого просто заходите в модуль и он будет уже доступен. Никаких ключей и личных сообщений - все автоматически. Для разработчиков и веб студий действуют очень хорошие скидки и специальные условия которые выгодны всем. Все что размечает модуль Что пользователь получает при покупке Все преимущества и широкий функционал самого модуля Качественную поддержку уведомление о новой версии с бесплатными обновлениями Модуль активно развивается и ждет предложений по его улучшению. Все кто уже купил модуль получают обновления соответственно бесплатно! Для установки/обновления надо сделать пару шагов Зайти в Модификаторы - удалить MicrodataPro (для обновления, для установки шаг упускаем) Зайти в установку расширений - и выбрать файл MDP80for2x-3x.ocmod.zip - для версии Opencart 2.x-3.x После чего обновить кеш модификаторов Зайти в уже обновленный модуль - проверить настройки + настроить все что есть новое Зайти в валидатор микроразметки и проверить на корректность работы. Условия и правила оказания поддержки ( услуги установки и настойки) Поддержка покупателей оказывается в порядке очереди, но как правило не дольше чем через 24 часа после обращения в поддержку. Часто в течении от пары минут - до пары часов в рабочее время с 09:00-18:00 UTC+3:00 (Да, бывает и в выходные или нерабочее время, бывает также и задержки, по разному) При необходимости покупатель обязан предоставить все нужные доступы которые оговариваются в зависимости от причины неработоспособности. В противном случае - поддержку невозможно оказать. Техническая поддержка оказывается только в случае официальной покупки модуля. Проверить можно у меня сообщив домен. Напомню, я не привязываюсь к покупателю, привязка идёт к домену, лицензия распространяется только на домен. Техническая поддержка оказывается только в текстовым виде по электронной почте, переписке в Telegram, либо переписке на любом из официальных ресурсов где продается модуль. По телефону автор не работает. Не надо записывать видео (только если это не оговорено и по необходимости), не надо записывать аудиосообщения, пожалуйста, только в текстом виде. Все вопросы разбивайте по пунктам, нумеруйте и отправляйте, под каждым будет ответ. В текстовом виде, кратко и сразу к сути. В некоторых случаях техническую поддержку невозможно оказать без доступа в админку и FTP. Пожалуйста присылайте доступы только рабочие и в текстовым виде. В доступах нужно указать хост, логин и пароль. Если у вас порт отличается от стандартного 21 - укажите это. Если у вас на хостинге стоит какая-то защита по ip - выключите ее на время работы, для возможности подключения. Не нужно их присылать в виде скриншотов либо входа на хостинг, при возможности создать доступ для автора модуля. Если в этом совсем не разбираетесь тогда скидывайте доступ в панель управления хостинга, но на будущее рекомендую все же создать доступ FTP так как большинство авторов модулей не такие лояльные и не будут заходить на ваш хостинг для создания доступов. Если в модуле нет функционала который вам нужен автор может отказать в доработке модуля под вас. Это уже дополнительные платные работы. В таком случае вам нужно сформировать точное техническое задание и отправить в поддержку на рассмотрение. Если работа модуля нарушена из-за каких-либо действий со стороны покупателя, либо из-за дополнительных сторонних доработок автор имеет право отказать в бесплатной технической поддержке, это уже будут дополнительные платные работы. Особенности использования модуля Модуль микроразметки MicrodataPro - это инструмент для генерации структурированных данных для поисковых роботов. Никаких гарантий что робот полностью проиндексирует микроразметку на сайте нет. Почему так. Много кто неправильно настраивают модуль, вводя неверные данные, либо включают все что можно не прочитав описание. После установки и настройки некоторые покупатели не проверяют корректность работы. Часто магазины на столько переделанные что необходимо оказывать поддержку что бы модуль заработал. Да, можно перелопатить так магазин что без поддержки никак. Также сайт может просто быть закеширован. Модулем мы даем поисковому роботу структурированную информацию, которую он «переваривает» и сам решает - выводить или нет красивый сниппет. Замечено чем качественней страница - тем более вероятно что разметка проиндексируется на 100% и в поиске будут красивые сниппеты. Часто в шаблонах есть элементы старой разметки. Как правило, ошибки и дубли в разметке идут из-за них. В любом случае надо что бы на странице была только одна разметка модулем. Еще хочу уведомить что нормальная практика когда две одинаковых страницы - одна из которой с краснивым сниппетом в выдаче, а вторая без разметки. Помните любые улучшения на сайте - это комплекс мер, одна из которых микроразметка. Иными словами, надо все улучшать а не надеятся что поставив модуль пойдут готовые заказы. Отнеситесь к этому серьезно. Помните, есть сайты которые продают MicrodataPro старых версий по низким ценам. Это пиратские взломанные копии, которые некорректно работают, зашифрованы и как правило содержат в файлах вирусы и угрозы безопасности для магазина. Подумайте, сколько будет стоит такая экономия в будущем. Спасибо покупателям за вклад в развитие модуля! Если понравился MicrodataPro, оставляйте комментарии, пожелания и ставьте оценку, спасибо за покупку! Рекомендация от автора. Можно заказать модуль с установкой и настройкой, это стоит недорого, но я смогу все поставить, настроить правильно и проверить работоспособность. Пожалуйста, почитайте!!! =================== Предупреждения в google - это не ошибки. Важно не путать! Сами предупреждения (названы так страшно гуглом) являются информацией (подсказкой) что если есть какие-то данные (то за что предупреждает) то засуньте их в микроразметку. Но если данных нет, но и нечего размечать. В таком случае будут эти предупреждения показываться т.к. гугл не знает есть ли на странице отзывы или нет. Отзывы это как пример предупреждений (agregateRating/review) они самы частые. Также может предупреждать за описание, за бренд да за что угодно, чего он не увидит в разметки. То что есть предупреждения это не повод волноваться тк это подсказки гугл, не более. Другое дело ошибки - когда есть ошибки пишите в поддержку, 99% это из-за встроенной разметки шаблона или сторонних решений. =================== P.S. Рекомендую отличные шаблоны: https://opencartforum.com/files/file/7216-ultrastore-adaptivnyy-universalnyy-shablon/ https://opencartforum.com/files/file/8841-remarket-adaptivnyy-universalnyy-shablon/ https://opencartforum.com/files/file/8072-feelmart-adaptivnyy-universalnyy-shablon/ https://opencartforum.com/files/file/9124-showcase-–-adaptivnyy-universalnyy-shablon/ С недавнего времени google выводит классный сниппет вопрос-ответ. У меня этого нет, но есть решение в этом модуле15.00 USD- 111 відгук
-
- 41
-

-
- микроразметка
- микроданные
- (і ще %d)
-
Версія v4.3
Модуль позволяет добавить на страницу товара, категории, производителя, статьи блок с частыми вопросами и ответами на них Вывод сопровождается микроразметкой FAQPage формата Microdata или JSON-LD чтобы красиво выглядело в выдаче Пример выдачи Сделано по документации https://developers.google.com/search/docs/data-types/faqpage?hl=ru Для 1.5 только версия 2.0 - уточняйте перед покупкой (автогенерация работает хорошо) Возможности версии 4.3 для 2.3.х - 3.0.x - Выбор типа вывода, JSON-LD или Микроданные. Подробнее по ссылке выше, вкратце- JSON-LD не видно пользователю, а микроданные видно - Заполнение вручную блока вопрос-ответ для категории, товара, производителя и статьи - Автоматическая генерация вопрос-ответ в категориях и производителях следующих блоков Новинки Хиты продаж Самые дешевые Самые дорогие Самые популярные Диапазон цен - Кеширование автогенерации - Интеграция с любыми фильтрами путем указания ссылки по которой вопрос-ответ будет выведен - Возможность вывода блока FAQ из категорий в товарах, т.е. заполнили в категории, блок выводится во всех товарах категории - Вывод теперь красивый и не зависит от Bootstrap - Автоматический генератор блока вопрос-ответ для товаров с фильтром по категории и производителю - Поддерживаются переменные для категории {category_name} - название категории {meta_title} - мета тайтл {heading_title} - заголовок страницы для товара {product_name} - название товара {product_price} - цена {heading_title} - заголовок страницы {meta_title} - мета тайтл {model} - модель {sku} - артикул для производителя {manufacturer_name} - название производителя {meta_title} - мета тайтл {heading_title} - заголовок страницы для статьи {information_name} - название статьи {meta_title} - мета тайтл {heading_title} - заголовок страницы Общие переменные {month} - месяц (цифрой) {year} - год Свою добавить просто - Поддерживаются эмодзи 😎 - Простейшая интеграция с любыми шаблонами! Если модуль не выводится в вашем шаблоне нужно просто добавить в нужном месте конструкцию <div class="seo-faq"></div> Демо категории - https://demostore.freelancer.od.ua/desktops/ Демо товара - https://demostore.freelancer.od.ua/desktops/test В производителях и статьях - так же для хакеров - админка demo demo использование на один домен Какие-то вопросы - пишите в личку, разберемся13.00 USD -
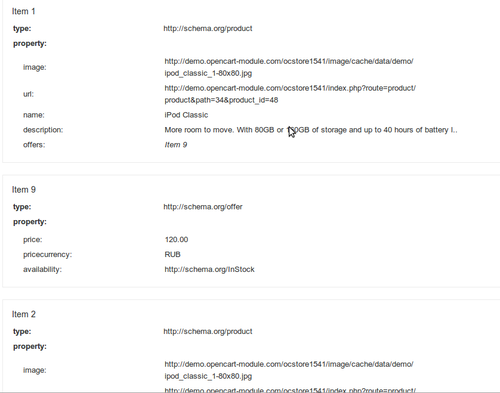
10 Скачать / Купить дополнение Микроданные Schema.org Данный мод добавляет в разметку карточки товара микроданные используя схемы от Schema.org Что такое Schema.org? Schema.org – это стандарт семантической разметки данных в сети, объявленный поисковыми системами Google, Bing и Yahoo! летом 2011 года. Цель семантической разметки – сделать интернет более понятным, структурированным и облегчить поисковым системам и специальным программам извлечение и обработку информации для удобного её представления в результатах поиска. Яндекс с осени 2011 года понимает этот формат и поддерживает его в некоторых партнерских программах. Разметка происходит непосредственно в HTML-коде страниц с помощью специальных атрибутов и не требует создания отдельных экспортных файлов. Микроданные (HTML microdata) — это международный стандарт семантической разметки HTML-страниц, с помощью атрибутов, описывающих смысл информации, содержащейся в тех или иных HTML-элементах. Такие атрибуты делают контент страниц машиночитаемым, то есть позволяют в автоматическом режиме находить и извлекать нужные данные. Добавляет следующие типы схем: http://schema.org/Product name manufacturer url image model offers description aggregaterating https://schema.org/BreadcrumbList item name position http://schema.org/Offer price pricecurrency availability http://schema.org/Review author datepublished reviewrating reviewbody http://schema.org/Rating worstrating ratingvalue bestrating http://schema.org/AggregateRating reviewcount ratingvalue Ссылка - пример того, как видит гугл такую разметку Работает на всех версиях с дефолтным шаблоном, зависимость может быть только от стороннего шаблона. В случае некоректной работы - допилю под вашу тему. бесплатно, разумеется (если конечно у Вас один-два домена, не более.. ) - зависимость от сторонних шаблонов связана с тем, что данный мод, по возможности, добавляет микроданные непосредственно в существующие сущности html, а не скрытыми тегами <meta>, что есть не очень хорошо - в тегах <meta> допускается использовать техническую информацию, для поисковых роботов, которая неуместна в предоставлении пользователю, но никак не весь контент сайта, как это делают многие.. + ко всему вес страниц удваивается В данном обновлении (3.0) добавлена микроразметка похожих товаров, те что во вкладке выводятся. Установка: опенкарт < 2 версии: - Требуется установленный vqmod - Распаковать архив(microdata_and_review_no_ajax.zip), скопировать содержимое папки upload в корень магазина (файлы самого движка затронуты не будут); опенкарт > 2 версии: - извлечь из архива([ocmod]microdata_and_review_no_ajax.zip) файл с расширением .ocmod.xml и загрузить его штатными средствами движка. PS: Забыл отметить, что в данный мод добавлено решение от freelancer - Отзывы без аякса (vqmod) ибо без него небыло бы микроданных об отзывах в разметке PS: Добавлен еще один мод, без Отзывы без аякса (vqmod). Для тех, у кого не используются в магазине отзывы, либо УЖЕ выводятся без аякса. Выбирайте нужный Внимание: не совместим с шаблонами shoppica и moneymaker а также с другими, имеющими свою разметку микроданными! Поэтому, сначала необходимо убедиться, что в используемом шаблоне нет микроданых. Быть может Вас могут заинтересовать: Модуль "Похожие товары (vqmod)" Модуль "Похожие товары" Модуль "Рекомендуемые товары" Клон модуля "Рекомендуемые товары" Клон клона модуля "Рекомендуемые товары" Модуль "Сопутствующие товары" Модуль Рекомендуемые товары в категории Микроданные Schema.org для категорий Микроданные Schema.org для производителей Добавил zubovd Добавлено 30.07.2012 Категория SEO, карта сайта, оптимизация Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
- 1 282 відповіді
-
- 13
-

-
- микроданные
- schema.org
- (і ще %d)
-
13 Завантажити / Придбати розширення SP AUTO SEO FAQ Вопрос-ответ с разметкой FAQPage JSON-LD или Microdata Модуль позволяет добавить на страницу товара, категории, производителя, статьи блок с частыми вопросами и ответами на них Вывод сопровождается микроразметкой FAQPage формата Microdata или JSON-LD чтобы красиво выглядело в выдаче Пример выдачи Сделано по документации https://developers.google.com/search/docs/data-types/faqpage?hl=ru Для 1.5 только версия 2.0 - уточняйте перед покупкой (автогенерация работает хорошо) Возможности версии 4.3 для 2.3.х - 3.0.x - Выбор типа вывода, JSON-LD или Микроданные. Подробнее по ссылке выше, вкратце- JSON-LD не видно пользователю, а микроданные видно - Заполнение вручную блока вопрос-ответ для категории, товара, производителя и статьи - Автоматическая генерация вопрос-ответ в категориях и производителях следующих блоков Новинки Хиты продаж Самые дешевые Самые дорогие Самые популярные Диапазон цен - Кеширование автогенерации - Интеграция с любыми фильтрами путем указания ссылки по которой вопрос-ответ будет выведен - Возможность вывода блока FAQ из категорий в товарах, т.е. заполнили в категории, блок выводится во всех товарах категории - Вывод теперь красивый и не зависит от Bootstrap - Автоматический генератор блока вопрос-ответ для товаров с фильтром по категории и производителю - Поддерживаются переменные для категории {category_name} - название категории {meta_title} - мета тайтл {heading_title} - заголовок страницы для товара {product_name} - название товара {product_price} - цена {heading_title} - заголовок страницы {meta_title} - мета тайтл {model} - модель {sku} - артикул для производителя {manufacturer_name} - название производителя {meta_title} - мета тайтл {heading_title} - заголовок страницы для статьи {information_name} - название статьи {meta_title} - мета тайтл {heading_title} - заголовок страницы Общие переменные {month} - месяц (цифрой) {year} - год Свою добавить просто - Поддерживаются эмодзи 😎 - Простейшая интеграция с любыми шаблонами! Если модуль не выводится в вашем шаблоне нужно просто добавить в нужном месте конструкцию <div class="seo-faq"></div> Демо категории - https://demostore.freelancer.od.ua/desktops/ Демо товара - https://demostore.freelancer.od.ua/desktops/test В производителях и статьях - так же для хакеров - админка demo demo использование на один домен Какие-то вопросы - пишите в личку, разберемся Автор spectre долучення 18.09.20 Категорія SEO, карта сайта, оптимизация Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Звернення до сервера розробника Нет
-
Версія 3.2
Данный мод добавляет в разметку карточки товара микроданные используя схемы от Schema.org Что такое Schema.org? Schema.org – это стандарт семантической разметки данных в сети, объявленный поисковыми системами Google, Bing и Yahoo! летом 2011 года. Цель семантической разметки – сделать интернет более понятным, структурированным и облегчить поисковым системам и специальным программам извлечение и обработку информации для удобного её представления в результатах поиска. Яндекс с осени 2011 года понимает этот формат и поддерживает его в некоторых партнерских программах. Разметка происходит непосредственно в HTML-коде страниц с помощью специальных атрибутов и не требует создания отдельных экспортных файлов. Микроданные (HTML microdata) — это международный стандарт семантической разметки HTML-страниц, с помощью атрибутов, описывающих смысл информации, содержащейся в тех или иных HTML-элементах. Такие атрибуты делают контент страниц машиночитаемым, то есть позволяют в автоматическом режиме находить и извлекать нужные данные. Добавляет следующие типы схем: http://schema.org/Product name manufacturer url image model offers description aggregaterating https://schema.org/BreadcrumbList item name position http://schema.org/Offer price pricecurrency availability http://schema.org/Review author datepublished reviewrating reviewbody http://schema.org/Rating worstrating ratingvalue bestrating http://schema.org/AggregateRating reviewcount ratingvalue Ссылка - пример того, как видит гугл такую разметку Работает на всех версиях с дефолтным шаблоном, зависимость может быть только от стороннего шаблона. В случае некоректной работы - допилю под вашу тему. бесплатно, разумеется (если конечно у Вас один-два домена, не более.. ) - зависимость от сторонних шаблонов связана с тем, что данный мод, по возможности, добавляет микроданные непосредственно в существующие сущности html, а не скрытыми тегами <meta>, что есть не очень хорошо - в тегах <meta> допускается использовать техническую информацию, для поисковых роботов, которая неуместна в предоставлении пользователю, но никак не весь контент сайта, как это делают многие.. + ко всему вес страниц удваивается В данном обновлении (3.0) добавлена микроразметка похожих товаров, те что во вкладке выводятся. Установка: опенкарт < 2 версии: - Требуется установленный vqmod - Распаковать архив(microdata_and_review_no_ajax.zip), скопировать содержимое папки upload в корень магазина (файлы самого движка затронуты не будут); опенкарт > 2 версии: - извлечь из архива([ocmod]microdata_and_review_no_ajax.zip) файл с расширением .ocmod.xml и загрузить его штатными средствами движка. PS: Забыл отметить, что в данный мод добавлено решение от freelancer - Отзывы без аякса (vqmod) ибо без него небыло бы микроданных об отзывах в разметке PS: Добавлен еще один мод, без Отзывы без аякса (vqmod). Для тех, у кого не используются в магазине отзывы, либо УЖЕ выводятся без аякса. Выбирайте нужный Внимание: не совместим с шаблонами shoppica и moneymaker а также с другими, имеющими свою разметку микроданными! Поэтому, сначала необходимо убедиться, что в используемом шаблоне нет микроданых. Быть может Вас могут заинтересовать: Модуль "Похожие товары (vqmod)" Модуль "Похожие товары" Модуль "Рекомендуемые товары" Клон модуля "Рекомендуемые товары" Клон клона модуля "Рекомендуемые товары" Модуль "Сопутствующие товары" Модуль Рекомендуемые товары в категории Микроданные Schema.org для категорий Микроданные Schema.org для производителей10.00 USD- 57 відгуків
-
- 2
-

-
- микроданные
- schema.org
- (і ще %d)
-
Версія 2.2
Данный мод - дополнение к предыдущему Микроданные Schema.org Добавляет микроданные в разметку страниц категорий, что позволяет более детально описать содержимое для поисковых систем О том, что такое Микроданные Schema.org и как это работает - можете узнать из предыдущего модуля. Вот пример того, как "видит" гугл страницу категории с товарами при помощи данного модуля. Добавляет следующие типы схем: http://data-vocabulary.org/Breadcrumb url text href title http://schema.org/Product name url image offers description aggregaterating http://schema.org/Offer price pricecurrency availability http://schema.org/AggregateRating reviewcount ratingvalue Работает на всех версиях с дефолтным шаблоном, зависимость может быть только от стороннего шаблона. В случае некоректной работы - допилю под вашу тему. Установка: опенкарт < 2 версии: - Требуется установленный vqmod - Скопировать содержимое архива(microdata_for_categories.zip) в корень магазина (системные файлы затронуты не будут); опенкарт > 2 версии: - извлечь из архива([ocmod]microdata_for_categories.zip) файл с расширением .ocmod.xml и загрузить его штатными средствами движка. Быть может Вас могут заинтересовать: Микроданные Schema.org Микроданные Schema.org для производителей Модуль "Похожие товары (vqmod)" Модуль "Похожие товары" Модуль "Рекомендуемые товары" Клон модуля "Рекомендуемые товары" Клон клона модуля "Рекомендуемые товары" Модуль "Сопутствующие товары" Модуль Рекомендуемые товары в категории10.00 USD- 11 відгуків
-
- schema.org
- микроданные
- (і ще %d)
-
Версія 2.2
Данный мод - дополнение к предыдущему Микроданные Schema.org Добавляет микроданные в разметку страниц списка товаров производителя, что позволяет более детально описать содержимое для поисковых систем О том, что такое Микроданные Schema.org и как это работает - можете узнать из предыдущего модуля. Вот пример того, как "видит" гугл страницу категории с товарами при помощи данного модуля Добавляет следующие типы схем: http://data-vocabulary.org/Breadcrumb url text href title http://schema.org/Product name url image offers description aggregaterating http://schema.org/Offer price pricecurrency availability http://schema.org/AggregateRating reviewcount ratingvalue Работает на всех версиях с дефолтным шаблоном, зависимость может быть только от стороннего шаблона. В случае некоректной работы - допилю под вашу тему. Установка: опенкарт < 2 версии: - Требуется установленный vqmod - Скопировать содержимое архива(microdata_for_brands.zip) в корень магазина (системные файлы затронуты не будут); опенкарт > 2 версии: - извлечь из архива([ocmod]microdata_for_brands.zip) файл с расширением .ocmod.xml и загрузить его штатными средствами движка. Быть может Вас могут заинтересовать: Микроданные Schema.org Микроданные Schema.org для категорий Модуль "Похожие товары (vqmod)" Модуль "Похожие товары" Модуль "Рекомендуемые товары" Клон модуля "Рекомендуемые товары" Клон клона модуля "Рекомендуемые товары" Модуль "Сопутствующие товары" Модуль Рекомендуемые товары в категории10.00 USD- 2 відгуки
-
- микроданные
- schema.org
- (і ще %d)
-
Делаю разметку для категории товаров AggregateOffer, Вопрос Как вывести в php-файле lowPrice, highPrice, offerCount ? В контролере нашёл переменные $product_total - вроде как в ней offerCount (количество товаров в категории) также есть фильтр "внизу" как я понимаю из него мне нужно вытянуть "p.price-asc" и "p.price-desc". В php файле при попытке вывести $product_total - ничего не показывает ( <p itemprop="offerCount"><?php echo $product_total; ?></p>) в контролере он описан вот так: $product_total = $this->model_catalog_product->getTotalProducts($filter_data); $data['sorts'][] = array( 'text' => $this->language->get('text_price_asc'), 'value' => 'p.price-asc', 'href' => $link . '?sort=p.price&order=asc' . $url ); $data['sorts'][] = array( 'text' => $this->language->get('text_price_desc'), 'value' => 'p.price-desc', 'href' => $link . '?sort=p.price&order=desc' . $url );
-
Вопрос: Как прописать в product.tpl ето поле ? product.tpl
- 1 відповідь
-
- schema.org
- author
-
(і ще %d)
Теги:
-
750 10 Скачать / Купить дополнение Правильные хлебные крошки Microdata schema.org - GOOGLE approved! Правильные хлебные крошки Microdata schema.org - GOOGLE approved! Дополнение для улучшения так называемых "хлебных крошек" в Opencart. Ни для кого не секрет, что стандартные breadcrumbs работают некорректно, именно для исправления этой проблемы был создан данный модуль. Основные функции, возможности и настройки: - Полный путь к странице в хлебных крошках - Последний элемент без ссылки (нет ссылки на самого себя) - Микроразметка Microdata (schema.org) стандарта в хлебных крошках - GOOGLE approved - данная разметка рекомендована google - Поддержка нескольких магазинов - Поддержка нескольких языков - Не перезаписываются и не заменяются основные файлы - Возможность включить или отключить модуль в любое время - Простая и легкая установка Совместимость: - OpenCart 3.0.* - OpenCart 2.3.* - OCStore 3.0.* - OCStore 2.3.* Требования: - php 5.6+ Языки: - Русский - Английский Инструкция по установке: - Модуль устанавливается стандартным образом. Дополнительные инструкции после установки: - отсутствуют Техподдержка: email - [email protected] telegram - @OtezVikentiy Лицензирование: - лицензия выдаётся на 1 домен + любое количество поддоменов. Прочее: - Работоспособность модуля проверяется на только что установленной системе без участия других модулей - Конфликты с другими модулями не являются критической ошибкой в самом модуле и требуют дополнительной кастомизации (отладки), что обычно ложится на плечи разработчика магазина. - Претензии по ошибкам, возникшим в результате конфликта с другими модулями/шаблонами в бесплатную поддержку модуля не входят. Что зашифровано в модуле: - Контроллер админки модуля Покупая и устанавливая данный программный продукт вы безоговорочно и полностью соглашаетесь со всеми пунктами изложенными в следующих документах: Политика поддержки Лицензионное соглашение Добавил OtezVikentiy Добавлено 19.09.2020 Категория SEO, карта сайта, оптимизация Системные требования php 5.6+ Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
-
- seo
- breadcumbs
- (і ще %d)
-
- 6 відгуків
-
- 1
-

-
- микроразметка
- schema
- (і ще %d)
-
Всем привет! Есть ocStore 2.1 Есть скрипт разметки карточки товара. Не могу вставить переменную "url": "??????", Кто подскажет какую переменную вставить чтоб разметка заработала ? <script type="application/ld+json"> { "@context": "http://schema.org/", "@type": "Product", "name": "<?php echo $heading_title; ?>", "image": "<?php echo $thumb; ?>", "brand": "<?php echo $manufacturer; ?>", "sku": "<?php echo $model; ?>", "gtin8": "<?php echo $model; ?>", "description": "<?php echo $description; ?>", "offers": { "@type": "Offer", "priceCurrency": "<?php echo $currency_code; ?>", "price": "<?php echo $p_value; ?>", "url": "", "itemCondition" : "http://schema.org/NewCondition", "availability": "InStock" }, "aggregateRating": { "@type": "aggregateRating", "ratingValue": "<?php echo $rating; ?>", "bestRating": "5", "worstRating": "1", "reviewCount": "<?php echo preg_replace('/[^\d.]/','',$reviews); ?>" } } </script> Вот product.tpl <?php echo $header; ?> <script type="application/ld+json"> { "@context": "http://schema.org/", "@type": "Product", "name": "<?php echo $heading_title; ?>", "image": "<?php echo $thumb; ?>", "brand": "<?php echo $manufacturer; ?>", "sku": "<?php echo $model; ?>", "gtin8": "<?php echo $model; ?>", "description": "<?php echo $description; ?>", "offers": { "@type": "Offer", "priceCurrency": "<?php echo $currency_code; ?>", "price": "<?php echo $p_value; ?>", "url": "", "itemCondition" : "http://schema.org/NewCondition", "availability": "InStock" }, "aggregateRating": { "@type": "aggregateRating", "ratingValue": "<?php echo $rating; ?>", "bestRating": "5", "worstRating": "1", "reviewCount": "<?php echo preg_replace('/[^\d.]/','',$reviews); ?>" } } </script> <div class="container"> <ul class="breadcrumb"> <?php foreach ($breadcrumbs as $i=> $breadcrumb) { ?> <?php if($i+1<count($breadcrumbs)) { ?> <?php if($i == 0) { ?> <li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="<?php echo $breadcrumb['href']; ?>" itemprop="url"><?php echo $breadcrumb['text']; ?><span style="display:none" itemprop="title"><?php echo $shop_name; ?></span></a></li> <?php } else { ?> <li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="<?php echo $breadcrumb['href']; ?>" itemprop="url"><span itemprop="title"><?php echo $breadcrumb['text']; ?></span></a></li> <?php } ?> <?php } else { ?> <li><?php echo $breadcrumb['text']; ?></li> <?php } ?> <?php } ?> </ul> <div class="row"><?php echo $column_left; ?> <?php if ($column_left && $column_right) { ?> <?php $class = 'col-sm-6'; ?> <?php } elseif ($column_left || $column_right) { ?> <?php $class = 'col-sm-6'; ?> <?php } else { ?> <?php $class = 'col-sm-12'; ?> <?php } ?> <div id="content" class="<?php echo $class; ?>"><?php echo $content_top; ?> <div id="product" class="row"> <div class="col-sm-12"><h1 class="heading"><span"><?php echo $heading_title; ?></span></h1></div> <?php if ($column_left || $column_right) { ?> <?php $class = 'col-sm-6'; ?> <?php } else { ?> <?php $class = 'col-sm-6 col-md-5'; ?> <?php } ?> <div class="<?php echo $class; ?>"> <?php if ($thumb || $images) { ?> <?php foreach($stickers as $sticker) { ?> <div class="product_sticker <?php echo $sticker['name']; ?>"><?php echo $sticker['text']; ?> <?php echo $sticker['value']; ?> <?php echo $sticker['text_after']; ?></div> <?php } ?> <ul class="thumbnails"> <?php if ($thumb) { ?> <li> <a class="thumbnail" href="<?php echo $popup; ?>" title="<?php echo $heading_title; ?>"> <img src="<?php echo $thumb; ?>" <?php if ($quantity < 1 && $show_stock_status) { ?>data-status="<?php echo $stock_status; ?>" data-status-id="<?php echo $stock_status_id; ?>"<?php } ?> title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /> </a> </li> <?php } ?> <?php if ($images) { ?> <li class="row"> <div class="image-additional col-xs-3 col-sm-2"><img src="<?php echo $small; ?>" data-thumb="<?php echo $thumb; ?>" data-full="<?php echo $popup; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" class="img-responsive" /></div> <?php foreach ($images as $image) { ?> <div class="image-additional col-xs-3 col-sm-2"><a class="thumbnail" href="<?php echo $image['popup']; ?>" title="<?php echo $heading_title; ?>"> <img src="<?php echo $image['thumb']; ?>" data-thumb="<?php echo $image['small']; ?>" data-full="<?php echo $image['full']; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" class="img-responsive" /></a></div> <?php } ?> </li> <?php } ?> </ul> <?php } ?> </div> <?php if ($column_left || $column_right) { ?> <?php $class = 'col-sm-6'; ?> <?php } else { ?> <?php $class = 'col-sm-6 col-md-5'; ?> <?php } ?> <div class="<?php echo $class; ?>"> <div class="row"> <div class="col-md-12"> <div class="row"> <!-- <?php if ($manufacturer) { ?><div class="col-sm-6 col-md-6"><?php echo $text_manufacturer; ?> <a href="<?php echo $manufacturers; ?>"><span itemprop="brand"><?php echo $manufacturer; ?></span></a></div><?php } ?> --> <div class="col-sm-6 col-md-6"><?php echo $text_model; ?> <span itemprop="model"><?php echo $model; ?></span></div> <?php if ($reward) { ?><div class="col-sm-6 col-md-6"><?php echo $text_reward; ?> <?php echo $reward; ?></div><?php } ?> <div class="col-sm-6 col-md-6" ><?php echo $text_stock; ?> <?php echo $stock; ?></div> <?php if ($points) { ?><div class="col-sm-6 col-md-6"><?php echo $text_points; ?> <?php echo $points; ?></div><?php } ?> <?php if ($sku_text && $sku) { ?><div class="col-sm-6 col-md-6"><?php echo $sku_text; ?>: <?php echo $sku; ?></div><?php } ?> <?php if ($upc_text && $upc) { ?><div class="col-sm-6 col-md-6"><?php echo $upc_text; ?>: <?php echo $upc; ?></div><?php } ?> <!-- <?php if ($ean_text && $ean) { ?><div class="col-sm-6 col-md-6"><?php echo $ean_text; ?>: <?php echo $ean; ?></div><?php } ?> --> <?php if ($jan_text && $jan) { ?><div class="col-sm-6 col-md-6"><?php echo $jan_text; ?>: <?php echo $jan; ?></div><?php } ?> <?php if ($isbn_text && $isbn) { ?><div class="col-sm-6 col-md-6"><?php echo $isbn_text; ?>: <?php echo $isbn; ?></div><?php } ?> <?php if ($mpn_text && $mpn) { ?><div class="col-sm-6 col-md-6"><?php echo $mpn_text; ?>: <?php echo $mpn; ?></div><?php } ?> <?php if ($location_text && $location) { ?><div class="col-sm-6 col-md-6"><?php echo $location_text; ?>: <?php echo $location; ?></div><?php } ?> </div> </div> </div> <?php if ($price) { ?> <hr /> <ul class="list-unstyled price"> <?php if (!$special) { ?> <li><span><?php echo $price; ?></span></li> <?php } else { ?> <li><span class="old_price"><?php echo $price; ?></span><span><?php echo $special; ?></span></li> <?php } ?> <?php if ($tax) { ?><li><?php echo $text_tax; ?> <?php echo $tax; ?></li><?php } ?> <li> <hr /> <div class="form-group quantity"> <div class="numbaskcli"> <div class="number"> <label class="control-label hidden-xs" for="input-quantity"><?php echo $entry_qty; ?></label> <input type="hidden" name="product_id" value="<?php echo $product_id; ?>" /> <input type="text" name="quantity" value="<?php echo $minimum; ?>" size="2" id="input-quantity" class="form-control" /> <span> <i class="fa fa-plus btn btn-default" onclick="quantity('<?php echo $product_id; ?>', '<?php echo $minimum; ?>', '+');"></i> <i class="fa fa-minus btn btn-default" onclick="quantity('<?php echo $product_id; ?>', '<?php echo $minimum; ?>', '-');"></i> </span> </div> <div class="tobasketprod"> <button type="button" class="add_to_cart button btn btn-lg <?php echo $cart_btn_class; ?> <?php echo $product_id; ?>" data-toggle="tooltip" title="<?php echo $cart_btn_text; ?>" id="<?php echo($cart_btn_disabled ? 'button-cart-disabled' : 'button-cart') ?>"><i class="<?php echo $cart_btn_icon; ?> <?php echo($cart_btn_icon_mobile ? 'visible-sm visible-xs' : ''); ?>"></i><span><?php echo $cart_btn_text; ?></span></button> </div> <div class="byuoneclick"> <?php if ($show_quick_order && $quantity > 0) { ?> <button type="button" class="quick_order button btn btn-default btn-lg" data-toggle="tooltip" title="<?php echo $quick_order_title; ?>" onclick="quick_order('<?php echo $product_id; ?>');"><i class="<?php echo $quick_order_icon; ?>"></i><?php echo ($show_quick_order_text_product ? '<span class="hidden-xs hidden-sm hidden-md">'.$quick_order_title.'</span>' : '') ?></button> <?php } ?> </div> </div> <!-- <div class="has_link1" onclick="location='http://super-instrument.ru/'"> <span>Нашли дешевле?</span> </div> --> </div> <?php if ($minimum > 1) { ?><div class="alert alert-info minimum"><i class="fa fa-info-circle"></i> <?php echo $text_minimum; ?></div><?php } ?> </li> <?php if ($discounts) { ?> <li class="discount"> <hr> <?php foreach ($discounts as $discount) { ?> <span><?php echo $discount['quantity']; ?><?php echo $text_discount; ?><?php echo $discount['price']; ?></span> <?php } ?> </li> <?php } ?> </ul> <?php } ?> <div class="option row"> <?php if ($options) { ?> <div class="col-xs-12"><hr /></div> <div class="col-xs-12"><h5 class="heading"><span><?php echo $text_option; ?></span></h5></div> <?php foreach ($options as $option) { ?> <?php if ($option['type'] == 'select') { ?> <div class="form-group<?php echo ($option['required'] ? ' required' : ''); ?> options_select col-xs-12 col-sm-6"> <label class="control-label" for="input-option<?php echo $option['product_option_id']; ?>"><?php echo $option['name']; ?></label> <select name="option[<?php echo $option['product_option_id']; ?>]" id="input-option<?php echo $option['product_option_id']; ?>" class="form-control"> <option value=""><?php echo $text_select; ?></option> <?php foreach ($option['product_option_value'] as $option_value) { ?> <option value="<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?> <?php if ($option_value['price']) { ?>(<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>)<?php } ?> </option> <?php } ?> </select> </div> <?php } ?> <?php if ($option['type'] == 'radio') { ?> <div class="form-group<?php echo ($option['required'] ? ' required' : ''); ?> col-xs-12 "> <label class="control-label"><?php echo $option['name']; ?></label> <div id="input-option<?php echo $option['product_option_id']; ?>"> <?php foreach ($option['product_option_value'] as $option_value) { ?> <div class="radio"> <label class="input"> <input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="<?php echo $option['product_option_id']; ?>_<?php echo $option_value['product_option_value_id']; ?>" /> <?php if ($option_value['image']) { ?> <span class="img" title="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" data-toggle="tooltip" data-thumb="<?php echo $option_value['small']; ?>" data-full="<?php echo $option_value['full']; ?>"> <img src="<?php echo $option_value['image']; ?>" data-toggle="tooltip" alt="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" class="img-thumbnail" /> </span> <?php } else { ?> <span><?php echo $option_value['name']; ?><?php if ($option_value['price']) { ?><span>(<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>)</span><?php } ?></span> <?php } ?> </label> </div> <?php } ?> </div> </div> <?php } ?> <?php if ($option['type'] == 'checkbox') { ?> <div class="form-group<?php echo ($option['required'] ? ' required' : ''); ?> col-xs-12 "> <label class="control-label"><?php echo $option['name']; ?></label> <div id="input-option<?php echo $option['product_option_id']; ?>"> <?php foreach ($option['product_option_value'] as $option_value) { ?> <div class="checkbox radio"> <label class="input"> <input type="checkbox" name="option[<?php echo $option['product_option_id']; ?>][]" value="<?php echo $option_value['product_option_value_id']; ?>" id="<?php echo $option['product_option_id']; ?>_<?php echo $option_value['product_option_value_id']; ?>" /> <span><?php echo $option_value['name']; ?><?php if ($option_value['price']) { ?><span>(<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>)</span><?php } ?></span> </label> </div> <?php } ?> </div> </div> <?php } ?> <?php if ($option['type'] == 'image') { ?> <div class="form-group<?php echo ($option['required'] ? ' required' : ''); ?> col-xs-12 "> <label class="control-label"><?php echo $option['name']; ?></label> <div id="input-option<?php echo $option['product_option_id']; ?>"> <?php foreach ($option['product_option_value'] as $option_value) { ?> <div class="radio"> <label> <input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="<?php echo $option['product_option_id']; ?>_<?php echo $option_value['product_option_value_id']; ?>" /> <span class="img" data-toggle="tooltip" title="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" data-thumb="<?php echo $option_value['small']; ?>" data-full="<?php echo $option_value['full']; ?>"> <img src="<?php echo $option_value['image']; ?>" data-toggle="tooltip" alt="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" class="img-thumbnail" /> </span> </label> </div> <?php } ?> </div> </div> <?php } ?> <?php if ($option['type'] == 'text') { ?> <div class="form-group<?php echo ($option['required'] ? ' required' : ''); ?> col-xs-12 "> <label class="control-label" for="input-option<?php echo $option['product_option_id']; ?>"><?php echo $option['name']; ?></label> <input type="text" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option['value']; ?>" placeholder="<?php echo $option['name']; ?>" id="input-option<?php echo $option['product_option_id']; ?>" class="form-control" /> </div> <?php } ?> <?php if ($option['type'] == 'textarea') { ?> <div class="form-group<?php echo ($option['required'] ? ' required' : ''); ?> col-xs-12 "> <label class="control-label" for="input-option<?php echo $option['product_option_id']; ?>"><?php echo $option['name']; ?></label> <textarea name="option[<?php echo $option['product_option_id']; ?>]" rows="5" placeholder="<?php echo $option['name']; ?>" id="input-option<?php echo $option['product_option_id']; ?>" class="form-control"><?php echo $option['value']; ?></textarea> </div> <?php } ?> <?php if ($option['type'] == 'file') { ?> <div class="form-group<?php echo ($option['required'] ? ' required' : ''); ?> col-xs-12 "> <label class="control-label"><?php echo $option['name']; ?></label> <button type="button" id="button-upload<?php echo $option['product_option_id']; ?>" data-loading-text="<?php echo $text_loading; ?>" class="btn btn-default btn-block"><i class="fa fa-upload"></i> <?php echo $button_upload; ?></button> <input type="hidden" name="option[<?php echo $option['product_option_id']; ?>]" value="" id="input-option<?php echo $option['product_option_id']; ?>" /> </div> <?php } ?> <?php if ($option['type'] == 'date') { ?> <div class="form-group<?php echo ($option['required'] ? ' required' : ''); ?> col-xs-12 "> <label class="control-label" for="input-option<?php echo $option['product_option_id']; ?>"><?php echo $option['name']; ?></label> <div class="input-group date"> <input type="text" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option['value']; ?>" data-date-format="YYYY-MM-DD" id="input-option<?php echo $option['product_option_id']; ?>" class="form-control" /> <span class="input-group-btn"><button class="btn btn-default" type="button"><i class="fa fa-calendar"></i></button></span> </div> </div> <?php } ?> <?php if ($option['type'] == 'datetime') { ?> <div class="form-group<?php echo ($option['required'] ? ' required' : ''); ?> col-xs-12 "> <label class="control-label" for="input-option<?php echo $option['product_option_id']; ?>"><?php echo $option['name']; ?></label> <div class="input-group datetime"> <input type="text" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option['value']; ?>" data-date-format="YYYY-MM-DD HH:mm" id="input-option<?php echo $option['product_option_id']; ?>" class="form-control" /> <span class="input-group-btn"><button type="button" class="btn btn-default"><i class="fa fa-calendar"></i></button></span> </div> </div> <?php } ?> <?php if ($option['type'] == 'time') { ?> <div class="form-group<?php echo ($option['required'] ? ' required' : ''); ?> col-xs-12 "> <label class="control-label" for="input-option<?php echo $option['product_option_id']; ?>"><?php echo $option['name']; ?></label> <div class="input-group time"> <input type="text" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option['value']; ?>" data-date-format="HH:mm" id="input-option<?php echo $option['product_option_id']; ?>" class="form-control" /> <span class="input-group-btn"><button type="button" class="btn btn-default"><i class="fa fa-calendar"></i></button></span> </div> </div> <?php } ?> <?php } ?> <?php } ?> <?php if ($recurrings) { ?> <hr> <h3><?php echo $text_payment_recurring ?></h3> <div class="form-group required"> <select name="recurring_id" class="form-control"> <option value=""><?php echo $text_select; ?></option> <?php foreach ($recurrings as $recurring) { ?> <option value="<?php echo $recurring['recurring_id'] ?>"><?php echo $recurring['name'] ?></option> <?php } ?> </select> <div class="help-block" id="recurring-description"></div> </div> <?php } ?> </div> <hr <?php if ($options) { ?>style="margin-top:0"<?php } ?> /> <?php if ($show_product_attr && $attribute_groups) { ?> <h5 class="heading"><span><?php echo $lang['text_short_attributes']; ?></span></h5> <div class="attributes"> <?php foreach ($attribute_groups as $key => $attribute_group) { ?> <?php if ($key < $show_product_attr_group) { ?> <?php foreach ($attribute_group['attribute'] as $key => $attribute) { ?> <?php if ($key < $show_product_attr_item) { ?> <div class="attribute"> <span><span><?php echo $attribute['name']; ?></span></span> <span><span><?php echo $attribute['text']; ?></span></span> </div> <?php } ?> <?php } ?> <?php } ?> <?php } ?> </div> <a href="" class="show_attr" onclick="$('a[href=\'#tab-specification\']').trigger('click'); scroll_to('#tab-specification'); return false;"><?php echo $lang['text_all_attributes']; ?></a> <hr /> <?php } ?> <div class="row"> <div class="col-sm-12 col-md-12 visible-xs visible-sm visible-md"><hr /></div> <?php if ($review_status) { ?> <div class="rating col-xs-7 col-sm-8 col-md-12 col-lg-6"> <?php for ($i = 1; $i <= 5; $i++) { ?> <?php if ($rating < $i) { ?> <i class="fa fa-star-o"></i> <?php } else { ?> <i class="fa fa-star"></i> <?php } ?> <?php } ?> <?php if ($rating ) { ?> <span><?php echo $rating; ?></span> <span><?php echo preg_replace('/[^\d.]/','',$reviews); ?></span> </div> <?php } ?> <i class="fa fa-comments-o" aria-hidden="true"></i><a href="" onclick="$('a[href=\'#tab-review\']').trigger('click'); scroll_to('#tab-review'); return false;"><span class="hidden-xs"><?php echo $reviews; ?></span><span class="visible-xs"><?php echo preg_replace("/[^0-9]/", '', $reviews); ?></span></a> </div> <div class="share col-sm-12 col-md-12 col-lg-6"> <script type="text/javascript" src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js" charset="utf-8"></script> <script type="text/javascript" src="//yastatic.net/share2/share.js" charset="utf-8"></script> <div class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,gplus,twitter,viber,whatsapp" data-counter=""></div> </div> <div class="btn-group col-xs-5 col-sm-4 visible-xs visible-sm" id="butnone"> <button type="button" data-toggle="tooltip" class="btn btn-default" title="Задать вопрос о товаре" onclick="callback('Вопрос', '<?php echo $product_id; ?>');"><i class="fa fa-question"></i></button> <?php if(!$wishlist_btn_disabled) { ?><button type="button" data-toggle="tooltip" class="wishlist btn btn-default" title="<?php echo $button_wishlist; ?>" onclick="wishlist.add('<?php echo $product_id; ?>');"><i class="fa fa-heart"></i></button><?php } ?> <?php if(!$compare_btn_disabled) { ?><button type="button" data-toggle="tooltip" class="compare btn btn-default" title="<?php echo $button_compare; ?>" onclick="compare.add('<?php echo $product_id; ?>');"><i class="fa fa-exchange"></i></button><?php } ?> </div> <?php } ?> <div class="col-sm-12 col-md-12 visible-xs visible-sm visible-md"><hr /></div> </div> <hr /> </div> <div class="col-sm-12 col-md-2"> <div class="product_button btn-group hidden-xs hidden-sm"> <button type="button" data-toggle="tooltip" class="btn btn-default" title="Задать вопрос о товаре" onclick="callback('Вопрос', '<?php echo $product_id; ?>');"><i class="fa fa-question"></i></button> <?php if(!$wishlist_btn_disabled) { ?><button type="button" data-toggle="tooltip" class="wishlist btn btn-default" title="<?php echo $button_wishlist; ?>" onclick="wishlist.add('<?php echo $product_id; ?>');"><i class="fa fa-heart"></i></button><?php } ?> <?php if(!$compare_btn_disabled) { ?><button type="button" data-toggle="tooltip" class="compare btn btn-default" title="<?php echo $button_compare; ?>" onclick="compare.add('<?php echo $product_id; ?>');"><i class="fa fa-exchange"></i></button><?php } ?> </div> <!-- <hr /> --> <div class="row"> <div class="product_banners"> <?php foreach($product_banners as $product_banner) { ?> <div class="col-xs-6 col-sm-4 col-md-12"> <div <?php if($product_banner['link']) { ?>class="has_link"<?php } ?> <?php if($product_banner['link'] && !isset($product_banner['link_popup'])) { ?>onclick="location='<?php echo $product_banner['link']; ?>'"<?php } ?><?php if($product_banner['link'] && isset($product_banner['link_popup'])) { ?>onclick="banner_link('<?php echo $product_banner['link']; ?>');"<?php } ?>> <i class="<?php echo $product_banner['icon']; ?>"></i> <span><span><?php echo html_entity_decode($product_banner['text'], ENT_QUOTES, 'UTF-8'); ?></span></span> </div> </div> <?php } ?> </div> </div> <hr class="visible-xs visible-sm" /> </div> </div> <?php if ($show_manufacturer && $manufacturer_position) { ?> <h3 class="heading"><span><?php if($manufacturer_title) { echo $manufacturer_title; } else { echo $manufacturer_name; } ?></span></h3> <div class="manufacturer_block row"> <?php if($manufacturer_image) { ?> <div class="col-xs-4 col-sm-2"> <img src="<?php echo $manufacturer_image; ?>" alt="<?php echo $manufacturer_name; ?>" class="img-responsive"/> </div> <?php } ?> <div class="<?php if($manufacturer_image) { ?>col-xs-8 col-sm-10<?php } else { ?>col-xs-12<?php } ?>"> <h4><?php echo $manufacturer_name; ?></h4> <div class="description"><?php echo $manufacturer_description; ?>... <a href="<?php echo $manufacturer_href; ?>" title="" ><?php echo $lang['text_manufacturer_more']; ?></a></div> </div> </div> <hr /> <div style="height:10px; clear:both;"></div> <?php } ?> <div class="row"> <div class="col-xs-12"> <!-- TABS --> <ul class="nav nav-tabs"> <li class="active"><a href="#tab-description" data-toggle="tab"><i class="fa fa-file-text-o" aria-hidden="true"></i><?php echo $tab_description; ?></a></li> <?php if (!empty($xspecs)) { ?> <li><a href="#tab-xspecs" data-toggle="tab"><i class="fa fa-list-alt" aria-hidden="true"></i><?php echo $tab_attribute; ?></a></li> <?php } ?> <?php if (!empty($xobtainment)) { ?> <li><a href="#tab-xobtainment" data-toggle="tab"><i class="fa fa-file-text-o" aria-hidden="true"></i>Способы получения товара</a></li> <?php } ?> <?php if ($attribute_groups) { ?> <li><a href="#tab-specification" data-toggle="tab"><i class="fa fa-list-alt" aria-hidden="true"></i><?php echo $tab_attribute; ?></a></li> <?php } ?> <?php if ($review_status) { ?> <li><a href="#tab-review" data-toggle="tab"><i class="fa fa-comments-o" aria-hidden="true"></i><?php echo $tab_review; ?></a></li> <?php } ?> <?php if ($show_additional_tab) { ?> <li><a href="#tab-additional_tab" data-toggle="tab"><i class="<?php echo $additional_tab_icon; ?>"></i><?php echo $additional_tab_title; ?></a></li> <?php } ?> <?php if(isset($product_tabs)) { ?> <?php foreach($product_tabs as $key => $tab){ ?> <li><a href="#tab-<?php echo $product_id ?>-<?php echo $tab['product_tab_id']; ?>" data-toggle="tab"><?php echo $tab['title']; ?></a></li> <?php } ?> <?php } ?> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab-description" itemprop="description"><?php echo $description; ?></div> <?php if (!empty($xspecs)) { ?> <div class="tab-pane" id="tab-xspecs"><?php echo $xspecs; ?></div> <?php } ?> <?php if (!empty($xobtainment)) { ?> <div class="tab-pane" id="tab-xobtainment"><?php echo $xobtainment; ?></div> <?php } ?> <?php if ($attribute_groups) { ?> <div class="tab-pane" id="tab-specification"> <div class="row"> <?php $i = 1; ?> <?php foreach ($attribute_groups as $key => $attribute_group) { ?> <div class="attributes <?php if(count($attribute_groups) > 1) { ?>col-sm-6 col-md-6<?php } else { ?>col-sm-12 col-md-12<?php } ?>" > <hr class="visible-xs" /> <h4 class="heading"><span><?php echo $attribute_group['name']; ?></span></h4> <div class="attribute"> <?php foreach ($attribute_group['attribute'] as $attribute) { ?> <div> <span><span><?php echo $attribute['name']; ?></span></span> <span><span><?php echo $attribute['text']; ?></span></span> </div> <?php } ?> </div> </div> <?php } ?> </div> </div> <?php } ?> <?php if ($review_status) { ?> <div class="tab-pane" id="tab-review"> <div id="review"></div> <div class="text-right"><button class="btn btn-primary" onclick="$('#form-review').slideToggle();"><?php echo $text_write; ?></button></div> <form class="form-horizontal" id="form-review"> <?php if ($review_guest) { ?> <div class="rev_form well well-sm"> <div class="form-group required"> <div class="col-sm-12"> <label class="control-label" for="input-name"><?php echo $entry_name; ?></label> <input type="text" name="name" value="" id="input-name" class="form-control" /> </div> </div> <?php if($show_plus_minus_review) { ?> <div class="form-group <?php if($plus_minus_review_required) { ?>required<?php } ?>"> <div class="col-sm-12"> <label class="control-label" for="input-review-minus"><?php echo $lang['entry_plus']; ?></label> <textarea name="plus" rows="5" id="input-review-minus" class="form-control"></textarea> </div> </div> <div class="form-group <?php if($plus_minus_review_required) { ?>required<?php } ?>"> <div class="col-sm-12"> <label class="control-label" for="input-review-plus"><?php echo $lang['entry_minus']; ?></label> <textarea name="minus" rows="5" id="input-review-plus" class="form-control"></textarea> </div> </div> <?php } else { ?> <input type="hidden" name="plus" value="" /> <input type="hidden" name="minus" value="" /> <?php } ?> <div class="form-group required"> <div class="col-sm-12"> <label class="control-label" for="input-review"><?php echo $entry_review; ?></label> <textarea name="text" rows="5" id="input-review" class="form-control"></textarea> <div class="help-block"><?php echo $text_note; ?></div> </div> </div> <div class="form-group required"> <div class="col-sm-12"> <label class="control-label"><?php echo $entry_rating; ?></label> <div class="review_star"> <input type="radio" name="rating" value="1" /> <input type="radio" name="rating" value="2" /> <input type="radio" name="rating" value="3" /> <input type="radio" name="rating" value="4" /> <input type="radio" name="rating" value="5" /> <div class="stars"> <i class="fa fa-star-o"></i><i class="fa fa-star-o"></i><i class="fa fa-star-o"></i><i class="fa fa-star-o"></i><i class="fa fa-star-o"></i> </div> </div> </div> </div> <?php echo $captcha; ?> <div class="text-right clearfix"> <button type="button" id="button-review" data-loading-text="<?php echo $text_loading; ?>" class="btn btn-primary"><?php echo $lang['add_new_review']; ?></button> </div> </div> <?php } else { ?> <?php echo $text_login; ?> <?php } ?> </form> </div> <?php } ?> <?php if ($show_additional_tab) { ?> <div class="tab-pane" id="tab-additional_tab" itemprop="description"><?php echo $additional_tab_text; ?></div> <?php } ?> <?php if(isset($product_tabs)) { ?> <?php foreach($product_tabs as $key => $tab){ ?> <div class="tab-pane" id="tab-<?php echo $product_id ?>-<?php echo $tab['product_tab_id']; ?>"><?php echo $tab['description']; ?></div> <?php } ?> <?php } ?> </div> <!-- /TABS --> </div> </div> <hr /> <?php if ($show_manufacturer && !$manufacturer_position) { ?> <h3 class="heading"><span><?php if($manufacturer_title) { echo $manufacturer_title; } else { echo $manufacturer_name; } ?></span></h3> <div class="manufacturer_block row"> <?php if($manufacturer_image) { ?> <div class="col-xs-4 col-sm-2"> <img src="<?php echo $manufacturer_image; ?>" alt="<?php echo $manufacturer_name; ?>" class="img-responsive"/> </div> <?php } ?> <div class="<?php if($manufacturer_image) { ?>col-xs-8 col-sm-10<?php } else { ?>col-xs-12<?php } ?>"> <h4><?php echo $manufacturer_name; ?></h4> <div class="description"><?php echo $manufacturer_description; ?>... <a href="<?php echo $manufacturer_href; ?>" title="" ><?php echo $lang['text_manufacturer_more']; ?></a></div> </div> </div> <hr /> <div style="height:10px; clear:both;"></div> <?php } ?> <?php if ($products) { ?> <div class="row product_carousel"> <h3 class="heading"><span><?php echo $text_related; ?></span></h3> <div class="products product_related"> <?php foreach ($products as $product) { ?> <div class="product-layout"> <div class="product-thumb transition"> <div class="image"> <?php foreach($product['stickers'] as $sticker) { ?> <div class="product_sticker <?php echo $sticker['name']; ?>"><?php echo $sticker['text']; ?> <?php echo $sticker['value']; ?> <?php echo $sticker['text_after']; ?></div> <?php } ?> <a href="<?php echo $product['href']; ?>"> <img src="<?php echo $product['thumb']; ?>" <?php if ($product['quantity'] < 1 && $show_stock_status) { ?>data-status="<?php echo $product['stock_status']; ?>" data-status-id="<?php echo $product['stock_status_id']; ?>"<?php } ?> <?php if($product['additional_image']) { ?>data-additional="<?php echo $product['additional_image'];?>"<?php } ?> alt="<?php echo $product['name']; ?>" title="<?php echo $product['name']; ?>" class="img-responsive" /> </a> </div> <div class="caption"> <a href="<?php echo $product['href']; ?>"><?php echo $product['name']; ?></a> <?php if ($show_description || ($show_description_alt && !$product['attribute_groups'])) { ?> <p class="description"><?php echo $product['description']; ?></p> <?php } ?> <?php if ($show_attr) { ?> <div class="attribute <?php if ($show_description_alt && !$product['attribute_groups']) { ?>attribute_alt<?php } ?>"> <?php foreach ($product['attribute_groups'] as $attribute_group) { ?> <?php foreach ($attribute_group['attribute'] as $attribute) { ?> <?php if ($show_attr_name) { ?><span class="attr_name"><?php echo $attribute['name']; ?>:</span><?php } ?> <span class="attr_value"><?php echo $attribute['text']; ?></span> <?php } ?> <?php } ?> </div> <?php } ?> <div id="option_<?php echo $product['product_id']; ?>" class="option"> <?php if ($product['options']) { ?> <?php foreach ($product['options'] as $option) { ?> <?php if ($option['type'] == 'checkbox' || $option['type'] == 'select' || $option['type'] == 'radio' || $option['type'] == 'image') { ?> <div id="input-option<?php echo $option['product_option_id']; ?>"> <?php if ($option['required']) { ?>*<?php } ?> <label><?php echo $option['name']; ?>:</label><br /> <?php if ($option['type'] == 'select') { ?> <select name="option[<?php echo $option['product_option_id']; ?>]" class="form-control"> <option value=""><?php echo $text_select; ?></option> <?php foreach ($option['product_option_value'] as $option_value) { ?> <option value="<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?><?php if ($option_value['price']) { ?>(<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>)<?php } ?></option> <?php } ?> </select> <?php } ?> <?php if ($option['type'] == 'checkbox' || $option['type'] == 'radio' || $option['type'] == 'image') { ?> <?php foreach ($option['product_option_value'] as $option_value) { ?> <label class="input"> <?php if ($option['type'] == 'checkbox') { ?> <input type="checkbox" name="option[<?php echo $option['product_option_id']; ?>][]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /> <?php } ?> <?php if ($option['type'] == 'radio' || $option['type'] == 'image') { ?> <input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /> <?php if($option_value['image']) { ?> <span class="img" title="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" data-toggle="tooltip" data-thumb="<?php echo $option_value['small']; ?>"> <img src="<?php echo $option_value['image']; ?>" data-toggle="tooltip" alt="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" class="img-thumbnail" /> </span> <?php } ?> <?php } ?> <span><?php echo $option_value['name']; ?><?php if ($option_value['price']) { ?><span>(<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>)</span><?php } ?></span> </label> <?php } ?> <?php } ?> </div> <?php } ?> <?php } ?> <?php } ?> </div> <?php if ($product['rating'] >= 0 && $show_rating) { ?> <div class="rating"> <?php for ($i = 1; $i <= 5; $i++) { ?> <?php if ($product['rating'] < $i) { ?> <span class="fa fa-stack"><i class="fa fa-star-o fa-stack-2x"></i></span> <?php } else { ?> <span class="fa fa-stack"><i class="fa fa-star fa-stack-2x"></i></span> <?php } ?> <?php } ?> <?php if ($show_rating_count) { ?><sup><a onclick="location='<?php echo $product['href']; ?>#tab-review'"><?php echo $product['num_reviews']; ?></a></sup><?php } ?> </div> <?php } ?> <?php if ($product['price']) { ?> <p class="price"> <?php if (!$product['special']) { ?> <?php echo $product['price']; ?> <?php } else { ?> <span class="price-old"><?php echo $product['price']; ?></span> <span class="price-new"><?php echo $product['special']; ?></span> <?php } ?> <?php if ($product['tax']) { ?><span class="price-tax"><?php echo $text_tax; ?> <?php echo $product['tax']; ?></span><?php } ?> </p> <?php } ?> </div> <div class="cart"> <button type="button" class="add_to_cart button btn btn-default <?php echo $product['cart_btn_class']; ?> <?php echo $product['product_id']; ?>" data-toggle="tooltip" title="<?php echo $product['cart_btn_text']; ?>" <?php echo(!$product['cart_btn_disabled'] ? 'onclick="cart.add('.$product['product_id'].');"' : '') ?>><i class="<?php echo $product['cart_btn_icon']; ?> <?php echo($product['cart_btn_icon_mobile'] ? 'visible-sm visible-xs' : ''); ?>"></i><span class="hidden-sm"><?php echo $product['cart_btn_text']; ?></span></button> <?php if ($show_quick_order && $show_quick_order_quantity || $show_quick_order && $product['quantity'] > 0) { ?> <button type="button" class="quick_order button btn btn-default" data-toggle="tooltip" title="<?php echo $quick_order_title; ?>" onclick="quick_order('<?php echo $product['product_id']; ?>');"><i class="<?php echo $quick_order_icon; ?>"></i><?php echo ($show_quick_order_text ? '<span class="hidden-sm">'.$quick_order_title.'</span>' : '') ?></button> <?php } ?> <?php if(!$wishlist_btn_disabled) { ?><button type="button" class="wishlist btn btn-default" data-toggle="tooltip" title="<?php echo $button_wishlist; ?>" onclick="wishlist.add('<?php echo $product['product_id']; ?>');"><i class="fa fa-heart"></i></button><?php } ?> <?php if(!$compare_btn_disabled) { ?><button type="button" class="compare btn btn-default" data-toggle="tooltip" title="<?php echo $button_compare; ?>" onclick="compare.add('<?php echo $product['product_id']; ?>');"><i class="fa fa-exchange"></i></button><?php } ?> </div> </div> </div> <?php } ?> </div> </div> <script type="text/javascript"> module_type_view('carousel', '.product_related'); </script> <hr /> <?php } ?> <?php if(isset($auto_related)) {echo $auto_related;} ?> <?php if ($tags) { ?> <p> <?php echo $text_tags; ?> <?php for ($i = 0; $i < count($tags); $i++) { ?> <?php if ($i < (count($tags) - 1)) { ?> <a href="<?php echo $tags[$i]['href']; ?>"><?php echo $tags[$i]['tag']; ?></a>, <?php } else { ?> <a href="<?php echo $tags[$i]['href']; ?>"><?php echo $tags[$i]['tag']; ?></a> <?php } ?> <?php } ?> </p> <hr style="margin-bottom:20px" /> <?php } ?> <?php echo $content_bottom; ?> </div> <?php echo $column_right; ?> </div> </div> <script type="text/javascript"> $('select[name=\'recurring_id\'], input[name="quantity"]').change(function(){ $.ajax({ url: 'index.php?route=product/product/getRecurringDescription', type: 'post', data: $('input[name=\'product_id\'], input[name=\'quantity\'], select[name=\'recurring_id\']'), dataType: 'json', beforeSend: function() { $('#recurring-description').html(''); }, success: function(json) { $('.alert, .text-danger').remove(); if (json['success']) { $('#recurring-description').html(json['success']); } } }); }); $('#button-cart').on('click', function() { $.ajax({ url: 'index.php?route=checkout/cart/add', type: 'post', data: $('#product input[type=\'text\'], #product input[type=\'hidden\'], #product input[type=\'radio\']:checked, #product input[type=\'checkbox\']:checked, #product select, #product textarea'), dataType: 'json', success: function(json) { $('.alert, .text-danger').remove(); $('.form-group').removeClass('has-error'); if (json['error']) { if (json['error']['option']) { for (i in json['error']['option']) { var element = $('#input-option' + i.replace('_', '-')); if (element.parent().hasClass('input-group')) { element.parent().after('<div class="text-danger">' + json['error']['option'][i] + '</div>'); } else { element.after('<div class="text-danger">' + json['error']['option'][i] + '</div>'); } $('#content').parent().before('<div class="alert alert-danger"><i class="fa fa-exclamation-circle"></i> ' + json['error']['option'][i] + '<button type="button" class="close" data-dismiss="alert">×</button></div>'); } } if (json['error']['recurring']) { $('select[name=\'recurring_id\']').after('<div class="text-danger">' + json['error']['recurring'] + '</div>'); } $('.text-danger').parent().addClass('has-error'); } if (json['success']) { //$('#content').parent().before('<div class="alert alert-success"><i class="fa fa-check-circle"></i> ' + json['success'] + ' <button type="button" class="close" data-dismiss="alert">×</button></div>'); $('#content').parent().before('<div id="add_to_cart_success">'+json['success_new']+'</div>'); $('#add_to_cart_success').popup({ transition: 'all 0.3s', onclose: function () { setTimeout(function () { $('html, body').find('.tooltip').remove(); }, 50); }, closetransitionend: function () { $(this).remove(); } }); $('#add_to_cart_success').popup('show'); product_id = $('input[name=\'product_id\']').val(); $('#cart > button').html('<i class="fa fa-shopping-basket"></i><span id="cart-total">' + json['total_items'] + '</span>'); replace_button(product_id); $('#cart > ul').load('index.php?route=common/cart/info ul li'); $('#cart').addClass('show'); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); }); $('.date').datetimepicker({ pickTime: false }); $('.datetime').datetimepicker({ pickDate: true, pickTime: true }); $('.time').datetimepicker({ pickDate: false }); $('button[id^=\'button-upload\']').on('click', function() { var node = this; $('#form-upload').remove(); $('body').prepend('<form enctype="multipart/form-data" id="form-upload" style="display: none;"><input type="file" name="file" /></form>'); $('#form-upload input[name=\'file\']').trigger('click'); if (typeof timer != 'undefined') { clearInterval(timer); } timer = setInterval(function() { if ($('#form-upload input[name=\'file\']').val() != '') { clearInterval(timer); $.ajax({ url: 'index.php?route=tool/upload', type: 'post', dataType: 'json', data: new FormData($('#form-upload')[0]), cache: false, contentType: false, processData: false, beforeSend: function() { $(node).button('loading'); }, complete: function() { $(node).button('reset'); }, success: function(json) { $('.text-danger').remove(); if (json['error']) { $(node).parent().find('input').after('<div class="text-danger">' + json['error'] + '</div>'); } if (json['success']) { alert(json['success']); $(node).parent().find('input').attr('value', json['code']); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); } }, 500); }); $('#review').delegate('.pagination a', 'click', function(e) { e.preventDefault(); $('#review').fadeOut('slow'); $('#review').load(this.href); $('#review').fadeIn('slow'); }); $('#review').load('index.php?route=product/product/review&product_id=<?php echo $product_id; ?>'); $('#button-review').on('click', function() { $.ajax({ url: 'index.php?route=product/product/write&product_id=<?php echo $product_id; ?>', type: 'post', dataType: 'json', data: $("#form-review").serialize(), beforeSend: function() { $('#button-review').button('loading'); }, complete: function() { $('#button-review').button('reset'); }, success: function(json) { $('.alert-success, .alert-danger').remove(); if (json['error']) { $('#review').after('<div class="alert alert-danger"><i class="fa fa-exclamation-circle"></i> ' + json['error'] + '</div>'); } if (json['success']) { $('#review').after('<div class="alert alert-success"><i class="fa fa-check-circle"></i> ' + json['success'] + '</div>'); $('#form-review input, #form-review textarea').val(''); $('.review_star input').attr('checked', false).prop('checked', false); $('#form-review').slideToggle(); } } }); }); $(document).ready(function() { $('#product .thumbnails .image-additional img').each(function() { $(this).hover(function() { $('#product .thumbnails li:first a').attr('href', $(this).attr('data-full')); $('#product .thumbnails li:first img').attr('src', $(this).attr('data-thumb')); }); }); $('.thumbnails').magnificPopup({ type:'image', delegate: 'a', gallery: { enabled:true } }); var hash = window.location.hash; $('.nav-tabs a').each(function() { var href = $(this).attr('href'); if (hash == href) { $($(this)).trigger('click'); scroll_to(hash); } }); $('.review_star input').hover(function(){ var stars = $(this).val(); $('.stars i').addClass('fa-star-o'); $('.stars i:lt('+stars+')').addClass('fa-star').removeClass('fa-star-o'); }, function(){ var start = $('input:radio[name=rating]:checked').val() if(start == 'undefined' ){start = 0; } $('.stars i').addClass('fa-star-o'); $('.stars i:lt('+start+')').addClass('fa-star').removeClass('fa-star-o'); }); $('.review_star input').click(function(){ $('.review_star input').each(function(){ $('.review_star input').not($(this)).attr('checked', false); }); $(this).attr('checked', true).prop('checked', true); }); }); </script> <?php echo $footer; ?>
- 2 відповіді
-
Скачать / Купить дополнение MICRODATA - Schema.org [10 в 1] ОТДАЮ БЕСПЛАТНО - ПОЛЬЗУЙТЕСЬ !!! P.S. УСТАНОВКА И ПОДДЕРЖКА ПРИ НЕОБХОДИМОСТИ - НА ПЛАТНОЙ ОСНОВЕ (по всем вопросам пишем в личку) ДАННЫЙ МОДУЛЬ РАБОТАЕТ НА OPENCART 2 Добавил DariyGRAY Добавлено 27.08.2015 Категория SEO, карта сайта, оптимизация Системные требования Метод активации Ioncube Loader ocStore OpenCart.Pro, ocShop Обращение к серверу разработчика
- 65 відповідей
-
- микроразметка
- schema
- (і ще %d)
-
Версія 2.1
1 818 завантажень
В СИЛУ БОЛЬШИХ ПЕРЕМЕН КАК В ЖИЗНИ ТАК И В РАБОТЕ - ОТДАЮ БЕСПЛАТНО !!! ПОЛЬЗУЙТЕСЬ !!! P.S. УСТАНОВКА И ПОДДЕРЖКА ПРИ НЕОБХОДИМОСТИ - НА ПЛАТНОЙ ОСНОВЕ (по всем вопросам пишем в личку) ================= ================= Цель семантической разметки: -------------------------------------------------------------------- "Сделать интернет более понятным, структурированным и облегчить поисковым системам извлечение и обработку информации для удобного её представления в результатах поиска" Используя семантическую разметку, вы: -------------------------------------------------------------------- "Улучшите представление вашего сайта в результатах поиска, выстроите четкую, структурированную иерархию всех данных своего сайта для поисковых роботов и роботов социальных сетей. Ваш сайт станет более понятным, прозрачным и приятным для всех без исключения поисковых систем" Ни для кого не секрет, что: -------------------------------------------------------------------- "Сайт с наличием микроразметки, ранжируется поисковыми системами в разы быстрее и в выдаче позиционируется на 3-5 позиций выше аналогичных сайтов у которых ее нет" Установив модуль вы получите: -------------------------------------------------------------------- - разметку для главной страницы сайта - разметку для хлебных крошек - разметку для всех страниц товаров - разметку для всех страниц категорий - разметку для всех страниц производителей - разметку для страницы с акционными товарами -------------------------------------------------------------------- -------------------------------------------------------------------- -------------------------------------------------------------------- ======================================================================= Микроразметка Schema.org Главная страница сайта Типы схем: http://schema.org/Store name logo url description address -> http://schema.org/PostalAddress -> addressCountry -> addressLocality -> streetAddress telephone email openingHours ========= ========= Хлебные крошки - сниппеты или breadcrumbs Типы схем: http://www.data-vocabulary.org/Breadcrumb/ url title text ========= ========= YANDEX-Остров для карточки продукта [ ОДИН шаблон ] Типы схем: http://schema.org/Product name url model brand offers aggregaterating image description http://schema.org/Offer price pricecurrency availability http://schema.org/AggregateRating reviewCount ratingValue bestRating worstRating http://schema.org/Review - в построении острова участие не принимает itemReviewed author datePublished http://schema.org/Rating - в построении острова участие не принимает ratingValue bestRating worstRating http://schema.org/NameValueStructure name value ========= ========= YANDEX-Остров для страницы категории [ ТРИ шаблона ] Типы схем: http://schema.org/Product name url offers aggregaterating image description http://schema.org/Offer price pricecurrency http://schema.org/AggregateRating reviewCount ratingValue bestRating worstRating ========= ========= YANDEX-Остров для страницы производителя [ ТРИ шаблона ] Типы схем: http://schema.org/Product name url offers aggregaterating image description http://schema.org/Offer price pricecurrency http://schema.org/AggregateRating reviewCount ratingValue bestRating worstRating ========= ========= YANDEX-Остров для страницы Акции[ ТРИ шаблона ] Типы схем: http://schema.org/Product name url offers aggregaterating image description http://schema.org/Offer price pricecurrency http://schema.org/AggregateRating reviewCount ratingValue bestRating worstRating ========= ========= ========= Микроразметка FaceBook Open Graph Страница Карточки товара Типы схем: og:type - og:product og:title og:url product:price:amount product:price:currency og:image og:description og:site_name ========= ========= Страница Категории Типы схем: og:type - og:website og:title og:url og:image og:description og:site_name ========= ========= Страница Производителя Типы схем: og:type - og:website og:title og:url og:image og:description og:site_name ========= ========= Страница Акции Типы схем: og:type - og:website og:title og:url og:image og:site_name ========= ========= ========= Микроразметка Twitter Card Страница Карточки товара Типы схем: twitter:card - product twitter:domain twitter:site twitter:creator twitter:label1 twitter:label2 twitter:data1 twitter:data2 twitter:image twitter:title twitter:url ========= ========= Страница Категории Типы схем: twitter:card - summary twitter:domain twitter:site twitter:creator twitter:image twitter:description twitter:title twitter:url ========= ========= Страница Производителя Типы схем: twitter:card - summary twitter:domain twitter:site twitter:creator twitter:image twitter:description twitter:title twitter:url ========= ========= Страница Акции Типы схем: twitter:card - summary twitter:domain twitter:site twitter:creator twitter:image twitter:title twitter:url ========= ======================================================================= OpenCart - 1.5.2 ... 1.5.6 OcStore --- 1.5.2 ... 1.5.5 VQMOD ---- необходим для установки !!! ОДНУ КОПИЮ МОДУЛЯ РАЗРЕШАЕТСЯ РАЗМЕЩАТЬ ТОЛЬКО НА ОДИН ДОМЕН !!!Безкоштовне- 23 відгуки
-
- schema.org
- twitter card
- (і ще %d)
-
10 Скачать / Купить дополнение Микроданные Schema.org для категорий Данный мод - дополнение к предыдущему Микроданные Schema.org Добавляет микроданные в разметку страниц категорий, что позволяет более детально описать содержимое для поисковых систем О том, что такое Микроданные Schema.org и как это работает - можете узнать из предыдущего модуля. Вот пример того, как "видит" гугл страницу категории с товарами при помощи данного модуля. Добавляет следующие типы схем: http://data-vocabulary.org/Breadcrumb url text href title http://schema.org/Product name url image offers description aggregaterating http://schema.org/Offer price pricecurrency availability http://schema.org/AggregateRating reviewcount ratingvalue Работает на всех версиях с дефолтным шаблоном, зависимость может быть только от стороннего шаблона. В случае некоректной работы - допилю под вашу тему. Установка: опенкарт < 2 версии: - Требуется установленный vqmod - Скопировать содержимое архива(microdata_for_categories.zip) в корень магазина (системные файлы затронуты не будут); опенкарт > 2 версии: - извлечь из архива([ocmod]microdata_for_categories.zip) файл с расширением .ocmod.xml и загрузить его штатными средствами движка. Быть может Вас могут заинтересовать: Микроданные Schema.org Микроданные Schema.org для производителей Модуль "Похожие товары (vqmod)" Модуль "Похожие товары" Модуль "Рекомендуемые товары" Клон модуля "Рекомендуемые товары" Клон клона модуля "Рекомендуемые товары" Модуль "Сопутствующие товары" Модуль Рекомендуемые товары в категории Добавил zubovd Добавлено 06.08.2012 Категория SEO, карта сайта, оптимизация Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
- 121 відповідь
-
- 7
-

-
- schema.org
- микроданные
- (і ще %d)
-
Скачать / Купить дополнение Микроразметка + ОСТРОВА в YANDEX В СИЛУ БОЛЬШИХ ПЕРЕМЕН КАК В ЖИЗНИ ТАК И В РАБОТЕ - ОТДАЮ БЕСПЛАТНО !!! ПОЛЬЗУЙТЕСЬ !!! P.S. УСТАНОВКА И ПОДДЕРЖКА ПРИ НЕОБХОДИМОСТИ - НА ПЛАТНОЙ ОСНОВЕ (по всем вопросам пишем в личку) ================= ================= Цель семантической разметки: -------------------------------------------------------------------- "Сделать интернет более понятным, структурированным и облегчить поисковым системам извлечение и обработку информации для удобного её представления в результатах поиска" Используя семантическую разметку, вы: -------------------------------------------------------------------- "Улучшите представление вашего сайта в результатах поиска, выстроите четкую, структурированную иерархию всех данных своего сайта для поисковых роботов и роботов социальных сетей. Ваш сайт станет более понятным, прозрачным и приятным для всех без исключения поисковых систем" Ни для кого не секрет, что: -------------------------------------------------------------------- "Сайт с наличием микроразметки, ранжируется поисковыми системами в разы быстрее и в выдаче позиционируется на 3-5 позиций выше аналогичных сайтов у которых ее нет" Установив модуль вы получите: -------------------------------------------------------------------- - разметку для главной страницы сайта - разметку для хлебных крошек - разметку для всех страниц товаров - разметку для всех страниц категорий - разметку для всех страниц производителей - разметку для страницы с акционными товарами -------------------------------------------------------------------- -------------------------------------------------------------------- -------------------------------------------------------------------- ======================================================================= Микроразметка Schema.org Главная страница сайта Типы схем: http://schema.org/Store name logo url description address -> http://schema.org/PostalAddress -> addressCountry -> addressLocality -> streetAddress telephone email openingHours ========= ========= Хлебные крошки - сниппеты или breadcrumbs Типы схем: http://www.data-vocabulary.org/Breadcrumb/ url title text ========= ========= YANDEX-Остров для карточки продукта [ ОДИН шаблон ] Типы схем: http://schema.org/Product name url model brand offers aggregaterating image description http://schema.org/Offer price pricecurrency availability http://schema.org/AggregateRating reviewCount ratingValue bestRating worstRating http://schema.org/Review - в построении острова участие не принимает itemReviewed author datePublished http://schema.org/Rating - в построении острова участие не принимает ratingValue bestRating worstRating http://schema.org/NameValueStructure name value ========= ========= YANDEX-Остров для страницы категории [ ТРИ шаблона ] Типы схем: http://schema.org/Product name url offers aggregaterating image description http://schema.org/Offer price pricecurrency http://schema.org/AggregateRating reviewCount ratingValue bestRating worstRating ========= ========= YANDEX-Остров для страницы производителя [ ТРИ шаблона ] Типы схем: http://schema.org/Product name url offers aggregaterating image description http://schema.org/Offer price pricecurrency http://schema.org/AggregateRating reviewCount ratingValue bestRating worstRating ========= ========= YANDEX-Остров для страницы Акции[ ТРИ шаблона ] Типы схем: http://schema.org/Product name url offers aggregaterating image description http://schema.org/Offer price pricecurrency http://schema.org/AggregateRating reviewCount ratingValue bestRating worstRating ========= ========= ========= Микроразметка FaceBook Open Graph Страница Карточки товара Типы схем: og:type - og:product og:title og:url product:price:amount product:price:currency og:image og:description og:site_name ========= ========= Страница Категории Типы схем: og:type - og:website og:title og:url og:image og:description og:site_name ========= ========= Страница Производителя Типы схем: og:type - og:website og:title og:url og:image og:description og:site_name ========= ========= Страница Акции Типы схем: og:type - og:website og:title og:url og:image og:site_name ========= ========= ========= Микроразметка Twitter Card Страница Карточки товара Типы схем: twitter:card - product twitter:domain twitter:site twitter:creator twitter:label1 twitter:label2 twitter:data1 twitter:data2 twitter:image twitter:title twitter:url ========= ========= Страница Категории Типы схем: twitter:card - summary twitter:domain twitter:site twitter:creator twitter:image twitter:description twitter:title twitter:url ========= ========= Страница Производителя Типы схем: twitter:card - summary twitter:domain twitter:site twitter:creator twitter:image twitter:description twitter:title twitter:url ========= ========= Страница Акции Типы схем: twitter:card - summary twitter:domain twitter:site twitter:creator twitter:image twitter:title twitter:url ========= ======================================================================= OpenCart - 1.5.2 ... 1.5.6 OcStore --- 1.5.2 ... 1.5.5 VQMOD ---- необходим для установки !!! ОДНУ КОПИЮ МОДУЛЯ РАЗРЕШАЕТСЯ РАЗМЕЩАТЬ ТОЛЬКО НА ОДИН ДОМЕН !!! Добавил DariyGRAY Добавлено 20.08.2014 Категория SEO, карта сайта, оптимизация Системные требования Метод активации Ioncube Loader ocStore OpenCart.Pro, ocShop Обращение к серверу разработчика
- 386 відповідей
-
- 1
-

-
- schema.org
- twitter card
- (і ще %d)
-
10 Скачать / Купить дополнение Микроданные Schema.org для производителей Данный мод - дополнение к предыдущему Микроданные Schema.org Добавляет микроданные в разметку страниц списка товаров производителя, что позволяет более детально описать содержимое для поисковых систем О том, что такое Микроданные Schema.org и как это работает - можете узнать из предыдущего модуля. Вот пример того, как "видит" гугл страницу категории с товарами при помощи данного модуля Добавляет следующие типы схем: http://data-vocabulary.org/Breadcrumb url text href title http://schema.org/Product name url image offers description aggregaterating http://schema.org/Offer price pricecurrency availability http://schema.org/AggregateRating reviewcount ratingvalue Работает на всех версиях с дефолтным шаблоном, зависимость может быть только от стороннего шаблона. В случае некоректной работы - допилю под вашу тему. Установка: опенкарт < 2 версии: - Требуется установленный vqmod - Скопировать содержимое архива(microdata_for_brands.zip) в корень магазина (системные файлы затронуты не будут); опенкарт > 2 версии: - извлечь из архива([ocmod]microdata_for_brands.zip) файл с расширением .ocmod.xml и загрузить его штатными средствами движка. Быть может Вас могут заинтересовать: Микроданные Schema.org Микроданные Schema.org для категорий Модуль "Похожие товары (vqmod)" Модуль "Похожие товары" Модуль "Рекомендуемые товары" Клон модуля "Рекомендуемые товары" Клон клона модуля "Рекомендуемые товары" Модуль "Сопутствующие товары" Модуль Рекомендуемые товары в категории Добавил zubovd Добавлено 24.09.2014 Категория SEO, карта сайта, оптимизация Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
- 22 відповіді
-
- микроданные
- schema.org
- (і ще %d)
-
Подскажите насколько критично если микроразметка будет скрыта от пользователя посредством display:none в стилях.(планируется скрывать разметку отвечающую за контактные данные,сама разметка помещена в header)