Пошук по сайту
Результати пошуку за тегами 'mobile'.
Знайдено 11 результатов
-
Версія 1.2.3
Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который позволит: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Модуль поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко поддерживается любым разработчиком, отсутствует обфускация кодировка ionCube! данная версия поддерживает OpenCart 3.0.x, ocStore 3.0.x версию для Opencart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x можно скачать здесь! Установка (FAQ). Техническая поддержка доступна пользователям из списка покупателей и только после прочтения FAQ: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней.15.00 USD -
Версія 1.2.0
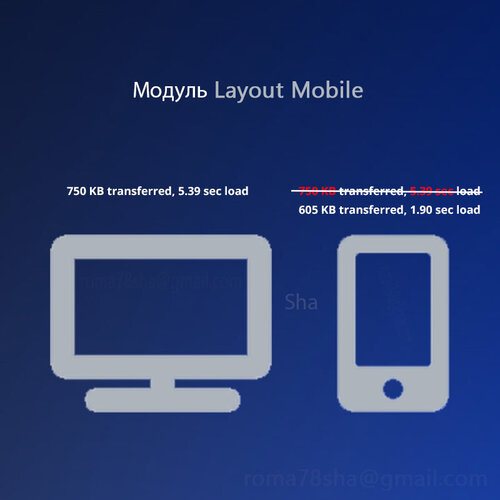
Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который поможет: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. В конце месяца большие скидки! Старая цена 15$ со скидкой 5$! данная версия поддерживает OpenCart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x версию для Opencart 3.x, ocStore 3.x можно скачать здесь! Техническая поддержка доступна пользователям из списка покупателей и только после прочтения faq: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Внимание Модуль не является кнопкой - нажал и сайт "полетел"... за "волшебством" лучше обратиться к другим модулям. Layout Type - инструмент, который даёт возможность настроить и ускорить мобильную версию магазина. Спасибо, что прочитал!) Лови купон с боольшой скидкой 678008-read14.99 USD- 12 відгуків
-
- 4
-

-
- mobile speed
- без гмо
- (і ще %d)
-
Все мы знаем как популярны сейчас responsive (адаптивные) шаблоны и все так современно и удобно с ними, что как бы мобильную версию магазина и не надо. Но у меня возникла необходимость реализовать именно мобильную версию сайта с переходом на поддомен m.domain.com, как это сделано на lamoda.ru (m.lamoda.ru работает только с моб. девайсов). Нужно было сделать, моб.версию магазина с одинаковой базой товаров и категорий, но естественно с другим отображением и с возможностью перейти на полную версию магазина с мобильного устройства и обратно. Что было сделано: Определение с какого устройства зашел пользователь - был использован php class Mobile_Detect.php (https://github.com/serbanghita/Mobile-Detect) 1. Добавление библиотеки файл mobile_detect.php залить в папку system/library в файле system/startup.php после строки library/config.php подключаем mobile_detect.php require_once(DIR_SYSTEM . 'library/Mobile_Detect.php'); $detect = new Mobile_Detect(); define('isMobile', $detect->isMobile(), false);//Это используем define('isTablet', $detect->isTablet(), false); //Это используем //Остальные в принципе не нужны define('isiOS', $detect->isiOS(), false); define('isAndroidOS', $detect->isAndroidOS(), false); isMobile, isTablet - определяет тип устройства - телефон или планшет isiOS, isAndroindOS, isBlackBerryOS, isSymbainOS, isWindowsPhoneOS и так далее - определяет ОС посетителя (если не собератетесь делать моб.версию под отдельную ОС, можете не использовать вообще =) ) 2. Определение устройства посетителя и редирект на поддомен (лично я не использую этот способ) Далее будем использовать эти константы (isMobile...)для действий переадресации на моб. версию теперь в контроллере header.php после protected function index() { пишем следующее $detect = new Mobile_Detect(); if ($detect->isMobile()){ if (isset($this->request->server['HTTPS'])) { $mobile_redirect = 'https://m.mystore.com'; } else { $mobile_redirect = 'http://m.mystore.com'; } if ($_SERVER['REQUEST_URI']) $mobile_redirect .= html_entity_decode($_SERVER['REQUEST_URI']); header('Location: '.$mobile_redirect); } Это собственно и заставит перенаправить пользователя на мобильную версию (или другой URL), если он зашел с мобильного. С условиями можете сами крутить detect->isMobile() - только для мобильных $detect->isTablet() - только для планшетов $detect->isMobile() || $detect->isTablet() - для обоих и так далее Это первый вариант (не очень удачный), когда пользователь попадает на мобильную версию, то обратно на полную не зайдет. Решение для перехода обратно, путем записи параметра в COOKIE. Вместо кода предложенного выше в контроллере header.php после protected function index() { пишем $detect = new Mobile_Detect(); if($detect->isMobile()) { if (isset($this->request->server['HTTPS'])) { $mobile_redirect = 'https://m.mystore.com'; } else { $mobile_redirect = 'http://m.mystore.com'; } if(isset($_REQUEST['ver']) and $_REQUEST['ver'] === 'full') { if(empty($_COOKIE['ver'])) setcookie('ver', 'full', time() + 86400, '/', '.mystore.com'); //будет работать для всех поддоменов, подробнее читайте на php.su setcookie() } else { header('Location: '.$mobile_redirect); } } В этом случае _mobile (префикс шаблона который стоит по умолчанию), то есть если папка с шаблоном по-умолчанию (для полной версии) 'default', а для мобильной соответственно 'default_mobile' На мобильной версии можете разместить ссылку на полную страницу по типу <a href="http://mystore.com/?ver=full">Полная версия</a> где ?ver=full - параметр что мы записали в куки. Вроде все. P.S Есть еще вариант сделать это через .htaccess - работает безотказно, но придется перечислить весь список мобильных девайсов ну и в полную версию вернуться нельзя. Решение для тех кому просто нужна смена шаблона в зависимости от устройства без поддомена (Работает на живом сайте paffos ru) 1. Добавляем библиотеку MobileDetect как это было описано выше в п.1 2. Затем в корне сайта в файле index.php перед // Currency $registry->set('currency', new Currency($registry)); добавляем //Mobile if(isMobile && !isTablet && $_COOKIE['ver'] !== 'full'){ $config->set('config_template', 'default_mobile'); }elseif(isMobile && !isTablet && $_COOKIE['ver'] == 'full'){ $config->set('config_template', 'default'); } Так мы определим устройство того кто зашел и в случае если он зашел с телефона (не с планшета) мы проверяем наличие куки ver и ее значение, если значение не Full, то грузим шаблон default_mobile, в противном случае грузим шаблон default 3. При заходе на шаблон нам нужно записать куки, что бы пользователя не кидало на неверный сразу же и при последующих заходах (если не чистили куки в браузере) В файле header.tpl каждого шаблона перед <link rel="stylesheet" type="text/css" href="catalog/view/theme/default_mobile/stylesheet/stylesheet.css" /> - добавляем запись куки mobile в мобильном шаблоне <?php setcookie('ver', 'mobile', time() + 60 * 60 * 24 * 30, '/'); ?> - добавляем запись куки full в обычном шаблоне <?php setcookie('ver', 'full', time() + 60 * 60 * 24 * 30, '/'); ?> 4. Если же пользователю надо дать возможность переходить с мобильной версии на полную и наоборот. В контроллере footer.php добавляем запись для проверки отображать нам кнопку переход в полную версию или нет (В примере условие только для мобильных) if(isMobile && !isTablet){ $this->data['gofull'] = true; }else{ $this->data['gofull'] = false; } В файле footer.tpl каждого шаблона где вам удобно: - добавляем кнопки перехода в полную версию для mobile шаблона <div class="ver">Перейти на: <span id="gofull">Полный сайт</span></div> - добавляем кнопки перехода в мобильную версию для default шаблона <?php if($gofull){ ?> Перейти на: <span id="gofull">Мобильную версию</span> <?php } ?> - в файле common.js после $(document).ready(function() { добавляем $('#gofull').on('tap click touchstart', function(){ $.cookie('ver', 'mobile', { expires: 1, path: '/' }); location.reload(); }); При клике на элемент с id="gofull" будет срабатывать на всех устройствах переход либо в полную версию либо обратно. Возможно местами это костыли, зато работает и проверено на живом магазине с большой посещалкой в сезон. Всем спасибо. Благодарности принимаю в денежном эквиваленте 2 чашек кофе 8-) )) Если тема актуальна буду рад дальнейшему развитию и усовершенствованию решения, потому-что прибегать к использованию коммерческих буржуйских решений Opencart Mobile Framework или Omtex Mobile Template не очень удобно, так как нужно перепиливать готовый дизайн под себя. И нет ничего хуже ковырять чужой код.
-
15 Скачать / Купить дополнение Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который позволит: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Модуль поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко поддерживается любым разработчиком, отсутствует обфускация кодировка ionCube! данная версия поддерживает OpenCart 3.0.x, ocStore 3.0.x версию для Opencart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x можно скачать здесь! Установка (FAQ). Техническая поддержка доступна пользователям из списка покупателей и только после прочтения FAQ: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Добавил Sha Добавлено 20.05.2020 Категория Инструменты, утилиты Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
-
14.99 При покупке доступ к обновлениям в течение 1 года После окончания основного периода доступ к обновлениям можно продолжить 10.00 USD за год Скачать / Купить дополнение Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который поможет: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. В конце месяца большие скидки! Старая цена 15$ со скидкой 5$! данная версия поддерживает OpenCart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x версию для Opencart 3.x, ocStore 3.x можно скачать здесь! Техническая поддержка доступна пользователям из списка покупателей и только после прочтения faq: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Внимание Модуль не является кнопкой - нажал и сайт "полетел"... за "волшебством" лучше обратиться к другим модулям. Layout Type - инструмент, который даёт возможность настроить и ускорить мобильную версию магазина. Спасибо, что прочитал!) Лови купон с боольшой скидкой 678008-read Добавил Sha Добавлено 13.03.2018 Категория Кэширование, сжатие, ускорение Ioncube Loader Нет ocStore 2.3.0.2.4 2.3 OpenCart.Pro, ocShop Opencart.pro 2.3 Обращение к серверу разработчика Нет
- 247 відповідей
-
- mobile speed
- без гмо
- (і ще %d)
-
Всем доброго времени суток! Написал себе страничку с партфолио. Прописано все предельно чисто, адаптивка проверена на всех размерах (так же с разных девайсов: андроид, нэтбук, айфон 6 и 7). Везде все работает исправно, кроме айпад 2. Никак не пойму, как срабатывает один противный процесс на Айпаде.. Загружается страничка изначально так как должна (правильно как вертикально, так и горизонтально) 1. верт. 2. горизонт Но когда подгрузка заканчивается, оно почему то сбрасывается и начинает отображаться криво: 1. 2. (Так как на сайте личная информация, пришлось замазать некоторые элементы) Кэш очищал каждый раз как пытался что то править. Если кто то из вас сталкивался с подобным, объясните пожалуйста, в чем же может быть проблема?
-
в mobile версиях opencart прячет колонки для экономии места, следовательно все модули в этих колонках исчезают. на днях попробовал на коленке набросать решение, которое возможно пригодится разработчикам как модулей, так и возможно авторам шаблонов первым делом нужно определить, открылся магазин в mobile устройстве или нет var isMobile = false; // device detection if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|ipad|iris|kindle|Android|Silk|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(navigator.userAgent) || /1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(navigator.userAgent.substr(0,4))) { isMobile = true; } далее мы вытаскиваем свой модуль из display:none колонки и для удобства задаем ему класс mobile-view if (isMobile){ $('#panel-seofilter0').detach().appendTo($('#column-left').parent()).addClass("mobile-view"); нам нужен функционал, который позволит показывать/скрывать наш модуль что бы он не висел постоянно в углу и не мешал просматривать магазин я добавил простой div с backgroud-image и код к нему $heading = $('.panel-seofilter .panel-heading'); $('#panel-seofilter0 div.arrow').click( function (){ if ($heading.hasClass('hidden-filter')){ $('#panel-seofilter0').animate({opacity: 1,left: "+=200"}); } else { $('#panel-seofilter0').animate({opacity: 0.75,left: "-=200"}); } $heading.toggleClass('hidden-filter'); }); } стили .panel-seofilter.mobile-view { width: 200px; position: fixed; z-index: 1000; top: 0; } .panel-seofilter.mobile-view .arrow { background-image: url(../image/arr1.png); width: 22px; height: 22px; position: absolute; left: 186px; top: 8px; } .panel-seofilter.mobile-view .hidden-filter .arrow { background-image: url(../image/arr2.png); left: 191px; } как это выглядит http://opencart2020.orcart.ru/test-1/
-
Приветствую! Подскажите пожалуйста, где искать данные для управления отображения Slideshow в web и mob версиях? Хочу исключить из отображения слайдшоу в мобильной версии. В данном случае Magic Slider. Спасибо.
-
Хочу приобрести модуль: http://www.opencart.com/index.php?route=extension/extension/info&extension_id=4168&filter_search=mobile%20theme. Дизайн только не нравится. Планирую под себя написать, да в качестве темы залить и поставить. Кто пользовался модулем, напишите, какие впечатления? советуете - не советуете?! Буду очень признателен.
-
Приветствую вопрос такой можно ли сделать мобильную версию для магазина?