-
Публікації
68 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем yegorulya
-
-
19.01.2023 в 12:09, yegorulya сказал:
Не знаете случайно модулей?
может кому-топригодится, нашла такой модуль, который делает соайдер на весь экран
ссылка ниже
https://webocreation.com/opencart-free-extension-to-add-full-width-position-in-layout/
-
19.01.2023 в 09:50, Tom сказал:
Путём вёрстки или установки дополнений , которые позволят это сделать.
Не знаете случайно модулей?
-
07.08.2016 в 13:21, Tom сказал:
Анастасия с кодовым номером 617.Ваша проблема = вашей не внимательности.
Откройте в админке
Дизайн(иконка дисплея) - Схемы
Раз речь о главной странице,то открываем Главная (в английской версии Home)
Добавляйте ваш слайдер
В колонке Расположение помимо Право/Лево,Верх/Низ в шаблоне добавлено расположение Post Header(на всю ширину).
Вот и вся загадка....
А в версии 3.0.3.7 как можно сделать слайдер на всю ширину экрана? - только лишь слайдер, а не весь сайт внизу за ним.
-
12 часов назад, Tom сказал:
Проверил на Redmi, через оперу и хром. Нет проблем. Не рекомендую проверять через родной браузер Mi. Вы не сможете помочь всем, не сломав при этом отображение другим, у кого ранее не было проблем. А этот браузер(Mi) вовсе не нужно учитывать.
Второй момент, мобильная версия нужна , что бы удобнее было просматривать с маленьких экранов. А маленький экран , это издержки.
Вы же не будете пытаться пробовать свистеть , засовывая все десять пальцев в рот. Здесь всё точно так же. Откройте мобильные версии топовых магазинов, у них чаще всего , если товар по два в ряд, нет никаких километровых названий, точно нет описания(а оно у вас даже на скрине одно и тоже, как заевшая пластинка). А зачастую и кнопок Купить нет.
Уберите описание , как минимум в мобильной версии.
@media (max-width: 768px) { .product-thumb .caption > h4 + p {display:none;} .product-thumb .caption {min-height: 90px;} }
Эта фишка отчасти, для этого и существует. Что бы не ломать вёрстку вы в названии впишите короткое значение. В поле H1 полное. В этом случае и в модулях и на странице категории будет краткий вариант, а в самом товаре длинное значение.
Попутно здесь
catalog/view/theme/default/stylesheet/stylesheet.cssстрока 230
padding: 10px 8px 10px 15px;
заменить на
padding: 10px 5px 5px 12px;
Что бы меню было без перескакиваний.
сделала все как тут написано и теперь вид красивый и корректный. Тому как всегда благодарность.
Мои темы, которые я создаю думаю пригодятся многим таким как и я. -
да, так и есть.
Знаний пока не хватает... -
Только что, niger сказал:
Когда ваш вопрос касался какой-то логики или другой ситуации, а не такой же, как вы уже просили помощи - я сам был непротив написать вам решение или помочь. Но почти все ваши вопросы - это один и тот же вопрос.
Ничего ехидного или попытки задеть.
Хорошо, значит мы друг друга не поняли, мир.
-
2 минуты назад, niger сказал:
Вы воспользуетесь только бесплатными советами, а не платными услугами.
Любая ситуация для вас сложная. Так как вывести два товара в ряд или поправить размер заголовка - к опенкарт не имеет никакого отношения, это самые базовые знания по HTML+CSS.
Никто вас задеть ничем не хочет - это факт. Если вас обижает правда или факт - это не моя вина.
Так я и сама говорю, что не знаю. Что есть то есть.
Мне советовали опенкарт форум для таких ситуаций, где люди помогают друг другу. Просто вы пишите как-то ехидно, поэтому я и писала слово "задеть".
-
11 часов назад, Tom сказал:
Проверил на Redmi, через оперу и хром. Нет проблем. Не рекомендую проверять через родной браузер Mi. Вы не сможете помочь всем, не сломав при этом отображение другим, у кого ранее не было проблем. А этот браузер(Mi) вовсе не нужно учитывать.
Второй момент, мобильная версия, нужна , что бы удобнее было просматривать с маленьких экранов. А маленький экран , это издержки.
Вы же не будете пытаться пробовать свистеть , засовывая все десять пальцев в рот. Здесь всё точно так же. Откройте мобильные версии топовых магазинов, у них чаще всего , если товар по два в ряд, нет никаких километровых названий, точно нет описания(а оно у вас даже на скрине одно и тоже, как заевшая пластинка). А зачастую и кнопок Купить нет.
Уберите описание , как минимум в мобильной версии.
@media (max-width: 768px) { .product-thumb .caption > h4 + p {display:none;} .product-thumb .caption {min-height: 90px;} }
Эта фишка отчасти, для этого и существует. Что бы не ломать вёрстку вы в названии впишите короткое значение. В поле H1 полное. В этом случае и в модулях и на странице категории будет краткий вариант, а в самом товаре длинное значение.
Попутно здесь
catalog/view/theme/default/stylesheet/stylesheet.cssстрока 230
padding: 10px 8px 10px 15px;
заменить на
padding: 10px 5px 5px 12px;
Что бы меню было без перескакиваний.
Я поняла, большое спасибо!
-
15 часов назад, niger сказал:
Человек с 24 января по сегодня около 10 тем создал с разным вариантами ошибок и "помогите". Платить не будут точно, хотят чтобы написали решение. Я пару раз помог, но мне кажется, что если не умеешь ловить рыбу, ее нужно купить, а не каждый день приходить на речку и просить помощи с удочкой, наживкой и лодкой.
пересчитала свои темы - 6 штук включая эту.
Да, я действительно не разбираюсь в вопросе, но у меня уже не мало получилось, благодаря упорству и отзывчивым людям.
Я сама всегда с радостью стараюсь помочь, если Вам не нравится моя тема, можно просто проигнорировать, а не пытаться задеть человека каким-то образом.
Если у меня возникнут сложные ситуации я точно обращусь к @Tom - Помогал неодноктано, хотя мог просто пройти мимо.
-
-
это надо в шаблоне в каком-то файле что-то прописать?
-
5 минут назад, Dimasscus сказал:
его не режет. оно перекрывается блоком с текстом безопасно
А как исправить?
-
2 часа назад, magdek сказал:
Судя по скрину может стоит шрифт сделать меньше, не писать капслоком
это только один такой пример.
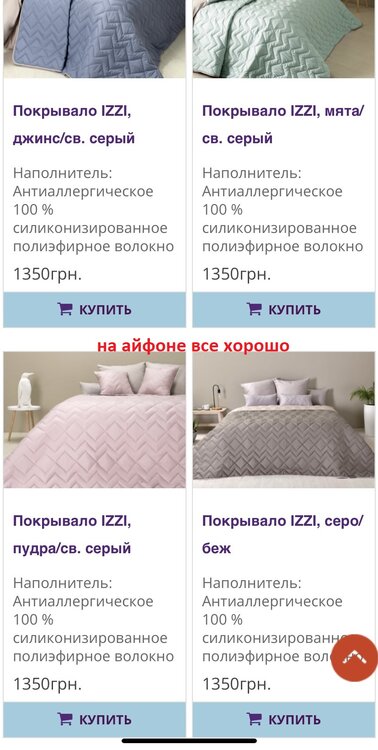
Там небольшая серия товаров - пару штук, остальные выше картинки есть без капслока.Само название написано не капслоком и его режет - на последнем скрине последнее слово наполовину.
-
16 часов назад, Tom сказал:
Добавьте медиа-запрос в стили, для размера экранов <768 .
Сейчас у вас это 20px, а для столь плотного отображения в два ряда, это много.
Так например :
@media (max-width: 768px) { .odcatwallhref {font-size: 15px !Important;} .product-thumb h4 {height: 80px !Important;} .product-thumb h4 a{line-height: 13px !Important;} }
Ну и самое важное. Изучите понятие H1, не нужно давать товарам названия в 100500 этажей и потом пытаться ломать вёрстку, что бы всё это влезло.
Для примера :
Название товара : С котами Мурчики мяу-мяу
H1 : Детское постельное белье c котами Мурчики мяу-мяу - Cottontwill
Стили добавила, стало немного компактней, но все равно режет названия.
Скрин во вложении
В айфоне как-то по умолчанию после названия отступ идет до видимого описания товара.
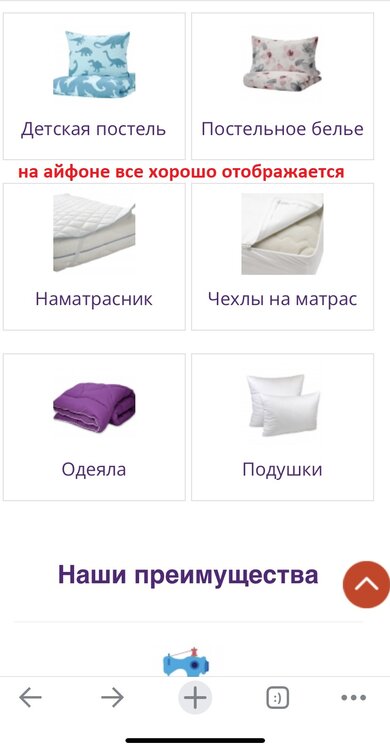
И отображает на телефоне Редми по-прежнему категорию на главной "чехлы на матрас" (тут кратко описано, даже не знаю как сократить уже), не на том же уровне, что другие категории.
Цитирую:
"Название товара : С котами Мурчики мяу-мяу
H1 : Детское постельное белье c котами Мурчики мяу-мяу - Cottontwill" - тут имеете ввиду, чтобы название я делала коротним, а H1 наоборот длинее? поменять местами?
-
59 минут назад, Tom сказал:
Добавьте медиа-запрос в стили, для размера экранов <768 .
Сейчас у вас это 20px, а для столь плотного отображения в два ряда, это много.
Так например :
@media (max-width: 768px) { .odcatwallhref {font-size: 15px !Important;} .product-thumb h4 {height: 80px !Important;} .product-thumb h4 a{line-height: 13px !Important;} }
Ну и самое важное. Изучите понятие H1, не нужно давать товарам названия в 100500 этажей и потом пытаться ломать вёрстку, что бы всё это влезло.
Для примера :
Название товара : С котами Мурчики мяу-мяу
H1 : Детское постельное белье c котами Мурчики мяу-мяу - Cottontwill
Поняла, все учту!
Стили вставлю и посмотрю что будет -
Обнаружила, что сайт выглядит абсолютно по-разному на разных мобильных телефонах.
Я его корректирую и проверяю вид на айфоне, все хорошо, устраивает.Ради интереса проверила с телефона Редми и там совсем другой вид сайта, корявый, не красивый, очень крупный.
На Редми категория "Чехлы на матрас сьехала и имеет другую форму, более вытянутую. Проблема также в названии товаров, обрезает часть названия - я выделила красным на скрине.
Я прилагаю фото для наглядности, сначала идет фото с айфона, после него с редми для наглядности. Подозреваю, что на телефоне еще какой-то другой марки, будет еще какой-то другой вариант отображения.
Может есть какой-то способ с помощью стилей и чего-то такого сделать так, чтобы вид был одинаковый и корректный на разных мобильниках?
-
Может кому-то пригодится, вывела информацию с помощью этого модуля, ссылка ниже
https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=10969
-
Как думаете куда лучше тогда вывести?
только в подвал - неудобно, должно быть на ввиду вверху тоже
-
Мне надо вывести информацию в меню
вверху - в разделе информация будут Контакты, обмен возврат, доставка.
все что нужно знать пользователю.
статей там не будет
-
-
15 часов назад, Tom сказал:
@media (max-width: 768px) { .product-layout.col-xs-12{ width:50%; padding-right:3px; padding-left:3px; margin-bottom: 5px; } }
А не знаете возможно ли сделать как напишу ниже?
Поле информация оставить в верхнем меню ("navbar" в коде страницы), но убрать из отображения стены категорий. А то выбивает общий вид и одинокая одна колонка внизу ни туда ни сюда.Скрины во вложении
-
убрала модуль Image Translit on Upload стало грузить фото теперь, это модуль блокировал.
Автор в модуле пишет примечание:
Внимание!
Модуль не работает с версиями, где уже есть встроенная мультизагрузка - протестировано на ocStore 2.3.0.2В общем всем спасибо за участие!
Вроде все уже хорошо. -
-
Я думала на модуль сначала - multiselect, удалила его и почистила кеш.
ничего не поменялось, установила его обратно, в виде эксперимента, все по-прежнему.
как понять откуда ноги растут?



















какой путь указать в макете для ЧПУ
в Opencart 2.x: Налаштування та оптимізація
Опубліковано:
спасибо и мне помогли