-
Публікації
265 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем Romanbbws
-
-
В 25.07.2020 в 20:25, baristaroom сказал:
Подскажите пожалуйста как можно на страницу оформления заказа добавить опции, чекбоксы для выбора дополнительных услуг, так чтобы стоимость выбранных услуг добавлялась к сумме заказа. Может можно как-то опции из карточки товара добавить на стр оформления заказа? Или может для этого есть спец модуль?
Здравствуйте! Это не стандартный функционал. Но, возможно подобное можно как-то реализовать с помощью модуля Filterit.
-
8 часов назад, white130489 сказал:
где он находится? вижу только stylesheet.min.css
Это он и есть.
6 часов назад, white130489 сказал:
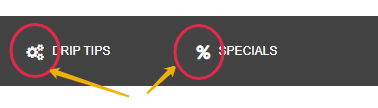
как изменить эти иконки? где они находятся?
Изменить можно в catalog/view/theme/fanes/template/common/menu.twig
Это иконочный шрифт FontAwesome
<i class="fa fa-cogs" aria-hidden="true"></i> - первая иконка
<i class="fa fa-percent" aria-hidden="true"></i> - вторая иконка.
-

Mirstore - Универсальный адаптивный шаблон
Mirstore - Универсальный адаптивный шаблон.
Подойдет для магазинов одежды, обуви, аксессуаров и.т.дШаблон хорошо оптимизирован под все разрешения экранов, как мобильных устройств,
планшетов, так и компьютерных мониторов в том числе широкоформатных.
Прост в установке и настройке.Совместим ocStore 3 / OpenCart 3 RS
Админ панель логин: demo пароль: demo
Обратите внимание, в демонстрационной версии магазина используется модуль
Simple - упрощенная регистрация и заказ
он не входит в состав шаблона и приобретается отдельно.
Поддержка оказывается в личных сообщениях а так же по почте.
Инструкция по установке в файле readme.txt
Бесплатная помощь в установке и настройке шаблона при необходимости.
-
Автор
-
долучення14.07.20
-
Категорія
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore3.0
-
OpenCart.Pro, ocShopНе проверялось
-
Звернення до сервера розробникаНет
-
-
В 01.07.2020 в 18:11, Stich2010 сказал:
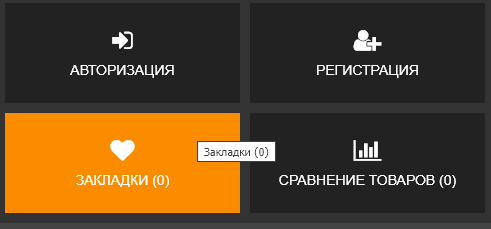
Здравствуйте, подскажите пожалуйста, как убрать в карточке товара?

И еще пункты "Закладки" и "Сравнение товаров" из выпадающего меню профиля?

Благодарю.
Здравствуйте! Опции можно убрать как написали выше. Закладки и сравнение можно убрать удалив из catalog/view/theme/fanes/template/common/menu.twig
<li><a href="{{ wishlist }}" id="wishlist-total" title="{{ text_wishlist }}"><i class="fa fa-heart"></i> {{ text_wishlist }}</a></li> <li><a href="{{ compare }}" id="compare-total" class="btn btn-link"><i class="fa fa-bar-chart" aria-hidden="true"></i> {{ text_compare }}</a></li>
-
50 минут назад, baristaroom сказал:
Вместо {{ text_manufacturer }} написать Доставка , вместо {{ manufacturer }} вставить ссылку на страницу доставки.
-
-
8 часов назад, Stich2010 сказал:
Доброго часа.
Ковыряюсь - не пойму....
Решил перенести поле поиска из шапки в другое место.
Нашел код который выводит поле поиска с кнопкой:
<div class="s-group"> <input type="text" name="search" value="{{ search }}" placeholder="{{ text_search }}" /> <button class="btn btn-primary" type="button"><i class="fa fa-search"></i></button> </div>
Поле поиска выводится:

Но он не работает... Почему так? Что куда воткнуть подскажите пожалуйста!!! Второй день уж с ним воюю, все темы перелопатил на сайте)))
Нужно править JS.
-
В 13.06.2020 в 17:05, ren88 сказал:
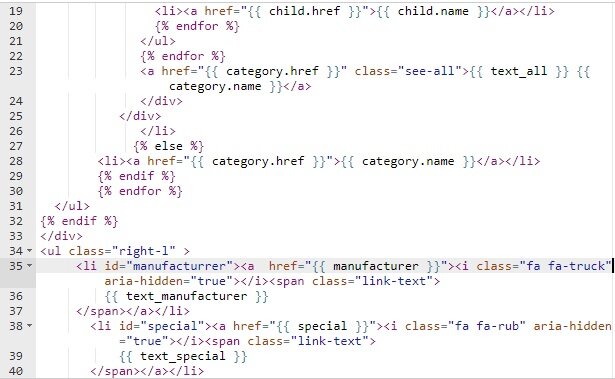
Подскажите пожалуйста, как удалить в меню сверху "производители"
Здравствуйте! В catalog/view/theme/fanes/template/common/menu.twig удалить
<li id="manufacturrer"><a href="{{ manufacturer }}"><i class="fa fa-cogs" aria-hidden="true"></i><span class="link-text"> {{ text_manufacturer }} </span></a></li>
-
В 11.06.2020 в 11:13, VadiMAnatolich сказал:
Здравствуйте !! Большое спасибо за ваш труд.
С шаблоном возникла такая сложность.. почему то на части браузеров в мобильной версии не отображаются значки пока по ним не кликнешь... т.е.. первый заход - нет значков вместо них кракозябры, а если ткнешь в страницу или в меню- значки появляются, подскажите пожалуйста с чем может быть проблема ?
Здравствуйте! Скорей всего некорректно настроен ssl .
-
В 17.06.2020 в 13:17, Dennisfcdk сказал:
Добрый день,подскажите как редактировать описание в вкладках "о нас" , "доставка" и тд?
я нашел только категории товаров.
сам нашёлДобрый день! Это статьи, отредактировать их можно в админке Каталог > Статьи .
-
В 17.06.2020 в 12:18, GoodGodInc сказал:
Здравствуйте! Столкнулся с проблемой - при нажатии на кнопку "категории" в верхнем меню, оно не открывается.
Ссылка: auto-svet.com.ua
Ответил в лс.
-
@Nataleytina , Здравствуйте! В файле catalog/view/theme/fanes/template/extension/module/slideshow.twig
autoplay: 2500, заменить на нужное по умолчанию 2500 это 2.5 секунды.
-
В 05.06.2020 в 22:46, Leogo сказал:
Как из горизонтального меню убрать пиктограммки (кромен Категории, поиск и аккаунт), но, чтоб меню мобильной версии не нарушилась?
в конец stylesheet.css добавить код
.right-l li a i { display: none !important; margin-right: 0 !important; } #search-block a i,#acc a i { display: inline-block!important; } #account-link .accounts-link a i { display: block !important; } @media (max-width:1024px) { .right-l li a i { display: inline-block!important; } } -
18 часов назад, ren88 сказал:
Здравствуйте! В настройках шаблона можно настраивать ширину и высоту изображений. Расширения > Шаблоны > fanes Редактировать Размер большого изображения товара (Ш x В) поставить например 500 на 500 .
-
@Nataleytina , Здравствуйте! Если я правильно вас понял, вставьте в конец файла stylesheet.css
@media (max-width:1024px) { #blog-drop { display: none!important; } #special { display: block !important; } }Тогда блог не будет отображаться вместо него будут акции. Иначе все иконки просто не умещаются. Что-то придется удалить.
-
@Stich2010, Добрый день! Без обращения к программистам не обойтись, но можно ведь попробовать сделать и самостоятельно. По запросу "картинки в категориях opencart 3" много информации по этой теме.
-
В 22.05.2020 в 16:24, versstachi сказал:
Поддержка активна? Шаблон что-то не пользуется популярностью.
Здравствуйте! Поддержка активна!
-
-
@VIKA1991, Добрый день! В конце файла stylesheet.css вставьте код
@media (max-width:1024px) { .contact-block { display: block !important; } }этот файл находится в catalog/view/theme/fanes/stylesheet/
-
1 час назад, Gats сказал:
Здравствуйте! Шаблон отличный, за что благодарю вас, однако столкнулся с одной проблемой: не могу прикрепить к основному товару рекомендуемые. В админке все отображается, якобы товары прикреплены, но по факту ничего нет. Возможно ли, что связанные товары просто не поддерживает шаблон и если да, как это возможно исправить?
Добрый день! Замените файл product.twig он расположен catalog/view/theme/fanes/template/product на этот product.twig
-
1 час назад, VIKA1991 сказал:
Добрый день! Подскажите пожалуйста, как можно удалить блок "Аккаунт-блок" на странице "Оформление заказа" https://mikkimebel.ru/index.php?route=extension/module/custom
Здравствуйте! Скорей всего в дизайн > макеты > оформление заказа в верху страницы дважды выведен модуль аккаунт. Удалите его из верхней части.
-
В 18.05.2020 в 07:01, strongsport сказал:
Спасибо за помощь! Рабатает.
Возникли еще пару вопросов:
- как из десктоп и из мобильной версии удалить с верхнего меню раздел "контакты"? Да и вообще его удалить везде из кода?
- и как потом в мобильной версии впихнуть раздел "акции" вместо удаленного "контакты"?
Здравствуйте! Нужно в catalog/view/theme/fanes/template/common/menu.twig найти и удалить
<li><a href="{{ contact }}"><i class="fa fa-phone" aria-hidden="true"></i> <span class="link-text">{{ text_contact }}</span></a> </li>
А после
<li id="infodrop"> <a href="{{information }}" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-info-circle" aria-hidden="true"></i> <span class="link-text">{{ text_information }</span></a> <ul class="dropdown-menu" id="info-menu"> {% for information in informations %} <li><a href="{{ information.href }}">{{ information.title }}</a></li> {% endfor %} </ul> </li>
Вставить
<li id="special"><a href="{{ special }}"><i class="fa fa-percent" aria-hidden="true"></i> <span class="link-text">{{ text_special }}</span></a> </li>
-
5 часов назад, LeonidS63 сказал:
В карточке товара вывести Артикул.
Отправил в лс ссылку на инструкцию.
-
12 часов назад, vlamant сказал:
Добрый день. Благодарю автора за его труд.В карточке товара и в статьях блога не выводятся рекомендованные статьи и товары, которые добавляются в ручную в связях. Не могу разобраться (точно в шаблоне вывода этого нет) Можете помочь пожалуйста, добавить в шаблон? Буду благодарен.
Добрый день! Замените файл product.twig он расположен catalog/view/theme/fanes/template/product на этот product.twig
















Fanes [Поддержка]
в Бесплатные шаблоны
Опубліковано:
Здравствуйте! Скорей всего вы не поставили галочку выводить в главное меню.