-
 4
4
Опис файлу
Інтеграція потужного js фреймворку GrapesJS на опенкарт. Забудьте про недоліки звичайних редакторів summernote та ckeditor та відкрийте можливості створення зручних та адаптивних сторінок за допомогою цього модуля. За допомогою звичайного перетягування drag-and-drop додавайте елементи з бібліотеки модуля та працюйте з ними.
ЯК ПРАЦЮЄ
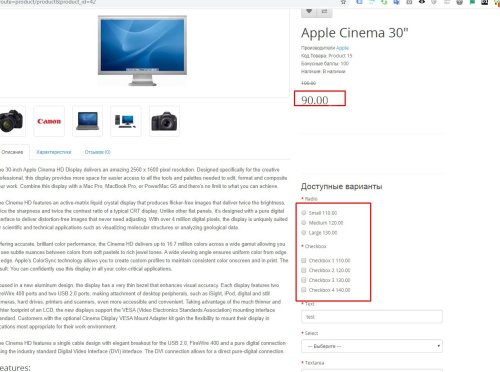
Модуль додає додаткова вкладку у адмінці для сторінок. А також перемикач, який дозволяє увімкнути заміну оригінального опису сторінки на вміст вікна редактора (для потрібних товарів, категорій, статей і тд).

МОЖЛИВОСТІ
- створення колонок
- робота з блочною структурою сторінки
- готова бібліотека блоків
- адаптивний дизайн
- окремі налаштування адаптиву у 3 варіантах пристроїв
- налаштування шаблону
- додавання тексту, посилань, зображень, банерів та ін.
- додавання цитат, відео, карт
- додаткові елементи: поля та форми, таймер, підказки, анімований текст
- зміна та додавання стилістики, параметрів та поведінки елементів - розміри, відступи, кольори, фон, тінь і тд. (Style Manager)
- зміна та додавання css класів
- зручний режим перегляду коду
- можливість змінювати та імпортувати код
- режим перегляду дерева елементів (Layer manager)
- історія дій та відміна команд
ДЕМО
Адмінка https://oc3.likedev.pro/admin/ логін/пароль: demo/demo
Стаття https://oc3.likedev.pro/grapes-js-uk
Товар https://oc3.likedev.pro/apple_cinema_30-uk
ПЕРЕВАГИ ТА ОСОБЛИВОСТІ
- генерує чистий та валідний код, який можна підтримувати та редагувати
- не підключає ніякий бібліотек css та js для всього сайту. По мірі додавання блоків долається лише потрібний код, тому верстка дуже легка
- відкритий код
- модуль створює свої таблиці та працює із своїми полями, тому максимально сумісний з усіма вашими редакторами. У будь-який час його можна відключити
- модуль лише підміняє описи товарів, категорій і т.д. саме на тих сторінках, для яких це увімкнено. Оригінальні поля модуль не чіпає, тому ви можете користуватися ним паралельно з іншими редакторами.
- написаний на подіях для максимальної сумісності з модулями та шаблонами
ПРАЦЮЄ НА СТОРІНКАХ
- товар
- категорія
- виробник
- інформація (стаття)
- стаття блогу ocstore
- посадкова сторінка ocfilter
- стаття блогу шаблонів від @octemplates
- стаття блогу CyberStore
- стаття блогу шаблонів від @aridius
ВСТАНОВЛЕННЯ
Через установник в адмінці завантажуєте архів модуля ocmod для своєї версії опенкарт.
Для версій 2.x переконайтеся, що у вас вже встановлено модифікатор localcopy. ocmod, якщо його немає – встановіть.
Оновлення до версії 1.0.2: вставновити новий архів модуля через менеджер доповнень
ЛІЦЕНЗІЯ
Ліцензія видається на один домен. Також при необхідності на тестовий піддомен.
Ключ буде надіслано автоматично на пошту покупця одразу після вашого замовлення. Якщо з якоїсь причини листа немає - пишіть на пошту чи в ПП.
ПРОХАННЯ ВКАЗАТИ ДОМЕН ВІДРАЗУ ПРИ КУПІВЛІ
Також дивіться модулі:
Accordion & Tabs & Steps v2 - конструктор контенту
YouTube lazy load & popup - оптимізація і кастомізація iframe, галерея відео в картці товару
Smart Video Widgets - відео в фоні, банера, зображення, сповіщення з налаштуванням умов показу
Google Reviews - відгуки з гугл карт (Google Business) з віджетом довіри + відгуки про товари