-
 1
1
Опис файлу
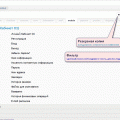
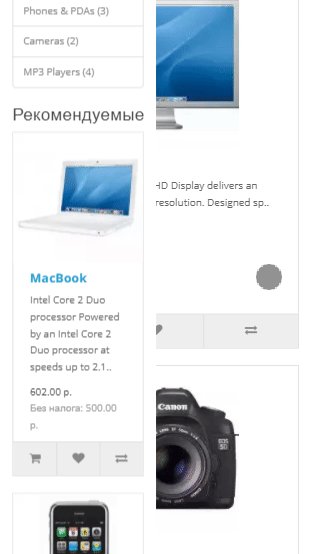
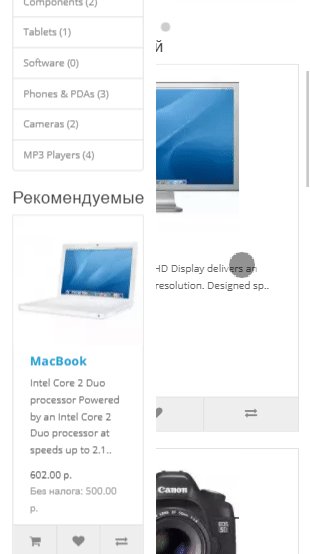
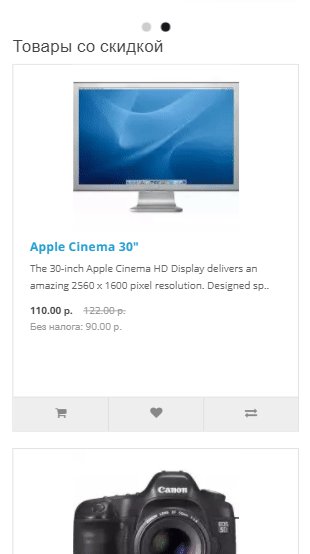
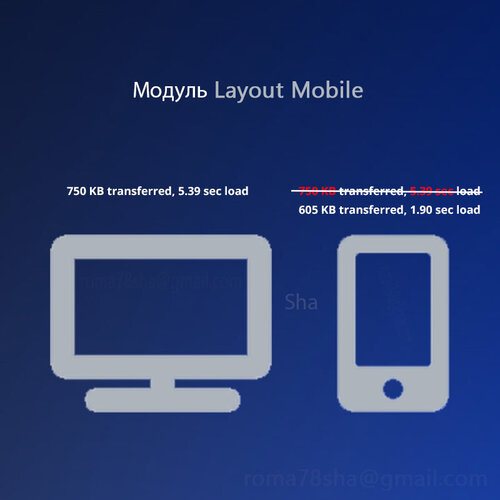
Меню по свайпу, Фильтр по swipe и т.д.
Как известно в некоторых шаблонах OpenCart в мобильной версии, левая колонка подло прячется!
Данный модификатор позволяет её достать одним движением пальца ![]()
Установка и обновление
стандартными средствами OpenCart.
Кратко принцип действия:
когда width экрана <= 767px, свайп слева-направо по #content добаляет класс .open_swipe к колонке #column-left,
swipeleft (справа-налево) его удаляет.
- адаптировать к своему шаблону можно в файле catalog\view\javascript\swipe_column\swipe_column.css
- кнопка пока не встроена по умолчанию, можно вставить в удобном, для Вас месте
<div id="swipe_filter" onclick="$('#column-left').toggleClass('open_swipe')"></div>
например в catalog\view\theme\default\template\common\header.tpl
Техподдержка:
если нужна помощь обращайтесь сюда, в личку или на [email protected]
В зависимости от сложности, платная или бесплатная
Разработчик оставляет за собой право отказать в техподдержке без объяснения причин: нервным ("уже прошел целый час, а разработчик так и не ответил"), неадекватным ("я три года назад, за него деньги заплатил...") и пр... .
Модуль не затирает, не заменяет ни каких файлов движка. Дополнение предоставляется по принципу "Как есть".






















.thumb.png.388f64ac000ac8d5f189d8e3f6ff1318.png)