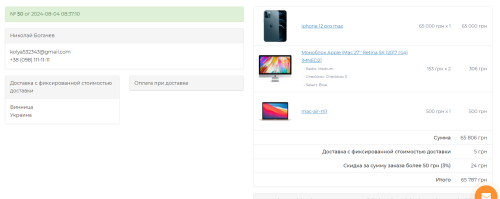
Визуализация выбранных размеров
-
Схожі публікації
-
- 4 відповіді
- 1 034 перегляди
-
- 10 відповідей
- 1 034 перегляди
-
- 8 відповідей
- 1 501 перегляд
-
- 0 відповідей
- 1 100 переглядів
-
- 4 відповіді
- 2 024 перегляди
-
-
Зараз на сторінці 0 користувачів
- Ні користувачів, які переглядиють цю сторінку












Recommended Posts
Створіть аккаунт або увійдіть для коментування
Ви повинні бути користувачем, щоб залишити коментар
Створити обліковий запис
Зареєструйтеся для отримання облікового запису. Це просто!
Зареєструвати аккаунтВхід
Уже зареєстровані? Увійдіть тут.
Вхід зараз