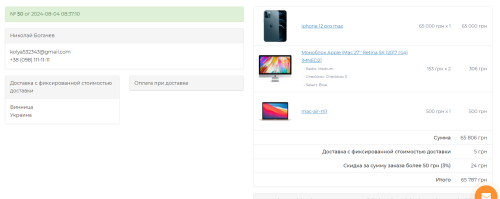
Прошу помощи! Прогалы в товарной сетке на странице категорий
-
Зараз на сторінці 0 користувачів
- Ні користувачів, які переглядиють цю сторінку





На нашому сайті використовуються файли cookie і відбувається обробка деяких персональних даних користувачів, щоб поліпшити користувальницький інтерфейс. Щоб дізнатися для чого і які персональні дані ми обробляємо перейдіть за посиланням . Якщо Ви натиснете «Я даю згоду», це означає, що Ви розумієте і приймаєте всі умови, зазначені в цьому Повідомленні про конфіденційність.
Recommended Posts
Створіть аккаунт або увійдіть для коментування
Ви повинні бути користувачем, щоб залишити коментар
Створити обліковий запис
Зареєструйтеся для отримання облікового запису. Це просто!
Зареєструвати аккаунтВхід
Уже зареєстровані? Увійдіть тут.
Вхід зараз