-
Публікації
8 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем Lehus
-
-
5 часов назад, mrz сказал:
@Lehus Здравствуйте
\catalog\view\theme\fractal\template\extension\module\aridius_catwall.tpl
удалить hidden-xs
Благодарю!
-
-
18 часов назад, mrz сказал:
@Lehus модификаторы обновите в менеджере дополнений
спасибо
-
 1
1
-
-
Короче говоря, почему у нас в product.tpl не удаляется удалить следующий класс:

Хотя в коде его нет:

-
5 часов назад, mrz сказал:
@Lehus Добрый, я вас не понимаю вообще,зачем их убирать и тем самым портить вид сайта, эта так сказать рабочие отступы
/catalog/view/javascript/bootstrap/css/bootstrap.min.css
.col-lg-1, .col-lg-10, .col-lg-11, .col-lg-12, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-md-1, .col-md-10, .col-md-11, .col-md-12, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-sm-1, .col-sm-10, .col-sm-11, .col-sm-12, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-xs-1, .col-xs-10, .col-xs-11, .col-xs-12, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}Мы друг друга не поняли.
в самих стилях мы не хотим убирать паддинги.
вопрос именно в разметке.
Смотрите, на нашем примере:
- главная, контакты, доставки и другие страницы без отступов (хлебные крошки расположены вровень с левой границей контейнера)
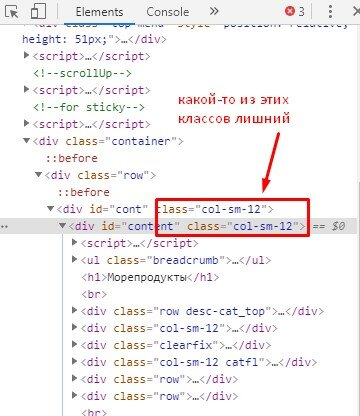
- продукты, категории с паддингами слева и справа. эти паддинги можно убрать, если через отладку в хроме убрать class у <div cont>.
вот примеры на скриншотах
Если через отладчик удалить то всё красиво:
-
Добрый день!
Бьемся и не можем убрать лишние паддинги на страницах category и product.
Если через хром внести изменения в верстку - всё работает.
Но если залезть в tpl и убрать там class="col-sm-12" в <div "cont"> - не помогает.
Расскажите, пожалуйста, как убрать паддинги слева и справа в этом контейнере?
Может мы вообще не так всё делаем?
-
Есть живой сайт рыбной продукции ikruberu.ru
Хочу переехать на OpenCart PRO с WP + WooCommerce (porto)
При это нужно:
0) разделять стоимость товаров по ролям (для обычных покупателей и для привилегированных должны быть разные цены и условия доставки)
1) уметь работать с весовым товаром (опциями, вариациями). чтобы можно было покупать не штуками или килограммами, а, например, 350 грамм товара. и при это цена должна пересчитываться (идеально, чтобы по формуле, а не ручками задавать)
2) уметь без костылей работать с импортом/экспортом (интеграция МойСклад) для редактирования цен товара (и его вариаций, если в предыдущем пункте формулу запилить не удалось). но не так коряво как в ВордПрессе, когда иногда отваливаются картинки или что–нибудь расползается
3.1) редактирование уже оформленного заказа клиента : пересчет веса и цены товара, пересчет стоимости итогового заказа (например после взвешивания заказанных 350 грамм рыбы, оказалось, что рыбы 380 грамм. это нужно отредактировать в уже сделанном заказе, чтобы актуализировать итоговую стоимость.
3.2) прикрутить онлайн платежи (Модуль-Банк) : после того, как заказ актуализирован и итоговая стоимость заказа верна, нужно предложить оплатить покупателю заказ (либо в его кабинете, либо прислав ссылку на почту)
4) интеграция с МойСклад (выгружать заказы с сайта)
Нашел porto–тему на OpenCart, думаю продолжить на ней же.


















Fractal - адаптивный, универсальный шаблон [Поддержка]
в Платные шаблоны
Опубліковано:
Здравствуйте!
Вопрос по модулю Сообщить когда появится.
На сайте реализована синхронизация с МойСклад.
Остатки у товаров на сайте совпадают с остатками у товаров в МойСклад и синхронизируются автоматически.
Модуль Сообщить когда появится не срабатывает, когда отсутствующий ранее товар автоматически из МойСклад получает положительное значение и вновь становится "В наличии".
Если включить ручками - то всё работает.
Как это можно починить?