

Halonest
-
Публікації
28 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем Halonest
-
-
Мне покупал модуль фрилансер, который настраивал магазин. Домен gekkoton.com
-
Добрый день!
Прошу помочь разобраться: в корзине при нажатии кнопки "Оформить заказ" иногда появляется ошибка "error_cart".
Клиент сообщил, что при попытке оформить заказ без регистрации у него появилась эта ошибка. Я пытался несколько раз воспроизвести эту ошибку, удалось дважды из примерно 10 попыток, причем оба раза ошибка появлялась при оформлении заказа от лица зарегистрированного пользователя. С чем связано - не могу понять... -
@Otvet , благодарю. Попробую разобраться.
-
4 часа назад, spectre сказал:
а можно еще просто скопировать все ссылки, сделать str_replace добавив префикс языка и вальнуть его в карту
Так в моем случае не сработает: на сайте включен SEO URL, ссылки на различных языках отличаются.
3 часа назад, Otvet сказал:всё сделать за вас?
За меня не нужно. Но совет ценен, если знать, как им воспользоваться... В catalog\controller\extension\feed\google_sitemap.php вижу ряд циклических команд для формирования карты - отдельно для продуктов, производителей, статей, категорий и т.п. Но не понимая структуры языка, не разобраться - как применить Ваш цикл. Могу предположить только, что основные циклы стокового файла должны быть каким-то образом вложены в цикл, перебирающий языки...
-
@Otvet , спасибо!
Этот цикл следует вставить в \admin\controller\extension\feed\google_sitemap.php - верно?
Не подскажете, как этот цикл корректно внедрить в код? (я в php, увы, нуб) -
Opencart 3.0.2.0 (оригинальная версия)
Магазин 2 язычный.
Штатный модуль Google Sitemap создает карту сайта только для основного языка.
На маркетплейсе офф. сайта лежит платный модуль мультиязычного sitemap, формирующий отдельные feed-ссылки для каждого языка. Но у модуля только 4 закачки, что наводит на мысли, что, возможно, есть способ сформировать отдельную карту для второго языка каким-то иным способом.
Была мысль временно переключить основной язык, сформировать карту штатным модулем, сохранить в файл, и этот файл вскормить Google Search Console. Метод, конечно, совершенно лишенный автоматизма, но тем не менее... Но каким образом получить вместо ссылки файл xml с картой? Насколько я понял, feed-ссылка не предполагает существования физического файла где-нибудь в public_html?
Возможно, есть более правильный метод создания карты для мультиязычного сайта? -
11 минут назад, anboza сказал:
но вроде как в simple есть эта фишка дефолтом. почему бы ее не использовать и не мудрить
Я заказывал доработку сайта у фрилансера, и одной из доработок были кнопки + - кратно упаковке товаров (вместо ручного ввода по дефолту), и такой же механизм внедрялся для корзины. Использовалась ли при этом дефолтная фишка модуля simple - не знаю. Просто баг проявил себя после перехода на https - вот и пытаюсь поправить своими силами...
-
-
@anboza Спасибо, что откликнулись!
Насколько понимаю, проблема в том, что где-то затесался явным образом указанная ссылка на http, но не могу понять, где... в скрипте корзины не нахожу... -
Видимо, баг как-то связан с блокировкой скрипта:
4 index.php?route=checkout/cart:1 Mixed Content: The page at 'https://gekkoton.com/index.php?route=checkout/cart' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://gekkoton.com/index.php?route=checkout/cart'. This request has been blocked; the content must be served over HTTPS.Как это побороть?
-
Opencart 3.0.2.0
модуль simple
[могу ошибаться, но по-моему, до перехода с http на https это работало корректно]
если добавить товар в корзину, затем открыть корзину и изменить количество, сумма не обновляется автоматически: для обновления нужно либо обновить страницу, либо выйти из корзины. -
Очень полезная ветка: благодаря рекомендациям удалось самостоятельно перенастроить сайт с http на https, моя признательность!
(оригинальная версия oc 3.0.2.0, включен ssl в админке, выполнены правки в config.php и admin/config.php, также в .htaccess добавлено:RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Остался небольшой баг, который пока не могу побороть: при первом входе на сайт через адресную строку в браузере не отображаются картинки на некоторых элементах управления (например, стрелка выпадающего меню выбора языка, картинки на элементах меню "контакты", "личный кабинет", "закладки", "корзина", а также стрелки влево-вправо на карусели торговых марок, а также на кнопках "купить", "сравнить" и "избранное" на рекомендованных товарах).
Похоже, что хром блокирует эти элементы (по F12 есть 6 ошибок):

Но после перехода по любой ссылке внутри сайта (даже если просто повторно выбрать текущий язык сайта) - все нормализуется и работает корректно, ошибок по F12 не наблюдается...
До перехода на https этого не было и это наблюдается только в Chrome (в IE отображается корректно).
Саппорт хостера говорит, что не видит ошибок, предполагает, что проблема у меня локальная, советует почистить кэш. Кэш чистил, пробовал на других устройствах (в т.ч. андроид) - в Хроме есть баг, в IE - нет.
Может, кто подскажет, в чем может быть проблема? -
-
Сорри, нашел штатную настройку размеров этого баннера в настройках модулей.
Вопрос спасибо. Благодарю всех, кто откликнулся! -
15 минут назад, n3bo сказал:
Можно, размер смотрите в настройках баннера
Спасибо!
В 3й версии в настройках баннера (Дизайн/Баннеры) настроек размеров, увы, нет. Отсюда и вопрос - что и как редактировать в коде? -
Добрый день!
Подскажите, как поменять размеры баннера, который отображается на странице категории под меню:

По дефолту размер поля 255х182 и туда вставляется картинка, которая ресайзится до 182х182 пикселей, при этом выравнивание картинки - по левому краю.
Вопрос 1: Можно ли сделать ресайз картинки 255х182 (по размеру поля)?
Вопрос 2: Можно ли увеличить размер поля баннера, скажем, до 255х357 и соотвественно картинку тоже ресайзить 255х357?
(просьба написать, в каком файле и какой код править) -
@jaffagold Спасибо! Я в бутстрапе менял цвет вебкит именно с !important, без этого замена цвета не срабатывала.
Логика перебивания цвета в целом понятна. Остается неясным, что и где прописать, чтобы перебить стиль.
Если не затруднит, по данному выпадающим меню в категориях, может кто из знающих указать, в каком файле и какой код исправить, чтобы изменить цвет?
-
10 часов назад, AWARO сказал:
ниначто, но изменения добавляют в stylesheet.css
Там, где цветовое оформление прописано в stylesheet.css - менял в нем, но цвет некоторых элементов задается исключительно в bootstrap.min.css (в частности цвета при наведении курсора на элемент или при нажатии на кнопку).
-
По поводу bootstrap.min.css
2 часа назад, Tom сказал:Здесь нельзя менять ничего категорически.
Почему? Правил только коды цветов и не к ночи помянутый -webkit-focus-ring-color. Результат получил, все работает...
Я не упрямствую, так как знаний в этой области практически нет. В сети нашел некоторые инструкции, применил, все сработало. Теперь, при столь категорическом мнении - хотел бы понимать, на что могут повлиять подобные правки. -
25 минут назад, spectre сказал:
ну это вам на какой-то форум css, к опенкарту это мало имеет отношения
ну и движок не везде вебкит
Я описал в первом сообщении, что в одном месте ссылка на -webkit-focus-ring-color находилась в файле bootstrap.min.css, где успешно была заменена на конкретный цвет.
Я понимаю, что описанная ситуация относится в целом к css, а оформление opencart - это частный случай... но тем не менее. -
12 минут назад, Tom сказал:
Крепите ссылку на свой магазин, это больше шансов получить ответ.
Магазин пока на локальном хостинге
-
1 час назад, Ptenec сказал:
данный цвет берется из браузера и в файлах стилей их нет
Я понимаю, что в файле стилей цвет не задается кодом. Вопрос в том, каким образом задано, что данный цвет будет определяться браузером, другими словами в каком файле содержится заветный -webkit-focus-ring-color, который я смогу заменить на green!important
 ?
?
@AWARO спасибо за предложение сделать за доплату правки - я пока что пытаюсь, насколько смогу разобраться сам... Что касается шаблона - выдрать из него я не смогу (не хватит знаний), переключаться на него не хочу - я уже практически привел вид дефолтного шаблона к желаемому, осталось пару штрихов - поэтому и обратился за помощью на форум.
-
Вношу изменения в цветовую гамму сайта интернет-магазина на OpenCart 3.0 (стандартная тема).
Корректировки преимущественно делал путем простой замены кодов цветов в stylesheet.css и bootstrap.min.cssНа странице продукта столкнулся с тем, что цвет окантовки кнопки "Купить" при наведении курсора задавался в bootstrap.min.css через -webkit-focus-ring-color, то есть неким системным цветом (синий), который определяется браузером. Его удалось перезаписать, заменив в bootstrap.min.css -webkit-focus-ring-color на green!important. В итоге цвет окантовки поменялся на зеленый.
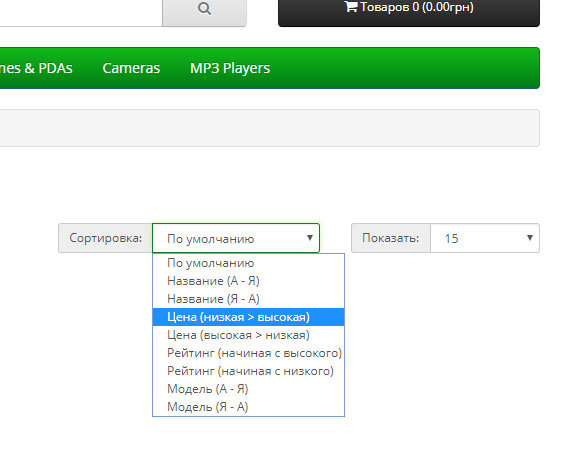
Теперь пытаюсь заменить синие цвета выпадающего меню сортировки на странице категории товаров (см. скрин) с синего на зеленый.

В коде страницы этот синий цвет также задается -webkit-focus-ring-color, но не могу понять в каком файле это происходит.
-
Ссылка на подобное расширение. Авторство: cartbinder.









Модуль Модуль Simple - упрощенная регистрация и заказ [Поддержка]
в Покупки, оформление заказа, корзина
Опубліковано:
Можно чуть подробнее, как добавить блок корзины на страницу заказа?
Зашел в настройки модуля, в разделе настройка блоков > корзина - выключил флажки "скрывать блок для гостей" и "... для авторизованных пользователей", обновился... Ничего не изменилось. Ошибка все также неинформативна (