-
Публікації
28 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем Maklaosdelay
-
-
19 часов назад, Skull515 сказал:
Здравствуйте, купил модуль, поставил, вроде все работает, но что-то он выходит за рамки стандартного стакана сайта. Не подскажете где подкрутить?
Здравствуйте, у вас в верстке все блоки обернуты в класами "container carousel-module-container" а этот нет
-
В 31.01.2019 в 13:07, illuzii сказал:
Добрый день. Есть ли возможность выводить фотографии только из одного определенного хэштега с моего инстаграм аккаунта? Версия osctore 2.3.0.2
теоретически можна добавить функционал с фильтром по хэштегу но инстаграм без авторизации выдает только 14 последних фото если их пофильтрировать то их остенеться менше для вывода на сайт
-
В 04.03.2019 в 17:13, ZhitnikTaras сказал:
Добрый день, хотел узнать работает модуль в нынешних условиях instagram?
да работает, проверено 02.05.19
-

PimPay платежная система на opencart 3.x.x
Модуль для приема платежей на сайт системой оплат PimPay
Установка:
1) Зайти в панель управления -> Расширения -> Установка расширений -> загрузить
2) Зайти в модули -> оплата -> PimPay и активировать
3) Настроить модуль и принимать платежи =)
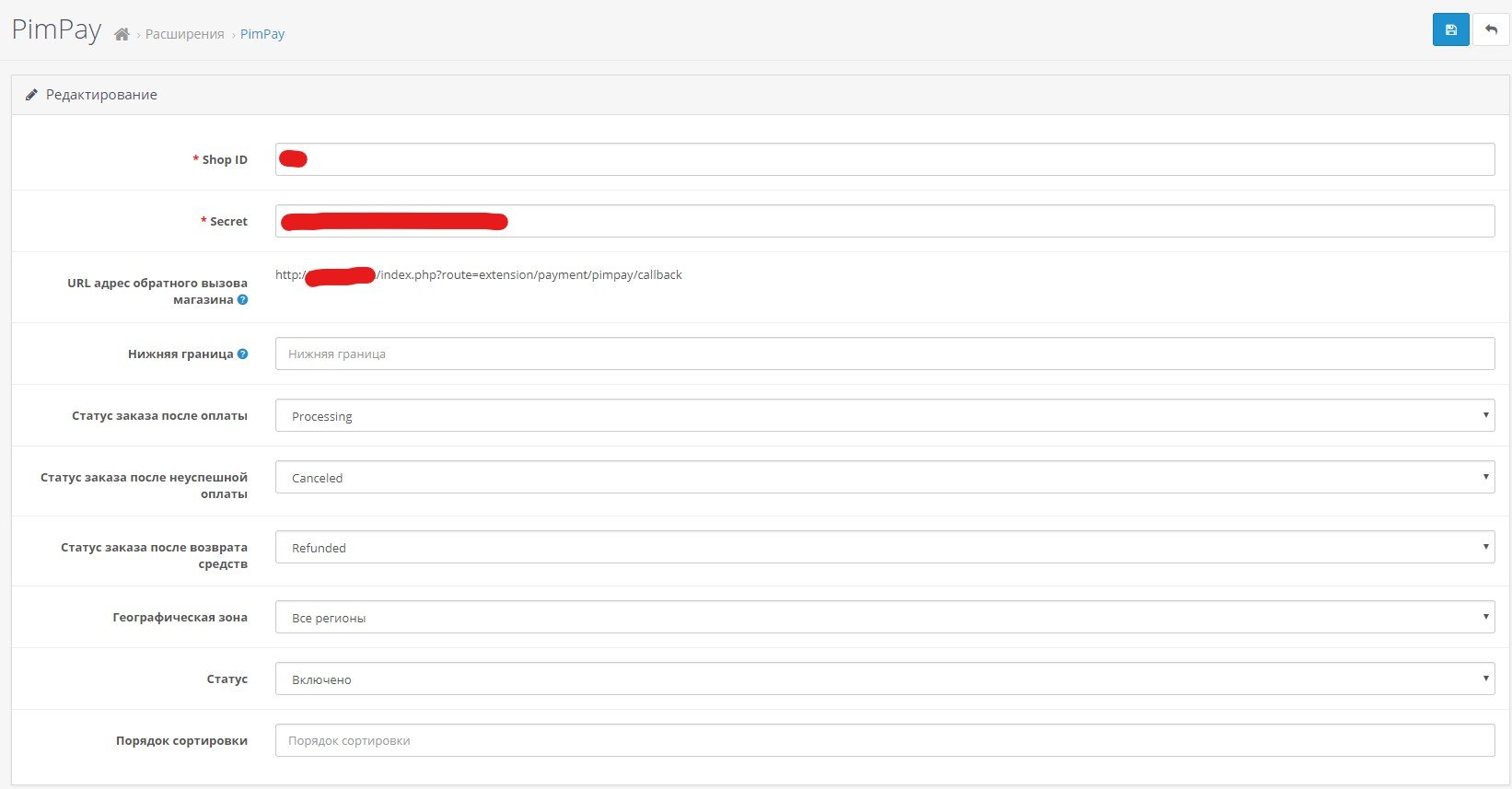
Настройка:
1) Ввести shop id и Secret из личного кабинета PimPay
2) В личном кабинете PimPay ввести URL адрес обратного вызова магазина (из настроек модуля)
3) Выбрать статусы заказов после (оплаты, неуспешной оплаты, возврата), нижняя граница и географические зоны на свой выбор
4) Статус поставить на включено
Прибыльных вам сделок

-
Автор
-
долучення15.12.18
-
Категорія
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore3.0
-
OpenCart.Pro, ocShopНесовместим
-
Звернення до сервера розробникаНет
-
-

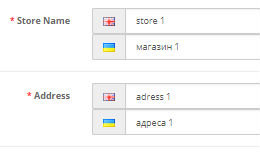
Мультиязычные адреса магазина
Как вы знаете, по стандарту опенкарт не позволяет вам выбирать имя или адрес магазина на разных языках.
Поэтому, это расширение позволяет вам показывать информацию о магазинах на разных языках (имя магазина, адрес, расписание).
Это расширение использует ocmod, поэтому вам не нужно загружать файлы на ftp, просто установите через админ панель и используйте.Не забудьте обновить кэш модификаций (Расширения -> Модификации -> refresh).Также вы можете отключить это расширение в (Расширения -> Модификации), если вам нужно по какой-то причине.
Установка:
- распаковать multilang_locations.zip
- Зайти в панель управления -> Расширения -> Установка расширений -> загрузить -> выберите install.xml с распакованого архива (или multilang_locations.zip если у вас включен фтп в настройках)
- Перейдите в Расширения -> Модификаторы -> нажмите обновить
- готово.
Если вы добавили локации раньше, нужно будет обновить данные локации (введите имя, адрес, расписание, комментарий на каждом установленном вами языке).
-
Автор
-
долучення06.08.18
-
Категорія
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore2.3
-
OpenCart.Pro, ocShopНе проверялось
-
Звернення до сервера розробникаНет
-

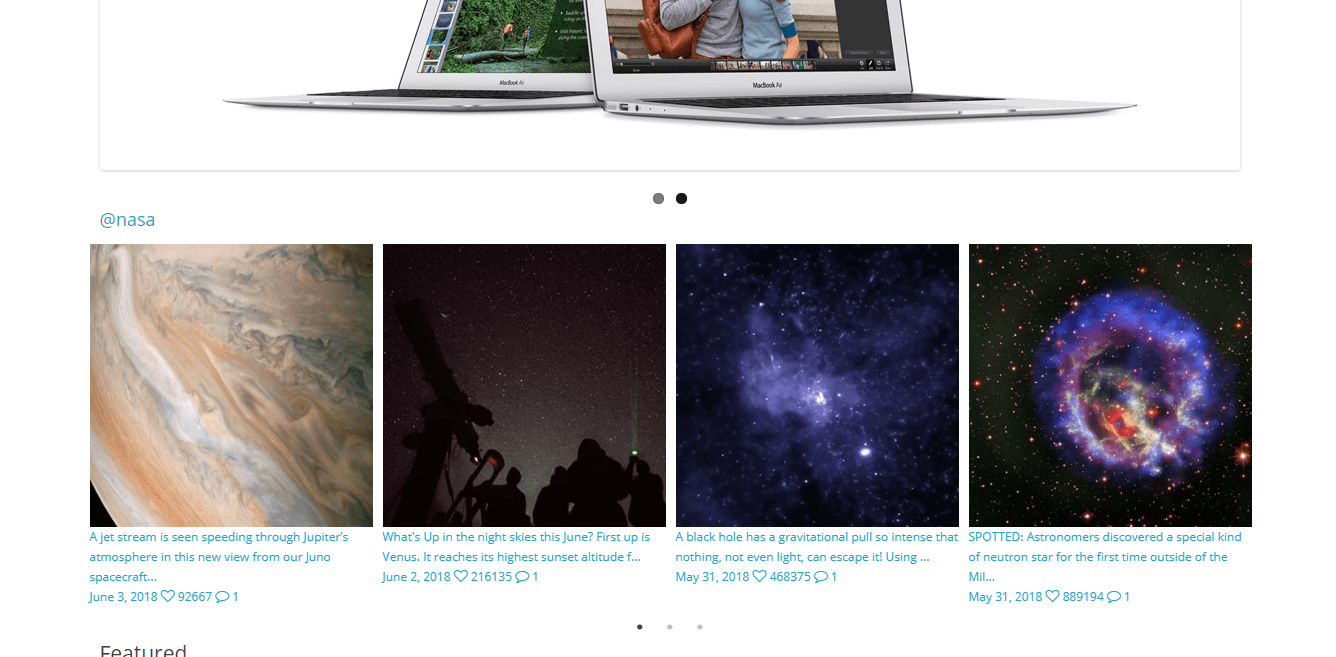
Instagram посты (без api ключей)
Инстаграм ввел ограничения по запросах, модуль больше не продаеться
Преимущества:
Показ ваших и чужих фотографий с инстаграма (только для публичных профилей).
Не нужно api ключей.Максимум 12 последних фоток.
Включает в себя slick slider.
License:
Любое количетво доменов, открытый код, нельзя перепродавать.
Поддержка 3 месяца или до ограничений со стороны инстаграма.
Установка:
Метод 1 (extension installer):
1) Настройте и включите FTP в настройках опенкарта
2) Зайдите в админ панель -> Расширения -> Установка
3) Нажмите загрузить (выберите файл opencart 2.(ваша версия oc).ocmod.zip)
4) готово
Метод 2 (extension installer):
1) Разархивуйте opencart 2.(ваша версия oc).ocmod.zip файл
2) Залейте в корень сайта
3) готовоНе забудьте добавить модуль в ваш layout
-
Добавил
-
Добавлено03.06.2018
-
Категория
-
Системные требованияcurl, jquery
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore3.0
2.3
2.2
2.1 -
OpenCart.Pro, ocShopНе проверялось
-
Обращение к серверу разработчикаНет
-
-
могу зделать модуль с настройками:
текст(или html, + на разных языках), менять цвет, время когда строка появляеться снова в пользователя (минути/часы/дни)
10$
-
1 час назад, nikeforce111 сказал:
Помогите устранить данную ошибку!!! В вебмастере яндекс при проверке sitemap пишет:
Неправильный адрес страницы
https://******/vezuvij-legenda/pechi-vezuvij/vezuvij-legenda/pechi-vezuvij/vezuvij-legenda/pechi-vezuvij/vezuvij-legenda/pechi-vezuvij/vezuvij-legenda/При переходе на данную ссылку, выглядит вот так (прикрепил)
Где копаться?
ошыбка самого опенкарта, можеш попробовать править seo_url.php чтобы выдавала сылку на категорию без подкатегории но тогда будет беда (н/п небудет exsample.com/pechi/drugie а только exsample.com/drugie), когда сеошники просят поправить просто делаю редирект на адрес без повторений - explode('/', $url) , потом array_unique, а потом собираю implode('/',$parts)
-
9 часов назад, yanos сказал:
Сделал. В результате ошибка "500".
Шрифт залил в корень сайта. Путь не менял.
Модификаторы все отключены, на всякий случай обновил. Кэш очистил.
А можно не передавать параметры, а на постоянной основе (может быть в контроллере) нанести на фото товара имя товара.
Вообще по мануалу php можно:
$img = imagecreatefromjpeg($product['thumb']); //фото товара $color = imagecolorallocate($img, 0, 0, 0); //пишем текст на фото imagefttext($img, 13, 0, 105, 55, $color, $font, '$product['name']'); // Вывод изображения header('Content-Type: image/png'); imagepng($im);Но у меня никак не получилось такую конструкцию заставить работать даже на примере одного файла
Или может быть можно встроенную функцию "водяного знака" как то использовать?
Которая лежит /catalog/model/tool/imge.php
если после строки : $image = new Image(DIR_IMAGE . $image_old); добавить $image->watermark(new Image(DIR_IMAGE . 'watermark.png'), 'middlecenter'); Можно ли как то заменить watermark.png на наименование товара??
PS: еще раз спасибо за помощь
если через контролер то нужно гдето эту картинку сохранять и вызывать ее по ее адресу, если уже через библиотеку image тогда вызывайте через $this->image() если не ошыбаюсь то эта библиотека сразу возвращает адрес готовой картинки но нужно смотреть
-
11 часов назад, yanos сказал:
Версия ocstore 2.3.0.2
появилось время, начнем:
1) вставить в шаблон силку на картинку
<img src="/?route=product/category/watermark&img=<?php echo $image['thumb']; ?>" alt="" />
2) создать функцию на пути ?route=product/category/watermark которая будет принимать переменные text i img
заходим в catalog/controller/product/category.php добавляем функцию
public function watermark() {
$imgs = imagecreatefromjpeg(urldecode($_GET['img']));$color = imagecolorallocate($imgs, 0, 0, 0);
$font = 'HelveticaRegular.ttf';imagettftext($imgs, 24, 0, 65, 150, $color, $font, 'Мой текст');
header('Content-type: image/jpeg');
imagejpeg($imgs, NULL, 100);
imagedestroy($imgs);
}3) залить шрифт HelveticaRegular.ttf в корень сайта или другую папку но тогда поменяйте переменную $font = 'HelveticaRegular.ttf';
4) иногда требуется очистка кэша модули/модификаторы/обновить
-
 1
1
-
-
2 часа назад, yanos сказал:
стилями знаю как. Но надо именно чтоб текст и картинка был один файл. Как минимум с наименования товара надо сделать картинку.
Что то наподобие
Делал файлик с таким содержимым
<?php
$text = urldecode($_GET['name']);
$imgp = urldecode($_GET['img']);
$imgs = ImageCreateFromJPEG($imgp);
$color = imagecolorallocate($imgs, 0, 0, 0);
$font = 'HelveticaRegular.ttf'
imagettftext($imgs, 24, 0, 65, 150, $color, $font, $text);
header('Content-type: image/jpeg');
imagejpeg($imgs, NULL, 100);
//imagedestroy($imgs); // Clear Memory?>
И этому файлу пытался передать переменные.
<img src="img.php?name=<?php echo urlencode($product['name']) ?>&img=<?php echo $product['thumb']; ?>" alt="" />
На примере просто двух файлов .php работает замечательно. В opencart так не работает.
Наверное функцию надо делать в контроллере и ей передавать значения. В общем не силен в php.
Очень нужна помощь.
1) если второй файлик это класс то тогда нужно его залить в system/library, и функцию с класа вызывать так $this->yourclass->ImageCreateFromJPEG();
2) если во втором файле только функции тогда нужно их в контролер вставить protected function ImageCreateFromJPEG() {} и вызывать как $this->ImageCreateFromJPEG();
3) или скиньте файл нужного контролера, файл с которого вы тестили и файл с функцыями я помогу разобраться, также укажыте версию опенкарта
-
 1
1
-
-
1 час назад, yanos сказал:
Добрый день. Помогите наложить наименование товара на фото товара наподобие водяного знака наверное с помощью библиотеки gd.
можна без библиотеки стилями наложить текст на картинку
-

Advanced cash (adv cash) payment + transaction history
Поддержка платежных систем (список может меняться):
- AdvCash
- Bitcoin
- Payeer
- Perfect Money
- WEX
- Epese
- Epay
Работет как в стоковой корзине так и в других модулях корзины.
Что в упаковке:
- Платежная система adv cash на ваш сайт.
- Отображение последних платежей на ваш счёт прямо в админке сайта. (не для opencart 3.x.x)
Установка:
- Разархивировать содержымое архива
- В папке upload есть папка с названием версий опенкарта, содержымое нужной папки залить на хостинг в корень сайта (для oc3.0 можна через менеджер уставки)
- Зайти в админ панель, выбрать разширения - оплата - advcash - активировать
- Зарегистрироваться на advcash
- Верифицировать акаунт
- Создать API в админке advcash (не обязятельно) если нужно чтобы список транзакцый был в админке опенкарта
- Создать SCI в админке advcash, и дождаться подтверждения на почту от администации advcash о включении выбраных способов оплаты
- Настроить модуль
Настройка:
-
Вкладка SCI
- Указать имя SCI, пароль от SCI, эмейл указаный в SCI
-
Тип
- Использовать цыфровую подпись - дополнительная проверка на изменения суммы в момент оплаты на сайте
- Не проверять цыфровую подпись - без проверки суммы
- Нижняя граница - минимальная сума когда доступен метод оплаты, advcash принимает не меньше 0,01 долара
- Статус - включено
- Статус заказа после оплаты, Географическая зона, Порядок сортировки - исходя из своих бизнес потребностей
-
Вкладка API history/balance
- Указать имя API, пароль от API, эмейл указаный в API, сохранить
- В полях баланс и история может появиться ошыбка WRONG IP ADDRESS: [*.*.*.*], этот ip нужно будет указать в настройках api на advcash
-
Автор
-
долучення30.04.18
-
Категорія
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore3.0
2.3
2.2
2.1 -
OpenCart.Pro, ocShopНе проверялось
-
Звернення до сервера розробникаНет
-
49 минут назад, JlyHaT сказал:
Есть модуль для вывода стены категорий на главной странице на подобии http://joxi.ru/nAyxpz9fY8QPo2
Так же модули якоря для звонка http://joxi.ru/ZrJk0jot93GPZm http://joxi.ru/YmE30poF0bKP7A http://joxi.ru/E2pp9nxT9OQLD2 http://joxi.ru/vAWOpeoI1jeP7A
1) стена категорий бесплатный https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=22058 но нужно чутка допилить если нужно описание категории
2) по колбэку ненашёл бесплатных вариантов, но не сложно написать такой модуль
-
 1
1
-
-
10 часов назад, Mayklis сказал:
Добавил, но работает только на первой и третей кнопке(делал пример других кнопок также само было(брало первую и последнюю))
Также нужно вставить hover, еще не експерементировал где, в бутрустрап или стайлшит ставить? сылка на кнопки(дефолтна тема): http://rizono.com/hewlett-packard
Взял часть кода где вставил разделители:
.product-thumb .button-group { border-top: 1px solid #ddd; background-color: #eee; overflow: auto; } .product-list .product-thumb .button-group { border-left: 1px solid #ddd; } @media (max-width: 768px) { .product-list .product-thumb .button-group { border-left: none; } } .product-thumb .button-group button { width: 60%; border: none; display: inline-block; float: left; background-color: #eee; color: #888; line-height: 38px; font-weight: bold; text-align: center; text-transform: uppercase; } .product-thumb .button-group button:nth-child(1) { background-color: green; color: white; } .product-thumb .button-group button:nth-child(2) { background-color: red; } .product-thumb .button-group button:nth-child(3) { background-color: blue; } .product-thumb .button-group button + button { width: 20%; border-left: 1px solid #ddd; } .product-thumb .button-group button:hover { color: #444; background-color: #ddd; text-decoration: none; cursor: pointer; } @media (max-width: 1200px) { .product-thumb .button-group button, .product-thumb .button-group button + button { width: 33.33%; } } @media (max-width: 767px) { .product-thumb .button-group button, .product-thumb .button-group button + button { width: 33.33%; } }зашел я на ваш сайт, в консоли девелопера побаловался, нашел какойто лишний символ (в консоли отображается как красная точка) попробуйте удалить

без него всё ок

-
 1
1
-
-
44 минуты назад, Mayklis сказал:
Знаю как поменять цвет на все кнопки вместе, но как разделить и поменять по отдельности?
В коде пишет про групы кнопок
.product-thumb .button-group button { width: 60%; border: none; display: inline-block; float: left; background-color: #eee; color: #888; line-height: 38px; font-weight: bold; text-align: center; text-transform: uppercase;
.product-thumb .button-group button:nth-child(1) {
background-color: red;
}.product-thumb .button-group button:nth-child(2) {
background-color: green;
}.product-thumb .button-group button:nth-child(3) {
background-color: blue;
} -
5 минут назад, barryflou сказал:
все ровно та же фигня, вот сайт stickers42.ru если надо
(если что смотрите в корзине)
да вижу
display: <b>Notice</b>: Undefined variable: er150 in <b>/home/c/cx31923/public_html/catalog/view/theme/simplica/template/checkout/cart.tpl</b> on line <b>107</b>none; background-color: #f44;color: #fff;
забыл что нужно обявить переменную сначала, перед
if (!$this->cart->hasStock() && (!$this->config->get('config_stock_checkout') || $this->config->get('config_stock_warning'))) {добавте $data['er150'] = false;
-
Только что, barryflou сказал:
теперь div всегда торчит. даже когда сумма больше 1000р
Значит гдето еше есть переменная $data['error'] = true;
попробуйте добавить еше одну переменну после $data['error'] = true; такую $data['er150'] = true;
тогда поменять
<?php if ($er150 === true) echo 'table-row'; else echo 'none';?> -
15 минут назад, barryflou сказал:
не работает((.
скорее всего я не правильно указал путь к строке
я сделал так: $data['error_warning'] = $this->config->get('cart-inner-bf');
а правильно или нет не знаю. подскажите пожалуйста)
у меня получилось так: когда я набираю товаров на сумму больше 150 р то табличка появляется, а не на оборот. Что делать?тут я ошыбся, поменяйте на:
<tr class="min-order-sum" data-min-sum= "150" style="display: <?php if ($error === true) echo 'table-row'; else echo 'none';?>; background-color: #f44;color: #fff;">
-
6 минут назад, barryflou сказал:
если цена заказа больше 150 р
Там вверху проверка идет
elseif ($this->cart->getTotal() < 150)
я так вижу что когда elseif ($this->cart->getTotal() < 1000) у вас есть $data['error'] = true; тогда следующим образом можна:
<tr class="min-order-sum" data-min-sum= "150" style="display: <?php if ($error === true) echo 'none'; else echo 'table-row';?>; background-color: #f44;color: #fff;">
-
1 минуту назад, barryflou сказал:
немного не могу понять, а куда именно встроить
if () {
$data['display'] = 'none';
} else {
$data['display'] = 'table-row';}
в эту строку? $data['error_warning'] = $this->config->get('cart-inner-bf');
или же после нее
когда нужно чтобы было dispaly: none; ?
-
нужно чтобы в php было
if () {
$data['display'] = 'none';
} else {
$data['display'] = 'table-row';}
а в tpl:
<tr class="min-order-sum" data-min-sum= "150" style="display: <?=$display ?>; background-color: #f44;color: #fff;">















Ошибка php
в Opencart 3.x: Звіти про помилки
Опубліковано: · Змінено користувачем Maklaosdelay
а подключения к базе даных по локальной ip? тут либо неверный пароль либо ошыбка подключения возможно из-за неверной настройки доступа