-
Публікації
16 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем PyrkoComUa
-
-
В 13.07.2023 в 11:47, drOC сказав:
а навіщо вам модель, якщо цю інформацію можна отримати через /system/library/cart.php
var_dump( $this->cart->getProducts(); );у вашому випадку це буде масив
cart_id => options => option1 => quantity option2 => quantity ...Дякую. Як спробую відпишуся)
-
Всім привіт. Потрібна допомога з Opencat 3. Ніяк не можу допетрати як мені правильно вивести потрібну інформацію з таблиці кошика у карточку товара.
Я хотів через ajax отримати із цієї таблиці: кількість доданого товару кожної опції окремо та її номер cart_id. Я запнувся на контроллері та моделі(((
<script type="text/javascript"> //mark_product_in_cart start function options_in_cart(){ $.ajax({ url: 'index.php?route=checkout/cart/get_product', type: 'post', data: 'product_id=' + {{ product_id }}, dataType: 'json', success: function(json) { alert(json['prod_id']); }) } </script>
Controller
public function get_product() { $cardids = $this->model_checkout_get_product->get_Product($this->request->get['product_id']); $data['option'] = array(); foreach ($cardids as $cardid) { $data['option'][] = array( 'key' => $cardid['key'], 'value' => $cardid['value'] ); } $json = array(); $json['prod_id'] = $data['option']; $json['count'] = $this->cart->countProducts(); //$json['options_prod'] = (int)$this->request->post['product_id']; $this->response->addHeader('Content-Type: application/json'); $this->response->setOutput(json_encode($json)); }
Ще створив модель, але не впевнений потрібно чи ні(
class ModelCheckoutProduct extends Model { public function get_Product($product_id) { $query = $this->db->query("SELECT DISTINCT *, cart_id, product_id, option, quantity FROM " . DB_PREFIX . "cart WHERE product_id = '" . (int)$product_id . "'"); return $query->rows; /*if ($query->num_rows) { return array( 'product_id' => $query->row['product_id'], 'cart_id' => $query->row['cart_id'], 'option' => $query->row['option'], 'quantity' => $query->row['quantity'] ); } else { return false; }*/ } }
Буду радий любій допомозі. За здалегіть дякую за допомогу. Всім тихої ночі.
P.S. як що щось не так сильно не лайте ;-))) -
@longerzoom Виклав оновлення. Перезавантажте його на свій сайт
-
@longerzoom Очікуйте оновлень модуля. Бо під ocStore 3.0.3.7 треба адаптовувати
-
@longerzoom Вибачте чомусь не було повідомлення що Ви написали. Зроблю правки відпишуся
-

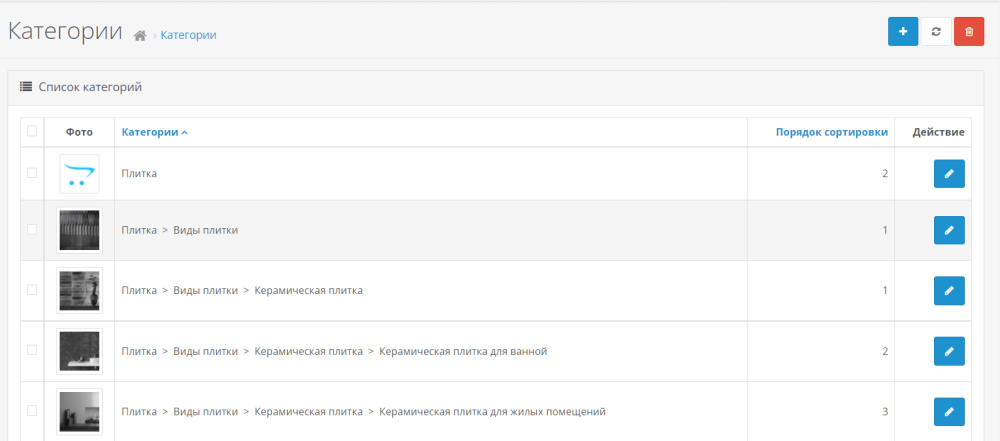
Фото в списке категорий администратора
Данное дополнение создавалось для понимания в какие категории было добавлено изображение. При этом нет необходимости переходить на пользовательскую часть и методично переходить по всем категориям, конечно такое решение работает если категорий не много, а если их 100+?
Как установить?Цитата1. Зайти в административную часть магазина.
2. Развернуть вкладку «Модули / Расширения» и перейти в пункт «Установка расширений».
3. Выбираем наше дополнение и нажимает загрузить.
4. После этого необходимо перейти во вкладку «Модификаторы».
5. И обновить модификаторы.
Дополнение не привязано к серверу разработчика, не требует лицензионного ключа и плата за него чисто символическая, что бы стемулировать создание более востребованных модулей и шаблонов.
-
Автор
-
долучення10.10.22
-
Категорія
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore3.0
-
OpenCart.Pro, ocShopНе проверялось
-
Звернення до сервера розробникаНет
-
-

Валюта Евро, Гривна, Рубль, Доллар по умолчанию для пользователей
Данные дополнения необходимы для того, что бы независимо от выбранной валюты по умолчанию пользователь всегда видел необходимую для Вас валюту. Особенно это подойдёт магазинам которые закупают товар в иностранной валюте.
ЦитатаКак установить?
1. Зайти в административную часть магазина.
2. Развернуть вкладку «Модули / Расширения» и перейти в пункт «Установка расширений».
3. Выбираем наш модуль и нажимает загрузить.
4. После этого необходимо перейти во вкладку «Модификаторы».
5. И обновить модификаторы.Если всё выполнено правильно то перейдя на пользовательскую часть сайта мы увидим результат.
Цитата!!!ВНИМАНИЕ!!!
В шапке сайта останется выбор разных валют. Данное дополнение их не уберёт. Пока решаю данную задачу что бы этот вариант подходил для разных шаблонов. Не исключено, что могут быть индивидуальные подходы к шаблонам. Это буду расматривать индивидуально.Support: [email protected]
-
Автор
-
долучення13.05.22
-
Категорія
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore3.0
2.3 -
OpenCart.Pro, ocShopНе проверялось
-
Звернення до сервера розробникаНет
-
-

МОДУЛЬ ПОПУЛЯРНЫХ СЛУЖБ ДОСТАВОК ПО УКРАИНЕ - простой перечень
ЦитатаВ текущей версии модуль тестировался на Opencart 3.x. и на версии Opencart 2.3.0.2
В дальнейших поддержках модуля планируется сделать интеграцию с версией Opencart Pro.
Модуль служб доставки имеет интегрированных три языка: Английский, Русский и Украинский.
В дальнейших разработках планируется увеличить количество языков.ЦитатаКак установить?
1. Зайти в административную часть магазина.
2. Развернуть вкладку «Модули / Расширения» и перейти в пункт «Установка расширений».
3. Выбираем наш модуль и нажимает загрузить.
4. После этого необходимо перейти во вкладку «Модификаторы».
5. И обновить модификаторы.Если всё выполнено правильно в списке вариантов доставки появятся все необходимы службы доставки.
-
Автор
-
долучення13.04.22
-
Категорія
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore3.0
2.3 -
OpenCart.Pro, ocShopНе проверялось
-
Звернення до сервера розробникаНет
-
-
22 часа назад, Zetx сказал:
вы распространяете через свой сайт краденые модули, в т.ч. и этот, и вам еще хватает смелости идти сюда и давать какие то советы по решению определенной проблемы какбы связанной с модулем ... эксперт, который решает проблему, перед этим сделав еще большую проблему - это что то новое))
Я не эксперт а просто поделился информацией для остальных, а то что висит на сайте взято с свободного доступа, и я не занимаюсь распространением пиратки, а покупаю лицензию для всех проектов. И если Вы чего-то не знаете и судите по одному критерию, то Вам грош цена как человеку...
-
24 минуты назад, Zetx сказал:
а че пишете это здесь, а не на своем гавно сайте?
А что Вас не устраивает? И причём здесь сайт? Я поделился информацией для других, если Вам это не надо, то просто проигнорируйте, а не пишите что попало.
-
Всем привет.
Сегодня столкнулся с тем, что данный модуль не правильно сортировал товар на страницах 2 и далее. Используется шаблон Plaza Theme.
Так вот... если кому будет необходимо берите на заметку.
В модификаторах отключаете данный модификатор: OC Layered Navigation Ajax и здесь: catalog/view/javascript/occategorygrid - есть файл filter.js, в нём необходимо закомментировать ниже приведённый код:'filter' : function(filter_url) { $.ajax({ url : filter_url, type : 'get', beforeSend : function () { $('.layered-navigation-block').show(); $('.ajax-loader').show(); }, success : function(json) { $('.filter-url').val(json['filter_action']); $('.price-url').val(json['price_action']); $('.custom-category').html(json['result_html']); $('.layered').html(json['layered_html']); ocfilter.paginationChangeAction(); ocfilter.productViewChange(); $('.layered-navigation-block').hide(); $('.ajax-loader').hide(); $("html, body").animate({ scrollTop: 0 }, "slow"); } }); },
У меня всё заработало. Всем удачи. Разработчикам респект)))









Не могу загружать фото в webp
в Opencart 2.x: Загальні питання
Опубліковано:
Усім привіт. Окрім вище приведених дій від Galant1. Мені допомогло ще оце.
Переходимо в system/library та редактуємо файл image.php
Шукаємо це( приблизно 42 рядок ):
Міняємо на:
Шукаємо це( приблизно 121 рядок ):
Міняємо на :
Після цих маніпуляцій опенкарт 3 тепер нормально все показує та завантажує.