

Ruslan737
-
Публікації
127 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем Ruslan737
-
-
Все работает уже.
Как можно сделать чтобы в выпадающем меню было не 2 столбца категорий, а 3 например? -
Просветите почему может не открываться меню?
Не могу даже поставить в настройках "Открывать меню по клику:" -
Здравствуйте, подскажите как можно изменить 404 страницу?
-
34 минуты назад, pikitos сказал:
@Ruslan737 Здравствуйте.
http://joxi.ru/krD4bv3tgYEP3rНа сайте нажать Ctrl+F5 (очистить кэш браузера).
Делал не помогает.
-
Здравствуйте! Подскажите почему я не могу убрать водяной знак. У меня настроены несколько папок с фото на которые клеится водяной знак. Но сейчас добавляю фото (фото с таким же именем и фото с другим именем) в другую папку. Но все равно на главном фото сохраняется водяной знак.
Кэш фото чистил, системный кэш шаблона чистил. Удалял фото чистил кэш добавлял фото заново. Ничего не помогает. Как мне убрать водяной знак?
Спасибо. -
-
Здравствуйте! Помогите создать пользователя на сайте, для которого будет скидка на все товары х%. Никак не получается сделать.
Спасибо.
-
Как можно сделать зависимые опции? Или только устанавливать модуль?
Если в шаблоне нельзя, тогда подскажите, пожалуйста, модуль какой-то.
Спасибо!
-
1 час назад, pikitos сказал:
@Ruslan737 Отступ (padding) можете стилями (css) задать любой (сделайте его 0).
4 = 3 карточки + левая колонка.Подскажите где их нужно задать?
-
17 минут назад, pikitos сказал:
в файле catalog\view\theme\revolution\template\product\category.tpl
[970, 4], [1170, 4]
заменить на
[970, 3], [1170, 3]
Не помогает. Возможно я неправильно задал вопрос. Я хочу чтобы само фото стало ровно в рамочку, на скриншоте видно что фон серый меньше самой рамки. Там где фото на белом фоне этого не заметно. но на фото с серым фоном получается зазор между самим фоном фото и рамкой для фото товара.
И еще я поставил 4 товара в ряду в категории, а показывает только 3. но у меня слева категории еще есть.
-
6 минут назад, pikitos сказал:
не помогло (
-
-
Здравствуйте! Почему у меня перестал работать водяной знак? Раньше все работало. Сейчас не могу даже выбрать папки. Сохраняю, но не сохраняет и сам водяной знак пропал. Помогите разобраться.
-
-
-
-
-
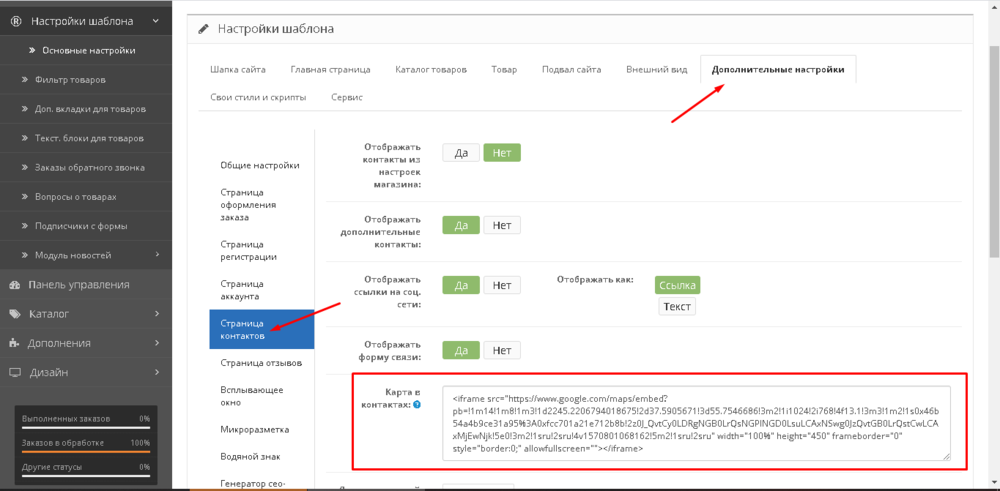
6 минут назад, sasha3337774 сказал:
ваш-сайт/index.php?route=information/contact
Спасибо, есть такое, а как его настроить теперь, изменить расположение. и карту добавить?
-
-
Здравствуйте, вопрос дня) Как изменить фразу "Код товара" на " Артикул" или как можно добавить эту строчку с артикулом? добавив характеристику? у всех артикул пишется, а у меня код товара) хочу как у всех

спасибо -
-
26 минут назад, Vinsent сказал:
А вы нажимали "Проверить исправление"?
Сделал, все поправилось
-
Здравствуйте! В настройках сайта на хостинге есть такие вот настройки оптимизации сайта. Есть специалисты которые знают что нужно включить, а что оставить отключенным чтобы ускорить загрузку сайта? Буду благодарен за подсказку.
Настройки оптимизации сайта
combine_javascriptОбъединять все скрипты JavaScript в один файл
Объединение всех подгружаемых на страницу JavaScript файлов в один позволяет уменьшить время загрузки страницы браузером за счет уменьшения необходимого количества HTTP запросов и повышения эффективности сжатия.combine_css
Объединять все стили CSS в один файл
Объединение всех подгружаемых на страницу стилей CSS в один позволяет уменьшить время загрузки страницы браузером за счет уменьшения необходимого количества HTTP запросов и повышения эффективности сжатия.move_css_above_scripts
Переместить стили CSS перед JavaScript скриптами
Исправление порядка следования CSS и JavaScript позволяет лучше распараллелить их скачивание и увеличить скорость рендеринга страницы браузеромinsert_dns_prefetch
Предварительный резолвинг DNS
Добавляет в ответ инструкцию для современных браузеров выполнить преобразования DNS имен для всех внешних ресурсов на странице. Полезно в случае, если на страницах сайта подключаются картинки, стили или скрипты с других доменов.rewrite_javascript
Минимизировать JavaScript
Ускоряет время загрузки страницы браузером за счет уменьшения размера скриптов JavaScript путем удаления комментариев и лишних пробелов.rewrite_css
Минимизировать CSS
Ускоряет время загрузки страницы браузером за счет уменьшения размера CSS стилей путем удаления комментариев, лишних пробелов и сокращения названий цветов.rewrite_style_attributes_with_url
Оптимизировать CSS в атрибутах style
Производить все включенные оптимизации CSS также в атрибутах style (только если они содержат url картинок)lazyload_images
Отложенная загрузка изображений
Позволяет ускорить время начальной загрузки страницы, отложив загрузку изображений до тех пор, пока их не видно. Изображения динамически подгружаются при прокручивании страницы.collapse_whitespace
Объединять пробелы
Объединение повторяющихся пробелов и переносов строк внутри большинства тегов (кроме pre, textarea, script и style). Позволяет уменьшить итоговый размер страницы и время, необходимое на ее загрузку.move_css_to_head
Переместить CSS в head
Перемещение стилей CSS в секцию head позволяет визуально ускорить рендеринг страницы браузером, а также избежать в некоторых браузерах эффекта перерисовки элементов в случае, если стили для них прописаны после объявления самого элемента.remove_quotes
Удалять лишние кавычки
Удаление лишних кавычек в атрибутах тегов позволяет незначительно сократить размер страницы и улучшить степень сжатия.inline_css
Переместить небольшие внешние CSS в HTML
Перемещение внешних CSS файлов размером до 1Кб внутрь HTML позволяет сократить число запросов к серверу, необходимое для отображения страницы.inline_javascript
Переместить небольшие внешние JavaScript в HTML
Перемещение внешних JavaScript файлов размером до 1Кб внутрь HTML позволяет сократить число запросов к серверу, необходимое для отображения страницы.trim_urls
Оптимизировать URL в атрибутах href и src
Сокращает размер HTML страницы путем преобразования абсолютных URL в атрибутах href и src в относительные. Может вызвать проблемы, если Ваши страницы встраиваются в другие сайты.convert_meta_tags
Согласовать META теги с HTTP заголовками
В случае, если информация в http-quiv meta тегах страницы не совпадает с данными в заголовках HTTP, браузеру необходимо повторно произвести разбор страницы. Включение этой опции согласовывает заголовки с содержимым meta тегов, чтобы избежать этого.inline_images
Встроить небольшие картинки в HTML
Встраивание небольших картинок в виде HTML data: URL уменьшает количество запросов к серверу, необходимое для построения страницы.recompress_images
Оптимизировать изображения на странице
Ускоряет загрузку изображений, на лету удаляя из них избыточную информацию (метаданные и цветовые профили ICC) и преобразовывая в наиболее подходящий формат.resize_images
Уменьшать изображения
Ускоряет загрузку больших изображений, сжимая их до того размера, в котором они отображаются на странице.extend_cache_images
Расширить кеширование изображений
Включает кеширование изображений в браузере на длительный срок, оставляя разработчику возможность вносить в них изменения без необходимости переименования файлов.extend_cache_scripts
Расширить кеширование JavaScript
Включает кеширование JavaScript в браузере на длительный срок, оставляя разработчику возможность вносить в них изменения без необходимости переименования файлов.extend_cache_css
Расширить кеширование CSS
Включает кеширование CSS в браузере на длительный срок, оставляя разработчику возможность вносить в них изменения без необходимости переименования файлов. -
Не уверен что вопрос по теме шаблона, но спрошу. Кто-то здесь знает как настроить оптимизацию сайта на хостинге, чтобы скорость загрузки уменьшить для PageSpeed?















Revolution - адаптивный универсальный шаблон [Поддержка]
в Платные шаблоны
Опубліковано: · Змінено користувачем Ruslan737
Спасибо. А в доп ссылках в линии каталога (Произвольное меню в линии каталога:) можно увеличить количество столбцов?
И еще вопрос, как мне включить "Показывать выбор подкатегорий на странице с товарами: " Только для 1 конкретной категории, чтобы на других не было выбора подкатегорий?