Опис файлу
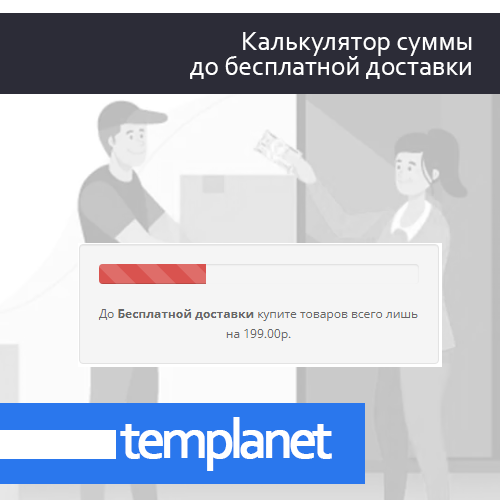
Модуль выводит сумму необходимую добавить в корзину для получения бесплатной доставки. В случае наполнения корзины на сумму, указанную для бесплатной доставки - отображает что пользователю доступна бесплатная доставка.
Пример работы вы можете посмотреть на данной странице
Для обновления данных в блоке вам необходимо добавить следующий код:
$('.freedel .progress-bar').attr('aria-valuenow', json['total_incart']); $('.freedel .progress-bar').attr('style', 'width: ' + json['total_width'] + '%;'); if (json['total_width'] == '100') { $('.freedel .progress-bar').addClass('progress-bar-success'); $('.freedel .progress-bar').removeClass('progress-bar-danger'); } else { $('.freedel .progress-bar').addClass('progress-bar-danger'); $('.freedel .progress-bar').removeClass('progress-bar-success'); } $('.fdttl').html(json['total_freedel']);
во все функции - влияющие на обновление корзины, в стандартном функционале Opencart это файл catalog/view/javascript/common.js
после каждого куска кода такого вида:
setTimeout(function () { $('#cart > button').html('<span id="cart-total"><i class="fa fa-shopping-cart"></i> ' + json['total'] + '</span>'); }, 100);
Блок бесплатной доставки можно вывести как в схеме в виде модуля, таки в любом необходимом месте в шаблоне, для этого:
в controller необходимо вставить строку
$data['tofree'] = $this->load->controller('extension/module/tofree');
в view вставить в нужном месте
{{ tofree }}
ВНИМАНИЕ!
Модуль не делает бесплатной саму доставку в оформлении заказ, для этого вам необходимы настройки в модулях доставки вашего магазина.