-
 3
3
Опис файлу
У списку товарів (категорія, виробник, акція) Opencart є пагінація. (вот удивил)
З допомогою нее ми переходимо на наступні сторінки в списках товарів.
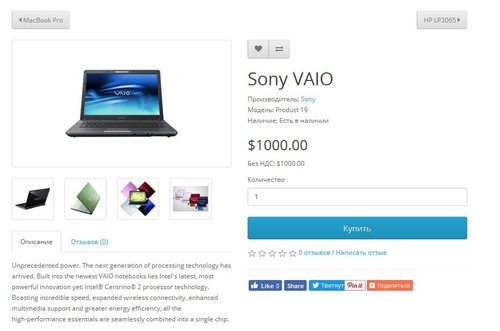
Існують ситуації, коли переходити по сторінкам, не зовсім зручно, проще та зручніше натиснути по кнопці Показати ще
І в цьому методі є перевага:
- Більш швидке підвантаження товарів, ніж перехід на сторінку (зменшення завантаження на сервер від користувачів)
- Покупець не покидає товари з першої сторінки, робе якісьо дії, затримується на сторінці - Підвищується Поведенческий фактор (ПФ)
Для всіх популярних шаблонів - адаптація безкоштовна
Модуль писався з урахуванням мінімальних витрат на адаптацію, але все може статися, наприклад змінити код кнопки.
Будет чи працювати з фільтрами?
Якщо не використовується власний код ajax сторінки
У свій час спостерігалася тенденція переходу від пагінації сторінок на безкінченну прокрутку - завантаження більшої кількості товарів. Це дозволило користувачеві прокручувати сторінку, не доходячи до її «конця», і отримувати більше інформації про товарні позиції. Це цікаво, якщо у вас 2-3 сторінки, тощо. у вас є можливість дойти до футера, але адже футер це частина взаємодії користувача з сайтом, як правило, там знаходяться посилання на зворотний зв'язок, на інформаційні сторінки.
Тому при великій сторонності таке рішення не дуже юзабельно.
Кнопка «Показати ще» - це спосіб знайти золоту середину між класичною нумерацією сторінок і безкінченною прокруткою. Він складається з кнопок у кінці частини сторінки (списків із товарами), яка дозволить завантажити більше контенту при натисканні, що дає користувачу прийняти рішення для подальшого просмотру
Що до адаптації
Можливо, що адаптація потребує яких-то змін
- Вид кнопки - в цьому випадку бутстраповская button.btn - (колір фону, колір тексту) створюється в модулі
- Є реалізація (інші рішення), коли кнопка має вигляд як мінікарточка товару - великий блок - це небезкоштовно
- Заміна прогрес бар, або спін - домовляємося окремо