-
 5
5
Опис файлу
Модуль позволяет:
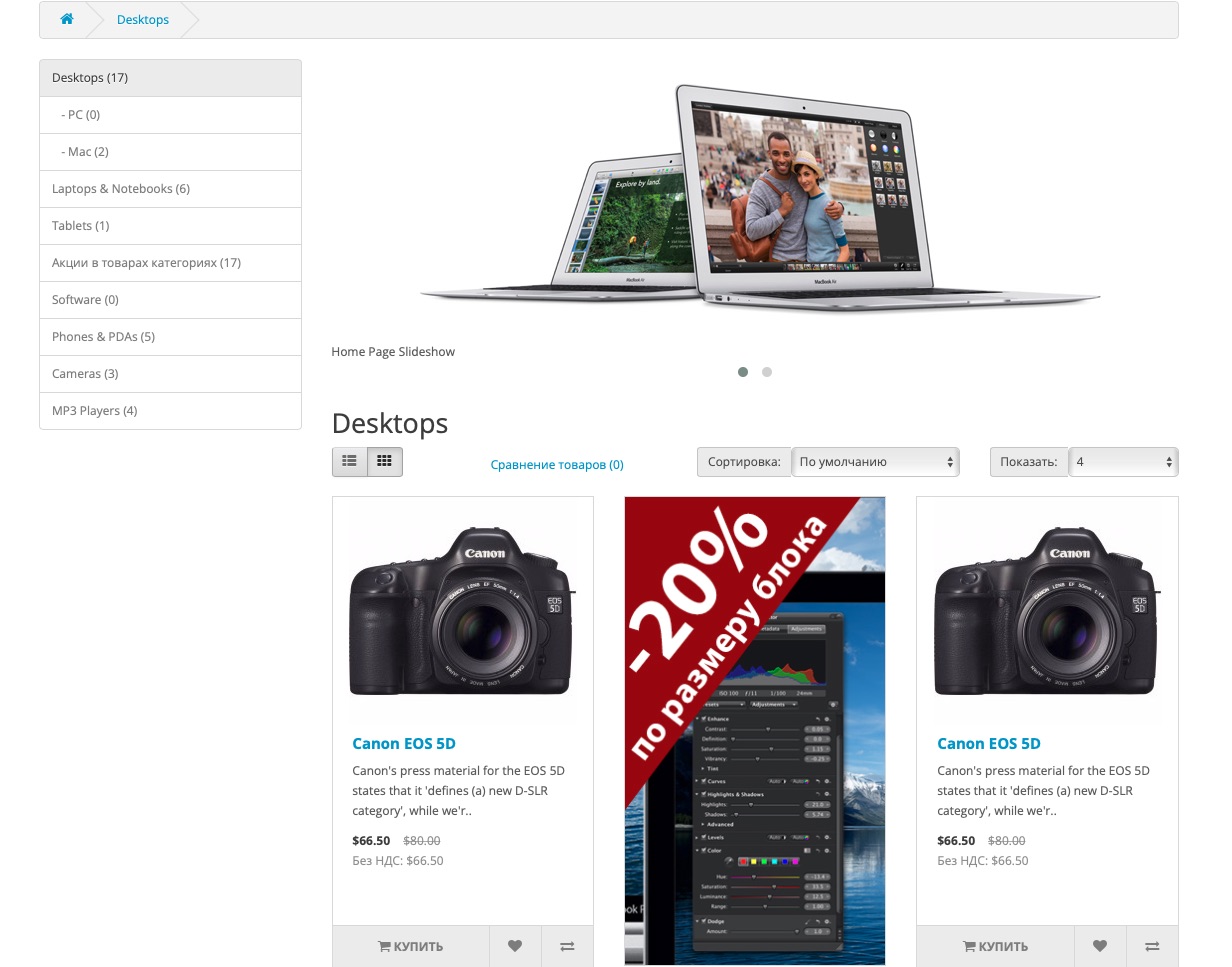
- Вывести среди товаров баннеры с произвольным расположением в сетке - после n-го товара
- Баннеры можно вывести среди товаров на всю ширину, или часть ширины страницы, разместив рядом произвольное число товаров.
- Вывести слайдер, или одиночное изображение на странице категории
- Можно задать свои CSS классы и оформить в таблице стилей
- Есть поддержка многоязычности
Внимание! Модуль в процессе обновления. Смотрите версию 3.0. Эта версия пока доступна для Opencart 3 (есть особенности установки см. ниже), 2.3 и 1.5, скоро будет доступна для опенкарт 2.1
Установка
Стандартно, через ocmod. В процессе установки в БД добавляется таблица "category_images".
Панель управления (admin/)
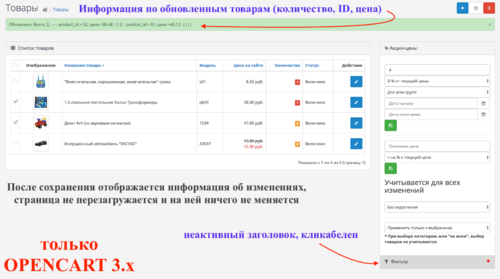
Версия 3 (актуально. Ниже будут скриншоты из предыдущих версий)
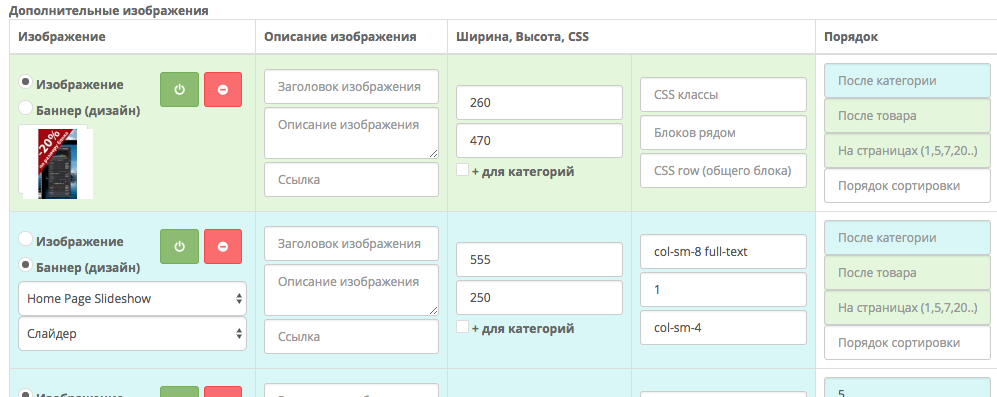
Для каждого баннера можно задать заголовок, описание, ссылку, размеры, CSS классы.
В поле "После товара" - задается порядковый номер товара на странице, после которого будет отображаться баннер.
Если задать отрицательное значение, баннер будет выведен в самом начале. Если оставить поле не заполненным ("0") - будет отображено либо одиночное изображение вверху, либо слайдер (зависит от количества изображений).
После одного товара можно добавить только один баннер. До первого товара может быть добавлено сколько угодно баннеров (вначале будут выведены баннеры в порядке сортировки, затем товары).
Начиная с версии 2:
Баннером может быть как отдельное изображение, так и заранее подготовленные баннеры в "Дизайн->Баннеры"
Если выбрать заранее подготовленные изображения, их можно отобразить или в виде слайдшоу, или показывать один из них рандомно.
Для каждого баннера можно указать страницы для вывода
Пользовательская часть (catalog/)
Модификации подвергаются: модель, контроллер и шаблон категории.
Изменения в контроллер и шаблон (особенно шаблон) рекомендую вносить вручную, для большей гибкости.
К тому же, если в контроллере какие-либо проблемы связанные с конфликтом модификаторов, или ошибки маловероятны, то в шаблоне может быть множество других изменений (скорее всего есть), а соответственно возможна некорректная модификация.
Модификатор проверен с использованием стандартного шаблона - все работает.
В шаблоне добавляется два блока вначале, там где идет проверка на наличие подкатегорий. Баннеры можно выводить независимо от того, есть ли дочерние категории, если же для категории не указано ни одного баннера в подкатегориях, их вывод будет стандартным.
В блоке товара так же есть небольшие изменения - если на месте товара выведен баннер, то скрываются стандартные кнопки и при наличии ссылки появляется "подробнее". Если ссылка не задана - она обирается с заголовка и изображения.
Собственных таблиц стилей модификатор не содержит (что бы не ухудшить скорость загрузки страницы).
По модификации блока товара в шаблоне категории. Сразу после
<?php foreach ($products as $product) { ?>
добавляется проверка - товар это, или баннер. Чуть выше пагинации проверка заканчивается. Для поиска используется вот такой способ:
<search><![CDATA[<?php echo $pagination; ?>]]></search> <add position="before" offset="3">
В стандартном шаблоне место вставки выглядит так:

Если у вас есть несовпадение, можно получить или ошибку 500, или съехавшую верстку.
В остальном все должно быть нормально, если что - поправимо.
Начиная с версии 1.0 баннеры среди товаров можно выделять в отдельные контейнеры, куда так же можно добавлять и товары (разрыв в списке товаров). Как это работает - на видео:
ОСОБЕННОСТИ для Opencart 1.5
В опенкарт 1.5 скрипты на странице категории работают с '.product-list > div' и '.product-grid > div', потому для блока с баннером использовал тэг "section".
В CSS где встречается .product-list > div и .product-grid > div нужно добавить section, что бы получилось:
.product-list > div, .product-list > section {.......}
.product-list > div + div, .product-list > section + div {.......}
.product-grid > div, .product-grid > section {.......}
#column-left + #column-right + #content .product-grid > div, #column-left + #column-right + #content .product-grid > section {.......}
ОСОБЕННОСТИ для Opencart 3
Для третьего опенкарта отличается порядок установки.
1. Устанавливаем через установщик
2. Идем в: расширения - модули - Banners in category products, устанавливаем. Кроме установки делать ничего не нужно, пока это сделано только для добавления таблицы в базу, возможно позже появится функционал.
DEMO
Пример категории, с баннером среди товаров, а так же слайдшоу вверху
Логин/пароль: demo/demo
ОПИСАНИЕ БУДЕТ ДОПОЛНЕНО
Прошлые версии:
1:
2: