Повна документацiя на офiцiйному сайтi. [EN]
1) Нам потрiбно завантажити та встановити Node.js
2) Перейти до консолi
3) Зазвичай він використовується у зв'язку з якимось проектом, наприклад Vite, або PrimeVue
4) В консолi ввести:
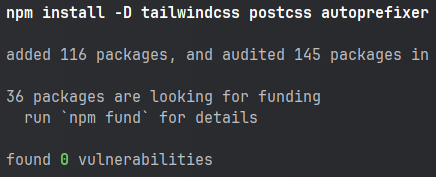
npm install -D tailwindcss postcss autoprefixer

5) Згенерувати конфігураційні файли, пишемо
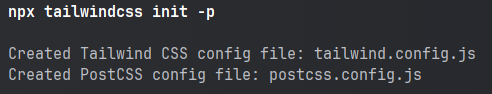
npx tailwindcss init -p

Ось вони:

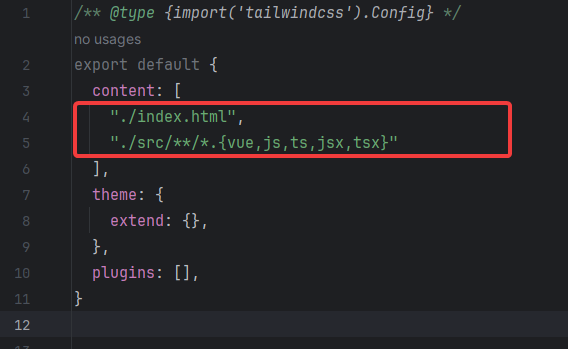
6) Тепер нам потрiбно вiдкрити до редагування файл tailwind.config.js, та внести ось такi змiни
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}"

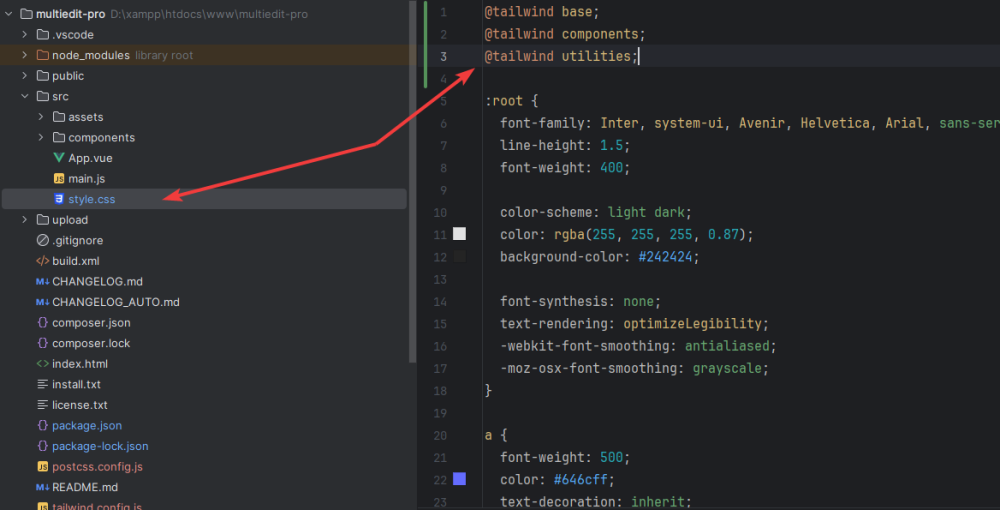
7) Далi вiдкрити файл style.css, та додати ось такi змiни
@tailwind base; @tailwind components; @tailwind utilities;
8) Якщо ви вперше розгортаєте проект, вам може знадобиться пiдтянути залежностi
npm i
9) Останнiй шаг це запуск проекту!
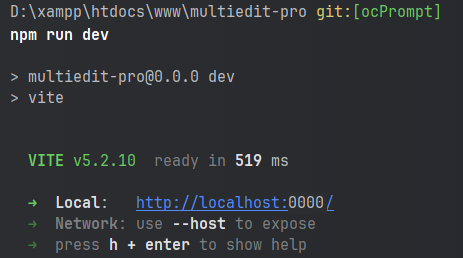
npm run dev
В мене вийшло!)

Як пiдключити tailwind до OpenCart робочого проекту , за допомогою CDN? (офiцiйний сайт)








0 коментарів
Recommended Comments
Немає коментарів для відображення
Створіть аккаунт або увійдіть для коментування
Ви повинні бути користувачем, щоб залишити коментар
Створити обліковий запис
Зареєструйтеся для отримання облікового запису. Це просто!
Зареєструвати аккаунтВхід
Уже зареєстровані? Увійдіть тут.
Вхід зараз