

LeonidWS
-
Публікації
52 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем LeonidWS
-
-
-
-
На втором фото как раз предпросмотра
-
-
04.03.2022 в 22:13, Rassol2 сказал:
Это кто то или что то создало, а модуль не работает с фильтрами.
С атрибутами да, с опциями да. Возможно какой то фильтр товаров это создал но не мой модуль.О как (( У меня OCFilter стоит, может он
-
-
Добрый вечер! Понял Вас. А в атрибутах есть возможность реализовать что то подобное? Типа как в моём варианте со странами?
-
-
Только что, LeonidWS сказал:
Всем спасибо! Всё исправлено!
Нужно было просто в редактор тем зайти и там есть всё.
-
Всем спасибо! Всё исправлено!
-
Всем вечер добрый!
Столкнулся с проблемой, не могу перевести слово SUBSCRIBE
Купил шаблон Ссылка на шаблон , OpenCart 3.0.3.7
в подвале блок для подписки на новости, и кнопка которую никак не могу перевести. Помогите кто чем может. С утра весь сайт перевожу, а эту кнопку найти не могу ((
-
28 минут назад, Dimasscus сказал:
нужно найти в каком языковом файле она прописана.
Спасибо Вам огромное! Выручили!!!
-
-
-
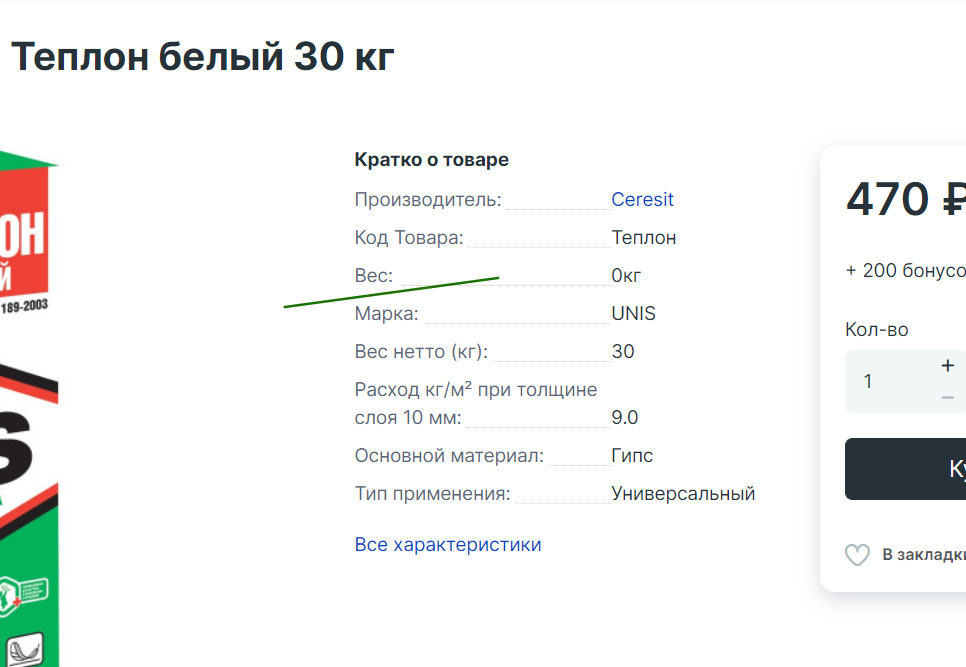
TEXT_WEIGHT - так понимаю, её нужно просто обозвать ОБЪЕМ?
-
Строчки вижу:
<ul class="list-unstyled">
{% if manufacturer %}
<li class="list-li"><span class="li-name">{{ text_manufacturer }}</span> <a href="{{ manufacturers }}">{{ manufacturer }}</a></li>
{% endif %}
{% if model %}
<li class="list-li"><span class="li-name">{{ text_model }}</span> {{ model }}</li>
{% endif %}
{% if reward %}
<li class="list-li"><span class="li-name">{{ text_reward }}</span> {{ reward }}</li>
{% endif %}
<li class="list-li"><span class="li-name">{{ text_weight }}</span> {{ weight }}</li>
</ul> -
{{ header }} <div id="product-product"> <section class="catalog-product-block"> <div class="catalog-product-container"> <ul class="breadcrumb"> {% for i,breadcrumb in breadcrumbs %} {% if (i+1<breadcrumbs|length) %} <li><a href="{{ breadcrumb.href }}">{{ breadcrumb.text }}</a></li> {% else %} <li>{{ breadcrumb.text }}</li> {% endif %} {% endfor %} </ul> <div id="product" class="product"> <div class="back-history"><a href="" class="button-back" onclick="window.history.back(); return false;">{{ text_back }}</a></div> {{ content_top }} <div class="row"> <div class="col-md-6 product-left"> <div class="product-left-block"> <h1 class="main-title">{{ heading_title }}</h1> <div class="product-top-info"> {% if sku %} <div class="product-sku">{{ text_sku }} <span>{{ sku }}</span></div> {% endif %} <div class="product-stock"><span>{{ stock }}</span></div> {% if review_status %} <div class="product-rating rating"> {% for i in 1..5 %} {% if rating < i %} <span class="prod-star star-empty"><i class="ion-ios-star"></i></span> {% else %} <span class="prod-star star"><i class="ion-ios-star"></i></span> {% endif %} {% endfor %} <a href="" onclick="$('a[href=\'#tab-review\']').trigger('click'); $('html, body').animate({ scrollTop: $('a[href=\'#tab-review\']').offset().top - 100}, 500); return false;">{{ reviews }}</a> </div> {% endif %} <div class="product-share"> <span class="dropdown-toggle" data-toggle="dropdown">{{ text_social_share }}<i class="ion-android-share-alt"></i></span> <div class="product-share-block"> <!-- Add Yandex Share --> <script async src="https://yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script> <script async src="https://yastatic.net/share2/share.js"></script> <div class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,viber,whatsapp,skype,telegram"></div> <!-- Add Yandex Share END --> </div> </div> </div> <div class="product-image"> {% if thumb or images %} <ul class="thumbnails"> {% if thumb %} <li class="image-main"><a href="{{ popup }}" title="{{ heading_title }}"><img src="{{ thumb }}" title="{{ heading_title }}" alt="{{ heading_title }}" class="img-responsive" /><span class="attention_show">Внимание! Внешний вид товара может отличаться от изображения на сайте</span></a></li> {% endif %} {% if images %} {% for image in images %} <li class="image-additional"><a class="thumbnail" href="{{ image.popup }}" title="{{ heading_title }}"> <img src="{{ image.thumb }}" title="{{ heading_title }}" alt="{{ heading_title }}" /></a></li> {% endfor %} {% endif %} {% if action_percent %} <li class="card-discount percent-absolute"><span>{{ "-" ~ action_percent ~ "%" }}</span></li> {% endif %} </ul> {% endif %} </div> </div> </div> <div class="col-md-6 product-right"> <div class="product-right-block"> {% if minimum > 1 %} <div class="product-minimum"><i class="ion-android-alert"></i> {{ text_minimum }}</div> {% endif %} {% if price %} <div class="product-prices"> <div class="price"> {% if not special %} <div class="main-price">{{ price }}</div> {% else %} <div class="product-item-price-stock"> <div class="old-price product-item-price-old">{{ price }}</div> <div class="product-item-price-economy"> - {{ economy }}</div> </div> <div class="main-price price-special price-new">{{ special }}</div> {% endif %} {% if tax %} <div class="price-tax">{{ text_tax }} {{ tax }}</div> {% endif %} {% if points %} <div class="price-points">{{ text_points }} <span>{{ points }}</span></div> {% endif %} </div> </div> {% endif %} {% if price == false %} <br /> <div class="alert alert-info alert-price">{{ attention }}</div> {% endif %} {% if price %} {% if discounts %} <h4>{{ text_table_price }}</h4> <div class="discount"> {% for discount in discounts %} <div class="price-discount"> <span class="discount-item">{{ discount.quantity }} {{ text_discount }}</span> <span class="discount-item-value"> <span class="discount-item-bg">{{ discount.price }}</span> </span> </div> {% endfor %} </div> {% endif %} {% endif %} <div class="product-buy add-cart-block"> <div class="product-quantity"> <span class="product-entry-qty">{{ entry_qty }}</span> <div class="stepper stepper-style-1"> <input type="text" name="quantity" value="{{ minimum }}" id="input-quantity" class="stepper__input" /> <div class="stepper__controls"> <button class="stepper-plus" type="button" value="up"></button> <button class="stepper-minus" type="button" value="down"></button> </div> </div> <input type="hidden" name="product_id" value="{{ product_id }}" /> </div> <div class="product-buy-btn"> <button type="button" id="button-cart" data-loading-text="{{ text_loading }}" class="btn btn-primary btn-lg btn-block"><i class="ion-ios-cart"></i><span class="btn-cart__text">{{ button_cart }}</span></button> </div> <div class="control"></div> </div> <ul class="list-unstyled"> {% if manufacturer %} <li class="list-li"><span class="li-name">{{ text_manufacturer }}</span> <a href="{{ manufacturers }}">{{ manufacturer }}</a></li> {% endif %} {% if model %} <li class="list-li"><span class="li-name">{{ text_model }}</span> {{ model }}</li> {% endif %} {% if reward %} <li class="list-li"><span class="li-name">{{ text_reward }}</span> {{ reward }}</li> {% endif %} <li class="list-li"><span class="li-name">{{ text_weight }}</span> {{ weight }}</li> </ul> <div class="btn-addtools"> <div class="tools-btn wish-btn"> <div class="tools-toggle" onclick="wishlist.add('{{ product_id }}');"> <i class="ion-ios-star-outline"></i> <span>{{ button_wishlist }}</span> </div> </div> <div class="tools-btn comp-btn"> <div class="tools-toggle" onclick="compare.add('{{ product_id }}');"> <i class="ion-ios-browsers-outline"></i> <span>{{ button_compare }}</span> </div> </div> </div> <div class="product-options"> {% if options %} <hr> {% for option in options %} {% if option.type == 'select' %} <div class="form-group{% if option.required %} required {% endif %}"> <label class="control-label" for="input-option{{ option.product_option_id }}">{{ option.name }}</label> <select name="option[{{ option.product_option_id }}]" id="input-option{{ option.product_option_id }}" class="form-control"> <option value="">{{ text_select }}</option> {% for option_value in option.product_option_value %} <option value="{{ option_value.product_option_value_id }}">{{ option_value.name }} {% if option_value.price %} ({{ option_value.price_prefix }}{{ option_value.price }}) {% endif %} </option> {% endfor %} </select> </div> {% endif %} {% if option.type == 'radio' %} <div class="form-group{% if option.required %} required {% endif %}"> <label class="control-label">{{ option.name }}</label> <div id="input-option{{ option.product_option_id }}"> {% for option_value in option.product_option_value %} <div class="radio fake-radio"> <input type="radio" id="{{ option_value.product_option_value_id }}" name="option[{{ option.product_option_id }}]" value="{{ option_value.product_option_value_id }}" /> <label class="option-btn radio-btn" data-toggle="tooltip" for="{{ option_value.product_option_value_id }}"> {% if not option_value.image %} <span class="option-name" data-toggle="tooltip" title="{% if option_value.price %} {{ option_value.price_prefix }} {{ option_value.price }} {% endif %}">{{ option_value.name }}</span> {% else %} <span class="option-image" data-toggle="tooltip" title="{{ option_value.name }} {% if option_value.price %} {{ option_value.price_prefix }} {{ option_value.price }} {% endif %}"> <img src="{{ option_value.image }}" alt="{{ option_value.name }}" class="img-thumbnail" /> </span> {% endif %} </label> </div> {% endfor %} </div> </div> {% endif %} {% if option.type == 'checkbox' %} <div class="form-group{% if option.required %} required {% endif %}"> <label class="control-label">{{ option.name }}</label> <div id="input-option{{ option.product_option_id }}"> {% for option_value in option.product_option_value %} <div class="radio fake-checkbox"> <input type="checkbox" id="{{ option_value.product_option_value_id }}" name="option[{{ option.product_option_id }}][]" value="{{ option_value.product_option_value_id }}" /> <label class="option-btn checkbox-btn" for="{{ option_value.product_option_value_id }}"> {% if not option_value.image %} <span class="option-name" data-toggle="tooltip" title="{% if option_value.price %} {{ option_value.price_prefix }} {{ option_value.price }} {% endif %}">{{ option_value.name }}</span> {% else %} <span class="option-image" data-toggle="tooltip" title="{{ option_value.name }} {% if option_value.price %} {{ option_value.price_prefix }} {{ option_value.price }} {% endif %}"> <img src="{{ option_value.image }}" alt="{{ option_value.name }}" class="img-thumbnail" /> </span> {% endif %} </label> </div> {% endfor %} </div> </div> {% endif %} {% if option.type == 'text' %} <div class="form-group{% if option.required %} required {% endif %}"> <label class="control-label" for="input-option{{ option.product_option_id }}">{{ option.name }}</label> <input type="text" name="option[{{ option.product_option_id }}]" value="{{ option.value }}" placeholder="{{ option.name }}" id="input-option{{ option.product_option_id }}" class="form-control" /> </div> {% endif %} {% if option.type == 'textarea' %} <div class="form-group{% if option.required %} required {% endif %}"> <label class="control-label" for="input-option{{ option.product_option_id }}">{{ option.name }}</label> <textarea name="option[{{ option.product_option_id }}]" rows="5" placeholder="{{ option.name }}" id="input-option{{ option.product_option_id }}" class="form-control">{{ option.value }}</textarea> </div> {% endif %} {% if option.type == 'file' %} <div class="form-group{% if option.required %} required {% endif %}"> <label class="control-label">{{ option.name }}</label> <button type="button" id="button-upload{{ option.product_option_id }}" data-loading-text="{{ text_loading }}" class="btn btn-default btn-block"><i class="fa fa-upload"></i> {{ button_upload }}</button> <input type="hidden" name="option[{{ option.product_option_id }}]" value="" id="input-option{{ option.product_option_id }}" /> </div> {% endif %} {% if option.type == 'date' %} <div class="form-group{% if option.required %} required {% endif %}"> <label class="control-label" for="input-option{{ option.product_option_id }}">{{ option.name }}</label> <div class="input-group date"> <input type="text" name="option[{{ option.product_option_id }}]" value="{{ option.value }}" data-date-format="YYYY-MM-DD" id="input-option{{ option.product_option_id }}" class="form-control" /> <span class="input-group-btn"> <button class="btn btn-default" type="button"><i class="fa fa-calendar"></i></button> </span> </div> </div> {% endif %} {% if option.type == 'datetime' %} <div class="form-group{% if option.required %} required {% endif %}"> <label class="control-label" for="input-option{{ option.product_option_id }}">{{ option.name }}</label> <div class="input-group datetime"> <input type="text" name="option[{{ option.product_option_id }}]" value="{{ option.value }}" data-date-format="YYYY-MM-DD HH:mm" id="input-option{{ option.product_option_id }}" class="form-control" /> <span class="input-group-btn"> <button type="button" class="btn btn-default"><i class="fa fa-calendar"></i></button> </span> </div> </div> {% endif %} {% if option.type == 'time' %} <div class="form-group{% if option.required %} required {% endif %}"> <label class="control-label" for="input-option{{ option.product_option_id }}">{{ option.name }}</label> <div class="input-group time"> <input type="text" name="option[{{ option.product_option_id }}]" value="{{ option.value }}" data-date-format="HH:mm" id="input-option{{ option.product_option_id }}" class="form-control" /> <span class="input-group-btn"> <button type="button" class="btn btn-default"><i class="fa fa-calendar"></i></button> </span> </div> </div> {% endif %} {% endfor %} {% endif %} {% if recurrings %} <hr> <h3>{{ text_payment_recurring }}</h3> <div class="form-group required"> <select name="recurring_id" class="form-control"> <option value="">{{ text_select }}</option> {% for recurring in recurrings %} <option value="{{ recurring.recurring_id }}">{{ recurring.name }}</option> {% endfor %} </select> <div class="help-block" id="recurring-description"></div> </div> {% endif %} </div> </div> </div> </div> </div> <div class="product-tabs"> <ul class="tabs"> <li class="active"><a href="#tab-description" data-toggle="tab">{{ tab_description }}</a></li> {% if attribute_groups %} <li><a href="#tab-specification" data-toggle="tab">{{ tab_attribute }}</a></li> {% endif %} {% if review_status %} <li><a href="#tab-review" data-toggle="tab">{{ tab_review }}</a></li> {% endif %} </ul> <div class="tab-content"> <div class="tab-pane active" id="tab-description">{{ description }}</div> {% if attribute_groups %} <div class="tab-pane" id="tab-specification"> <ul class="table-list"> {% for attribute_group in attribute_groups %} {% for attribute in attribute_group.attribute %} <li> <span>{{ attribute.name }}</span> <span>{{ attribute.text }}</span> </li> {% endfor %} {% endfor %} </ul> </div> {% endif %} {% if review_status %} <div class="tab-pane" id="tab-review"> <form id="form-review"> <div class="row"> <div class="col-xl-8 col-lg-7 col-md-6"> <div id="review"></div> <h2>{{ text_write }}</h2> {% if review_guest %} <div class="form-group required flex flex-wrap-media"> <label class="control-label form-label" for="input-name">{{ entry_name }}</label> <div class="form-input"> <input type="text" name="name" value="{{ customer_name }}" id="input-name" class="form-control form-review" /> </div> </div> <div class="form-group required flex flex-wrap-media"> <label class="control-label form-label" for="input-review">{{ entry_review }}</label> <div class="form-input"> <textarea name="text" rows="5" id="input-review" class="form-control form-input form-review"></textarea> </div> </div> {{ captcha }} {% else %} {{ text_login }} {% endif %} </div> <div class="col-xl-4 col-lg-5 col-md-6"> {% if review_guest %} <div class="review-card"> <div class="review-card__wrap"> <div class="review-image"> <div> <img src="{{ thumb }}" title="{{ heading_title }}" alt="{{ heading_title }}" class="review-img" /> <div class="review-name">{{ heading_title }}</div> <div class="review-text">Оставьте вашу оценку</div> </div> </div> <div class="form-group required"> <div class="stars-rating"> <input name="rating" id="s_rating" value="0" type="hidden"> <div class="wrap" data-rate="0"> <span title="Ужасно" data-rate="1"></span> <span title="Плохо" data-rate="2"></span> <span title="Нормально" data-rate="3"></span> <span title="Хорошо" data-rate="4"></span> <span title="Отлично" data-rate="5"></span> </div> </div> </div> <div class="buttons"> <button type="button" id="button-review" data-loading-text="{{ text_loading }}" class="btn btn-primary">{{ button_continue }}</button> </div> </div> </div> {% endif %} </div> </div> </form> </div> {% endif %} </div> {% if tags %} <div class="tags-container"> <h2 class="tags-title">Подборки товаров</h2> <div class="product-tags"> {% for i in 0..(tags|length - 1) %} {% if i < (tags|length - 1) %} <a href="{{ tags[i].href }}">{{ tags[i].tag }}</a> {% else %} <a href="{{ tags[i].href }}">{{ tags[i].tag }}</a> {% endif %} {% endfor %} </div> </div> {% endif %} </div> </div> {% if products %} <div class="container-push"> <div class="related-products"> <div class="text-title"> <div class="shadow-title">С этим товаром покупают</div> <h3>{{ text_related }}</h3> </div> <div class="catalog-section"> <div class="row no-gutters catalog-section-product"> {% for product in products %} <div class="product-layout col-20 col-lg-3 col-md-4 col-sm-12 col-xs-12"> <div class="product-item-container"> <div class="product-item"> <div class="product-item-image-wrapper"> <a href="{{ product.href }}" class="product-item-image"> <img src="{{ product.thumb }}" alt="{{ product.name }}" title="{{ product.name }}" class="img-responsive" /> {% if product.percent %} <div class="product-item-markers product-item-markers-icons"> <span class="product-item-marker-container product-item-marker-container-hidden"> <span class="product-item-marker product-item-marker-discount product-item-marker-14px"><span>{{ "-" ~ product.percent ~ "%" }}</span></span> </span> </div> {% endif %} </a> <div class="visible-md visible-lg product-item-icons-container"> <div class="product-item-delay" data-toggle="tooltip" title="{{ button_wishlist }}" onclick="wishlist.add('{{ product.product_id }}');"> <i class="ion-ios-star-outline"></i> </div> </div> {% if product.percent >= 50 or product.percent >= 32 %} <span class="show-special">{{ text_super_price }}</span> {% endif %} </div> <div class="product-item-title"> <a href="{{ product.href }}">{{ product.name }}</a> </div> <div class="rating product-item-rating"> {% for i in 1..5 %} {% if product.rating < i %} <span class="star-empty"><i class="ion-ios-star"></i></span> {% else %} <span class="star"><i class="ion-ios-star"></i></span> {% endif %} {% endfor %} </div> <div class="product-item-info-container"> <div class="product-item-info-block"> <div class="product-item-info"> <div class="product-item-blocks"> {% if product.price %} <div class="product-item-price-container"> {% if not product.special %} <div class="product-item-price-main"> <span class="product-item-price-current">{{ product.price }}</span> </div> {% else %} <div class="product-item-price-main"> <span class="product-item-price-current price-new">{{ product.special }}</span> </div> <div class="product-item-price-stock"> <div class="product-item-price-old">{{ product.price }}</div> </div> {% endif %} {% if product.tax %} <div class="product-price-tax">{{ text_tax }} {{ product.tax }}</div> {% endif %} </div> {% endif %} {% if product.price == false %} <div class="alert-price">{{ product.attention }}</div> {% endif %} {% if product.price %} <div class="product-item-hidden"> <div class="product-item-amount"> <span class="minus product-item-amount-btn-minus">-</span> <input type="text" name="quantity" class="product-item-amount-input" size="2" value="{{ product.minimum }}" data-maximum="{{ product.quantity }}" /> <span class="plus product-item-amount-btn-plus">+</span> <div class="product-item-amount-measure">шт</div> </div> </div> {% endif %} </div> <div class="product-item-button-container"> <button type="button" class="btn btn-buy" onclick="cart.add('{{ product.product_id }}', $(this).parent().parent().find('.product-item-amount-input').val());" title="{{ button_cart }}"><i class="ion-ios-cart"></i></button> </div> </div> </div> </div> </div> </div> </div> {% endfor %} </div> </div> </div> </div> {% endif %} {{ content_bottom }} </section> </div> <script><!-- $("select[name='recurring_id'], input[name=\"quantity\"]").change(function () { $.ajax({ url: "index.php?route=product/product/getRecurringDescription", type: "post", data: $("input[name='product_id'], input[name='quantity'], select[name='recurring_id']"), dataType: "json", beforeSend: function () { $("#recurring-description").html("") }, success: function (a) { $(".alert-dismissible, .text-danger").remove(); if (a.success) { $("#recurring-description").html(a.success) } } }) }); //--></script> <script><!-- $("#button-cart").on("click", function () { $.ajax({ url: "index.php?route=checkout/cart/add", type: "post", data: $("#product input[type='text'], #product input[type='hidden'], #product input[type='radio']:checked, #product input[type='checkbox']:checked, #product select, #product textarea"), dataType: "json", success: function (b) { $(".alert-dismissible, .text-danger").remove(); $(".form-group").removeClass("has-error"); if (b.error) { if (b.error["option"]) { for (i in b.error["option"]) { var a = $("#input-option" + i.replace("_", "-")); if (a.parent().hasClass("input-group")) { a.parent().after('<div class="text-danger">' + b.error["option"][i] + "</div>") } else { a.after('<div class="text-danger">' + b.error["option"][i] + "</div>") } } var options = $('.product-options').offset().top - 300; $('html, body').animate({ scrollTop: options }, 'slow'); } if (b.error["recurring"]) { $("select[name='recurring_id']").after('<div class="text-danger">' + b.error["recurring"] + "</div>") } $(".text-danger").parent().addClass("has-error") } if (b.success) { setTimeout(function () { $("body").append('<div class="alert alert-top alert-cart alert-dismissible"><i class="ion-ios-checkmark"></i>' + b.success + '<button type="button" class="close" data-dismiss="alert">×</button></div>'); if (window.innerWidth >= 992) { $(".alert-top").animate({ top: 44 }, 500) } else { $(".alert-top").animate({ top: 0 }, 500) } }, 500); setTimeout(function () { $(".panel-cart span").html(b.countProducts) }, 100); $("#button-cart").addClass("add"); setTimeout(function () { $("#button-cart").removeClass("add") }, 8000); $(".cart-panel").load("index.php?route=common/cart/info .cart-panel > *") } }, error: function (c, a, b) { alert(b + "\r\n" + c.statusText + "\r\n" + c.responseText) } }) }); //--></script> <script><!-- $(".date").datetimepicker({ language: "{{ datepicker }}", pickTime: false }); $(".datetime").datetimepicker({ language: "{{ datepicker }}", pickDate: true, pickTime: true }); $(".time").datetimepicker({ language: "{{ datepicker }}", pickDate: false }); $("button[id^='button-upload']").on("click", function () { var a = this; $("#form-upload").remove(); $("body").prepend('<form enctype="multipart/form-data" id="form-upload" style="display: none;"><input type="file" name="file" /></form>'); $("#form-upload input[name='file']").trigger("click"); if (typeof timer != "undefined") { clearInterval(timer) } timer = setInterval(function () { if ($("#form-upload input[name='file']").val() != "") { clearInterval(timer); $.ajax({ url: "index.php?route=tool/upload", type: "post", dataType: "json", data: new FormData($("#form-upload")[0]), cache: false, contentType: false, processData: false, beforeSend: function () { $(a).button("loading") }, complete: function () { $(a).button("reset") }, success: function (b) { $(".text-danger").remove(); if (b.error) { $(a).parent().find("input").after('<div class="text-danger">' + b.error + "</div>") } if (b.success) { alert(b.success); $(a).parent().find("input").val(b.code) } }, error: function (d, b, c) { alert(c + "\r\n" + d.statusText + "\r\n" + d.responseText) } }) } }, 500) }); //--></script> <script><!-- $("#review").delegate(".pagination a", "click", function (a) { a.preventDefault(); $("#review").fadeOut("slow"); $("#review").load(this.href); $("#review").fadeIn("slow") }); $("#review").load("index.php?route=product/product/review&product_id={{ product_id }}"); $("#button-review").on("click", function () { $.ajax({ url: "index.php?route=product/product/write&product_id={{ product_id }}", type: "post", dataType: "json", data: $("#form-review").serialize(), beforeSend: function () { $("#button-review").button("loading") }, complete: function () { $("#button-review").button("reset") }, success: function (a) { $(".alert-dismissible").remove(); if (a.error) { $("#review").after('<div class="alert alert-danger alert-dismissible"><i class="fa fa-exclamation-circle"></i> ' + a.error + "</div>") } if (a.success) { $("#review").after('<div class="alert alert-success alert-dismissible"><i class="fa fa-check-circle"></i> ' + a.success + "</div>"); $("input[name='name']").val(""); $("textarea[name='text']").val(""); $("input[name='rating']:checked").prop("checked", false) } } }) }); $(document).ready(function () { $(".thumbnails").magnificPopup({ type: "image", delegate: "a", gallery: { enabled: true } }) }); //--></script> <script><!-- var m = $(".stepper-minus").attr("disabled", true); var counter = {{ minimum }}; var min = {{ minimum }}; $(document).on("click", ".stepper button", function () { var c = $(this), e = $(".stepper-minus"), b = c.closest(".stepper").find("input").val().trim(), a = min; if (c.attr("value") == "up") { a = parseInt(b) + 1; e.prop("disabled", false) } else { if (b > min) { a = parseInt(b) - 1 } else { c.prop("disabled", true); a = min } } c.closest(".stepper").find("input").val(a) }); //--></script> {{ footer }}
Ничего не нашел (((
-
Только что, Dimasscus сказал:
если вес- это атрибут(характеристики) - то он там просто так и записан- Вес. в характеристиках, ссылку на сайт по какой то причине не можете предоставить?
У меня в атрибутах только ИНГРЕДИЕНТЫ прописаны а цена введена стандартным способом во вкладке ДАННЫЕ
-
Только что, Dimasscus сказал:
если вес- это атрибут(характеристики) - то он там просто так и записан- Вес. в характеристиках, ссылку на сайт по какой то причине не можете предоставить?
Ссылка пожалуйста: ссылка на сайт
-
-
Единицы веса СПАСИБО ОГРОМНОЕ! Переименовал. А вот вопрос над самим словом ВЕС - остается открытым (((
-
-
Только что, Dimasscus сказал:
искать нужно в файлах шаблона который используете
Тогда я даже не знаю, я уже все файлы перерыл. Сейчас начну сначала, может что то пропустил ((
-
1 минуту назад, Dimasscus сказал:
во вьюхе и контролере шаблона смотрите откуда это поле берется. по дефолту вес в карточке товара не выводится
Я этот шаблон использую: Строймаркет и внутри лазию и ничего у него не вижу. Стоит ли искать в шаблоне Default?








Simplepars - работа с фильтрами
в Модули обмена данными
Опубліковано:
С этим справился при чем не понял сам как! ))