-
Публікації
12 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем rusonsaint
-
-
И при установке плагина примерно на 70% выдало ошибку https://prnt.sc/rn593r . Нажел ок , но плагин установился( предпологаю что коряво )
-
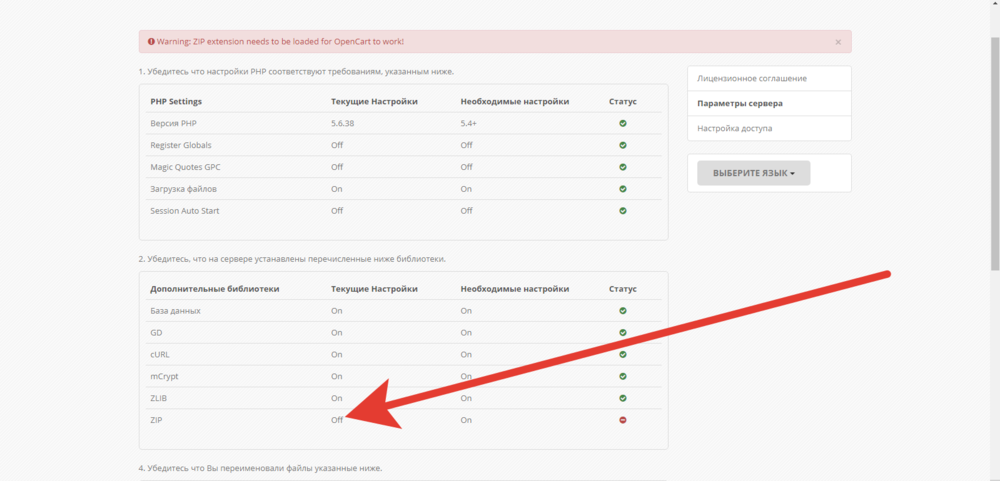
Добрый день, установил плагин , захожу в категорию товаров мне выдает ошибку Fatal error: Trait 'Helper' not found in /home/stupidso/vashsite.info/catalog/controller/extension/module/ocfilter.php on line 4
-
43 минуты назад, kJlukOo сказал:
загуглить php zip lib + название вашего локального сервера(denver, openserver i td)
Да вроде загрузил и показывает что есть такая библиотека. Но в чем проблема не пойму
-
2 минуты назад, kJlukOo сказал:
мак тут ни при чем. это конфиг сервера не соотвествует
Окей, а куда мне дальше двигаться для устранения ошибки ?
-
-
3 минуты назад, Vetroff сказал:
а почему бы не сделать все иначе, указывать в товаре цену за упаковку, ведь все равно же продаете упаковками.
А отдельным полем указывать площадь и в карточке пересчитывать в блоке именно площадь в зависимости от количества.
У меня был доступ к сайту примеру но с правами обычного пользователя. Вот и делаю сейчас по аналогии , а сам бэкэнд не знаю как реализовать. А на счет сделать иначе были мысли на потом если так не получится. Спасибо за идею
-
Немного неправильно написал суть проблемы. Делают калькулятор на сайте аналогичный этому https://parketelit.ru/parketnaya-doska-city-deco-dub-venge-pepelnyy-venera. На стороне фронта сделал его через js он считает и выводит в пустой див цену за кв. и через поле upc сделал вывод количества кв метров в упаковке Теперь нужно как-то сделать чтобы на стороне бэкенда цену умножило на количество в упаковке (что я задал upc). Сейчас в корзину добавляет цену которую я в админке прописал. Буду благодарен за любую помощь. Использую ocStore 3.0.2.0 .
Находил такое решение. Но оно считает цену в карточке товара и не больше. В корзину добавляет обычную цену без умножения.$this->data['price'] = $this->currency->format($this->tax->calculate($product_info['price'] * $product_info['upc'], $product_info['tax_class_id'], $this->config->get('config_tax'))); -
Добрый день, столкнулся с такой проблемой . Нужно цену товара умножить на определенное число , в моем случае это количество квадратных метров в упаковке. Нашел такое решение оно умножает только целое число, а мне нужно допустим на 1.829 , 2.125 и в том духе. Может как-то можно это исправить ?
$this->cart->add($this->request->post['product_id'], ($this->request->post['quantity'] * $this->request->post['sku']), $option, $recurring_id);Или же нашел еще, но там написано для oc 2xx, я использую ocStore 3.0.2.0 и данные в файлах не сходятся, а моих знаний не хватает для решение этой задачи. Буду благодарен за любую помощь
-
Здравствуйте, столкнулся с такой проблемой. В общем, есть сайт пример и там есть калькулятор кв метров, я сам калькулятор скопировал с сайта с js который все это дело считает( цену берет с {{price}} а количество в упаковке через поле{{ups}} сделал ) и в пустой див выводит готовую сумму. Но задача теперь в том что мне нужно эту новую сумму как-то вернуть в товар чтобы оно ее в корзину добавляло, а не ту цену которую в карточке товара прописал за 1 кв.м. Буду благодарен за любую помощь в решении данной проблемы.
-
Здравствуйте, в opencart как и php с js не силён то с толкнулся с проблемой. Вот пример сайт где есть калькулятор подсчета кв метра ламината . Я пытаюсь по аналогии сделать у себя такой же. Js скопировал ( числа считает ) HTML скопировал (где нужно что-бы динамически выводились данные с карточки товара вставил ). Но вот когда добавляю товар в корзину то добавляет сумму изначальную которая в карточке товара прописана за шт, а мне нужно сумму новую, которая через js посчитала мне итог.
Может кто подкинет какие идеи или поможет с данной проблемой, буду благодарен.
Twig код
<div class="view__info container__col js-price" data-price="{% if price1 %}{% if not special1 %}{{ price1 }} {% else %}{{ special1 }}{% endif %}{% endif %}" data-currency=" ₽" data-per-box="{{ upc }}"> <div class="view__price"> <span class="product__price-old">2196 ₽</span> <b class="view__price-val">1572 ₽</b> / м<sup>2</sup> </div> <div class="view__info-item"> <i class="view__info-check icon-check"></i> В наличии </div> <div class="view__info-item">В одной упаковке: {{ upc }} {{ sku }} </div> <div class="view__info-item">Артикул: A008629</div> <form action="#" class="view__shop shop js-shop form"> <div class="shop__count shop__col"> <div class="shop__label">Кол-во упаковок</div> <div class="jq-number styler jq-number_wide jq-number_48 js-price__count" id="input-quantity-styler"> <div class="jq-number__field"> <input name="quantity" value="{{ minimum }}" size="2" id="input-quantity" type="number" class="styler jq-number_wide jq-number_48 js-price__count" min="1"> </div> </div> <input type="hidden" name="product_id" value="{{ product_id }}" /> </div> <label class="shop__square shop__col"> <span class="shop__label">в упаковке</span> <input type="text" disabled="disabled" value="{{ upc }}" class="form__field form__field_48 shop__square-field js-price__square"> <span class="shop__ed">{{ sku }} </span> </label> <div class="shop__cost shop__col"> <div class="shop__label">Общая стоимость</div> <b class="view__price-val"> <span class="js-price__summary">{% if price1 %} {% if not special1 %}{{ price1 * upc }} {% else %}{{ special1 * upc }}{% endif %}{% endif %} ₽</span> </b> <!--за упаковку--> </div> <div class="shop__buy shop__col"> <button type="button" id="button-cart" data-loading-text="{{ text_loading }}" class="btn btn-primary btn-lg btn-block">{{ button_cart }}</button> </div> </form> </div>
JS code
$('.js-price__count, .js-price__square').on('change keyup', function () { var block = $('.js-price'); var data = { price: Number(block.data('price')), perBox: Number(block.data('per-box')), currency: block.data('currency'), }; var input = { count: Number(block.find('input.js-price__count').val()), square: Number(block.find('input.js-price__square').val()), }; var count = block.find('.js-price__count'); var square = block.find('input.js-price__square'); var summary = block.find('.js-price__summary'); if(input.count < 1) { return ; } summary.text(Math.floor(data.price * input.square) + data.currency); if($(this).hasClass('js-price__count')) { square.val((data.perBox * input.count).toFixed(2)); } if($(this).hasClass('js-price__square')) { count.val(Math.ceil(input.square / data.perBox)); } });









OCFilter - Модуль фільтру товарів [Поддержка]
в Фильтры
Опубліковано:
Здравствуйте, столкнулся с такой проблемой. Когда выбираю допустим Производитель => Clix то фильтр срабатывает и показывает товар с фильтра этого. Затем я убираю этот фильтр и хочу выбрать другой фильтр то после нажатия на чек бокс он не вибираеться ( просто обновляется страница), сколько бы я не нажимал на чекбокс. А может сразу не применять чекбокс когда я первый раз зашел на страницу и хочу выбрать фильтр , приходиться обновлять стрницу пару раз, потом он применяется.