-
Публікації
265 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем Romanbbws
-
-

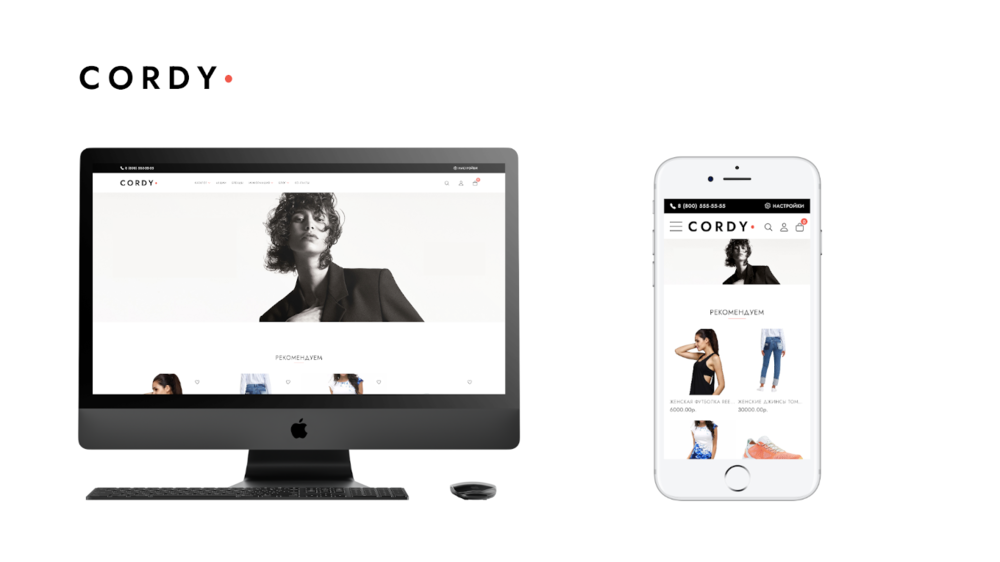
Cordy - Универсальный адаптивный шаблон
Cordy - легкий и быстрый универсальный адаптивный шаблон, для магазинов одежды, обуви, аксессуаров и.т.д
Выполнен в минималистичном стиле, хорошо проработан для удобства пользователей как на десктопах, так и c мобильных устройств.Админ панель логин demo пароль demo
Совместим с ocStore 3.0.3.7
Шаблон корректно работает во всех современных как десктопных так и мобильных браузерах.
Прост в установке и настройке.Обратите внимание, в демонстрационной версии магазина используются модули
Simple - упрощенная регистрация и заказ
OCFilter - Модуль фильтра товаров
они не входят в состав шаблона и приобретаются отдельно.
Поддержка оказывается в личных сообщениях а так же по почте.
Инструкция по установке в файле readme.txt
-
Автор
-
долучення24.10.21
-
Категорія
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore3.0
-
OpenCart.Pro, ocShopНе проверялось
-
Звернення до сервера розробникаНет
-
-
9 часов назад, specialforce22 сказал:
Здравствуйте!
Подскажите, плз, возможность вывода в категориях товара по 2 карточки на мобильном тлфне.
Спасибо!
Написал вам в ЛС.
-

Astoer - Универсальный адаптивный шаблон
Astoer - универсальный, адаптивный шаблон для cms ocStore 3.0.x
Выполнен в легком, минималистичном стиле.
Отлично подойдет для магазинов, одежды, обуви, аксессуаров и.т.д
Шаблон корректно работает во всех современных как десктопных так и мобильных браузерах.
Хорошо оптимизирован под мобильные устройства и планшеты.
Прост в установке и настройке.Админ панель логин demo пароль demo
Совместим с ocStore 3.0.x
Обратите внимание, в демонстрационной версии магазина используется модуль
Simple - упрощенная регистрация и заказ
он не входит в состав шаблона и приобретается отдельно.
Поддержка оказывается в личных сообщениях а так же по почте.
Инструкция по установке в файле readme.txt
-
Добавил
-
Добавлено23.05.2021
-
Категория
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore3.0
-
OpenCart.Pro, ocShopНе проверялось
-
Обращение к серверу разработчикаНет
-
-
20 часов назад, villyuser сказал:
При переключении на украинский язык, основное меню на английском. Можно как-то сделать украинский, есть инструкции где и что заменить, или расширения какие-то для корректного мультиязыка?
Ответил вам в ЛС. По поводу шаблона, пишите в личные сообщения, мне не приходят уведомления с темы поддержки.
-

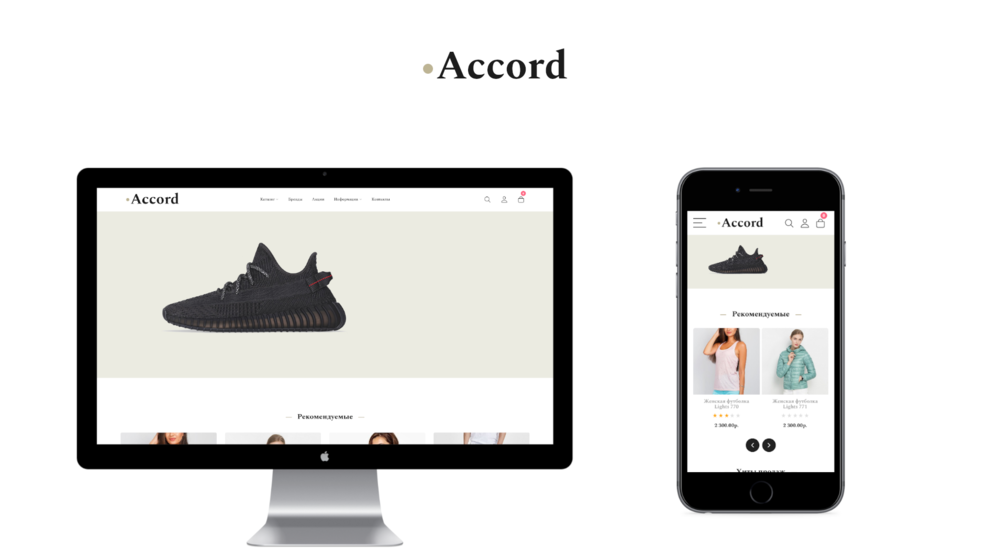
Accord - Универсальный адаптивный шаблон
Accord - универсальный адаптивный шаблон. Выполнен в стиле минимализма, отлично подойдет для магазинов тематик одежда,
обувь, аксессуары и.т.д.Шаблон корректно работает во всех современных как десктопных так и мобильных браузерах.
Хорошо оптимизирован под мобильные устройства и планшеты.
Прост в установке и настройке.Совместим с ocStore 2.3
Админ панель логин demo пароль demo
Обратите внимание, в демонстрационной версии магазина используются модули
Simple - упрощенная регистрация и заказ
OCFilter - Модуль фильтра товаров
они не входят в состав шаблона и приобретаются отдельно.
Поддержка оказывается в личных сообщениях а так же по почте.
Инструкция по установке в файле readme.txt
Бесплатная помощь в установке и настройке шаблона при необходимости.
-
Добавил
-
Добавлено28.02.2021
-
Категория
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore2.3
-
OpenCart.Pro, ocShopНе проверялось
-
Обращение к серверу разработчикаНет
-
-
В 09.02.2021 в 13:48, specialforce22 сказал:
Здравствуйте!
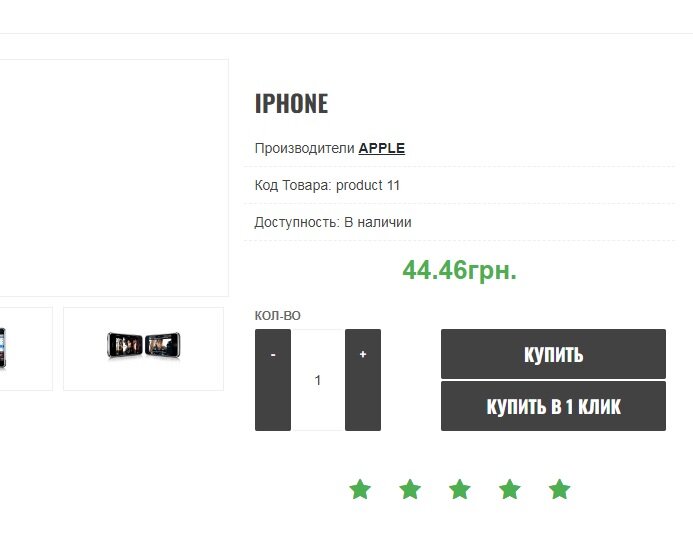
Заметил такой момент, что статус "предзаказ" и "ожидание" не отображается
 https://prnt.sc/yu4014
https://prnt.sc/yu4014
Здравствуйте! Ответил в ЛС.
-
31 минуту назад, ilinv сказал:
Это стили модуля если я не ошибаюсь задают кнопкам фиксированную высоту 40px, а в шаблоне высота кнопок 50px.
-
29 минут назад, Ihorko сказал:
пробовал, все без толку (
полная переустановка шаблона не помогла (
Скиньте доступ к админке движка в лс посмотрю в чем дело.
-
-
1 минуту назад, Ihorko сказал:
Да, есть. Я даже с других тем куски этого же кода пробовал вставлять - и никак нету результата - просто нету вывода блока
Значит не заданы товары которые нужно выводить. Если товаров нет, он не выводится так как нечего выводить.
-
20 минут назад, Ihorko сказал:
В новом файле product.twig есть
{% if products %} <div class="module-block"> <h3 class="heading-title"> {{ text_related }} </h3> <div class="featured"> {% for product in products %} <div class="product-card"> <div class="btn-top"> <button type="button" data-toggle="tooltip" title="{{ button_wishlist }}" onclick="wishlist.add('{{ product.product_id }}');"><i class="fa fa-heart"></i></button> <button type="button" data-toggle="tooltip" title="{{ button_compare }}" onclick="compare.add('{{ product.product_id }}');"><i class="fa fa-exchange"></i></button> </div> <div class="image"><a href="{{ product.href }}"><img src="{{ product.thumb }}" alt="{{ product.name }}" title="{{ product.name }}" class="img-responsive" /></a></div> <div class="caption"> <h4 class="product-name"><a href="{{ product.href }}">{{ product.name }}</a></h4> <p class="product-description">{{ product.description }}</p> {% if product.rating %} <div class="rating"> {% for i in 5 %} {% if product.rating < i %} <span class="fa fa-stack"><i class="fa fa-star-o fa-stack-2x"></i></span> {% else %} <span class="fa fa-stack"><i class="fa fa-star fa-stack-2x"></i><i class="fa fa-star-o fa-stack-2x"></i></span> {% endif %} {% endfor %} </div> {% endif %} {% if product.price %} <p class="price"> {% if not product.special %} {{ product.price }} {% else %} <span class="price-new">{{ product.special }}</span> <span class="price-old">{{ product.price }}</span> {% endif %} {% if product.tax %} <span class="price-tax">{{ text_tax }} {{ product.tax }}</span> {% endif %} </p> {% endif %} </div> <div class="button-add"> <button class="btn btn-primary" type="button" onclick="cart.add('{{ product.product_id }}');">{{ button_cart }}</button> </div> </div> {% endfor %} </div> </div> {% endif %}
В этом можно убедиться скачав и посмотрев его в редакторе. Есть у вас этот код файле product.twig который вы заменили ?
-
14 минут назад, Ihorko сказал:
Заменял и на этот, и на файл со страницы 11. Кеш в модификаторах очищал, и в браузере чистил. и все равно - пустота в карточке товара внизу.
https://stheme.xyz/fanes/index.php?route=product/product&product_id=42
-
@Ihorko, вторая страница темы поддержки, установите и обновите кэш.
В 03.09.2019 в 08:59, Romanbbws сказал:@Demotix, Замените файл product.twig он расположен catalog/view/theme/fanes/template/product на этот product.twig
-
9 часов назад, Ihorko сказал:
Для начала, низкий поклон автору за труды. Шаблон один из лучших по адаптивности. Но к сожалению проблема по отсутствию рекомендованных товаров карточка никак не решается. Менял product.twig несколько раз на все выложенные в теме. Но замена файла к сожалению не помогает ((. В карточке все ок, а в реальности - https://budmarket.lviv.ua/index.php?route=product/product&path=59_77&product_id=54 - только подтягивает внизу общие рекомендованные ((. Буду очень признателен, тому кто поможет понять проблему. Ибо уже второй день перечитываю коды и никак не пойму такой фейл. При чем на дефолтной теме - показывает оба блока и к товару и общие рекомендации
После замены product.twig кэш чистили ?
-
3 часа назад, NikOne сказал:
к сожалению она поломалась, при нажатии на кнопку окно не появляется (
интересно что это может быть ?
Сложно сказать, я к сожалению не ясновидящий. Но код что я дал кнопку уж точно сломать не может. Скорей всего она и не работала.
А вообще модуль нужно адаптировать под шаблон. Обратитесь к @valera1991 возможно он вам поможет.
-
-
3 часа назад, NikOne сказал:
В конец stylesheet.css вставьте
.quantity-block { align-self: flex-end !important; }
Должно сработать если не было правок кода.
-
 1
1
-
-
В 24.01.2021 в 18:20, SergeyYer сказал:
Доброго времени суток! Спасибо автору очень простой удобный шаблон. Столкнулся некоторыми ошибка и почти на все нашел ответы в этой ветке, но дин остался. А именно работа модуля Simple (Упрощенный заказ и регистрация) открывается пустая белая страница без ошибок, на дефолтной теме все работает. При открытие заменённых ссылок из админ панели самого модуля Simple также открываются пустые белые страницы. Подскажите как с этим бороться?
ocStore 3.0.2.0
Здравствуйте! Скачайте и установите через установщик дополнений адаптацию модуля к шаблону. fanes_simple.ocmod.zip все должно заработать.
-
@Dimusik , Добрый день.
На странице 14 я выкладывал модификатор, который выводит картинки в подкатегории.
В 06.08.2020 в 12:34, Romanbbws сказал:@molotokk, Добрый день! Нужно править стили, и код. Можете использовать уже готовое решение. cat_img.ocmod.zip данный модификатор добавляет возможность выводить картинки в подкатегориях. Установка через установщик расширений в админке.
-
 1
1
-
-
В 20.01.2021 в 13:47, NikOne сказал:
Добрый день Роман!)
Подскажите пожалуйста как в стилях выровнять ( работает на опенкарт ) по средине , только в телефоне выравнивает по средине ,хотелось бы ещё на компьютере и планшете ) благодарствую )Добрый день! Иконки платежных систем удалены ?
-
@Basbia, Добрый день !
В конец stylesheet.css
вставьте код
@media (max-width:1024px) { .logo { flex-basis: 48% !important; } .logo img { display: inline-block !important; max-width: 100% !important; } .right-menu { flex-basis: 52% !important; text-align: right !important; } @media (max-width:600px) { #cart .icon-link { padding-left: 10px !important; padding-right: 10px !important; font-size: 10px !important; line-height: 40px !important; } #cart .icon-link .fa { font-size: 16px !important; margin-right: 5px !important; vertical-align: baseline !important; } } }
-
@Basbia, здравствуйте! В конец stylesheet.css вставьте код
@media (max-width:480px) { .language-select { padding-left: 14px !important; padding-right: 14px !important; font-size: 13px !important; } }
-
44 минуты назад, NikOne сказал:
2048x1536
С разрешением 2048x1536 проблем быть не должно. Шаблон адаптируется правильно.
Возможно у вас iPad Pro 10.5 (2017) с разрешением 1668 x 2224px Viewport 834 x 1112px.
Ищите по stylesheet.css 1024px и заменяйте на 1112px. Либо же не переворачивайте планшет.
-
 1
1
-
-
Какое разрешение планшета ?















Smarto - Универсальный адаптивный шаблон [Поддержка]
в Платные шаблоны
Опубліковано:
35
Завантажити / Придбати розширення
Smarto - Универсальный адаптивный шаблон
Smarto - Универсальный адаптивный шаблон для cms ocStore3 / OpenCart3.
Отлично подойдет для магазинов электроники, аксессуаров и прочего.
Прост в установке и настройке.
Демонстрация шаблона
Админ панель логин demo пароль demo
Обратите внимание, в демонстрационной версии магазина используются модули
Simple - упрощенная регистрация и заказ
OCFilter - Модуль фильтра товаров
они не входят в состав шаблона и приобретаются отдельно.
Поддержка оказывается в личных сообщениях а так же по почте.
Инструкция по установке в файле readme.txt