-
Публікації
16 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем isyskov
-
-
Создал клон карусели (нужны были наборы по 3/5/7 и т.д. слайдов), разместил несколько модулей (из разных клонов) на странице. При нажатии на pagination слайды реагируют (листаются) во всех клонах/модулях сразу. Полагаю дело в swiper.min.js ?
КЛОН:
\catalog\controller\extension\module\carousel.php
<?php class ControllerExtensionModuleCAROUSEL3IN1v01 extends Controller { public function index($setting) { static $module = 0; $this->load->model('design/banner'); $this->load->model('tool/image'); $this->document->addStyle('catalog/view/javascript/jquery/swiper/css/swiper.min.css'); $this->document->addStyle('catalog/view/javascript/jquery/swiper/css/opencart.css'); $this->document->addScript('catalog/view/javascript/jquery/swiper/js/swiper.jquery.js'); $data['banners'] = array(); $results = $this->model_design_banner->getBanner($setting['banner_id']); foreach ($results as $result) { if (is_file(DIR_IMAGE . $result['image'])) { $data['banners'][] = array( 'title' => $result['title'], 'link' => $result['link'], 'image' => $this->model_tool_image->resize($result['image'], $setting['width'], $setting['height']) ); } } $data['module'] = $module++; return $this->load->view('extension/module/CAROUSEL3IN1v01', $data); } }
\catalog\view\theme\default\template\extension\module\CAROUSEL3IN1v01.twig
<div class="swiper-viewport"> <div id="CAROUSEL3IN1v01{{ module }}" class="swiper-container"> <div class="swiper-wrapper">{% for banner in banners %} <div class="swiper-slide text-center">{% if banner.link %}<a href="{{ banner.link }}"><img src="{{ banner.image }}" alt="{{ banner.title }}" class="img-responsive" /></a>{% else %}<img src="{{ banner.image }}" alt="{{ banner.title }}" class="img-responsive" />{% endif %}</div> {% endfor %}</div> </div> <div class="swiper-pagination carousel{{ module }}"></div> <!-- <div class="swiper-pager"> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> </div> --> </div> <script type="text/javascript"> $('#CAROUSEL3IN1v01{{ module }}').swiper({ mode: 'horizontal', slidesPerView: 3, pagination: '.carousel{{ module }}', paginationClickable: true, nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev', autoplay: 7500, loop: true });</script>
Ну и хочу понять - куда ведёт эта строка...
pagination: '.carousel{{ module }}',
--
в платных услугах не нуждаюсь, копаю сам, кеш и модификаторы обновляю. openstore 3.0.2.0 Theme default -
<div class="swiper-viewport"> <div id="CAROUSEL3IN1v01{{ module }}" class="swiper-container"> <div class="swiper-wrapper">{% for banner in banners %} <div class="swiper-slide text-center">{% if banner.link %}<a href="{{ banner.link }}"><img src="{{ banner.image }}" alt="{{ banner.title }}" class="img-responsive" /></a>{% else %}<img src="{{ banner.image }}" alt="{{ banner.title }}" class="img-responsive" />{% endif %}</div> {% endfor %}</div> </div> <div class="swiper-pagination carousel{{ module }}"></div> <!-- <div class="swiper-pager"> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> </div> --> </div> <script type="text/javascript"> $('#CAROUSEL3IN1v01{{ module }}').swiper({ mode: 'horizontal', slidesPerView: 3, pagination: '.carousel{{ module }}', paginationClickable: true, nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev', autoplay: 7500, stopOnHover: true, loop: true });</script>
пролистывание во всех модулях на странице, мучаюсь со строкой:
pagination: '.carousel{{ module }}',
--
opencart 3.0.2.0 theme default
-
В 14.09.2018 в 13:31, btrotsky сказал:
//pagination: '.carousel{{ module }}',
простите, не совсем по теме, и всё же тема близка.. Создал клоны карусели (нужны были наборы по 3/5/7 и т.д. слайдов), разместил несколько модулей на странице. При нажатии на pagination слайды реагируют (листаются) во всех модулях сразу. Я полагаю дело в swiper.min.js ? Ну и хочу понять - куда ведёт процитированная строка..
<div class="swiper-viewport"> <div id="CAROUSEL3IN1v01{{ module }}" class="swiper-container"> <div class="swiper-wrapper">{% for banner in banners %} <div class="swiper-slide text-center">{% if banner.link %}<a href="{{ banner.link }}"><img src="{{ banner.image }}" alt="{{ banner.title }}" class="img-responsive" /></a>{% else %}<img src="{{ banner.image }}" alt="{{ banner.title }}" class="img-responsive" />{% endif %}</div> {% endfor %}</div> </div> <div class="swiper-pagination carousel{{ module }}"></div> <!-- <div class="swiper-pager"> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> </div> --> </div> <script type="text/javascript"> $('#CAROUSEL3IN1v01{{ module }}').swiper({ mode: 'horizontal', slidesPerView: 3, pagination: '.carousel{{ module }}', paginationClickable: true, nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev', autoplay: 7500, stopOnHover: true, loop: true });</script>
--
opencart 3.0.2.0 theme default
-
Новый пример: Согласно крошкам, это страница "Бренды". Вместо соответствующего названия страницы выводится название модуля "Категории". Ошибка актуализируется при добавлении левых/правых колонок с названиями модулей.
p.s.
--------
в платных услугах не нуждаюсь, копаю сам, кеш и модификаторы обновляю. openstore 3.0.2.0 Theme default -
-
-
сравнения изначально в дефолте в шапке Не было. Всё равно искать ответ в контроллере product/compare? Надо понять - нужна редакция или внесение новых данных?
-
7 часов назад, spectre сказал:
wishlist.add
где это?
-
В 13.06.2013 в 12:30, sobwoofer сказал:
1.5.1.3.1
когда в хедер добавить сравнение и убрать заметки, то количество заметок в скобках обновляется только почле обновления страницы.
когда же в хедере одновременно стоят и заметки и сравнения, то заметки работают нормально, а когда добавить товар в сравнения, то заметки переименовуется в сравнения и обновляется число в скобках. само сравнение же остается не изменным до обновления страницы.
после обновления же все стает на свои места. в чем проблема?
кто-нибудь сталкивался на 3.0.2.0 с этим? ..обсуждаю здесь
-
при нажатии Добавить к сравнению ПРОПАДАЕТ ИКОНКА СРАВНЕНИЯ (вне зависимости от авторизации). После F5/ctrlF5 или дальнейшем использовании сайта - появляется.
что сделано:
- controler\product\compare.php не трогал
- template\product\compare.twig не трогал
- common.js не трогал
цель:
- исправить пропадание иконки
- просмотр сравнения после авторизации (идентично закладкам)
p.s.
- в платных услугах не нуждаюсь, копаю сам
- кеш и модификаторы обновляю
---------
local serv 3.0.2.0 theme default (.twig) -
-
-
-
-
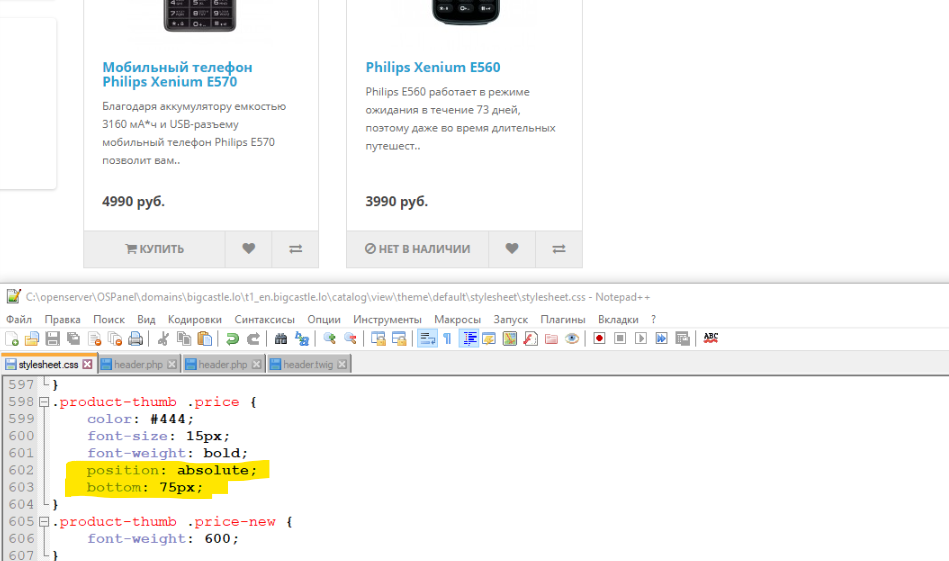
В 04.02.2016 в 13:41, takecare1 сказал:position: absolute;bottom: 75px;
зачёт, спс



.thumb.png.cb499f21192b42f64456109a97f8755d.png)
.thumb.png.bdf89e8ad3f13bb1527fc75a5b7b76ff.png)
.thumb.png.f1ec1e3478cb1a8a2d81d237e43e8470.png)
.png.8c8a0360e1a6f1b64bf845fcda626fe4.png)
.png.1b2904abf2d3f1c6a3447e4a9ec216fa.png)
.thumb.png.0d8d9c4eeeb3857da5d77b54827ca346.png)
.thumb.png.b5c44e5a6ba7a896f09321346508f572.png)
.thumb.png.3597b84d17ef0dadda5fed009ec2f9b3.png)
.png.27ea882d5e189c76dd4fe899cbc6e8a4.png)
.png.8f301d34f3124a6f1008ec1d07cfd10d.png)
.png.4980d82fac1cec9f2a9c4a0129b0d3fe.png)








клон стандартного модуля carousel (slideshow)
в Opencart 3.x: Налаштування та оптимізація
Опубліковано:
готово - в этих строках НЕ заменил carousel