-
Публікації
219 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем GetWeb
-
-
14.06.2022 в 17:59, deeman сказал:
Модуль никак не может управлять выводом ссылок на себя да ещё не на своих страницах, как и разбором запрашиваемых ссылок. Заменой ссылок занимаются сео модули (как и их разбором), а выводом ссылок на страницах опенкарта - сам опенкарт и установленная тема.
Я просто пытаюсь разобраться правильно ли все работает и как сделать нормальную ссылку. В версии 2.3 при включенном чпу все ссылки на корзину ведут сюда /simplecheckout/ а в стандартной 3-й версии остается так же /index.php?route=checkout/simplecheckout подскажите какой модуль может это исправить, не в ручную же ссылки менять?
-
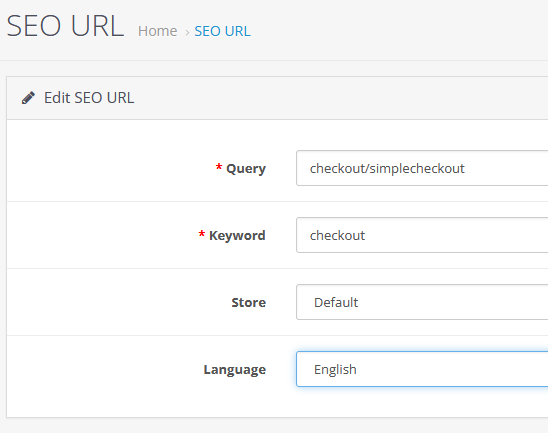
Подскажите. Стоит opencart 3.0.3.8 и Simple 4.11.9, включен ЧПУ, в SEO URL прописан алиас с checkout/simplecheckout на checkout

Но все ссылки ведут на /index.php?route=checkout/simplecheckout хотя по адресу checkout корзина тоже работает. Что я делаю не так, как реализовать замену ссылок?
-
11 часов назад, svipper93 сказал:
Да, но как его вычислить?
найти дату когда все это началось и посмотреть откуда к вам были заходы, если повезет, то один из адресов окажется именно тем откуда были направлены боты. Если не повезет, то смотреть все заходы и вычислять нужный. введите в поиск "автосерфинг" и посмотрите какие сайты этим занимаются и ищите совпадения. Можно и не искать, просто разослать письма по всем этим сайтам, вот тут есть небольшая инструкция, тематика другая, но суть та же
-
Это скорее всего автосерфинг, берут самых дешевых ботов прописывают им поведение, задуют правила рефералов, то есть откуда приходит пользователь и по какому запросу в итоге все это отражается на статистике. Если узнать с какого сервиса осуществляется "атака", то можно написать в тех поддержку этого сервиса и попросить запретить любые переходы на свой сайт.
-
На счет лучшего не знаю, но я покупал этот модуль, со всеми задачами справился:
-
 1
1
-
-
1 час назад, MaJIon сказал:
Еще вопрос как сделать, так чтобы округляло 1000 и не пересчитывало как на скриншоте .
.
К примеру так: input.val((parseFloat(input.val())+1).toFixed(3));
-
Если я правильно понял, заменить везде parseInt на parseFloat и вместо -1 +1 написать -0.25 +0.25 соответственно.
-
Цитата
Или я что-то не понимаю

Все правильно поняли, но других вариантов инкапсуляции я не знаю. shadowroot="open" крутая фича, но пока что годится только в работе для себя, в админку например прикрутить.
-
8 минут назад, SaOP сказал:
Там везде ":host" вначале класса или ::slotted. У меня файл СSS на 30 000 строк....
Там подключается единый файл css через JS:

А в slotted он просто передает стили для отдельного шаблона.
10 минут назад, SaOP сказал:То о чем вы говорите, и что я не могу понять, в рамках того, как приспособить к своей задачи больше рассказывается здесь
Я просто подсказал куда копать, любая инструкция подойдет.
-
3 минуты назад, SaOP сказал:
Спасибо. Пользоваться экспериментальными функциями типа
<template shadowroot="open">
которые не работают, пока вручную не включишь их в браузере - нет желания.
Не могу разобраться как пользоваться Shadow DOM(обычная версия, не экспериментальная) в случае, когда у меня внешний css со стандартными классами и стилями, лишёнными
:hostПодскажите как это сделать?
Там вначале видео, как раз рассказывается и показывается стандартный подход с подключение стилей через js, а потом уже новый.
-
Разве что Shadow DOM
-
Полезная доработка
-
1 час назад, chukcha сказал:
Когда применяются стили, а когда применяются атрибуты?
Атрибуты должны применяться всегда как значение по умолчанию
-
5 минут назад, Dimasscus сказал:
А еще вьі получите негатив от гугла например, за сдвиг макета при загрузке страницьі
Сдвиг макета контролируется стилями и критическим css и никакая картинка его не сдвинет, если все сделано правильно.
-
35 минут назад, funktastick сказал:
Не судьба. Есть конкретный дизайн, который необходимо сверстать.
Добрый день. Мое портфолио https://get-web.site/portfolio/ в частности интернет магазины на opencart разработанные с нуля https://get-web.site/portfolio/e-shop/
С Figma прекрасно знаком. Сейчас работаю, но если никого не найдете и я вам интересен в качестве исполнителя напишите через неделю.
-
10 часов назад, nikifalex сказал:
а можно вообще не делать на локалке, а сразу на хостинге, что тоже имеет массу плюсов
И массу минусов.
11 часов назад, Ptenec сказал:а можно куда проще, создать на локалке с именем домена на который куплен модуль
+1
-
 1
1
-
-
-
24 минуты назад, kwakin сказал:
X fee на opencart.com
То что надо. Ничего лишнего, никаких ionCube. Спасибо.
-
Посоветуйте модуль скидки/наценки в зависимости от выбора способа оплаты.
Пока нашел 2 самых подходящих:
https://opencartforum.com/files/file/3094-menedzher-skidoknacenok/
https://opencartforum.com/files/file/3764-komissiya-nacenka-ili-skidka-dlya-oplaty/
-
1 минуту назад, RGB сказал:
Не совсем так, critical css нужен в первую очередь для того, чтобы как можно скорее показать пользователю контент, а не для минимизации смещений, устранения дерганий и прочих побочек долгой загрузки - все вышеперечисленное уже последствия его грамотной реализации.
Если реализация не грамотная, то это уже не критический css..
4 минуты назад, RGB сказал:мягко говоря, трудоемко, малоприменимо на практике и вряд ли целесообразно в реальных условиях, если шаблон делается не под одного конкретного пользователя
Ну я с этим не спорю, собственно и написал что скорее всего это не нужно для массового потребления, а вам тем более виднее
-
 1
1
-
-
32 минуты назад, RGB сказал:
@GetWeb когда-то проверял это, при общем весе минифицированных стилей главной страницы в 240 кБ (это не только стили шаблона, но и bootstrap, fa, всякие слайдшоу и прочее) критическая часть имела вес около 50 кБ. Допустим, если вручную с умом это делать, получится уменьшить еще больше, но инлайнить на каждой странице сайта простыни из минимум 30-40 кБ стилей - мне показалось не очень перспективной затеей, разве что для накрутки попугаев.
Мне кажется вы не до конца понимаете смысла и назначения критического css, он нужен для отрисовки первого контента и минимизации смещения, то есть чтобы в начале построения разметки и в конце, когда все стили подключены, было минимум различий, в идеале чтобы разницы вообще не было и это вполне досягаемо. На баллы PageSpeed это влияет, но помимо баллов от такого сайта создается приятное впечатление, когда нет никаких дерганий, цветовых изменений и прочей загрузочной грязи, а так же создается впечатление что сервер быстро отвечает. Это не значит что нужно взять все стили, которые используются например в шапке и вставить в критический css и не значит что нужно подрубить всю сетку bootstrap чтобы она начала работать. Варианты критического css зависят от конкретного случая, можно даже создать стартовые стили, сетку, имитацию иконок и прочее, которые вообще не похожи на финальный css и будут переопределены после полной загрузки.
Стоит ли такое делать для шаблона массового употребления? Не знаю, скорее всего если все переделывают шаблон под себя, то нет, разве что зафиксировать базовую позицию элементов. Но вот по поводу preload для всех подключений, как и сказал выше, это лишнее и не по назначению. Следующий раз когда доведется работать над оптимизацией обязательно поэкспериментирую ради интереса.
-
Бессмысленная вставка preload во все файлы это явно лишнее и явно не по назначению. Если у вас свой шаблон, то создать свой критический css не так уж и сложно и займет он не больше 200 строк, но тогда и эффективность будет очевидна. Кроме того у preload слабая поддержка и сейчас критический css более практично вставлять инлайново, тогда серфинг по страницам летает в реальном смысле этого слова, пользователи могут даже не заметить что страница обновилась.
-
2 минуты назад, Shureg сказал:
Делает url страницы на данным языке отличным от url страницы на другом языке.
Чем это решение лучше en.site.com или site.com/en ? Для клиента и сео?
-
11 минут назад, Shureg сказал:
А если в блоге статься будет с линком iphone-my-experience-review, она, видимо, вообще никаких шансов не имеет. Кто будет искать в поисковике так длинно, да еще "my experience"

Вас уже явно не туда несет.. Давайте все таким вернемся к началу и вы ответите на вопрос, какую проблему решает приставка en- в url товара? Будь-то просто en-iphone или en-iphone-my-experience-review?




 .
.








Модуль Модуль Simple - упрощенная регистрация и заказ [Поддержка]
в Покупки, оформление заказа, корзина
Опубліковано:
Откуда я знаю при чем, у меня есть вопрос, есть модуль, два стандартных магазина разных версий, но ссылки работают по разному. Я что-то плохое спросил?