-
Публікації
124 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем yura88k
-
-
перевел все таблицы с description на кодировку эмоджи
но в кратком описании эмоджи не отображаются, подскажите что за таблица отвечает за данный блок?
-
при сохранении товара и категории
выходит ошибка
Notice: Error: Column 'seo_h1' specified twice
Error No: 1110
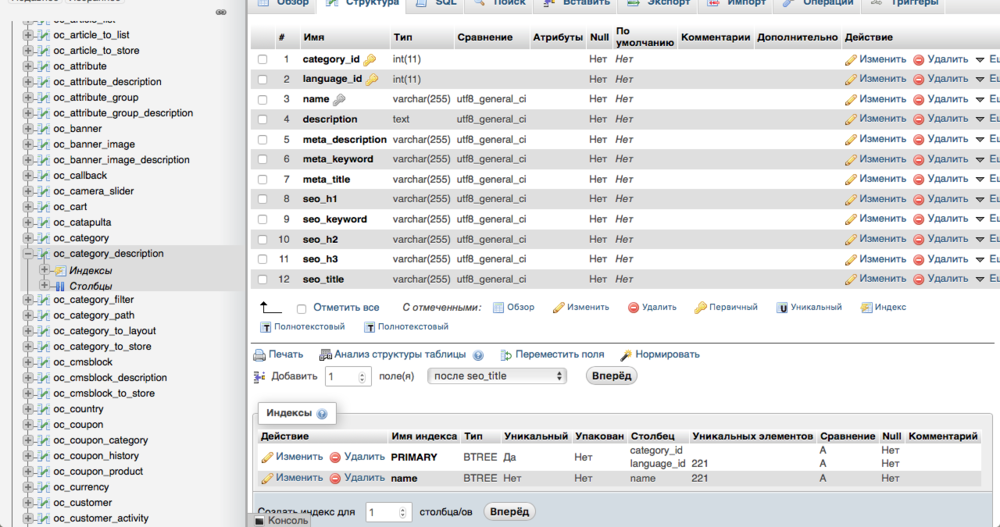
INSERT INTO oc_category_description SET seo_keyword = '1111', seo_h1 = '', seo_h2 = '', seo_h3 = '', meta_title = '1111', category_id = '569', language_id = '1', name = '1111', meta_keyword = '1111,', meta_description = '1111 -', description = '', seo_title = '', seo_h1 = '' in /public_html/system/database/mysql.php on line 50визуально столбы в oc_category_description не дублируются, не могу понять в чем дело
-
Я хотел бы убрать предел символов в SKU и UPC в Opencart 3, но я не могу найти код, который контролирует это.
Может кто-нибудь, помочь мне?
-
-
1 час назад, Dimasscus сказал:
вот так взяла и из ничего появилась? :))
ранее устанавливали complete seo может из за него
-
Появилась ошибка
Notice: Error: Unknown column 'seo_title' in 'field list'
Error No: 1054
INSERT INTO oc_product_description SET seo_keyword = '1-7', seo_h1 = '', seo_h2 = '', seo_h3 = '', image_alt = '', image_title = '', meta_title = '1 - 1', product_id = '5146', language_id = '1', name = '1', meta_keyword = '1, 1,', meta_description = '1 - 1 - -', description = '', tag = '', seo_title = '', seo_h1 = '' in /home/a0091100/domains/greenkomfort.ru/public_html/system/database/mysql.php on line 5050 строка mysql.php
} else {
trigger_error('Error: ' . mysql_error($this->link) . '<br />Error No: ' . mysql_errno($this->link) . '<br />' . $sql);
exit();
}Стоит ОСsotre
-
-
-
Поставил lazyload
добавил следующие настройки, но он не заработал
в /catalog/view/theme/default/template/common/header.twig
после
<script src="catalog/view/javascript/common.js" type="text/javascript"></script>
добавил
<script src="catalog/view/javascript/jquery/jquery.lazyload.js" type="text/javascript"></script>
в /catalog/view/theme/default/template/common/hrader.tpl
после
<script type="text/javascript" src="catalog/view/javascript/common.js"></script>
вставил
<script src="catalog/view/javascript/jquery/jquery.lazyload.js" type="text/javascript"></script>
в /catalog/view/javascript/common.js и после
$(document).ready(function() {
добавил
$("img.lazy").lazyload();
в \catalog\view\theme\default\template\common\header.tpl
Между тегами head, в начале файла вставил
<script type="text/javascript">
$(document).ready(function() {
$("img").lazyload();
});
</script>
Подскажите что сделал не так!
-
10 минут назад, Overtheground сказал:
Попробуйте для начала в
<div class="sorter toolbar1">
добавить чтобы получилось
<div style="display: none;" class="sorter toolbar1">
По аналогии
<div class="limiter toolbar2">
<div style="display: none;" class="limiter toolbar2">
Так если захотите вернуть изменения - легко сможете.
спасибо, помогло!
-
<div class="sorter toolbar1">
{% if use_layered %}
<label for="input-sort">{{ text_sort }}</label>
<select id="input-sort" class="form-control" onchange="ocfilter.filter(this.value);">
{% for sorts in ajax_sorts %}
{% if sorts.value == '%s-%s'|format(sort, order) %}
<option value="{{ sorts.href }}" selected="selected">{{ sorts.text }}</option>
{% else %}
<option value="{{ sorts.href }}">{{ sorts.text }}</option>
{% endif %}
{% endfor %}
</select>
{% else %}
<label for="input-sort">{{ text_sort }}</label>
<select id="input-sort" class="form-control" onchange="location = this.value;">
{% for sorts in sorts %}
{% if sorts.value == '%s-%s'|format(sort, order) %}
<option value="{{ sorts.href }}" selected="selected">{{ sorts.text }}</option>
{% else %}
<option value="{{ sorts.href }}">{{ sorts.text }}</option>
{% endif %}
{% endfor %}
</select>
{% endif %}
</div>
<div class="limiter toolbar2">
{% if use_layered %}
<label for="input-limit">{{ text_limit }}</label>
<select id="input-limit" class="form-control" onchange="ocfilter.filter(this.value);">
{% for limits in ajax_limits %}
{% if limits.value == limit %}
<option value="{{ limits.href }}" selected="selected">{{ limits.text }}</option>
{% else %}
<option value="{{ limits.href }}">{{ limits.text }}</option>
{% endif %}
{% endfor %}
</select>получается вот этот кусок кода?
-
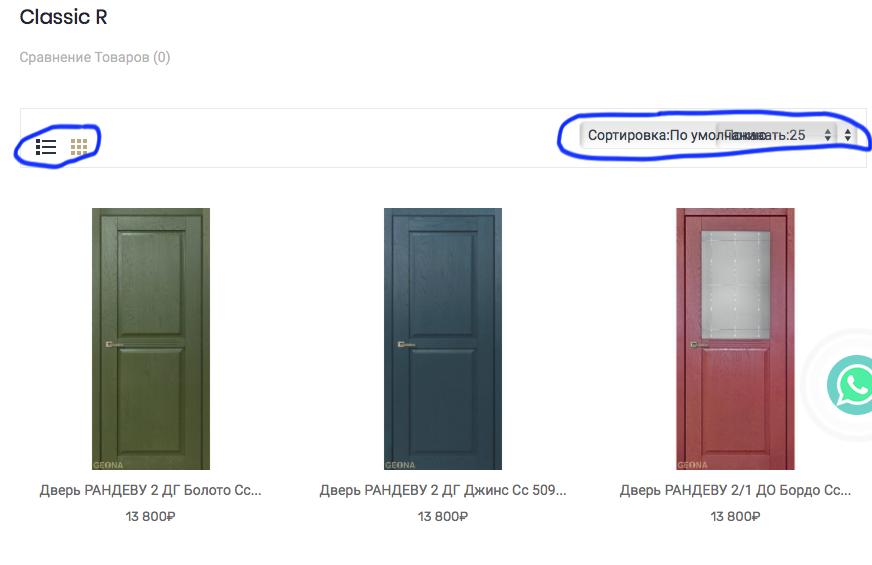
Подскажите как убрать фильтры сортировка и кол-во товара в
 категории.
категории.
-
У знакомого увидел меню в OC CMS Block
Надписи в оригинале стоят в картинках, а у меню под ними.
Полностью копировал код и картинки себе на сайт, вывел в макете в том же месте но оно отличается от исходного варианта, а почему не пойму
код
<div class="banner-center">
<div class="row">
<div class="col-md-3 col-sm-3 col-sms-12">
<div class="col col1">
<img src="image/catalog/cmsblock/home2.jpg" alt="block">
<h2>цифровые замки</h2>
<p>+ 38 Продуктов</p>
<div class="banner-text">
</div>
</div>
<div class="col col2">
<img src="image/catalog/cmsblock/home1.jpg" alt="block1">
<div class="banner-text">
<h2>дверные ручки</h2>
<p>+ 28 Продуктов</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-sms-12">
<div class="col col3">
<img src="image/catalog/cmsblock/home3.jpg" alt="block1">
<div class="banner-text">
<h2>Погонаж</h2>
<p>+ 18 Продуктов</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-sms-12">
<div class="col col4">
<img src="image/catalog/cmsblock/home4.jpg" alt="block2">
<div class="banner-text">
<h2>Петли</h2>
<p>+ 20 Продуктов</p>
</div>
</div>
<div class="col col5">
<img src="image/catalog/cmsblock/home5.jpg" alt="block2">
<div class="banner-text">
<h2>Завертка дверная</h2>
<p>+ 14 Продуктов</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-sms-12">
<div class="col col3">
<img src="image/catalog/cmsblock/home6.jpg" alt="block2">
<div class="banner-text">
<h2>Двери Premium</h2>
<p>+ 12 Продуктов</p>
</div>
</div>
</div>
</div>
</div> -
-
-
43 минуты назад, AlexDW сказал:
не совсем, правильно так:
Journal3 не дружит с большинством модулей вообще, а не только для СЕО
разве что если в модуле изначально будет заявлено о поддержке J3
Как Вы думаете можно внедрить частично, внешние элементы
-
Добрый день.
Хочу приобрести шаблон Journal для ОС3.
Слышал как позитивные так и негативные отзывы.
Обратил внимание на несколько факторов что шаблон не дружит с SEО РRО и многими другими модулями для СЕО.
Подскажите стоит ли брать данный шаблон и что лучше установить для СЕО?
-
После установки любого модуля, и обновление кэша выходит такая ошибка всегда одна и та же.
Fatal error: Uncaught Exception: Error: Could not load model extension/liveopencart/related_options! in /home/a0091100/domains/premiumgarden.ru/storage/modification/system/engine/loader.php:89 Stack trace: #0 /home/a0091100/domains/premiumgarden.ru/storage/modification/catalog/controller/common/header.php(84): Loader->model('extension/liveo...') #1 /home/a0091100/domains/premiumgarden.ru/storage/modification/system/engine/action.php(79): ControllerCommonHeader->index(Array) #2 /home/a0091100/domains/premiumgarden.ru/storage/modification/system/engine/loader.php(48): Action->execute(Object(Registry), Array) #3 /home/a0091100/domains/premiumgarden.ru/storage/modification/catalog/controller/common/home.php(111): Loader->controller('common/header') #4 /home/a0091100/domains/premiumgarden.ru/storage/modification/system/engine/action.php(79): ControllerCommonHome->index() #5 /home/a0091100/domains/premiumgarden.ru/public_html/catalog/controller/startup/router.php(25): Action->execute(Object(Registry)) #6 /home/a0091100/domains/ in /home/a0091100/domains/premiumgarden.ru/storage/modification/system/engine/loader.php on line 89
-
14 минут назад, AWARO сказал:
вырезать или скрыть под display: none;
в каком файле и примерно какой код искать?
-
в категориях опенкарт 3 есть фильтры
 сортировка и количество, как их убрать?
сортировка и количество, как их убрать?
-
-
Ребята при попытке воспользоваться фильтром по цене либо перейти между страница возникает некая ошибка, которая не дает это сделать.
подскажите в чем может быть причина.
ссылка на сайт https://dutmax.ru/женские
-
Создал вот такую выгрузку для турбо страниц, не пойму в чем ошибка
https://vinogradovjeweler.ru/index.php?route=extension/feed/yandex_market
-










 категории.
категории.




 сортировка и количество, как их убрать?
сортировка и количество, как их убрать?







нужна помощь с настройкой эмоджи
в Opencart 3.x: Налаштування та оптимізація
Опубліковано:
у меня увы нет таблицы
html_entity_decode
вот вся структура