-
Публікації
355 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем mario512
-
-
-
Добрый день. Отличный модуль, но недавно обнаружил проблему. После применения фильтра пропадает кнопка в категории товара до перезагрузки страницы.
До отбора После!


-
В 16.10.2015 в 17:35, afwollis сказал:
лол. значит что-то накрутили. или "обязательные опции" вовсе не обязательные.
Подтверждаю, все гуд. Огромное спасибо!
-
Подскажите, у этого фильтра есть возможность связывать атрибуты для фильтрации? Например, если я выбираю в нем производителя, ниже появляется блок с модельным рядом? Возможно реализовать?
-
В 22.09.2017 в 12:23, FLV сказал:
С горем по полам победил, как и писал @nikifalex
Нужно поменять значение name на value_id в методе getOCFilterOptionsByCategoryId
Этот метод находится в файле catalog/controller/extension/module/ocfilter.php$values_query = $this->db->query("SELECT * FROM " . DB_PREFIX . "ocfilter_option_value oov LEFT JOIN " . DB_PREFIX . "ocfilter_option_value_description oovd ON (oov.value_id = oovd.value_id) WHERE oov.option_id IN (" . implode(',', $options_id) . ") AND oovd.language_id = '" . (int)$this->config->get('config_language_id') . "' ORDER BY (oovd.value_id = '-') DESC, (oovd.value_id = '0') DESC, (oovd.value_id + 0 > 0) DESC, (oovd.value_id + 0), LENGTH(oovd.value_id), oovd.value_id");Криворуко, через жопу, но работает.
Спасибо!
-
Спасибо, все работает!
-
Добрый день. С трудом заставил работать модуль Product Based on Category для OCStore 2.3.0.2.1. Модуль работает, но периодически возникает данная ошибка:
PHP Notice: Undefined index: category_id in /home/caseroom/caseroom.in.ua/www/catalog/model/extension/module/similar_products.php on line 12
Сам файл модуля:
<?php class ModelExtensionModuleSimilarProducts extends Model { public function getSimilarProducts($product_id,$limit) { $this->load->model('catalog/product'); $product_data = array(); if($product_id){ $category = $this->db->query("SELECT category_id FROM " . DB_PREFIX . "product_to_category WHERE product_id = '" .$product_id. "'"); $category_id = $category->row['category_id']; $query = $this->db->query("SELECT p.product_id FROM " . DB_PREFIX . "product p LEFT JOIN " . DB_PREFIX . "product_to_category p2c ON (p.product_id = p2c.product_id) WHERE p2c.category_id = '" . (int)$category_id . "' AND p.status = '1' AND p.date_available <= NOW() AND p.product_id > '" .(int)$product_id. "' ORDER BY p.product_id ASC LIMIT " .(int)$limit); foreach ($query->rows as $result) { $product_data[$result['product_id']] = $this->model_catalog_product->getProduct($result['product_id']); } if(count($query->rows) < $limit){ $limit = $limit - count($query->rows); $sql = $this->db->query("SELECT p.product_id FROM " . DB_PREFIX . "product p LEFT JOIN " . DB_PREFIX . "product_to_category p2c ON (p.product_id = p2c.product_id) WHERE p2c.category_id = '" . (int)$category_id . "' AND p.status = '1' AND p.date_available <= NOW() AND p.product_id <> '" .(int)$product_id. "' ORDER BY p.product_id ASC LIMIT " .(int)$limit); foreach ($sql->rows as $result) { $product_data[$result['product_id']] = $this->model_catalog_product->getProduct($result['product_id']); } } } return $product_data; } }
Автор модуля на контакт не идёт. Спасибо за помощь.
-
В 01.07.2017 в 20:53, volfr сказал:
ВСЕ! Еще раз спасибо! Вроде нашел то что нужно!
 Поменял сортировку с name на value_id. Тоже не совсем удобно, но покарйней мере более разумно
Поменял сортировку с name на value_id. Тоже не совсем удобно, но покарйней мере более разумно  Сроки поджимают. Надо работу сдавать. Пока пойдет так! Жаль не могу лайкнуть ваш пост. Наверно еще не достаточно прав. Но СПАСИБО за подсказку!
Сроки поджимают. Надо работу сдавать. Пока пойдет так! Жаль не могу лайкнуть ваш пост. Наверно еще не достаточно прав. Но СПАСИБО за подсказку!
Где правили, если не секрет?
-
vladrein, Спасибо.
В файле header.tpl по пути /template/common/ сразу после тега <head> вставляем:
<style> .load-container { position: fixed; width: 100%; height: 100%; top: 0; left: 0; background-color: #fff; /* цвет фона */ z-index: 99999; } .no-cssanimations .load-container .loader { text-indent: 0; text-align: center; color: #fff; font-size: 17px; background: none; border: 0 none; width: auto; height: auto; margin: 1em auto; overflow: visible; box-shadow: none; -webkit-animation: none; animation: none; } .no-cssanimations .load-container .loader:before, .no-cssanimations .load-container .loader:after { display: none; } .load8 .loader { position: absolute; top: 50%; left: 50%; margin-left: -4.3em; margin-top: -4.3em; font-size: 8px; text-indent: -9999em; border-top: 0.3em solid rgba(244, 128, 0, 0.96); /*цвет крутяшки*/ border-right: 0.3em solid rgba(244, 128, 0, 0.96); /*цвет крутяшки*/ border-bottom: 0.3em solid rgba(244, 128, 0, 0.96); /*цвет крутяшки*/ border-left: 0.3em solid #fff; -webkit-animation: load8 1.1s infinite linear; animation: load8 1.1s infinite linear; } .spinner { width: 150px; /*положение графики*/ height: 250px; position: absolute; left: 50%; top: 52%; background: url('/image/catalog/preloader.svg') no-repeat 50% 50%; /*ваш текст или гифка (желательно использовать svg)*/ margin: -125px 0 0 -75px; } .load8 .loader, .load8 .loader:after { border-radius: 50%; width: 8em; height: 8em; } @-webkit-keyframes load8 { 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg); } 100% { -webkit-transform: rotate(360deg); transform: rotate(360deg); } } @keyframes load8 { 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg); } 100% { -webkit-transform: rotate(360deg); transform: rotate(360deg); } } </style>
После строки <body class="<?php echo $class; ?>">
вставляем:
<div class="load-container load8"> <div class="loader">Loading...</div> <div class="spinner"></div> </div>
Затем перед закрывающим тегом </header>
вставляем скрипт:
<script> $(window).load(function () { $(".load-container").delay(100).fadeOut(400); }); </script>
Все. Но данный прелоадер не работает без jquery. Убедитесь в том что у вас есть данная строка:
<script src="catalog/view/javascript/jquery/jquery-2.1.1.min.js" type="text/javascript"></script>
З.Ы. Решение нашел на просторах инета, запилил под себя.
-
 3
3
-
-
Да ладно вам. Не думаю что автор умышленно запилил бекдор в ионе. Не ошибается тот, кто ничего не делает. По крайней мере он пытается исправить ситуацию, а для этого яйки должны быть как минимум из камня.
-
Спасибо, тема закрыта!
-
Всё ещё актуально...
-
Путь: catalog/language/ru-ru/extension/payment/твой модуль.php
секция:
$_['text_title'] или $_['text_description'] = '<img src="image/logo/ТвояКартинка.png" style="margin-right: 4px;"/>Название';
-
 1
1
-
-
Добрый день. Использую данный код для показа анимации во время полной загрузки сайта caseroom.in.ua:
<style> #page-preloader { position: fixed; left: 0; top: 0; right: 0; bottom: 0; background: #fff; z-index: 100500; } #page-preloader .spinner { width: 300px; height: 400px; position: absolute; left: 50%; top: 50%; background: url('/image/catalog/preloader.gif') no-repeat 50% 50%; margin: -200px 0 0 -150px; } </style> <script> $(window).on('load', function () { var $preloader = $('#page-preloader'), $spinner = $preloader.find('.spinner'); setTimeout(function(){$('#page-preloader').fadeOut('slow')},2900); }); </script>
Проблема заключается в том, что если скорость инета по какой-либо причине страдает, анимашка играет до тех пор, пока не подгрузиться весь контент сайта. Помогите подправит скрипт, что бы он делал fadeOut('slow') если
window.onload не происходит в течении четырёх секунд. -
13 минут назад, ibond сказал:
width="100%"
nexus, Гений
 Все работает!!!
Все работает!!!
-
Помогите подправить код, который в HTML модуле выводит карту на произвольной странице. высота карты необходима фиксированная а ширина зависит от ширины окна браузера.
Код:
<div class="container"> <div class="map"> <center><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d343.9353352659626!2d30.723433856075147!3d46.39948456110716!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x40c634ac7da8c4dd%3A0xb083de6ae4699534!2sCaseRoom!5e0!3m2!1sru!2s!4v1493541764633" width="800" height="400" frameborder="0" style="border:0" allowfullscreen=""></iframe></center> </div> </div>
-
вот разжевашка))))
-
Удаляйте его из формы. Затем ошибка в контроллере подскажет строку, которую необходимо будет поправить в нем. Если я правильно помню, при нажатии на подтверждение регистрации еще выдаст ошибку, в другом файле (не помню точно какой) там длинная строка с id формами, которые он проверяет на правильность заполнения.
-
Вы хотите упростить регистрацию, или процесс покупки? Если вас устроит мой вариант, скину в личку.
-
Eldaeron, Огромное СПАСИБО!!! Всё работает!!!
-
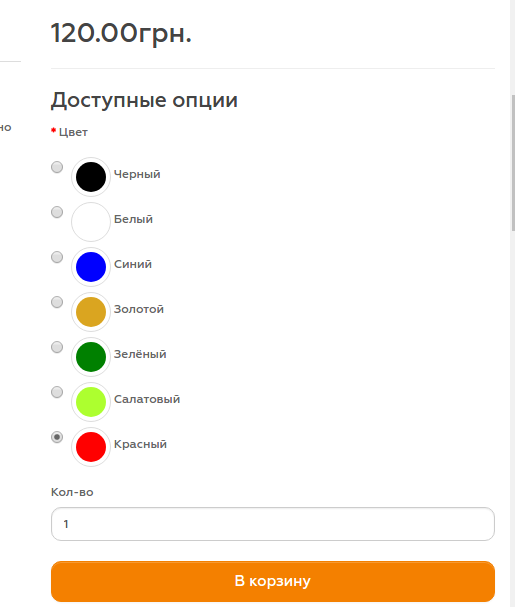
Tom, Подскажите, реально их выровнять? Или придется убрать названия опций?
-
Спасибо, всё гуд. Подскажите как их выровнять? И можно ли спрятать кнопки?
-
Спасибо, все получилось!
-
Добрый день. Прошу помочь расположить доступные опции в несколько рядов. Натыкался на несколько способов, но для текущей версии opencart (2.3) они не актуальны.











Модуль Opencart - Быстрый заказ («Buy one click») с опциями, целями Яндекс и Google + бесплатные SMS! [Поддержка]
в Покупки, оформление заказа, корзина
Опубліковано: · Змінено користувачем mario512
https://www.caseroom.in.ua/phone-case/chehl-dlja-apple/