

qwadro
-
Публікації
74 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем qwadro
-
-
как "подружить" с csv pro?
иду во вкладку МАКРОСЫ в csv pro. и?
как правильно заполнить и создать поля выгрузки?
-
здравствуйте, добрые люди.
хотелось бы узнать, если я воспользуюсь модулем ВАЛЮТА ПЛЮС - будет ли ваш модуль корректно выводить в категории опции?
дело в том, что пытался подружить похожие модули - не вышло.. модуль вывода опций в категорию постоянно тупит со значками валют..
-
здравствуйте, добрые люди!
решил купить модуль, но, на всякий случай, задам вопросы.
цель - забивать товар в магазин в ЕВРО, а на сайте, для покупателей - все в рублях по текущему курсу, который автоматом обновляется с ЦБ РФ.
цены реализованы в опциях. опции выведены в категории и видны в категории. если я буду в опциях задавать цены в евро, будут ли они пересчитываться в рубли и выводиться в опциях в рублях?
-
может уже обсуждалось..
Warning: Invalid argument supplied for foreach() in /var/www/regio177/data/www/сайт.ру/admin/controller/extension/module/vkm.phpon line 401
как лечить? ocstore 2.3
-
есть 11000 товаров. при выгрузке/загрузке движок "падает"
ткните носом где пошагово написано. как выгрузить частями и ничего не потерять. например по 1000 строк. буду оч признателен за подсказки!!
если поставить галочку в пункте С разбиением на части(партии)
то что писать в поле
Количество частей:
и в поле Номер части(партии):
?
пишу разные значения - выгрузка из 4 строк всего вылетает и все..
-
видео не прекрепляется сюда.. залил в сайт. https://growmarket.org/vid1.zip - там видно и нажатие кнопки как себя ведет и что панелька скачет.
п.с. в браузере стоит плагин от антивиря какого то, проверяющий загрузки и загружаемые файлы. сделал видео. завернул его в zip архив, залил в корень сайта, пробнул скачать - этот плагин почему то ругается. заверяю всех, что ничего туда не напихал, клятвенно!!!! ))) все качается но плагин говорит "вы рискуете"
-
13 часов назад, 447934 сказал:
не вижу такого. В каком браузере? Можно скрин?
а это скрипты чудят. Надо смотреть, в каком происходит обработка события нажатия на меню, и изучать его алгоритм
с нескольких мобил просмотрено и на всех панелька чуть двигается туда-сюда при прокрутке страницы вверх-вниз
не знаю, как показать то.. видео чтоль снять))
уже написал разрабу, по счет скриптов. пока молчит..
-
а еще вот такой косяк - при нажатии на МЕНЮ в этой прилишей панели при первом нажатии меню открывается и закрывается. при повторном - открывается норм (можно нажимать на подпункты)
чую, чем дальше в лес тем толще партизаны)) помогите плз, будьте добры!)
-
вот если теперь зайти в мобильную версию и при прокрутке вниз меню чуть сдвигается, сама кнопка. панель как бы чуток задвигается, но не полностью..
как ее точно прилепить, чтобы никаких закрываний?
на второстепенных стр сайта видно норм сдвиг этот при прокрутке.
-
16 минут назад, Pascha сказал:
@qwadro я вам в личке дал уже 2 решения)))) но видимо... хм
не увидел просто писем в личке..
да, сделал что вы подсказывали, большое спс. все вроде бы на местах..
header {margin-top: 40px} #top { position: fixed; top: 0; margin:auto; width: 100%; background: #fafafa; border-bottom: 1px solid #e2e2e2; padding: 6px 0 1px; min-height: 40px; box-shadow: 0 0 3px #666666; z-index: 99999; } -
-
447934, я прописал все что вы написали
получилось
но теперь шапка в мобильной версии и в версии для ПК как бы за панелькой этой подрезалась. т.е панель сверху чуток съедает шапку. подскажите как поправить? скрин прикрепил)
-
1 час назад, Lazdakon сказал:
@media (max-width: 768px) { body:not(.common-home) #logo, body:not(.common-home) .cartblock, body:not(.common-home) .phone_header, body:not(.common-home) .email_header { display: none; } }
огромное спасибо, добрый человек!! все получилось!!
-
если всем элементам не нужным дописать "hidden-xs"
то элементы скрываются из мобильной версии, но и на главной тоже они скрываются, что плохо..
-
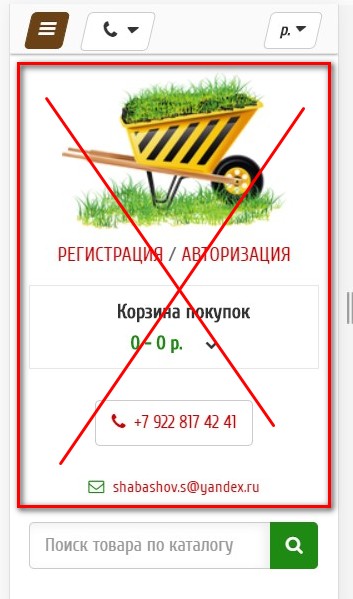
вот такие рассуждения. если вверху мобильной версии сайта, в шапке (имеются введу второстепенные страницы) есть лого, контакты, ссылка на авторизацию и др элементы - то шапка эта становится огромной в мобильной версии. главная страница конечно должна быть с логотипом, с контактами и всем прочим, но все остальные страницы зачем растягивать?
подскажите, как избавится от всего лишнего на второстепенных страницах. чтобы второстепенная страничка начиналась (если брать примером мой сайт https://growmarket.org/seeds/) с поиска по каталогу, вот скрин второстепенной страницы с которой нада бы убрать все что в красном прямоугольнике..
при этом на главной все это должно быть.
-
здравствуйте, добрые люди.
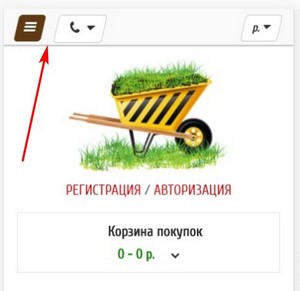
подскажите, как сделать верхнее меню в мобильной версии сайта "прилипшим" к верху экрана
в цсс меняю position: relative
на position: fixed
панель "прилепает" и при прокрутке ее всегда видно, но выпадающее меню (при нажатии на кнопку МЕНЮ) открывается там же - вверху самом сайта. т.е если листануть страницу вниз, нажать кнопку МЕНЮ - не видно выпадающего списка а он открылся в самом верху страницы. подскажите плз, что и где дописать? чтобы меню открывалось ниже кнопки, где бы она не была.
надеюсь поняли, о чем я.. сайт https://growmarket.org
огромное спасибо заранее всем помогающим)
-
11 часов назад, Pascha сказал:
кто Вам сказал что это должно быть пренепременно тут? а может это подгружается ocmod, а может дополнительным модулем
ищите где у Вас блок с
#nav_bgа там смотрите код вывода статей... и возможно прийдется прописать условие (если не дай бог там просто не прописаны "живые" ссылки)
#nav_bgсидит в файле catalog/view/theme/universal-template/js/common.js
его код:
Спойлерfunction getURLVar(key) { var value = []; var query = document.location.search.split('?'); if (query[1]) { var part = query[1].split('&'); for (i = 0; i < part.length; i++) { var data = part[i].split('='); if (data[0] && data[1]) { value[data[0]] = data[1]; } } if (value[key]) { return value[key]; } else { return ''; } } } function bluring() { if ($(".modal-bg").hasClass("show")) { } else { $('.modal-bg').addClass('show'); $('.modal-bg').addClass('show'); } } function bluring_category() { if ($(".modal-bg").hasClass("show")) { $('.modal-bg').removeClass('show'); $('.modal-bg').removeClass('show'); $('.category_header > .dropdown-toggle').removeClass('shadow'); } else { $('.category_header > .dropdown-toggle').addClass('shadow'); $('.modal-bg').addClass('show'); $('.modal-bg').addClass('show'); } } $(this).keydown(function(eventObject){ if (eventObject.which == 27 && $('body').find('.modal-bg.show').html() != null) { $(".navbar-category-collapse.collapse.in").removeClass("in"); $('.category_header > .navbar-category-collapse').hide(); $('#nav_bg').empty(); bluring_category(); } if (eventObject.which == 27) { $('#nav_bg').hide(); } }); $(document).mouseup(function (e) { if ($('body').find('.modal-bg.show').html() != null && $('body .category_header').has(e.target).length === 0 && $('body').find('.divshadow.show').html() == null) { $(".navbar-category-collapse.collapse.in").removeClass("in"); $('.category_header > .navbar-category-collapse').hide(); bluring_category(); } }); function centering(diving){ var wsize = windowWorkSize(), testElem = $(diving), testElemWid = testElem.outerWidth(), testElemHei = testElem.outerHeight(); testElem.css('top', wsize[1]/2 - testElemHei/2 + (document.body.scrollTop || document.documentElement.scrollTop) + 'px'); function windowWorkSize(){ var wwSize = new Array(); if (window.innerHeight !== undefined) {wwSize= [window.innerWidth,window.innerHeight]} else { wwSizeIE = (document.body.clientWidth) ? document.body : document.documentElement; wwSize= [wwSizeIE.clientWidth, wwSizeIE.clientHeight]; }; return wwSize; }; } function getajaxcategory(href, sm) { if ($('body').find('.collapse.navbar-category-collapse').text() == "") { $(".category_header > .dropdown-toggle > .fa").removeClass("fa-bars").addClass("fa-spinner wheel"); $.ajax({ url: 'index.php?', type:'get', data: href + '&sm=' + sm, success: function(msg){ if (sm == 'sm') { setTimeout(function() { $('body .navbar-category-collapse').empty(); $('body .navbar-category-collapse').append(msg); setTimeout(function () { bluring_category(); $(".collapse.navbar-category-collapse").slideToggle(300); $(".category_header > .dropdown-toggle > .fa").removeClass("fa-spinner").removeClass("wheel").addClass("fa-bars"); }, 1000); },300) } if (sm == 'xs') { if ($('body').find('#nav_bg').text() == "") { setTimeout(function() { $('#nav_bg').empty(); $('#nav_bg').append(msg); setTimeout(function () { $("#nav_bg").slideToggle(300); $(".category_header > .dropdown-toggle > .fa").removeClass("fa-spinner").removeClass("wheel").addClass("fa-bars"); }, 1000); },300) } else { $(".category_header > .dropdown-toggle > .fa").removeClass("fa-spinner").removeClass("wheel").addClass("fa-bars"); $("#nav_bg").slideToggle(300); } } } }); } else { bluring_category(); $(".collapse.navbar-category-collapse").slideToggle(300); } } function ajaxmoremodule(href, iden) { $.ajax({ url: 'index.php?route=extension/module/divshadow', type:'get', data: href, beforeSend: function() { $('.product-thumb' + iden).addClass('load'); }, success: function(msg){ setTimeout(function() { $('body .divshadow').empty(); $('body .divshadow').append(msg); if ($('body .divshadow').hasClass("show")) { $('body .divshadow').removeClass('show'); } else { $('body .divshadow').addClass('show'); $('.modal-bg').addClass('show'); } bluring(); $('.product-thumb' + iden).removeClass('load'); },700) } }); } function getajaxcallbacking(href) { $.ajax({ url: 'index.php?', type:'get', data: href, success: function(msg){ setTimeout(function() { $('body .divshadow').empty(); $('body .divshadow').append(msg); if ($('body .divshadow').hasClass("show")) { $('body .divshadow').removeClass('show'); } else { $('body .divshadow').addClass('show'); $('.modal-bg').addClass('show'); } bluring(); },700) } }); } function set_call_back() { setTimeout(function(){ $(".call-back").addClass("animated flash"); }, 1000); setTimeout(function(){ $(".call-back").removeClass("animated flash"); }, 3000); } setInterval(set_call_back, 5000); $(document).ready(function() { $('body').prepend('<div class="divshadow"></div>'); $('body').append('<div class="modal-bg"></div>'); }); function hover_image(){ $('.js-hover').hover(function() { var _this = this; if (_this.getAttribute('data-data').replace(' ', '').replace(' ', '').replace(' ', '').replace(' ', '').slice(-1) == ',') { images = _this.getAttribute('data-data').replace(' ', '').replace(' ', '').replace(' ', '').replace(' ', '').slice(0, -1).split(','); } counter = 0; this.setAttribute('data-src', this.src); _this.timer = setInterval(function(){ if(counter > images.length) { counter = 0; } if (images[counter] != undefined) { _this.src = images[counter]; } else { _this.src = _this.getAttribute('data-src'); } counter++; }, 750); }, function() { this.src = this.getAttribute('data-src'); clearInterval(this.timer); }); } $(document).ready(function() { cols = $('#column-right, #column-left').length; if (cols == 2) { if(!$(".product-layout").hasClass('product-list')){$(".product-layout").addClass("col-lg-6 col-md-6 col-sm-12 col-xs-6");} } else if (cols == 1) { if(!$(".product-layout").hasClass('product-list')){$(".product-layout").addClass("col-lg-4 col-md-4 col-sm-6 col-xs-6");} } else { if(!$(".product-layout").hasClass('product-list')){$(".product-layout").addClass("col-lg-3 col-md-4 col-sm-4 col-xs-6");} } }); function hover_compare(){ $('.product-thumb > .image').hover( function() { $(this).find('.compare').animate({"left": "+=32%", "bottom": "+=15%", "opacity": "0.8"}, 500); $(this).find('.wishlist').animate({"right": "+=32%", "bottom": "+=15%", "opacity": "0.8"}, 500); }, function() { $(this).find('.compare').animate({"left": "-=32%", "bottom": "-=15%", "opacity": "0"}, 500); $(this).find('.wishlist').animate({"right": "-=32%", "bottom": "-=15%", "opacity": "0"}, 500); } ); } $(document).ready(function() { if ($('body').attr('class').indexOf('product-category-') !== -1) {} else {hover_image();} hover_compare(); $('a.scrolling').click(function () { $('body,html').animate({scrollTop: 0}, 500); return false; }); }); $(document).ready(function() { // Highlight any found errors $('.text-danger').each(function() { var element = $(this).parent().parent(); if (element.hasClass('form-group')) { element.addClass('has-error'); } }); // Currency $('#form-currency .currency-select').on('click', function(e) { e.preventDefault(); $('#form-currency input[name=\'code\']').val($(this).attr('name')); $('#form-currency').submit(); }); // Language $('#form-language .language-select').on('click', function(e) { e.preventDefault(); $('#form-language input[name=\'code\']').val($(this).attr('name')); $('#form-language').submit(); }); /* Search */ $('#search input[name=\'search\']').parent().find('button').on('click', function() { var url = $('base').attr('href') + 'index.php?route=product/search'; var value = $('header #search input[name=\'search\']').val(); if (value) { url += '&search=' + encodeURIComponent(value); } location = url; }); $('#search input[name=\'search\']').on('keydown', function(e) { if (e.keyCode == 13) { $('header #search input[name=\'search\']').parent().find('button').trigger('click'); } }); // Menu $('#menu .dropdown-menu').each(function() { var menu = $('#menu').offset(); var dropdown = $(this).parent().offset(); var i = (dropdown.left + $(this).outerWidth()) - (menu.left + $('#menu').outerWidth()); if (i > 0) { $(this).css('margin-left', '-' + (i + 10) + 'px'); } }); // Product List $('#list-view').click(function(index, element) { $('#content .product-grid > .clearfix').remove(); $('#content .product-grid').attr('class', 'product-layout product-list col-xs-12'); $('#grid-view').removeClass('btn-default'); $('#list-view').addClass('btn-default'); $('.product-list > div').each(function(index, element) { html = ''; cols = $('#column-right, #column-left').length; if (cols == 2) { html += '<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">'; } else if (cols == 1) { html += '<div class="col-lg-4 col-md-5 col-sm-4 col-xs-12">'; } else { html += '<div class="col-lg-3 col-md-4 col-sm-5 col-xs-12">'; } if ($(element).find('.stikers').html() != null) {stikers = '<div class="stikers">' + $(element).find('.stikers').html() + '</div>';} else {stikers = '';} if ($(element).find('.image').html() != null) {html += '<div class="row row-none-right-sm"><div class="image">' + stikers + $(element).find('.image').html() + '</div></div>';} html += '</div>'; if (cols == 2) { html += '<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12 text-justify">'; } else if (cols == 1) { html += '<div class="col-lg-8 col-md-7 col-sm-8 col-xs-12 text-justify">'; } else { html += '<div class="col-lg-9 col-md-8 col-sm-7 col-xs-12 text-justify">'; } if ($(element).find('h4').html() != null) {html += '<h4>' + $(element).find('h4').html() + '</h4>';} if ($(element).find('.caption').html() != null) {html += '<div class="row row-none-left-sm row-none-left-md"><div class="caption">' + $(element).find('.caption').html() + '</div></div>';} html += '</div>'; html += '<div class="clearfix"></div>'; $(element).html(html); }); hover_image(); hover_compare(); localStorage.setItem('display', 'list'); }); // Product Grid $('#grid-view').click(function() { // What a shame bootstrap does not take into account dynamically loaded columns var cols = $('#column-right, #column-left').length; if (cols == 2) { $('#content .product-list').attr('class', 'product-layout product-grid col-lg-6 col-md-6 col-sm-12 col-xs-6'); } else if (cols == 1) { $('#content .product-list').attr('class', 'product-layout product-grid col-lg-4 col-md-6 col-sm-6 col-xs-6'); } else { $('#content .product-list').attr('class', 'product-layout product-grid col-lg-3 col-md-4 col-sm-6 col-xs-6'); } $('#list-view').removeClass('btn-default'); $('#grid-view').addClass('btn-default'); $('.product-grid > div').each(function(index, element) { html = ''; if ($(element).find('.stikers').html() != null) {html += '<div class="stikers">' + $(element).find('.stikers').html() + '</div>';} if ($(element).find('h4').html() != null) {html += '<h4>' + $(element).find('h4').html() + '</h4>';} if ($(element).find('.image').html() != null) {html += '<div class="image">' + $(element).find('.image').html() + '</div>';} if ($(element).find('.caption').html() != null) {html += '<div class="caption">' + $(element).find('.caption').html() + '</div>';} $('.image > .stikers').hide(); $(element).html(html); }); hover_image(); hover_compare(); localStorage.setItem('display', 'grid'); }); if (localStorage.getItem('display') == 'list') { $('#list-view').trigger('click'); $('#list-view').addClass('btn-default'); } else { $('#grid-view').trigger('click'); $('#grid-view').addClass('btn-default'); } // Checkout $(document).on('keydown', '#collapse-checkout-option input[name=\'email\'], #collapse-checkout-option input[name=\'password\']', function(e) { if (e.keyCode == 13) { $('#collapse-checkout-option #button-login').trigger('click'); } }); // tooltips on hover $('[data-toggle=\'tooltip\']').tooltip({container: 'body',trigger: 'hover'}); // Makes tooltips work on ajax generated content $(document).ajaxStop(function() { $('[data-toggle=\'tooltip\']').tooltip({container: 'body'}); }); }); function divcartul(){ setTimeout(function () { $('.divshadow').addClass("show").addClass("open").addClass("divcart"); $('.divshadow').empty(); var divcart = $('body').find('#cart .dropdown-menu').html(); if (divcart != null) { var parentcart = '<ul class="dropdown-menu">' + divcart + '</ul>'; $('.divshadow').append(parentcart); } centering('.divshadow'); $('.closecart').click(function() { deletedivcartul(); }); $(document).keydown(function(e) { if (e.keyCode == 27) { deletedivcartul(); } }); $(document).mouseup(function (e) { var container = $('body .divshadow.show'); var containerfind = $('body').find('.divshadow.show').html(); if (containerfind != null && container.has(e.target).length === 0) { } }); $('body .divshadow').addClass('col-lg-offset-3 col-lg-6 col-sm-offset-2 col-sm-8 col-xs-offset-1 col-xs-10'); }, 800); } $(document).keydown(function(e) { if (e.keyCode == 27) { deletedivcartul(); } }); function deletedivcartul(){ $('.divshadow').removeClass("show"); $('.divshadow').empty(); bluring(); $('.modal-bg').removeClass('show'); } $(document).ready(function() { $('#cart > button').click(function() { divcartul(); bluring(); }); }); // Cart add remove functions var cart = { 'add': function(product_id, quantity) { $.ajax({ url: 'index.php?route=checkout/cart/add', type: 'post', data: 'product_id=' + product_id + '&quantity=' + (typeof(quantity) != 'undefined' ? quantity : 1), dataType: 'json', beforeSend: function() { $('#button-cart').button('loading'); $('.product-thumb' + product_id + ' .button-group p + button').button('loading'); $('.product-thumb' + product_id).addClass('load'); $('#cart > button').button('loading'); }, complete: function() { $('.product-thumb' + product_id + ' .button-group p + button').button('reset'); $('#cart > button').button('reset'); }, success: function(json) { $('.alert, .text-danger').remove(); if (json['redirect']) { location = json['redirect']; } if (json['success']) { $('#content').parent().before('<div class="alert alert-success"><i class="fa fa-check-circle"></i> ' + json['success'] + ' <button type="button" class="close" data-dismiss="alert">×</button></div>'); // Need to set timeout otherwise it wont update the total setTimeout(function () { $('#cart > button').html('<strong class="text-left"><span id="cart-total" class="btn-block"> ' + json['total'] + '<span class="black"><i class="fa fa-chevron-down"></i></span></span></strong>'); }, 100); $('#cart > ul').load('index.php?route=common/cart/info ul li'); $('.product-thumb' + product_id).removeClass('load'); setTimeout(function () { $('#cart > button').trigger('click'); }, 500); $('.modal-bg').addClass('show'); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); }, 'update': function(key, quantity) { $.ajax({ url: 'index.php?route=checkout/cart/edit', type: 'post', data: 'key=' + key + '&quantity=' + (typeof(quantity) != 'undefined' ? quantity : 1), dataType: 'json', beforeSend: function() { $('#cart > button').button('loading'); }, complete: function() { $('#cart > button').button('reset'); }, success: function(json) { // Need to set timeout otherwise it wont update the total setTimeout(function () { $('#cart > button').html('<strong class="text-left"><span id="cart-total" class="btn-block"> ' + json['total'] + '<span class="black"><i class="fa fa-chevron-down"></i></span></span></strong>'); }, 100); if (getURLVar('route') == 'checkout/cart' || getURLVar('route') == 'checkout/checkout') { location = 'index.php?route=checkout/cart'; } else { $('#cart > ul').load('index.php?route=common/cart/info ul li'); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); }, 'remove': function(key) { $.ajax({ url: 'index.php?route=checkout/cart/remove', type: 'post', data: 'key=' + key, dataType: 'json', beforeSend: function() { $('#cart > button').button('loading'); }, complete: function() { $('#cart > button').button('reset'); }, success: function(json) { // Need to set timeout otherwise it wont update the total setTimeout(function () { $('#cart > button').html('<strong class="text-left"><span id="cart-total" class="btn-block"> ' + json['total'] + '<span class="black"><i class="fa fa-chevron-down"></i></span></span></strong>'); }, 100); var now_location = String(document.location.pathname); if ((now_location == '/cart/') || (now_location == '/checkout/') || (getURLVar('route') == 'checkout/cart') || (getURLVar('route') == 'checkout/checkout')) { location = 'index.php?route=checkout/cart'; } else { $('#cart > ul').load('index.php?route=common/cart/info ul li'); } divcartul(); $('.divcart').addClass("show"); }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); } } var voucher = { 'add': function() { }, 'remove': function(key) { $.ajax({ url: 'index.php?route=checkout/cart/remove', type: 'post', data: 'key=' + key, dataType: 'json', beforeSend: function() { $('#cart > button').button('loading'); }, complete: function() { $('#cart > button').button('reset'); }, success: function(json) { // Need to set timeout otherwise it wont update the total setTimeout(function () { $('#cart > button').html('<span id="cart-total"><i class="fa fa-shopping-cart"></i> ' + json['total'] + '</span>'); }, 100); if (getURLVar('route') == 'checkout/cart' || getURLVar('route') == 'checkout/checkout') { location = 'index.php?route=checkout/cart'; } else { $('#cart > ul').load('index.php?route=common/cart/info ul li'); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); } } var wishlist = { 'add': function(product_id) { $.ajax({ url: 'index.php?route=account/wishlist/add', type: 'post', data: 'product_id=' + product_id, dataType: 'json', success: function(json) { $('.alert').remove(); if (json['redirect']) { location = json['redirect']; } if (json['success']) { $('#content').parent().before('<div class="alert alert-success"><i class="fa fa-check-circle"></i> ' + json['success'] + ' <button type="button" class="close" data-dismiss="alert">×</button></div>'); } $('#wishlist-total span').html(json['total']); $('#wishlist-total').attr('title', json['total']); $('html, body').animate({ scrollTop: 0 }, 'slow'); }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); }, 'remove': function() { } } var compare = { 'add': function(product_id) { $.ajax({ url: 'index.php?route=product/compare/add', type: 'post', data: 'product_id=' + product_id, dataType: 'json', success: function(json) { $('.alert').remove(); if (json['success']) { $('#content').parent().before('<div class="alert alert-success"><i class="fa fa-check-circle"></i> ' + json['success'] + ' <button type="button" class="close" data-dismiss="alert">×</button></div>'); $('#compare-total').html(json['total']); $('html, body').animate({ scrollTop: 0 }, 'slow'); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); }, 'remove': function() { } } /* Agree to Terms */ $(document).delegate('.agree', 'click', function(e) { e.preventDefault(); $('#modal-agree').remove(); var element = this; $.ajax({ url: $(element).attr('href'), type: 'get', dataType: 'html', success: function(data) { html = '<div id="modal-agree" class="modal">'; html += ' <div class="modal-dialog">'; html += ' <div class="modal-content">'; html += ' <div class="modal-header">'; html += ' <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>'; html += ' <h4 class="modal-title">' + $(element).text() + '</h4>'; html += ' </div>'; html += ' <div class="modal-body">' + data + '</div>'; html += ' </div'; html += ' </div>'; html += '</div>'; $('body').append(html); $('#modal-agree').modal('show'); } }); }); // Autocomplete */ (function($) { $.fn.autocomplete = function(option) { return this.each(function() { this.timer = null; this.items = new Array(); $.extend(this, option); $(this).attr('autocomplete', 'off'); // Focus $(this).on('focus', function() { this.request(); }); // Blur $(this).on('blur', function() { setTimeout(function(object) { object.hide(); }, 200, this); }); // Keydown $(this).on('keydown', function(event) { switch(event.keyCode) { case 27: // escape this.hide(); break; default: this.request(); break; } }); // Click this.click = function(event) { event.preventDefault(); value = $(event.target).parent().attr('data-value'); if (value && this.items[value]) { this.select(this.items[value]); } } // Show this.show = function() { var pos = $(this).position(); $(this).siblings('ul.dropdown-menu').css({ top: pos.top + $(this).outerHeight(), left: pos.left }); $(this).siblings('ul.dropdown-menu').show(); } // Hide this.hide = function() { $(this).siblings('ul.dropdown-menu').hide(); } // Request this.request = function() { clearTimeout(this.timer); this.timer = setTimeout(function(object) { object.source($(object).val(), $.proxy(object.response, object)); }, 200, this); } // Response this.response = function(json) { html = ''; if (json.length) { for (i = 0; i < json.length; i++) { this.items[json[i]['value']] = json[i]; } for (i = 0; i < json.length; i++) { if (!json[i]['category']) { html += '<li data-value="' + json[i]['value'] + '"><a href="#">' + json[i]['label'] + '</a></li>'; } } // Get all the ones with a categories var category = new Array(); for (i = 0; i < json.length; i++) { if (json[i]['category']) { if (!category[json[i]['category']]) { category[json[i]['category']] = new Array(); category[json[i]['category']]['name'] = json[i]['category']; category[json[i]['category']]['item'] = new Array(); } category[json[i]['category']]['item'].push(json[i]); } } for (i in category) { html += '<li class="dropdown-header">' + category[i]['name'] + '</li>'; for (j = 0; j < category[i]['item'].length; j++) { html += '<li data-value="' + category[i]['item'][j]['value'] + '"><a href="#"> ' + category[i]['item'][j]['label'] + '</a></li>'; } } } if (html) { this.show(); } else { this.hide(); } $(this).siblings('ul.dropdown-menu').html(html); } $(this).after('<ul class="dropdown-menu"></ul>'); $(this).siblings('ul.dropdown-menu').delegate('a', 'click', $.proxy(this.click, this)); }); } })(window.jQuery);
-
ув. разработчик, не могли бы вы сделать вот такой фикс, по мобильной лишь версии)
панель верхняя. в которой меню, обратный звонок и валюта - "прилепить" к экрану вверху, чтобы она всегда была видна, даже если страничка прокрутилась вниз. очень неудобно передвигаться по сайту если каждую страничку просматриваешь (т.е прокручиваешь, убирая меню вверх)
с каждой странички нужно подняться вверх, до меню, клацнуть его, выбрать новый пункт и т.д.
а если панель будет прилипшая - кнопка меню всегда под рукой. как то так. имхо - нужно и полезно)
-
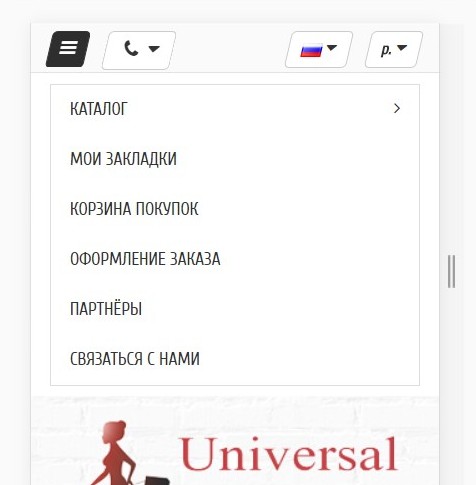
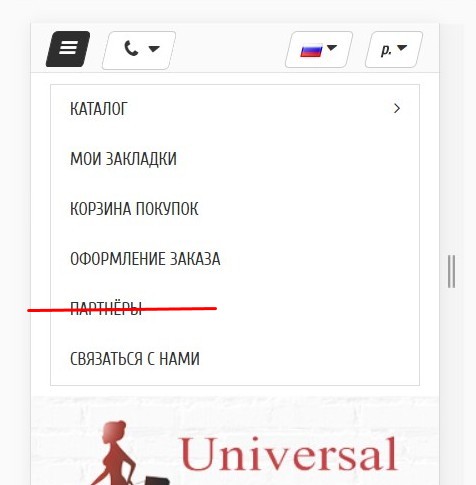
а можно подсказку без иронии? где я могу, в каком файле, поправить действующие ссылки из выпадающего меню что видно на скрине? просто путь к файлу, пожалуйста, ну и строку в которой сидит код ..
-
-
здравствуйте, добрые люди.
платный шаблон. вот этот: https://opencartforum.com/files/file/4127-tri-dnya-25-mnogomodulnyy-«universal-multicolor-template»-multicvetnyy-shablon-s-plyushkami/
в мобильной версии нет ссылки на главную страницу и есть ссылка например на партнерку, которая не нужна.
я поставил сверху модуль "мегаменю" с множеством настроек (на пк версию)
я делаю ссылки в этом меню. и хочу в мобильной версии сайта в выпадающем списке (скрины) сделать так же, те же ссылки. те же имена ссылок. но там заданы другие
где сидит файл отвечающий за мобильное меню в opencart ocstore 2.3?
подскажите, будьте ласковы)
вот header.tpl сайт: https://growmarket.org
Спойлер<!DOCTYPE html> <!--[if IE]><![endif]--> <!--[if IE 8 ]><html dir="<?php echo $direction; ?>" lang="<?php echo $lang; ?>" class="ie8"><![endif]--> <!--[if IE 9 ]><html dir="<?php echo $direction; ?>" lang="<?php echo $lang; ?>" class="ie9"><![endif]--> <!--[if (gt IE 9)|!(IE)]><!--> <html dir="<?php echo $direction; ?>" lang="<?php echo $lang; ?>"> <!--<![endif]--> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title><?php echo $title; ?></title> <base href="<?php echo $base; ?>" /> <?php if ($description) { ?> <meta name="description" content="<?php echo $description; ?>" /> <?php } ?> <?php if ($keywords) { ?> <meta name="keywords" content= "<?php echo $keywords; ?>" /> <?php } ?> <meta property="og:title" content="<?php echo $title; ?>" /> <meta property="og:type" content="website" /> <meta property="og:url" content="<?php echo $og_url; ?>" /> <?php if ($og_image) { ?> <meta property="og:image" content="<?php echo $og_image; ?>" /> <?php } else { ?> <meta property="og:image" content="<?php echo $logo; ?>" /> <?php } ?> <meta property="og:site_name" content="<?php echo $name; ?>" /> <script src="catalog/view/javascript/jquery/jquery-2.1.1.min.js" type="text/javascript"></script> <link href="catalog/view/javascript/bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen" /> <script src="catalog/view/javascript/bootstrap/js/bootstrap.min.js" type="text/javascript"></script> <link href="catalog/view/javascript/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" /> <link href="//fonts.googleapis.com/css?family=Open+Sans:400,400i,300,700" rel="stylesheet" type="text/css" /> <link href="https://fonts.googleapis.com/css?family=Cuprum" rel="stylesheet"> <link href="catalog/view/theme/universal-template/stylesheet/stylesheet.css" rel="stylesheet"> <link href="catalog/view/theme/universal-template/stylesheet/dynamic.css" rel="stylesheet"> <?php foreach ($styles as $style) { ?> <link href="<?php echo $style['href']; ?>" type="text/css" rel="<?php echo $style['rel']; ?>" media="<?php echo $style['media']; ?>" /> <?php } ?> <script src="catalog/view/theme/universal-template/js/common.js" type="text/javascript"></script> <link href="catalog/view/theme/universal-template/js/sweetalert/sweetalert2.min.css" rel="stylesheet"> <script type="text/javascript" src="catalog/view/theme/universal-template/js/sweetalert/sweetalert2.min.js" async defer></script> <?php foreach ($links as $link) { ?> <link href="<?php echo $link['href']; ?>" rel="<?php echo $link['rel']; ?>" /> <?php } ?> <?php foreach ($scripts as $script) { ?> <script src="<?php echo $script; ?>" type="text/javascript"></script> <?php } ?> <?php foreach ($analytics as $analytic) { ?> <?php echo $analytic; ?> <?php } ?> <?php require "catalog/view/theme/universal-template/template/common/settemplate.tpl"; ?> </head> <body class="<?php echo $class; ?>"> <nav id="top"> <div class="container"> <div class="btn-group pull-left category_header"> <div class="btn btn-primary btn-header hidden-xs pull-left text-center trapezium dropdown-toggle" onclick="getajaxcategory('route=extension/module/fullcategory', 'sm');"> <i class="fa fa-bars"></i> <span class="hidden-xs"> <?php echo $catalog_text; ?></span> </div> <div class="btn btn-primary btn-header visible-xs-inline-block pull-left trapezium text-center dropdown-toggle" onclick="getajaxcategory('route=extension/module/fullcategory', 'xs');"> <i class="fa fa-bars"></i> <span class="menu_click"><?php echo $menu_text; ?> </span> </div> <div class="collapse navbar-category-collapse text-uppercase"></div> </div> <div class="btn btn-header btn-white call-back pull-left trapezium" onclick="getajaxcallbacking('route=extension/module/callbacking')"> <i class="fa fa-phone"></i> <span class="hidden-xs"> <?php echo $callback_text; ?> </span> <i class="fa fa-caret-down"></i> </div> <?php echo $currency; ?> <?php echo $language; ?> </div> </nav> <nav id="nav_bg" class="col-sm-12"></nav> <header> <div class="container"> <div class="row"> <div class="col-sm-4"> <div id="logo"> <?php if ($logo) { ?> <?php if ($home == $og_url) { ?> <img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" class="img-responsive" /> <?php } else { ?> <a href="<?php echo $home; ?>"><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" class="img-responsive" /></a> <?php } ?> <?php } else { ?> <h1><a href="<?php echo $home; ?>"><?php echo $name; ?></a></h1> <?php } ?> </div> </div> <div class="col-md-4 col-sm-6 col-xs-12 pull-right"> <div class="row"> <div class="col-lg-5 col-md-4 col-sm-4 col-xs-4 text-right cartimg hidden-xs"> <img src="catalog/view/theme/universal-template/image/cart-img.png" alt="" title="" class="img-responsive" /> </div> <div class="col-lg-7 col-md-8 col-sm-8 col-xs-6 cartblock"> <div class="dropdown form-group"> <?php if ($logged) { ?> <a href="<?php echo $account; ?>" title="<?php echo $text_account; ?>" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-user"></i> <span class="hidden-md"><?php echo $text_account; ?></span> <span class="caret"></span></a> <ul class="dropdown-menu dropdown-menu-right"> <li><a href="<?php echo $account; ?>"><?php echo $text_account; ?></a></li> <li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li> <li><a href="<?php echo $transaction; ?>"><?php echo $text_transaction; ?></a></li> <li><a href="<?php echo $download; ?>"><?php echo $text_download; ?></a></li> <li><a href="<?php echo $logout; ?>"><?php echo $text_logout; ?></a></li> </ul> <?php } else { ?> <a href="<?php echo $register; ?>" class="text-uppercase"><?php echo $text_register; ?></a> / <a href="<?php echo $login; ?>" class="text-uppercase"><?php echo $text_login; ?></a> <?php } ?> </div> <?php echo $cart; ?> </div> </div> </div> <div class="clearfix visible-sm visible-xs"></div> <div class="col-md-4 col-sm-12"> <div class="row"> <div class="col-sm-12"> <div class="col-sm-5 col-xs-5 phone_header"> <div class="row"> <div class="btn btn-white"><a href="tel:<?php echo $telephone; ?>"><i class="fa fa-phone"></i> <span><?php echo $telephone; ?></span></a></div> </div> </div> <div class="col-sm-7 col-xs-6 email_header text-right"> <div class="row"> <a href="mailto:<?php echo $email; ?>"><i class="fa fa-envelope-o"></i> <?php echo $email; ?></a> </div> </div> <div class="clearfix visible-xs"></div> </div> <div class="col-sm-12"><ol></ol></div> <div class="col-sm-12"><?php echo $search; ?></div> </div> </div> <div class="col-sm-12 col-md-8 text-right text-uppercase hidden-xs"> <ol></ol> <ul class="list-inline"> <li><a href="<?php echo $wishlist; ?>" id="wishlist-total" title="<?php echo $text_wishlist; ?>"><i class="fa fa-heart"></i> <span><?php echo $text_wishlist; ?></span></a></li> <li><a href="<?php echo $shopping_cart; ?>" title="<?php echo $text_shopping_cart; ?>"><i class="fa fa-shopping-cart"></i> <span><?php echo $text_shopping_cart; ?></span></a></li> <li><a href="<?php echo $checkout; ?>" title="<?php echo $text_checkout; ?>"><i class="fa fa-share"></i> <span><?php echo $text_checkout; ?></span></a></li> </ul> </div> </div> </div> </header> <?php if ($categories) { ?> <div class="container"> <nav id="menu" class="navbar"> <div class="navbar-header"><span id="category" class="visible-xs"><?php echo $text_category; ?></span> <button type="button" class="btn btn-default navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse"><i class="fa fa-bars"></i></button> </div> <div class="collapse navbar-collapse navbar-ex1-collapse"> <ul class="nav navbar-nav text-uppercase"> <?php foreach ($categories as $category) { ?> <?php if ($category['children']) { ?> <li class="dropdown"><a href="<?php echo $category['href']; ?>" class="dropdown-toggle"><?php echo $category['name']; ?></a> <div class="dropdown-menu"> <div class="dropdown-inner"> <?php foreach (array_chunk($category['children'], ceil(count($category['children']) / $category['column'])) as $children) { ?> <ul class="list-unstyled"> <?php foreach ($children as $child) { ?> <li><a href="<?php echo $child['href']; ?>"><?php echo $child['name']; ?></a></li> <?php } ?> </ul> <?php } ?> </div> </div> </li> <?php } else { ?> <li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li> <?php } ?> <?php } ?> </ul> </div> </nav> </div> <?php } ?>
-
шаблон alogin покупал в 2017
с настройками и адаптацией помог автор шаблона. без вопросов, без ожидания. не пытается навязать чего то - просто выслушивает и делает.
ВСЕГДА НА СВЯЗИ - это про автора шаблона. Рекомендую к сотрудничеству.
я не опытный юзер опенкарта и вопросов всегда полно. ответы я слышу от автора этого шаблона. вот такой вот отзыв!)
п.с. а от фильтра я бы не отказался к шаблону alogin, вроде бы он и был обещан при покупке (он тогда как раз был в разработке, вроде бы)
-
приобрел шаблон. все нравится. правки, какие потребовались - исполнились в одночасье. их не много, но есть. в основном - по мобильной версии. АВТОР ШАБЛОНА ВСЕГДА НА СВЯЗИ и это лично меня подкупает. я не оч опытный юзер опенкарта и вопросы всегда есть. и ответы я слышу. круто? да!
==========
п.с.
есть опыт работы с другими писателями шаблонов. я сравнил. и Александр - просто молодец. дада, пока не сравнишь - не поймешь. Даже на новогодние праздники отвечал и был на связи.
п.п.с покупаю уже второй шаблон у Александра. и в прошлый раз и сейчас - поддержка на уровне, все недочеты, коие попались - убрались, модули сторонние - адаптировались. профит!
-
здравствуйте, добрые люди.
при обновке модификаторов в менеджере дополнений opencart ocstore 2.3 (кнопка обновить справа вверху) ошибка 500 белый экран.
настроил сайт. все работало. модификаторы обновлялись. почему то посыпался слайдер. отключил. убрал из схем. сайт заработал.
решил поймать откатами на хостинге рабочий слайдер. изменений на сайте не производилось, или по мелочи. откатил на несколько дней назад. сайт кривенько стал смотреться по дизайну.
зашел в модификаторы, клацнул обновить - все моды теперь не работают. сайт частично съехал по дизайну. отвалилась симпла да и все другие установленные модификаторы.
что нибудь посоветуйте, пожалуйста.. какую инфу еще нужно предоставить для полноты картины?















Модуль CSV Price Pro import/export [Поддержка]
в Модули обмена данными
Опубліковано:
здравствуйте, добрые люди!
просьба добавить возможность (в макросах) создания полей в таблице цен опций oc_product_option_value
установил модуль ВАЛЮТА ПЛЮС и создал в макросах 2 поля в таблице oc_product - поля "базовая цена" и "базовая валюта", а поле "базовая цена" в опциях не могу добавить в выгрузку. очень прошу обратить внимание на мой пост!)