

IlyaCart
-
Публікації
619 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем IlyaCart
-
-
можно ли реализовать фейковое кол-во человек смотрит сейчас этот товар и сегодня купили этот товар?
-
Есть ли вариант для 2.1?
-
Можно ли получить доступ в админ панель, чтобы "поиграть" с настройками модуля?
-
В 22.12.2017 в 22:26, jaffagold сказал:
Горизонтально
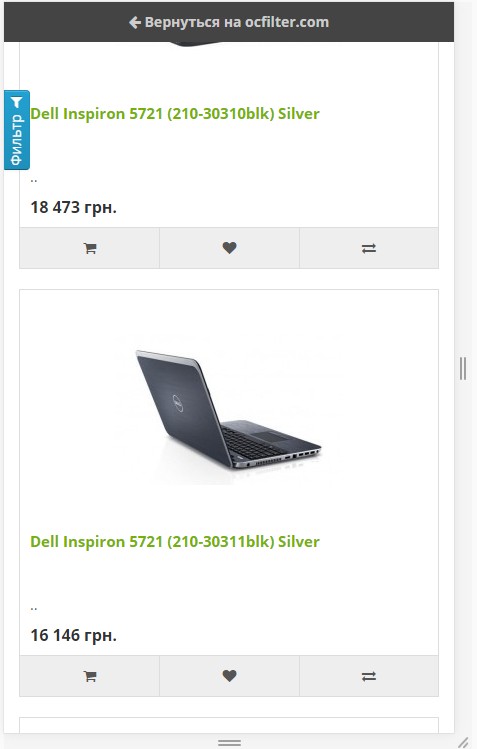
.fa-filter:after {
content: "Фильтр";
}
Вертикально
Придется править разметку фильтра.
указываем высоту для кнопки
.ocfilter-mobile-handle button {
height: 80px;
}
Для иконки прописываем
.ocfilter-mobile .fa-filter {
position: absolute;
top: 5px;
left: 7px;
}
Добавляем в разметку (ocfilter.tpl) после иконки-лейки (<i class="fa fa-filter"></i>)
<span class="ocfilter-rotate">Фильтр</span>
Строчку в коде не скажу, т.к. не обновлял пока фильтр. Думаю, где-то до 20 строки.
И стили, примерно такие:
.ocfilter-rotate {
transform: rotate(-90deg);
display: block;
position: absolute;
left: -14px;
}
Потом еще проверить для всех браузеров как сработал поворот и дописать варианты для них
Может получиться типа этого:
.ocfilter-rotate {
-webkit-transform: rotate(-90deg); //Chrome, Safari
-moz-transform: rotate(-90deg); //Firefox
-o-transform: rotate(-90deg); //Opera
-ms-transform: rotate(-90deg); //IE
transform: rotate(-90deg); //браузеры без префексов
}
Делайте резервные копии файлов до начала экспериментов.
Альтернатива:
Можно вставить такую страшилу
<span class="ocfilter-no-rotate"><p>Ф</p><p>и</p><p>л</p><p>ь</p><p>т</p><p>р</p></span>
и стили для нее
.ocfilter-no-rotate {
position: absolute;
top: 25px;
left: 7px;
}
.ocfilter-no-rotate p {
line-height: 50%;
}
и поменять высоту кнопки
.ocfilter-mobile-handle button {
height: 130px;
}
Спасибо. Попробую)
-
Подскажите все же - как написать вертикально возле значка фильтр - "Фильтр".
Многие люди не понимают, что на этот заначек нужно нажать.
Большое спасибо.
-
Спасибо, нашел! Помогло.
-
В 21.12.2017 в 14:07, RGB сказал:
Похоже в версии шаблона для опенкарт и окстор 2.1 есть проблема с выводом дополнительных кнопок покупки, кто это заметил у себя - попробуйте в файле admin\view\template\module\moneymaker2.tpl
перед кодом
<div class="form-group"> <label class="col-sm-2 control-label"><?php echo $entry_product_tabs_attributes_responsive; ?></label>
вставить код
<div class="form-group"> <label class="col-sm-2 control-label"><?php echo $entry_display_description_buttons; ?></label> <div class="col-sm-4"> <label class="radio-inline"><input type="radio" name="moneymaker2_product_tabs_description_buttons" value="1" <?php if ($moneymaker2_product_tabs_description_buttons) { ?>checked="checked"<?php } ?> /> <?php echo $text_yes; ?></label> <label class="radio-inline"><input type="radio" name="moneymaker2_product_tabs_description_buttons" value="0" <?php if (!$moneymaker2_product_tabs_description_buttons) { ?>checked="checked"<?php } ?> /> <?php echo $text_no; ?></label> </div> </div>
Ч
Добавил строки , как вы и написали, но кнопка покупки после описания так и не появилась.
-
Если найдете, сообщите пожалуйста)
-
Нужно реализовать следующее - чтобы после того, как клиент завершит покупку на сайте и у него будет уже надпись спасибо за покупку.
Предложить несколько видов сопутствующих товаров.
Это делается для того, чтобы раньше не отвлекать клиента от основной покупки и дать ему сконцентрироваться на основном товаре.
-
Мне нужен модуль для опенкарт 2
-
Готов купить модуль!!!
Неужели нет модуля на такой распространённый функционал?(
-
Приветствую.
Подскажите, как вам удалось закругления у фото сделать в левой колонке на главной "портфолио"?
-
продайте подобный модуль!
-
Неужели нет вариантов(
-
12 минут назад, jaffagold сказал:
Чтобы не лезть в код, попробуйте
.fa.fa-filter:after {
content: "Фильтр";
padding-left: 10px;
}
Если будет мешать воронка, то по-другому
.fa-filter:before {
content: "Фильтр" !important;
}
и еще, возможно пригодится такое( если не все пункты фильтра показываются, то сделать подпись на кнопке раскрытия)
button[data-target="#ocfilter-hidden-options"] .fa:after {
content: "Раскрыть";
padding-left: 10px;
}
button[data-target="#ocfilter-hidden-options"][aria-expanded="true"] .fa:after {
content: "Свернуть";
}
Спасибо большое, помогло.
Что нужно прописать, чтобы надпись "фильтр" был не горизонтально, а вертикально?
-
подскажите, как заменить заначек воронки в моб версии на подпись фильтр?
Как показала практика люди не понимают, что нужно нажать на этот значек
-
-
Всем, привет.
Необходим следующий функционал:
Задавать некоторым ( не всем) товарам возможность покупки дробного числа например 5,55 ( сейчас в карточке товара можно выбрать дробное число, но при добавлении в корзину)
Совместимость с simple.
-
Только что, SooR сказал:
Я вам уже ответил по поводу этих вопросов.
По первому: шаблон moneymaker изменяет поведение dropdown, и, скорее всего, в наглую, без проверки на event.isDefaultPrevented(), скрывает меню при событии на нем hide.bs.dropdown, либо вообще удаляет класс open чтобы скрыть меню.
По второму: это не баг, все логично. Убрали курсор - кнопка ушла, вернули - появилась.
Спасибо.
-
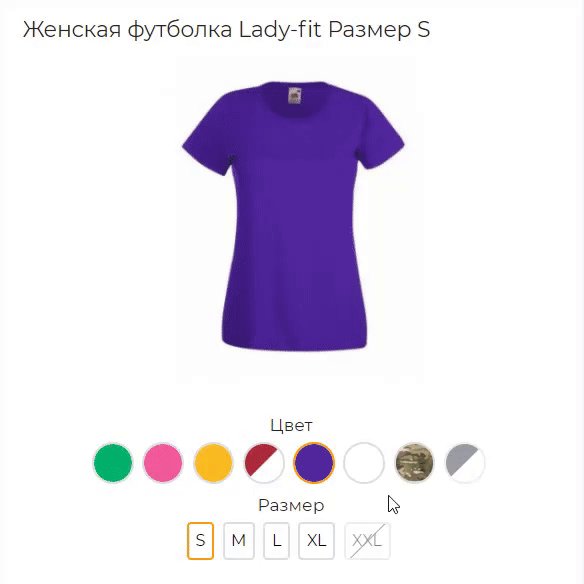
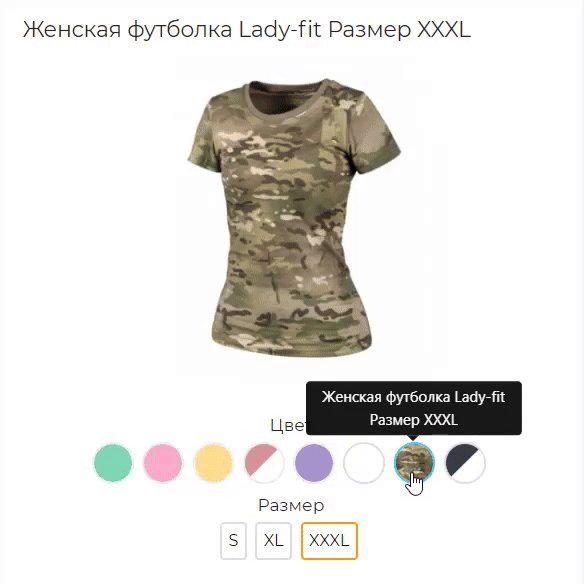
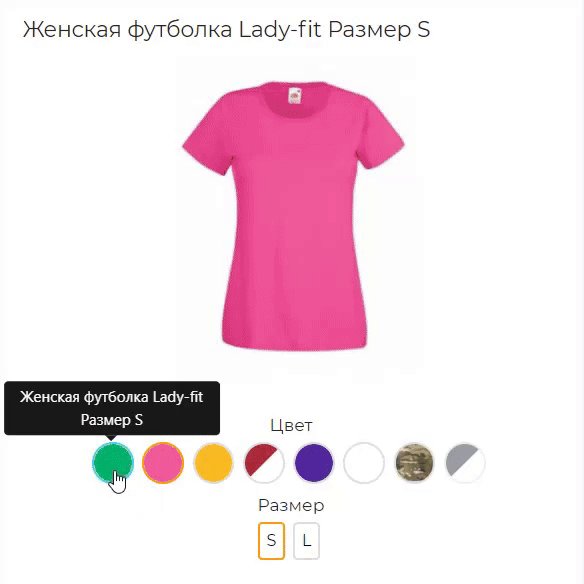
Просьба проверить баги фильтра или это у меня только так:
1)Когда вид опций скрыт выпадающим списокм с флажками, то при на видении курсора раскрывается фильтр это все ок, если стоит настройка показывать например первые 10 опций, а остальные скрыты кнопкой "показать все" в выпадающем списке, нажимаем на "показать все" и в этот момент все сворачивается, нужно по новой навести на пункт фильтра, чтоб он раскрылся и после этого выбрать нужную опцию. Можно ли сделать задержку - например при раскрытии пункта фильтра не скрывать его пока не закончены с ним действия, не убран курсор например...или еще, как-нибудь.
2) Если выбрать например одну опцию фильтра, а потом навести например на опции выпадающего списка то кнопка "показать товар" по ранее выбранной опции пропадет и не ясно, что дальше делать, на ПК я только сейчас понял, что нужно навести обратно на название опции, чтобы кнопка обратно появилась. А на телефоне вообще не ясно. Можно ли как-то эту кнопку фиксировать при выбранной опции фильтра она оставалась до тех пор пока физически не будет выбрана другая опция.
-
Спасибо за тех. поддержку.
Проблему решили.
-
3 минуты назад, RGB сказал:
Не вижу никаких проблем ни на андроиде (даже старом), ни на айфоне 6, ни даже на древнем 5-м, уточните с какого телефона и браузера вы видите такое
Opera Chrome андройд 6.0 Huawei Honor 4C
-
Обнаружилась проблема из-за блока "Нам верят".
То же самое в демо-магазине Moneymaker 2. При выходе с мобильного телефона и открыв левую панель, начинает моргать экран.
На странице без этого блока все ок.
Подскажите, как можно создавать Moneymaker 2: Слайдшоу много разных вариантов, в демо админке напротив модуля Moneymaker 2: Слайдшоу можно нажать плюс и создавать много различных вариаций, у меня почему-то можно создать только один вариант и еще один вариант Moneymaker 2: Слайдшоу > Home Page Full
-
Подскажите, а как вы добивали цветные полоски в текст html на главной Нам верят?
Есть ли еще варианты подобных полос, но с другим цветом?








Модуль FakeOrders 1.5.1 PRO - имитация заказов на сайте [Поддержка]
в Покупки, оформление заказа, корзина
Опубліковано:
Когда появится в продаже?