

yurabr
-
Публікації
464 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем yurabr
-
-
03.06.2024 в 15:03, yurabr сказал:
Підкажіть, будь ласка.
Фід не зовсім вірно вивантажує товари, у яких мінімальна кількість (на сторінці і у фіді різні цифри).
Я в UniXML таке писав:
if ($product['minimum'] > 1) {
$product['price'] = $product['price'] * $product['minimum'];
if (isset($product['special'])) {
$product['special'] = $product['special'] * $product['minimum'];
}
}
Тут, мабуть, потрібно щось сюди Додаткові умови SQL для вивантаження писати.
Що?
ДякуюДякую. Знімається. То в контролері...
-
Підкажіть, будь ласка.
Фід не зовсім вірно вивантажує товари, у яких мінімальна кількість (на сторінці і у фіді різні цифри).
Я в UniXML таке писав:
if ($product['minimum'] > 1) {
$product['price'] = $product['price'] * $product['minimum'];
if (isset($product['special'])) {
$product['special'] = $product['special'] * $product['minimum'];
}
}
Тут, мабуть, потрібно щось сюди Додаткові умови SQL для вивантаження писати.
Що?
Дякую -
Дякую за відповідь.
Імпортував міста та відділення з іншого свого сайту. Працює.
Будемо чекати оновлення модуля. -
29.05.2024 в 10:47, Prorab337 сказал:
добре
Пане Прораб, вибачте, звичайно, але так справи не робляться!
Ви кожного дня на форумі, ви кожного дня на сторінці підтримки свого(їх) модулів.
У вашого клієнта проблеми з вашим модулем. Ваш клієнт дупля не відстрілює, чому...Вам не здається, що хоча б якось відреагувати було б дуже хорошим сигналом для майбутніх клієнтів (і не лише, у мене не на одному сайті ваші модулі).
Якщо вам важко думати над відповіддю кожному клієнту, ви ж програміст, забабахайте парочку шаблонів відповіді, можу допомогти на волонтерських засадах:
1) Проблему знаю, найближчим часом виправлю...
2) Перегляньте логи, надайте більше інформації;
3) Сам дурень, читай інструкцію встановлення;
4) Проблема в вашому шаблоні, звертайтесь туди;
Якось так.
Мені сайт запускати скоро, а я не розумію, як клієнти будуть Укрпошту замовляти...Дякую.
-
2024-05-30 7:59:45 - PHP Warning: count(): Parameter must be an array or an object that implements Countable in /home/admin/web/ххх/public_html/system/helper/ukrposhta.php on line 0
2024-05-30 7:59:45 - PHP Warning: count(): Parameter must be an array or an object that implements Countable in /home/admin/web/ххх/public_html/system/helper/ukrposhta.php on line 0
2024-05-30 7:59:53 - PHP Notice: Undefined index: REGION_ID in /home/admin/web/ххх/public_html/system/helper/ukrposhta.php on line 0
2024-05-30 7:59:53 - PHP Notice: Undefined index: CITY_ID in /home/admin/web/ххх/public_html/system/helper/ukrposhta.php on line 0
У мене:
ocStore-3.0.3.7-uk (only for Ukraine)
Шаблон Chameleon 1.6 -
29.05.2024 в 17:08, nykone сказал:
А що воно робить?
Фільтр товарів, в яких нема опису
-
Залишу тут. Мені робили (хто робив у файлі є посилання).
Додає галочку для фільтру товарів без опису, дуже важливо саме для цього модуля.
empty_product_description_filter.ocmod.xml
Як на мене, це, взагалі б в модуль вшити...
-
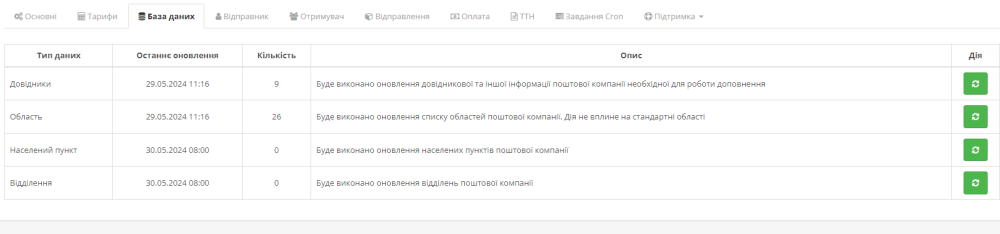
Доброго дня.
Встановив Нову пошту - все норм.Зверху накотив Укрпошту - Населений пункт та Відділення по нулям (хоча пише Дані успішно оновлено).
Шаблон, якщо що, Хамелеон.
Що робити?
-
Доброго дня. А у вас, випадково, можливо, є якийсь осмоdик, щоб воно адекватно з Chameleon працювало?
-
-
29.04.2024 в 20:07, markimax сказал:
Доброго
Шановний @Support у вас якісь проблеми з мовністю сторінок коли відкриваєш
Відкриває з email на мові взагалі рандомно.
Подивився перемикаючи мови .. УРЛ не змінюється в деяких темах (причому тільки заведених)
Приклад відкриваю з повідомлення на пошту
https://opencartforum.com/topic/186384-de-zbirati-sya/В мене встановлена українська мова на форумі (тай й браузера теж)
Відкриває сторінку на English ...
(добре хоч на english а не на сру мові, але буває і на сру мові)
Перемикаю з english на українську
УРЛ той самий
https://opencartforum.com/topic/186384-de-zbirati-sya/
А мова міняється
Це щось не те...
Гадаю буде впливати і на індексацію форуму цеБлін, та дайте вже їм знижку на мультимову ))))
-

Доброго. А ви не хочете й там якесь посиланнячко втулити? Дуже нуна

-
12.04.2024 в 09:37, Moderator сказал:
-
08.04.2024 в 15:34, zhizherinv сказал:
подскажите запрос для поднятия всех цен товаров + цен опций товаров на %
Чат жпт нормально на таке відповідає
-
Цей, здається, таке може
-
 1
1
-
-
Це два файлики, які створюють простенький сайтик:)
Кидаєш в піддомен на хості чи як воно там у тебе робиться... спочатку створюєш піддомен
Приблизно вийде customer.mysite.ua
Користуєшся. Дороблюєш, як дозволить фантазія.
-
Тримай (собі робив для того ж).
php
Скрытый текст<?php // З'єднання з базою даних $host = "Пишіть своє"; $username = "Пишіть своє"; $password = "Пишіть своє"; $database = "Пишіть своє"; $connection = new mysqli($host, $username, $password, $database); if ($connection->connect_error) { die("Connection failed: " . $connection->connect_error); } $connection->set_charset("utf8"); // Отримання даних з форми $minOrderTotal = $_POST["min_order_total"]; $minOrderCount = $_POST["min_order_count"]; $intervalMonth = $_POST["interval_month"]; // Підготовка та виконання SQL-запиту $sql = "SELECT c.customer_id, c.firstname, c.lastname, COUNT(o.order_id) AS order_count, SUM(o.total) AS total_order_amount, MAX(o.date_added) AS last_order_date FROM oc_customer c JOIN oc_order o ON c.customer_id = o.customer_id GROUP BY c.customer_id HAVING (order_count > $minOrderCount OR total_order_amount > $minOrderTotal) AND last_order_date <= NOW() - INTERVAL $intervalMonth MONTH ORDER BY `order_count` ASC"; $result = $connection->query($sql); // Формування HTML-виводу $output = '<table> <tr> <th onclick="sortTable(1)">Customer ID</th> <th onclick="sortTable(2)">Ім*я</th> <th onclick="sortTable(3)">Прізвище</th> <th onclick="sortTable(4)">Кількість замовлень</th> <th onclick="sortTable(5)">Сума замовлень</th> <th onclick="sortTable(6)">Дата останнього замовлення</th> </tr>'; if ($result->num_rows > 0) { $customerCount = 0; while ($row = $result->fetch_assoc()) { $customerCount++; $output .= '<tr> <td>' . $row["customer_id"] . '</td> <td>' . $row["firstname"] . '</td> <td>' . $row["lastname"] . '</td> <td>' . $row["order_count"] . '</td> <td>' . $row["total_order_amount"] . '</td> <td>' . $row["last_order_date"] . '</td> </tr>'; } } $output .= '<p>Total Customers: ' . $customerCount . '</p>'; $output .= '</table>'; echo $output; // Закриття з'єднання $connection->close(); ?> <script> function sortTable(n) { var table, rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0; table = document.querySelector("table"); switching = true; //Set the sorting direction to ascending: dir = "asc"; /*Make a loop that will continue until no switching has been done:*/ while (switching) { //start by saying: no switching is done: switching = false; rows = table.rows; /*Loop through all table rows (except the first, which contains table headers):*/ for (i = 1; i < (rows.length - 1); i++) { //start by saying there should be no switching: shouldSwitch = false; /*Get the two elements you want to compare, one from current row and one from the next:*/ x = rows[i].getElementsByTagName("td")[n]; y = rows[i + 1].getElementsByTagName("td")[n]; /*check if the two rows should switch place, based on the direction, asc or desc:*/ if (dir == "asc") { if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) { //if so, mark as a switch and break the loop: shouldSwitch = true; break; } } else if (dir == "desc") { if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) { //if so, mark as a switch and break the loop: shouldSwitch = true; break; } } } if (shouldSwitch) { /*If a switch has been marked, make the switch and mark that a switch has been done:*/ rows[i].parentNode.insertBefore(rows[i + 1], rows[i]); switching = true; //Each time a switch is done, increase this count by 1: switchcount++; } else { /*If no switching has been done AND the direction is "asc", set the direction to "desc" and run the while loop again.*/ if (switchcount == 0 && dir == "asc") { dir = "desc"; switching = true; } } } } </script>
html
Скрытый текст<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Customer Information</title> <style> body { font-family: 'Arial', sans-serif; background-color: #f8f8f8; margin: 0; padding: 0; } h2 { color: #333; text-align: center; margin-top: 20px; } form { max-width: 400px; margin: 20px auto; background-color: #fff; padding: 20px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } label { display: block; margin-bottom: 8px; color: #555; } input { width: 100%; padding: 10px; margin-bottom: 15px; border: 1px solid #ddd; border-radius: 4px; box-sizing: border-box; } input[type="submit"] { background-color: #4CAF50; color: #fff; cursor: pointer; } input[type="submit"]:hover { background-color: #45a049; } #customerInfo { max-width: 800px; margin: 20px auto; } table { width: 100%; border-collapse: collapse; margin-top: 20px; border-radius: 8px; overflow: hidden; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } th, td { padding: 15px; text-align: left; border-bottom: 1px solid #ddd; } th { background-color: #4CAF50; color: white; cursor: pointer; } th:hover { background-color: #45a049; } </style> </head> <body> <h2>Інформація про клієнтів</h2> <form method="post" onsubmit="submitForm(event)"> <label for="min_order_total">Сума замовлень:</label> <input type="number" name="min_order_total" value="10000" required> <label for="min_order_count">Кількість замовлень:</label> <input type="number" name="min_order_count" value="3" required> <label for="interval_month">Останнє замовлення місяців тому:</label> <input type="number" name="interval_month" value="2" required> <input type="submit" value="Submit"> </form> <div id="customerInfo"></div> <script> function submitForm(event) { event.preventDefault(); var formData = new FormData(event.target); var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { document.getElementById('customerInfo').innerHTML = xhr.responseText; } }; xhr.open("POST", "get_customer_info.php", true); xhr.send(formData); } function sortTable(n) { var table, rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0; table = document.querySelector("table"); switching = true; dir = "asc"; while (switching) { switching = false; rows = table.rows; for (i = 1; i < (rows.length - 1); i++) { shouldSwitch = false; x = rows[i].getElementsByTagName("td")[n]; y = rows[i + 1].getElementsByTagName("td")[n]; if (dir == "asc") { if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) { shouldSwitch = true; break; } } else if (dir == "desc") { if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) { shouldSwitch = true; break; } } } if (shouldSwitch) { rows[i].parentNode.insertBefore(rows[i + 1], rows[i]); switching = true; switchcount++; } else { if (switchcount == 0 && dir == "asc") { dir = "desc"; switching = true; } } } } </script> </body> </html>
Може комусь знадобиться...
-
29.02.2024 в 16:15, yurabr сказал:
Якщо так не можливо, то на майбутнє, якусь кнопочку «Додати індекси»
Все, зрозумів. Для нових товарів все додається, старі не переписуються...
Можна замовити адаптацію, щоб старі індекси з mpn лише переписувались? -
29.02.2024 в 15:30, yurabr сказал:
Ми в базу в mpn пишемо: Надшодження товарів 29.02.24.
Може можна десь в базу (в індекси) продублювати?Якщо так не можливо, то на майбутнє, якусь кнопочку «Додати індекси»
-
29.02.2024 в 15:18, sv2109 сказал:
ну тоді модуль ніяк не знає коли саме відбувається ваш запис в базу і вам потрібно оновлювати індекси вручну, якщо товар новий то можна просто добавити нові індекси, а якщо старий то або перезбережіть даний товар через адмінку або видаліть та створіть всі індекси щоб оновити їх.
або ще є варіант через крон але він по замовчуванню створює нові індекси, а вам потрібно редагувати існуючі.Ми в базу в mpn пишемо: Надшодження товарів 29.02.24.
Може можна десь в базу (в індекси) продублювати? -
29.02.2024 в 15:06, sv2109 сказал:
якщо ви змінюєте товар через адмінку опенкарта то пошукові індекси повинні оновлюватися автоматично.
Ні, прописується в базу
-
Дууже для мене важливе питання.
Я для виводу нових надходжень використовую MPN. Там прописую приблизно таке (це або в нових товарах або в старих переписую): Товари для школи 28.02.24 і... воно спрацьовує і показує потрібні товари, але не одразу, а лише коли я видаляю індекси і створюю нові. Але це гемор... + весь час додавання індексів пошук працює не адекватно.
Або я щось не так роблю або ті індекси мають додаватись якось без видалення. -
29.02.2024 в 12:42, yurabr сказал:
Ще одне, дууже для мене важливе питання.
Я для виводу нових надходжень використовую MPN. Там прописую приблизно таке (це або в нових товарах або в старих переписую): Товари для школи 28.02.24 і... воно спрацьовує і показує потрібні товари, але не одразу, а лише коли я видаляю індекси і створюю нові. Але це гемор... + весь час додавання індексів пошук працює не адекватно.
Або я щось не так роблю або ті індекси мають додаватись якось без видалення.Сорі. То в модуль пошуку з морфологією
-
Ще одне, дууже для мене важливе питання.
Я для виводу нових надходжень використовую MPN. Там прописую приблизно таке (це або в нових товарах або в старих переписую): Товари для школи 28.02.24 і... воно спрацьовує і показує потрібні товари, але не одразу, а лише коли я видаляю індекси і створюю нові. Але це гемор... + весь час додавання індексів пошук працює не адекватно.
Або я щось не так роблю або ті індекси мають додаватись якось без видалення.










Модуль UniXML - модуль выгрузки в XML формате + импорт из XML [Поддержка]
в Модули обмена данными
Опубліковано:
Доброго дня.
У мене велика проблема.
Зовсім не передаються в гугл мерчант ціни зі знижками.
Навіть, якщо на товар є знижка - все одно звичайна ціна...
Гугл ругається, що не вірні ціни