

Bob777
-
Публікації
43 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем Bob777
-
-
Спасибо! Почти то что нужно. Модуль скрывается, но не освобождается место занятое им. То что находиться по середине сжимается, а по бокам получается ненужное пустое место.
-
Спасибо за ответ. Но схемы в данном случае не подходят, слишком много изменений в категориях было сделано. Самый лучший вариант использовать условие, но как это сделать не знаю. Прошу помочь. Заранее спасибо.
-
Здравствуйте!
Помогите сделать чтобы модуль "рекомендуемые" не отображался в категориях и подкатегориях где нет товаров. Например: есть основная категория "подарки", в этой категории только 2 подкатегории "для мальчиков" и "для девочек" внутри которых уже находятся товары. Нужно сделать чтобы в категории "подарки" модуль не отображался, а внутри подкатегорий "для мальчиков" и "для девочек" отображался.
Сможет кто-нибудь помочь?
-
Здравствуйте!
Подскажите, а как скрыть модуль "рекомендумые" в категориях и подкатегориях в которых нет товаров?
-
 1
1
-
-
Добрый день!
Помогите! Если в товар добавить опцию с ценой, то фильтр перестает работать. В чем может быть дело?
-
Свое сообщение переделал. Так сможет кто-нибудь помочь или нет?
-
Добрый день!
Помогите подружить корзину с модулем "Выбор опций в "Категориях" 1.5.3.x, 1.5.4.х". Нужно что-то дописать в этом коде, но я не знаю что. Помогите, пожалуйста.function add_bc(product_id, quantity) { data = $('#option_'+product_id+' input[type=\'text\'], #option_'+product_id+' input[type=\'radio\']:checked, #option_'+product_id+' input[type=\'checkbox\']:checked, #option_'+product_id+' select, #option_'+product_id+' textarea'); $.ajax({ url: 'index.php?route=checkout/cart/add', type: 'post', data: data.serialize() + '&product_id=' + product_id + '&quantity=' + quantity, dataType: 'json', beforeSend: function(){ }, success: function(json) { $('.success, .warning, .attention, information, .error').remove(); if (json['error']) { if (json['error']['warning']) { $('#notification').html('<div class="warning" style="display: none;">' + json['error']['warning'] + '<img src="catalog/view/theme/default/image/close.png" alt="" class="close" /></div>'); $('.warning').fadeIn('slow'); } for (i in json['error']) { $('#option-' + i).after('<span class="error">' + json['error'][i] + '</span>'); } } if (json['success']) { $('#notification').html('<div class="success" style="display: none;">' + json['success'] + '<img src="catalog/view/theme/default/image/close.png" alt="" class="close" /></div>'); $('.success').fadeIn('slow'); $('#cart-total').html(json['total']); $('html, body').animate({ scrollTop: 0 }, 'slow'); } } }); } -
Здравствуйте!
При добавлении в товар опций с разной ценой перестает работать фильтр по цене. Подскажите, пожалуйста, как поправить?
-
Добрый день!
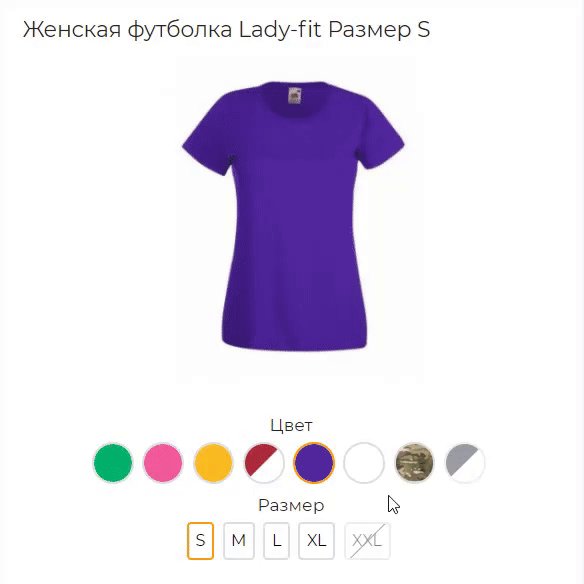
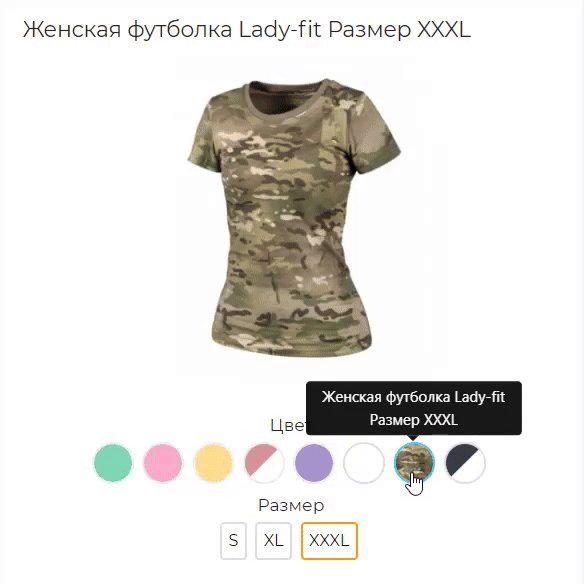
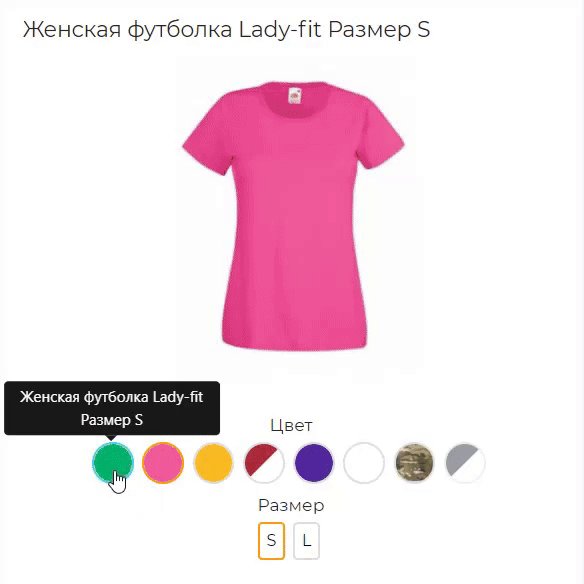
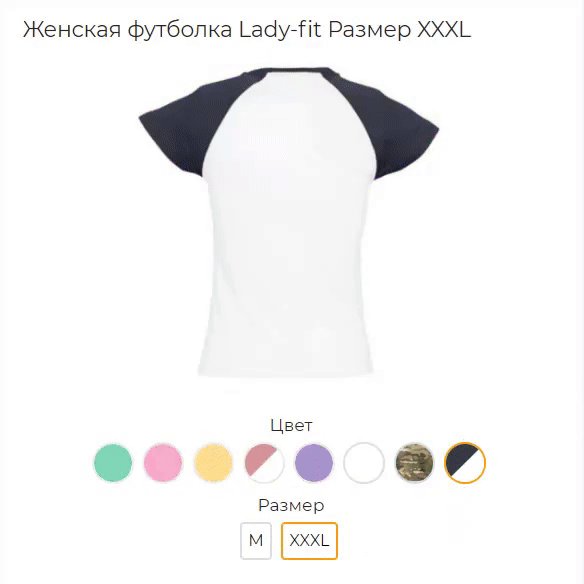
Подскажите, пожалуйста, как подружить фильтр с модулем "Выбор опций в Категориях" https://opencartforum.com/files/file/830-vybor-optcii-v-kategoriiakh/






Скрывать модуль "рекомендуемые" в категориях без товара.
в Допомога програмістам та розробникам
Опубліковано:
http://awesomescreenshot.com/0f13q7hw8a