-
Публікації
1 750 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем halfhope
-
-
Очень большая просьба сделать привязку вывода модуля галереи для конкретной категории или товара. Думал вот оно решение всех моих хотелок с галереями, все понравилось, но вот вывести модуль галереи для товара или категории не могу. Очень бы хотелось создать галерею и привязать её к определенному товару.
Хорошо, обязательно добавлю возможность вывода модуля в конкретной категории или товаре. Ждите в следующем обновлении. Спасибо.
-
Доброго времени суток.
Начну с того, что начал обновлять модуль фотогалерей и решил подключить к нему поддержку SEO. Проблем с добавлением поддержки seo в seo_pro и seo_url для версии 1.5.4.x не возникло. Изменения вносил непосредственно в файлы seo_url.php и seo_pro.php. Решил сделать модификацию этих файлов посредством vqmod т.к. заменять оригинал файла при установке модуля - не лучший вариант. Но созданная модификация не подходит для seo_url и seo_pro более ранних версий opencart, на которых модуль без SEO идет без проблем. Так же не подходит для файлов, которые уже были модифицированы. Возникает проблема поддержки разных версий (модификаций) SEO-контроллеров.
Решением задачи может являться свой собственный SEO-контроллер для данного модуля. Но тогда придется для каждого нового модуля(дополнение, не буквально), который должен будет поддерживать SEO, писать свой собственный SEO-контроллер.
Как можно избавиться от зависимости разных версий SEO-контроллеров в OpenCart? Есть ли грамотные решения?
-
Возможно ли сделать чтобы модуль отображался на одной указанной странице?
Модуль можно выводить в тех же местах, что и остальные модули.
-
А почему в "слепую"?
Нет заказчика. Точнее я заказчик и исполнитель, я не смогу учесть все задачи, которые должен решать модуль.
-
//#button-cart1
if (json['success']) {
//переменная json['redirect'] содержит адрес для редиректа
}
-
А на карточку товара не переходит?
В следующей версии обязательно сделаю группировку фото по товарам/фото.
а как обстоят дела с SEO-url и пагинацией кол-ва фото на странице отдельной рубрики галереи ?
Судя по полям админ. части С ЧПУ проблема, с пагинацией тоже, сортировки нет, обсуждения нет, рейтинга нет, пользовательских шаблонов нет...
Это я перечислил, то что обязательно должно быть в галерее. Так что, без обид, halfhope, но работы над модулем еще не початый край.
И с ЧПУ будут проблемы, так как ЧПУ формирователей уже появилось много. Сейчас "каждая" тема уже изобретает свой ЧПУ формирователь.
А в первую очередь надо сделать ЧПУ, причем не костылем (я описал причины и проблемы при написании) и такой чтобы работал при любом ЧПУ формирователе, будь то seo_url или seo_pro, или формирователь темы (да встречаю в последнее время и такие, которые заменяют стандартные на свои)
Я и не обижаюсь, этого следовало ожидать. Насчет ЧПУ, в файлах модуля есть заготовка для ЧПУ, но она закомментирована. Не решился добавлять в первую версию, т.к. не разобрался с количеством известных формирователей ЧПУ. Постараюсь сделать ЧПУ для всех распространенных (seo_pro, seo_url), а для других буду "под заказ" делать. Пагинации и сортировки тоже пока нет. С сортировкой, возможно, будут проблемы т.к. не знаю по каким параметрам сортировать каждый тип галереи. Насчет голосований и отзывов подумаю, т.к. не могу представить где их реализовать.
Огромное спасибо за ответы, с нетерпением жду еще. А-то разработка модуля идет "в слепую". Ребят, не стесняйтесь, пишите ваши предложения по улучшению, все обсудим.
-

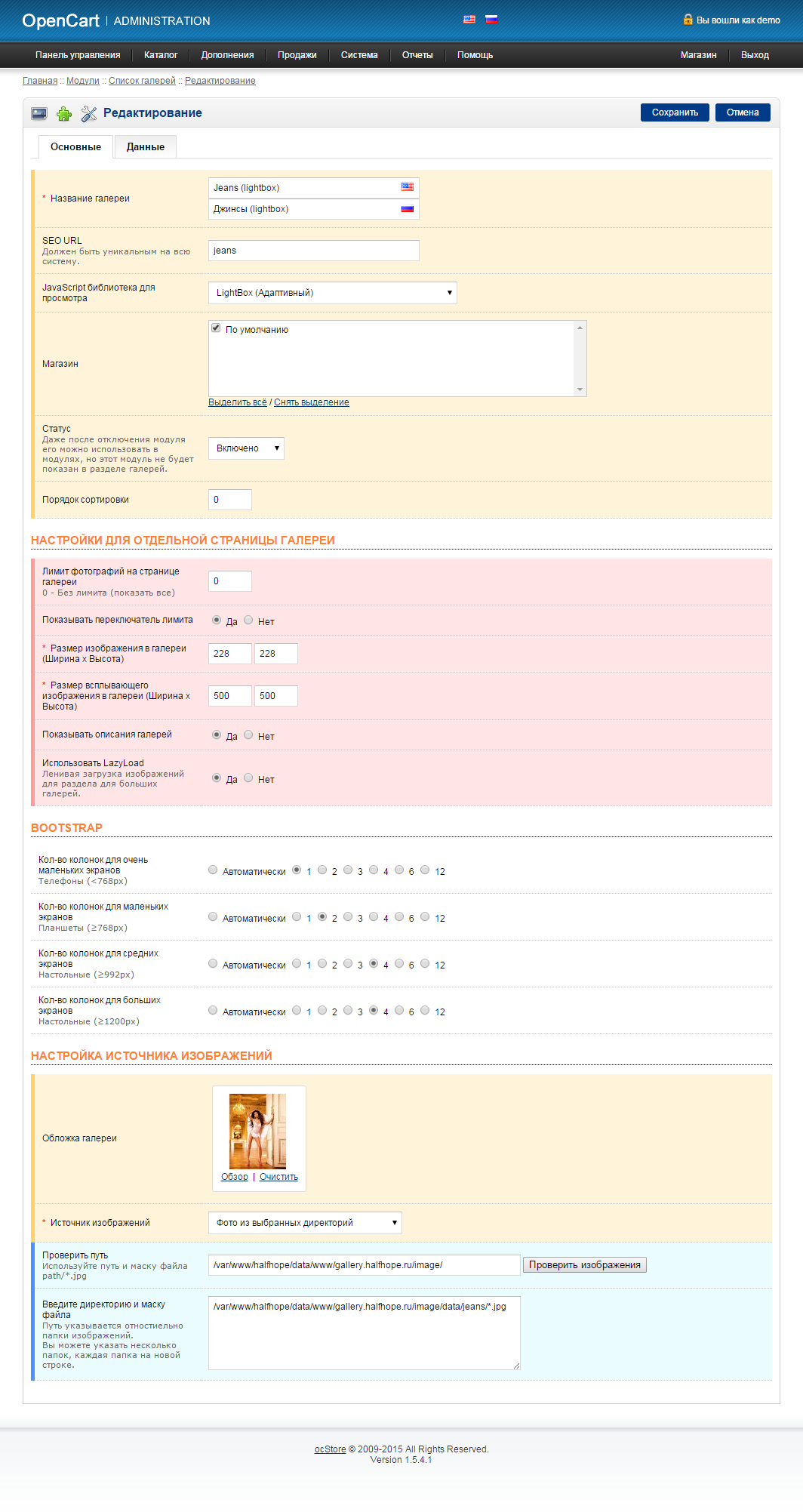
Фотогалерея
Модуль не заменяет какие либо исполняемые файлы. Исключение составляют файлы JavaScript библиотек для просмотра изображений. Поэтому первый шаг установки следует выполнять без замены файлов. Работает без vqmod и ocmod. С версии 1.3 имеются изменения в лицензии для веб-студий и разработчиков.
При возникновении ошибок указывайте адрес сайта и код ошибки. Сообщения без адреса сайта будут игнорироваться.
Возможности:
- Работает без vqmod
- У каждой галереи имеется своя страница
- Имеется страница с общим списком галерей
-
В галерею можно добавлять изображения:
- Изображения товаров из определенных категорий с/без дополнительных изображений
- Изображения из определенных директорий(несколько) по маске файла (становится не доступным описание к изображению)
- Выбранные вручную изображения
[*]Доступны четыре типа JS библиотек для просмотра изображений:
- ColorBox
- LightBox
- FancyBox
- Magnific PopUp (адаптивный, встроен в OpenCart 2)
[*]Продуманная система кэширования модулей и галерей
[*]Доступны два типа модулей для показа галерей:
- Галереи (список (как категории) или сетка галерей с обложками)
- Фотографии (сетка фотографий)
[*]Индивидуальные настройки для каждой галереи/модуля
[*]Полная поддержка мультиязычности сайта
[*]Добавлен XML-фид (карта сайта для галереи) (Пример)
[*]Добавлен HTTP заголовок Last-Modified на страницу каждой галереи.
[*]Настраиваемое кол-во колонок (как для bootstrap, так и не для bootstrap шаблонов)
[*]Поддерживает адаптивные шаблоны.
[*]Поддержка h1, title, meta-description, meta-keywords для каждой галереи.
[*]Подключен LazyLoad для большого количества изображений (Пример)
[*]Независимый SEO контроллер (поддержка seo_url, seo_pro и всех остальных)
[*]Возможность вывода модуля на странице определенной категории или товара.
Демо
-
OpenCart 1.5.x
- Витрина http://gallery.halfhope.ru/
- Админка http://gallery.halfhope.ru/admin/ (логин и пароль вшиты)
[*]OpenCart 2.x
- Витрина http://gallery2.halfhope.ru/
- Админка http://gallery2.halfhope.ru/admin/ (логин и пароль вшиты)
История изменений
Версия 1.4.1
- Исправлен баг с сортировкой
- Исправлен баг использования модуля списка галерей на странице галереи
- Добавлена совместимость с версиями старше 2.1.x (ошибка в админке на странице модулей)
- (24.06.2016) Добавлена совместимость с версией 2.2
- (24.06.2016) Исправлен баг с отсутствием только что созданного альбома на странице галерей
- (27.06.2016) Исправлена ошибка при выводе модуля в версии 2.2
Версия 1.4
- Добавлена поддержка OpenCart 2.x
- Добавлена поддержка мультимагазинов (разные наборы альбомов для каждого магазина)
- Добавлена поддержка мультиязычности
- SEO контроллер переписан, теперь он на базе seo_pro
- Добавлена поддержка настраиваемого кол-ва колонок на любой странице модуля на основе bootstrap
- Добавлены поля для проверки директорий/предварительной загрузки изображений из указанной папки.
- Улучшен алгоритм кэширования/инвалидации данных
- Добавлен просмотрщик Magnific PopUp
- Добавлена поддержка адаптивных шаблонов (настраиваемое кол-во колонок).
Версия 1.3
- Добавлена совместимость LazyLoad с мобильными устройствами.
- Добавлен независимый SEO контроллер (поддержка всех seo контроллеров)
- Исправлены мелкие баги
Версия 1.2
- Исправлены хлебные крошки
- Исправлена ошибка при сохранении альбома (mysql_real_escape_string)
- Добавлен XML-фид (карта сайта для галереи) (Пример)
- Добавлен HTTP заголовок Last-Modified на страницу каждой галереи
- Подключен LazyLoad для большого количества изображений (Пример)
Версия 1.1
- Добавлена поддержка SEO URL (seo_pro, seo_url)
- Добавлены Meta-keywords и Meta-description
- Добавлена возможность выводить модуль на странице определенной категории или товара
- Исправлена ошибка совместимости с новыми версиями mysqld
Миграция с версии 1.4 на 1.4.1
Скопируйте с заменой файлы из директории upload в корневую директорию сайта. Перед заменой настоятельно рекомендую сделать бекап файлов.
Инструкция по установке:
Установка модуля для OpenCart 1.5.x
-
Копирование файлов
- Скопируйте файлы из архива (из папки upload) в корневую директорию сайта (копировать следует без замены файлов)
[*]Установка и настройка модуля
- Перейдите в раздел "Дополнения" > "Модули". Установите модуль фотогалерей.
[*]После установки модуля слева, сверху, на всех страницах модуля появятся 3 кнопки (альбомы/модули/настройи).
[*]На странице настроек модуля выберите схемы товара/категории/страницы ошибки. Если схема страницы ошибки отсутствует, то необходимо ее добавить через раздел "Система/Дизайн/Схемы", указав путь error/not_found и выбрать ее в настройках модуля. Не стоит пропускать этот шаг, он необходим для работы SEO и модулей.
[*]Создайте хотя бы один альбом.
[*]Перейдите в раздел модулей, там будет создан модуль SEO hook, необходимый для работы SEO ЧПУ ссылок. Этот модуль будет размещен на странице ошибки сайта. Затем нажмите "Сохранить".
[*]Все готово. Можете добавить XML-фид в google, yandex или другие поисковые системы, xml-фид находится по адресу http://адрес-сайта/index.php?route=feed/gallery
Установка модуля для OpenCart 2.x
-
Копирование файлов
[*]Установка модуля
[*]Перейдите в раздел "Дополнения" > "Модули". Установите модуль фотогалерей.
[*]После установки модуля слева, сверху, на всех страницах модуля появятся 3 кнопки (альбомы/модули/настройки).
[*]Создайте хотя бы один альбом.
[*]Перейдите в раздел модулей, там будет создан модуль SEO hook, необходимый для работы SEO ЧПУ ссылок. Этот модуль будет размещен на странице ошибки сайта. Затем нажмите "Сохранить".
[*]Все готово. Можете добавить XML-фид в google, yandex или другие поисковые системы, xml-фид находится по адресу http://адрес-сайта/index.php?route=feed/gallery
[*]Для того чтобы включить поддержку SEO необходимо разместить модуль SEO_hook (создается автоматически) на схеме страницы ошибки (error/not_found)
Поддерживаемые версии
-
OpenCart
- 1513 (необходимо обновление JQuery)
- 1531 (необходимо обновление JQuery)
- 1541
- 1551
- 1561
- 1563
- 1564
- 2.x
[*]OcStore
- 1521 (необходимо обновление JQuery)
- 1531 (необходимо обновление JQuery)
- 1541
- 15512
- 2.x
Тестирование на более ранних версиях не проводилось. Если Ваша версия находится между двух из представленных, то модуль запустится нормально. Если версия ниже 1.5.1, то присылайте вашу версию в ЛС, я проведу проверку.
-
OpenCart
Скопируйте файлы из архива (из папки upload) в корневую директорию сайта (копировать следует без замены файлов)
-
Добавил
-
Добавлено08.05.2014
-
Категория
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore3.0
2.3.0.2.4
2.3
2.2
2.1 -
OpenCart.Pro, ocShopOpencart.pro 2.3
Opencart.pro 2.1
OcShop 2.0.3.х -
Обращение к серверу разработчикаНет
-
Да, понадобился. Оказалось просто. А можно же тогда вызвать уже готовую функцию прямо из model? Чем переписывать это все...
Вот только там $this что такое не могу понять. Что нужно присоединить, чтобы он понимал
$this->db->query ? Или проще просто заменить на $db->query?
$this это главный класс OpenCart, это так сказать основа всего приложения. Чтобы вызвать функцию из model или подружать контроллеры необходимо эмулировать работу OpenCart. Т.е. "index.php" и "system/startup.php".
-
Есть 3 варианта.
1. Есть бекап.
Удалите установочную директорию. Перезапишите файлы движка из бекапа.
2. Нет бекапа, файлы движка не отличаются от оригинальных. Т.е. изменения напрямую в файлы не вносились, либо изменения не критичны и их можно будет сделать еще раз.
Удалите папку install. Скачайте opencart/ocstore той же версии, что и Ваш. Замените файлы. Еще раз удалите папку install (если копировали вместе с ней).
3. Если файл config.php был каким-либо образом перезаписан или просто пуст.
Сделайте полный бекап сайта с дампом БД.
Удалите Все таблицы.
Установите поверх текущего магазина другой, аналогичной версии.
Удалите папку install.
Перезапишите файлы из бекапа (кроме файлов config.php и admin/config.php).
Опять удалите Все таблицы из БД.
Залейте в БД дамп, сделанный ранее.
-
Заготовка для использования БД opencart во внешних скриптах
<?php require_once "config.php"; // Кэш если нужен require_once(DIR_SYSTEM . 'library/cache.php'); $cache = new Cache(); // БД require_once(DIR_SYSTEM . 'library/db.php'); $db = new DB(DB_DRIVER, DB_HOSTNAME, DB_USERNAME, DB_PASSWORD, DB_DATABASE); $db->query('запрос'); ?>Если понадобится.
-
Нет файла, в котором находится класс (PHPExcel_Shared_String). Попробуйте переустановить модуль.
-
у меня одного кракозябли и куча ошибок в админке демо версии?
Нет, не у одного. Просто права на папки на демо-сервере не настроили.
-
В LazyLoad есть:
$("img.lazy").lazyload({ threshold : 200 });Это позволит загрузить изображение раньше. Либо пробуйте заново вызывать лейзи, при событии, когда прокручивается карусель.
-
Это не в JQuery проблема, а у модуля быстрого заказа либо у какого-то другого модуля, который находится на странице. Либо настроили неправильно. 500 ошибка - ошибка сервера, а не клиента.
-
Господа, подскажите, пожалуйста, как можно сделать, чтобы адрес категории был site/category/<seo url категории> и товара site/product/<seo url товара> ?
Слова "category" и "product" константы.
Сейчас в адресе категории отображается вложенность категорий, что не устраивает, т.к. в будущем может быть изменена основная категория, что повлечен изменение адресов.
Путь товара сейчас возможно либо показывать либо site/<seo url товара> либо site/категория/подкатегория/<seo url товара>, что тоже не устраивает. Второй вариант еще более менее, хоть и без "product"
Может кто-то уже делал подобное?
Для примера: http://www.sotmarket.ru/
Подобное не делал, точно знаю, что придется переписывать только контроллер seo. Лежит в папке "catalog/controller/common/ (seo_pro/seo_url)".
-
В кратце обьясню что я хочу выяснить:
Есть главный магазин, управляется 1 модератором\администратором. Допустим, в нем 100 товаров. Есть второй (дочерний) магазин, в нем 50 товаров от главного магазина, но управляется он другим модератором\администратором.
Подскажите как мне разделить админку на 2 и более администратора, чтобы главный админ мог управлять всеми товарами в т.ч. и дочерних магазинов, а Администраторы этих "дочерних магазинов" могли управлять только своими товарами(добавлять\удалять\редактировать)?
На страницах дочернего магазина отображаются только те товары, которые ему принадлежат (всё верно), но в админке этого магазина можно редактировать товары даже главного магазина - в этом собственно вся проблема.
Сперва я начал ковырять гугл - пусто, затем полез ковырять код админки, Встретился с километровыми sql запросами и миллиардами ковычек, понял что сам не разберусь.
Подскажите, как можно это реализовать, или может у кого то есть готовое решение? заранее благодарен любому ответу, сил больше нет, помогайте=))
С подобным раньше не сталкивался. и готовых решений не встречал. Но точно придется переделывать систему прав в OpenCart. Задача больше похожа на создание из OpenCart магазина-мультивендора, только не на всех желающих, а на 2-х человек. Думаю, стоит "копать" в эту сторону.
-
- Галерея сниппетов (не будет реализована по тем же причинам. Сниппет представляет собой CSS и/или JS код. Например, для создания анимации, смены фона и ссылок).
Первый сиппет [Демо http://oc.halfhope.ru/]
Создан по запросу пользователя mkt. Делает фон баннером со сменными ссылками и изображениями.
В поле "JavaScript код" пропишите:
/* Смена фона с ссылками (своего рода - баннер) */ /* массив изображений, где [imgx] это дополнительные изображения, которые указываются в шаблоне */ var images = ['[img5]','[img6]','[img7]']; /* Ссылки каждого изображения */ var links = ['http://adm.ru/1','http://adm.ru/2','http://adm.ru/3']; /* Интервал смены изображений и ссылок в миллисекундах */ var swap_interval = 5000; var counter = 0; function swap_backgrounds(){ console.log(links[counter],images[counter]); $('#bg_mgr_link').attr('href',links[counter]); $('body').style('background','url("[image_dir]'+images[counter]+'") repeat','important'); if(counter >= images.length-1){ counter = 0; }else{ counter++; } } $(document).ready(function(){ interval_handler = setInterval('swap_backgrounds()', swap_interval); }); /* jquery style declarator */ (function($) { if ($.fn.style) { return; } // Escape regex chars with \ var escape = function(text) { return text.replace(/[-[\]{}()*+?.,\\^$|#\s]/g, "\\$&"); }; // For those who need them (< IE 9), add support for CSS functions var isStyleFuncSupported = !!CSSStyleDeclaration.prototype.getPropertyValue; if (!isStyleFuncSupported) { CSSStyleDeclaration.prototype.getPropertyValue = function(a) { return this.getAttribute(a); }; CSSStyleDeclaration.prototype.setProperty = function(styleName, value, priority) { this.setAttribute(styleName, value); var priority = typeof priority != 'undefined' ? priority : ''; if (priority != '') { // Add priority manually var rule = new RegExp(escape(styleName) + '\\s*:\\s*' + escape(value) + '(\\s*;)?', 'gmi'); this.cssText = this.cssText.replace(rule, styleName + ': ' + value + ' !' + priority + ';'); } }; CSSStyleDeclaration.prototype.removeProperty = function(a) { return this.removeAttribute(a); }; CSSStyleDeclaration.prototype.getPropertyPriority = function(styleName) { var rule = new RegExp(escape(styleName) + '\\s*:\\s*[^\\s]*\\s*!important(\\s*;)?', 'gmi'); return rule.test(this.cssText) ? 'important' : ''; } } // The style function $.fn.style = function(styleName, value, priority) { // DOM node var node = this.get(0); // Ensure we have a DOM node if (typeof node == 'undefined') { return; } // CSSStyleDeclaration var style = this.get(0).style; // Getter/Setter if (typeof styleName != 'undefined') { if (typeof value != 'undefined') { // Set style property priority = typeof priority != 'undefined' ? priority : ''; style.setProperty(styleName, value, priority); } else { // Get style property return style.getPropertyValue(styleName); } } else { // Get CSSStyleDeclaration return style; } }; })(jQuery); -
Здравствуйте!
Установил мод на ocStore 1.5.5.1.2 - работает, но отбор идет только по параметру "установлено/не установлено", а как сделать, что бы отбор был по параметру "включено/отключено"?
Никак, т.к. понятие вкл/откл отсутствует для многих модулей. Вы просто когда их не используете, нажимайте кнопку "Удалить". Они не удаляются, а полностью отключаются.
-
Как проверить работает MCJ или нет? После установки не заметил прироста скорости.
Откройте исходный код страницы и посмотрите, там не должно быть много подключаемых файлов (в зависимости от настроек).
по большому счету вы и не заметите. как правильно, на хороших хостингах таким файлам задаются заголовки кеширования по умолчанию и при загрузке страницы файлы берутся из кеша.
уменьшение размера поможет только при самой первой загрузке сайта, более того вы сами можете пожать свои js/css файлы с помощью одного из сервисов
http://closure-compiler.appspot.com/home
на счет gzip сжатия хорошая статья http://goldbusinessnet.com/optimizatsiya-i-raskrutka-saita/gzip-szhatie-css-js-html/
от себя добавлю, что это не решение проблемы медленной загрузки страниц. интересоваться этой темой стоит когда все остальные шаги оптимизации выполнены
Freelancer прав, желательно нанимать специалиста, он проведет frontend и backend оптимизацию конкретно под Ваш проект или же самому окунуться с головой в эту тему. С оптимизацией веб-приложений много заморочек. MCJ же подойдет для тех, у кого много статичных ресурсов в виде стилей и скриптов.
было бы интересно и на эту тему статейку :oops:
нереально в гугле найти, все какая-то вода :(
P.S. сейчас пишу статью по локализации потерь производительности во frontend и backend веб-приложений и обзор наиболее популярных решений. Скоро....
При включении обработки js файлов перестает работать FilterPro и страница отображается неправильно. Перепробовал все варианты библиотек минимизации и уровни сжатия в настройках. Не помогло. При использовании smartoptimizer таких проблем не было. Как включить поддержку js?
Попробуйте добавить скрипт FilterPro в список исключений из обработки/объединения. Как я уже говорил ранее с JS много заморочек, необходимо настраивать под конкретный проект. Пришлите в лс данные для входа в админ-панель (раздел модуля) я займусь настройкой. Так ничем помочь не смогу.
После установки модуля посещаемость сайта упала в 10 раз. Долго не мог понять в чем дело. Оказалось после вставки в index.php кода из инструкции, почему то пропадает со всех страниц счетчик Яндекс метрики.
Все скрипты, которые находятся на странице тоже обрабатываются, видимо скрипт яндекс-метрики тоже перенесен модулем в шапку сайта вместо футера. Чтобы исправить предоставьте Ваш код яндекс-метрики.
-
Спасибо за ответ. Сейчас использую smartoptimizer который получается делает frontend оптимизацию. Можно ли MCJ использовать вместе со smartoptimizer или они будут мешать друг другу? Если убрать smartoptimizer позволит ли Ваш модуль использовать кэш браузера, чтоб не выходило ошибки здесь http://developers.google.com/speed/pagespeed/insights
И по поводу совместимости - будет ли работать на чистом Opencart 1.5.1.3 ?
>Можно ли MCJ использовать вместе со smartoptimizer или они будут мешать друг другу?
MCJ и SmartOptimizer вместе работать не будут т.к. они делают одно и то же.
>Если убрать smartoptimizer позволит ли Ваш модуль использовать кэш браузера, чтоб не выходило ошибки здесь http://developers.go...espeed/insights
Если убрать SmartOptimizer и установить только MCJ, он будет делать то же самое, только если правильно настроен .htaccess. SmartOptimizer создает и отдает динамические ресурсы и сразу назначает необходимые заголовки для того, чтобы браузер кэшировал их, а MCJ только создает статику, он не отправляет ее. За заголовки статических файлов должен отвечать сервер. Поэтому .htaccess должен быть правильно настроен для отдачи заголовков. Рекомендуемое содержимое файла .htaccess можете посмотреть здесь.
>будет ли работать на чистом Opencart 1.5.1.3 ?
Да, будет.
-
Использовать одновременно можно, никаких конфликтов не будет.
-
Нашел еще модуль для ускорения загрузки страниц https://opencartforum.com/files/file/1751-turbocache-%D0%B4%D0%BB%D1%8F-ocstore/
Этот модуль аналогичный или у них разные принципы работы? Можно ли их использовать одновременно? Повысится ли при этом скорость?
Это разные модули. Сейчас объясню как работает TurboCache и MCJ, в чем разница.
Цитата из еще не написанной статьи:
Архитектура такого приложения, как сайт делится на две части:
- frontend - "Передняя сторона" сайта, которое обрабатывается браузером пользователя.
- backend - "Задняя сторона" сайта, которая обрабатывается сервером. В нее входят файлы движка (OpenCart), сервер, сервер баз данных, php-интерпретатор, настройки и возможности хостинга.
Проблемы с тормозами могут находится на обоих сторонах. Теперь перейдем к определению "проблемной стороны".
Другими словами frontend-оптимизация это оптимизация сайта для быстрой обработки браузером. А backend-оптимизация это оптимизация для быстрой обработки сервером.
TurboCache является backend - оптимизатором. Для выполнения своей задачи он использует встроенную в OpenCart систему кэширования, никаких "велосипедов", что хорошо. Этот модуль добавляет в кэш данные модулей, категорий, товаров и т.д. Подойдет для тех, у кого большое время генерации страницы из-за большого кол-ва товаров, из-за медленного соединения с БД или больших и трудоемких запросов. Он уменьшит количество запросов к БД.
MCJ является frontend оптимизатором. Он объединяет файлы стилей, скриптов (со скриптами у него туговато). Добавляет data:base64 изображения в CSS, сжимает CSS и JS файлы, HTML траффик. Еще есть рекомендации по настройке .htaccess. Как следствие он напорядок уменьшает количество запросов к серверу, помогает браузеру быстрее загрузить сайт и добавить в кэш браузера необходимые данные.
-
да пробовал текст тупо двигается по странице. единственное автор мог выносить так это за пределы браузера.
Файл slideshow.css:127 строка.slideshow .nivo-directionNav a {- display: block;
- width: 30px;
- height: 30px;
- background: url('../image/arrows.png') no-repeat;
- text-indent: 9999px;
- overflow: hidden;
- border: 0;
}У text-indent уберите минус и добавьте overflow:hidden; -
А Вы хотя бы пробовали? Как по вашему автор модуля убрал текст? !!!
Пришлите архив с исходниками (можно без БД) я посмотрю.








Замена вывода товара, месте со схемой диз.
в Допомога програмістам та розробникам
Опубліковано:
Никак. Придется вручную выбирать схему для каждого товара и категории.