На жаль модуль WMU_webmoney_oc_1.4.9.1_compatible більше недоступний, нижче представлені схожі модулі.
Якщо запропоновані варіанти Вам не підходять, Ви можете пошукати інші варіанти самостійно у нашому маркетплейсі

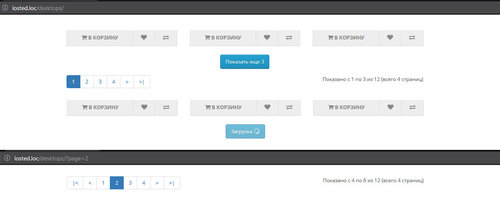
Дополнение добавляет кнопку “показать еще” на основные страницы товаров.
Особенностью дополнения является смена url без перезагрузки страницы, что в свою очередь позволяет сохранить страницу товара на которой находится пользователь даже после обновления вручную. Также в настройках вы можете включить пагинацию, сортировка и лимит без перезагрузки страницы.
Возможности
Динамическая смена URL (как Вконтакте)
Авто возврат к товару в каталоге
Пагинация без перезагрузки страницы
Сортировка без перезагрузки страницы
Лимит без перезагрузки
Кнопка "Показать еще"
Демо каталог: https://apl.pitov.pro/desktops/
Демо админка: https://apl.pitov.pro/admin
Лицензия:
1. Дополнение продается по принципу “AS IS”
2. Одна лицензия распространяется только на один домен..
Ajax каталог – кнопка “показать еще”, сортировка, пагинация, лимит без перезагрузки страницы
от SyntaxCode
Модуль для создания лукбуков, разметки товаров на изображении.
Лукбук – это набор фотографий, на которых Вы можете отметить любой фрагмент изображения и привязать его к конкретному товару
Возможности
1. Создание любого количества лукбуков всего в несколько шагов
2. Автоматическая и ручная привязка лукбуков к товарам
3. Адаптивный
4. Мультиязычный (использует стандартные переводы опенкарт, кроме заголовка)
5. Вывод нескольких лукбуков в виде слайдера (использует стандартный плагин карусели)
Установка
1. Установить модуль в Дополнения -> Установка дополнений
2. Обновить модификаторы в Дополнения -> Менеджер дополнений. Найти в списке «Lookbook» поставить возле него галочку и нажать на кнопку «Обновить»
3. Выставить права на «module/lookbooks» и «module/lookbook» в Настройки ->Пользователи -> Группа пользователей -> Администратор (или в той которую используете)
4. В модулях установить модуль «Lookbooks», войти в него и включить статус
5. В модулях установить модуль «Lookbook» - в этом модули и создаются лукбуки.
Подключение схемВ Дизайн -> Схемы подключить:
1. Модуль «Lookbooks» к схеме Продукт в нужной позиции, данный модуль работает только в этой схеме
2. Модуль «Lookbook» в любою схему, если это необходимо.Привязка товаров к лукбуку
1. Автоматическая. При создании лукбука он автоматически привяжется к товаров которые на нем отмечены
2. Ручная. Вы можете дополнительно привязать лукбук к любому товару. Для этого перейдите в редактирования товара на вкладку Связи и найдите там поле "Lookbook"Демо:
Админка: http://1192566.musicblo.web.hosting-test.net/admin/index.php?route=module/lookbook&module_id=32
Сайт: http://1192566.musicblo.web.hosting-test.net/index.php?route=product/product&product_id=44
..
Lookbook | Коллекции товаров на фото
от fedorenkostas
!!!ДЛЯ РФ МОДУЛЬ НЕДОСТУПЕН!!!
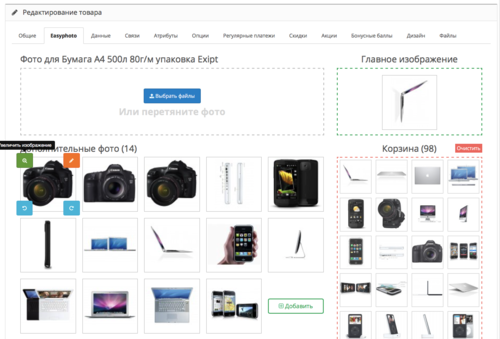
Easyphoto - простая мультизагрузка фото в один клик + сортировка перетягиванием!
Модуль работает на всех версиях и сборках (1.х - 3.х)
Все мы знаем что наполнять интернет магазин на Opencart крайне неудобно из-за добавления фото. Сначала в менеджер изображений, потом поиск среди файлов и выбор - все это только для одного изображения. А если изображений 10 20...? o_O
В хороших качественных магазинах чем больше фото тем лучше для покупателя, соответственно вам будет с чем работать. Это модуль и упрощает.
Модуль easyphoto позволяет загружать фото минуя файл менеджер прямо с компьютера всего лишь нажав одну кнопку и выбрав все файлы. (Также можно просто перетянуть в браузер). Сортировка происходит перетаскиванием фото мышкой.
Цитата
Ребят, при покупке указывайте адрес сайта и модуль будет автоматически активирован для указанного домена (и тестового).
Ключ полностью автоматически подгружается, без связи с автором.
Особенности модуля Easyphoto
Мультизагрузка фото в 1-2 клика прямо с компьютера минуя стандартный файл менеджер
Очень удобный и понятный интерфейс - Поле выбора/перетягивания фото, поле главного изображения, поле дополнительных фото и поле корзина. new!
Возможность загрузки перетягиванием в браузер Drad&Drop
Есть возможность назначить папку загрузки. А конечные фото загружаются в папку с id товара - что очень удобно и логично. Файлы находятся по адресу image/catalog/easyphoto/123/… Где easyphoto - это папка, которую можно настроить для загрузки, 123 - id товара, в эту папку и кладутся все картинки.
Автоматическое SEO название фото - транслитерация от названия товара. Язык можно выбрать в настройках. Например товар Принтер Canon-ip2900 будет иметь названия фото printer-canon-ip-2900-1.jpg, printer-canon-ip-2900-2.jpg, printer-canon-ip-2900-3.jpg то очень полезно для СЕО. Все спецсимволы и лишние знаки обрезаются. В версии 3.0 идет полная очистка от ненужного. Конечно, это можно настроить, но лучше что бы название было от названия товара.
Есть возможность указать разделитель между названием фото и порядковым номером.
Можно выбрать любое поле в товаре с которого будет генерация название изображения.
Назначение главного фото идет простым перетягиванием мышки. Загрузили все фото - перетянули на главное одно из них и все готово. new!
Если настроить автовыбор первого фото из всех загруженный - главное фото будет назначаться автоматически.
Есть возможность добавлять фото из ранее загруженных. В версии 3.0 добавилась кнопка выбора фото с файл менеджера, и также в 1 клик. new!
Сортировка загруженных фото перетягиванием мышки.
Также в новой версии появилась корзина. Это необходимый инструмент облегчает работу с фотографиями товара. Когда вы загрузили все картинки, выбрали главную, отсортировали, повернули и т.п. и некоторые фото оказались не нужными - вы их просто перетягиваете в корзину. Файл все еще остается на сервере, но не привязан к товару. А с корзины его можно восстановить или удалить навсегда. Есть конечно-же инструмент полной очистки корзины. new!
При наведении на изображение есть возможность увеличить фото new! сменить на другое а также повернуть по часовой стрелке или против. При прокручивании - оригинал остается и его можно вернуть на сайт. Все очень удобно и продумано. В корзине же, можно удалить фото с сервера навсегда.
Модуль создает свою вкладку в форме редактирования товара, где и располагается интерфейс работы с фото.
Easyphoto не заменяет файлы магазина и не затрагивает работу сайта, только в админке.
Присутствует локализация на русский и английский языки
Настройки модуля
Статус - собственно сам статус модуля. Если модуль установлен, но выключен - при редактировании товара все же будет вкладка Easyphoto, но будет выведено уведомление что для работы модуля необходимо его включить. При этом вкладка Изображения остается и фото можно добавлять стандартным способом.
Папка для фото - название папки в которую будут загружаться фото. Обязательным требованием будет название на латинице например (easyphoto, photo, product_photo) без слешей, пробелов и другого лишнего и в нижнем регистре. По умолчанию если не настраивать папка будет easyphoto. Обратите внимание конечная папка для фото будет такой image/catalog/easyphoto/3634/. Где easyphoto - это папка, 3634 - id товара в ней уже и будут фото
Разделитель для фото - это символ который разделяет название изображения и его порядковый номер. Допускаются нормальные символы, но не допускаются слеш /
Назначать первое фото главным - настройка позволяет автоматически выбирать главным первое фото. Это очень удобно т.к. система автоматически проставляет главное изображение, и каждый раз нет необходимости его выбирать. Хотя для выбора главное достаточно просто навести курсор на фото и кликнуть по зеленой галочке
Название фото из названия товара - автоматическое переименование фото в название товара. Это очень полезно для СЕО. Google рекомендует задавать название осознанным то есть отвечающим содержимому файла. Например ели поставить эту галочку, изображения для товара будут в формате nazvanie_tovara.1.jpg, nazvanie_tovara.2.jpg, nazvanie_tovara.3.jpg и т.д. Конечно, все лишние символы в названии товара будут очищаться. Рекомендуется включать эту опцию. Для новых товаров модуль также понимает где взять название.
Название из. Эта настройка позволяет выбрать с какого поля брать текст для генерации названия фото. Можно поставить название, артикул, mpn и т.д.
Язык названия фото - если у вас мультиязычный магазин, можно выбрать из какого языка брать название для изображений. По умолчанию берется из языка с id = 1
Как установить Easyphoto
Автоматически через админку (рекомендуется)
Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.zip
После установки обновляем кеш модификаторов
Переходим в модули - устанавливаем Easyphoto
Ожидаем уведомление на почту об активации модуля
Заходим в Easyphoto и настраиваем модуль
Вручную с загрузкой по ftp
Загружаем все из папки upload этого архива
Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.xml
После установки обновляем кеш модификаторов
Переходим в модули - устанавливаем Easyphoto
Ожидаем уведомление на почту об активации модуля
Заходим в Easyphoto и настраиваем модуль
Полная информация о модуле https://microdata.pro/opencart-dev/easyphoto
Информация об новой версии 3.1 https://microdata.pro/opencart-dev/easyphoto-3-0..
Easyphoto - загрузка всех фото в один клик прямо с ПК + сортировка перетаскиванием + поворот фото
от ExploitsПодивитись більше доповнень
-
Зараз на сторінці 0 користувачів
- Ні користувачів, які переглядиють цю сторінку





