Опис файлу

Описание старой версии
Что это и зачем это нужно
Как многие знают, стандартное уведомление при добавлении товара в корзину является малозаметным, к тому же мельтешение экрана при автоматической прокрутке вверх раздражает многих покупателей (нарушается принцип ожидаемого результата, так как откуда покупателю знать, что экран крутится вверх для показа уведомления). Чтобы избавиться от этой проблемы, я у себя в магазине давно использовал простое решение с небольшим изменением стандартных функций, которым хочу поделится (вдруг кто не знает) и которое основано на использовании функциональности colorbox (идет в комплекте с движком начиная с версии 1.5.2.1 и вплоть до последней на сегодня).
Аналогичным способом открываются превью картинок товара, так что грех не использовать то, что уже встроено в движок. Кроме того, такие же уведомления при добавлении товара в закладки и в сравнения, можно так же легко заменить с помощью этого дополнения. Все тестировалось на дефолтном шаблоне версии 1.5.4.1, должно работать на всех версиях, начиная с 1.5.2.1
Если у вас более новая версия, чем 1.5.4.1, то возможная причина неработающих на главной уведомлений указана в теме поддержки.
Как это работает
Для появления уведомлений об успешном добавления товара в корзину, добавлении товара в закладки или в сравнения, используется практически одинаковый механизм. В этом простом дополнении стандартный механизм изменяется, используется вызов окна colorbox с нужными нам параметрами, например для всплывающего окна при добавлении товара в корзину:
$.colorbox({width: '500px', transition: 'elastic', html: "<div class='free_popup_cart'>" + json['success'] + "<br /><a class='button' href='index.php?route=checkout/checkout'>Оформить заказ</a></div>", title:"" });
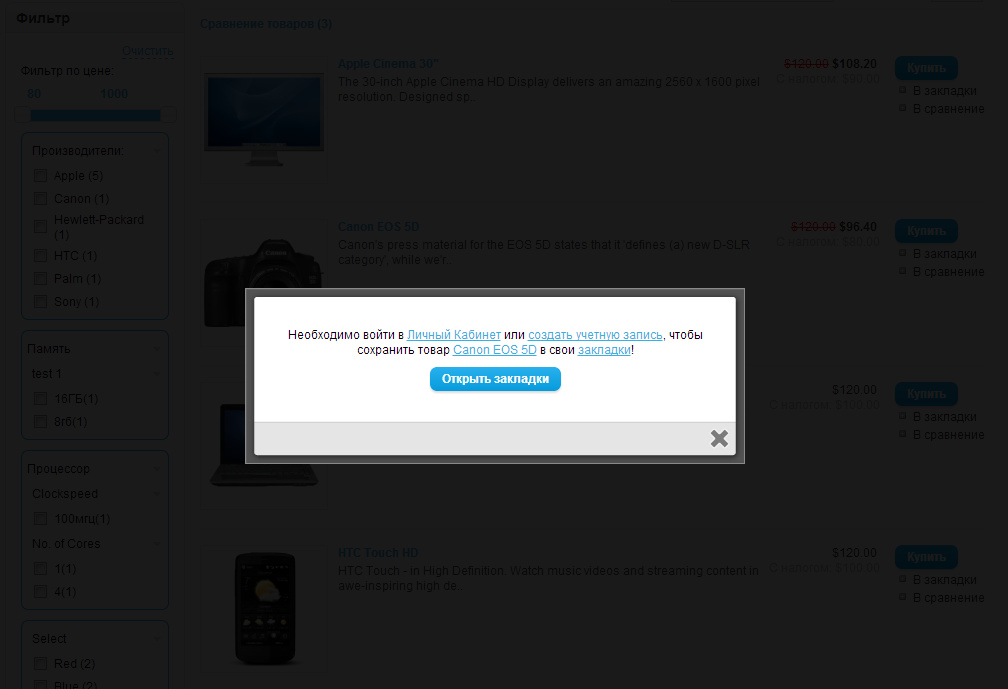
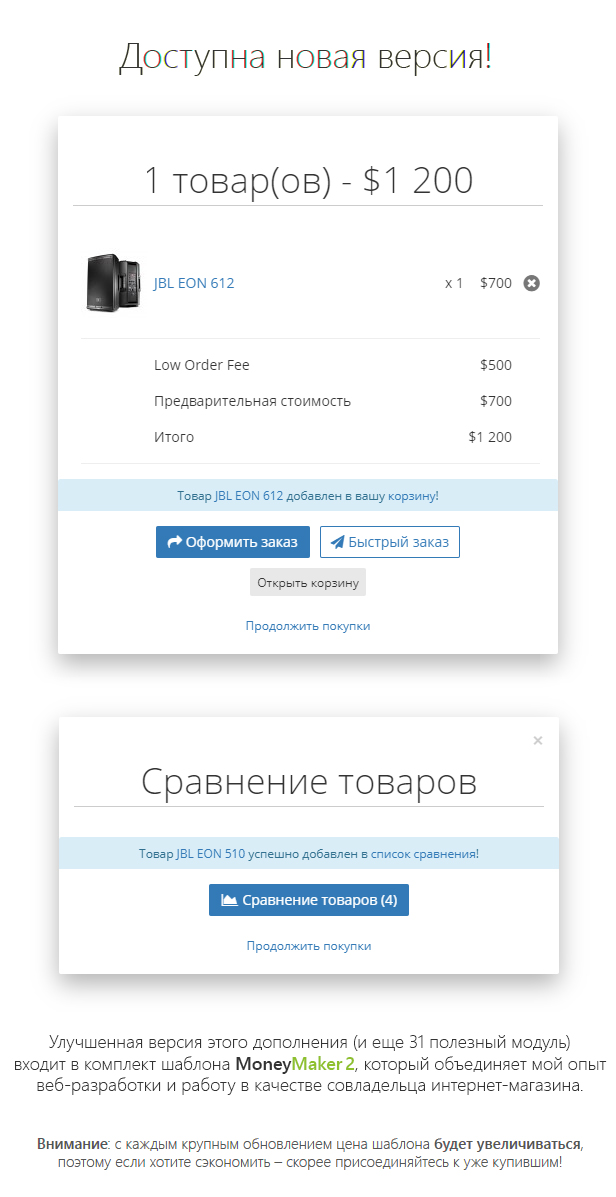
Соответственно в жизни это выглядит вот так (стандартный шаблон):

Установка (vqmod)
При использовании vqmod вся установка заключается в копировании содержимого папки upload, никакие файлы не должны быть перезаписаны. Если используется тема с названием отличным от default, советую поменять в xml-файле имя темы default на вашу тему в двух строчках
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/stylesheet.css" />
и
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/free_popup_cart.css" />
Если у вас шаблон нестандартный и сильно изменен (или вы просто не хотите использовать vqmod), то лучше выполнить ручную установку.
Ручная установка (без vqmod)
В общем случае любое дополнение с vqmod можно установить без него, если выполнить все замены, указанные в xml-файле. Для этого дополнения нужно сделать несколько замен (* - имя вашей темы).
0) Сделать резервные копии затрагиваемых файлов (catalog/view/theme/*/template/common/header.tpl, catalog/view/theme/*/template/product/product.tpl)
1) В файле catalog/view/theme/*/template/common/header.tpl:
После
<script type="text/javascript" src="catalog/view/javascript/common.js"></script>
добавить
<script type="text/javascript" src="catalog/view/javascript/free_popup_cart.js"></script>
Как вариант, можно не добавлять эту строчку, а перенести измененные функции (addToCart, addToWishList и addToCompare) из файла free_popup_cart.js в common.js
И после
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/stylesheet.css" />
добавить
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/free_popup_cart.css" />
2) В файле catalog/view/theme/*/template/product/product.tpl
Найти начало функции
$('#button-cart').bind('click', function() {
и заменить в ней это
if (json['success']) { $('#notification').html('<div class="success" style="display: none;">' + json['success'] + '<img src="catalog/view/theme/default/image/close.png" alt="" class="close" /></div>'); $('.success').fadeIn('slow'); $('#cart-total').html(json['total']); $('html, body').animate({ scrollTop: 0 }, 'slow'); }
на это
if (json['success']) { $.colorbox({width: '500px', transition: 'elastic', html: "<div class='free_popup_cart'>" + json['success'] + "<br /><a class='button' href='index.php?route=checkout/checkout'>Оформить заказ</a></div>", title:"" }); $('#cart-total').html(json['total']); }
Не забудьте сохранить файл в кодировке UTF8, чтобы вместо квадратиков видеть русские буквы.
3) Все готово!
Если кто не знает, функциональность добавления в закладки можно изменить, сделав их доступными и без обязательной регистрации, что очень удобно. Решение предложено в теме на этом форуме.