Слайдшоу, баннеры, галереи
58 files
-
 Accordion & Tabs is a powerful tool with a large set of options for developing the usability and functionality of the site. It allows you to create an unlimited number of blocks of different types from the opencart admin panel. For the Russian Federation and the Republic of Belarus, the module is not sold and support is not provided. The Accordion & Tabs system can be divided into several parts: · Visual – 12 display types with settings and styling · Relation manager - binding and outputting blocks almost anywhere and under the necessary conditions · Shortcode system – output of blocks regardless of positions in the template and in the admin fields · Widgets and variables for displaying store data · FAQ / HOW TO microdata All these tools are combined in one system and have many options for use on any site. DEMO https://accordion.likedev.pro/ Category https://accordion.likedev.pro/laptop-notebook Goods https://accordion.likedev.pro/laptop-notebook/macs/macbook Admin https://accordion.likedev.pro/admin/ Channel with reviews on youtube (old version of the module) https://www.youtube.com/channel/UCp6t1umuCyk1Sr1pPfPRYag/videos Examples of use from real sites HERE TYPES OF BLOCKS · Accordion · Tabs · Panel · Gallery + slider · Banner + slider · Grid (columns) · Popup · Steps · Collapsed text · Menu · Tooltips · Container RELATIONS MANAGER depending on pages, parameters and conditions: · Product · Category · Manufacturer · Article · url · customer group, logged/guest · device · product parameters: category, manufacturer, characteristics, fields, price, etc., + combinations of these conditions SHORTCODE SYSTEM makes it possible to display blocks in product description fields, categories, third-party modules, template files, and not only in the template position. NESTED BLOCKS You can insert a banner into a popup, an accordion into a grid, etc. thanks to shortcodes. WIDGETS AND VARIABLES for use in block fields. Output of store data, goods, etc. 40 variables 15+ widgets INSERT OF THIRD-PARTY MODULES It is possible to insert other modules inside the Accordion & Tabs module block, which can be very useful for 3 reasons: · visually display a third-party module in a tab, panel, or other type of block · with the help of Accordion & Tabs relations, the display of third-party modules is limited under certain conditions · with the help of shortcodes, display the third-party module where it is needed FAQ та HowTo microdata FEATURES · many tools in one module, what is the consequence: - ease of administration - optimization and speed due to the use of the same resources, if compared with the option of installing different modules -a profitable purchase - the module replaces more than a dozen modules · lightness – the module connects only those styles and scripts that are needed on a specific page, depending on the type of block · the module uses a minimum of libraries · compatibility with 99% of templates, including non-standard ones · without ioncube · events are used instead of modifiers for better compatibility (opencart 2.2+) Принцип роботи модуля Video Opportunities Прихований текст Admin panel Прихований текст Create tabs Прихований текст Shortcodes Прихований текст Nested blocks Прихований текст INSTALLATION Through the installer in the admin, download the ocmod module archive for your version of opencards. For versions 2.x, make sure that the localcopy modifier is already installed. ocmod, if it is not there - install it. For versions 2.0-2.1, additionally install the accordion_tabs_oc_2.1 modifier. ocmod For versions 3.x Important: Before installing the module archive, be sure to download and install the directories_fix_oc_3 file. ocmod. zip and update the mods, otherwise you won't be able to install the module. Спойлер Immediately after installing the module, you can remove the directories_fix_oc_3 modifier. ocmod. zip, it is no longer needed. LICENSE The license is issued for 1 domain. Also, if necessary, to a test subdomain (https://test.site.com) or a local domain (https://site.loc). The key will be sent automatically to the buyer's mail immediately after your order. If for some reason there is no letter - write to the mail or personal. UPDATE From version 2.0 to 2.1: through the admin, install the module archive for your version of openkart. To see the Codemirror code, update the admin via Ctrl+f5 (browser cache) From versions 1.3 to 2.0: Since the architecture of the code and tables in the database has changed, a special mechanism for updating and transferring data has been developed I recommend doing this at a time when there are few visitors to the site. 1. Back up the site's files and database 2. remove the old modifier 3. install the archive as a regular add-on through the admin 4. refresh the modifier cache 5. Be sure to go to Add-ons - modules - Accordion & Tabs & Steps - content designer v.2.0 6. Click the "Update module tables" button 7. Click the "Move Blocks" button 8. Save settings 9. For versions 2.0-2.1, additionally install the accordion_tabs_oc_2.1 modifier. ocmod and update mods 10. Check all blocks, some settings may not transfer 11. Thank the author Also see modules: YouTube lazy load & popup - iframe optimization and customization Smart Video Widgets - background video, banner, image, notification with setting of display conditions Google Reviews - reviews from Google Maps (Google Business) with a trust widget + product reviews Grapes Web Builder - more than a visual editor ..Updated
Accordion & Tabs is a powerful tool with a large set of options for developing the usability and functionality of the site. It allows you to create an unlimited number of blocks of different types from the opencart admin panel. For the Russian Federation and the Republic of Belarus, the module is not sold and support is not provided. The Accordion & Tabs system can be divided into several parts: · Visual – 12 display types with settings and styling · Relation manager - binding and outputting blocks almost anywhere and under the necessary conditions · Shortcode system – output of blocks regardless of positions in the template and in the admin fields · Widgets and variables for displaying store data · FAQ / HOW TO microdata All these tools are combined in one system and have many options for use on any site. DEMO https://accordion.likedev.pro/ Category https://accordion.likedev.pro/laptop-notebook Goods https://accordion.likedev.pro/laptop-notebook/macs/macbook Admin https://accordion.likedev.pro/admin/ Channel with reviews on youtube (old version of the module) https://www.youtube.com/channel/UCp6t1umuCyk1Sr1pPfPRYag/videos Examples of use from real sites HERE TYPES OF BLOCKS · Accordion · Tabs · Panel · Gallery + slider · Banner + slider · Grid (columns) · Popup · Steps · Collapsed text · Menu · Tooltips · Container RELATIONS MANAGER depending on pages, parameters and conditions: · Product · Category · Manufacturer · Article · url · customer group, logged/guest · device · product parameters: category, manufacturer, characteristics, fields, price, etc., + combinations of these conditions SHORTCODE SYSTEM makes it possible to display blocks in product description fields, categories, third-party modules, template files, and not only in the template position. NESTED BLOCKS You can insert a banner into a popup, an accordion into a grid, etc. thanks to shortcodes. WIDGETS AND VARIABLES for use in block fields. Output of store data, goods, etc. 40 variables 15+ widgets INSERT OF THIRD-PARTY MODULES It is possible to insert other modules inside the Accordion & Tabs module block, which can be very useful for 3 reasons: · visually display a third-party module in a tab, panel, or other type of block · with the help of Accordion & Tabs relations, the display of third-party modules is limited under certain conditions · with the help of shortcodes, display the third-party module where it is needed FAQ та HowTo microdata FEATURES · many tools in one module, what is the consequence: - ease of administration - optimization and speed due to the use of the same resources, if compared with the option of installing different modules -a profitable purchase - the module replaces more than a dozen modules · lightness – the module connects only those styles and scripts that are needed on a specific page, depending on the type of block · the module uses a minimum of libraries · compatibility with 99% of templates, including non-standard ones · without ioncube · events are used instead of modifiers for better compatibility (opencart 2.2+) Принцип роботи модуля Video Opportunities Прихований текст Admin panel Прихований текст Create tabs Прихований текст Shortcodes Прихований текст Nested blocks Прихований текст INSTALLATION Through the installer in the admin, download the ocmod module archive for your version of opencards. For versions 2.x, make sure that the localcopy modifier is already installed. ocmod, if it is not there - install it. For versions 2.0-2.1, additionally install the accordion_tabs_oc_2.1 modifier. ocmod For versions 3.x Important: Before installing the module archive, be sure to download and install the directories_fix_oc_3 file. ocmod. zip and update the mods, otherwise you won't be able to install the module. Спойлер Immediately after installing the module, you can remove the directories_fix_oc_3 modifier. ocmod. zip, it is no longer needed. LICENSE The license is issued for 1 domain. Also, if necessary, to a test subdomain (https://test.site.com) or a local domain (https://site.loc). The key will be sent automatically to the buyer's mail immediately after your order. If for some reason there is no letter - write to the mail or personal. UPDATE From version 2.0 to 2.1: through the admin, install the module archive for your version of openkart. To see the Codemirror code, update the admin via Ctrl+f5 (browser cache) From versions 1.3 to 2.0: Since the architecture of the code and tables in the database has changed, a special mechanism for updating and transferring data has been developed I recommend doing this at a time when there are few visitors to the site. 1. Back up the site's files and database 2. remove the old modifier 3. install the archive as a regular add-on through the admin 4. refresh the modifier cache 5. Be sure to go to Add-ons - modules - Accordion & Tabs & Steps - content designer v.2.0 6. Click the "Update module tables" button 7. Click the "Move Blocks" button 8. Save settings 9. For versions 2.0-2.1, additionally install the accordion_tabs_oc_2.1 modifier. ocmod and update mods 10. Check all blocks, some settings may not transfer 11. Thank the author Also see modules: YouTube lazy load & popup - iframe optimization and customization Smart Video Widgets - background video, banner, image, notification with setting of display conditions Google Reviews - reviews from Google Maps (Google Business) with a trust widget + product reviews Grapes Web Builder - more than a visual editor ..UpdatedAccordion & Tabs – content builder – accordion, tabs, banner, slider, gallery, grid, menu, popup, widgets, etc.
от Seriusis30 272 1329 Multilingual custom banner with different animations and individual design settings for each device, placement scheme and product category.
Multilingual custom banner with different animations and individual design settings for each device, placement scheme and product category.
UpdatedBanner Advanced with Countdown Timer
от Parallax15 27 74 The modifier adds functionality for displaying video clips in the list of additional product images on the product page. Videos open in a pop-up window, supporting platforms like YouTube (including Shorts) and Vimeo. Administrators can add video IDs, select the video source directly on the product edit page, and specify the sorting order. The modifier also automatically adds microdata for videos on the product page, improving SEO.
The modifier adds functionality for displaying video clips in the list of additional product images on the product page. Videos open in a pop-up window, supporting platforms like YouTube (including Shorts) and Vimeo. Administrators can add video IDs, select the video source directly on the product edit page, and specify the sorting order. The modifier also automatically adds microdata for videos on the product page, improving SEO.
Video support:
YouTube, YouTube Shorts. Vimeo. Integration with the image gallery:
Videos are displayed in the list of additional product images. Clicking on a video thumbnail opens it in a pop-up window. Simple setup for administrators:
A block is added to the product editing page for entering the video ID, selecting the source, and specifying the sorting order.
Customer convenience:
Intuitive interface with video display in a modal window.
SEO microdata:
Automatic generation of VideoObject microdata. The generated microdata includes:
Video title (taken from the product description). Description (taken from the product description). Link to the video source. Publication date (taken from the product description). Compatibility:
OpenCart 2.3. OpenCart 3.x. Installation:
In the OpenCart admin panel, go to Extensions → Extension Installer. Upload the .ocmod.zip file. The .ocmod.zip archive includes a query.sql file that contains necessary database changes (note the table prefix and adjust it if different). Use any SQL client (e.g., phpMyAdmin). After uploading, go to Extensions → Modifications and refresh them. Demo:
Admin page:
https://oc3.ocmodules.in.ua/admin/ Login/password: demo/demodemo User page:
https://oc3.ocmodules.in.ua/smartphones/sm-s911bzkdsek License:
Allowed for use in a single online store.
UpdatedVideo on the product page in the pop-up window (YouTube/Shorts/Vimeo)
от IHOR19897 30 130 For Opencart/Ocstore 3x / 2x. The module allows you to create interactive promo-banners with pins, when you click on the pin, a pop-up with information appears. Perfect for promotional collectibles or displaying additional information. 2 display modes: Grid Slider Where you can show it: In layouts, like other extensions In description - product, category, manufacturer, information What you can show in popup: Product Category Manufacturer HTML (for text and etc.) Popup settings: Show on click / hover Position relative to pin - top / bottom Min / max content size Additional opportunities in admin part: Multilangual title, description before and after banners Display settings, styles and image resizes Shortcode to display module in description - product, category, manufacturer, information Show filter for individual banners (show only for) - product, category, manufacturer Adding pins and positioning them by dragging on image Pins styles - general and individual for each pin All visual settings in admin are dynamical, so you can see changes immediatly (image change, pin styles, removing pins when removing image) For more - check screenshots. Ask all questions before buying. DEMO Developing - paid. License for 1 domain and all subdomains. There is no support for clients from rf and rb. You can legally purchase the module only here (on forum) and directly in DM...Updated
For Opencart/Ocstore 3x / 2x. The module allows you to create interactive promo-banners with pins, when you click on the pin, a pop-up with information appears. Perfect for promotional collectibles or displaying additional information. 2 display modes: Grid Slider Where you can show it: In layouts, like other extensions In description - product, category, manufacturer, information What you can show in popup: Product Category Manufacturer HTML (for text and etc.) Popup settings: Show on click / hover Position relative to pin - top / bottom Min / max content size Additional opportunities in admin part: Multilangual title, description before and after banners Display settings, styles and image resizes Shortcode to display module in description - product, category, manufacturer, information Show filter for individual banners (show only for) - product, category, manufacturer Adding pins and positioning them by dragging on image Pins styles - general and individual for each pin All visual settings in admin are dynamical, so you can see changes immediatly (image change, pin styles, removing pins when removing image) For more - check screenshots. Ask all questions before buying. DEMO Developing - paid. License for 1 domain and all subdomains. There is no support for clients from rf and rb. You can legally purchase the module only here (on forum) and directly in DM...UpdatedVisual Banner (banners with pins) for Opencart 3x / 2x
от Lito91119 3 6 Особливості: Налаштовується адаптивність зображення. Настроюване відобра. Відображення: Можливість вибору версії скрипта (owl1/owl2). Можливість задавати стиль шаблону. Підтримка сенсорних подій (свайп жести). Підтримка слайдів подій мишею. * Весь функціонал налаштовується з адмінки. * Простий у встановленні. Демо: Демо з товаром Адмінка - логін та пароль: demo ..Updated
Особливості: Налаштовується адаптивність зображення. Настроюване відобра. Відображення: Можливість вибору версії скрипта (owl1/owl2). Можливість задавати стиль шаблону. Підтримка сенсорних подій (свайп жести). Підтримка слайдів подій мишею. * Весь функціонал налаштовується з адмінки. * Простий у встановленні. Демо: Демо з товаром Адмінка - логін та пароль: demo ..UpdatedOWL Карусель Зображень
от Nymphetamine10 54 169 Особливості: Можливість прив'язувати відео фон до будь-якого елемента на сторінці (body або довільний id/class) або показувати всередині поточного блоку (self). Можливість розбивати відео на каруселі. Зазначати тривалість відео (від і до). Вказувати положення відео у resize. Вибирати якість відео. Регулювати гучність. Завантажувати резервне зображення на випадок, коли відео вимк. на моб. пристроях. Накладати зображення маски поверх відео. Прив'язувати контейнер та вказувати колір фону за допомогою прозорості (rgba). Створювати фільтри: Градації сірого. Сепія. Яркость. Контраст. Насичення. Прозорість. Розмиття Інвертація. Поворот відтінку. Відображення (опціонально): Автовідтворення. Призупинення відео у разі втрати фокусу вікна. Призупинення відео у невидимості. Запам'ятовування відео. Підганяти під розміри екрану. Відображення відео в моб. пристроях. Накладати узор поверх відео. Повторювати відео Заголовок. Опис. Навігація каруселі Пагінація каруселі. Навігація YouTube. Кнопка на весь екран. Посилання на джерело YouTube. За допомогою цього модуля легко можна реалізувати: Відео фон Відео карусель Презентацію. І багато іншого.. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Демо #1 - відображено основний функціонал + підмінено фон на відео для меню та підвалу Демо #2 - приклад відео фону на весь екран Адмінка - логін та пароль: demo..Updated
Особливості: Можливість прив'язувати відео фон до будь-якого елемента на сторінці (body або довільний id/class) або показувати всередині поточного блоку (self). Можливість розбивати відео на каруселі. Зазначати тривалість відео (від і до). Вказувати положення відео у resize. Вибирати якість відео. Регулювати гучність. Завантажувати резервне зображення на випадок, коли відео вимк. на моб. пристроях. Накладати зображення маски поверх відео. Прив'язувати контейнер та вказувати колір фону за допомогою прозорості (rgba). Створювати фільтри: Градації сірого. Сепія. Яркость. Контраст. Насичення. Прозорість. Розмиття Інвертація. Поворот відтінку. Відображення (опціонально): Автовідтворення. Призупинення відео у разі втрати фокусу вікна. Призупинення відео у невидимості. Запам'ятовування відео. Підганяти під розміри екрану. Відображення відео в моб. пристроях. Накладати узор поверх відео. Повторювати відео Заголовок. Опис. Навігація каруселі Пагінація каруселі. Навігація YouTube. Кнопка на весь екран. Посилання на джерело YouTube. За допомогою цього модуля легко можна реалізувати: Відео фон Відео карусель Презентацію. І багато іншого.. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Демо #1 - відображено основний функціонал + підмінено фон на відео для меню та підвалу Демо #2 - приклад відео фону на весь екран Адмінка - логін та пароль: demo..UpdatedYTPlayer | Відео Фон/Карусель/Презентація
от Nymphetamine10 59 207 Особливості: Налаштовується адаптивність товарів. Настроюване відображення. Налаштований напрям каруселі (горизонтально/вертикально). Можливість виводити товари в кілька рядів (враховуючи адаптивність). Можливість розбивати карусель на таби. Можливість прив'язувати унікальні каруселі [Новинки, Акції тощо] до поточної сторінки категорій або картка товару. Можна виводити дод. карусель для зображень (незалежні налаштування). Різні варіанти вибору пагінації (нумерація, маркований перелік, смуга прогресу). Підтримка сенсорних подій (свайп жести). Підтримка слайдів подій мишею. Підтримка прокручування колесом миші. Відкладене завантаження картинок (lazy load). Посторінкова прокручування. Автопрокручування. Кешування модуля. Виведення товарів по: Даті. Акціям. Виробнику. Рейтингу. Популярним. Лідерам продажу. Вибіркових товарів. Відображення: Заголовок. Назва товару. Ціна товару. Рейтинг товару. Кнопка кошика. Кнопка закладки. Кнопка порівняння. Доп. зображення. Пагінація Навігація. і багато іншого.. За допомогою даного модуля можна легко реалізувати: Новинки. Акції. Рекомендовані. Лідер продажу. Хіти продаж. Випадкові товари. Схожі товари. Переглянуті товари. і багато іншого.. Гнучка настройка виведення: Джерело товарів – виводити товари, тільки з певної категорії / вибіркові товари / переглянуті товари. Фільтр по виробнику - всі виробники відразу, або якийсь певний. Сортування та фільтрація - за датою додавання, за рейтингом, за популярними, по порядку, лише лідери продажів, лише товари зі знижками. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Вітрина - відображено весь основний функціонал Категорія - відображена карусель із прив'язкою до поточної категорії Товар - відображена карусель із прив'язкою до поточної категорії + облік поточного товару Адмінка - логін та пароль: demo..Updated
Особливості: Налаштовується адаптивність товарів. Настроюване відображення. Налаштований напрям каруселі (горизонтально/вертикально). Можливість виводити товари в кілька рядів (враховуючи адаптивність). Можливість розбивати карусель на таби. Можливість прив'язувати унікальні каруселі [Новинки, Акції тощо] до поточної сторінки категорій або картка товару. Можна виводити дод. карусель для зображень (незалежні налаштування). Різні варіанти вибору пагінації (нумерація, маркований перелік, смуга прогресу). Підтримка сенсорних подій (свайп жести). Підтримка слайдів подій мишею. Підтримка прокручування колесом миші. Відкладене завантаження картинок (lazy load). Посторінкова прокручування. Автопрокручування. Кешування модуля. Виведення товарів по: Даті. Акціям. Виробнику. Рейтингу. Популярним. Лідерам продажу. Вибіркових товарів. Відображення: Заголовок. Назва товару. Ціна товару. Рейтинг товару. Кнопка кошика. Кнопка закладки. Кнопка порівняння. Доп. зображення. Пагінація Навігація. і багато іншого.. За допомогою даного модуля можна легко реалізувати: Новинки. Акції. Рекомендовані. Лідер продажу. Хіти продаж. Випадкові товари. Схожі товари. Переглянуті товари. і багато іншого.. Гнучка настройка виведення: Джерело товарів – виводити товари, тільки з певної категорії / вибіркові товари / переглянуті товари. Фільтр по виробнику - всі виробники відразу, або якийсь певний. Сортування та фільтрація - за датою додавання, за рейтингом, за популярними, по порядку, лише лідери продажів, лише товари зі знижками. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Вітрина - відображено весь основний функціонал Категорія - відображена карусель із прив'язкою до поточної категорії Товар - відображена карусель із прив'язкою до поточної категорії + облік поточного товару Адмінка - логін та пароль: demo..UpdatedSwiper Карусель Товарів
от Nymphetamine15 47 134 Особливості: Налаштовується адаптивність товарів. Настроюване відображення. Можливість розбивати карусель на таби. Можливість прив'язувати унікальні каруселі [Новинки, Акції тощо] до поточної сторінки категорій або картка товару. Підтримка сенсорних подій (свайп жести). Підтримка слайдів подій мишею. Відкладене завантаження картинок (lazy load). Автопрокручування. Посторінкова прокручування. Кешування модуля. Виведення товарів по: Даті. Акціям. Виробнику. Рейтингу. Популярним. Лідерам продажу. Вибіркових товарів. Відображення: Заголовок. Назва товару. Ціна товару. Рейтинг товару. Кнопка кошика. Кнопка закладки. Кнопка порівняння. Пагінація. Навігація. і багато іншого.. За допомогою даного модуля можна легко реалізувати: Новинки. Акції. Рекомендовані. Лідер продажу. Хіти продаж. Випадкові товари. Схожі товари. Переглянуті товари. і багато іншого.. Гнучка настройка виведення: Джерело товарів – виводити товари, тільки з певної категорії / вибіркові товари / переглянуті товари. Фільтр по виробнику - всі виробники відразу, або якийсь певний. Сортування та фільтрація - за датою додавання, за рейтингом, за популярними, по порядку, лише лідери продажів, лише товари зі знижками. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Вітрина - відображено весь основний функціонал Категорія - відображена карусель із прив'язкою до поточної категорії Товар - відображена карусель із прив'язкою до поточної категорії + облік поточного товару Адмінка - логін та пароль: demo..Updated
Особливості: Налаштовується адаптивність товарів. Настроюване відображення. Можливість розбивати карусель на таби. Можливість прив'язувати унікальні каруселі [Новинки, Акції тощо] до поточної сторінки категорій або картка товару. Підтримка сенсорних подій (свайп жести). Підтримка слайдів подій мишею. Відкладене завантаження картинок (lazy load). Автопрокручування. Посторінкова прокручування. Кешування модуля. Виведення товарів по: Даті. Акціям. Виробнику. Рейтингу. Популярним. Лідерам продажу. Вибіркових товарів. Відображення: Заголовок. Назва товару. Ціна товару. Рейтинг товару. Кнопка кошика. Кнопка закладки. Кнопка порівняння. Пагінація. Навігація. і багато іншого.. За допомогою даного модуля можна легко реалізувати: Новинки. Акції. Рекомендовані. Лідер продажу. Хіти продаж. Випадкові товари. Схожі товари. Переглянуті товари. і багато іншого.. Гнучка настройка виведення: Джерело товарів – виводити товари, тільки з певної категорії / вибіркові товари / переглянуті товари. Фільтр по виробнику - всі виробники відразу, або якийсь певний. Сортування та фільтрація - за датою додавання, за рейтингом, за популярними, по порядку, лише лідери продажів, лише товари зі знижками. * Весь функціонал налаштовується з адмінки. * Не потребує vqmod/ocmod. * Простий у встановленні. Демо: Вітрина - відображено весь основний функціонал Категорія - відображена карусель із прив'язкою до поточної категорії Товар - відображена карусель із прив'язкою до поточної категорії + облік поточного товару Адмінка - логін та пароль: demo..UpdatedOWL Карусель Товарів
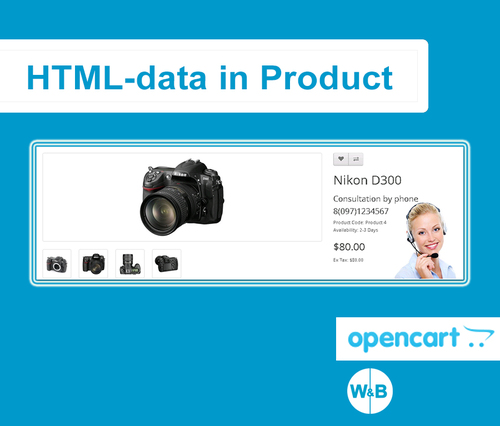
от Nymphetamine15 294 1304 Очень часто нам нужно добавить произвольную информацию в виде html кода в карточку товара, как на уровне товара, так и в каждый товар категории... Данный модуль позволит добавить необходимой информации категорий и в карточке товара. Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина. Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery Любой код Demo: карточка товара Demo: категория Admin (demo/demo) Установка модуля: Сделать резервную копию сайта и БД. Скачать архив. Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить. Обновить модификаторы...Updated
Очень часто нам нужно добавить произвольную информацию в виде html кода в карточку товара, как на уровне товара, так и в каждый товар категории... Данный модуль позволит добавить необходимой информации категорий и в карточке товара. Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина. Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery Любой код Demo: карточка товара Demo: категория Admin (demo/demo) Установка модуля: Сделать резервную копию сайта и БД. Скачать архив. Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить. Обновить модификаторы...Updated"HTML данные в продукте и продуктах категории" и другие custom блоки
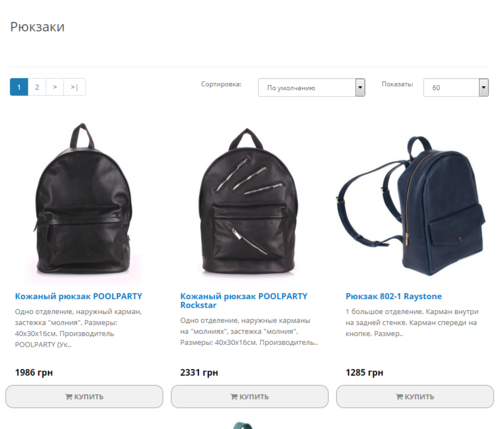
от whiteblue20 11 40 The "Promo Banners in Product Categories" module for Opencart 3 allows you to display eye-catching promotional banners within product categories. It is a powerful tool for promoting special offers, new arrivals, sales, or any other marketing campaigns directly on category pages. The banners are integrated into the overall product listing, making them an organic part of the user interface without distracting the customer from the shopping process.
The "Promo Banners in Product Categories" module for Opencart 3 allows you to display eye-catching promotional banners within product categories. It is a powerful tool for promoting special offers, new arrivals, sales, or any other marketing campaigns directly on category pages. The banners are integrated into the overall product listing, making them an organic part of the user interface without distracting the customer from the shopping process.
One of the key advantages of the module is its support for multilingual functionality. This means that banners can be configured for different language versions of your online store, which is particularly important for websites operating in international markets. Depending on the language selected by the user, the corresponding banners with localized texts and images will be displayed. This approach helps make promotional campaigns more effective by providing the target audience with information in their native language.
Using promo banners within product categories helps to:
Increase the visibility of offers and promotions: banners stand out among products, drawing attention to important and timely offers. Boost conversion rates: displaying special offers directly on product pages increases the likelihood that customers will make a purchase or take advantage of the promotion. Improve the user experience: banners can be designed in a unified style with the store’s design, making them attractive and unobtrusive. Highlight new or best-selling products: banners can announce new arrivals or popular items, boosting their sales. Ease of management: thanks to a user-friendly interface, the administrator can easily add and edit banners without code changes, set the rel="nofollow" tag, and adjust sorting order. Installation Steps
Execute the SQL query in the store's database from the query.sql file. Go to the administration panel of your Opencart store. Open "Extensions » Extension Installer." Click "Upload" and select the module's archive file. After the upload, install the module by clicking "Install." Refresh the modifications. Go to the category editing menu and configure all necessary parameters on the "Images" page. Files Modified
admin/controller/catalog/category.php admin/model/catalog/category.php admin/view/template/catalog/category_form.twig catalog/controller/product/category.php catalog/model/catalog/category.php catalog/view/theme/default/template/product/category.twig catalog/view/theme/oct_deals/template/product/category.twig catalog/view/theme/cyberstore/template/product/category.twig admin/language/{ru-ru,uk-ua,en-gb}/catalog/category.php Demo
Admin page:
https://oc3.ocmodules.in.ua/admin/ Login/password: demo/demodemo User page:
https://oc3.ocmodules.in.ua/smartphones License
Allowed for use in a single online store.
Support
The module supports standard Opencart themes and can be adapted for custom templates. If needed, contact PM for assistance with installation or customization to fit your design. The cost of design customization is discussed individually.
UpdatedPromo banners in product categories
от IHOR198910 10 38 Beautiful timer module
Beautiful timer module
SubmittedSP Cool Timer
от spectre9 0 0 The Lookbook module for OpenCart is a universal tool for creating interactive and attractive blocks on your site,
The Lookbook module for OpenCart is a universal tool for creating interactive and attractive blocks on your site,
which is easily adapted to any product category. With the help of this module, you can present products in the form of images with active points or prices,
that significantly improves the user experience and makes the purchase process more interesting.
SubmittedLookBook
от 29aleksey10 4 4 Attract the attention of visitors to various promotions and increase sales of your online store
Attract the attention of visitors to various promotions and increase sales of your online store
UpdatedMega Swipe Slider
от kirians38 4 8 Модуль, выводит сопутствующие товары из выбранных категорий.
Модуль, выводит сопутствующие товары из выбранных категорий.
Принцип работы:
выбираем главную категорию, привязываем к ней сопутствующие.
для каждой категории, можно задать количество выводимых товаров.
товары, выбираются рандомно. так же можно привязать отдельные товары.
Настройки:
Вывод - товары из категорий, отдельные товары или и то и другое вместе.
Вид - плитка или слайдер
настройка слайдера
настойка полей для вывода
выводить или нет заголовок
размеры изображений
модуль выводит
товары из привязанных категорий(количество задается в админке, выбор рандом)
определенные товары(выбираются в админке)
товары из категорий + произвольные товары
категории
настроили связи
создали модуль
добавили модуль в макет
готово.
Установка ;
Загрузить архив через установщик дополнений.
Система -> Пользователи -> Группы пользователей даем права на просмотр и редактирование
Для вывода в корзине и в карточке товара(в табе), в дополнениях смотрите модуль "Товары из сопутствующих категорий в корзине и карточке товара"
Модуль, работает с главной категорий товара.
для корректной работы, у товаров должна быть задана главная категория.
Для корректной работы модуля, нужен SeoPro
Внимание
Убедительная просьба. перед покупкой модуля, задавайте вопросы, выясняйте все нюансы.
Чтобы потом не было типа - а я думал, что работает немного по другому и т.д и т.п.
Гарантировано, работает только на дефолтном шаблоне, на других, возможно нужна будет адаптация.
Адаптация - это сделать так, чтобы заявленный функционал работал на вашем шаблоне.
Изменение внешнего вида(дизайн, верстка) в адаптацию не входит( я не дизайнер).
Поддрержка:
При обращении о поддержке, описывайте сразу подробно проблему, а не два слова "Караул, не работает."
пишите сразу доступы - админка, ftp
через TeamViewer, не работаю
с шаблоном joornal, не работаю
Тестировалось на OpenCart , OcStore 2.3. opencart 3.x ocstore 3.x
Демо:
страница товара(в табе)
страница категории
Админка login demo pass demo
UpdatedТовары из сопутствующих категорий
от fanatic10 92 214 Dynamic info row in the header of the site. All settings on the screenshots.
Dynamic info row in the header of the site. All settings on the screenshots.
The work is tested on several templates, in addition to the regular one, the Opencart | ocStore 2, 3
UpdatedДинамичесткая инфострока в шапке + позиция в макете для opencart\ocstore 2x, 3x
от Lito91110 13 28 Video from YouTube in the product card
Video from YouTube in the product card
The module allows you to show YouTube videos in a pop-up window in the product card.
That is, the video does not load the page when it is loaded, as if the video were inserted into the product description. And it is loaded only at the moment of clicking on the video icon.
UpdatedVideo from YouTube in the pop-up window for the product card
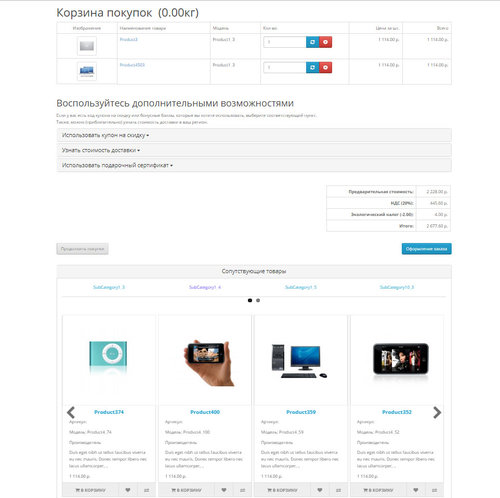
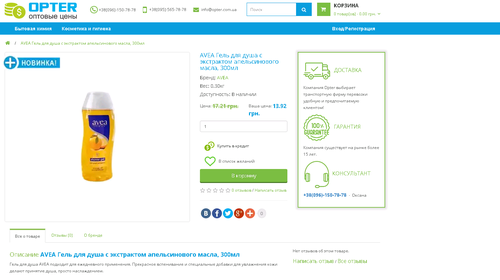
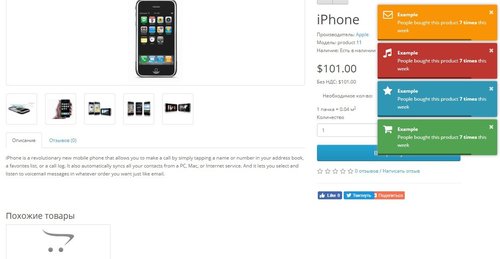
от Seofisher14 20 63 Модуль позволяет создать неограниченное количество уведомлений с текстом, html + добавить баннер на странице корзины, оформления заказа, в зависимости от товаров корзины, производителя, категории, покупателя, суммы корзины. Дополнительно модуль можно выводить в товаре. Для РФ и РБ модуль не продается и поддержка не предоставляется. ВОЗМОЖНОСТИ Вывод в позицию в зависимости от: производителя товара в корзине категории товара в корзине присутствие конкретного товара в корзине суммы в корзине (больше чем, меньше чем) *указывать в основной валюте группы зарегистрированного покупателя авторизирован или гость Вывод на странице товара работает по тем же привязкам, исключая сумму в корзине ДЕМО Добавьте товар в корзину для показа уведомлений https://oc23.likedev.pro/iphone Админка https://oc23.likedev.pro/admin/ логин/пароль: demo/demo ОСОБЕННОСТИ нет ограничений для количества условий. можно создавать разные условия для разных групп товаров комбинировать несколько условий мультиязычность поля: название, текст, баннер, ссылка для баннера, статус, размеры изображений, стиль ВАРИАНТЫ ПРИМЕНЕНИЯ вывод важной информации для определенных групп товаров при покупке вывод информации о скидках, предложениях, подарках и т.д. вывод простых баннеров в корзине или товаре показ купонов, предложений для определенной суммы в корзине показ информации в зависимости от группы покупателя или статуса авторизации ВАЖНО Условия работают по принципу "..и..и..", т.е учитываются все выбранные условия одновременно. Чем больше условий - тем меньше выборка. Если не выбрать ни одно условие - уведомление будет выводиться всегда. Если в корзине присутствует хотя бы один товар по заданным условиям, уведомление будет показано Модуль Simple Для обновления при изменении количества товара добавить в поле модуля "КОД JAVASCRIPT" эту запись: updateCartNotify() УСТАНОВКА видео установки (фикс для oc3 НЕ НУЖЕН) Спойлер Через установщик в админке загружаете архив модуля ocmod для своей версии опенкарт. Для версий 2.x убедитесь, что у вас уже установлен модификатор localcopy.ocmod, если его нет - установите. ЛИЦЕНЗИЯ Лицензия выдается на один домен. Также при необходимости на тестовый поддомен. Теперь ключ будет выслан автоматически на почту покупателя сразу после вашего заказа. ПРОСЬБА УКАЗЫВАТЬ ДОМЕН СРАЗУ ПРИ ПОКУПКЕ Также смотрите модули: Accordion & Tabs v2 - конструктор контента YouTube lazy load & popup - вставка видео с youtube, vimeo, галерея видео, оптимизация page speed страниц из видео Smart Video Widgets - видео в фоне, баннера, изображения, уведомления с настройкой условий показа Google Reviews - отзывы с гугл карт (Google Business) с виджетом доверия + отзывы о товарах ..Updated
Модуль позволяет создать неограниченное количество уведомлений с текстом, html + добавить баннер на странице корзины, оформления заказа, в зависимости от товаров корзины, производителя, категории, покупателя, суммы корзины. Дополнительно модуль можно выводить в товаре. Для РФ и РБ модуль не продается и поддержка не предоставляется. ВОЗМОЖНОСТИ Вывод в позицию в зависимости от: производителя товара в корзине категории товара в корзине присутствие конкретного товара в корзине суммы в корзине (больше чем, меньше чем) *указывать в основной валюте группы зарегистрированного покупателя авторизирован или гость Вывод на странице товара работает по тем же привязкам, исключая сумму в корзине ДЕМО Добавьте товар в корзину для показа уведомлений https://oc23.likedev.pro/iphone Админка https://oc23.likedev.pro/admin/ логин/пароль: demo/demo ОСОБЕННОСТИ нет ограничений для количества условий. можно создавать разные условия для разных групп товаров комбинировать несколько условий мультиязычность поля: название, текст, баннер, ссылка для баннера, статус, размеры изображений, стиль ВАРИАНТЫ ПРИМЕНЕНИЯ вывод важной информации для определенных групп товаров при покупке вывод информации о скидках, предложениях, подарках и т.д. вывод простых баннеров в корзине или товаре показ купонов, предложений для определенной суммы в корзине показ информации в зависимости от группы покупателя или статуса авторизации ВАЖНО Условия работают по принципу "..и..и..", т.е учитываются все выбранные условия одновременно. Чем больше условий - тем меньше выборка. Если не выбрать ни одно условие - уведомление будет выводиться всегда. Если в корзине присутствует хотя бы один товар по заданным условиям, уведомление будет показано Модуль Simple Для обновления при изменении количества товара добавить в поле модуля "КОД JAVASCRIPT" эту запись: updateCartNotify() УСТАНОВКА видео установки (фикс для oc3 НЕ НУЖЕН) Спойлер Через установщик в админке загружаете архив модуля ocmod для своей версии опенкарт. Для версий 2.x убедитесь, что у вас уже установлен модификатор localcopy.ocmod, если его нет - установите. ЛИЦЕНЗИЯ Лицензия выдается на один домен. Также при необходимости на тестовый поддомен. Теперь ключ будет выслан автоматически на почту покупателя сразу после вашего заказа. ПРОСЬБА УКАЗЫВАТЬ ДОМЕН СРАЗУ ПРИ ПОКУПКЕ Также смотрите модули: Accordion & Tabs v2 - конструктор контента YouTube lazy load & popup - вставка видео с youtube, vimeo, галерея видео, оптимизация page speed страниц из видео Smart Video Widgets - видео в фоне, баннера, изображения, уведомления с настройкой условий показа Google Reviews - отзывы с гугл карт (Google Business) с виджетом доверия + отзывы о товарах ..UpdatedCart Notify - notifications in the cart and product depending on the conditions
от Seriusis20 12 22 Простой модуль для добавлении информации в продукте и категории Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина. Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery Любой код Demo: Demo: карточка товара Demo: категория Admin (demo/demo) Установка модуля: Сделать резервную копию сайта и БД. Скачать архив. Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить. Обновить модификаторы...Updated
Простой модуль для добавлении информации в продукте и категории Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина. Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). Модуль мультиязычный, прост в настройке и использовании. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery Любой код Demo: Demo: карточка товара Demo: категория Admin (demo/demo) Установка модуля: Сделать резервную копию сайта и БД. Скачать архив. Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить. Обновить модификаторы...UpdatedМодуль "HTML в товарах категории (Category data in product )" и другие custom блоки
от whiteblue20 17 57 The "Before/After" module for OpenCart allows you to create interactive images that show changes before and after using the product. This module is especially useful for online stores that sell products that can showcase their effects on photos.
The "Before/After" module for OpenCart allows you to create interactive images that show changes before and after using the product. This module is especially useful for online stores that sell products that can showcase their effects on photos.
Updated"Create a before and after effect with the Before/After module for OpenCart!" 3.
от viktorbidenko79 3 10 Manufacturer Slider
Manufacturer Slider
This Slider allows you to create carousel from supplers logos, easy to install, works with almost all opencart version
UpdatedManufacturer Slider
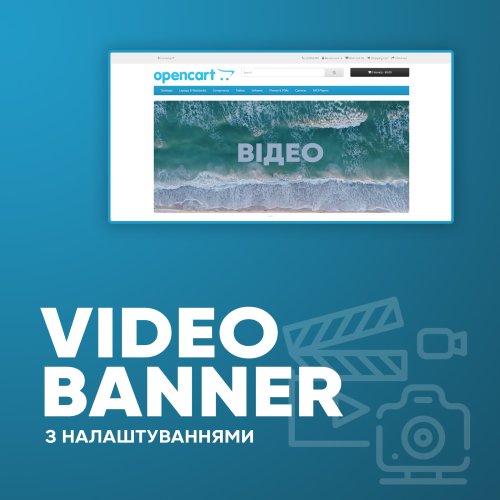
от klimmm10 4 8 Customizable multilingual Video banner for your website. Supports multilingualism, you can download different videos for mobile and for desktop through the image manager.deobanner (video banner)
Customizable multilingual Video banner for your website. Supports multilingualism, you can download different videos for mobile and for desktop through the image manager.deobanner (video banner)
UpdatedCustomizable multilingual video banner (adaptive video banner)
от radaevich10 22 42 Модуль позволяет очень просто, быстро настроить отдельные схемы кода и просто любой информации для схем, групп продуктов, категорий и производителей. Возможности модуля: 1. Гибкие настройки и фильтры, вывод любой информации на всех страницах сайта, вывод по отдельным категориям, товарам, производителям, добавление настроек ко всем товаров категории (Продукты категорий) и ко всем товарам производителя (Продукты производителей), макетам. 2.Фильтр "URL содержит". Можно добавить настройку для отдельных страниц сайта, если в url страницы содержится введенное значение. В карточке товар поиск из полного урла, в категории - ключевое слово из таблицы seo_url. 3. Возможность вывода любой информации в любой части страницы: Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). 4. Возможность замены блока полностью или только его содержимого. 5. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery. 6. Копировать настройки из ранее созданных схем. 7. Настройка гибких условий отображения настроек в товарах. Условия И, ИЛИ, НЕ. Например, выбираем для вывода Продукты категорий КРОМЕ определенных товаров; выбираем продукты категорий И товары производителей. ИЛИ используется по-умолчанию. Название блоков являются кнопками, которые можно использовать для составления условий. 8. Использовать в настройках переменные товара. Введены переменные $product и $products, которое можно использовать в настройке в блок Код блока. $products - массив со всеми выбранными товарами. $product - данные текущего товара ( работает только в карточке товара). Данные продукта, которые могут использоваться в настройках: date_added: Дата создания date_available: Дата поступления date_modified: Дата изменения description: Описание ean: EAN height: Высота image: Изображение товара isbn: ISBN jan: JAN location: Расположение manufacturer: Наименование производителя manufacturer_id: Id производителя meta_description: Мета-тег Description meta_keyword: Мета-тег Keyword meta_title: Мета-тег Title minimum: Минимальное кол-во заказа model: Модель mpn: MPN name: Название товара price: Цена товара product_id: Id товара quantity: Кол-во товара sku: SKU sort_order: Сортировка status: Статус stock_status: Статус на складе stock_status_id: Id статуса на складе tag: Теги tax_class_id: Id налога upc: UPC weight: Ширина width: Длина Пример: вывод название текущего товара будет иметь вид $product.name; вывод цена 3-го товара из массива $products[2].price;. Можно задать лимит вывода товара из переменной $products. 9. Библиотека Настроек. Можно выбрать настройку из библиотеки кода. 10. Фильтр настроек. Позволит быстро найти и применить настройку из библиотеки. 11. Добавление своих настроек в библиотеку готовых решений. 12. Добавление неограниченного количества настроек к одной схеме товаров. 13. Автоматическое добавление нового товара к схеме. 14. Новый удобный фильтр. 15. Добавлены переменные (стандартные переменные - данные товара). 16. Возможность создания и редактирования собственных переменных. Преимущества модуля: Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Модуль мультиязычный. Примеры использования: Создание посадочных страниц Создание тем и шаблонов Возможность создания блога на сайте, отредактировав карточку товара как статью Возможность создания портфолио, отредактировав карточку товара, под объект портфолио Замена общего номера телефона в определенных продуктах или категориях на номер менеджера направления Скрыть или заменить некоторые элементы в продуктах или категориях , например цену, кнопку, (цено от и прочее) Добавить любой кастомный HTML код в любое место или убрать.. Добавить для категории блок с доставкой и гарантиями Добавить в моб версии кнопку позвонить и заказать у определенных продуктов У определенных продуктов скрыть корзину и добавит цена от с вызовом формы обратной связи Добавить свои стили для определенного вида страниц Замена имейла и номера у определенной группы продуктов Мультимагазин Безграничные возможности Инструкция по установке и настройке версия 2.9 Demo Admin (demo/demo) ДОБАВИТЬ МОЖНО В ГРУППЫ ТОВАРОВ (очень удобный фильтр) , ВО ВСЕ ТОВАРЫ, В КАТЕГОРИИ, ПРОИЗВОДИТЕЛЕЙ, ТАКЖЕ ПО СХЕМАМ . и !!!Новинка!!! если url содержит. ЕСЛИ НУЖНА С ЭТИМ ПОМОЩЬ - ПИШИТЕ В ПОДДЕРЖКУ! Библиотека готовых решений 1. Закрепленные кнопки Позвонить и Написать внизу страницы для мобильной версии Добавляются кнопки Написать - при клике, клиент переходит на страницу обратной связи и Позвонить - подключен номер телефона Данное решение представлено на сайте https://newstone.com.ua/. Отображение в мобильной версии https://prnt.sc/w4lfvn 2. Перелинковка товаров При необходимости добавить ссылки на похожие товары, например: другого размера или цвета, типа и т.д. можно использовать данное решение. Связь товаров на основе одинаковой модели. Данное решение представлено на сайтах https://newstone.com.ua/CL-101AURORASNOW_pryamaya https://au.torg.town/odessa-shirokoformatnaya-pechat/pechat-na-bannernoi-tkani/print-frontlit Блок имеет вид https://prnt.sc/w4pf1i 3. Замена кнопки купить Замена кнопки Купить на произвольное значение, это может быть любой html-код или текст 4. Автоматическая подгрузка товаров Замена стандартной пагинации на аjax подгрузку товаров. Данное решение реализовано на сайте https://pizza.torg.town/ukraina/odessa 5. Модальное окно "Заказать консультацию" Вывод модульного окна с формой обратной связи Данное решение представлено на сайте https://dveriotido.com.ua/ (кнопка Презентация в скайпе) 6. Кратное описание в карточке товара В карточке товара выводится часть описания с ссылкой Подробнее (скролл на полное описание) Данное решение представлено на сайте https://dveriotido.com.ua/dvery_mechkom/mezhkomnatnaya-dver-03-dub-temnyj-po 7. Форма обратной связи Форма для отправки обратной связи с полями ввода Имя, Телефон, Email, Комментарий. 8. Полезная информация для клиента ( о доставка, гарантии и т.д.) Вывод блок с информацией для клиента в карточке товара, категории или любой другой странице сайта 9. Прелоадер перед загрузкой страницы Вывод индикатора загрузки страницы до полной загрузки страницы 10. Таймер обратного отчета Вывод таймера обратного отчета на любую страницу. Время отчета задается в коде, по-умолчанию 5 дней. Библиотека будет дополняться..Updated
Модуль позволяет очень просто, быстро настроить отдельные схемы кода и просто любой информации для схем, групп продуктов, категорий и производителей. Возможности модуля: 1. Гибкие настройки и фильтры, вывод любой информации на всех страницах сайта, вывод по отдельным категориям, товарам, производителям, добавление настроек ко всем товаров категории (Продукты категорий) и ко всем товарам производителя (Продукты производителей), макетам. 2.Фильтр "URL содержит". Можно добавить настройку для отдельных страниц сайта, если в url страницы содержится введенное значение. В карточке товар поиск из полного урла, в категории - ключевое слово из таблицы seo_url. 3. Возможность вывода любой информации в любой части страницы: Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо). 4. Возможность замены блока полностью или только его содержимого. 5. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery. 6. Копировать настройки из ранее созданных схем. 7. Настройка гибких условий отображения настроек в товарах. Условия И, ИЛИ, НЕ. Например, выбираем для вывода Продукты категорий КРОМЕ определенных товаров; выбираем продукты категорий И товары производителей. ИЛИ используется по-умолчанию. Название блоков являются кнопками, которые можно использовать для составления условий. 8. Использовать в настройках переменные товара. Введены переменные $product и $products, которое можно использовать в настройке в блок Код блока. $products - массив со всеми выбранными товарами. $product - данные текущего товара ( работает только в карточке товара). Данные продукта, которые могут использоваться в настройках: date_added: Дата создания date_available: Дата поступления date_modified: Дата изменения description: Описание ean: EAN height: Высота image: Изображение товара isbn: ISBN jan: JAN location: Расположение manufacturer: Наименование производителя manufacturer_id: Id производителя meta_description: Мета-тег Description meta_keyword: Мета-тег Keyword meta_title: Мета-тег Title minimum: Минимальное кол-во заказа model: Модель mpn: MPN name: Название товара price: Цена товара product_id: Id товара quantity: Кол-во товара sku: SKU sort_order: Сортировка status: Статус stock_status: Статус на складе stock_status_id: Id статуса на складе tag: Теги tax_class_id: Id налога upc: UPC weight: Ширина width: Длина Пример: вывод название текущего товара будет иметь вид $product.name; вывод цена 3-го товара из массива $products[2].price;. Можно задать лимит вывода товара из переменной $products. 9. Библиотека Настроек. Можно выбрать настройку из библиотеки кода. 10. Фильтр настроек. Позволит быстро найти и применить настройку из библиотеки. 11. Добавление своих настроек в библиотеку готовых решений. 12. Добавление неограниченного количества настроек к одной схеме товаров. 13. Автоматическое добавление нового товара к схеме. 14. Новый удобный фильтр. 15. Добавлены переменные (стандартные переменные - данные товара). 16. Возможность создания и редактирования собственных переменных. Преимущества модуля: Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов. Рекомендован для каждого интернет-магазина. Модуль позволяет расположить любую информацию на любой странице сайта. Модуль мультиязычный. Примеры использования: Создание посадочных страниц Создание тем и шаблонов Возможность создания блога на сайте, отредактировав карточку товара как статью Возможность создания портфолио, отредактировав карточку товара, под объект портфолио Замена общего номера телефона в определенных продуктах или категориях на номер менеджера направления Скрыть или заменить некоторые элементы в продуктах или категориях , например цену, кнопку, (цено от и прочее) Добавить любой кастомный HTML код в любое место или убрать.. Добавить для категории блок с доставкой и гарантиями Добавить в моб версии кнопку позвонить и заказать у определенных продуктов У определенных продуктов скрыть корзину и добавит цена от с вызовом формы обратной связи Добавить свои стили для определенного вида страниц Замена имейла и номера у определенной группы продуктов Мультимагазин Безграничные возможности Инструкция по установке и настройке версия 2.9 Demo Admin (demo/demo) ДОБАВИТЬ МОЖНО В ГРУППЫ ТОВАРОВ (очень удобный фильтр) , ВО ВСЕ ТОВАРЫ, В КАТЕГОРИИ, ПРОИЗВОДИТЕЛЕЙ, ТАКЖЕ ПО СХЕМАМ . и !!!Новинка!!! если url содержит. ЕСЛИ НУЖНА С ЭТИМ ПОМОЩЬ - ПИШИТЕ В ПОДДЕРЖКУ! Библиотека готовых решений 1. Закрепленные кнопки Позвонить и Написать внизу страницы для мобильной версии Добавляются кнопки Написать - при клике, клиент переходит на страницу обратной связи и Позвонить - подключен номер телефона Данное решение представлено на сайте https://newstone.com.ua/. Отображение в мобильной версии https://prnt.sc/w4lfvn 2. Перелинковка товаров При необходимости добавить ссылки на похожие товары, например: другого размера или цвета, типа и т.д. можно использовать данное решение. Связь товаров на основе одинаковой модели. Данное решение представлено на сайтах https://newstone.com.ua/CL-101AURORASNOW_pryamaya https://au.torg.town/odessa-shirokoformatnaya-pechat/pechat-na-bannernoi-tkani/print-frontlit Блок имеет вид https://prnt.sc/w4pf1i 3. Замена кнопки купить Замена кнопки Купить на произвольное значение, это может быть любой html-код или текст 4. Автоматическая подгрузка товаров Замена стандартной пагинации на аjax подгрузку товаров. Данное решение реализовано на сайте https://pizza.torg.town/ukraina/odessa 5. Модальное окно "Заказать консультацию" Вывод модульного окна с формой обратной связи Данное решение представлено на сайте https://dveriotido.com.ua/ (кнопка Презентация в скайпе) 6. Кратное описание в карточке товара В карточке товара выводится часть описания с ссылкой Подробнее (скролл на полное описание) Данное решение представлено на сайте https://dveriotido.com.ua/dvery_mechkom/mezhkomnatnaya-dver-03-dub-temnyj-po 7. Форма обратной связи Форма для отправки обратной связи с полями ввода Имя, Телефон, Email, Комментарий. 8. Полезная информация для клиента ( о доставка, гарантии и т.д.) Вывод блок с информацией для клиента в карточке товара, категории или любой другой странице сайта 9. Прелоадер перед загрузкой страницы Вывод индикатора загрузки страницы до полной загрузки страницы 10. Таймер обратного отчета Вывод таймера обратного отчета на любую страницу. Время отчета задается в коде, по-умолчанию 5 дней. Библиотека будет дополняться..UpdatedМодуль "Super Custom Html Fields"
от whiteblue20 103 266 При наведении на фото товара в каталоге и в стандартных модулях главная фотография меняется на первое дополнительное изображения товара. Модуль сделан в виде модификатора (ocmod). === Описание: При наведении на фото товара в каталоге (category,special,search,manufacturer_info) и стандартных модулях (latest,special,featured,bestseller,product_tab,popular,ajax_viewed) главная фотография меняется на первое дополнительное изображения товара. === При наличии этой функции очень упрощается выбор товаров в интернет-магазине. Это незаменимая вещь для упрощения поиска товаров. У многих крупных магазинов эта функция присутствует. Пример работы: http://hardcandy.top Модуль реализован для 2.0-3 версий. Модуль гарантировано будет работать на стандартном шаблоне. Также Бесплатный допил под нестандартные темы в случае покупки модуля и некорректной работы. Тех поддержка присутствует. Установка: 1. Перейдите в раздел установки расширений 2. Установите ocmod расширение 3. Обновите модификаторы...Updated
При наведении на фото товара в каталоге и в стандартных модулях главная фотография меняется на первое дополнительное изображения товара. Модуль сделан в виде модификатора (ocmod). === Описание: При наведении на фото товара в каталоге (category,special,search,manufacturer_info) и стандартных модулях (latest,special,featured,bestseller,product_tab,popular,ajax_viewed) главная фотография меняется на первое дополнительное изображения товара. === При наличии этой функции очень упрощается выбор товаров в интернет-магазине. Это незаменимая вещь для упрощения поиска товаров. У многих крупных магазинов эта функция присутствует. Пример работы: http://hardcandy.top Модуль реализован для 2.0-3 версий. Модуль гарантировано будет работать на стандартном шаблоне. Также Бесплатный допил под нестандартные темы в случае покупки модуля и некорректной работы. Тех поддержка присутствует. Установка: 1. Перейдите в раздел установки расширений 2. Установите ocmod расширение 3. Обновите модификаторы...UpdatedAdditional photo of the product in the catalog on hover
от web_bond12 25 98 Using this module, you can display a carousel of your customers' reviews, both recently added and random ones from all reviews, by setting it in the module settings. Also, one of the advantages of the module is that if you display a carousel of reviews in product categories, then first of all reviews will be displayed directly from this category in which the user is located.
Using this module, you can display a carousel of your customers' reviews, both recently added and random ones from all reviews, by setting it in the module settings. Also, one of the advantages of the module is that if you display a carousel of reviews in product categories, then first of all reviews will be displayed directly from this category in which the user is located.
UpdatedReview Carousel
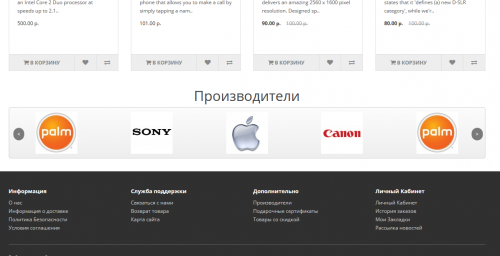
от Parallax10 5 9 The module displays logos and links to the pages of the manufacturer in the store, the data is taken automatically from the store base, which simplifies the work.
The module displays logos and links to the pages of the manufacturer in the store, the data is taken automatically from the store base, which simplifies the work.
UpdatedManufacturer Block Carousel
от lletolFree 760 The module allows you to upload a video for each product!
The module allows you to upload a video for each product!
UpdatedВидео для товара
от paaaffja10 4 5![YouTube видео товара [OC 2.3, 3.0]](//opencartforum.com/applications/core/interface/js/spacer.png) Модуль скорее всего потребует адаптации под Ваш шаблон. Кнопки "Видео товара" и "Закрыть" скорее всего будут отличаться от того что Вы видите в дэмо и на скринах, и зависит от Вашего шаблона. Применение. После установки модуля, в админке, в редактировании товара появится вкладка "Видео", в которой есть возможность вставить ссылку на видео YouTube, а так же есть возможность предварительного просмотра видео в модальном окне. В настройках модуля есть возможность настроить вывод видео двумя способами: "Кнопка + Модальное окно" и "Вкладка". Как это выглядит - можно посмотреть на скриншотах и в демонстрации. Демонстрация: Карточка товара (Кнопка + Модальное окно) -- Кнопку можно расположить где угодно! Редактирование товара Настройки модуля Логин/пароль: demo/demo Дополнение тестировалось на Opencart/ocStore 2.3, 3.0. Дополнение устанавливается через ocmod. Надеюсь, дополнение поможет Вам сделать Вашу карточку товара информативнее. Пожелания по развитию модуля можно высказать в теме поддержки дополнения...Updated
Модуль скорее всего потребует адаптации под Ваш шаблон. Кнопки "Видео товара" и "Закрыть" скорее всего будут отличаться от того что Вы видите в дэмо и на скринах, и зависит от Вашего шаблона. Применение. После установки модуля, в админке, в редактировании товара появится вкладка "Видео", в которой есть возможность вставить ссылку на видео YouTube, а так же есть возможность предварительного просмотра видео в модальном окне. В настройках модуля есть возможность настроить вывод видео двумя способами: "Кнопка + Модальное окно" и "Вкладка". Как это выглядит - можно посмотреть на скриншотах и в демонстрации. Демонстрация: Карточка товара (Кнопка + Модальное окно) -- Кнопку можно расположить где угодно! Редактирование товара Настройки модуля Логин/пароль: demo/demo Дополнение тестировалось на Opencart/ocStore 2.3, 3.0. Дополнение устанавливается через ocmod. Надеюсь, дополнение поможет Вам сделать Вашу карточку товара информативнее. Пожелания по развитию модуля можно высказать в теме поддержки дополнения...UpdatedYouTube видео товара [OC 2.3, 3.0]
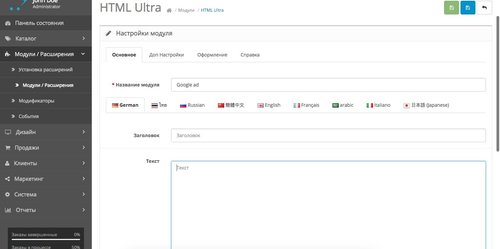
от TeslaFeoFree 216 HTML Ultra 2.3 версия !!! Модуль позволяет выводить текст, изображения, видео с YouTube, произвольный HTML, PHP и JS код на страницах сайта. Вставить «короткий код» в текст, который будет заменен на его значение. Так же есть возможность задать свои стили оформления Имеет ряд настраиваемых условий при выводе: Включить – модуль выводится только при указанных условиях (Пример: включаем выводить на категории «PC», модуль выведется только на категории «PC»). Исключить – позволяет исключить вывод модуля при указанных условиях (Пример: исключаем вывод на категории «PC», на всех остальных категориях модуль будет выводится). Учитывать для товаров – позволяет выводить модуль в карточке товара, для указанной категории или производителя. (Пример: Включить + Учитывать для товаров для категории Камеры, означает что модуль выведется во всех товара в категории Камеры ) Дополнительные настраиваемые условия: Период – можно задать период отображения модуля за счет календаря (с 20.06.2016 по 20.11.2016) Время отображения – указать в какое промежуток времени модуль будет выводится. (с 10:00 по 18:00) Дни недели - в какие дни недели выводить модуль (Понедельник, Вторник) Магазины Производитель Категории Товары Авторизация Группы клиентов Клиенты Языки Страницы..Updated
HTML Ultra 2.3 версия !!! Модуль позволяет выводить текст, изображения, видео с YouTube, произвольный HTML, PHP и JS код на страницах сайта. Вставить «короткий код» в текст, который будет заменен на его значение. Так же есть возможность задать свои стили оформления Имеет ряд настраиваемых условий при выводе: Включить – модуль выводится только при указанных условиях (Пример: включаем выводить на категории «PC», модуль выведется только на категории «PC»). Исключить – позволяет исключить вывод модуля при указанных условиях (Пример: исключаем вывод на категории «PC», на всех остальных категориях модуль будет выводится). Учитывать для товаров – позволяет выводить модуль в карточке товара, для указанной категории или производителя. (Пример: Включить + Учитывать для товаров для категории Камеры, означает что модуль выведется во всех товара в категории Камеры ) Дополнительные настраиваемые условия: Период – можно задать период отображения модуля за счет календаря (с 20.06.2016 по 20.11.2016) Время отображения – указать в какое промежуток времени модуль будет выводится. (с 10:00 по 18:00) Дни недели - в какие дни недели выводить модуль (Понедельник, Вторник) Магазины Производитель Категории Товары Авторизация Группы клиентов Клиенты Языки Страницы..UpdatedHTML Ultra - выводить произвольный Html, PHP и JS код
от sitexdev10 27 59 Updated
UpdatedOpencart Stories - сторисы для Opencart
от smartcoder10 11 23 КЛЮЧ ПОЛУЧАТЬ ЗАПРОСУ В ЛС модуль имеет один закодированный файл, в котором находится проверка ключа ДЕМО: http://cleanphp.ru/sets/ ДЕМО-АДМИНКА: http://cleanphp.ru/sets/admin/ demo:demo Описание Модуль дает возможность пользователю самому создавать сетку картинок в баннере. Блок имеет следующие настройки: Ширина блока (10%, 20%, 30%.... 100%) Высота блока (100 пикс., 200 пикс., .... 600 пикс.) Ссылка по клику на блок Картинка бэкграунда Мультиязычная надпись на баннере Положение надписи Размер шрифта надписи Анимации Установка Скопировать содержимое в корень сайта Зайти в модули и установить qBanner Создать новый подмодуль и перейти к настройки сетки Совместимость opencart/ocstore 2.1.х, 2.2.х, 2.3.х, 3.x работает на основе https://github.com/desandro/masonry..Updated
КЛЮЧ ПОЛУЧАТЬ ЗАПРОСУ В ЛС модуль имеет один закодированный файл, в котором находится проверка ключа ДЕМО: http://cleanphp.ru/sets/ ДЕМО-АДМИНКА: http://cleanphp.ru/sets/admin/ demo:demo Описание Модуль дает возможность пользователю самому создавать сетку картинок в баннере. Блок имеет следующие настройки: Ширина блока (10%, 20%, 30%.... 100%) Высота блока (100 пикс., 200 пикс., .... 600 пикс.) Ссылка по клику на блок Картинка бэкграунда Мультиязычная надпись на баннере Положение надписи Размер шрифта надписи Анимации Установка Скопировать содержимое в корень сайта Зайти в модули и установить qBanner Создать новый подмодуль и перейти к настройки сетки Совместимость opencart/ocstore 2.1.х, 2.2.х, 2.3.х, 3.x работает на основе https://github.com/desandro/masonry..UpdatedqBanner конструктор
от kJlukOo20 66 226 Все фото товара в категории (Эффект слайдера) 1.1 - vQmod дополнение В эти файлы будут добавлены изменения: /catalog/model/catalog/product.php /catalog/controller/product/category.php /catalog/view/theme/default/template/product/category.tpl Работа дополнения. На странице категории, при наведении на картинку товара отображаются стрелочки для перелистывания, всех картинок товара. Реализовано без изначальной подгрузки картинок и без создания дополнительных элементов в DOM. Никаких дополнительных запросов в базе. Незначительная модификация существующего запроса для получения товаров категории. Никаких дополнительных Ajax вызовов. Дает возможность клиенту ознакомиться со всеми фото товара, не покидая страницу категории. Легко настраивается под любой дизайн Если установлен другой шаблон? В файле дополнения находим: и заменяем default на название директории вашего шаблона Как изменить стили стрелок? В файле дополнения находим: далее находятся стили влияющие на отображение. 3.0 - Modifications дополнение http://docs.opencart.com/en-gb/extension/modifications/..Updated
Все фото товара в категории (Эффект слайдера) 1.1 - vQmod дополнение В эти файлы будут добавлены изменения: /catalog/model/catalog/product.php /catalog/controller/product/category.php /catalog/view/theme/default/template/product/category.tpl Работа дополнения. На странице категории, при наведении на картинку товара отображаются стрелочки для перелистывания, всех картинок товара. Реализовано без изначальной подгрузки картинок и без создания дополнительных элементов в DOM. Никаких дополнительных запросов в базе. Незначительная модификация существующего запроса для получения товаров категории. Никаких дополнительных Ajax вызовов. Дает возможность клиенту ознакомиться со всеми фото товара, не покидая страницу категории. Легко настраивается под любой дизайн Если установлен другой шаблон? В файле дополнения находим: и заменяем default на название директории вашего шаблона Как изменить стили стрелок? В файле дополнения находим: далее находятся стили влияющие на отображение. 3.0 - Modifications дополнение http://docs.opencart.com/en-gb/extension/modifications/..UpdatedВсе фото товара в категории (Эффект слайдера)
от DangelZM8 13 43 Модуль для создания лукбуков, разметки товаров на изображении. Лукбук – это набор фотографий, на которых Вы можете отметить любой фрагмент изображения и привязать его к конкретному товару Возможности 1. Создание любого количества лукбуков всего в несколько шагов 2. Автоматическая и ручная привязка лукбуков к товарам 3. Адаптивный 4. Мультиязычный (использует стандартные переводы опенкарт, кроме заголовка) 5. Вывод нескольких лукбуков в виде слайдера (использует стандартный плагин карусели) Установка 1. Установить модуль в Дополнения -> Установка дополнений 2. Обновить модификаторы в Дополнения -> Менеджер дополнений. Найти в списке «Lookbook» поставить возле него галочку и нажать на кнопку «Обновить» 3. Выставить права на «module/lookbooks» и «module/lookbook» в Настройки ->Пользователи -> Группа пользователей -> Администратор (или в той которую используете) 4. В модулях установить модуль «Lookbooks», войти в него и включить статус 5. В модулях установить модуль «Lookbook» - в этом модули и создаются лукбуки. Подключение схемВ Дизайн -> Схемы подключить: 1. Модуль «Lookbooks» к схеме Продукт в нужной позиции, данный модуль работает только в этой схеме 2. Модуль «Lookbook» в любою схему, если это необходимо.Привязка товаров к лукбуку 1. Автоматическая. При создании лукбука он автоматически привяжется к товаров которые на нем отмечены 2. Ручная. Вы можете дополнительно привязать лукбук к любому товару. Для этого перейдите в редактирования товара на вкладку Связи и найдите там поле "Lookbook"Демо: Админка: http://1192566.musicblo.web.hosting-test.net/admin/index.php?route=module/lookbook&module_id=32 Сайт: http://1192566.musicblo.web.hosting-test.net/index.php?route=product/product&product_id=44 ..Updated
Модуль для создания лукбуков, разметки товаров на изображении. Лукбук – это набор фотографий, на которых Вы можете отметить любой фрагмент изображения и привязать его к конкретному товару Возможности 1. Создание любого количества лукбуков всего в несколько шагов 2. Автоматическая и ручная привязка лукбуков к товарам 3. Адаптивный 4. Мультиязычный (использует стандартные переводы опенкарт, кроме заголовка) 5. Вывод нескольких лукбуков в виде слайдера (использует стандартный плагин карусели) Установка 1. Установить модуль в Дополнения -> Установка дополнений 2. Обновить модификаторы в Дополнения -> Менеджер дополнений. Найти в списке «Lookbook» поставить возле него галочку и нажать на кнопку «Обновить» 3. Выставить права на «module/lookbooks» и «module/lookbook» в Настройки ->Пользователи -> Группа пользователей -> Администратор (или в той которую используете) 4. В модулях установить модуль «Lookbooks», войти в него и включить статус 5. В модулях установить модуль «Lookbook» - в этом модули и создаются лукбуки. Подключение схемВ Дизайн -> Схемы подключить: 1. Модуль «Lookbooks» к схеме Продукт в нужной позиции, данный модуль работает только в этой схеме 2. Модуль «Lookbook» в любою схему, если это необходимо.Привязка товаров к лукбуку 1. Автоматическая. При создании лукбука он автоматически привяжется к товаров которые на нем отмечены 2. Ручная. Вы можете дополнительно привязать лукбук к любому товару. Для этого перейдите в редактирования товара на вкладку Связи и найдите там поле "Lookbook"Демо: Админка: http://1192566.musicblo.web.hosting-test.net/admin/index.php?route=module/lookbook&module_id=32 Сайт: http://1192566.musicblo.web.hosting-test.net/index.php?route=product/product&product_id=44 ..UpdatedLookbook | Коллекции товаров на фото
от fedorenkostas10 19 60 Пак содержит модуль "Последние отзывы" и модификацию позволяющую пользователю устанавливать аватар в личном кабинете. Только для OpenCart3(ocStore3) Возможности модуля "Последние Отзывы" выбор шаблона отображения модуля(доступны вертикальный список и горизонтальный слайдер); выбор количества последних отзывов для отображения; карточка отзыва содержит аватар, имя рецензента и ссылку на товар, к которому оставлен отзыв. Информация о модификации "Аватар" все аватары пользователей находятся в отдельной папке; аватаре никак не изменить с админ-части; выбор соотношения сторон картинки при обрезке кроппером. Установка зайдите в админ-панель и перейдите "Расширения > Установка" и загрузите архив; по пути "Расширения > Модификаторы" совершите обновление; перейдите "Расширения > Расширения > Модули" и активируйте "Последние Отзывы" - это позволит произвести модификацию БД необходимую для модификации "Аватар". примечание: модификации "Аватар" рассчитана на дефолтную тему, при использовании иной - обратитесь ко мне за помощью в установке...Updated
Пак содержит модуль "Последние отзывы" и модификацию позволяющую пользователю устанавливать аватар в личном кабинете. Только для OpenCart3(ocStore3) Возможности модуля "Последние Отзывы" выбор шаблона отображения модуля(доступны вертикальный список и горизонтальный слайдер); выбор количества последних отзывов для отображения; карточка отзыва содержит аватар, имя рецензента и ссылку на товар, к которому оставлен отзыв. Информация о модификации "Аватар" все аватары пользователей находятся в отдельной папке; аватаре никак не изменить с админ-части; выбор соотношения сторон картинки при обрезке кроппером. Установка зайдите в админ-панель и перейдите "Расширения > Установка" и загрузите архив; по пути "Расширения > Модификаторы" совершите обновление; перейдите "Расширения > Расширения > Модули" и активируйте "Последние Отзывы" - это позволит произвести модификацию БД необходимую для модификации "Аватар". примечание: модификации "Аватар" рассчитана на дефолтную тему, при использовании иной - обратитесь ко мне за помощью в установке...UpdatedAvatar & Last Review by LazucruB
от LazucruB10 0 1 Дополнение позволяет создать на вашем сайте галерею изображений как на сайте Pinterest. ДЕМООсновные возможности - Безлимитное количество изображений - Возможность размещения дополнения на любой странице магазина - Добавление произвольных ссылок и названий для изображений - Изменение порядка сортировкиУстановка 1. Расширения -> Установка расширений -> [Загрузить] 2. Расширения -> Расширения -> Модули -> Галерея -> [Активировать] Настройка Расширения -> Расширения -> Модули -> Галерея -> [Редактировать]Размещение модуля на отдельной странице 1. Создание макета Дизайн -> Макеты -> [Добавить] Заполнить поля "Название модуля" и добавить подготовленный экземпляр модуля галереи в "Низ страницы" 2. Создание страницы Каталог -> Статьи -> [Добавить] В форме редактирования страницы, вкладка "Дизайн", изменить макет на созданный ранее Совместимость OpenCart 3.0.x OpenCart 2.3.x ocStore 3.0.x ocStore 2.3.x Список изменений 02.07.2021 - Исправлена некорректная обработка кавычек alt тега изображений. Поддержка Нет. Лицензия Дополнение продается с лицензией на один сайт, одна покупка = один домен Перепродажа, выкладывание в публичный доступ и прочие действия подобного характера запрещены и явняются нарушением авторских прав...Updated
Дополнение позволяет создать на вашем сайте галерею изображений как на сайте Pinterest. ДЕМООсновные возможности - Безлимитное количество изображений - Возможность размещения дополнения на любой странице магазина - Добавление произвольных ссылок и названий для изображений - Изменение порядка сортировкиУстановка 1. Расширения -> Установка расширений -> [Загрузить] 2. Расширения -> Расширения -> Модули -> Галерея -> [Активировать] Настройка Расширения -> Расширения -> Модули -> Галерея -> [Редактировать]Размещение модуля на отдельной странице 1. Создание макета Дизайн -> Макеты -> [Добавить] Заполнить поля "Название модуля" и добавить подготовленный экземпляр модуля галереи в "Низ страницы" 2. Создание страницы Каталог -> Статьи -> [Добавить] В форме редактирования страницы, вкладка "Дизайн", изменить макет на созданный ранее Совместимость OpenCart 3.0.x OpenCart 2.3.x ocStore 3.0.x ocStore 2.3.x Список изменений 02.07.2021 - Исправлена некорректная обработка кавычек alt тега изображений. Поддержка Нет. Лицензия Дополнение продается с лицензией на один сайт, одна покупка = один домен Перепродажа, выкладывание в публичный доступ и прочие действия подобного характера запрещены и явняются нарушением авторских прав...UpdatedГаллерея изображений как Pinterest
от shyn8 15 21 JV_NivoSlider - слайдер изображений ВЕРСИЯ - 0.62 ОПИСАНИЕ JV_NivoSLider - это модуль слайдера изображений, основанный на скрипте NivoSlider. Слайдер изображений поможет Вам привлечь новых покупателей и эффективней рекламировать свои товары. =========================================== ВОЗМОЖНОСТИ 4 темы внешнего вида 16 эффектов перехода между слайдами Настройки анимации Навигация между слайдами Превью изображений, навигация с помощью превью изображений Адаптивный дизайн Независимые настройки для каждого отображения слайдера Мультиязычность (английский, русский. Можно добавить другие языки) Исходные файлы магазина не изменяются =========================================== Кому понравился модуль, ставьте лайки на страничке скачки модуля. =========================================== СОВМЕСТИМОСТЬ Версии ocStore: OcStore v1.0.1, Ocstore 1.5.1.x, Ocstore 1.5.2.1, Ocstore 1.5.3.1, Ocstore 1.5.4.1 ------------------------- Версии OpenCart: Opencart 1.5.1.x, Opencart 1.5.2.x, Opencart 1.5.3.x, Opencart 1.5.4.1 =========================================== УСТАНОВКА Копируем содержимое папки upload в корневую директорию магазина. Устанавливаем модуль, затем нажимаем кнопку "Изменить", затем настраиваем модуль. На этом установка и настройка закончены. =========================================== ДЕМОНСТРАЦИЯ РАБОТЫ МОДУЛЯ Демка Админка - версия модуля 0.6 Логин: demo Пароль: demo Буду рад увидеть Ваши отзывы, замечания, предложения по улучшению. =========================================== Мои другие модули находятся здесь ========================================== ИСТОРИЯ ИЗМЕНЕНИЙ v0.62 Оптимизация кода v0.6 Административная панель - поддержка вкладок (целиком разные настройки для каждого слайдера) v0.5 Релиз..Updated
JV_NivoSlider - слайдер изображений ВЕРСИЯ - 0.62 ОПИСАНИЕ JV_NivoSLider - это модуль слайдера изображений, основанный на скрипте NivoSlider. Слайдер изображений поможет Вам привлечь новых покупателей и эффективней рекламировать свои товары. =========================================== ВОЗМОЖНОСТИ 4 темы внешнего вида 16 эффектов перехода между слайдами Настройки анимации Навигация между слайдами Превью изображений, навигация с помощью превью изображений Адаптивный дизайн Независимые настройки для каждого отображения слайдера Мультиязычность (английский, русский. Можно добавить другие языки) Исходные файлы магазина не изменяются =========================================== Кому понравился модуль, ставьте лайки на страничке скачки модуля. =========================================== СОВМЕСТИМОСТЬ Версии ocStore: OcStore v1.0.1, Ocstore 1.5.1.x, Ocstore 1.5.2.1, Ocstore 1.5.3.1, Ocstore 1.5.4.1 ------------------------- Версии OpenCart: Opencart 1.5.1.x, Opencart 1.5.2.x, Opencart 1.5.3.x, Opencart 1.5.4.1 =========================================== УСТАНОВКА Копируем содержимое папки upload в корневую директорию магазина. Устанавливаем модуль, затем нажимаем кнопку "Изменить", затем настраиваем модуль. На этом установка и настройка закончены. =========================================== ДЕМОНСТРАЦИЯ РАБОТЫ МОДУЛЯ Демка Админка - версия модуля 0.6 Логин: demo Пароль: demo Буду рад увидеть Ваши отзывы, замечания, предложения по улучшению. =========================================== Мои другие модули находятся здесь ========================================== ИСТОРИЯ ИЗМЕНЕНИЙ v0.62 Оптимизация кода v0.6 Административная панель - поддержка вкладок (целиком разные настройки для каждого слайдера) v0.5 Релиз..UpdatedJV_NivoSLider - слайдер изображений
от JohnnyVega10 31 56![[Обновленно] Баннер по категориям с сортировкой / Banner with category with sort](//opencartforum.com/applications/core/interface/js/spacer.png) Дополнение добавляет вкладку "категории" (и вкладку "порядок сортировки" для версий 1.5.x), во вкладке баннеры. Это дает возможность выводить баннер непосредственно в той категории в которой необходимо именно вам, а не во всей категории. Начиная от одного баннера и по несколько баннеров каруселью в категории. Для работы необходимо вывести модуль в категориях, и баннеры в категориях в которые вы хотите добавить их. Возможности: произвольная категория; порядок сортировки; Обновление успешно протестировано на opencart 2.x последних версий. Установка 1.5.x: banner_cat_sort_1.5.zip - распаковать архив в корень сайта. Заменить стандартные файлы. используя vqmod : banner_cat_sort_1.5_vqmod.zip - установить vqmod, распаковать архив в корень сайта. Файлы останутся без изменений. _________________________________________________________________________________________________ Установка 2.x: banner_cat_sort_v2.zip - распаковать архив в корень сайта. Заменить стандартные файлы. используя ocmod: banner_cat_sort_v2_ocmod.zip - панель управления, установить дополнение, без замены файлов. После, в менеджере дополнений появится дополнение banner_cat_sort_v2_ocmod нажать обновить. после чего дополнение начнет работать..Updated
Дополнение добавляет вкладку "категории" (и вкладку "порядок сортировки" для версий 1.5.x), во вкладке баннеры. Это дает возможность выводить баннер непосредственно в той категории в которой необходимо именно вам, а не во всей категории. Начиная от одного баннера и по несколько баннеров каруселью в категории. Для работы необходимо вывести модуль в категориях, и баннеры в категориях в которые вы хотите добавить их. Возможности: произвольная категория; порядок сортировки; Обновление успешно протестировано на opencart 2.x последних версий. Установка 1.5.x: banner_cat_sort_1.5.zip - распаковать архив в корень сайта. Заменить стандартные файлы. используя vqmod : banner_cat_sort_1.5_vqmod.zip - установить vqmod, распаковать архив в корень сайта. Файлы останутся без изменений. _________________________________________________________________________________________________ Установка 2.x: banner_cat_sort_v2.zip - распаковать архив в корень сайта. Заменить стандартные файлы. используя ocmod: banner_cat_sort_v2_ocmod.zip - панель управления, установить дополнение, без замены файлов. После, в менеджере дополнений появится дополнение banner_cat_sort_v2_ocmod нажать обновить. после чего дополнение начнет работать..Updated[Обновленно] Баннер по категориям с сортировкой / Banner with category with sort
от sitexdev10 3 28 Модуль Плитки категорий (category tiles) позволяет добавить в вверх любой категории плитку баннеров (фото, название , ссылка). Плитка располагается перед описанием категории и товарами и можно поставить там любую ссылку (например на товар или отфильтрованную категорию по заданным параметрам) Модуль работает со стандартной темой Opencart, а также coloring. Адаптация под любую Вашу тему со скидками. Адаптация под установленную у Вас версию OpenCart/OcStore бесплатна если Вы закажите адаптацию для своей темы. Лицензия: Модуль продается с лицензией на один сайт, одна покупка = один домен Покупая копию модуля вы получаете право только на использование. Распространяя модуль платно или бесплатно вы нарушает лицензию - это грозит обнулением покупки, а так же уголовной ответственность предусмотренной статей 146 УК РФ (Нарушение авторских и смежных прав) Автор оставляет за собой право изменят условия предоставления лицензии, цену и строк продления дополнения. Все доработки и изменения функционала не входят в стоимость и оплачиваются отдельно. Модуль официально продается только через площадку opencartforum, другое получения дополнения считается не легальным. Установка: Для установки модуля cat_tiles Вам необходимо в административной панели Вашего сайта в Разделе Дополнения -> Установка дополнений загрузить zip архив с модулем После того как модуль установится можно перейти в подраздел Дополнения -> Менеджер дополнений и обновить кеш (иконка в правом верхнем углу) После этого включите модуль изменив его статус в разделе модули/расширения..Updated
Модуль Плитки категорий (category tiles) позволяет добавить в вверх любой категории плитку баннеров (фото, название , ссылка). Плитка располагается перед описанием категории и товарами и можно поставить там любую ссылку (например на товар или отфильтрованную категорию по заданным параметрам) Модуль работает со стандартной темой Opencart, а также coloring. Адаптация под любую Вашу тему со скидками. Адаптация под установленную у Вас версию OpenCart/OcStore бесплатна если Вы закажите адаптацию для своей темы. Лицензия: Модуль продается с лицензией на один сайт, одна покупка = один домен Покупая копию модуля вы получаете право только на использование. Распространяя модуль платно или бесплатно вы нарушает лицензию - это грозит обнулением покупки, а так же уголовной ответственность предусмотренной статей 146 УК РФ (Нарушение авторских и смежных прав) Автор оставляет за собой право изменят условия предоставления лицензии, цену и строк продления дополнения. Все доработки и изменения функционала не входят в стоимость и оплачиваются отдельно. Модуль официально продается только через площадку opencartforum, другое получения дополнения считается не легальным. Установка: Для установки модуля cat_tiles Вам необходимо в административной панели Вашего сайта в Разделе Дополнения -> Установка дополнений загрузить zip архив с модулем После того как модуль установится можно перейти в подраздел Дополнения -> Менеджер дополнений и обновить кеш (иконка в правом верхнем углу) После этого включите модуль изменив его статус в разделе модули/расширения..UpdatedПлитки категорий
от mirek10 0 1 Простой но эффективный модуль для продвижения товаров вашего магазина. Особенности: - Простая установка и настройка - Установка цветовой схемы из админки - Анимация при смене слайдов - Вывод стикера скидки - Отзывчивый дизайн - Мультиязычность Для каждого слайда можно: - Выбрать не один, а несколько товаров (тогда товары будут выводиться рандомно, очень удобно если нужно "прокачать" определенную группу товаров а перегружать главную не хочется) - Указать промо заголовок, произвольное описание (если описание не заполнено - выводится дефолтное краткое описание) - Выбрать фоновое изображение (если вы используете в качестве изображений товаров прозрачные png изображения, в принципе можно подобрать красочный бэкграунд и для обычных фото) - Выбрать индивидуальные цветовые стили, для надписей, кнопок и т.д. Демо Демо Админ (login:demo password:demo) Файл устанавливается через стандартный установщик расширений, все как обычно. Ничего не перезаписывается. Слайдер реализован через Slick карусель...Updated
Простой но эффективный модуль для продвижения товаров вашего магазина. Особенности: - Простая установка и настройка - Установка цветовой схемы из админки - Анимация при смене слайдов - Вывод стикера скидки - Отзывчивый дизайн - Мультиязычность Для каждого слайда можно: - Выбрать не один, а несколько товаров (тогда товары будут выводиться рандомно, очень удобно если нужно "прокачать" определенную группу товаров а перегружать главную не хочется) - Указать промо заголовок, произвольное описание (если описание не заполнено - выводится дефолтное краткое описание) - Выбрать фоновое изображение (если вы используете в качестве изображений товаров прозрачные png изображения, в принципе можно подобрать красочный бэкграунд и для обычных фото) - Выбрать индивидуальные цветовые стили, для надписей, кнопок и т.д. Демо Демо Админ (login:demo password:demo) Файл устанавливается через стандартный установщик расширений, все как обычно. Ничего не перезаписывается. Слайдер реализован через Slick карусель...UpdatedСлайдер Товаров
от milus10 0 2 DEMO Login: demo pass: demohttp://megasliderpro.waterfilter.in.ua/image/megaslider_banner.png Слайдер с эффектами паралакс, наличие которого уже само по себе еще один + для поисковых машин. Легкая интуитивная настройка – понятная даже незнакомому с фотошоп пользователю. Возможность сохранения настроек для предпросмотра. Выбор времени показа слайда. Цветовые выделения и эффекты вызывающие подсознательную сопричастность (положительно влияют на время просмотра страницы, как следствие улучшают поведенческие факторы) Теперь создание интересных, анимированных баннеров становится простым и увлекательным занятием. В несколько кликов стала возможна настройка параллакс эффектов, анимаций, и информационных блоков. Модуль разрабатывался с учетом пожеланий людей, которых жутко раздражает дефолтные баннеры, ключевые слова при создании - «Простота и эффектность»..Updated
DEMO Login: demo pass: demohttp://megasliderpro.waterfilter.in.ua/image/megaslider_banner.png Слайдер с эффектами паралакс, наличие которого уже само по себе еще один + для поисковых машин. Легкая интуитивная настройка – понятная даже незнакомому с фотошоп пользователю. Возможность сохранения настроек для предпросмотра. Выбор времени показа слайда. Цветовые выделения и эффекты вызывающие подсознательную сопричастность (положительно влияют на время просмотра страницы, как следствие улучшают поведенческие факторы) Теперь создание интересных, анимированных баннеров становится простым и увлекательным занятием. В несколько кликов стала возможна настройка параллакс эффектов, анимаций, и информационных блоков. Модуль разрабатывался с учетом пожеланий людей, которых жутко раздражает дефолтные баннеры, ключевые слова при создании - «Простота и эффектность»..UpdatedMegaslider PRO
от 29aleksey10 80 142 Умная оптимизация изображений и конвертация в WebP на лету через OptiPic CDN. Что делает OptiPic CDN при попытке запросить у него изображение: Возвращает версию изображения WebP, если браузер поддерживает формат WebP. Возвращает сжатую / оптимизированную версию без webp, если браузер не поддерживает WebP. Делает изображение оптимизированным под мобильный экран, если изображение открывается с мобильного. Кеширует и ускоряет загрузку, снижая нагрузку с вашего хостинга. Преобразование в Webp и сжатие изображений происходит в фоновом режиме и не замедляет открытие изображений в браузере. Если оптимизированная версия еще не готова на момент запроса изображения, исходная версия возвращается без какой-либо обработки. Зачем нужна оптимизация изображений на сайте: Ускорение сайта. Улучшение SEO. Повышение конверсии. Повышение показателей Google Pagespeed Insights. Почему оптимизация изображений ускоряет работу вашего сайта? Бесплатная поддержка и помощь по установке Есть вопросы? Здесь вы можете получить бесплатную поддержку и бесплатную помощь в настройке модуля. Для получения дополнительной информации посетите официальный сайт OptiPic CDN. Видео-инструкция по настройке модуля в админке OpenCart:https://youtu.be/q4E2PGdF5Jw..Updated
Умная оптимизация изображений и конвертация в WebP на лету через OptiPic CDN. Что делает OptiPic CDN при попытке запросить у него изображение: Возвращает версию изображения WebP, если браузер поддерживает формат WebP. Возвращает сжатую / оптимизированную версию без webp, если браузер не поддерживает WebP. Делает изображение оптимизированным под мобильный экран, если изображение открывается с мобильного. Кеширует и ускоряет загрузку, снижая нагрузку с вашего хостинга. Преобразование в Webp и сжатие изображений происходит в фоновом режиме и не замедляет открытие изображений в браузере. Если оптимизированная версия еще не готова на момент запроса изображения, исходная версия возвращается без какой-либо обработки. Зачем нужна оптимизация изображений на сайте: Ускорение сайта. Улучшение SEO. Повышение конверсии. Повышение показателей Google Pagespeed Insights. Почему оптимизация изображений ускоряет работу вашего сайта? Бесплатная поддержка и помощь по установке Есть вопросы? Здесь вы можете получить бесплатную поддержку и бесплатную помощь в настройке модуля. Для получения дополнительной информации посетите официальный сайт OptiPic CDN. Видео-инструкция по настройке модуля в админке OpenCart:https://youtu.be/q4E2PGdF5Jw..UpdatedOptiPic оптимизация изображений и конвертация в WebP
от optipicFree 309 The Category Tabs module displays carousel products from a selected category. It is possible to set the first item of slide(the text, a picture and also a button for visit to a category page are added in the settings). Module using the owl carousel plugin. Open source code. The module does not require the replacement of files. Module include russian and english localisation For quick contact with the developer, write to Skype dubok1195 Thank you for your choice! Regards Glove Модуль Category Tabs отображает карусель товаров из выбраной категрии. Есть возможность указать первым елементом слайда - добавленый в настройках текст, картинку а также кнопку для перехода в категорию. Используеться плагин owl carousel. Открытий код. Модуль не требует замены файлов. Модуль включает русскую и английскую локализацию. Для быстрого контакта с разработчиком пишите в скайп dubok1195 Спасибо за Ваш выбор! С уважением Glove..Updated
The Category Tabs module displays carousel products from a selected category. It is possible to set the first item of slide(the text, a picture and also a button for visit to a category page are added in the settings). Module using the owl carousel plugin. Open source code. The module does not require the replacement of files. Module include russian and english localisation For quick contact with the developer, write to Skype dubok1195 Thank you for your choice! Regards Glove Модуль Category Tabs отображает карусель товаров из выбраной категрии. Есть возможность указать первым елементом слайда - добавленый в настройках текст, картинку а также кнопку для перехода в категорию. Используеться плагин owl carousel. Открытий код. Модуль не требует замены файлов. Модуль включает русскую и английскую локализацию. Для быстрого контакта с разработчиком пишите в скайп dubok1195 Спасибо за Ваш выбор! С уважением Glove..UpdatedCategory Tabs
от dubok119510 0 3 Этот модификатор позволяет вывести все дополнительные изображения для каждого товара и пролистывать их при наведении на карточку товара. Это позволяет покупателю без перехода в карточку товара посмотреть все фото товара, увеличивает конверсию и время проведенное на сайте. Отлично подходит для магазинов одежды, обуви, аксессуаров, когда нужно показать товар со всех сторон.Работает в категориях, поиске, акциях, производителях, стандартных модулях - "избранное", "последние", "лидер продаж" и тд.Добавлена поддержка Opencart и Ocstore от 2.1 до 3.0 включительно.Демо здесьВидео работы здесь Установка: Установка выполняется полностью автоматически через стандартный установщик. После установки необходимо обязательно обновить кеш модификаторов!Дополнение распространяется бесплатно и как есть, без претензий и доработок...Updated
Этот модификатор позволяет вывести все дополнительные изображения для каждого товара и пролистывать их при наведении на карточку товара. Это позволяет покупателю без перехода в карточку товара посмотреть все фото товара, увеличивает конверсию и время проведенное на сайте. Отлично подходит для магазинов одежды, обуви, аксессуаров, когда нужно показать товар со всех сторон.Работает в категориях, поиске, акциях, производителях, стандартных модулях - "избранное", "последние", "лидер продаж" и тд.Добавлена поддержка Opencart и Ocstore от 2.1 до 3.0 включительно.Демо здесьВидео работы здесь Установка: Установка выполняется полностью автоматически через стандартный установщик. После установки необходимо обязательно обновить кеш модификаторов!Дополнение распространяется бесплатно и как есть, без претензий и доработок...UpdatedСлайдер дополнительных изображений товара по наведению
от bogdan281989Free 385 Данный модуль больше не поддерживается автором (с 14/12/2020), любые вопросы/ошибки будут проигнорированы. Alert Manager - позволяет вам управлять всплывающими уведомлениями. Присутствуют разные типы сообщений: На странице товара Помимо Вас, Сейчас данный товар просматривают # человек Сегодня этот товар купили # человек На этой недели этот товар купили # человек На странице категорий # человек сейчас просматривают данную категорию ТОП покупаемых товаров в данной категории на этой недели (показывает 5 товаров с возможностью перехода к ним) На всех страницах Только что купили (показывает товар с возможностью перехода на него) Произвольные окна Функционал модуля: Общие настройки Указывать позицию отображения всплывающего окна (вверх/низ + слева/справа/по-центру) Задержку до отображения окна (в сек.) Продолжительность отображения окна (в сек.) Показывать progress bar (время до закрытия окна) Вкл./Отк. закрытие окна при наведении Вкл./Отк. закрытие окна при клике на окно Вкл./Отк. дебаг режим для тестирования общей конфигурации окон (окна будут отображены на сайте, не в админке) Настройки для каждого окна Вкл./Отк. отображение окна Заголовок окна (если не указано, окно будет без заголовка) Тип всплывающего окна (SUCCESS - зеленое окно, INFO - синее окно, WARNING - желтое, ERROR - красное) Вкл. отображение окна без автоматического закрытия Отображение окна только в указанные дни недели Отображение окна только в указанное время Отображение окна только указанным группам польльзователей Игнорировать повторное отображение окна в течении следующих # минут Указывать страницы/категории на которых будет отображаться окно (для окон: "произвольное окно" и "только что купили" Указывать источник данных для всплывающего окна "Только что купили" (может быть использование "только реальных данных" или "реальные + случайно сгенерированный (random) товар" Указывать период (в минутах) за который брать данные по покупкам для окна "Только что купили" Ограничить диапазон цен для отображаемых товаров в окне "Только что купили" Генерировать случайно товар из категорий (если ни одна категория не выбрана, фильтр "по категориям" не будет применен) для окна "Только что купили" Собирать статистику по переходам на товары через всплывающие окна + отображение этой статистики в админке Демо (Opencart 2.0.2.0): Вид на сайте (категория) Вид на сайте (товар) Настройки в админке Доступ: Логин: demo Пароль: demo В планах: Добавить демо Добавить возможность создания произвольных всплывающих окон Добавить возможность указания разделов для отображения произвольных окон Добавить возможность ограничения по группе пользователей при отображении произвольных окон Добавить адаптацию с OC 3.x. Добавить возможность настройки цветов для разных типов сообщений Добавить возможность настройки иконки ..Updated
Данный модуль больше не поддерживается автором (с 14/12/2020), любые вопросы/ошибки будут проигнорированы. Alert Manager - позволяет вам управлять всплывающими уведомлениями. Присутствуют разные типы сообщений: На странице товара Помимо Вас, Сейчас данный товар просматривают # человек Сегодня этот товар купили # человек На этой недели этот товар купили # человек На странице категорий # человек сейчас просматривают данную категорию ТОП покупаемых товаров в данной категории на этой недели (показывает 5 товаров с возможностью перехода к ним) На всех страницах Только что купили (показывает товар с возможностью перехода на него) Произвольные окна Функционал модуля: Общие настройки Указывать позицию отображения всплывающего окна (вверх/низ + слева/справа/по-центру) Задержку до отображения окна (в сек.) Продолжительность отображения окна (в сек.) Показывать progress bar (время до закрытия окна) Вкл./Отк. закрытие окна при наведении Вкл./Отк. закрытие окна при клике на окно Вкл./Отк. дебаг режим для тестирования общей конфигурации окон (окна будут отображены на сайте, не в админке) Настройки для каждого окна Вкл./Отк. отображение окна Заголовок окна (если не указано, окно будет без заголовка) Тип всплывающего окна (SUCCESS - зеленое окно, INFO - синее окно, WARNING - желтое, ERROR - красное) Вкл. отображение окна без автоматического закрытия Отображение окна только в указанные дни недели Отображение окна только в указанное время Отображение окна только указанным группам польльзователей Игнорировать повторное отображение окна в течении следующих # минут Указывать страницы/категории на которых будет отображаться окно (для окон: "произвольное окно" и "только что купили" Указывать источник данных для всплывающего окна "Только что купили" (может быть использование "только реальных данных" или "реальные + случайно сгенерированный (random) товар" Указывать период (в минутах) за который брать данные по покупкам для окна "Только что купили" Ограничить диапазон цен для отображаемых товаров в окне "Только что купили" Генерировать случайно товар из категорий (если ни одна категория не выбрана, фильтр "по категориям" не будет применен) для окна "Только что купили" Собирать статистику по переходам на товары через всплывающие окна + отображение этой статистики в админке Демо (Opencart 2.0.2.0): Вид на сайте (категория) Вид на сайте (товар) Настройки в админке Доступ: Логин: demo Пароль: demo В планах: Добавить демо Добавить возможность создания произвольных всплывающих окон Добавить возможность указания разделов для отображения произвольных окон Добавить возможность ограничения по группе пользователей при отображении произвольных окон Добавить адаптацию с OC 3.x. Добавить возможность настройки цветов для разных типов сообщений Добавить возможность настройки иконки ..UpdatedAlert Manager - управление уведомлениями
от kaganFree 713 Модуль отображает товары в виде карусели. Есть два варианта выбора товаров - или указанные вручную, или товары из выбранной категории Можно указать лимит и количество одновременно отображаемых товаров, произвольные CSS классы Подробнее можно посмотреть здесь (если нужно, не стал копировать все оттуда) ..Updated
Модуль отображает товары в виде карусели. Есть два варианта выбора товаров - или указанные вручную, или товары из выбранной категории Можно указать лимит и количество одновременно отображаемых товаров, произвольные CSS классы Подробнее можно посмотреть здесь (если нужно, не стал копировать все оттуда) ..UpdatedКарусель выбранных товаров
от vlkombatFree 305 Инстаграм ввел ограничения по запросах, модуль больше не продаеться Преимущества: Показ ваших и чужих фотографий с инстаграма (только для публичных профилей). Не нужно api ключей. Максимум 12 последних фоток. Включает в себя slick slider. License: Любое количетво доменов, открытый код, нельзя перепродавать. Поддержка 3 месяца или до ограничений со стороны инстаграма. Установка: Метод 1 (extension installer): 1) Настройте и включите FTP в настройках опенкарта 2) Зайдите в админ панель -> Расширения -> Установка 3) Нажмите загрузить (выберите файл opencart 2.(ваша версия oc).ocmod.zip) 4) готово Метод 2 (extension installer): 1) Разархивуйте opencart 2.(ваша версия oc).ocmod.zip файл 2) Залейте в корень сайта 3) готово Не забудьте добавить модуль в ваш layout..Updated
Инстаграм ввел ограничения по запросах, модуль больше не продаеться Преимущества: Показ ваших и чужих фотографий с инстаграма (только для публичных профилей). Не нужно api ключей. Максимум 12 последних фоток. Включает в себя slick slider. License: Любое количетво доменов, открытый код, нельзя перепродавать. Поддержка 3 месяца или до ограничений со стороны инстаграма. Установка: Метод 1 (extension installer): 1) Настройте и включите FTP в настройках опенкарта 2) Зайдите в админ панель -> Расширения -> Установка 3) Нажмите загрузить (выберите файл opencart 2.(ваша версия oc).ocmod.zip) 4) готово Метод 2 (extension installer): 1) Разархивуйте opencart 2.(ваша версия oc).ocmod.zip файл 2) Залейте в корень сайта 3) готово Не забудьте добавить модуль в ваш layout..UpdatedInstagram посты (без api ключей)
от Maklaosdelay300 4 22 Транслитерация изображений при загрузке на сервер. Кириллица -> Латиница, Opencart 2. Добавляем данный файл по адресу: корень сайта/admin/controller/common и проверяем в деле!)..Updated
Транслитерация изображений при загрузке на сервер. Кириллица -> Латиница, Opencart 2. Добавляем данный файл по адресу: корень сайта/admin/controller/common и проверяем в деле!)..UpdatedТранслитерация загружаемых изображений Opencart 2
от dimasiodimasio300 0 2 Дополнение меняет главное изображение в карточке товара на дополнительное при наведении. Тестировался на Opencart 3, OcStore 3 со стандартным шаблоном. После установки требуется обновить модификаторы...Submitted
Дополнение меняет главное изображение в карточке товара на дополнительное при наведении. Тестировался на Opencart 3, OcStore 3 со стандартным шаблоном. После установки требуется обновить модификаторы...SubmittedЗамена главного изображения в карточке
от drasteeFree 226 Дополнение добавляет к сайту окно с текстом снизу. Нажатие на крестик закрывает окно для текущей сессии. Нажатие на кнопку подтверждения закрывает окно на один год. Мультиязычные настройки. Demo Распространяется as is..Updated
Дополнение добавляет к сайту окно с текстом снизу. Нажатие на крестик закрывает окно для текущей сессии. Нажатие на кнопку подтверждения закрывает окно на один год. Мультиязычные настройки. Demo Распространяется as is..UpdatedEuro Cookie Law
от ocdroidFree 119













.thumb.jpg.6108a975d6264f4bb2e33d0c4efff2a4.jpg)













![YouTube видео товара [OC 2.3, 3.0]](https://opencartforum.com/storage/images/screenshots/monthly_2019_09/Screenshot_6.thumb.png.1d0d270d16ff99a0bb994687dbe65da2.png)








![[Обновленно] Баннер по категориям с сортировкой / Banner with category with sort](https://opencartforum.com/storage/images/screenshots/monthly_10_2016/thumb-0fa534a8b724fc40ecda91056885a486-4.jpg)



.thumb.jpg.250603e9991428335676c4bc335570da.jpg)
































































.thumb.png.94f8869e74cfa0e3f55d398182ce122d.png)